No products in the cart.
آموزش Photoshop : افکت متنی جا به جا شده

آموزش Photoshop : افکت متنی جا به جا شده
توی این آموزش، افکت متنی جا به جا شده رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی جا به جا شده ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
گام اول
برای شروع، یک سند جدید به ابعاد 1000 در 500 پیکسل درست می کنیم و کد رنگی #f4f4f4 رو برای Fill در نظر می گیریم.

گام دوم
ابزار Elliptical Marquee رو برداشته و قسمتی که می بینین رو انتخاب می کنیم. بعد هم رنگ مشکی – شفاف رو به صورت Gradient در نظر می گیریم.

گام سوم
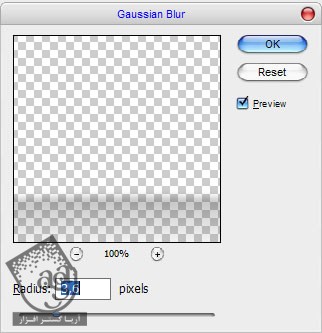
Ctrl+D رو فشار میدیم و وارد مسیر Filter > Blur > Gaussian Blur میشیم و تنظیمات زیر رو در نظر می گیریم.

گام چهارم
نتیجه به صورت زیر در میاد.

گام پنجم
ابزار Horizontal Type رو برداشته و متن مورد نظر رو وارد می کنیم.

گام ششم
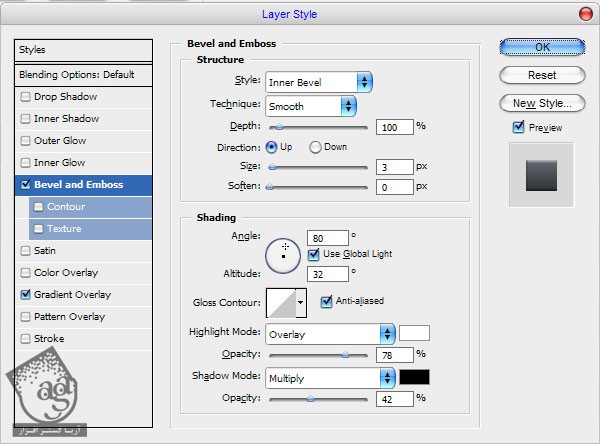
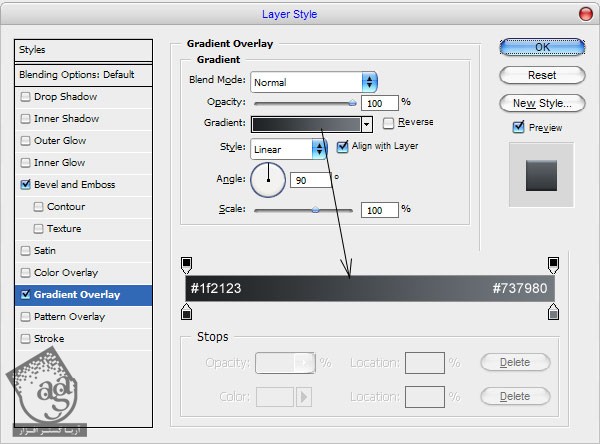
فونت Arial Black رو با اندازه 250 در نظر می گیریم. بعد هم فیلترهای Bevel & Emboss و Gradient Overlay رو با تنظیمات زیر اعمال می کنیم.


گام هفتم
نتیجه به شکل زیر در میاد.

گام هشتم
یک لایه جدید در بالا درست کرده و اون رو با لایه متن Merge یا ادغام می کنیم. بعد هم یک لایه جدید زیر همین لایه درست کرده و با ابزار Elliptical Marquee، بخشی رو انتخاب می کنیم. رنگ مشکی رو براش در نظر می گیریم.

گام نهم
Ctrl+D و بعد هم Ctrl+F رو فشار میدیم.

گام دهم
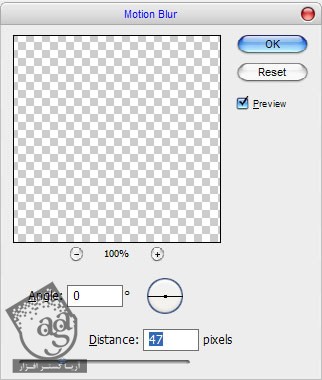
وارد مسیر Filter > Blur > Motion Blur میشیم.

گام یازدهم
نتیجه رو در زیر می بینین.

گام دوازدهم
این لایه رو سه بار Duplicate می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام سیزدهم
با استفاده از ابزار Polygonal Lasso، بخشی که می بینین رو انتخاب می کنیم.

گام چهاردهم
Ctrl+Shift+J رو فشار میدیم. با استفاده از ابزار Move، اون رو یک مقدار جا به جا می کنیم.

گام پانزدهم
این کار رو چند بار تکرار می کنیم.

گام شانزدهم
تصویر مورد نظر رو انتخاب کرده و اون رو در کنار متن قرار میدیم.

گام هفدهم
ابزار Polygonal Lasso رو انتخاب کرده و بخشی که می می بینین رو انتخاب کرده و رنگ مشکی رو براش در نظر می گیریم.

گام هجدهم
Ctrl+D رو فشار داده و با استفاده از ابزار Blur، سایه رو محو می کنیم.

گام نوزدهم
ابزار Smudge رو بر می داریم. اندازه قلمو رو روی 10 پیکسل و Mode رو روی Normal و Strength رو روی 33 درصد قرار میدیم.

گام بیستم
سایه رو زیر پای دوم هم اضافه می کنیم و تمام!

امیدواریم ” آموزش Photoshop : افکت متنی جا به جا شده ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت