No products in the cart.
آموزش Photoshop : افکت متنی توپ دیسکو

آموزش Photoshop : افکت متنی توپ دیسکو
توی این آموزش، افکت متنی توپ دیسکو رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی توپ دیسکو ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
طراحی الگو
گام اول
یک سند جدید به ابعاد 35 در 35 پیکسل درست می کنیم و رنگ سفید رو براش در نظر می گیریم.
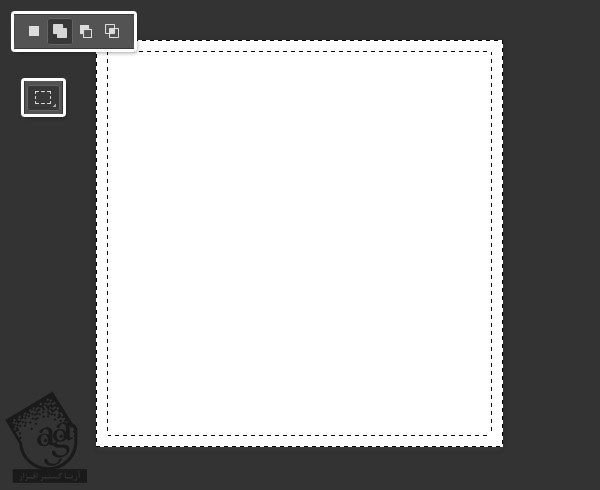
ابزار Rectagular Marquee رو برداشته و روی آیکن Add to Selection نوار امکانات کلیک می کنیم.
لبه سند رو به اندازه 1 پیکسل انتخاب می کنیم. برای سهولت می تونیم زوم کنیم.

گام دوم
کد رنگی #020202 رو براش در نظر گرفته و Ctrl+D رو می زنیم.

گام سوم
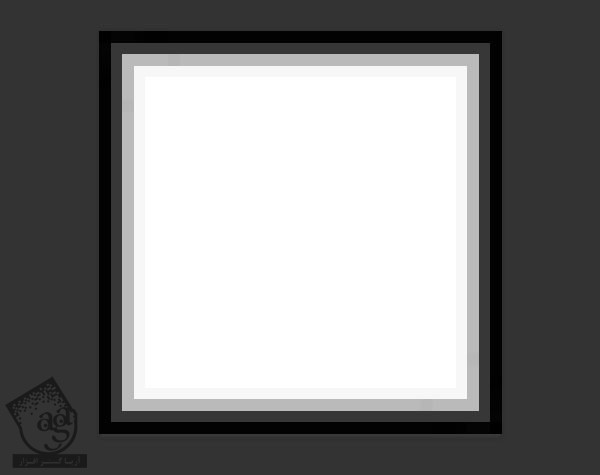
همین کار رو تکرار کرده و کادرهایی که می بینین رو با کدهای رنگی #373737, #bababa, #f7f7f7 درست می کنیم.

گام چهارم
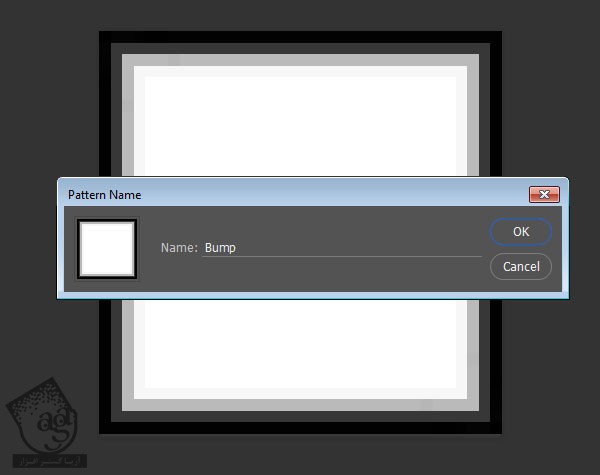
وارد مسیر Edit > Define Pattern میشیم و عنوان Bump رو براش در نظر گرفته و Ok می زنیم.

گام پنجم
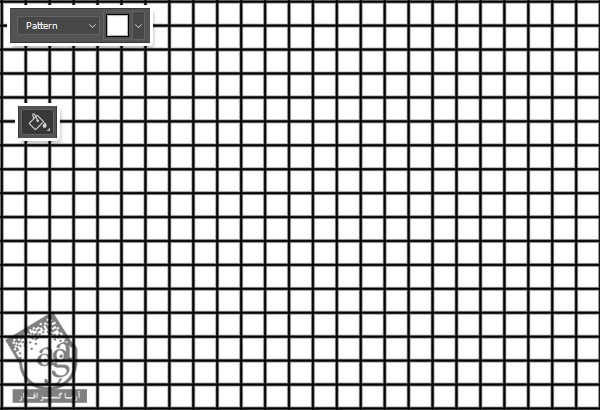
یک سند جدید به ابعاد 980 در 980 پیکسل درست می کنیم. ابزار Paint Bucket رو برداشته و Pattern Fill رو از نوار امکانات انتخاب می کنیم. الگوی Bump رو انتخاب کرده و سند رو با عنوان Bump Texture ذخیره کرده و می بندیم.

طراحی پس زمینه
گام اول
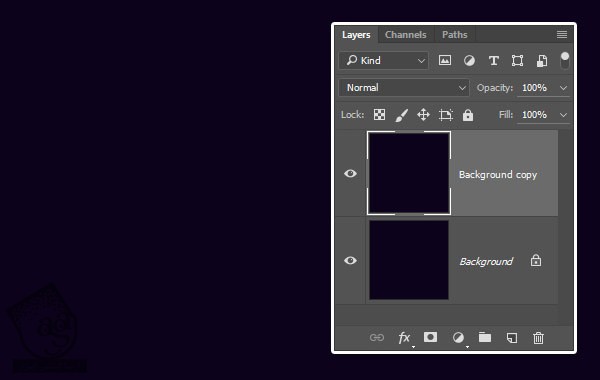
یک سند جدید به ابعاد 1000 در 1000 پیکسل درست می کنیم. لایه Background رو Duplicate می کنیم.

گام دوم
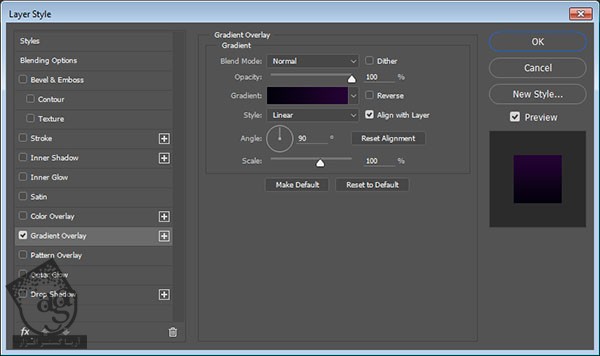
روی لایه Background Copy دابل کیک کرده و افکت Gradient Overlay رو با تنظیمات پیش فرض اعمال می کنیم.

نتیجه به صورت زیر در میاد.

اضافه کردن متن
گام اول
متن رو با فونت Doughnut Monster G تایپ می کنیم. کد رنگی #ececec رو براش در نظر می گیریم و Size رو میزاریم روی 150.

گام دوم
وارد مسیر Type > Convert to Shape میشیم.

درست کردن لایه 3D
گام اول
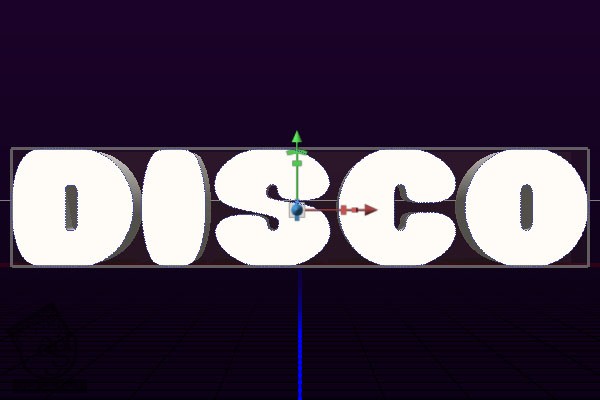
وارد مسیر 3D > New 3D Extrusion from Selected Path میشیم.

گام دوم
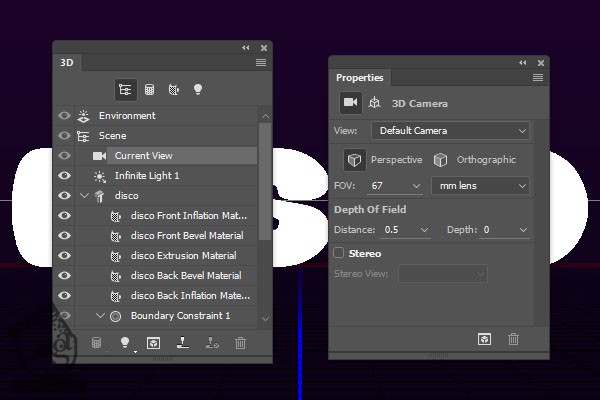
برای دسترسی به تنظیمات 3D Mesh، باید پنل های 3D و Properties رو باز کنیم.

گام سوم
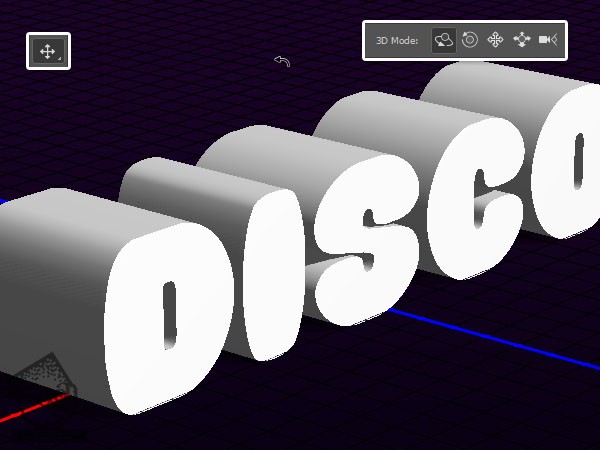
اگه ابزار Move رو انتخاب کنیم، 3D Mode ها رو سمت راست نوار امکانات مشاهده می کنیم.
از این Mode ها برای تغییر Current View یا نمای کنونی به زاویه دلخواه، استفاده می کنیم.

ادیت تنظیمات Mesh و Cap
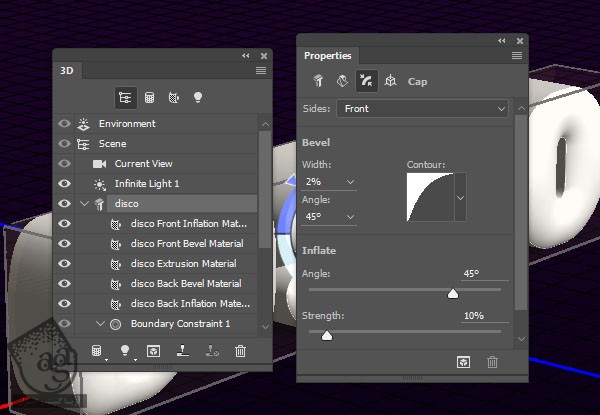
گام اول
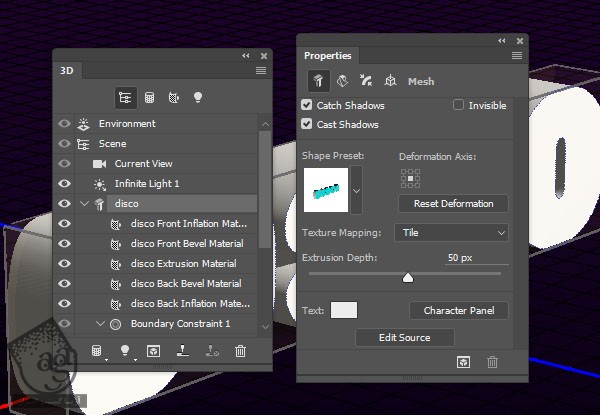
وارد تب 3D Mesh از پنل 3D میشیم. میریم سراغ پنل Properties و texture Mapping رو روی Tile و Extrusion Depth رو روی 50 قرار میدیم.

گام دوم
روی آیکن Cap که بالای پنل Properties قرار داره، کلیک کرده و Bevel Width رو روی 2 درصد و Contour رو روی Half Round و Inflate Strength رو روی 10 درصد قرار میدیم.

تغییرات تنظیمات Material
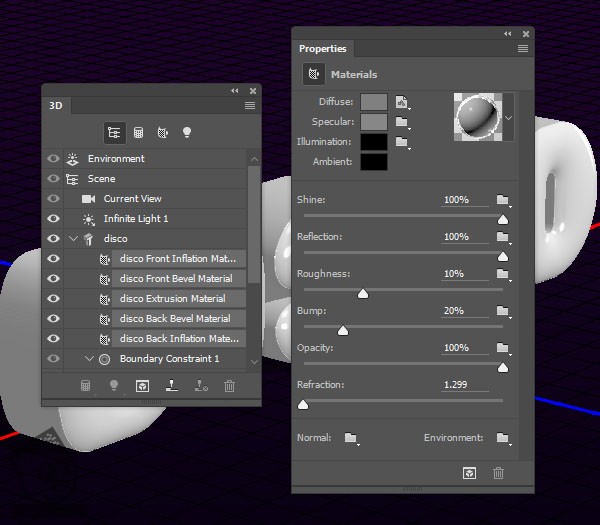
گام اول
تمام تب های Material رو از پنل 3D انتخاب می کنیم و تنظیمات رو به شکل زیر انجام میدیم.
Specular روی 135, 135, 135
Shine روی 100
Reflection روی 100
Roughness روی 10
Bump روی 20
Refraction روی 1.3

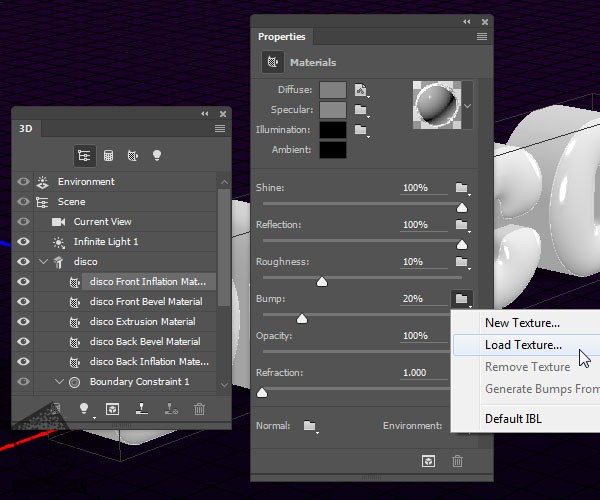
گام دوم
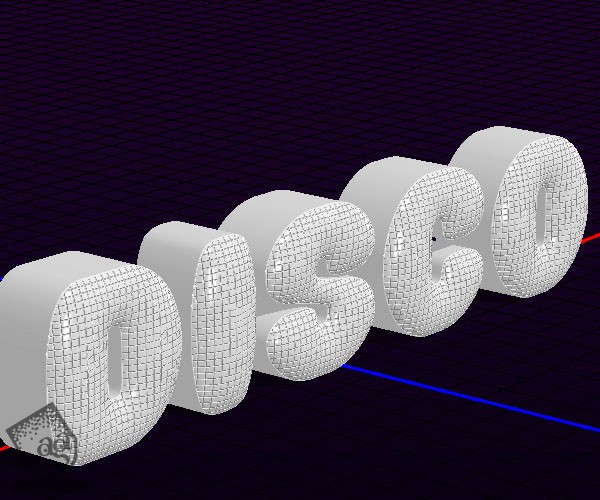
تب Front Inflation رو انتخاب کرده و روی آیکن پوشه Bump کلیک می کنیم و Load Texture رو می زنیم. بعد هم Bump Texture رو بارگذاری می کنیم.

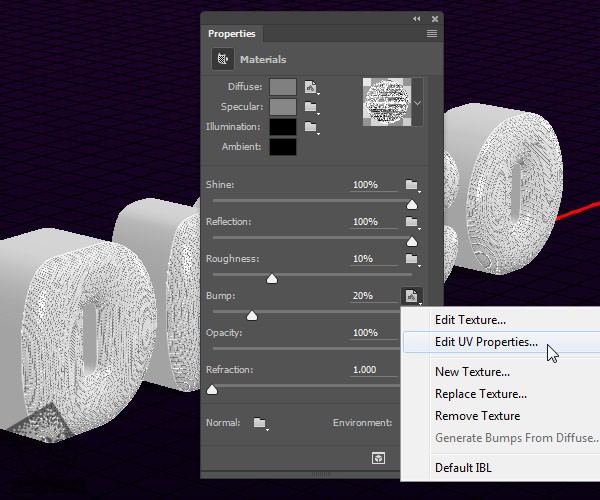
گام سوم
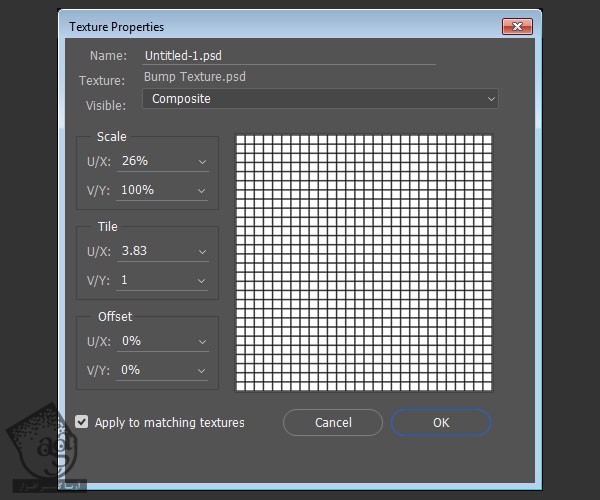
روی آیکن تکسچر Bump کلیک کرده و Edit UV Properties رو می زنیم.

گام چهارم
مقادیر Tile رو تنظیم می کنیم.

نتیجه رو در زیر می بینین.

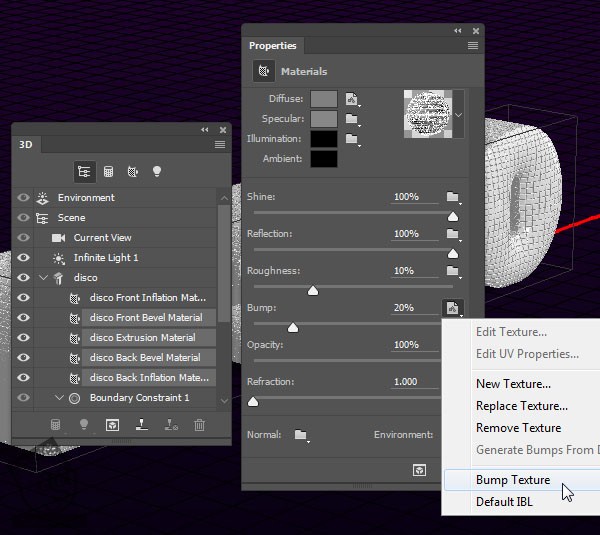
گام پنجم
بقیه تب های متریال ها رو انتخاب کرده و روی آیکن Bump کلیک می کنیم و Bump Texture رو از لیست انتخاب می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
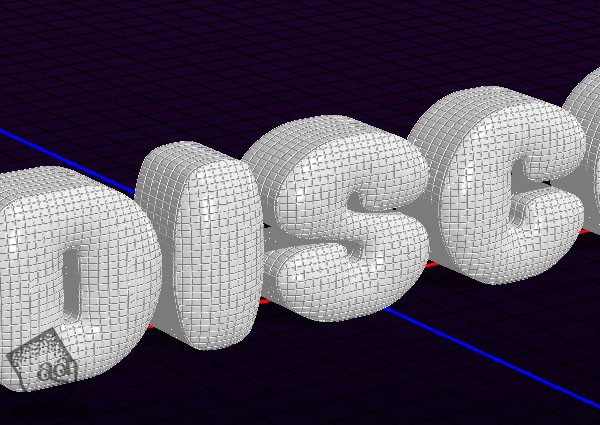
گام ششم
UV Properties مربوط به Extrusion Material رو بعد از اعمال تکسچر، تنظیم می کنیم.

اصلاح نور
گام اول
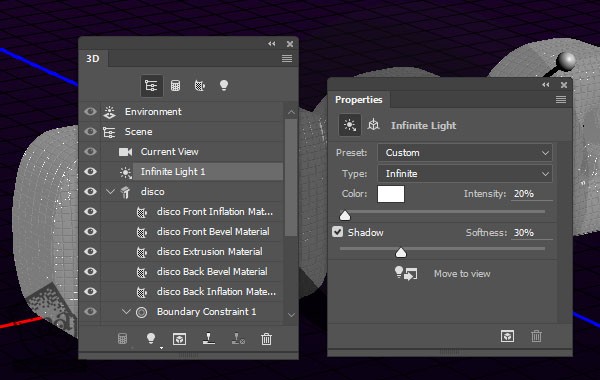
تب Infinite Light 1 رو انتخاب کرده و Intensity رو روی 20 درصد و Shadow Softness رو روی 30 درصد قرار میدیم.

گام دوم
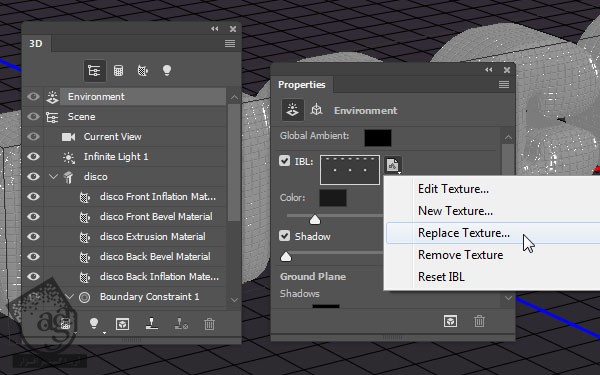
تب Environment رو انتخاب کرده و روی آیکن IBL کلیک می کنیم و Replace Texture رو می زنیم.

گام سوم
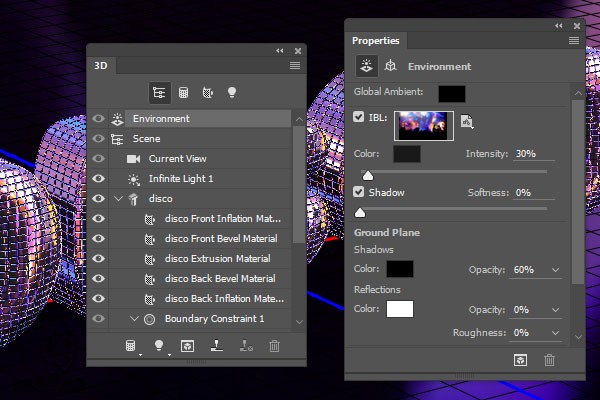
تصویر مورد نظر رو باز کرده و Intensity رو میزاریم روی 30 درصد.

گام چهارم
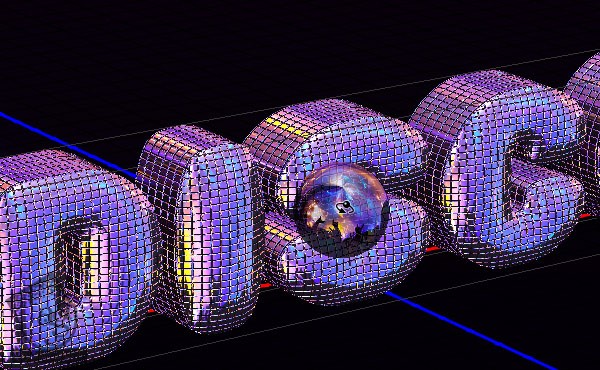
ابزار Move رو برداشته و نور رو جا به جا می کنیم تا به نتیجه دلخواه برسیم.

اضافه کردن پس زمینه
گام اول
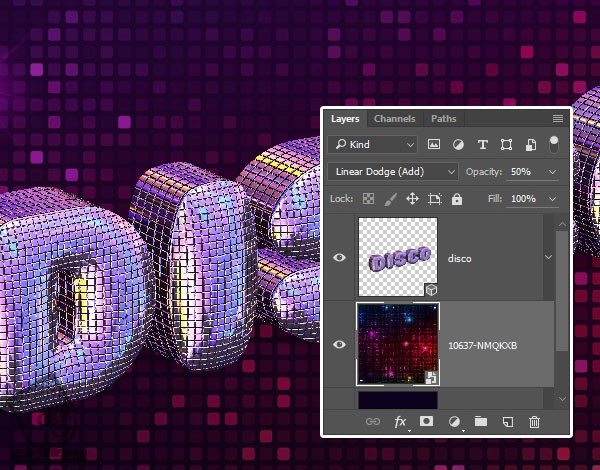
تصویر مورد نظر رو باز کرده و بالای لایه Background Copy قرار میدیم. در صورت لزوم، اندازه اون رو تغییر میدیم.
Blend Mode رو روی Linear Dodge و Opacity رو روی 50 درصد قرار میدیم.

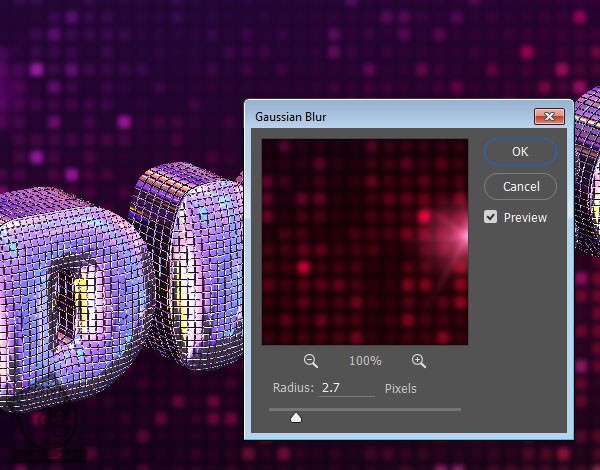
گام دوم
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو روی 2.7 قرار میدیم.

خروجی
گام اول
وارد مسیر 3D > Render میشیم و از صحنه خروجی می گیریم. این کار یک مدت طول می کشه. هر زمان که خواستیم با زدن دکمه Esc، این فرآیند رو متوقف می کنیم.

گام دوم
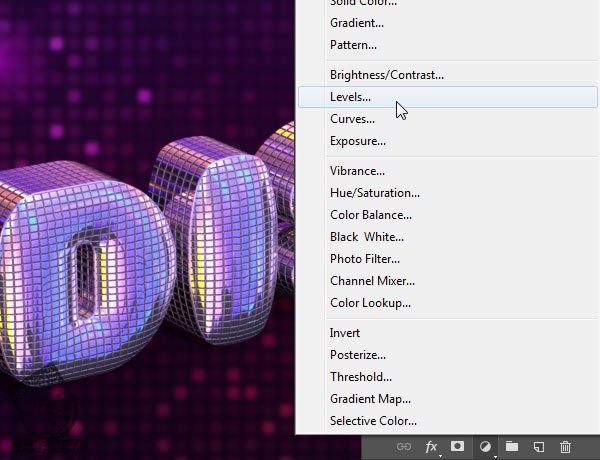
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره، کلیک کرده و Levels رو انتخاب می کنیم.

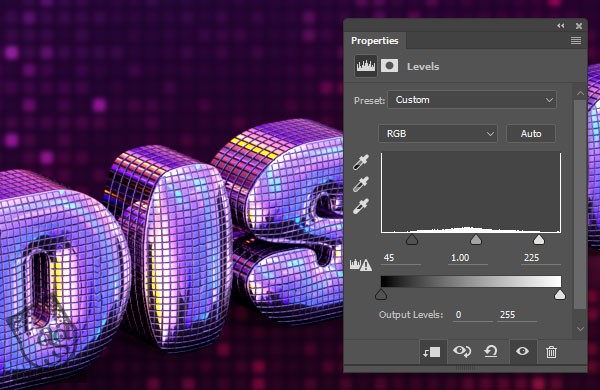
گام سوم
روی آیکن Clip to Layer کلیک کرده و Shadows رو روی 45 و Highlights رو روی 225 قرار میدیم.

اضافه کردن Flares
گام اول
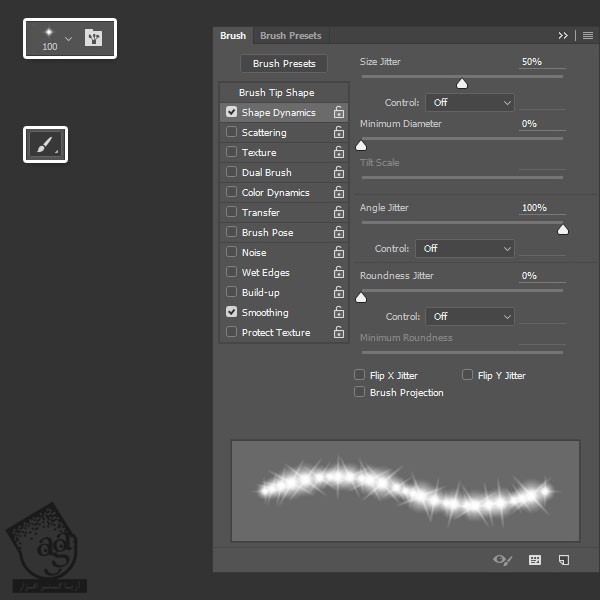
ابزار Brush رو بر می داریم. یکی از قلموهای Stars and Flares رو انتخاب کرده و Size رو روی 100 پیکسل قرار میدیم. بعد هم پنل Brush رو باز می کنیم.
وارد تب Shape Dynamics میشیم. Size Jitter رو روی 50 درصد و Angle Jitter رو روی 100 درصد قرار میدیم.

گام دوم
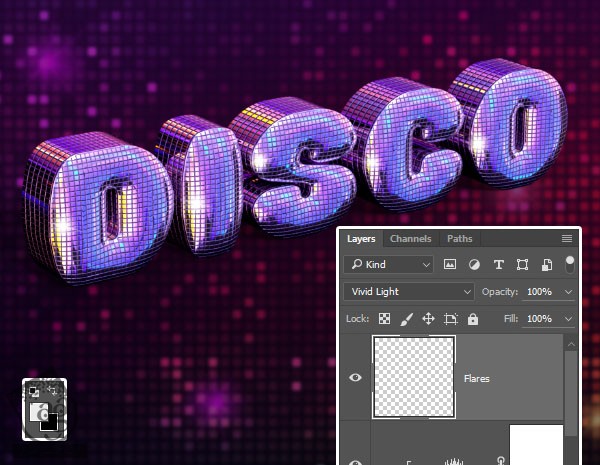
یک لایه جدید بالای تمام لایه ها درست می کنیم و اسمش رو میزاریم Flares. بعد هم Blend Mode رو روی Vivid Light قرار میدیم.
کد رنگی #eaeaea رو برای Foreground در نظر می گیریم و شروع می کنیم به کلیک و اضافه کردن Flare ها.

اصلاح نور و نتیجه نهایی
گام اول
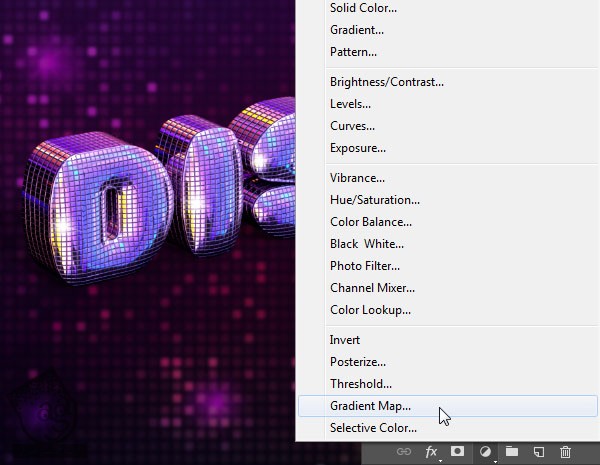
روی آیکن Create New Fill or Adjustment Layer کلیک کرده و Gradient Map رو انتخاب می کنیم.

گام دوم
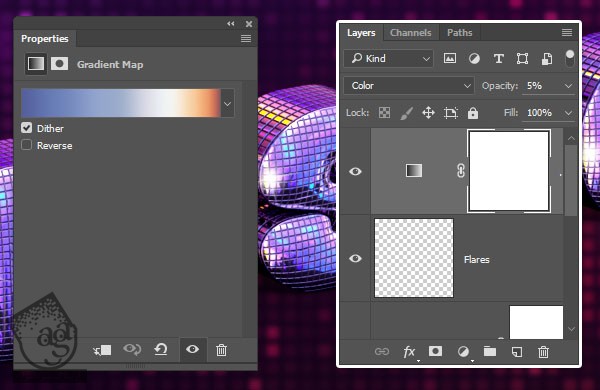
Gradient Fill زیر رو انتخاب کرده و Dither رو تیک می زنیم. Blend Mode رو میزاریم روی Color و Opacity رو روی 5 درصد تنظیم می کنیم.

گام سوم
ابزار Crop رو برداشته و سند رو به اندازه مورد نظر کراپ می کنیم.

نتیجه

امیدواریم ” آموزش Photoshop : افکت متنی توپ دیسکو ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت