No products in the cart.
آموزش Photoshop : افکت متنی سه بعدی، یکپارچه و درخشان – قسمت اول

آموزش Photoshop : افکت متنی سه بعدی، یکپارچه و درخشان – قسمت اول
توی این آموزش، افکت متنی سه بعدی، یکپارچه و درخشان رو با Photoshop با هم می بینیم. برای این کار، از Smart Object و Layer Style هم استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی سه بعدی، یکپارچه و درخشان ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی گرادیانت پس زمینه
گام اول
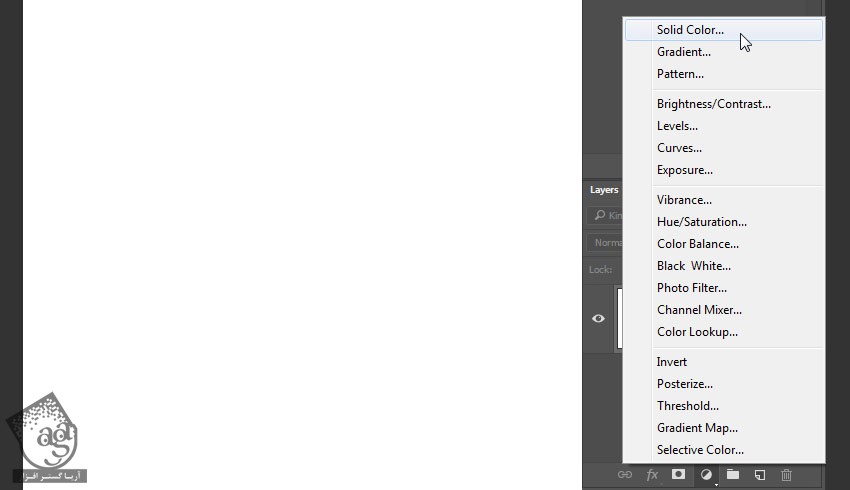
یک سند جدید به ابعاد 800 در 600 پیکسل درست می کنیم. حالا روی آیکن Create New Fill or Adjustment که در پایین پنل Layers قرار داره کلیک می کنیم و Solid Color رو انتخاب می کنیم.

گام دوم
از کد رنگی #2e363 استفاده می کنیم.

گام سوم
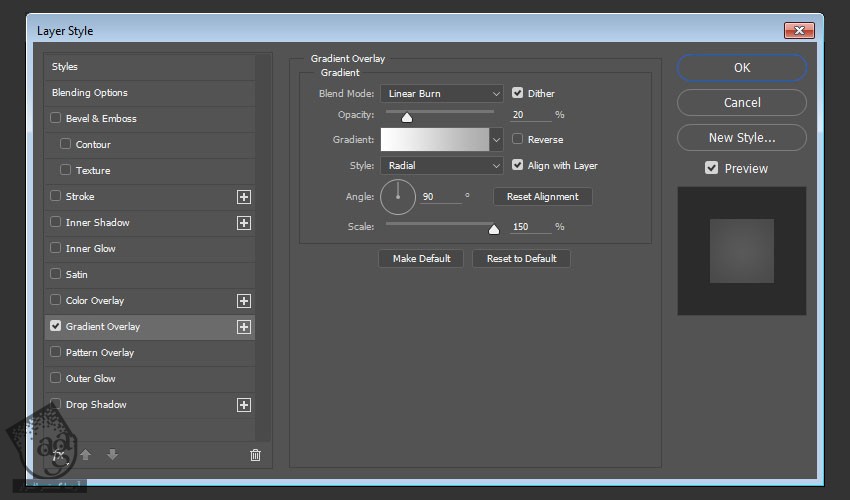
روی لایه Solid Color دابل کلیک می کنیم و یک افکت Gradient Overlay با تنظیمات زیر بهش اضافه می کنیم:
Ditcher رو تیک می زنیم
Blend Mode روی Linear Burn
Opacity روی 20 درصد
Style روی Radial
Scale روی 150 درصد
روی Gradient کلیک می کنیم. کد رنگی #ffffff رو برای چپ و #ababab رو برای راست در نظر می گیریم.

این هم از پس زمینه گرادیانت.

اضافه کردن تکسچر پس زمینه
گام اول
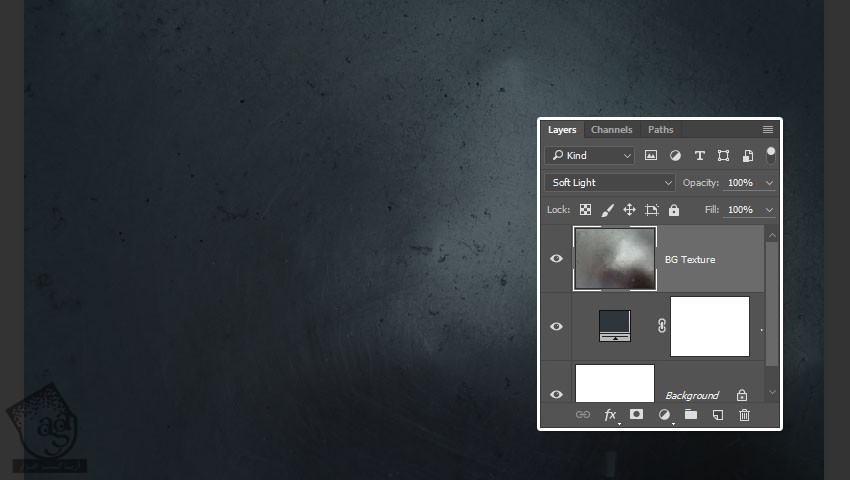
تصویر Metal texture رو بالای لایه Solid Color قرار میدیم و در صورت نیاز، اندازه اون رو یک مقدار تغییر میدیم.
اسم لایه تکسچر رو میزاریم BG Texture. حالا Blend Mode رو روی Soft Light قرار میدیم.

گام دوم
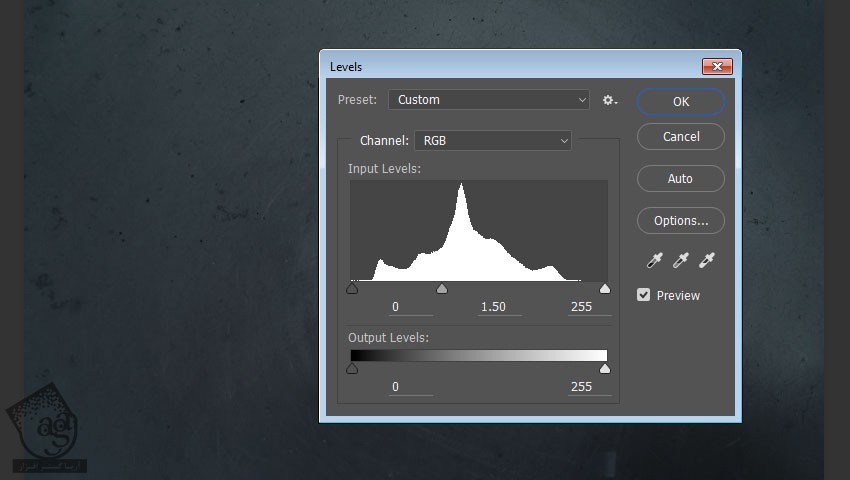
وارد مسیر Image > Adjustments > Levels میشیم و Gamma رو روی 1.50 قرار میدیم.

ایجاد متن و Smart Object
گام اول
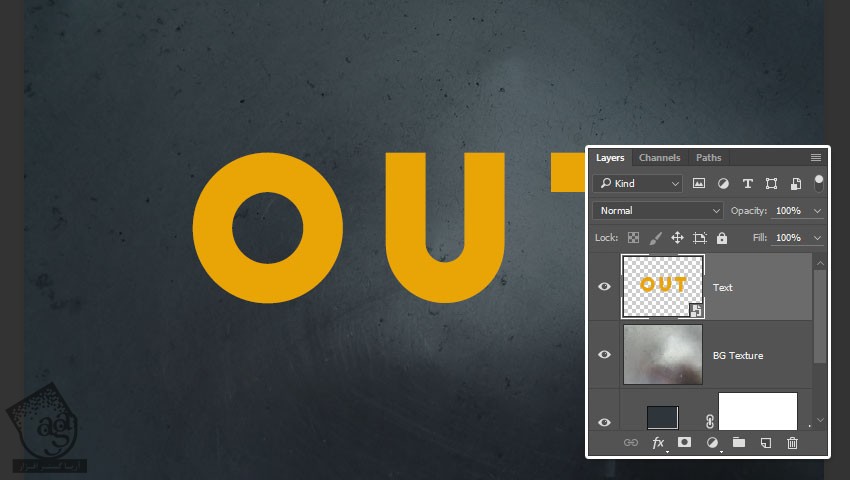
با استفاده از فونت Big Jogn، متن مورد نظر رو وارد می کنیم. Size رو روی 200 pt قرار میدیم. کد رنگی #e8a505 رو برای Color در نظر می گیریم و Tracking رو هم میزاریم روی 100.

گام دوم
اسم این لایه رو میزاریم Text. حالا روی اون کلیک راست می کنیم و Convert to Smart object رو می زنیم.
یادتون باشه که اسم ها رو طبق همین آموزش وارد کنین تا گیج نشین.

گام سوم
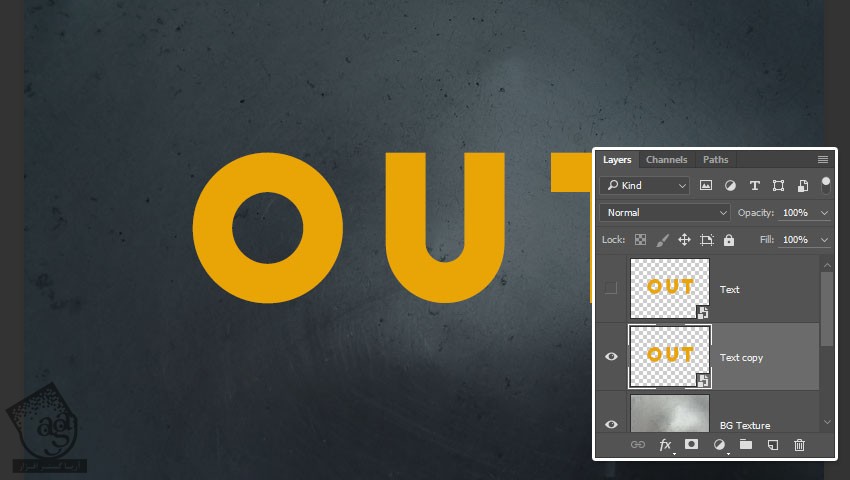
لایه Text رو Duplicate می کنیم و در بالای لایه Copy قرار میدیم.

ایجاد Trasnform Action
حالا باید متن رو Duplicate و بعد هم نسخه کپی رو Transform کنیم. بعد هم همین کار رو برای چند تا لایه تکرار می کنیم.
از اونجایی که با Smart Object کار می کنیم، شروع می کنیم به ضبط Action.
گام اول
وارد پنل Actions از منوی Window میشیم.

گام دوم
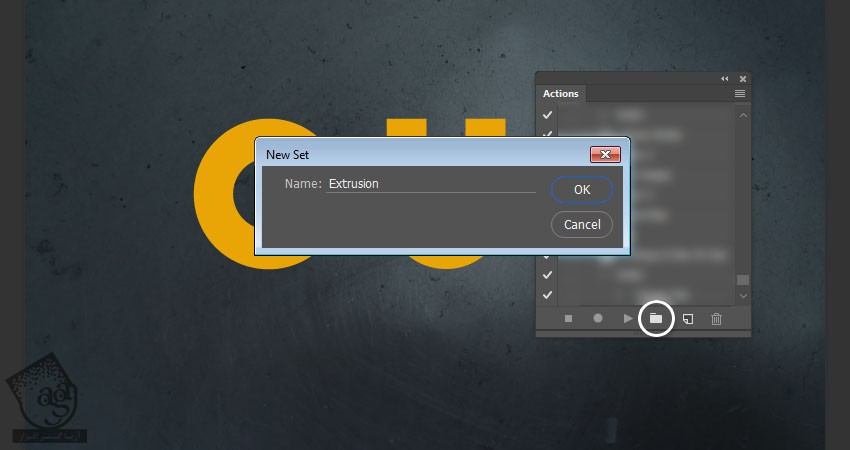
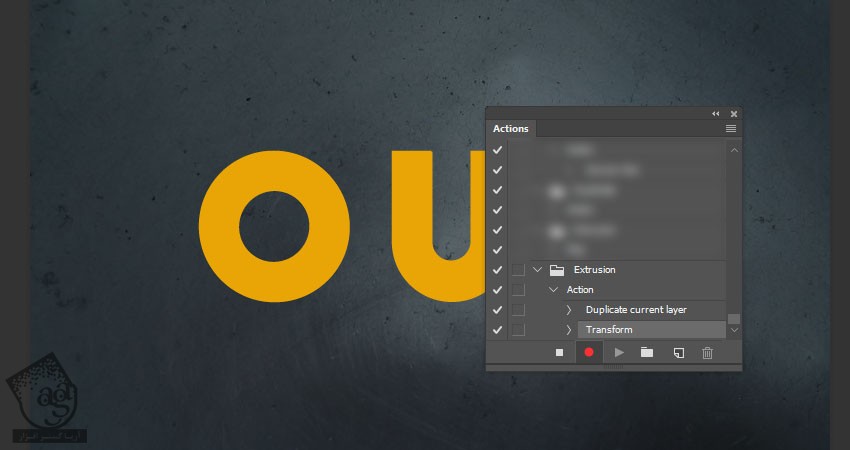
روی آیکن Create New Set که در پایین پنل قرار داره، کلیک می کنیم. Extrusion رو توی فیلد Name وارد می کنیم و Ok می زنیم.

گام سوم
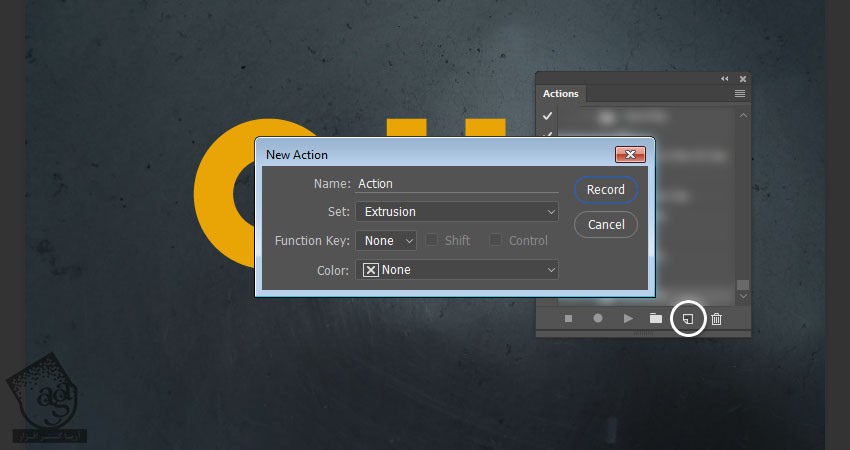
روی آیکن Create New Set که در پایین پنل قرار داره، کلیک می کنیم. Action رو توی فیلد Name وارد می کنیم و Record می زنیم.

ضبط Action
گام اول
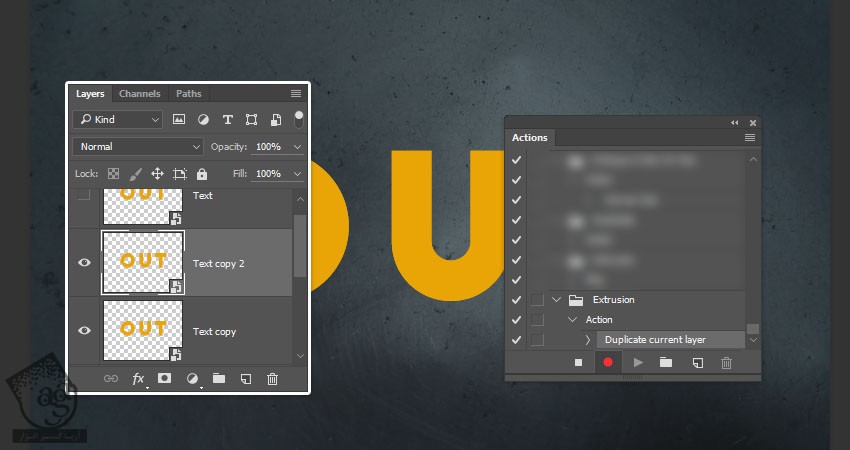
لایه Text Copy رو Duplicate می کنیم. برای این کار، این لایه رو تا آیکن New Layer که پایین پنل Layers قرار داره، درگ می کنیم.

گام دوم
برای ورود به Free Transform Mode، از میانبر Ctrl+T استفاده می کنیم. بعد هم دکمه فلش پایین رو یک بار و فلش راست روی یک بار می زنیم تا لایه Text Copy 2، یک پیکسل به پایین و یک پیکسل به راست بره.

گام سوم
برای تایید تغییرات، دکمه Return رو فشار میدیم. همون طور که می بینین، تمام مراحلی که طی کردیم، به صورت Action ضبط و ذخیره شده.

گام چهارم
روی آیکن Stop Recording که پایین پنل Actions قرار داره، کلیک می کنیم.

ایجاد Extrusion
گام اول
روی آیکن Play Selection که پایین پنل Actions قرار داره، 10 بار کلیک می کنیم تا 10 تا کپی داشته باشیم.

اسم لایه آخر باید Text Copy 12 باشه.

گام دوم
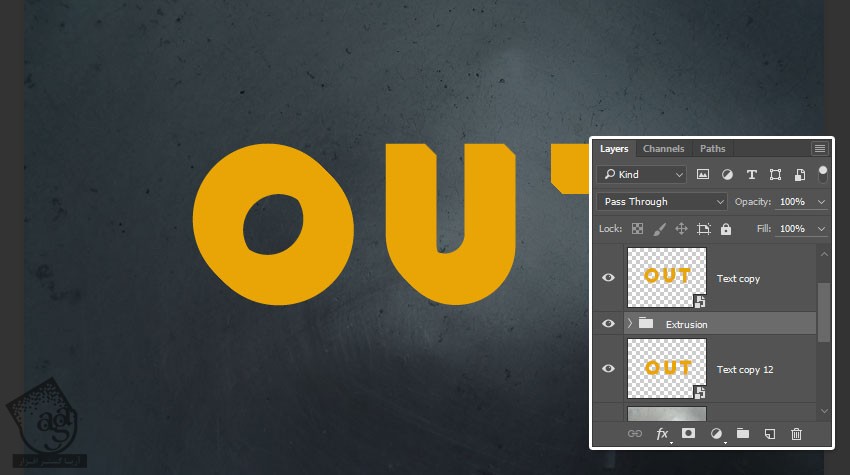
تمام لایه های Text Copy رو به غیر از لایه Text اصلی انتخاب می کنیم و وارد مسیر Layer > Arrange > Reverse میشیم.
به این ترتیب، آخرین لایه کپی در پایین و اولی به بالا برده میشه.

گام سوم
لایه های اول و آخر رو از وضعیت انتخاب خارج می کنیم و بقیه لایه ها رو توی یک گروه به اسم Extrusion قرار میدیم.

گام چهارم
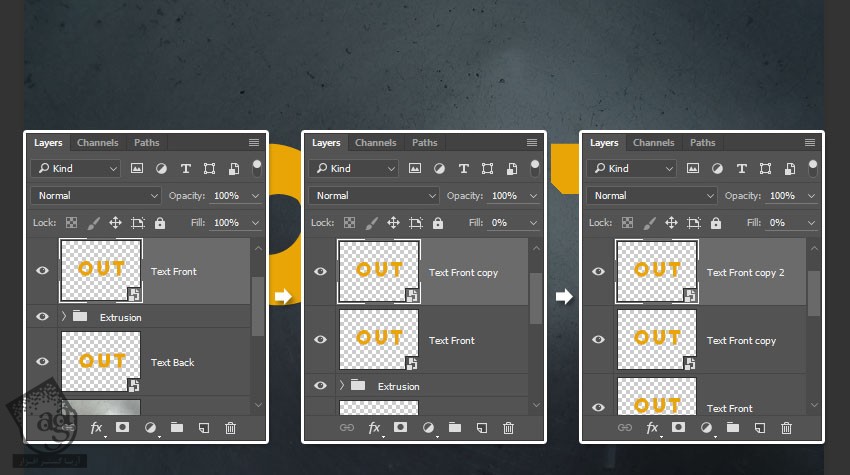
اسم لایه Text Copy رو Text Front و اسم لایه Text Copy 12 رو میزاریم Text Back.
لایه Text Front رو Duplicate می کنیم. مقدار Fill رو روی 0 قرار میدیم و بعد هم اون رو Duplicate می کنیم.

اضافه کردن Layer Style به لایه های Extrusion
روی لایه Text Copy 2 دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم:
گام اول
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
Size روی0
Shadow Mode – Opacity روی 15 درصد

گام دوم
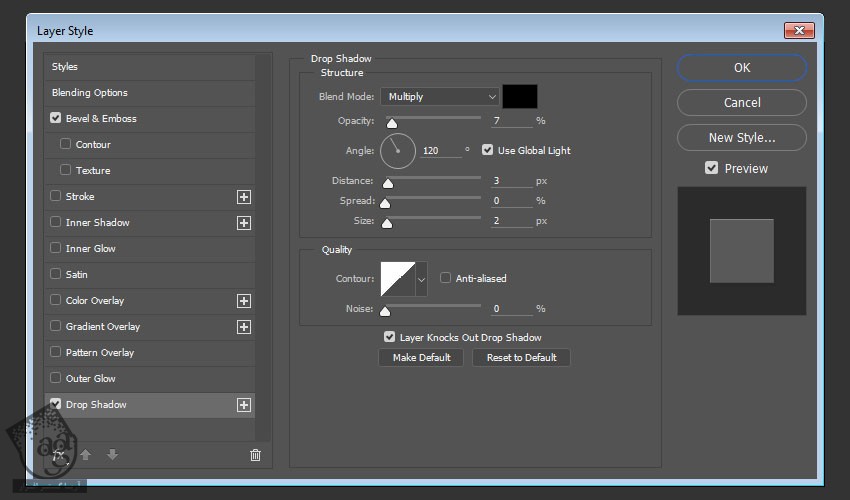
یک Drop Shadow با تنظیمات زیر اضافه می کنیم:
Opacity روی 7 درصد
Distance روی 3
Size روی 2

گام سوم
این از Style اولین لایه Extrusion.
روی لایه Style شده کلیک راست می کنیم و Copy Layer Style رو می زنیم.

گام چهارم
بقیه لایه های Extrusion رو انتخاب می کنیم. روی یکی از اون ها کلیک راست می کنیم و Paste Layer Style رو می زنیم.
این هم از افکت سه بعدی.

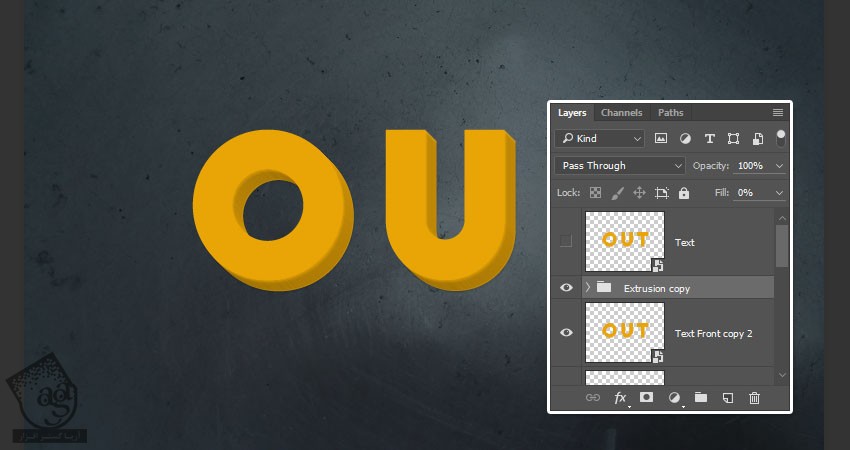
گام پنجم
گروه Extrusion رو Duplicate می کنیم.نسخه کپی رو در بالای لایه Text Front Copy 2 قرار میدیم و Fill رو میزاریم روی 0.

” آموزش Photoshop : افکت متنی سه بعدی، یکپارچه و درخشان – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت