No products in the cart.
آموزش Photoshop : افکت متنی لگو – قسمت سوم

آموزش Photoshop : افکت متنی لگو – قسمت سوم
توی این آموزش، افکت متنی لگو رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : افکت متنی لگو ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : افکت متنی لگو – قسمت اول “
” آموزش Photoshop : افکت متنی لگو – قسمت دوم “
تنظیم صحنه
گام اول
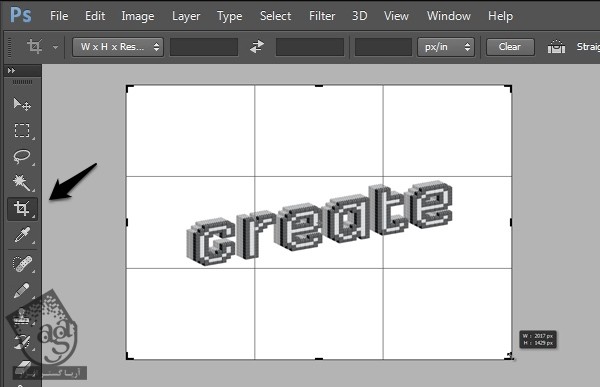
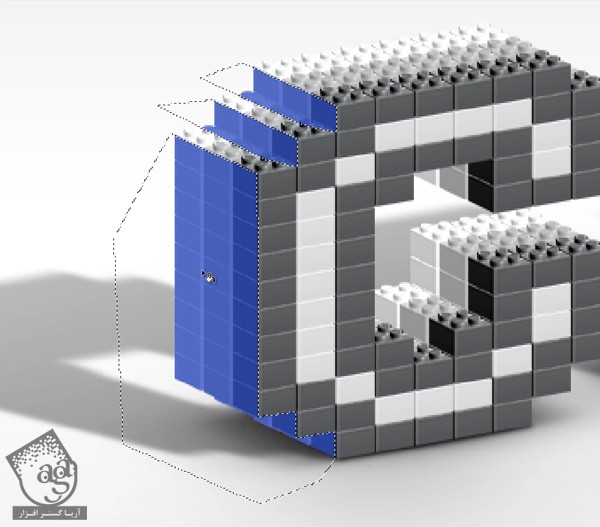
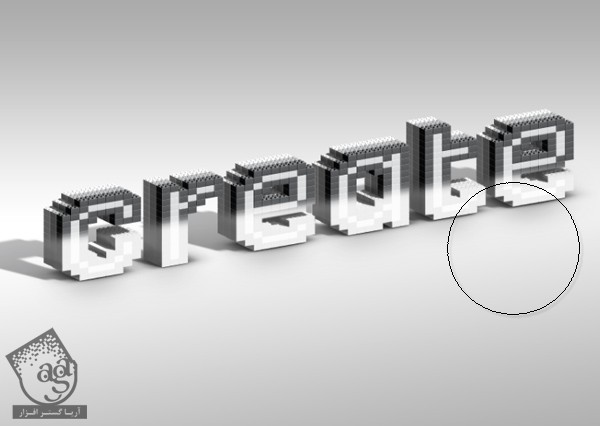
ابزار Crop رو بر می داریم. بعد هم شروع می کنیم به تنظیم Handle ها و به این ترتیب، صحنه رو کراپ می کنیم.

گام دوم
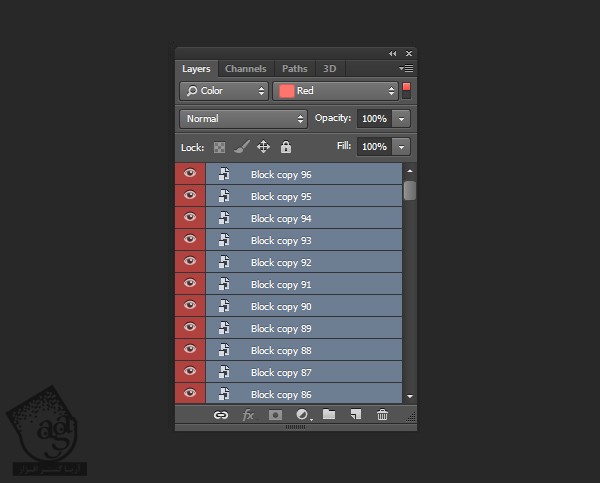
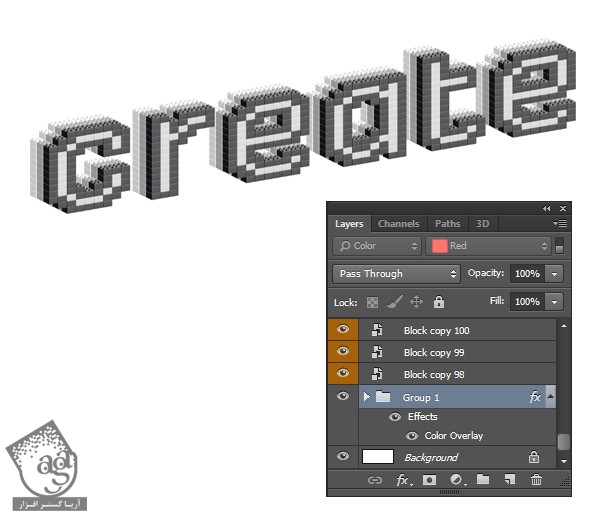
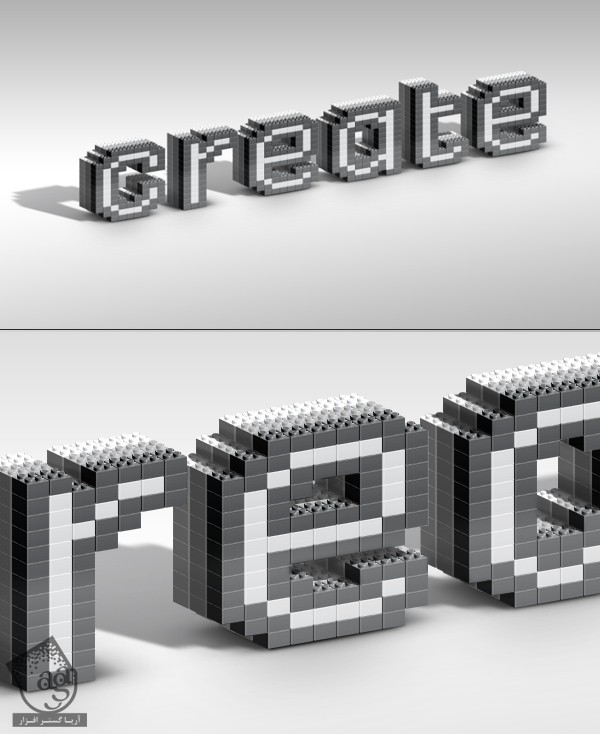
قبل از اینکه بریم سراغ سایه ها، می تونیم بقیه ردیف بلوک ها رو هم رنگ آمیزی کنیم. برای این کار، میریم سراغ Filter پنل Layers. بعد هم با انتخاب لایه های قرمز رنگ، ردیف پشتی رو Isolate کرده و تمام لایه ها رو انتخاب می کنیم.

گام سوم
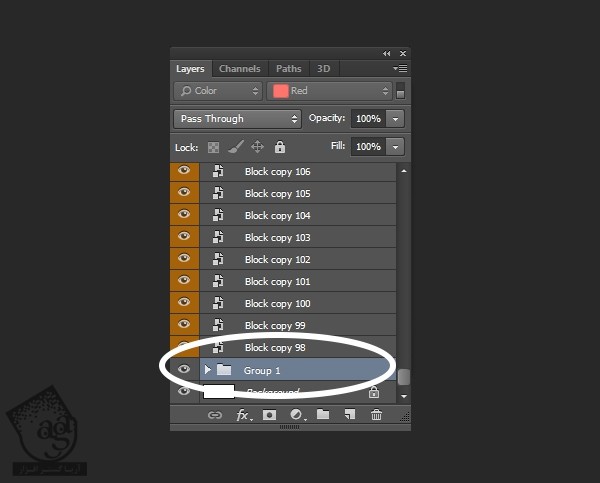
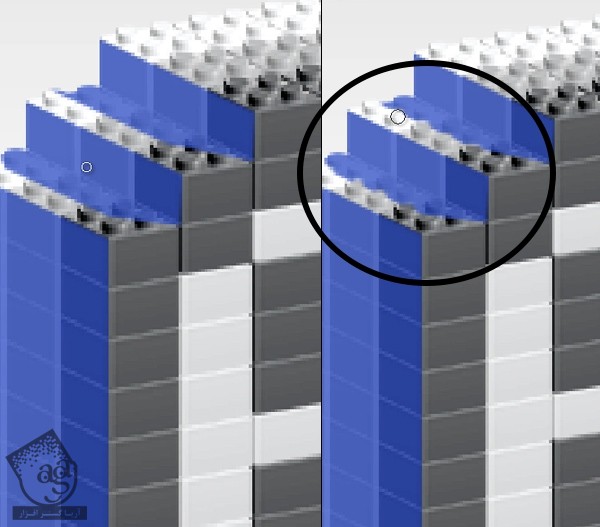
تیک فیلتر رو بر می داریم. لایه های قرمز رنگ رو انتخاب کرده و با زدن میانبر Ctrl+G، اون ها رو با همدیگه Group می کنیم.

گام چهارم
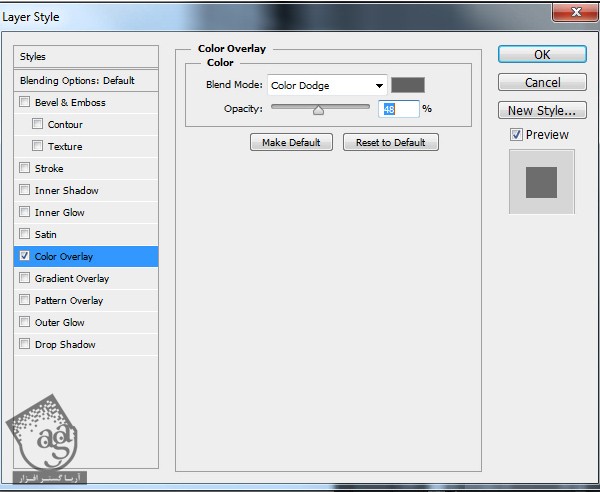
Layer Style زیر رو روی گروه اعمال می کنیم.


اضافه کردن سایه
گام اول
یک لایه جدید درست کرده و اون رو در پایین پنل Layers قرار میدیم. با استفاده از ابزار Gradient، روی Gradient Editor که توی نوار ابزار بالا قرار داره، کلیک می کنیم. اولین Color رو روی خاکستری روشن تنظیم می کنیم. Preset رو روی Foreground to Transparent قرار میدیم.

گام دوم
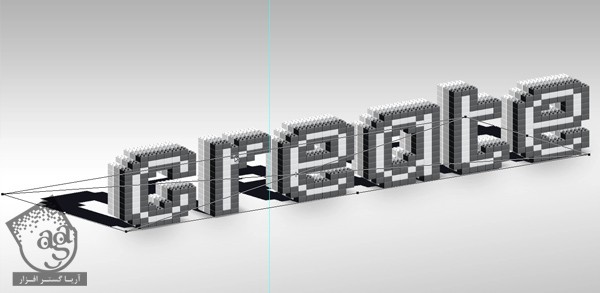
گرادیانت رو به بالا و پایین صحنه اضافه می کنیم.

گام سوم
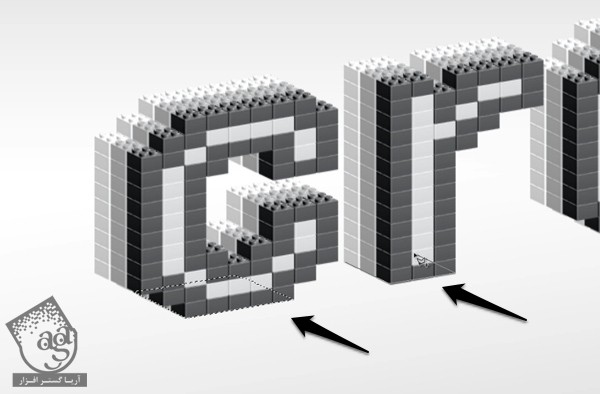
ابزار Polygonal Lasso رو بر می داریم. پایین هر کدوم از لایه ها رو انتخاب می کنیم. حین این کار، Shift رو هم نگه می داریم.

گام چهارم
یک لایه جدید درست کرده و Fill رو روی مشکی تنظیم می کنیم.

گام پنجم
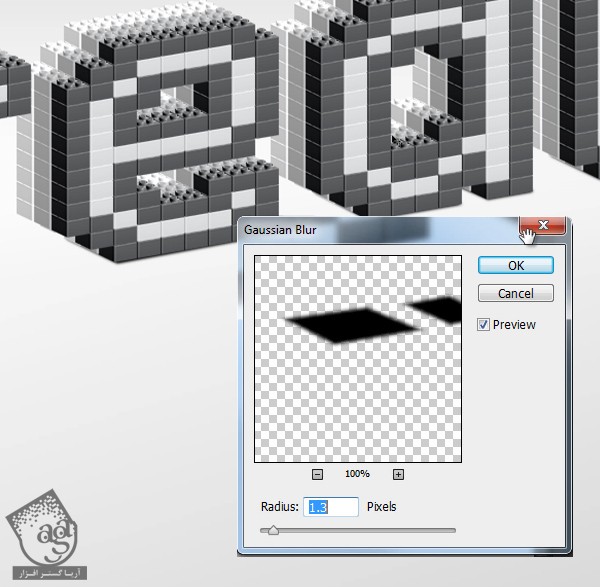
وارد مسیر Filter > Blur > Gaussian Blur میشیم و در نهایت هم Radius رو روی 1.3 پیکسل تنظیم می کنیم.

گام ششم
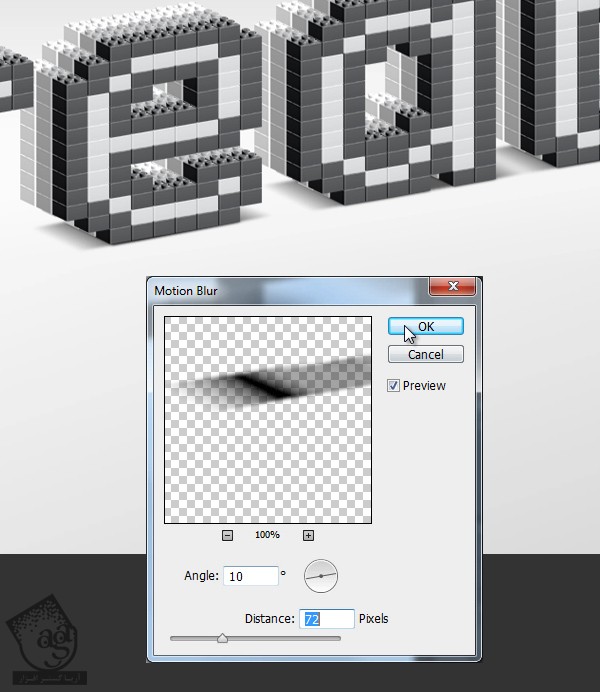
با فشار دادن میانبر Ctrl+J، این لایه رو Duplicate می کنیم. وارد مسیر Filter > Blur > Motion Blur میشیم. Angle رو روی 10 درجه و Distance رو روی 72 پیکسل قرار میدیم. مطمئن میشیم که زاویه اون با مسیر حروف هماهنگ باشه.

گام هفتم
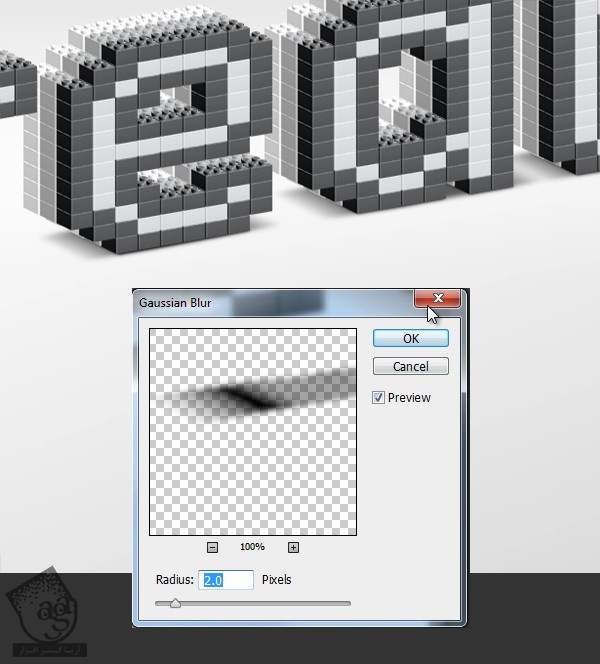
فیلتر Gaussian Blur رو یک بار دیگه اعمال می کنیم.

گام هشتم
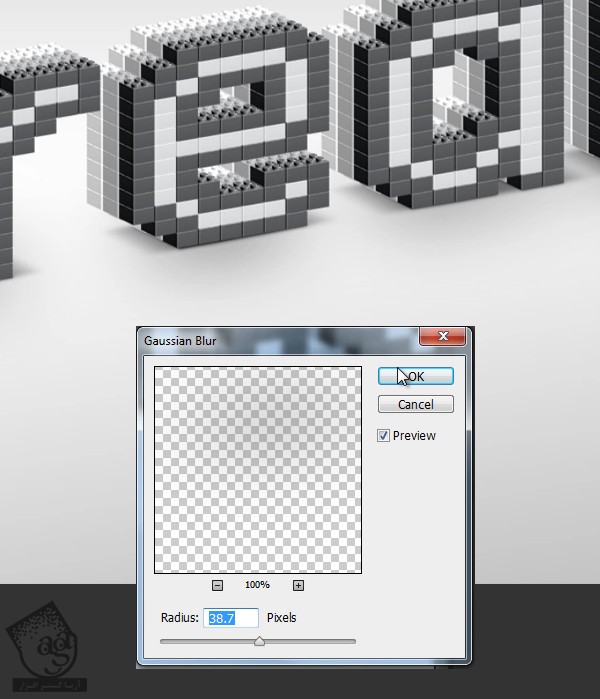
این لایه رو کپی می کنیم. یک فیلتر Gaussian Blur دیگه اضافه می کنیم. این بار Radius رو روی 38.7 پیکسل تنظیم می کنیم.

اضافه کردن سایه مستقیم
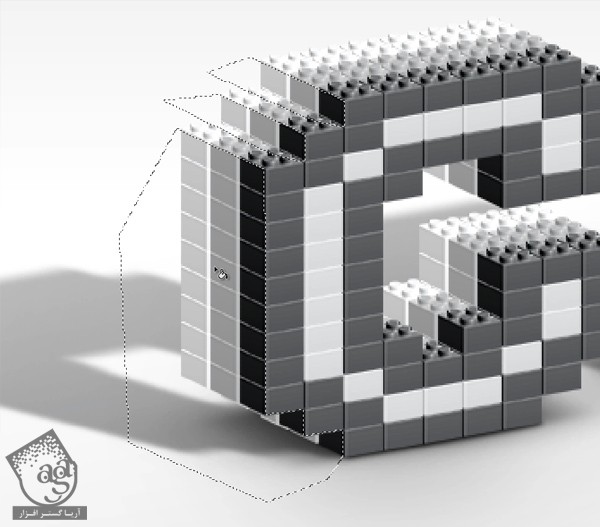
گام اول
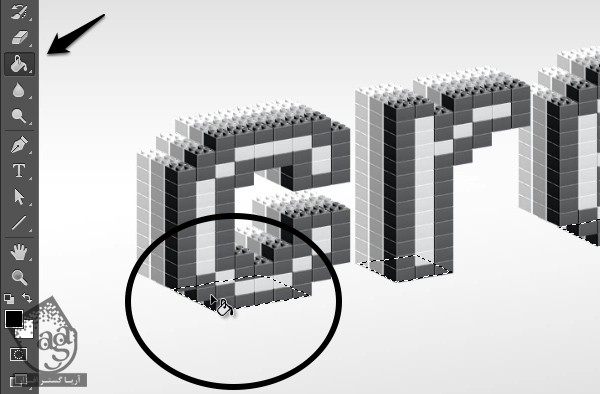
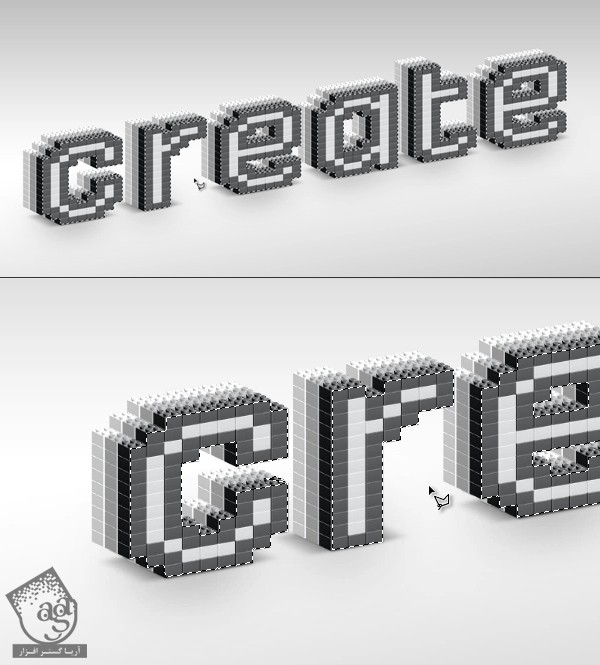
این بار می خوایم سایه رو به زمین اضافه کنیم. برای این کار، ابزار Polygonal Lasso رو بر می داریم و سطح جلویی متن رو انتخاب می کنیم.

گام دوم
یک لایه جدید درست می کنیم. Fill رو روی رنگ مشکی تنظیم می کنیم.

گام سوم
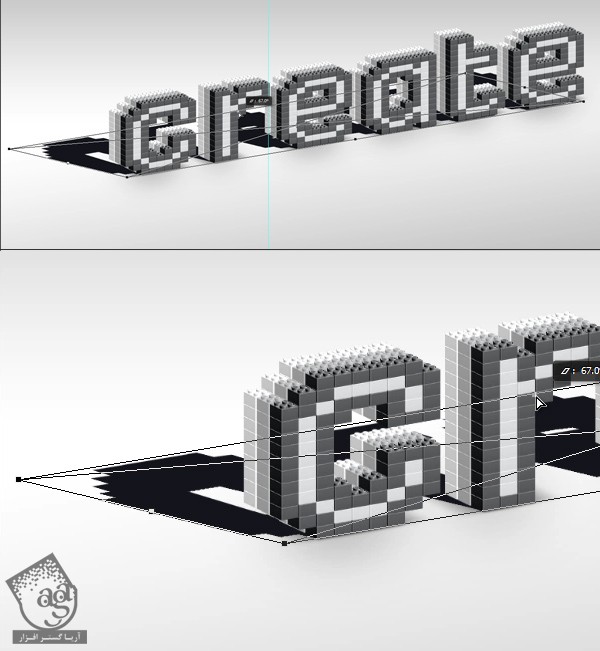
با استفاده از میانبر Ctrl+T، متن رو به شکلی که در زیر می بینین در میاریم.

گام چهارم
این لایه رو به Smart Object تبدیل می کنیم. Ctrl+T رو فشار میدیم و شکل رو به صورتی که می بینین در میاریم.

گام پنجم
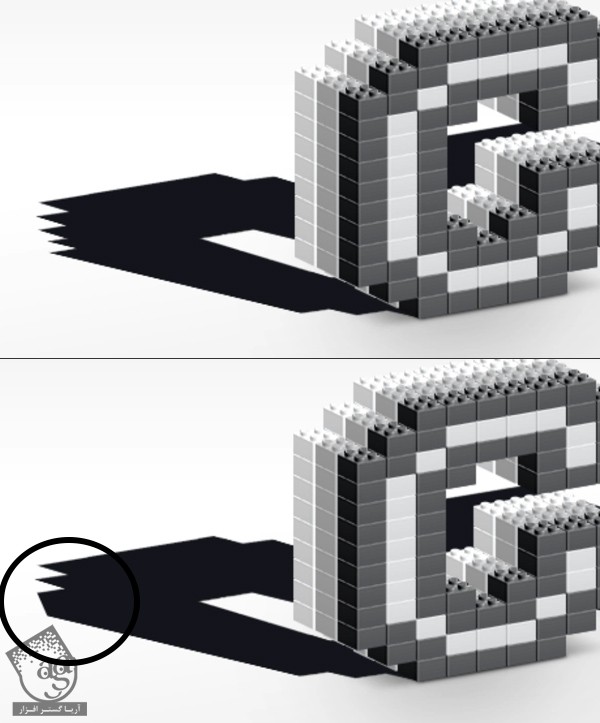
Smart Object رو کپی کرده و باز هم اون رو Transform می کنیم.

گام ششم
سایه رو به صورتی که می بینین پر می کنیم.

گام هفتم
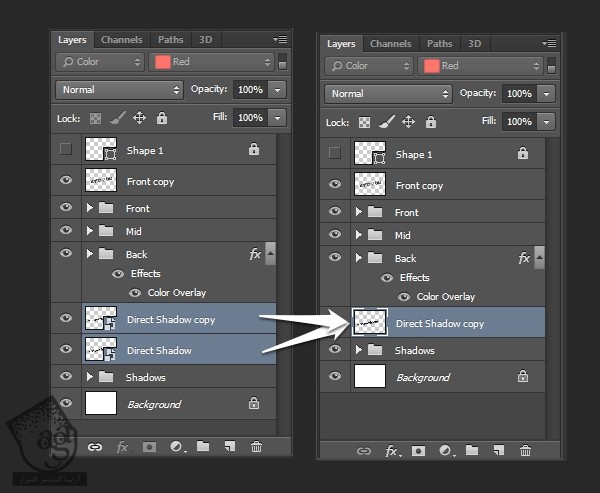
هر دو سایه رو با هم Merge یا ادغام می کنیم.

گام هشتم
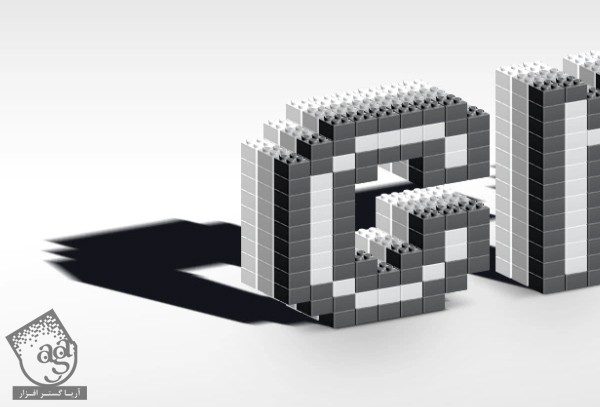
فیلتر Motion Blur رو اضافه می کنیم. Angle رو روی 12- درجه و Distance رو روی 17 پیکسل قرار میدیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام نهم
فیلتر Gaussian Blur رو اضافه می کنیم. Radius رو روی 1.2 پیکسل قرار میدیم.

گام دهم
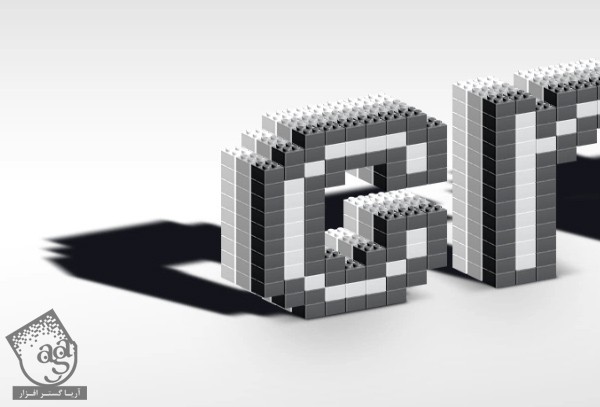
یک لایه جدید درست می کنیم. یک قلموی نرم و بزرگ بر می داریم. Opacity رو روی 30 درصد قرار میدیم و شروع می کنیم به کشیدن بالای سایه و اون رو یک مقدار محو می کنیم.

گام یازدهم
Opacity رو روی 46 درصد و Blend Mode رو روی Multiply قرار میدیم.

تکمیل سایه
گام اول
حالا می خوایم سایه رو به خود حروف هم اضافه کنیم.

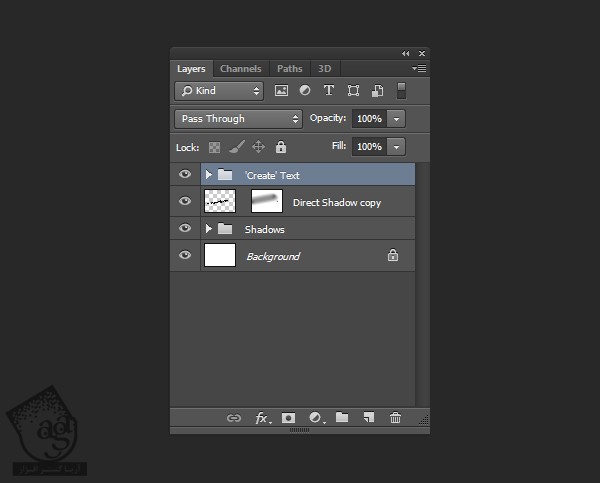
گام دوم
برای شروع، تمام لایه های مربوط به متن رو انتخاب می کنیم. اون ها رو با همدیگه گروه کرده و اسم گروه رو میزاریم Create Text.

گام سوم
یک لایه جدید درست کرده و اون رو به گروه Create Text به صورتی که می بینین، Clip می کنیم. بعد هم Opacity رو روی 77 درصد قرار میدیم. ابزار Polygonal Selection رو برداشته و محلی که احتمالا سایه میفته رو انتخاب می کنیم.

گام چهارم
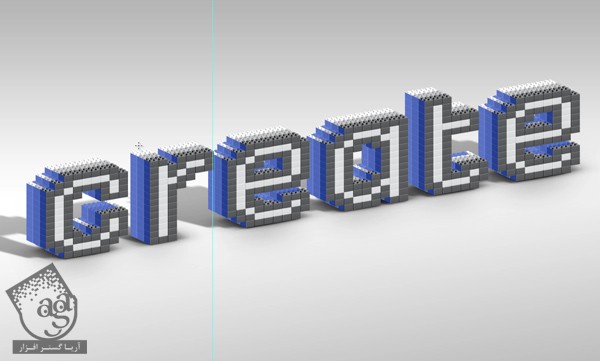
یک لایه جدید درست می کنیم. رنگ آبی رو برای Fill در نظر می گیریم. این رنگ موقت هست. فقط برای اینکه بتونیم درست تشخیص بدیم.

گام پنجم
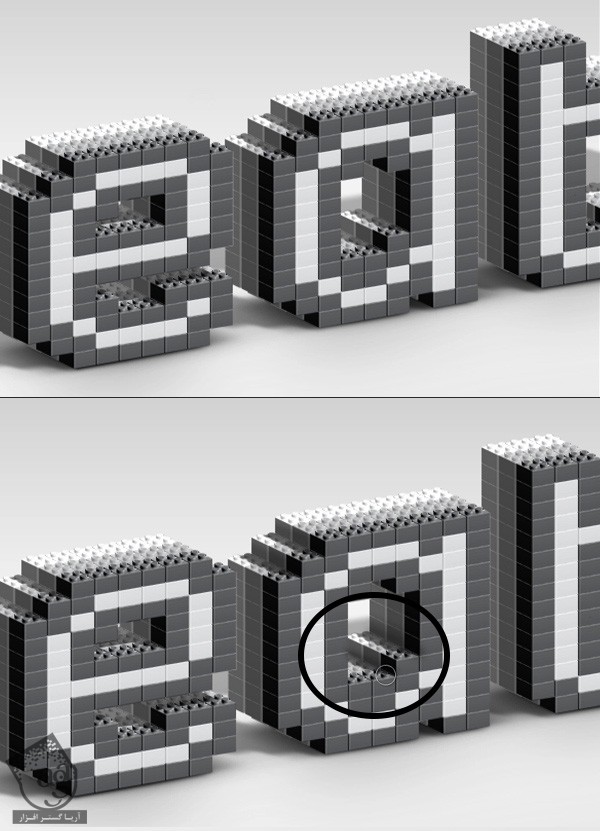
ابزار Eraser رو به همراه یک قلموی کوچک بر می داریم و روی برجستگی ها می کشیم. چون که نباید سایه داشته باشن.

گام ششم
این کار رو برای تک تک حروف تکرار می کنیم.

گام هفتم
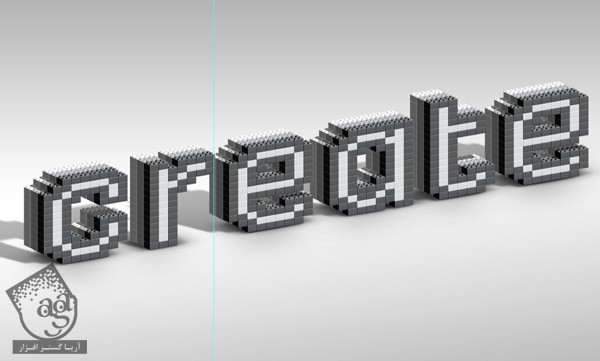
بعد از اضافه کردن تمام سایه ها، رنگش رو به مشکی تغییر میدیم. Blend Mode رو روی Multiply و Opacity رو روی 70 درصد قرار میدیم.

گام هشتم
لایه سایه رو کپی کرده و Opacity رو تا 52 درصد کاهش میدیم. این لایه رو به گروه Create Text همون طور که می بینین، Clip می کنیم.

گام نهم
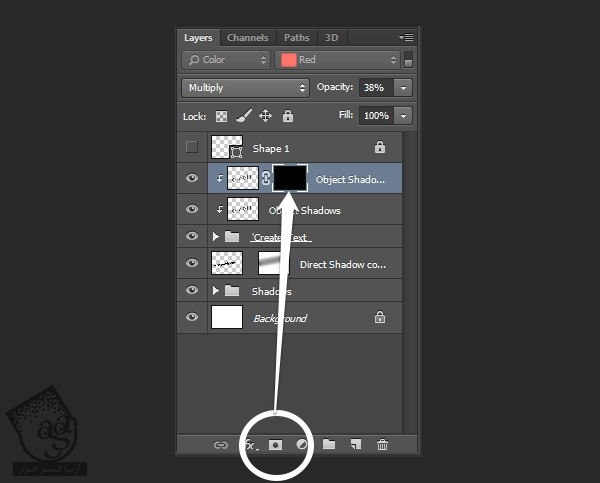
یک لایه ماسک درست می کنیم. برای این کار، Alt رو نگه داشته و روی آیکن Add Layer Mask که توی پنل Layers قرار داره، کلیک می کنیم. به این ترتیب، کل لایه به صورت خودکار ماسک میشه.

گام دهم
همچنان که ماسک فعال هست، یک قلموی نرم و سفید بر می داریم و داخل زوایا می کشیم.

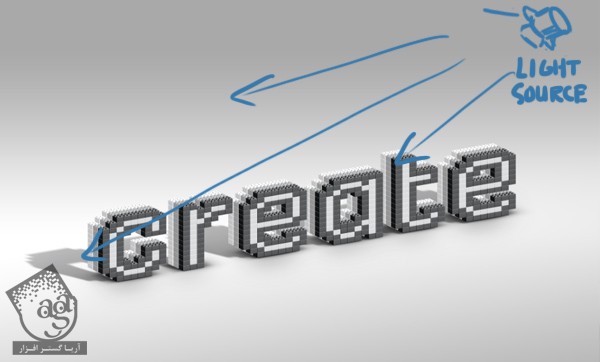
اضافه کردن بازتاب نور
گام اول
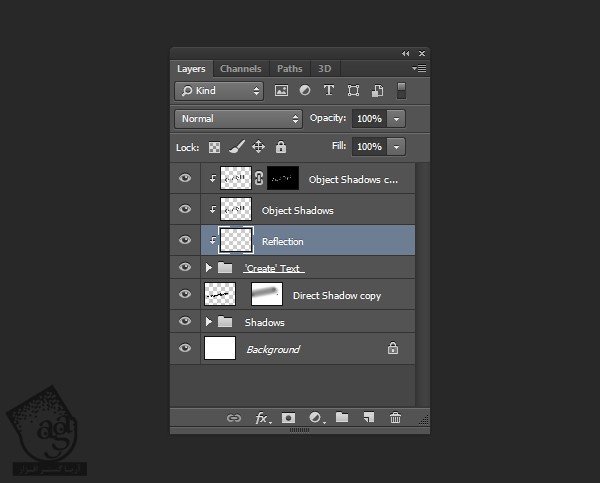
برای تکمیل صحنه، باید بازتاب نور رو به سطح متن اضافه کنیم. یک لایه جدید به اسم Reflection درست می کنیم و اون رو بالای لایه Create Text قرار میدیم و به صورت Clip در میاریم.

گام دوم
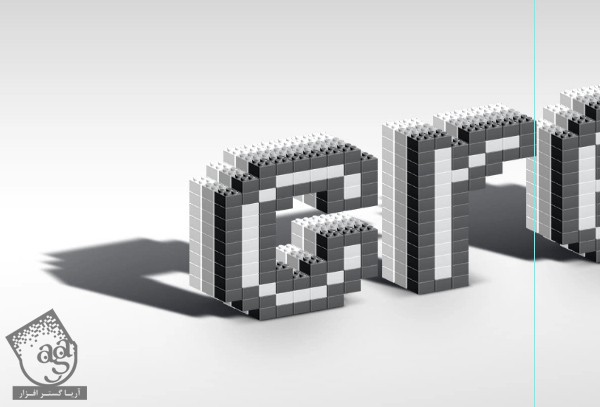
یک قلموی نرم و بزرگ بر می داریم و خطوطی رو که می بینین، نیمه پایینی متن رسم می کنیم.

گام سوم
Opacity لایه رو در صورت لزوم، کاهش میدیم.

نتیجه

امیدواریم ” آموزش Photoshop : افکت متنی لگو ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت