No products in the cart.
آموزش Photoshop : طراحی افکت تصویری پرتره انتزاعی – قسمت اول

آموزش Photoshop : طراحی افکت تصویری پرتره انتزاعی – قسمت اول
توی این آموزش، طراحی افکت تصویری پرتره انتزاعی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت تصویری پرتره انتزاعی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد پس زمینه
گام اول
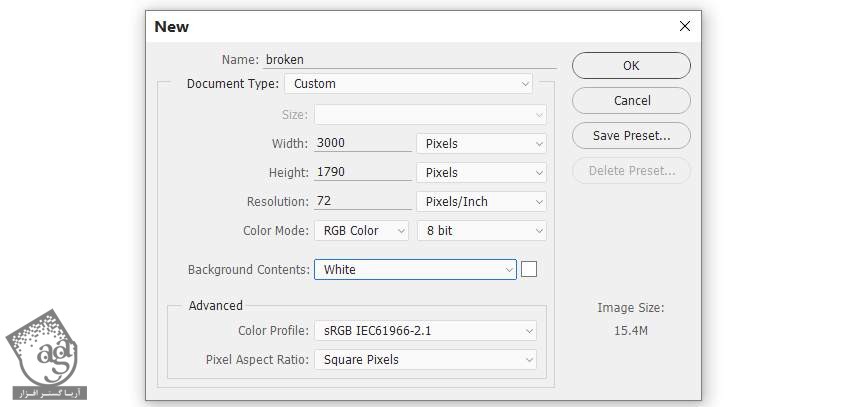
با زدن میانبر Ctrl+N یک سند جدید به ابعاد 3000 در 1790 پیکسل درست کرده و تنظیماتی که می بینین رو براش در نظر می گیریم.

گام دوم
تصویر Landscape 1 رو باز می کنیم. بعد هم با استفاده از ابزار Move، این تصویر رو روی بوم سفید درگ می کنیم.

روی دومین آیکن که در پایین پنل Layers قرار داره کلیک کرده و یک ماسک به این لایه اضافه می کنیم. یک قلموی نرم و گرد به رنگ مشکی برداشته و لبه های سخت رو حذف کرده و به این ترتیب، منظره رو با پس زمینه ادغام می کنیم.

گام سوم
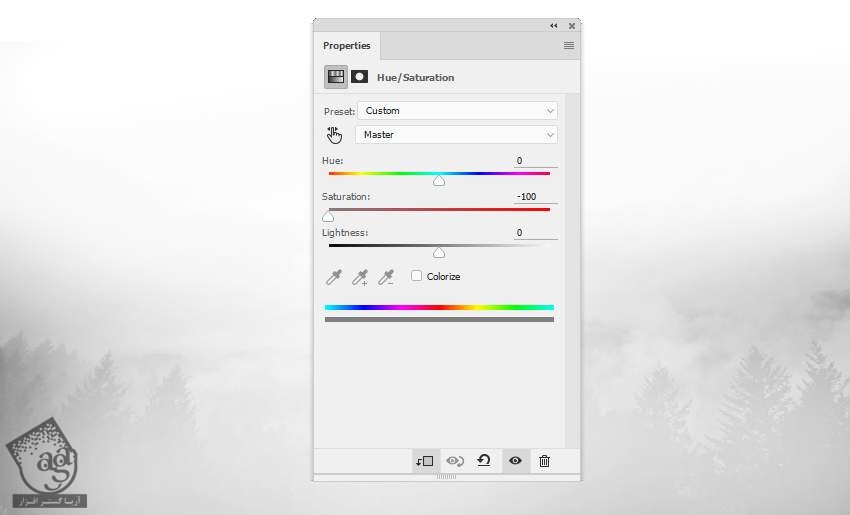
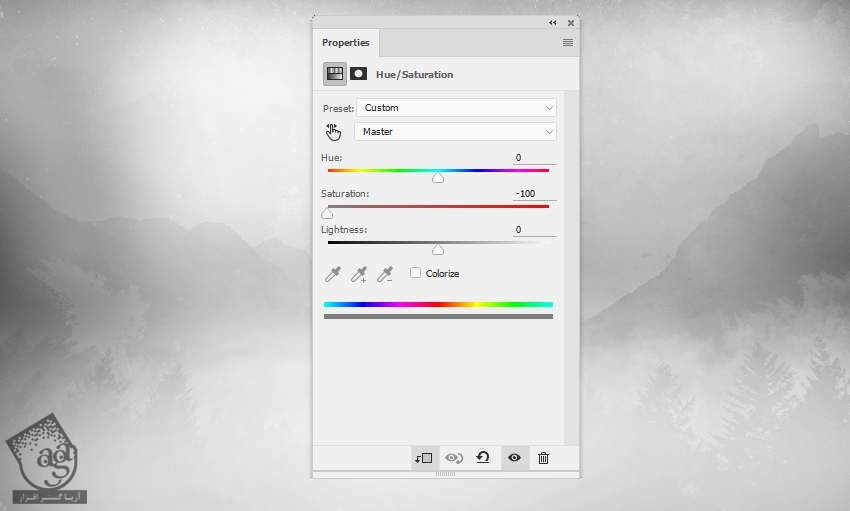
وارد مسیر Layer > New Adjustment Layer > Hue/Saturation میشیم و اون رو به صورت Clipping Mask تنظیم می کنیم. Saturation رو روی 100- قرار میدیم.

گام چهارم
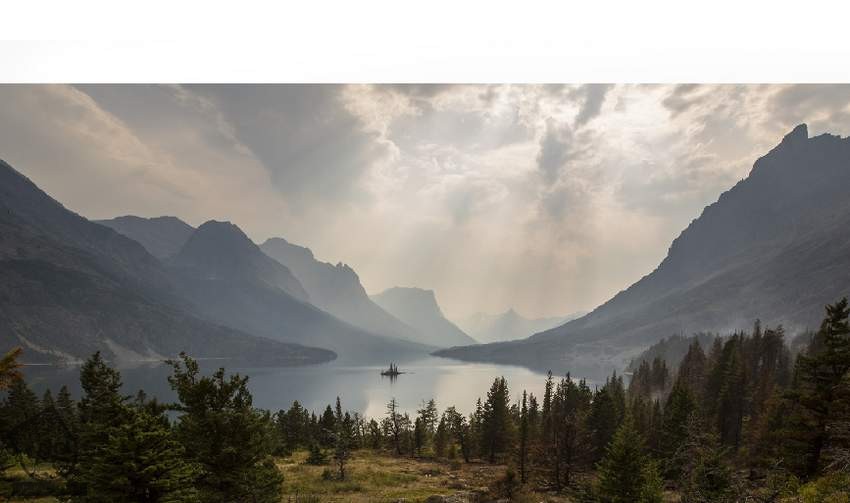
تصویر Lanscape2 رو روی بوم قرار میدیم. یک ماسک به این لایه اضافه کرده و از یک قلموی نرم و گرد برای حذف بخش پایینی منظره استفاده می کنیم. فقط کوه ها رو در وسط تصویر باقی میزاریم.


گام پنجم
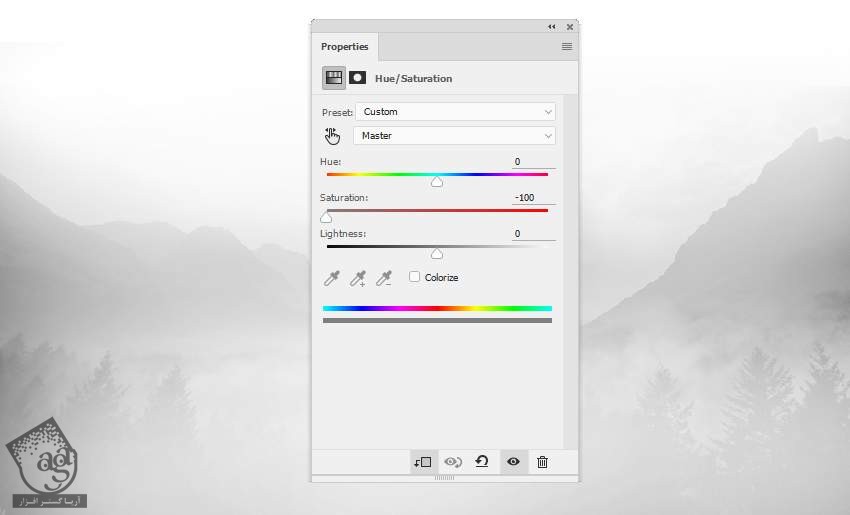
وارد مسیر Layer > New Adjustment Layer > Hue/Saturation میشیم و اون رو به صورت Clipping Mask تنظیم می کنیم. Saturation رو روی 100- قرار میدیم و به این ترتیب، لایه Lanscape2 رو Desaturate می کنیم.

گام ششم
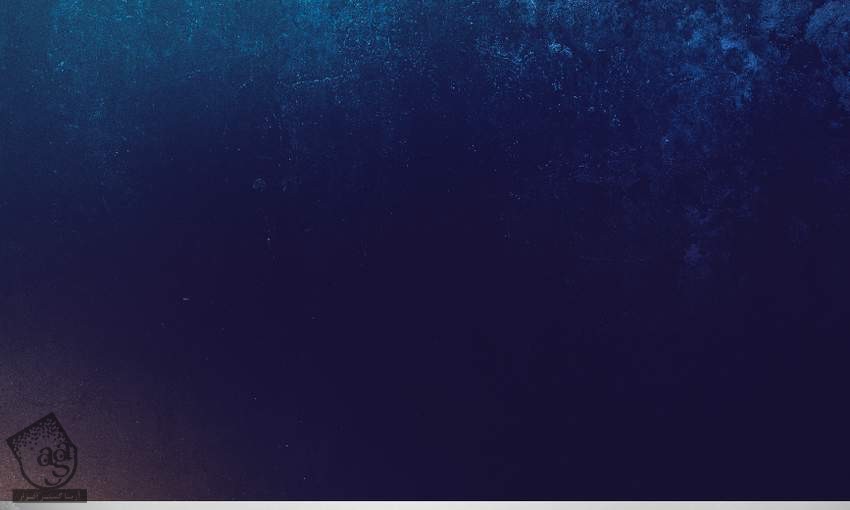
مجموعه Abstract texture رو باز می کنیم. دنبال پوشه Colorful Power Backgrounds می گردیم و اولین گروه رو انتخاب می کنیم. تصویر مورد نظر رو انتخاب کرده و بعد هم اون رو روی سند اصلی قرار میدیم.

از یک لایه ماسک برای حذف بیشتر بخش های تصویر تکسچر استفاده می کنیم. فقط یک سری جزئیات خیلی کم روی زاویه بالا باقی میزاریم.

گام هفتم
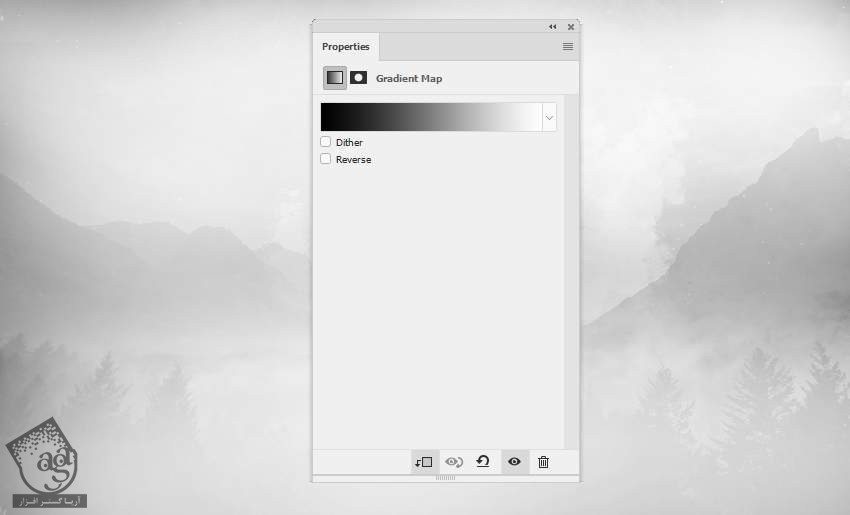
یک Gradient Map Adjustment Layer اضافه می کنیم و از رنگ های پیش فرض یعنی مشکی و سفید برای Desaturate کردن تکسچر استفاده می کنیم.

گام هشتم
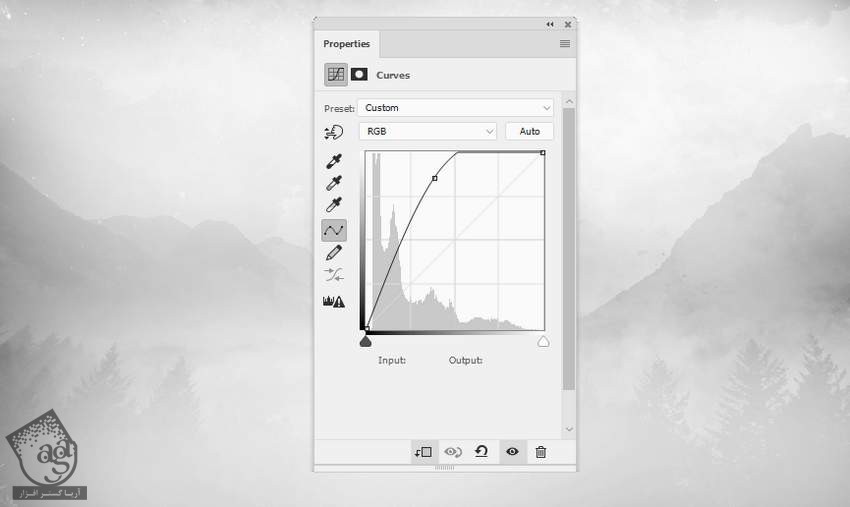
یک Curves Adjustment Layer درست کرده و نور رو افزایش میدیم.

گام نهم
یک بار دیگه مجموعه Abstract Texture رو باز می کنیم. دنبال پوشه Grunge می گردیم و یکی از تصاویر چهارمین گروه رو انتخاب کرده و به بوم اصلی اضافه می کنیم. از یک لایه ماسک برای حذف بخش پایینی این تکسچر استفاده می کنیم.


گام دهم
وارد مسیر Layer > New Adjustment Layer > Hue/Saturation میشیم و اون رو به صورت Clipping Mask تنظیم می کنیم. Saturation رو روی 100- قرار میدیم.

گام یازدهم
یک Invert Adjustment Layer اضافه می کنیم.

روتوش مدل
گام اول
تصویر مدل رو باز می کنیم. اون رو از پس زمینه جدا کرده و در وسط سند اصلی قرار میدیم.

گام دوم
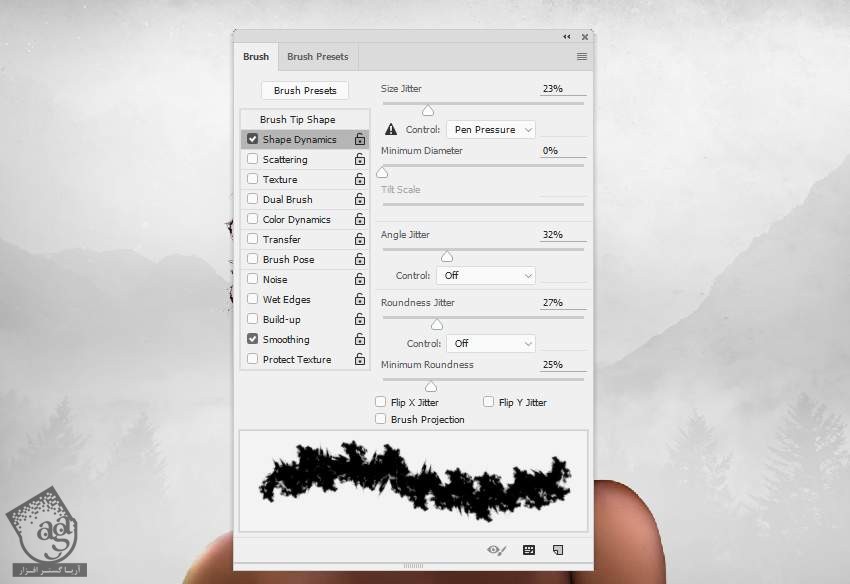
یک ماسک به لایه مدل اضافه کرده و یک قلمو رو از مجموعه قلموی آبرنگی انتخاب می کنیم. من از قلموی شماره 2494 استفاده کردم. بعد هم دکمه F5 رو می زنیم و وارد تنظیمات این قلمو میشیم.

از این قلمو برای مرتب کردن مو و جزئیات روی شانه ها استفاده می کنیم.

گام سوم
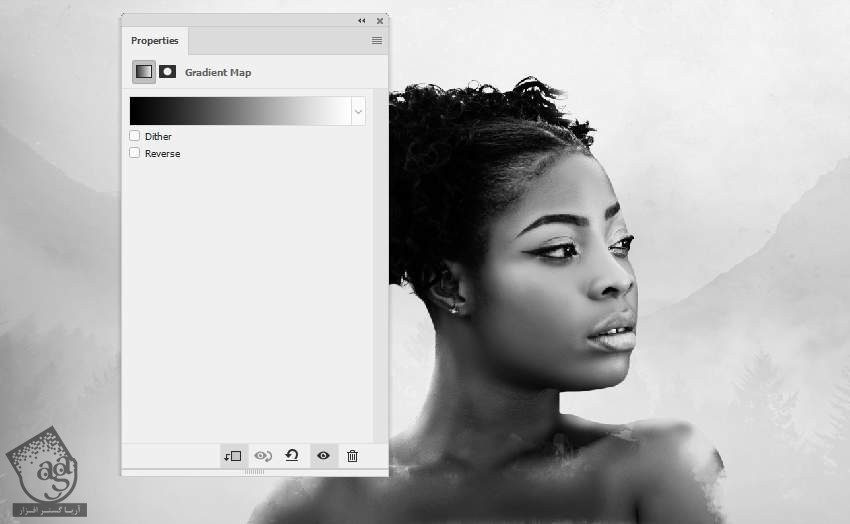
یک Gradient Map Adjustment Layer درست کرده و از رنگ مشکی و سفید برای Desaturate کردن مدل استفاده می کنیم.

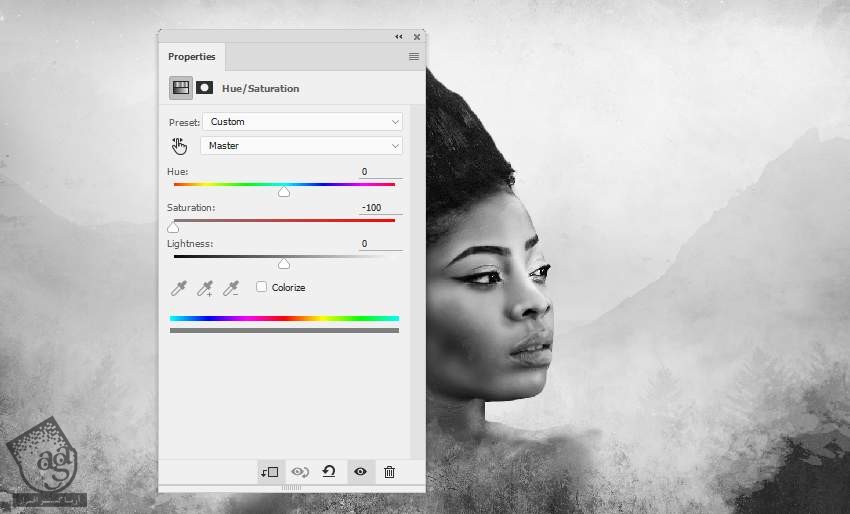
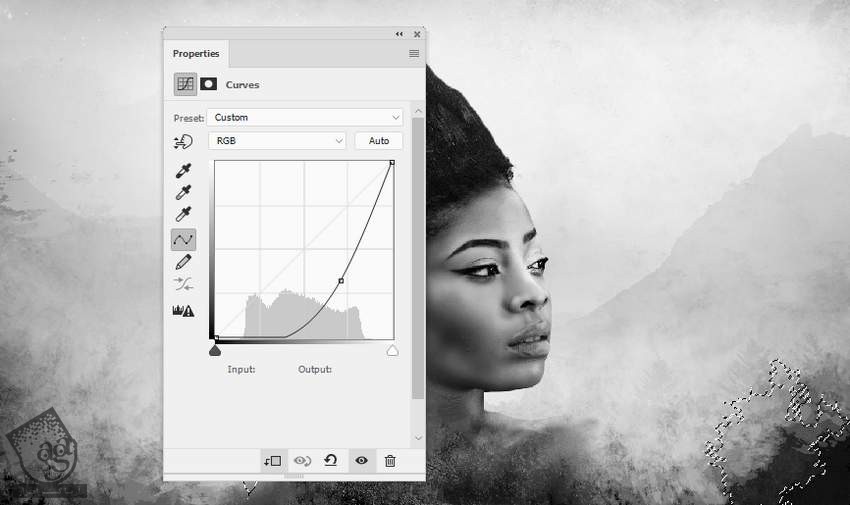
گام چهارم
یک Curves Adjustment Layer اضافه کرده و نور بیشتری رو به مدل به خصوص اون سمتی که به طرف پس زمینه هست، اضافه می کنیم. شروع می کنیم به کشیدن روی سایه و صورت مدل تا تحت تاثیر Adjustment Layer قرار نگیره.

گام پنجم
یک لایه جدید درست می کنیم و یک قلموی نرم بر می داریم. Opacity و Flow رو روی 50 درصد قرار میدیم و سایه روی شانه مدل رو کاهش میدیم.

گام ششم
یک لایه جدید درست می کنیم. یک قلموی نرم به رنگ #808080 بر می داریم و نور روی دندان ها و لب های مدل رو کاهش میدیم.

گام هفتم
یک لایه جدید اضافه می کنیم. Blend Mode رو روی Overlay و Opacity رو روی 100 درصد قرار میدیم و گزینه آخر رو تیک می زنیم.

ابزار Dodge and Burn رو بر می داریم و نور و سایه روی مدل رو اصلاح می کنیم. نتیجه رو توی Normal Mode و Overlay Mode می بینین.

اضافه کردن کوه
گام اول
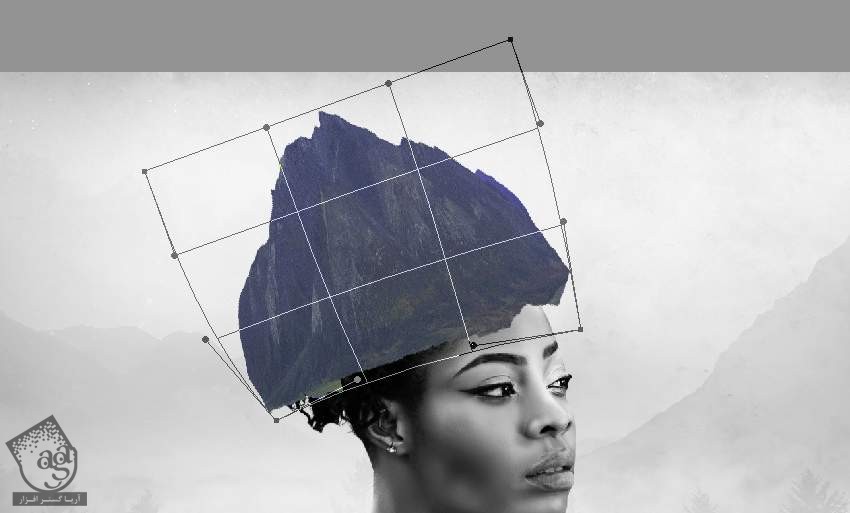
تصویر کوه رو باز می کنیم. کوه بزرگ رو که در سمت راست قرار داره انتخاب کرده و اون رو به سر مدل اضافه می کنیم. ابزار Free Transform رو با Warp Mode برداشته و کوه رو طوری تغییر میدیم که با اندازه سر مدل هماهنگ بشه.


گام دوم
یک ماسک به این لایه اضافه می کنیم. یک قلموی سخت به رنگ مشکی بر می داریم و کوه رو به شکلی که در زیر می بینین در میاریم.

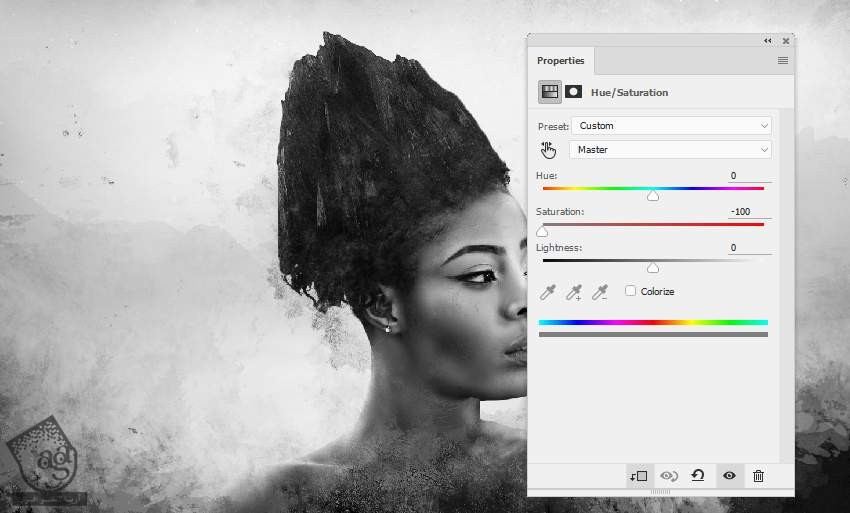
گام سوم
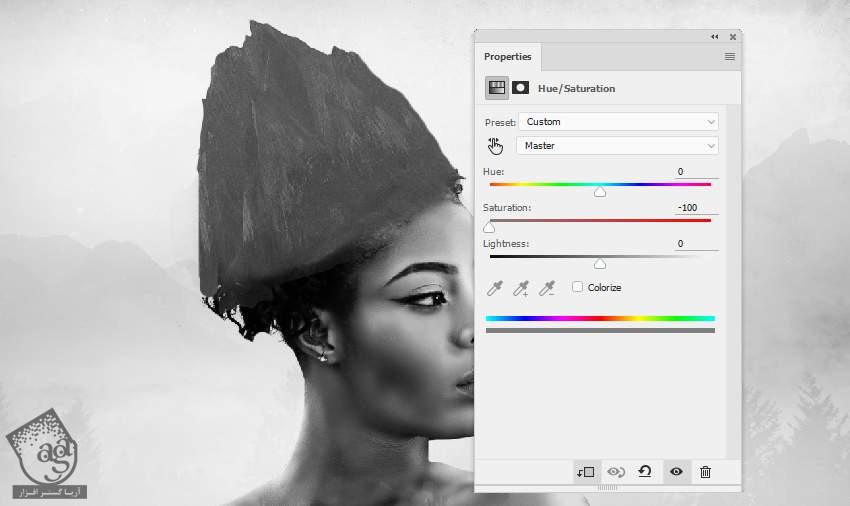
یک Hue/Saturation Adjustment Layer اضافه کرده و همون طور که می بینین، کوه رو Desaturate می کنیم.

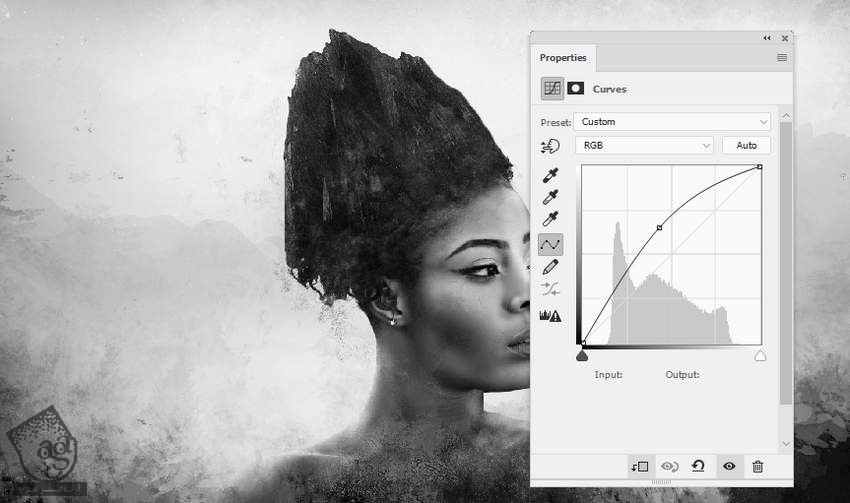
گام چهارم
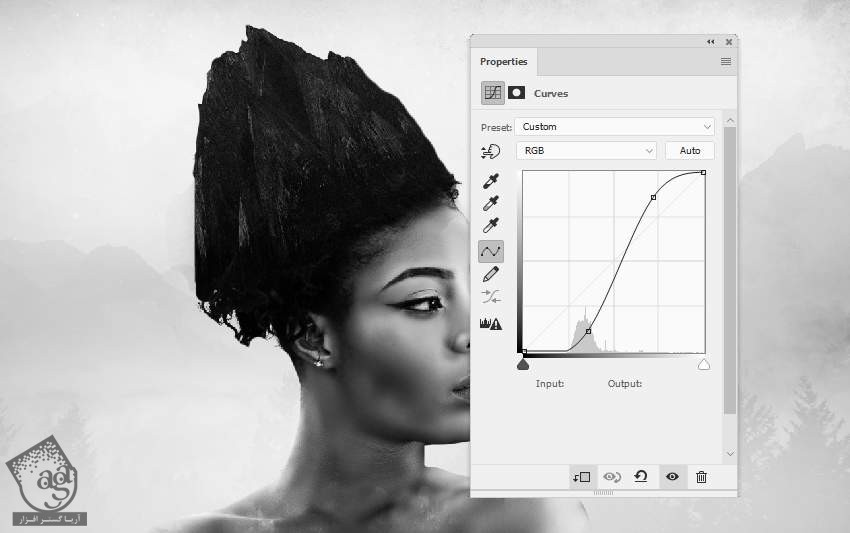
یک Curves Adjustment Layer درست کرده و کنتراست کوه رو افزایش میدیم.

گام پنجم
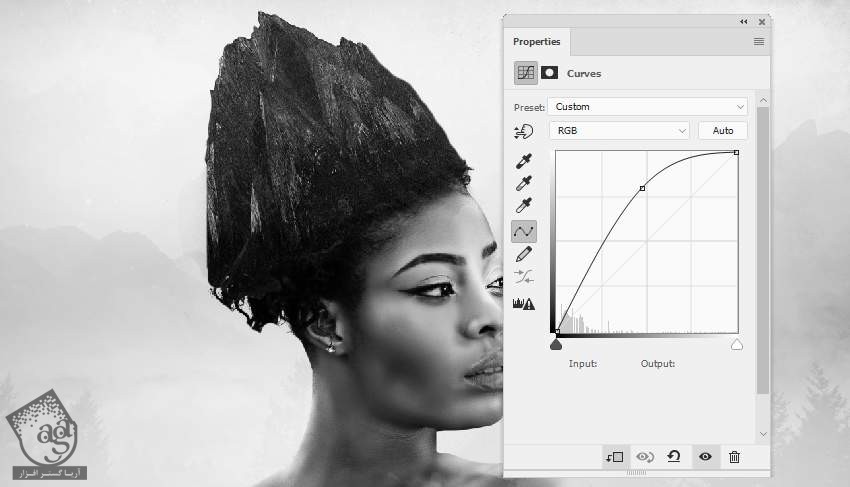
یک Curves Adjustment Layer درست کرده و کوه رو روشن تر می کنیم. توی این لایه ماسک، یک قلموی نرم و مشکی بر می داریم و Opacity رو بین 20 تا 50 درصد قرار داده و نور رو کاهش میدیم.


وارد کردن تکسچرهای انتزاعی
گام اول
یک بار دیگه مجموعه تصاویر انتزاعی رو باز می کنیم. دنبال پوشه Grunge می گردیم و یکی از تصاویر گروه پنجم رو انتخاب کرده و به پایین بوم اضافه می کنیم. با استفاده از یک لایه ماسک و قلموی آبرنگی، بیشتر قسمت های تصویر رو پاک کرده و فقط بخش پایینی اون رو باقی میزاریم.


گام دوم
یک Hue/Saturation Adjustment Layer اضافه کرده و افکت رو Desaturate می کنیم.

گام سوم
یک Curves Adjustment Layer اضافه کرده و افکت رو تشدید می کنیم. توی این لایه ماسک، یک قلموی آبرنگی برداشته و افکت تصویر گوشه پایین سمت راست رو کاهش میدیم.

گام چهارم
این تصویر تکسچر رو Duplicate کرده و اون رو بالای تمام لایه ها درگ می کنیم. اون رو به بالا برده و از یک لایه ماسک به همراه قلموی آبرنگی برای حذف بیشتر قسمت های تصویر استفاده می کنیم و فقط یک مقدار کم از افکت رو دور سر مدل و پایین کوه باقی میزاریم.


گام پنجم
یک Hue/Saturation Adjustment Layer اضافه کرده و رنگ افکت رو به سیاه و سفید تبدیل می کنیم.

گام ششم
یک Curves Adjustment Layer اضافه کرده و افکت روی کوه رو افزایش و افکت پس زمینه رو کاهش میدیم.

” آموزش Photoshop : طراحی افکت تصویری پرتره انتزاعی – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت