No products in the cart.
آموزش Photoshop : افکت متنی سه بعدی، یکپارچه و درخشان – قسمت دوم

آموزش Photoshop : افکت متنی سه بعدی، یکپارچه و درخشان – قسمت دوم
توی این آموزش، افکت متنی سه بعدی، یکپارچه و درخشان رو با Photoshop با هم می بینیم. برای این کار، از Smart Object و Layer Style هم استفاده می کنیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : افکت متنی سه بعدی، یکپارچه و درخشان ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : افکت متنی سه بعدی، یکپارچه و درخشان – قسمت اول “
اضافه کردن Layer Style به لایه Text Front
روی لایه Text Front دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم:
گام اول
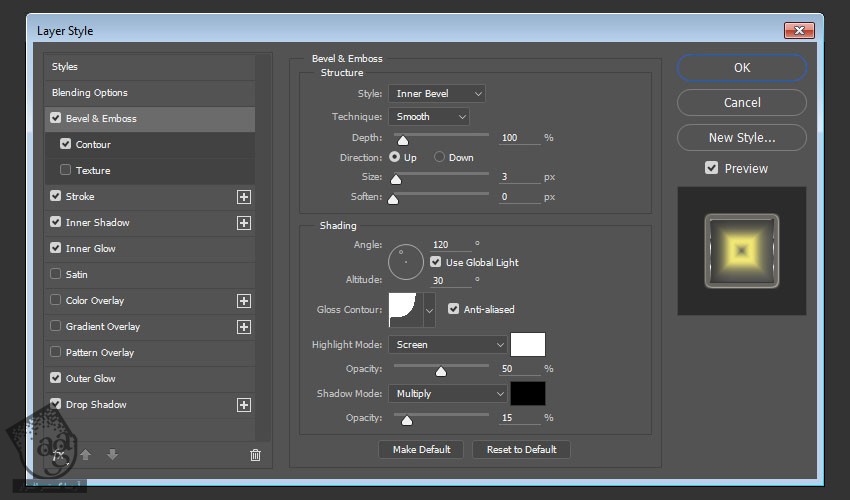
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
Size روی 3
Gloss Contour روی Cove – Deep
Anti-aliased رو تیک می زنیم
Shadow Mode – Opacity روی 15 درصد

گام دوم
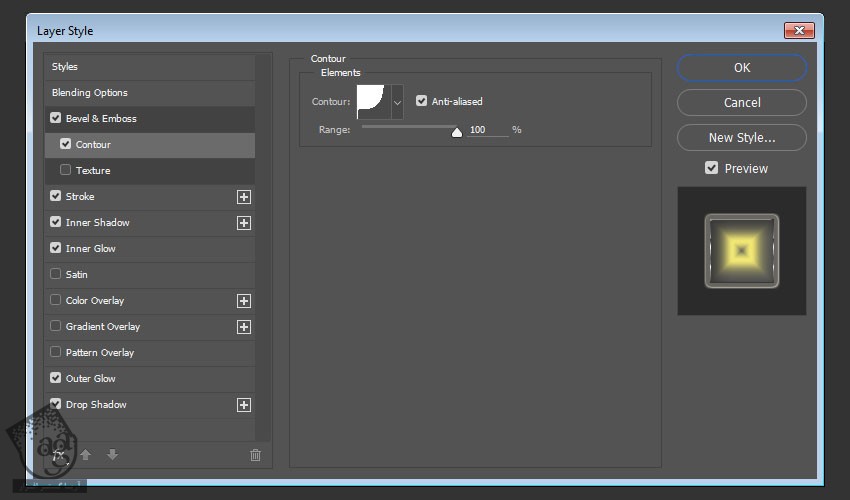
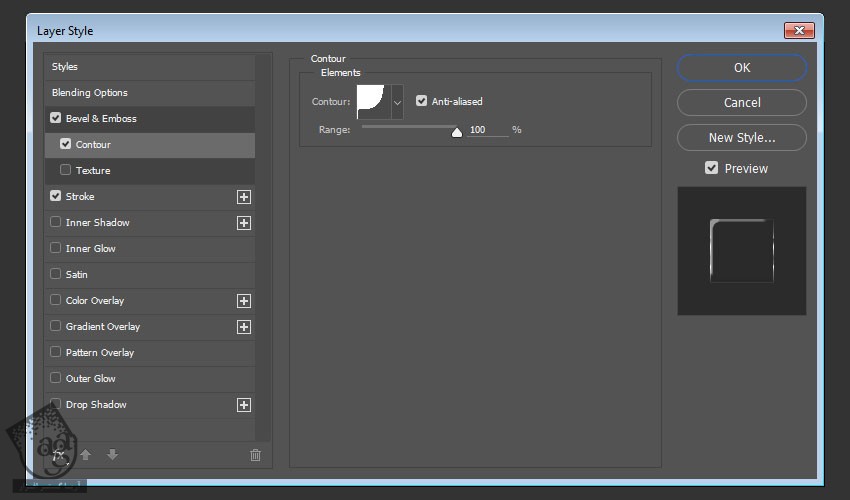
یک Contour با تنظیمات زیر اضافه می کنیم:
Contour روی Cove – Deep
Anti-aliased رو تیک می زنیم
Range روی 100 درصد

گام سوم
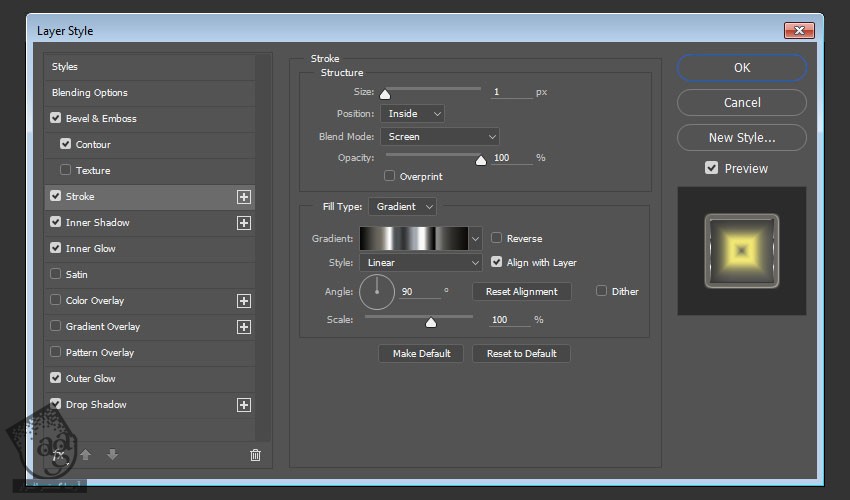
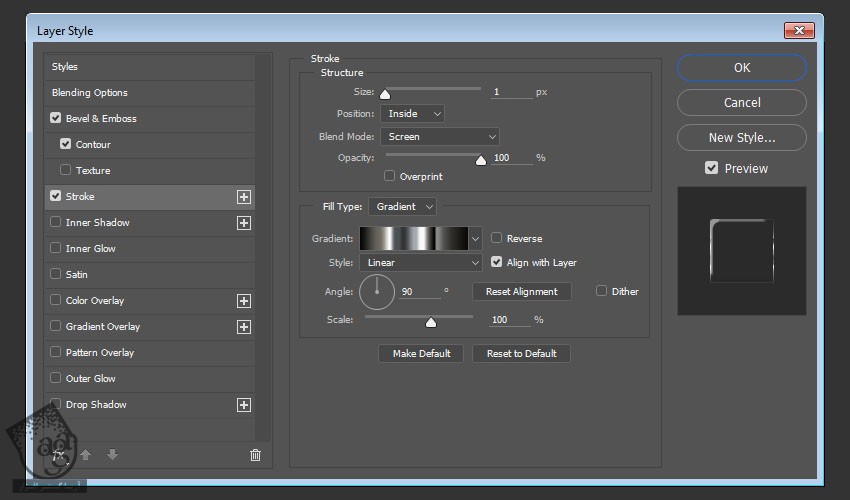
یک Stroke با تنظیمات اضافه می کنیم:
Size روی 1
Position روی Inside
Blend Mode روی Screen
Fill Type روی Gradient
از Faucet 70 به عنوان Gradient Fill استفاده می کنیم

گام چهارم
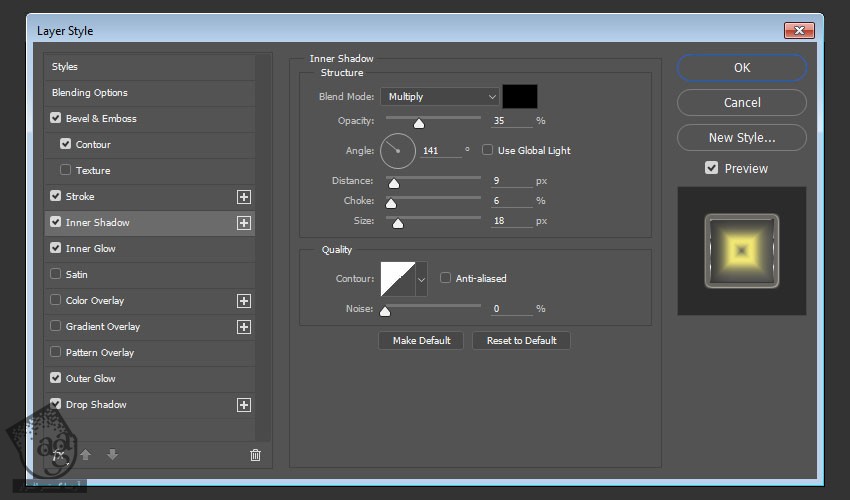
یک Inner Shadow با تنظیمات زیر اضافه می کنیم:
Opacity روی 35 درصد
تیک Use Global Light رو بر می داریم
Angle روی 141
Distance روی 9
Choke روی 6
Size روی 18

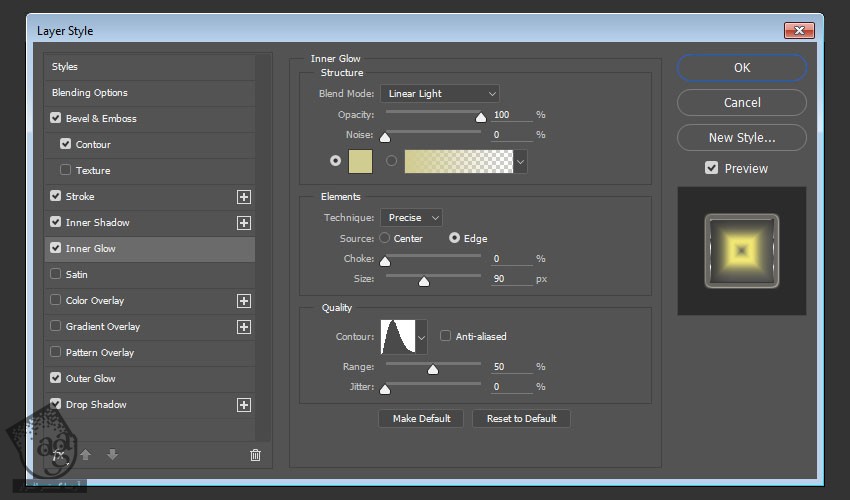
گام پنجم
یک Inner Glow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Linear Light
Opacity روی 100 درصد
Color روی #d1cc90
Technique روی Precise
Size روی 90
Contour روی Cone – Asymmetrical

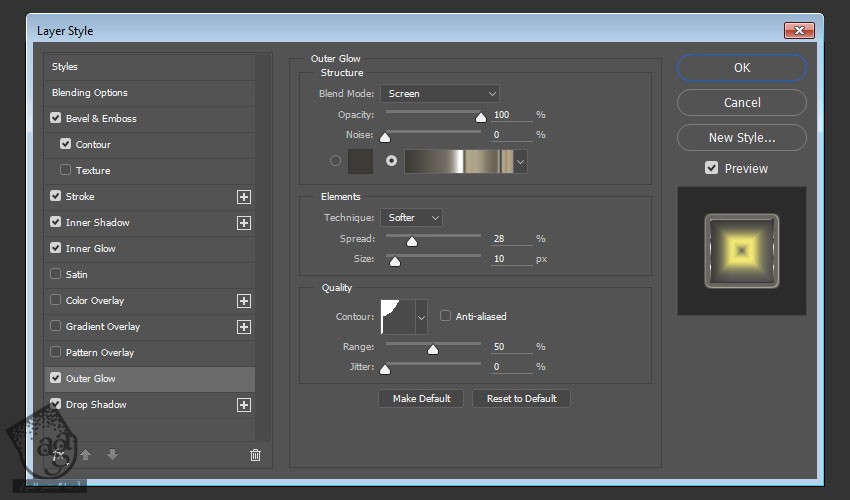
گام ششم
یک Outer Glow با تنظیمات زیر اضافه می کنیم:
Opacity روی 100 درصد
از Faucet 70 به عنوان Gradient Fill استفاده می کنیم
Spread روی 28
Size روی 10
Contour روی Cove – Shallow

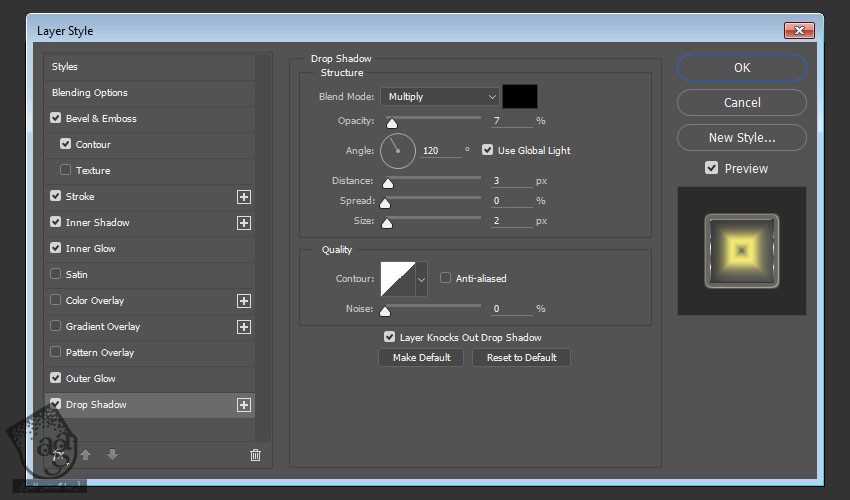
گام هفتم
یک Drop Shadow با تنظیمات زیر اضافه می کنیم:
Opacity روی 7 درصد
Distance روی 3
Size روی 2

این هم از Layer Style این لایه.

اضافه کردن Layer Style اولین لایه Front Copy
روی لایه Text Front Copy دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم:
گام اول
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
Size روی 10
تیک Use Global Light رو بر می داریم
Angle روی 138
Altitude روی 21
Gloss Contour روی Cove – Deep
Anti-aliased رو تیک می زنیم
Shadow Mode – Opacity روی 15 درصد

گام دوم
یک Contour با تنظیمات زیر اضافه می کنیم:
Contour روی Cove – Deep
Anti-aliased رو تیک می زنیم
Range روی 100 درصد

گام سوم
یک Stroke با تنظیمات زیر اضافه می کنیم:
Size روی 1
Position روی Inside
Blend Mode روی Screen
Fill Type روی Gradient
از Faucet 70 به عنوان Gradient Fill استفاده می کنیم

این هم از Layer Style این لایه.

اضافه کردن Layer Style دومین Front Copy
روی لایه Text Front Copy 2 دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم:
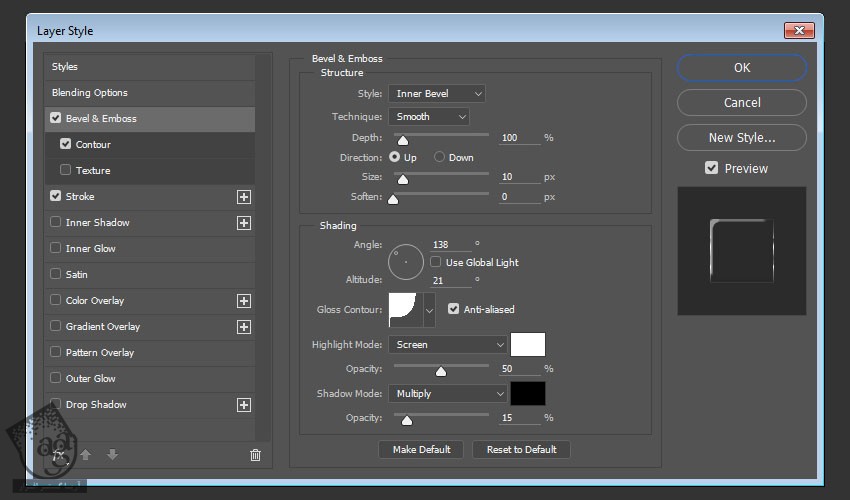
گام اول
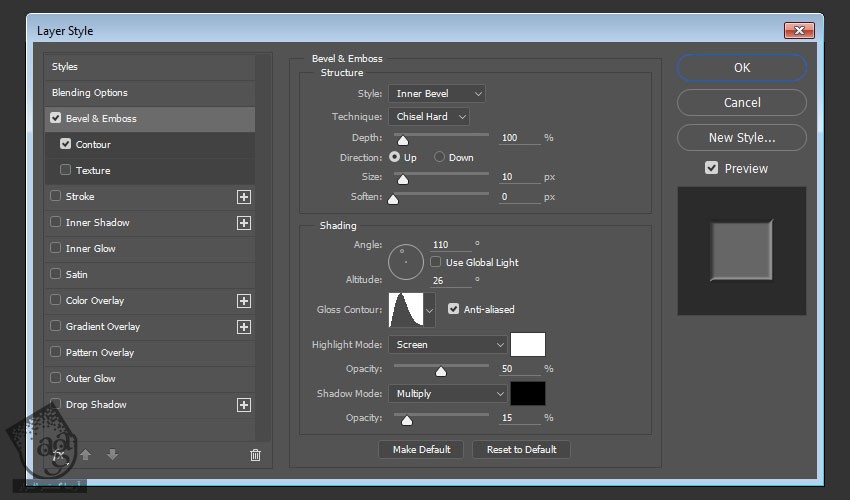
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
Technique روی Chisel Hard
Size روی 10
تیک Use Global Light رو بر می داریم
Angle روی 110
Altitude روی 26
Gloss Contour روی Cone – Asymmetrical
تیک Anti-aliased رو بر می داریم
Shadow Mode – Opacity روی 15 درصد

گام دوم
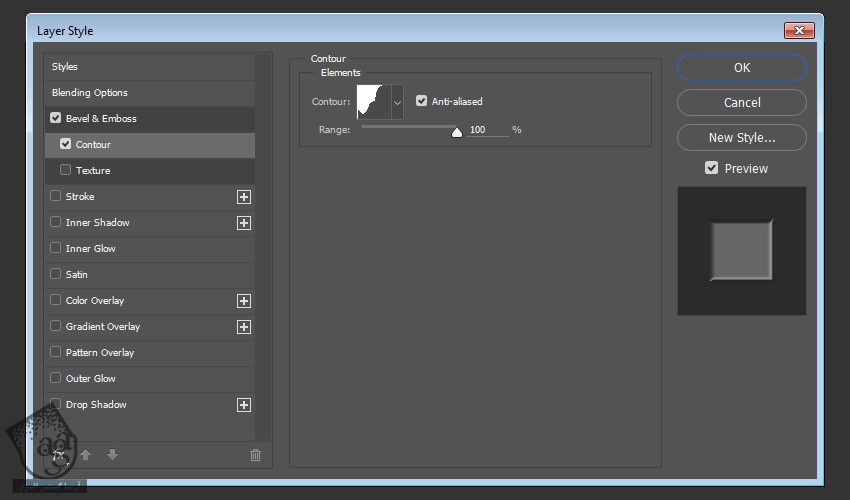
یک Contour با تنظیمات زیر اضافه می کنیم:
Contour روی Notched Slope – Rounded
Anti-aliased رو تیک می زنیم
Range روی 100 درصد

این هم از Layer Style این لایه.

اضافه کردن Layer Style به لایه Text Back
Layer Style لایه Text Front رو روی لایه Text Back هم Paste می کنیم. بعد هم روی لایه Text Back دابل کلیک می کنیم و تنظیمات رو به شکل زیر انجام میدیم:
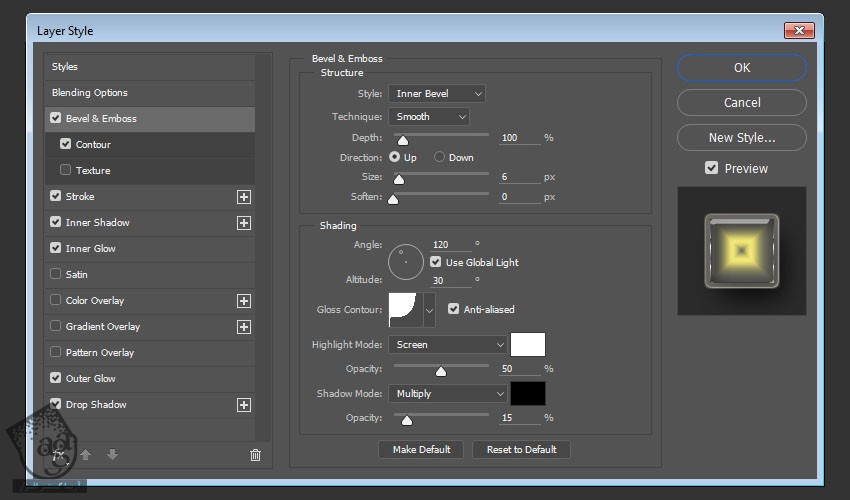
گام اول
Bevel & Emboss:
Size روی 6

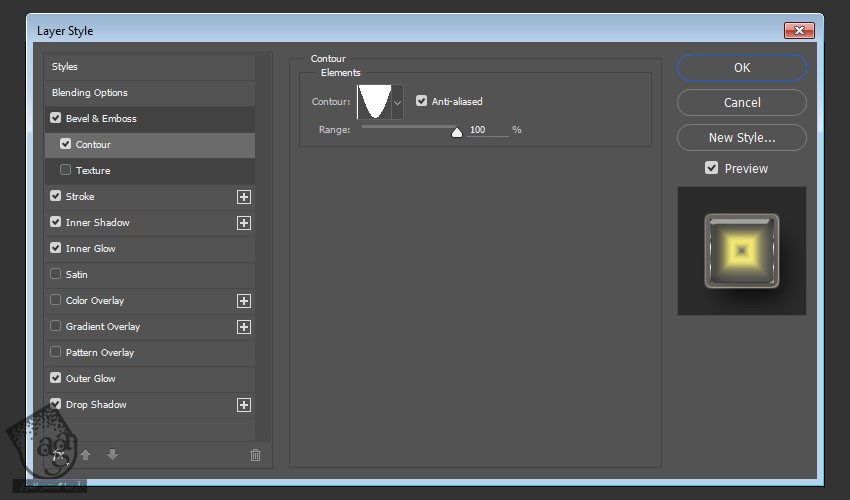
گام دوم
Contour:
Contour روی Cone – Inverted

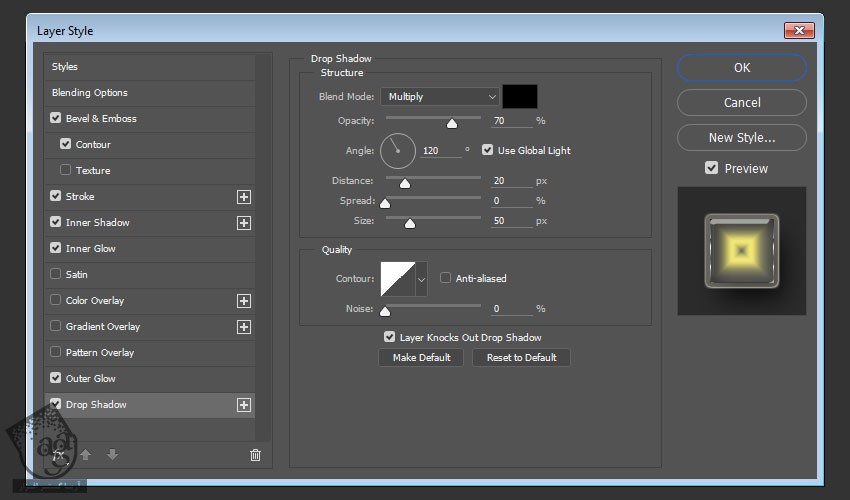
گام سوم
Drop Shadow :
Opacity روی 70 درصد
Distance روی 20
Size روی 50

این هم از Layer Style این لایه.

اضافه کردن Layer Style به گروه Extrusion
گام اول
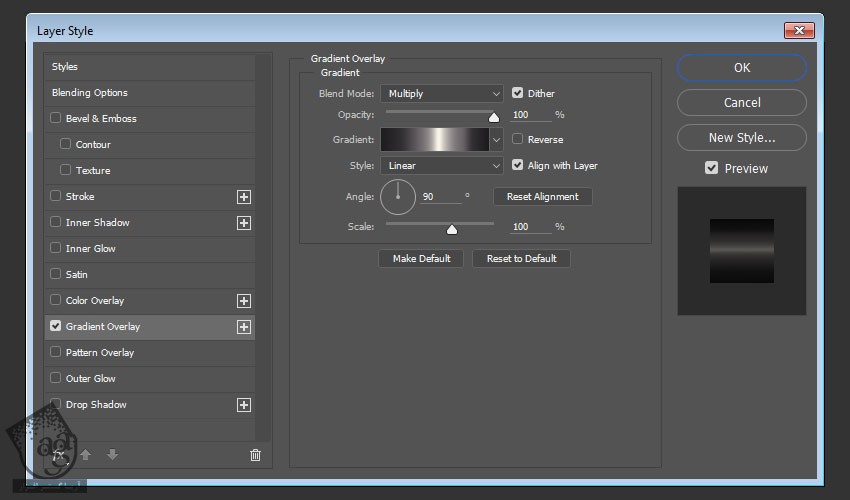
روی گروه Extrusion دابل کلیک می کنیم و افکت Gradient Overlay رو با این تنظیمات، اعمال می کنیم:
Ditcher رو تیک می زنیم
Blend Mode روی Multiply
از Stove Pipe 185x به عنوان Gradient Fill استفاده می کنیم

این طوری بهش عمق اضافه میشه.

گام دوم
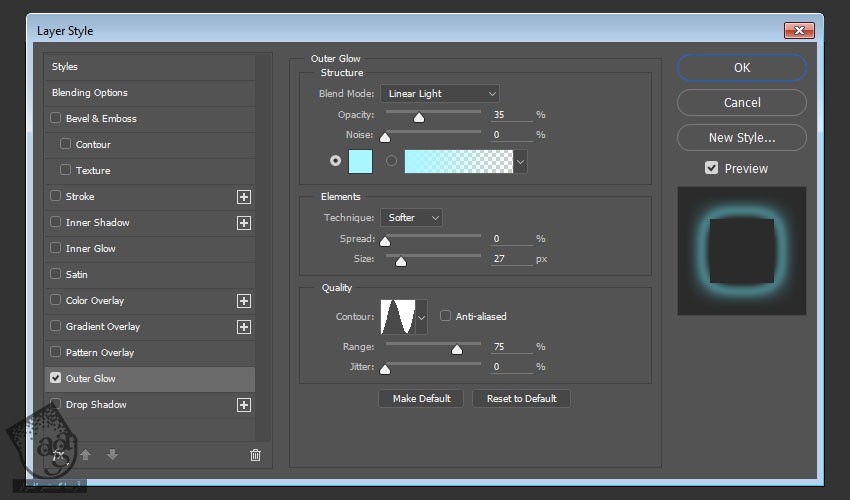
روی گروه Extrusion Copy دابل کلیک می کنیم و افکت Outer Glow با تنظیمات زیر رو اضافه می کنیم:
Blend Mode روی Linear Light
Opacity روی 35 درصد
Color روی #a9f6ff
Size روی 27
Contour روی Ring
Range روی 75 درصد

گام سوم
تمام لایه ها رو به همراه گروه Extrusion با هم گروه می کنیم و اسمش رو میزاریم Text Effect.

گام چهارم
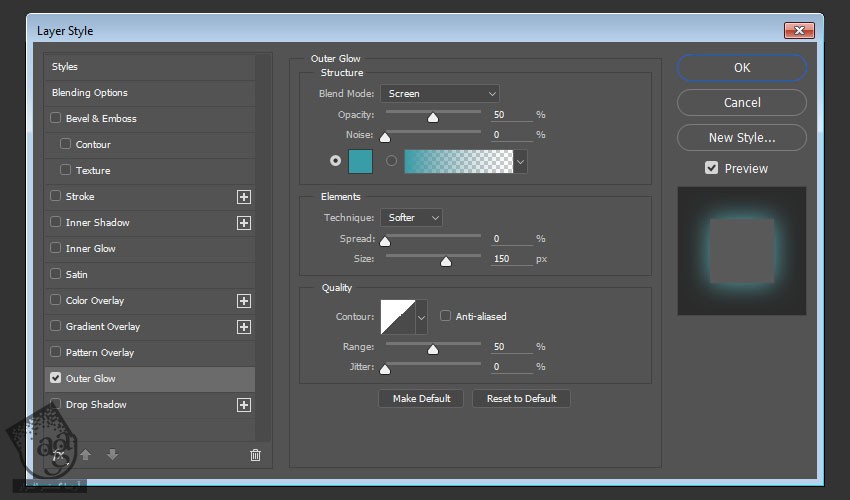
روی گروه Text Effect دابل کلیک می کنیم و افکت Outer Glow رو با این تنظیمات اضافه می کنیم:
Blend Mode روی Screen
Opacity روی 50 درصد
Color روی #399da7
Size روی 150

گام پنجم
کار افکت متنی مون تمام میشه.
اگه می خواین متن رو تغییر بدین، روی لایه اصلی Text دابل کلیک کنین تا باز بشه. متن رو تغییر بدین. وارد مسیر Image > Reveal All بشین و بعد هم اون رو ذخیره کنین.
این طوری تمام لایه های Smart Object هم آپدیت میشن و این افکت روی متن جدیدی که وارد کردین، اعمال میشه.

اضافه کردن تکسچر و Adjustment Layer
گام اول
تکسچر Freeze رو در بالای تمام لایه ها قرار میدیم و اسم لایه رو میزاریم Texture Overlay. بعد هم Blend Mode این لایه رو روی Linear Burn و Opacity رو روی 15 درصد قرار میدیم.

گام دوم
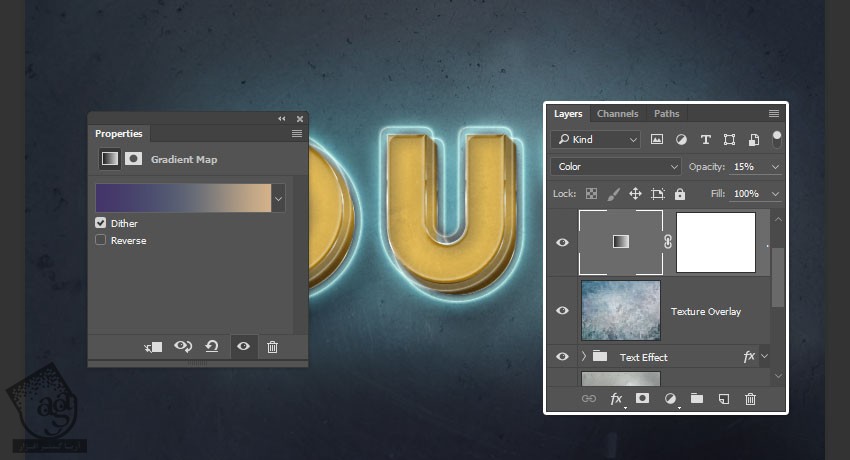
یک Gradient Map Adjustment Layer به بالای تمام لایه ها اضافه می کنیم و Ditcher رو تیک می زنیم.
یک Gradient Fill با کد رنگی #433469 در چپ ، #5e6474 در وسط و #d4b28a در راست درست می کنیم.
Blend Mode رو روی Color و Opacity رو روی 15 درصد قرار میدیم.

گام سوم
Gradient Map Adjustment Layer رو Duplicate می کنیم. بعد هم Blend Mode نسخه کپی رو روی Soft Light و Opacity رو روی 50 درصد قرار میدیم.

نتیجه

امیدواریم ” آموزش Photoshop : افکت متنی سه بعدی، یکپارچه و درخشان ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت