No products in the cart.
آموزش Photoshop : افکت متنی بند کفش – قسمت اول

آموزش Photoshop : افکت متنی بند کفش – قسمت اول
توی این آموزش، افکت متنی بند کفش رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی بند کفش ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
الگوها
گام اول
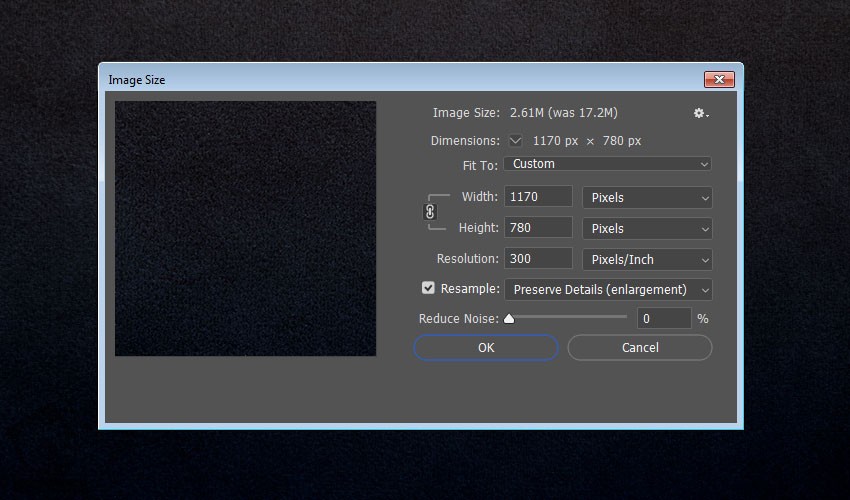
تصویر مورد نظر به عنوان تکسچر رو باز می کنیم. وارد مسیر Image > Image Size شده و عدد 1170 رو برای Width در نظر گرفته و Ok می زنیم.

گام دوم
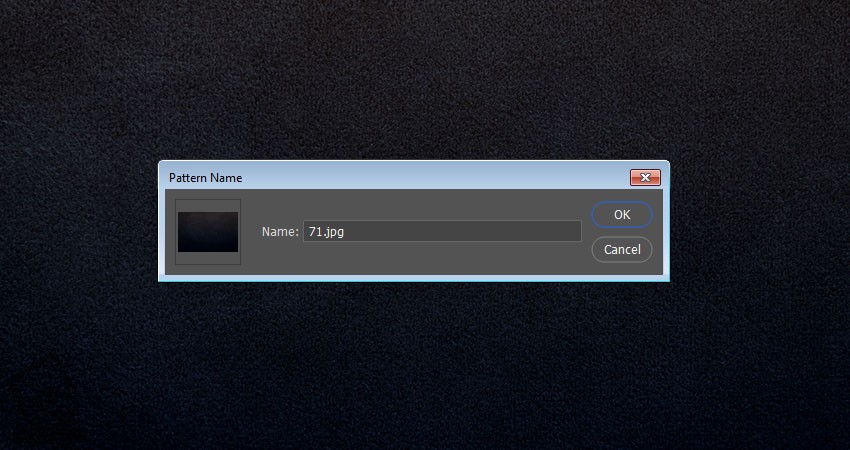
وارد مسیر Edit > Define Pattern میشیم و Ok می زنیم.
همین کار رو برای بقیه تصاویر الگو هم تکرار کرده و با همین روش، تمام اون ها رو به Patterns Preset اضافه می کنیم.

اضافه کردن پس زمینه و متن
گام اول
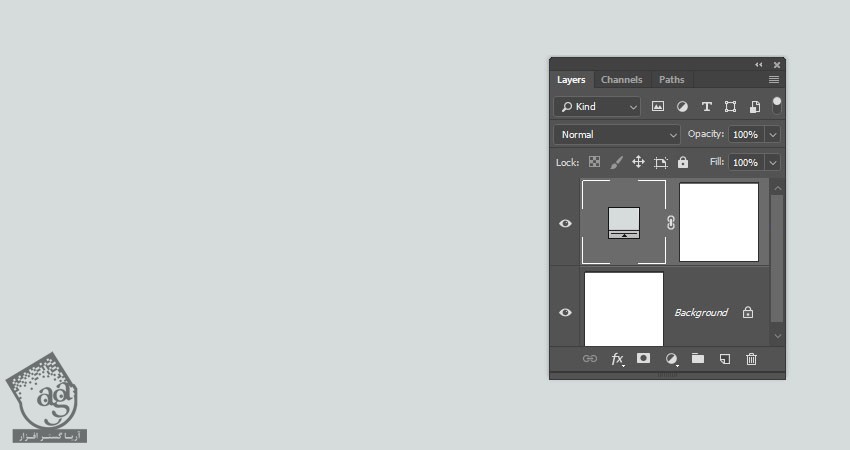
یک سند جدید به ابعاد 1000 در 1000 پیکسل درست می کنیم. روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره، کلیک کرده و Solid Color رو انتخاب می کنیم. کد رنگی #d6dbdb رو براش در نظر می گیریم.

گام دوم
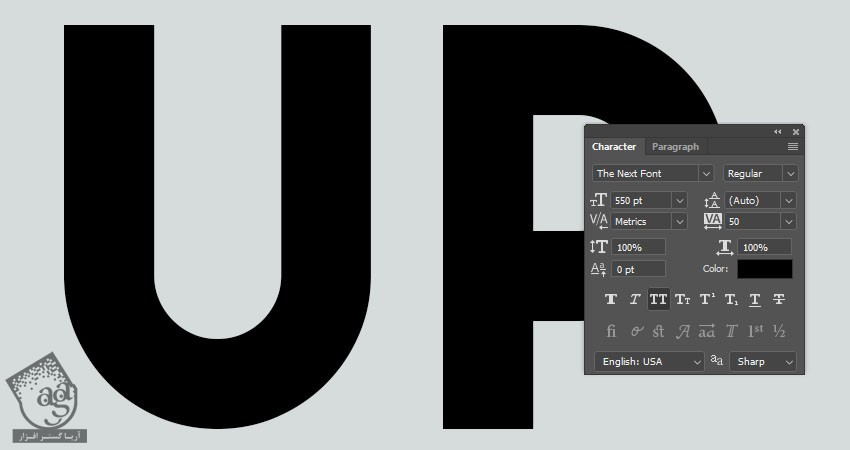
متن رو با فونت The New Font وارد می کنیم. Size رو روی 550 و Tracking رو روی 50 تنظیم می کنیم.

گام سوم
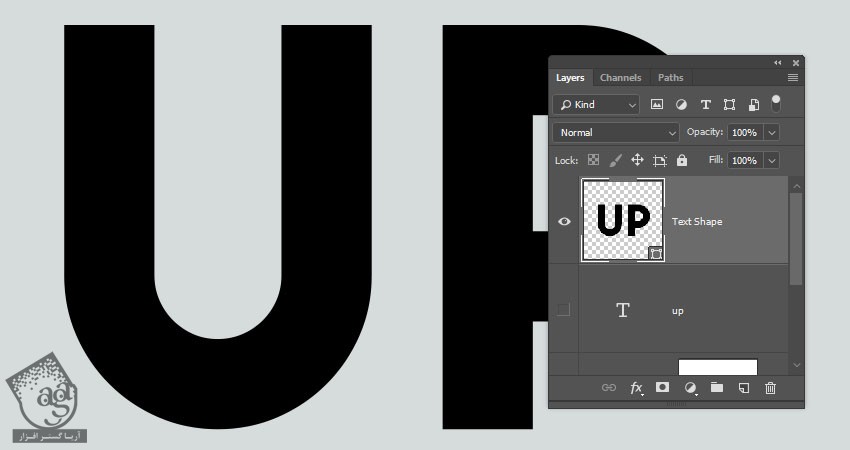
لایه متن رو Duplicate و Hide یا مخفی می کنیم. بعد هم کلیک راست کرده و Convert to Shape رو انتخاب می کنیم.
اسم لایه شکل رو میزاریم Text Shape.

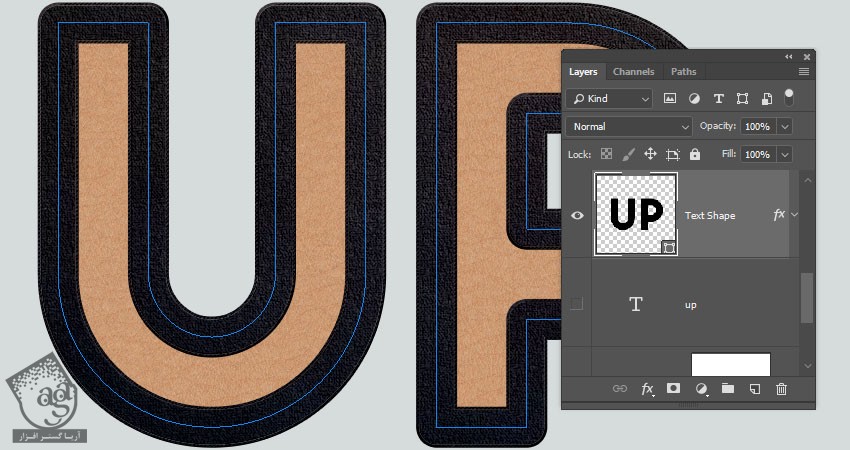
گام چهارم
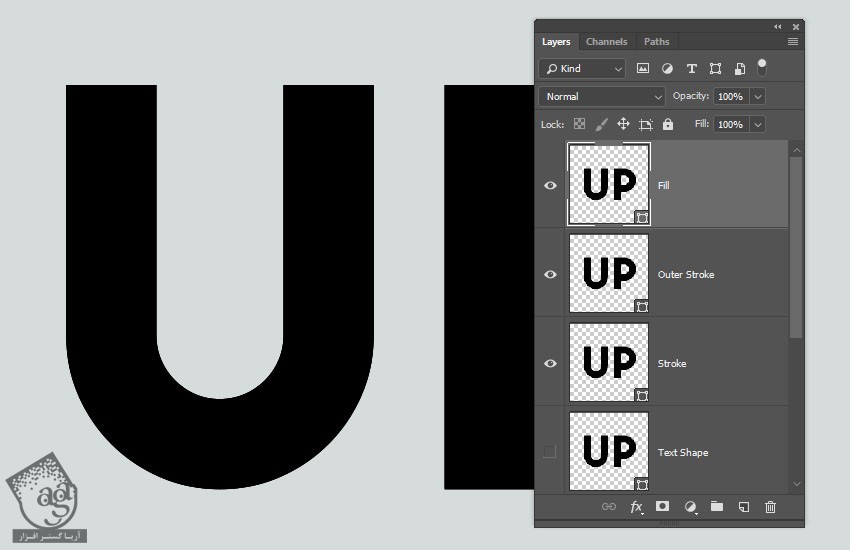
این لایه رو سه بار دیگه Duplicate می کنیم.
اسم لایه های کپی رو به ترتیب از بالا به پایین میزاریم Fill, Outer Stroke, Stroke.

گام پنجم
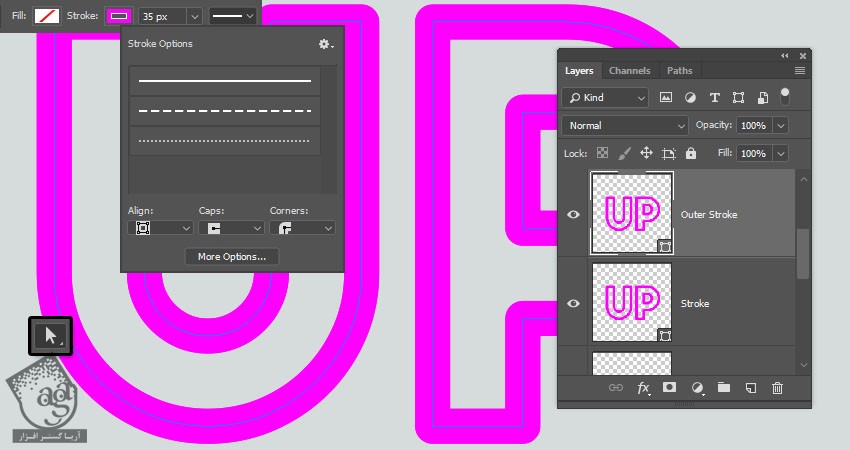
لایه های Stroke و Outer Stroke رو انتخاب می کنیم. بعد هم ابزار Direct Selection رو برداشته و Shape Attribute رو که توی نوار امکانات قرار داره، تنظیم می کنیم.
Fill رو روی None و Stroke Color رو روی رنگ مورد نظر قرار میدیم. Size رو روی 35 تنظیم می کنیم. روی آیکن Set Shape Stroje Type کلیک کرده و Align رو روی Center و Corners رو روی Round قرار میدیم.

اضافه کردن Layer Style به لایه Stroke
روی لایه Stroke دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
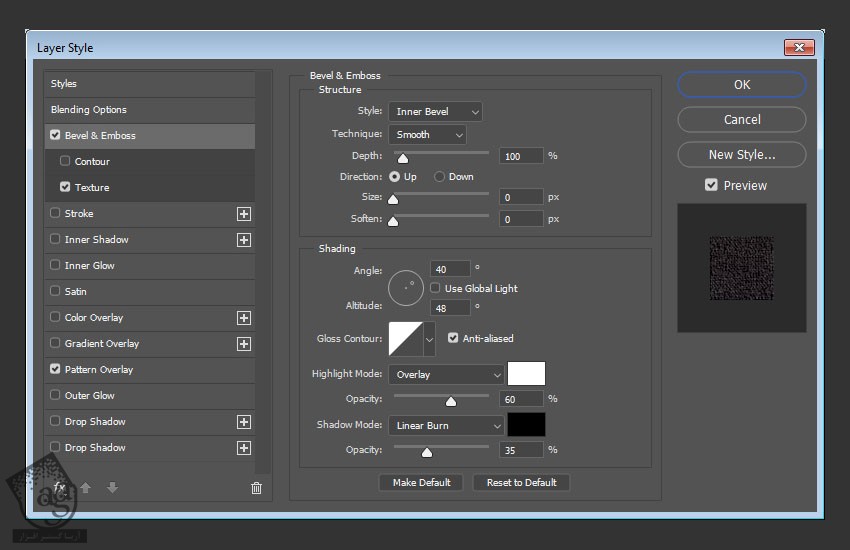
Bevel & Emboss :
Size روی 0
تیک Use Global Light رو بر می داریم
Angle روی 40 درجه
Altitude روی 48
Anti aliased رو تیک می زنیم
Highlight Mode روی Overlay
Opacity روی 60 درصد
Shadow Mode روی Linear Burn
Opacity روی 35 درصد

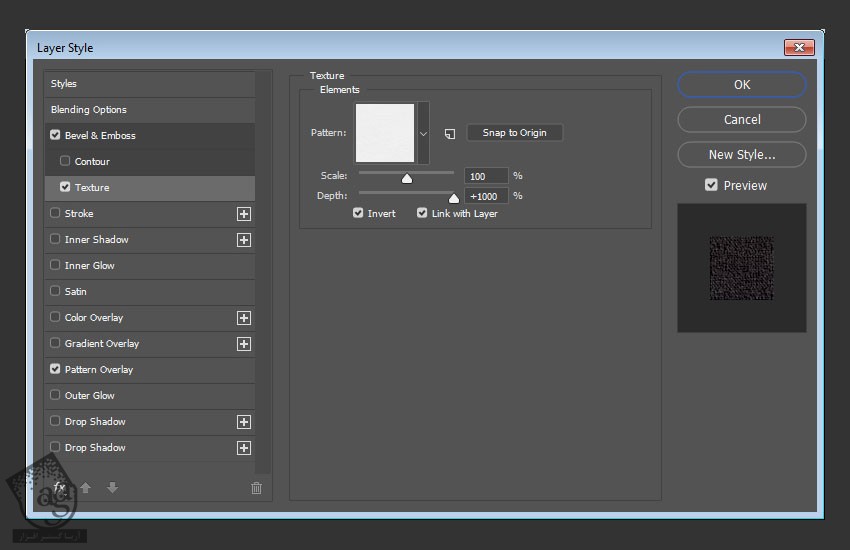
گام دوم
Texture :
Pattern روی Rough Cloth
Scale روی 100 درصد
Depth روی 1000 درصد
Invert رو تیک می زنیم.

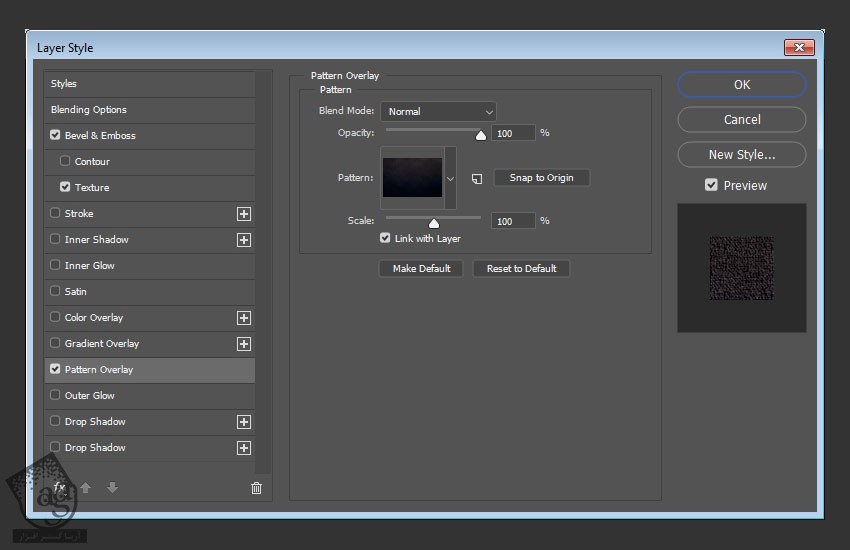
گام سوم
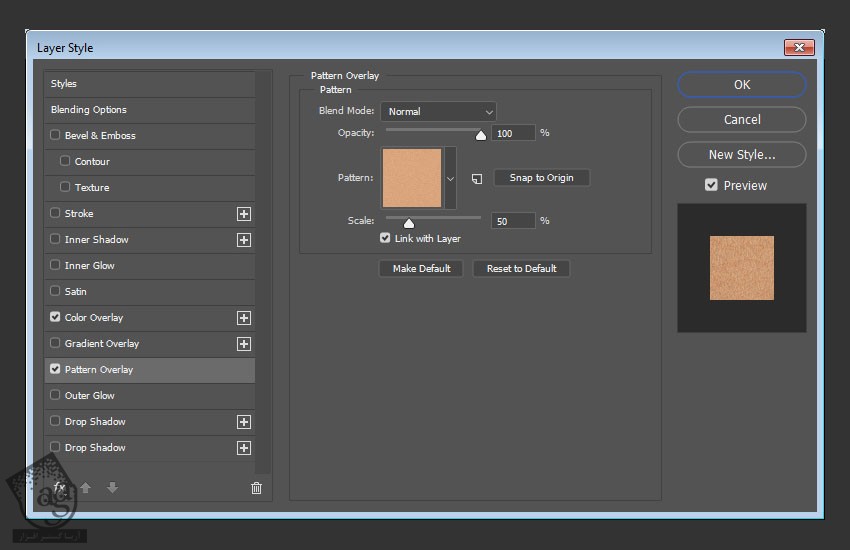
Pattern Overlay :
Pattern روی تکسچر مورد نظر

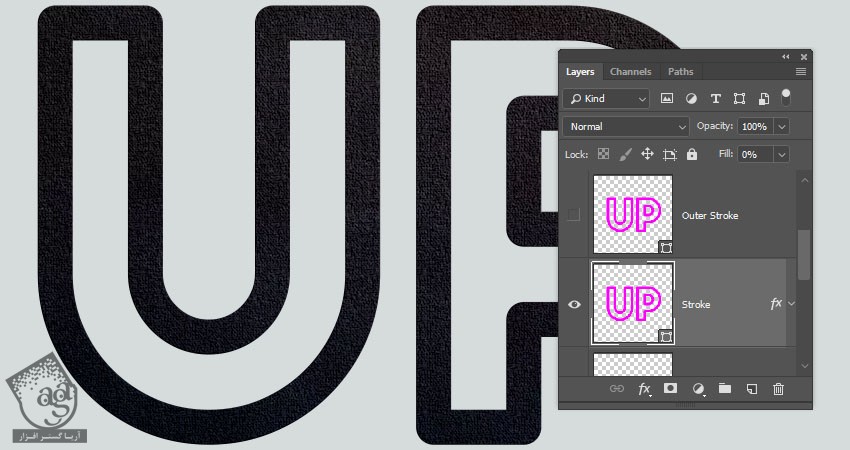
گام چهارم
Fill لایه Stroke رو روی 0 قرار میدیم.

اضافه کردن Layer Style به لایه Outer Stroke
روی لایه Outer Stroke دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
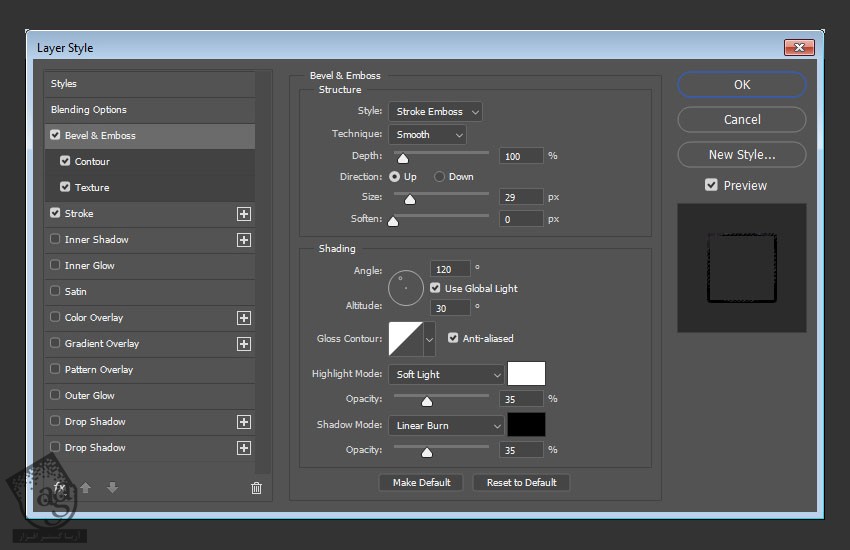
گام اول
Bevel & Emboss :
Style روی Stroke Emboss
Size روی 29
Anti aliased رو تیک می زنیم
Highlight Mode روی Soft Light
Opacity روی 35 درصد
Shadow Mode روی Linear Burn
Opacity روی 35 درصد

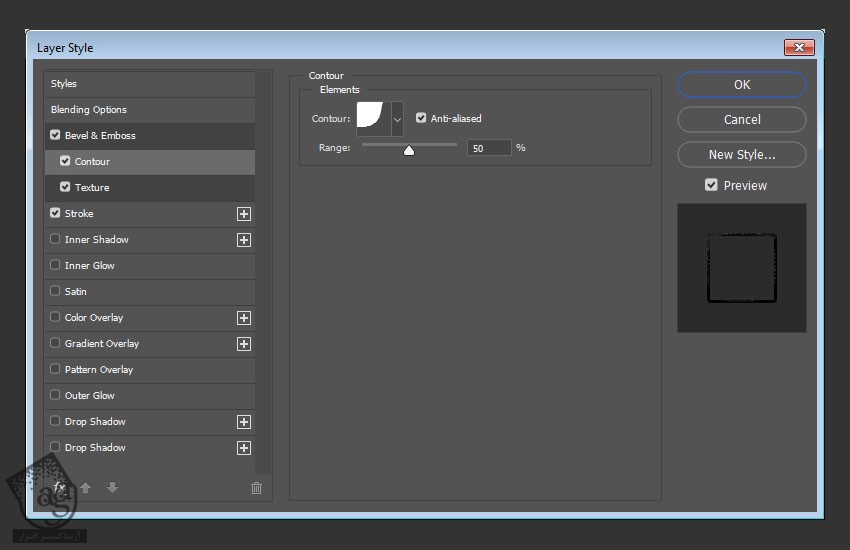
گام دوم
Contour :
Contour روی Cove – Deep
Anti aliased رو تیک می زنیم

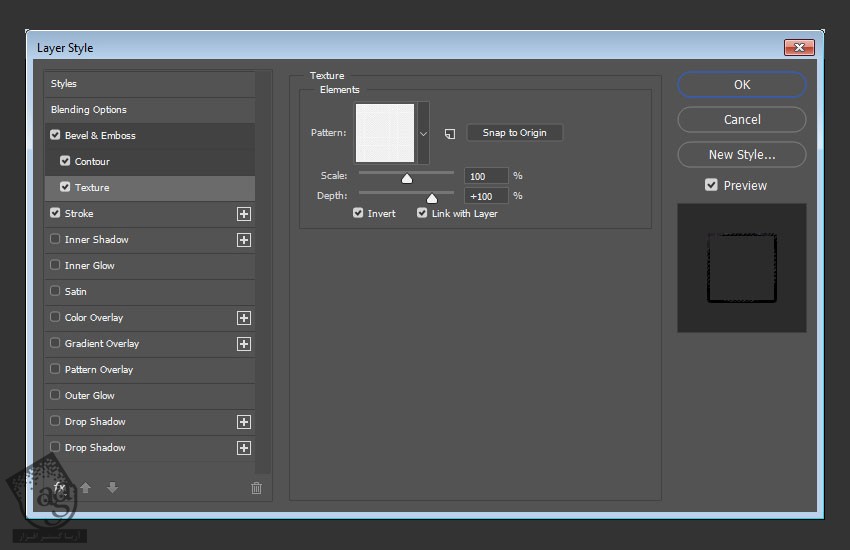
گام سوم
Texture :
Pattern روی Project Paper
Invert رو تیک می زنیم

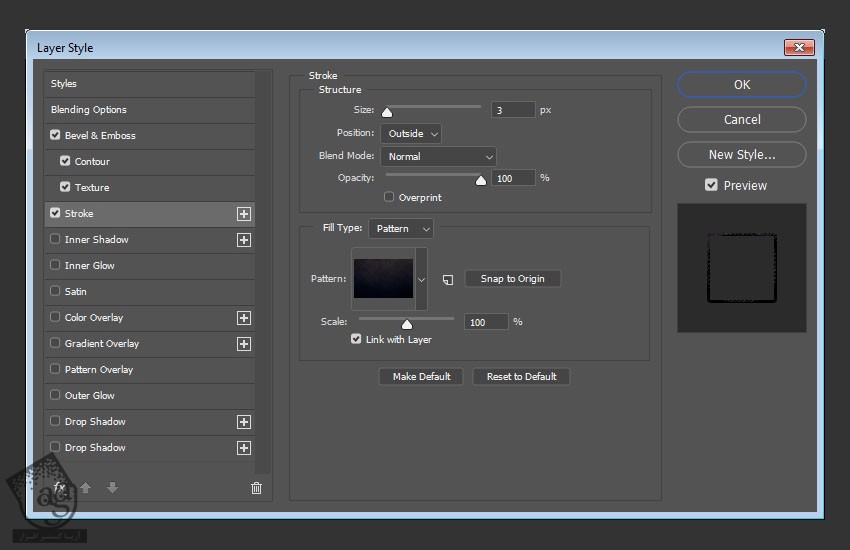
گام چهارم
Stroke :
Size روی 3
Position روی Outside
Fill Type روی Pattern
Pattern روی تکسچر مورد نظر

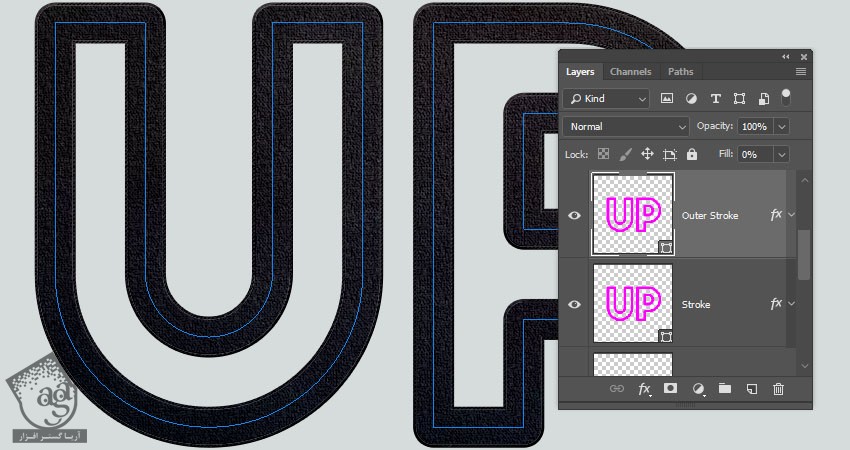
گام پنجم
Fill لایه Outer Stroke رو روی 0 قرار میدیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
اضافه کردن Layer Style به لایه Text Shape
روی لایه Text Shape دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
Pattern Overlay :
Pattern روی Human Skin
Scale روی 50 درصد

گام دوم
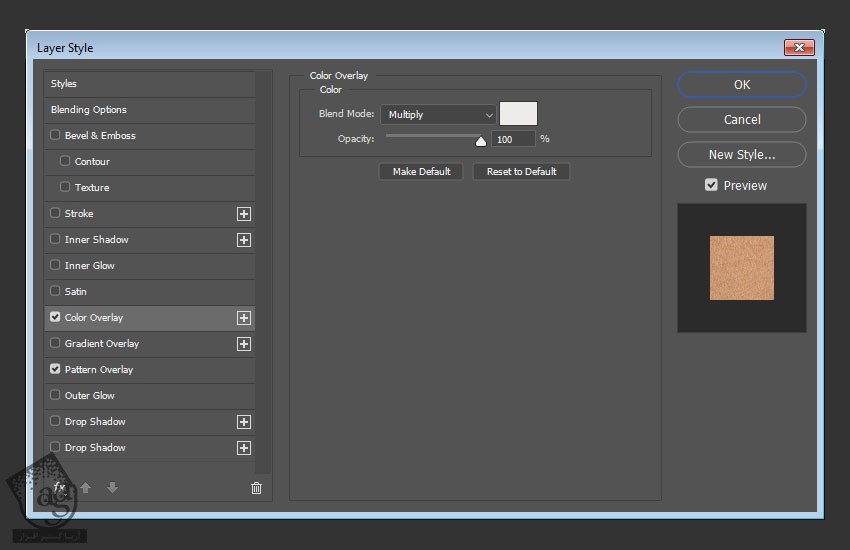
Color Overlay :
Color روی #edece9
Blend Mode روی Multiply

این از Layer Style این لایه.

اضافه کردن سوراخ ها
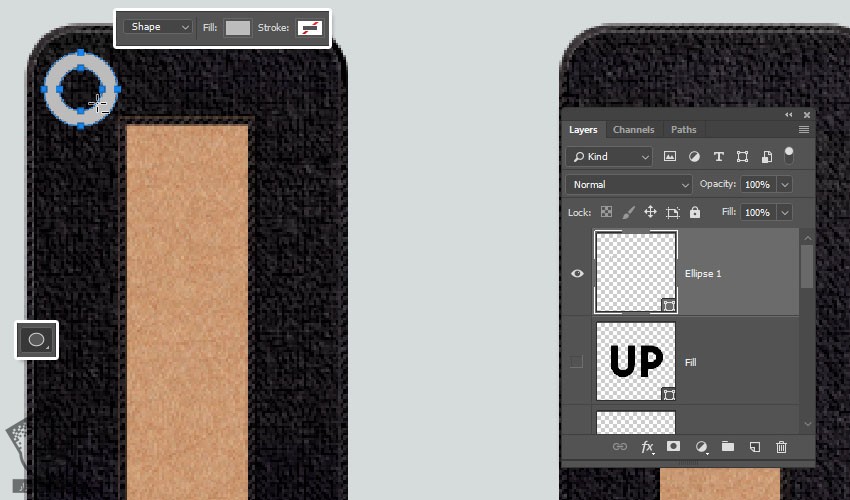
گام اول
ابزار Ellipse رو بر می داریم و یک دایره 30 در 30 پیکسل رسم می کنیم.
Alt رو نگه داشته و یک دایره 17 پیکسلی داخل دایره قبلی رسم می کنیم.
در صورت لزوم، ابزار Path Selection رو برداشته و دایره کوچک تر رو داخل دایره بزرگتر جا به جا می کنیم.
کلیک راست کرده و Convert to Smart Object رو می زنیم.

روی این لایه دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام دوم
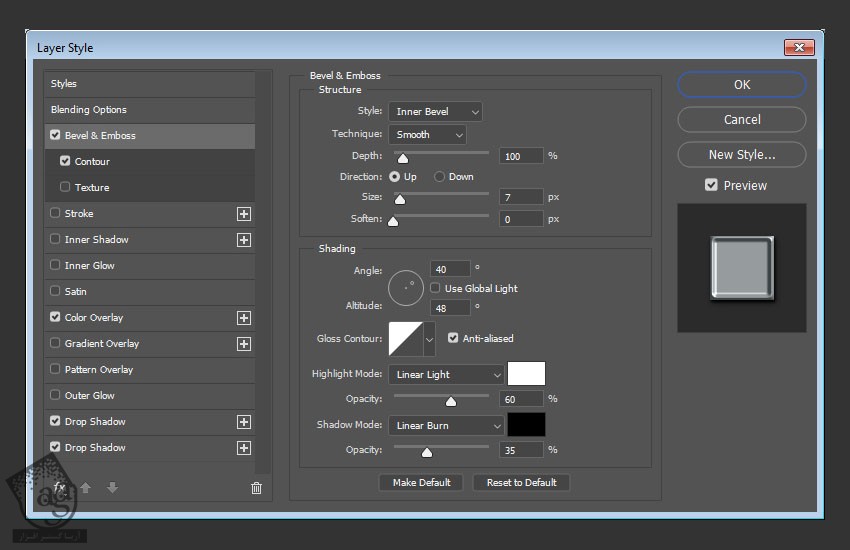
Bevel & Emboss :
Size روی 7
تیک Use Global Light رو بر می داریم
Angle روی 40
Altitude روی 48
Anti aliased رو تیک می زنیم
High Light Mode روی Linear Light
Opacity روی 60 درصد
Shadow Mode روی Linear Burn
Opacity روی 35 درصد

گام سوم
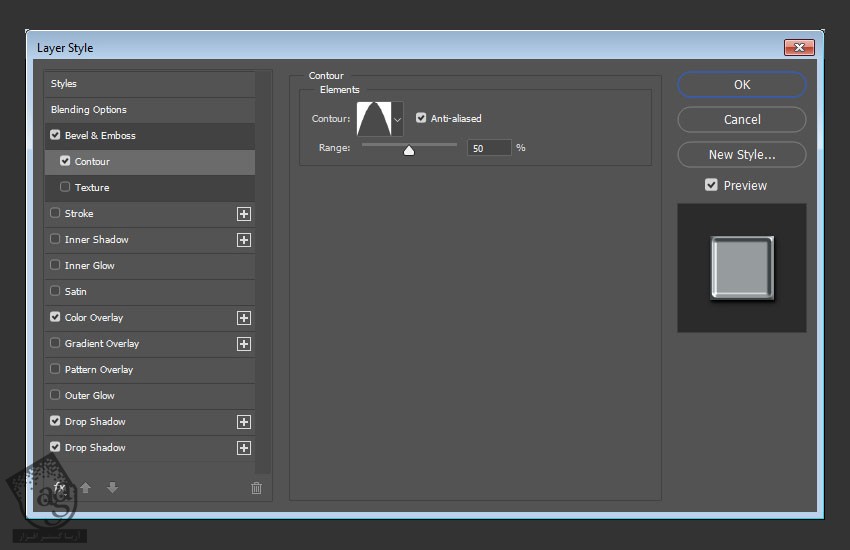
Contour :
Contour روی Cone
Anti aliased رو تیک می زنیم

گام چهارم
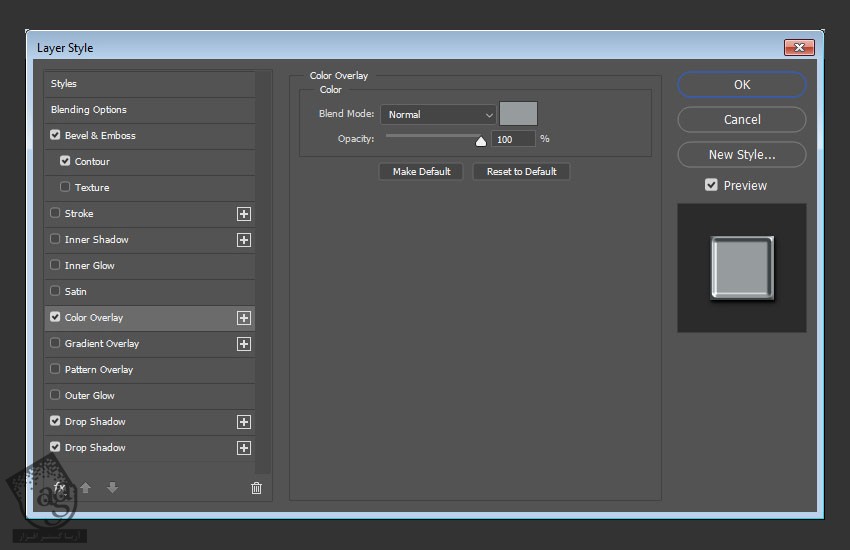
Color Overlay :
Color روی #969c9d

گام پنجم
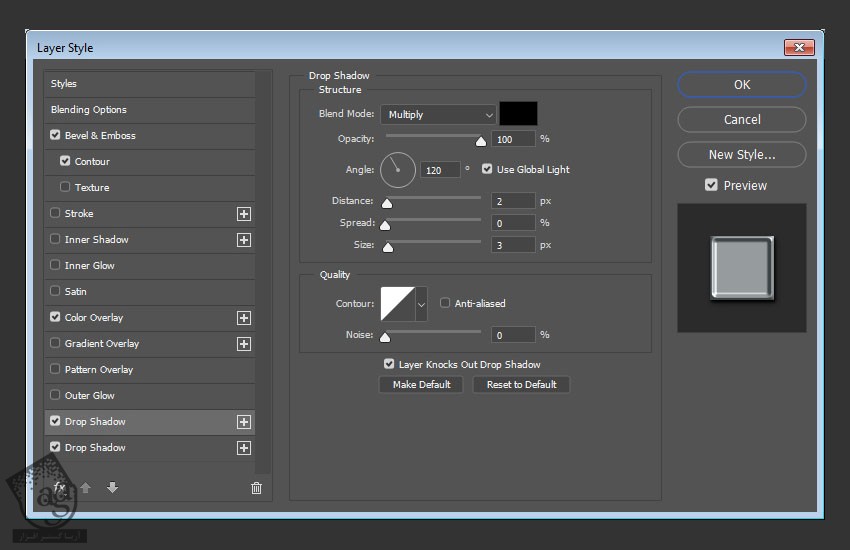
Drop Shadow :
Opacity روی 100 درصد
Distance روی 2
Size روی 3

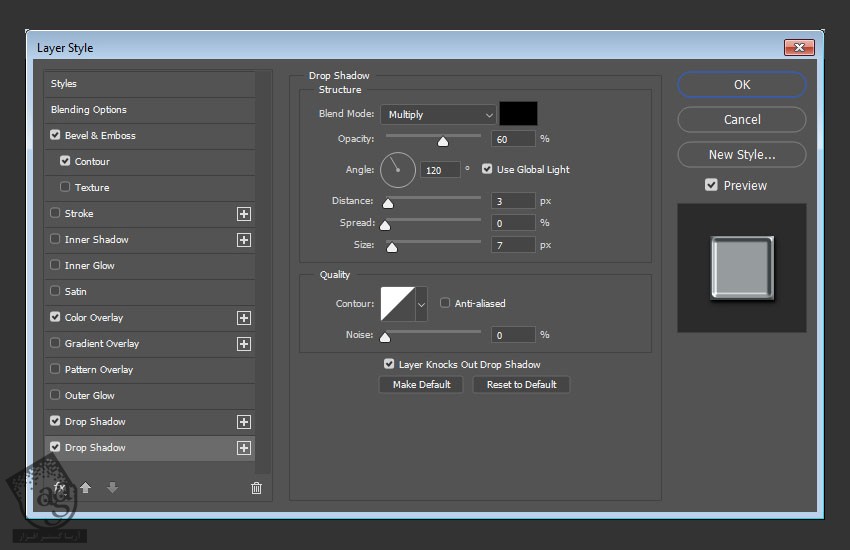
گام ششم
Drop Shadow :
Opacity روی 60 درصد
Distance روی 3
Size روی 7

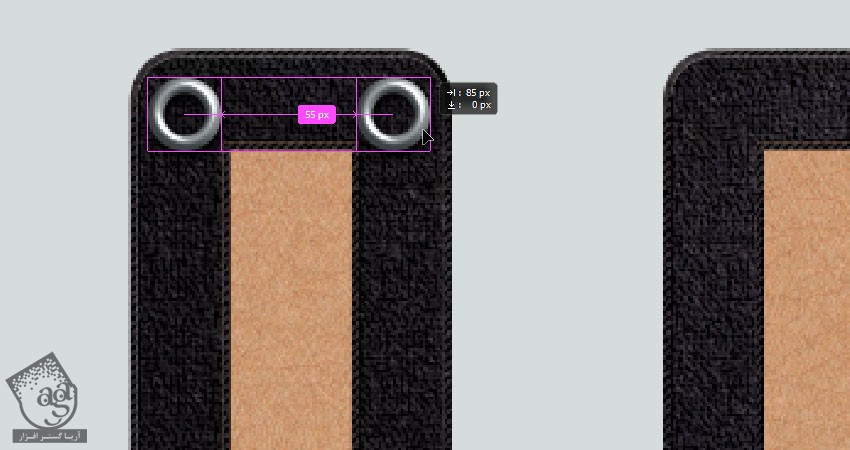
گام هفتم
Alt و Shift رو نگه می داریم و با درگ، اولین سوراخ رو Duplicate می کنیم.

تغییر تصویر روبان
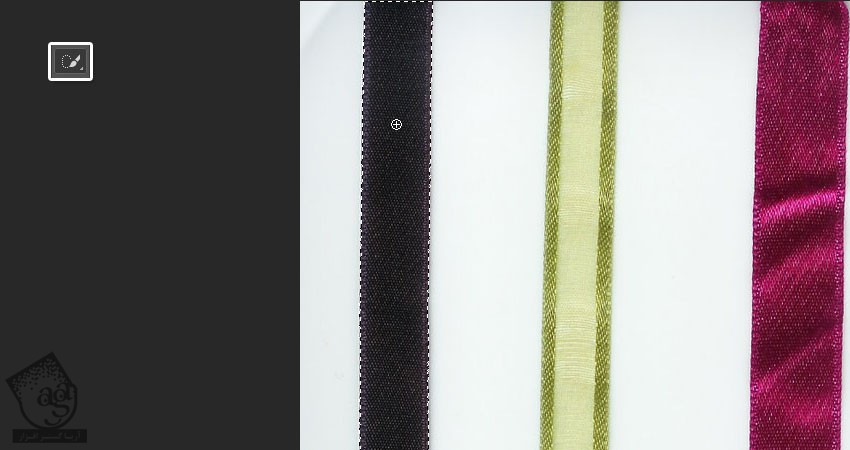
گام اول
تصویر Ribbons رو باز می کنیم. از ابزار Quick Selection برای انتخاب روبان مشکی استفاده می کنیم.

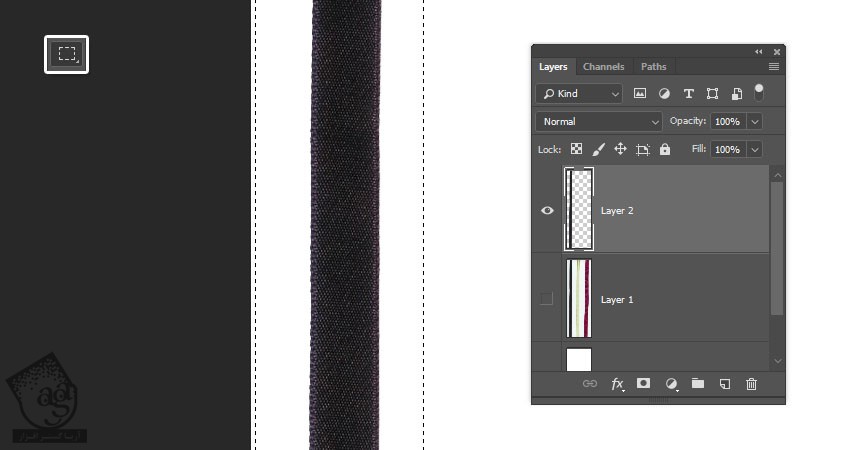
گام دوم
Ctrl+J رو می زنیم و این روبان رو روی یک لایه جدید Duplicate می کنیم. ابزار Rectangular Mqrquee رو برداشته و قسمت مورد نظر رو انتخاب می کنیم.
یک بار دیگه Ctrl+J رو فشار میدیم و این قسمت رو روی لایه جدید Duplicate می کنیم.

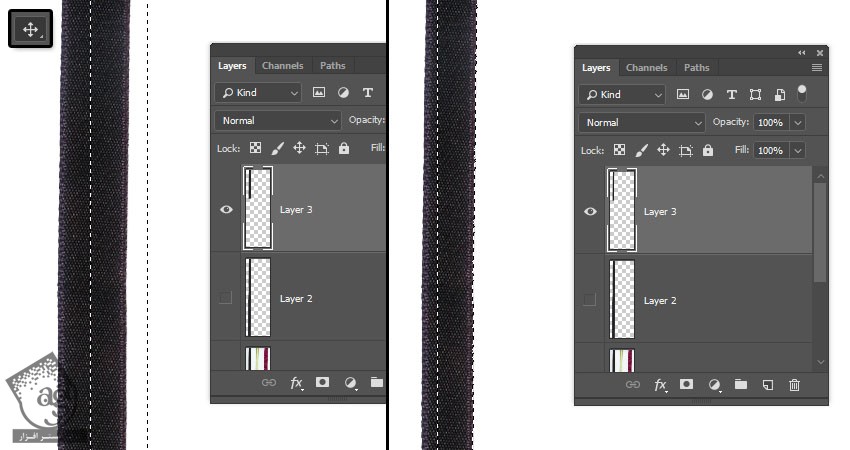
گام سوم
ابزار Rectangular Mqrquee رو برداشته و نیمه سمت راست روبان رو انتخاب می کنیم. با استفاده از ابزار Move و فشار دادن دکمه فلش چپ، بخش انتخاب شده رو به داخل می بریم. این طوری روبان باریک تر میشه بدون اینکه قسمتی از تکسچر رو از دست بدیم.
بعد هم لایه رو روی سند اصلی Duplicate می کنیم.

اضافه کردن روبان به سوراخ ها
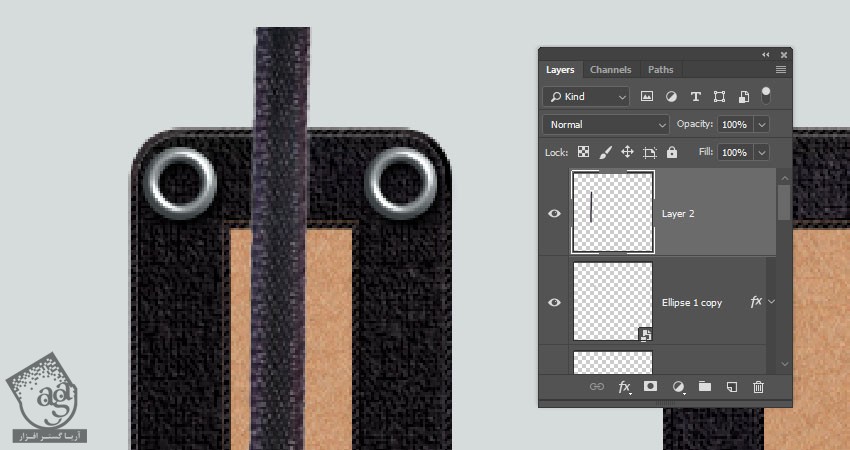
گام اول
روبان باید اونقدر باریک باشه که توی سوراخ جا بشه.

گام دوم
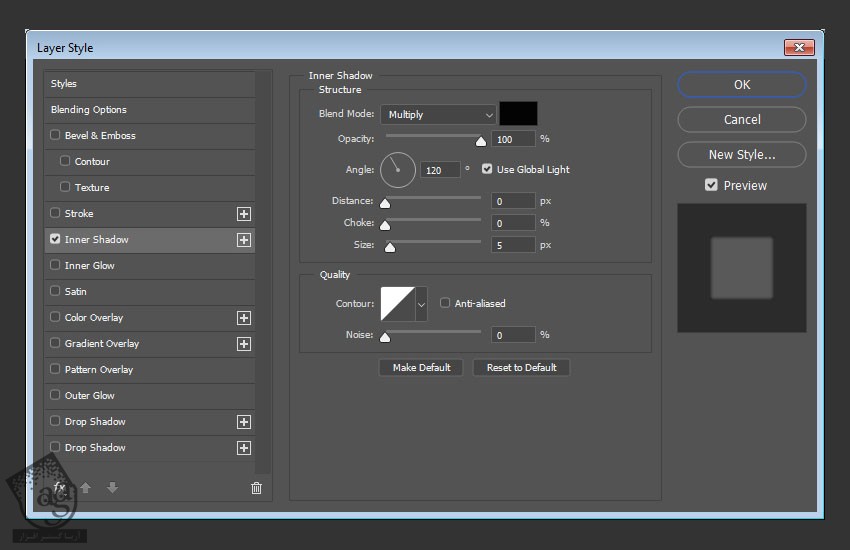
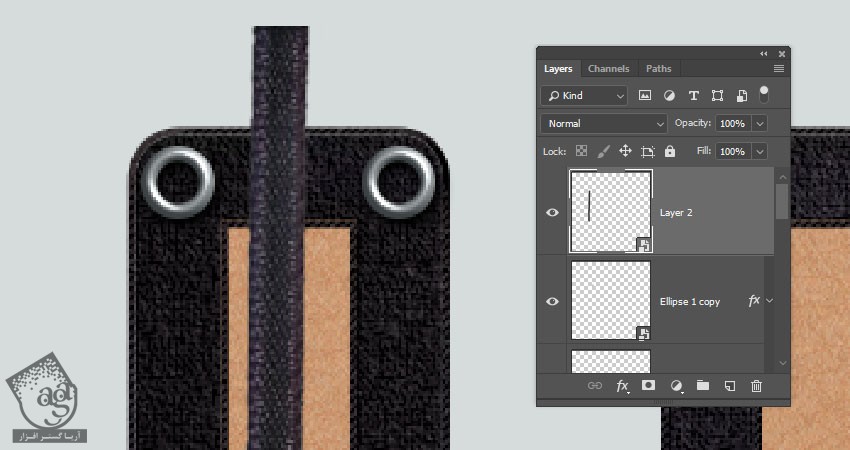
روی لایه روبان، دابل کلیک کرده و افکت Inner Shadow رو با تنظیمات زیر روی اون اعمال می کنیم.
Color روی #020302
Opacity روی 100 درصد
Distance روی 0
Size روی 5

گام سوم
این لایه رو به Smart Object تبدیل می کنیم.

گام چهارم
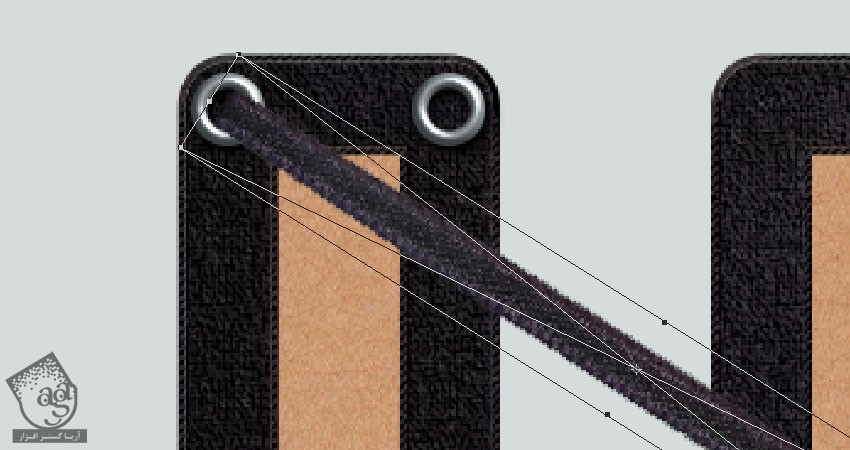
Ctrl+Tر و فشار داده و وارد Free Transform Mode میشیم. روبان رو تا زاویه مورد نظر می چرخونیم و در محلی که می بینین قرار میدیم. در صورت لزوم می تونین یک مقدار اندازه روبان رو باریک تر کنین.

گام پنجم
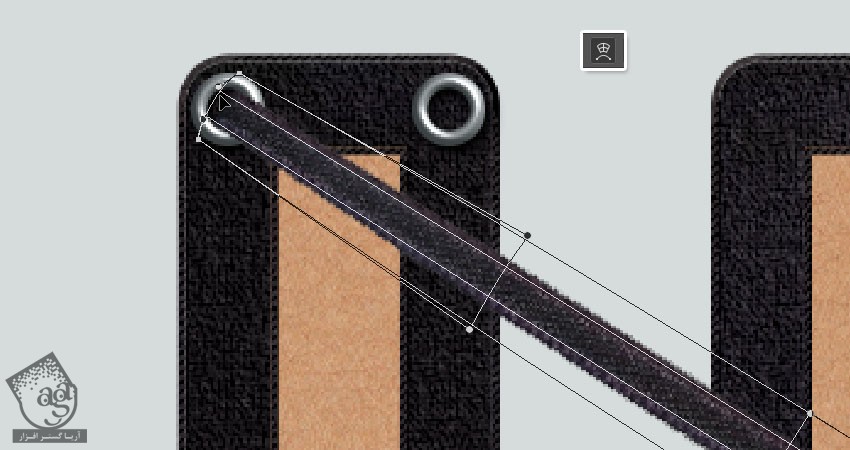
روی آیکن Warp که توی نوار امکانات قرار داره کلیک کرده و وارد Warp Mode میشیم. نوک روبان رو کلیک و درگ کرده و یک مقدار انحنا میدیم بهش. در نهایت، Enter می زنیم.

” آموزش Photoshop : افکت متنی بند کفش – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت