No products in the cart.
آموزش Photoshop : افکت متنی فلز درخشان – قسمت دوم

آموزش Photoshop : افکت متنی فلز درخشان – قسمت دوم
توی این آموزش، افکت متنی فلز درخشان رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : افکت متنی فلز درخشان ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : افکت متنی فلز درخشان – قسمت اول “
اضافه کردن Layer Style به لایه اصلی متن
روی لایه اصلی دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
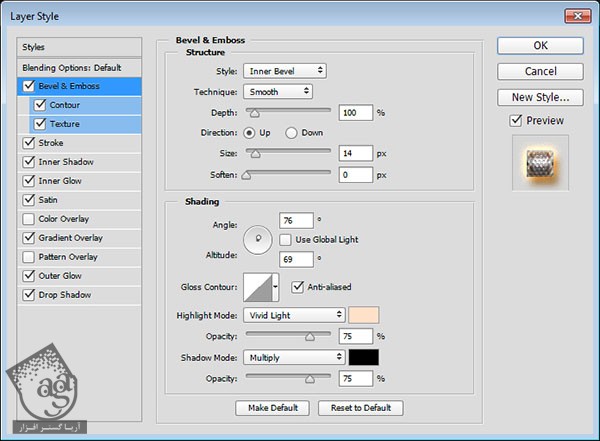
Bevel & Emboss :
Size روی 14
تیک Use Global Light رو بر می داریم
Angle روی 76
Altitude روی 69
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Color روی #ffe1c9

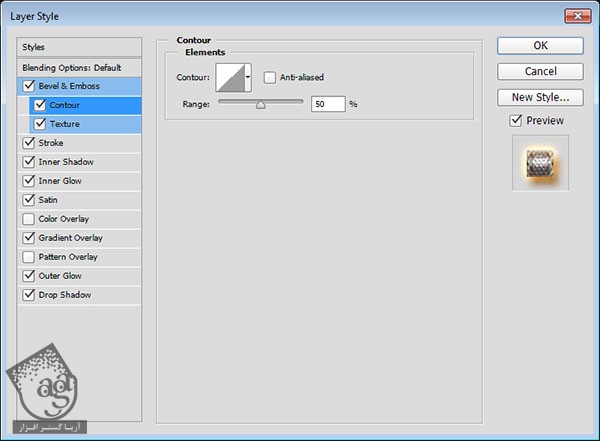
گام دوم
Contour رو تیک می زنیم و تنظیمات پیش فرض رو بهش اختصاص میدیم.

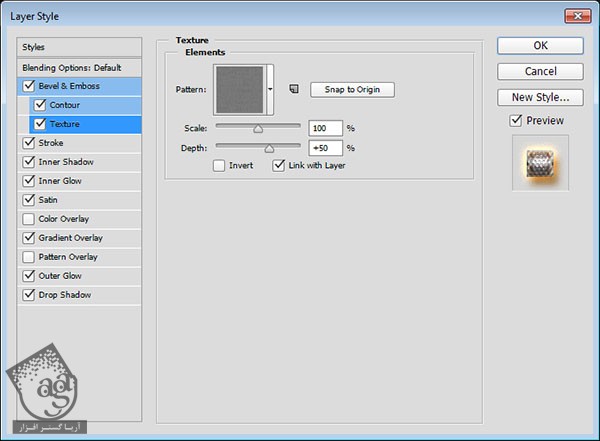
گام سوم
Texture :
Pattern روی الگوی مورد نظر
Depth روی 50 درصد

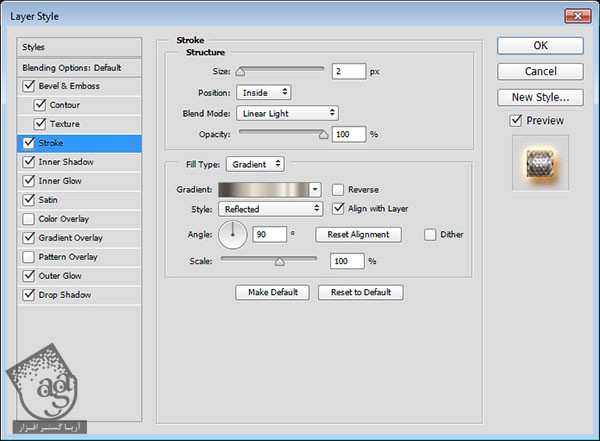
گام چهارم
Stroke :
Size روی 2
Position روی Inside
Blend Mode روی Linear Light
Fill Type روی Gradient
Style روی Reflected
Angle روی 90
Gradient Fill روی Stove Pipe

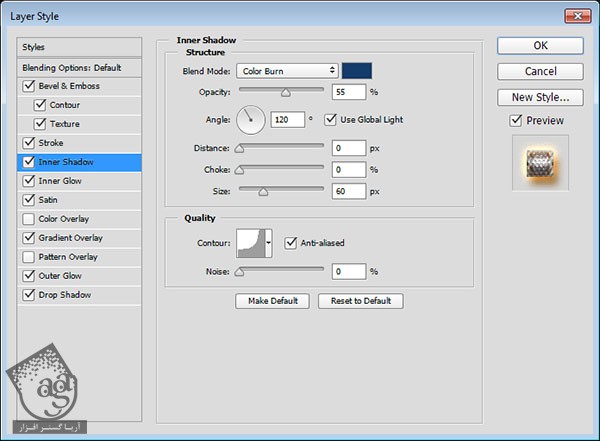
گام پنجم
Inner Shadow :
Blend Mode روی Color Burn
Color روی #123c6b
Opacity روی 55 درصد
Distance روی 0
Size روی 60
Contour روی Cove – Deep
Anti aliased رو تیک می زنیم

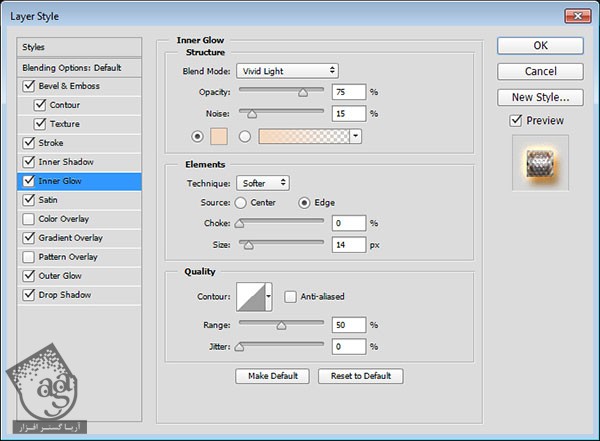
گام ششم
Inner Glow :
Blend Mode روی Vivid Light
Noise روی 15 درصد
Color روی #f4d9c0
Size روی 14

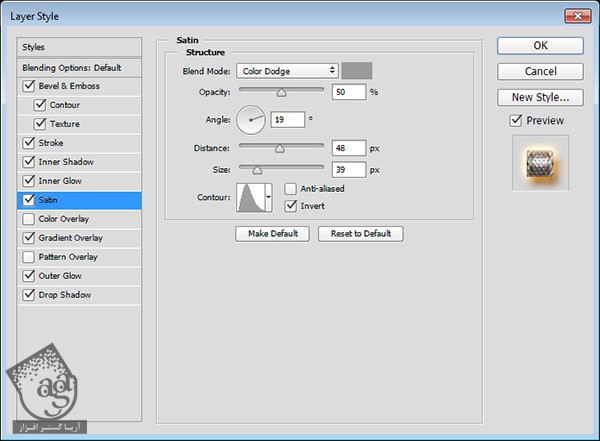
گام هفتم
Satin :
Blend Mode روی Color Dodge
Color روی #9a9a9a
Distance روی 48
Size روی 39
Contour روی Cone – Asymmetrical

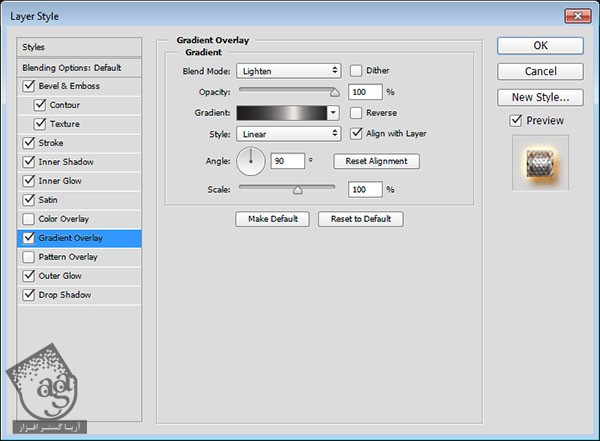
گام هشتم
Gradient Overlay :
Blend Mode روی Lighten
Gradient Fill روی Stove Pipe 100

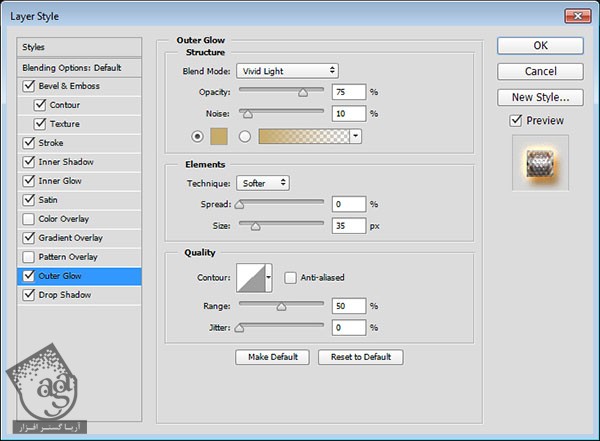
گام نهم
Outer Glow :
Blend Mode روی Vivid Light
Noise روی 10 درصد
Color روی #c6ab6a
Size روی 35

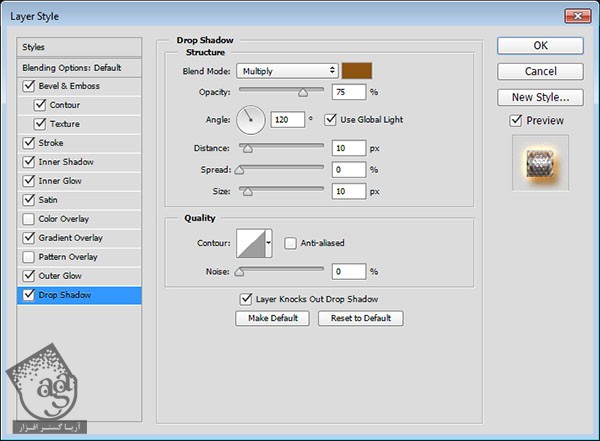
گام دهم
Drop Shadow :
Color روی #8d5411
Distance روی 10
Size روی 10

نتیجه رو در زیر می بینین.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
6. اضافه کردن Layer Style اولین کپی لایه متن
روی این لایه دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
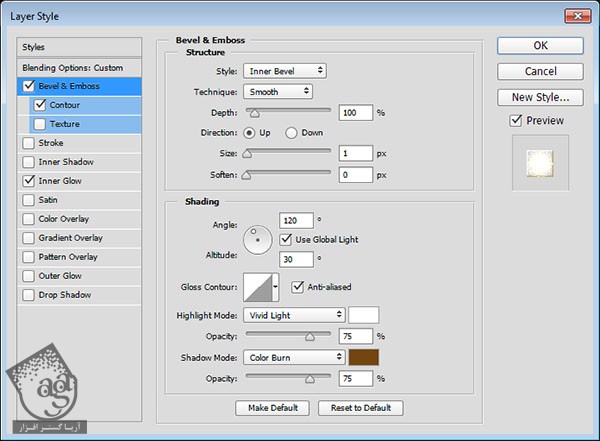
گام اول
Bevel & Emboss :
Size روی 1
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Shadow Mode روی Color Burn
Color روی #74460f

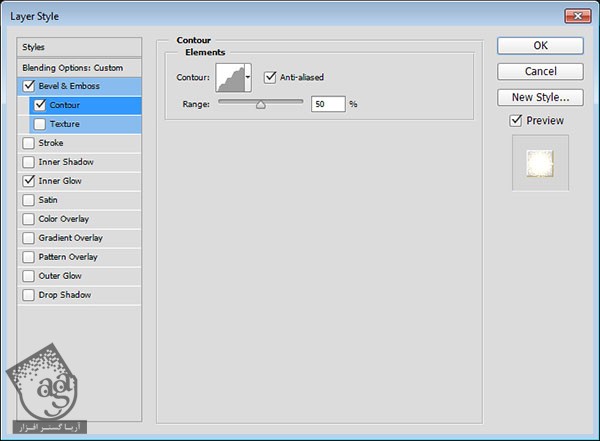
گام دوم
Contour :
Contour روی Rounded Steps
Anti aliased رو تیک می زنیم

گام سوم
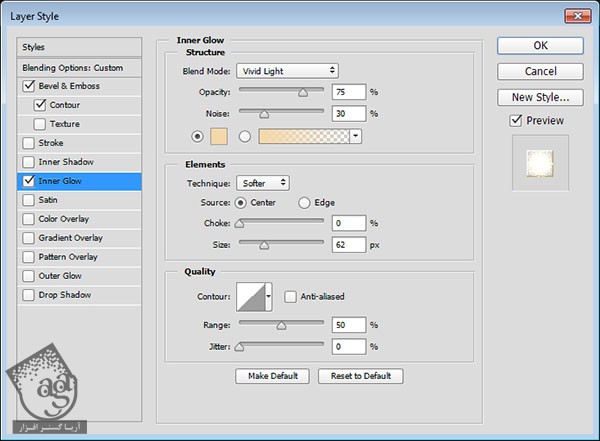
Inner Glow :
Blend Mode روی Vivid Light
Noise روی 30 درصد
Color روی #f3d8aa
Source روی Center
Size روی 62

نتیجه رو در زیر می بینین.

7. اضافه کردن Layer Style به دومین لایه کپی
روی لایه مورد نظر دابل کلیک کرده و Layer Style زیر رو اضافه می کنیم.
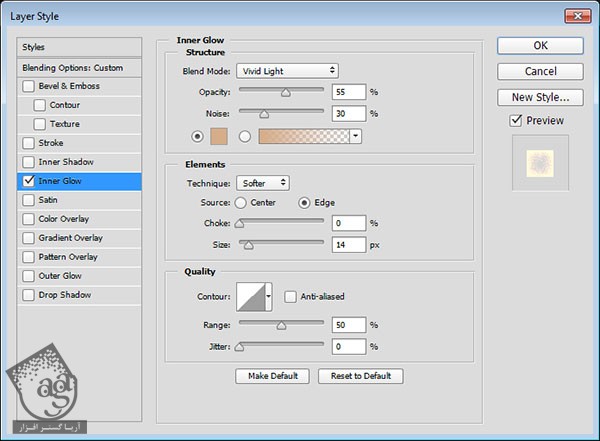
Inner Glow :
Blend Mode روی Vivid Light
Opacity روی 55 درصد
Noise روی 30 درصد
Color روی #d5ad89
Size روی 14

نتیجه رو در زیر می بینین.

8. اضافه کردن پس زمینه و تنظیم رنگ
گام اول
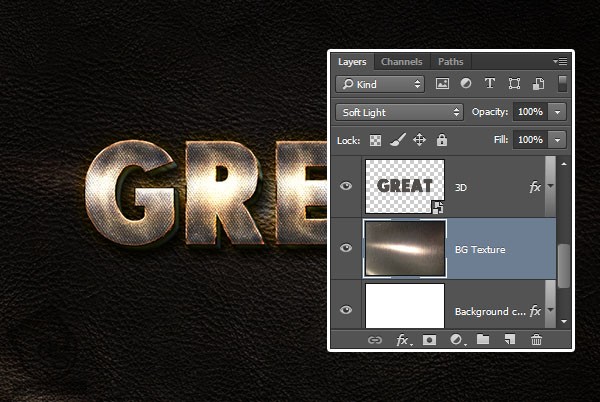
تصویر مورد نظر رو بالای لایه Background Copy قرار میدیم. در صورت لزوم، اون رو Resize کرده و Blend Mode رو روی Soft Light قرار میدیم.

گام دوم
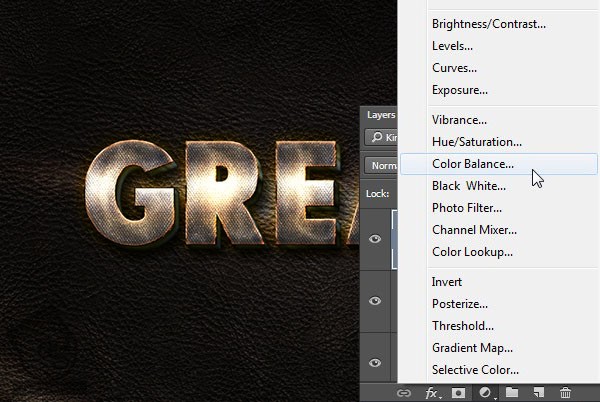
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک کرده و Color Balance رو انتخاب می کنیم.

گام سوم
Tone رو روی Midtones قرار میدیم. مقادیر 35-, 1-, 10 رو بهش اختصاص داده و بعد هم Preserve Luminosity رو تیک می زنیم و تمام!

نتیجه

امیدواریم ” آموزش Photoshop : افکت متنی فلز درخشان ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت