No products in the cart.
آموزش Photoshop : افکت متنی فلز درخشان – قسمت اول

آموزش Photoshop : افکت متنی فلز درخشان – قسمت اول
توی این آموزش، افکت متنی فلز درخشان رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی فلز درخشان ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
طراحی پس زمینه
گام اول
یک سند جدید به ابعاد 1260 در 850 پیکسل درست کرده و لایه Background رو Duplicate می کنیم.
روی لایه Background Copy دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.

گام دوم
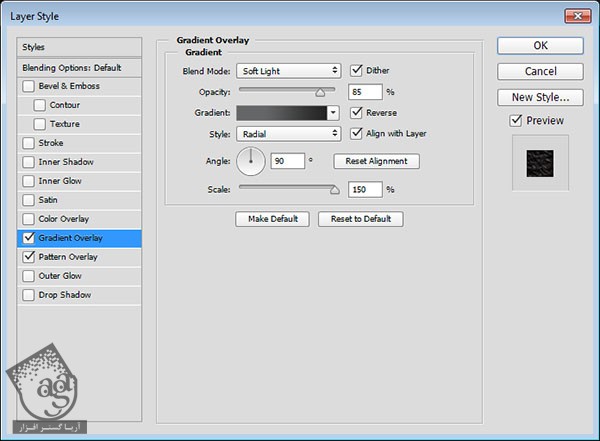
Gradient Overlay :
Dither رو تیک می زنیم
Blend Mode روی Soft Light
Opacity روی 85 درصد
Style روی Radial
Scale روی 150 درصد
Reverse رو تیک می زنیم
روی Gradient کلیک می کنیم

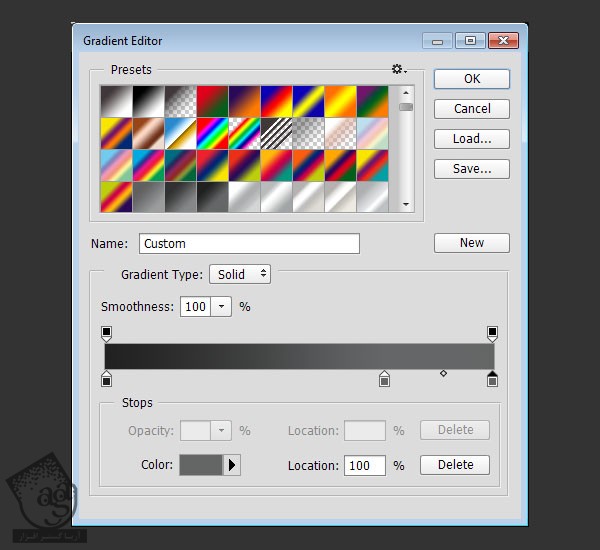
گام سوم
زیر نوار Gradient کلیک کرده و Color Stops رو اضافه می کنیم. بعد هم مقادیر زیر رو براش در نظر می گیریم.
Color روی #212121 و Location روی 0
Color روی #656667 و Location روی 72
Color روی #646565 و Location روی 100

گام چهارم
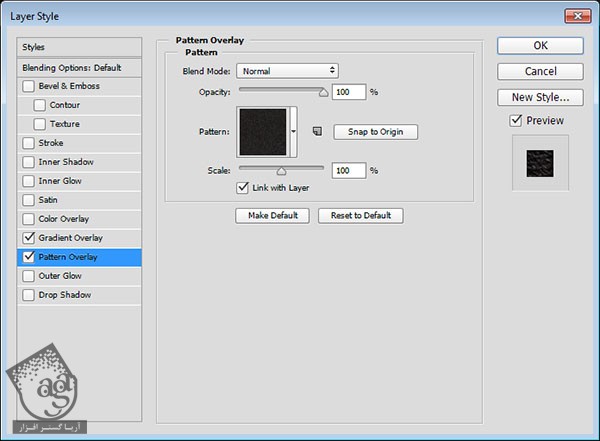
Pattern Overlay :
Pattern روی الگوی مورد نظر

نتیجه رو در زیر می بینین.

اضافه کردن متن
گام اول
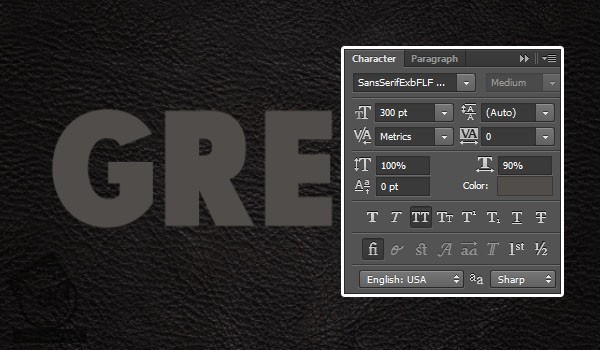
متن رو با حروف بزرگ و با فونت Sans Serif Exb FLF تایپ می کنیم. Size رو روی 300 و Color رو روی #504d4a و Horizontal Scale رو روی 90 درصد قرار میدیم.

گام دوم
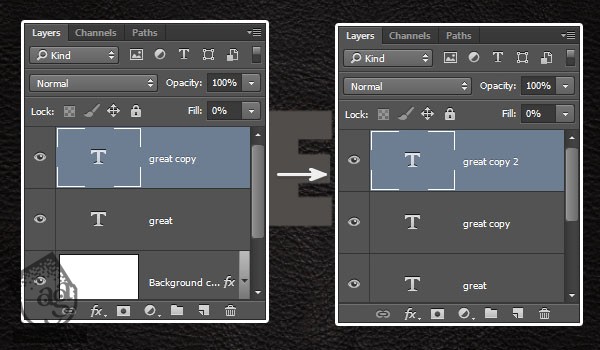
لایه متن رو Duplicate می کنیم. Fill رو روی 0 قرار داده و Duplicate می کنیم.

گام سوم
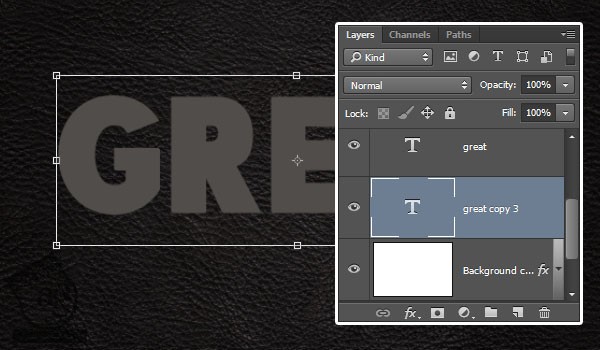
لایه اصلی متن رو Duplicate کرده و نسخه کپی رو زیر اون قرار میدیم.
وارد مسیر Edit > Free Transform میشیم و دکمه فلش سمت راست و پایین رو یک بار فشار میدیم و لایه کپی رو 1 پیکسل به راست و پایین می بریم.
در نهایت روی Enter کلیک می کنیم.

گام چهارم
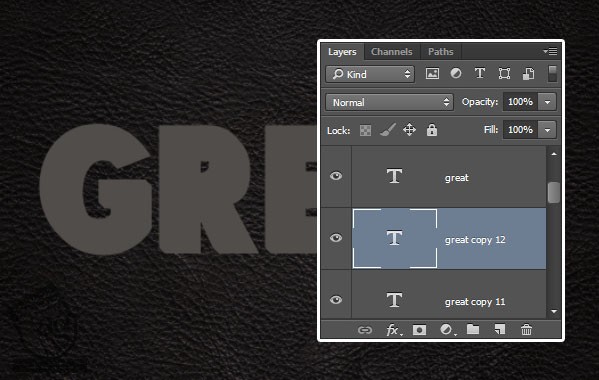
Alt+Ctrl+Shift+T رو نه بار فشار داده و لایه رو Duplicate می کنیم.

گام پنجم
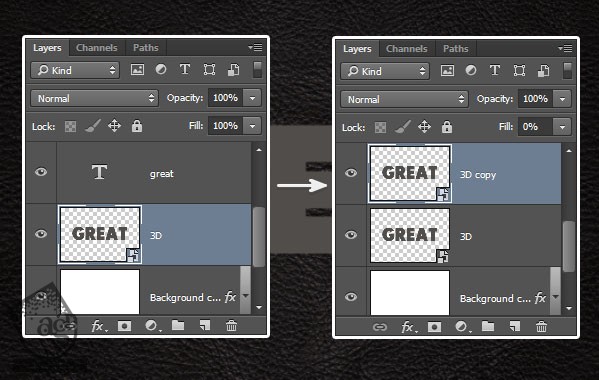
تمام لایه های متن زیر لایه اصلی رو انتخاب کرده و وارد مسیر Filter > Convert for Smart Filters میشیم. اسم لایه Smart Obejct رو میزاریم 3D و اون رو Duplicate می کنیم. Fill کپی رو میزاریم روی 0.

اضافه کردن Layer Style به اولین لایه 3D
روی لایه 3D دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
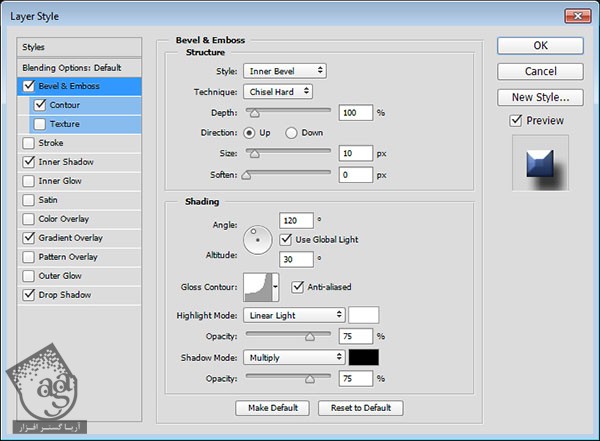
Bevel & Emboss :
Technique روی Chisel Hard
Size روی 10
Gloss Contour روی Cove – Deep
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام دوم
Contour :
Anti aliased رو تیک یم زنیم

گام سوم
Inner Shadow :
Distance روی 0
Choke روی 10
Size روی 5

گام چهارم
Gradient Overlay :
Gradient Fill روی CSP True Sky Blue

گام پنجم
Drop Shadow :
Distance روی 20
Size روی 20

نتیجه رو در زیر می بینین.

اضافه کردن Layer Style به لایه کپی 3D
روی لایه 3D Copy دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
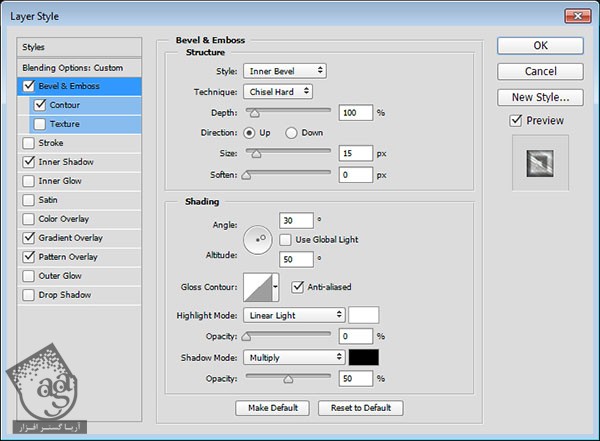
Bevel & Emboss :
Technique روی Chisel Hard
Size روی 15
تیک Use Global Light رو بر می داریم
Angle روی 30
Altitude روی 50
Anti aliased رو تیک می زنیم
Highlight Mode – Opacity روی 0 درصد
Shadow Mode – Opacity روی 50 درصد

گام دوم
Contour :
Contour روی Cone
Anti aliased رو تیک می زنیم

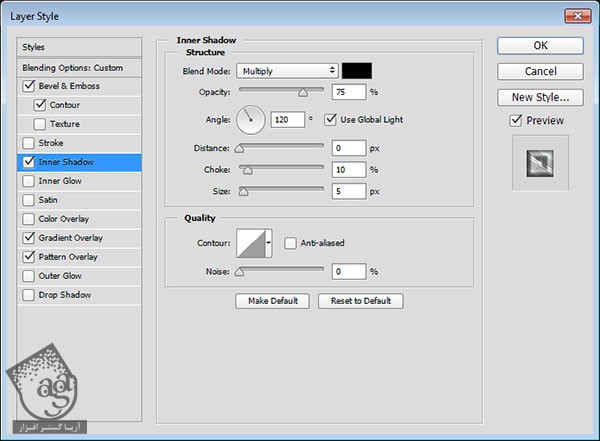
گام سوم
Inner Shadow :
Distance روی 0
Choke روی 10
Size روی 5

گام چهارم
Gradient Overlay :
Blend Mode روی Overlay
Style روی Reflected
Angle روی 60
Gradient Fill روی Faucet 30

گام پنجم
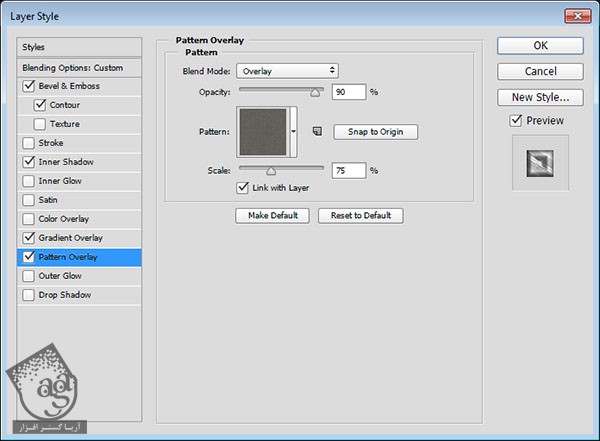
Pattern Overlay :
Blend Mode روی Overlay
Opacity روی 90 درصد
Pattern روی الگوی مورد نظر
Scale روی 75 درصد

نتیجه به صورت زیر در میاد.

” آموزش Photoshop : افکت متنی فلز درخشان – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت