No products in the cart.
آموزش Photoshop : افکت متنی مسی

آموزش Photoshop : افکت متنی مسی
توی این آموزش، افکت متنی مسی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی مسی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
بارگذاری Pattern پیش فرض
گام اول
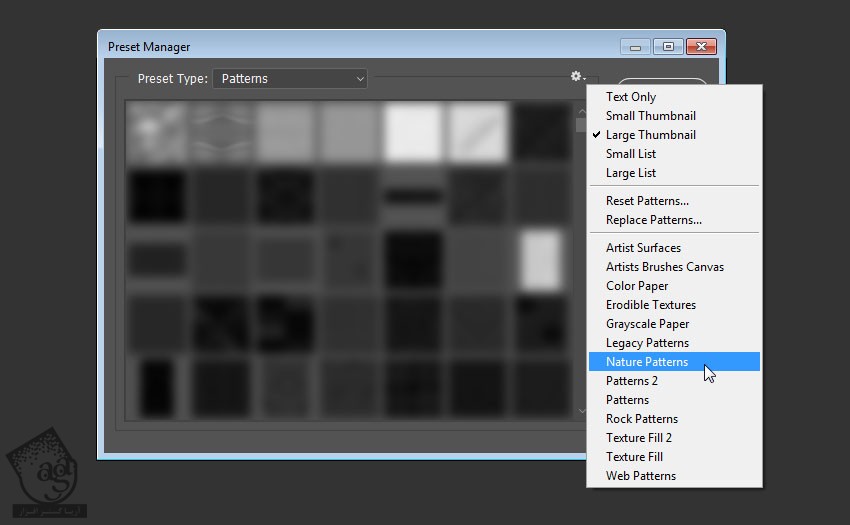
وارد مسیر Edit > Presets > Preset Manger میشیم. Patterns رو از منوی Preset Type انتخاب می کنیم.
بعد هم روی فلش کوچکی که سمت راست منوی Preset Type قرار داره کلیک کرده و Nature Patterns رو انتخاب می کنیم. به این ترتیب، یک صفحه جدید ظاهر میشه که روی Append کلیک می کنیم.

گام دوم
یک سند جدید به ابعاد 1000 در 1000 پیکسل درست می کنیم. بعد هم لایه Background رو Duplicate می کنیم.
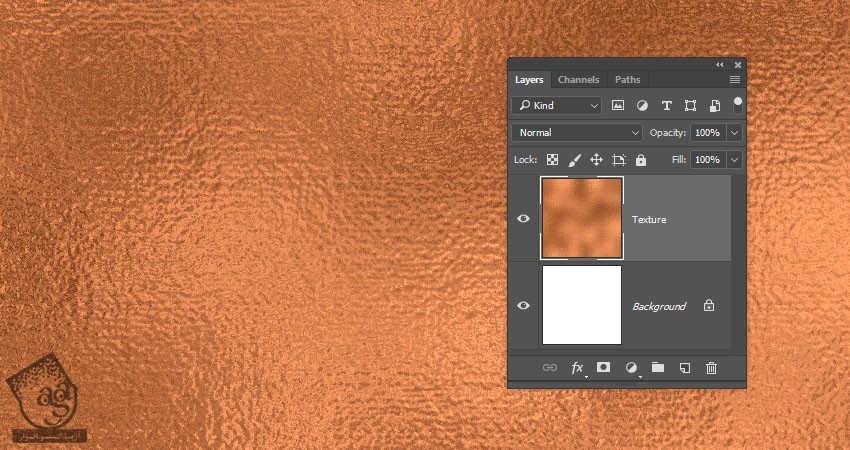
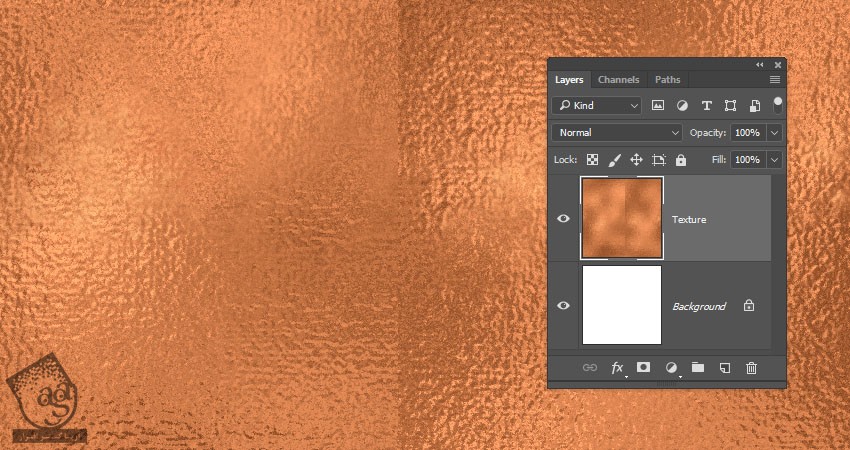
اسم لایه Duplicate شده رو میزاریم Texture. روی اون کلیک راست کرده و Convert to Smart Object رو انتخاب می کنیم.

درست کردن تکسچر با استفاده از فلیترها
گام اول
کد رنگی #f07d6d رو برای Foreground و کد رنگی #5e231b رو برای Background در نظر می گیریم و وارد مسیر Filter > Render > Clouds میشیم.
از این رنگ ها برای درست کردن تکسچر کمک می گیریم. اما شما می تونین از رنگ های دیگه ای که مورد نظرتون هست استفاده کنین.

گام دوم
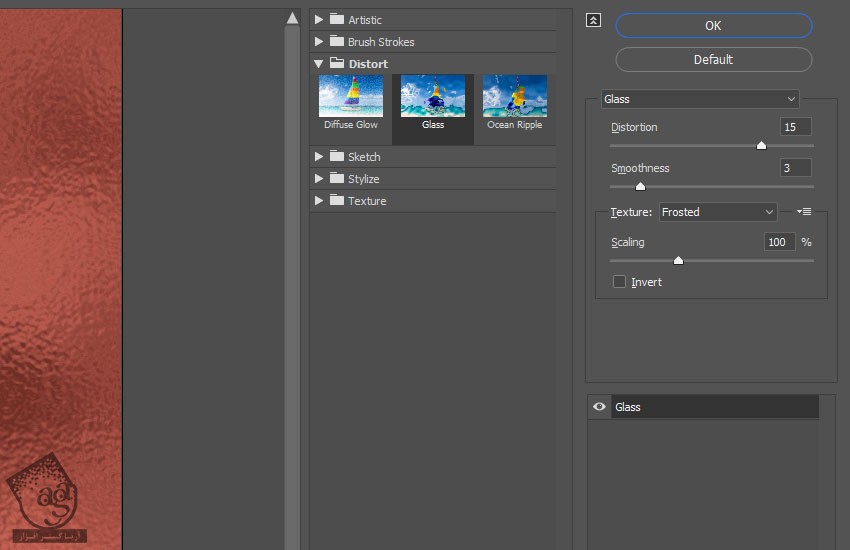
وارد مسیر Filter > Filter Gallery > Distort > Glass میشیم و تنظیمات زیر رو اعمال می کنیم:
Distortion روی 15
Smoothness روی 3
Texture روی Frosted
Scaling روی 100

گام سوم
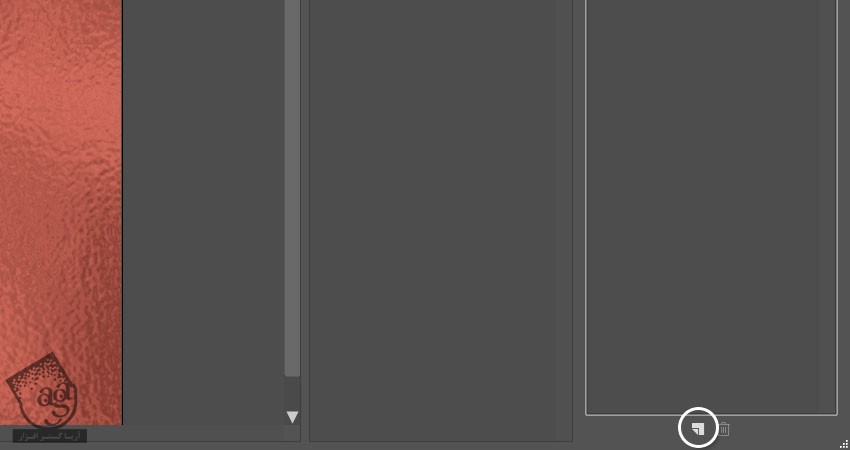
توی این مرحله، روی آیکن New Effect Layer که در پایین سمت راست پنجره Filter Gallery قرار داره، کلیک می کنیم.

گام چهارم
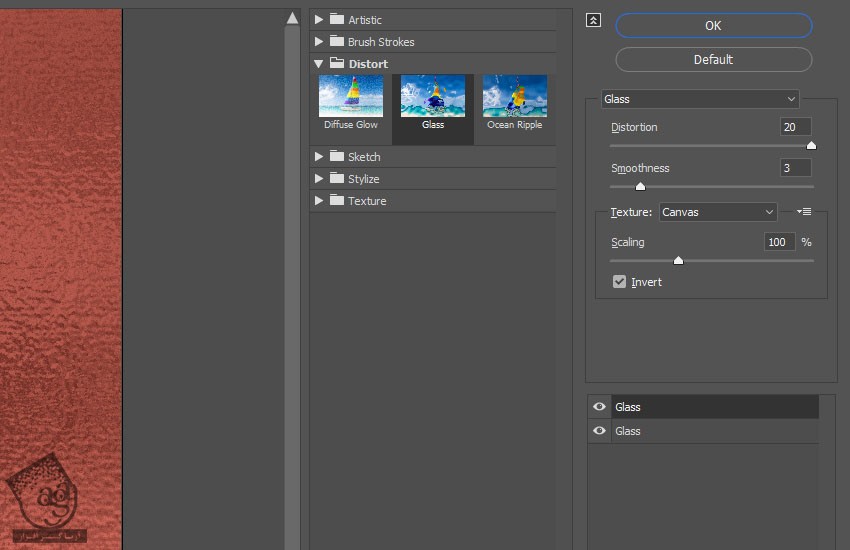
یک بار دیگه فیلتر Glass رو انتخاب کرده و این بار تنظیمات زیر رو براش در نظر می گیریم:
Distortion روی 20
Smoothness روی 3
Texture روی Canvas
Scaling روی 100

تنظیم رنگ تکسچر
گام اول
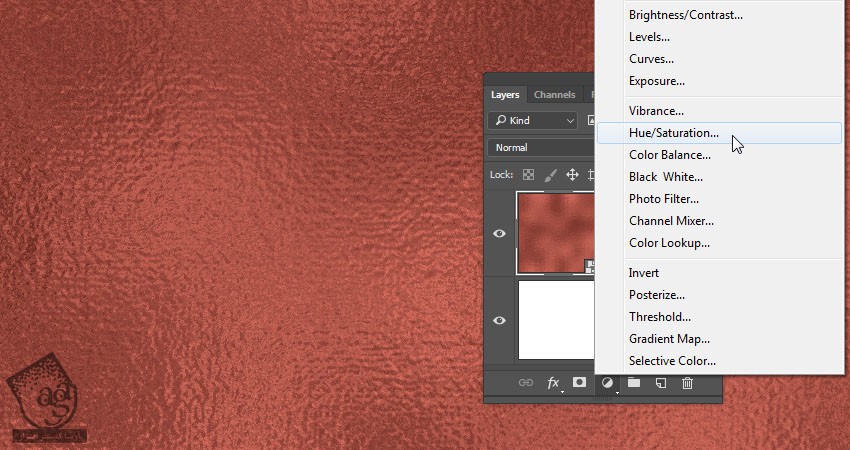
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره، کلیک می کنیم.

گام دوم
اگه از ورژن های جدیدتر فتوشاپ استفاده می کنین، می تونین Adjustment Layer ها رو مستقیما روی Object Layer اعمال کنین.
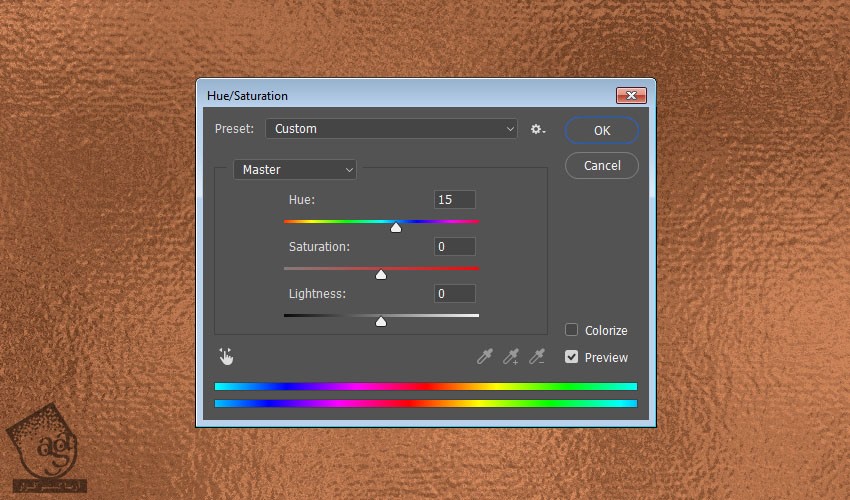
وارد مسیر Image > Adjustments > Hue/Saturation میشیم و بعد از اون هم Hue رو روی 15 قرار میدیم.

گام سوم
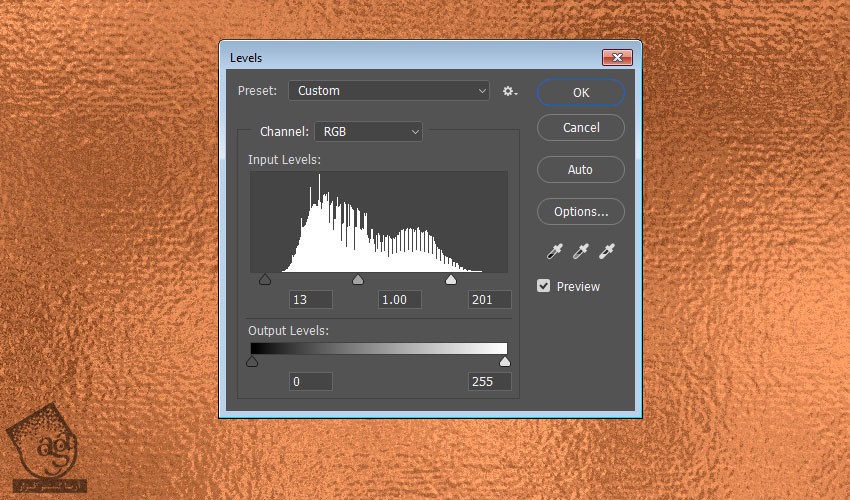
وارد مسیر Image > Adjustments > Levels میشیم. Highlights رو روی 13 و Shdaows رو روی 201 تنظیم می کنیم.
این فایل رو ذخیره می کنیم.

تبدیل تکسچر به الگو
گام اول
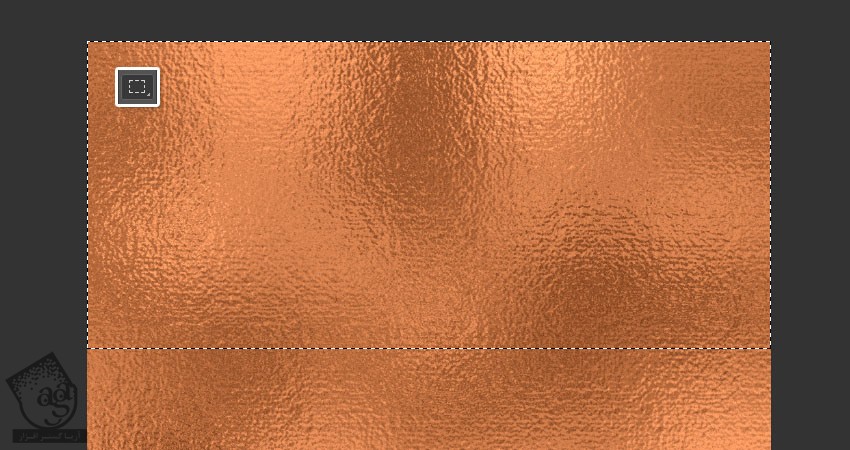
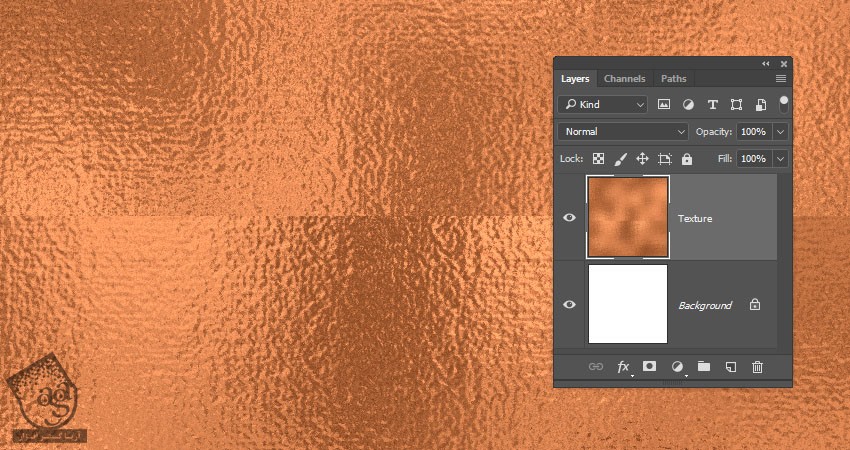
روی لایه Texture کلیک راست کرده و Rasterize Layer رو می زنیم.

گام دوم
ابزار Rectangular Marquee رو برداشته و بخش بالایی تکسچر رو به اندازه یک سوم تا یک دوم انتخاب می کنیم.

گام سوم
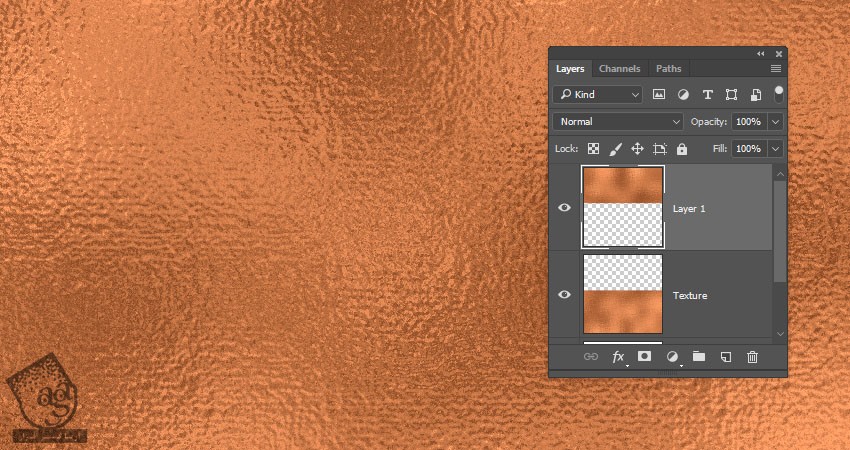
Ctrl+Shift+J رو فشار داده و ناحیه انتخاب شده رو روی یک لایه جدید، Copy, Paste می کنیم.

گام چهارم
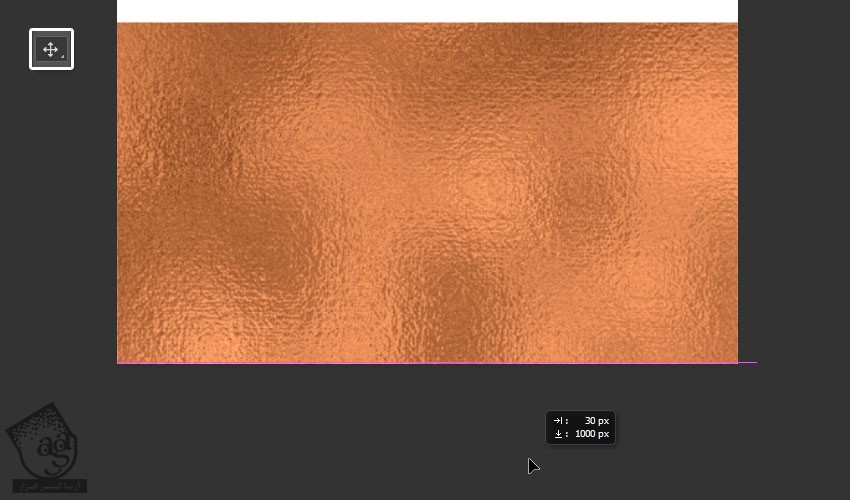
ابزار Move رو برداشته بخش Duplicate شده رو زیر بخش اصلی قرار میدیم. برای این کار می تونیم Shift رو هم نگه داریم.

گام پنجم
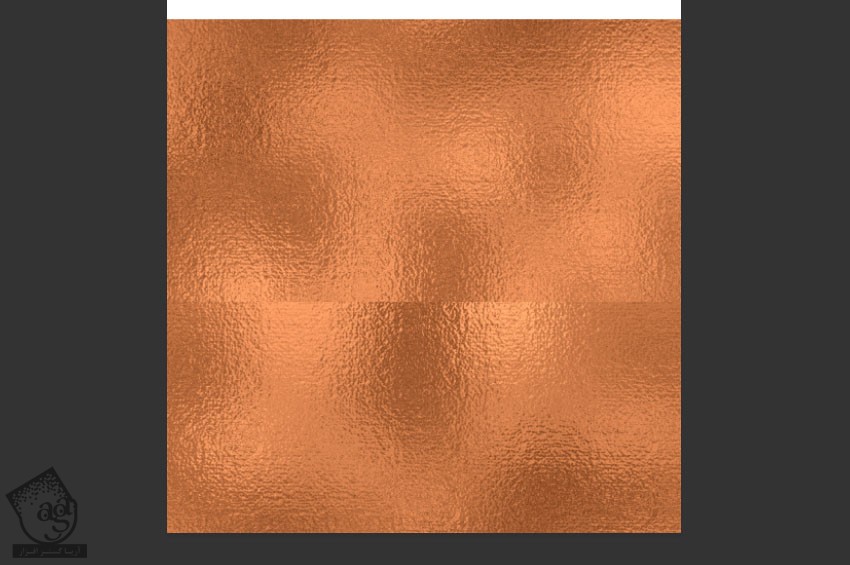
وارد مسیر Image > Reveal All میشیم. به این ترتیب، مطمئن میشیم که هیچ فضای خالی بین دو تا مستطیل ها باقی نمونده باشه.

گام ششم
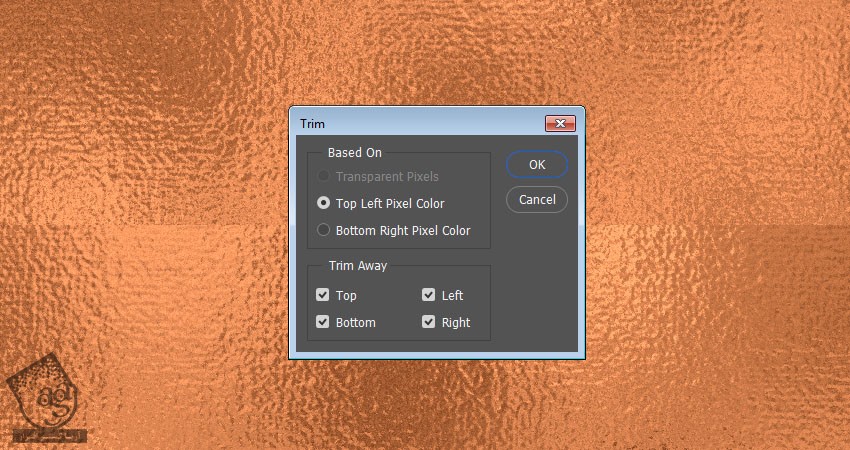
وارد مسیر Image > Trim میشیم. امکان Top Left Pixel Color رو از تب Based On انتخاب می کنیم و تمام گزینه های Trim Away رو تیک زده و در نهایت روی Ok کلیک می کنیم.

گام هفتم
Ctrl+E رو فشار داده و لایه ها رو با هم ادغام می کنیم.

ایجاد الگوی یکپارچه
گام اول
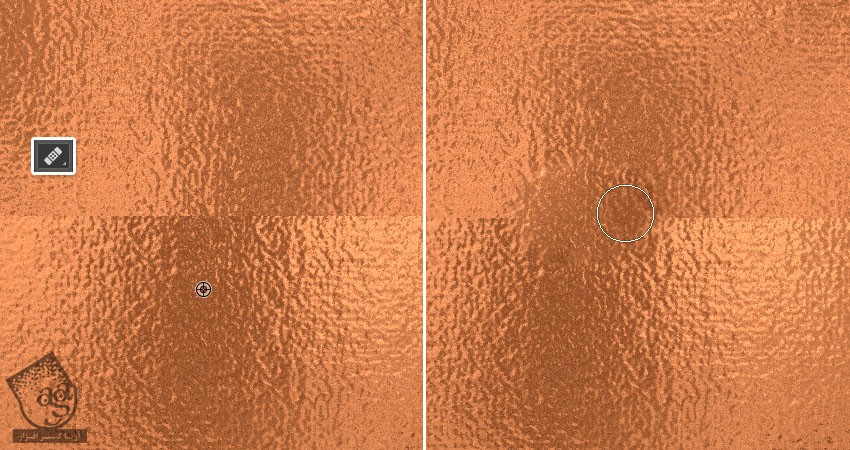
ابزار Healing Brush رو بر می داریم. Alt رو نگه داشته و یک ناحیه رو به عنوان الگو انتخاب می کنیم. این ناحیه باید نزدیک به خط بین دو مستطیل باشه.
بعد هم یک قلموی گرد بر می داریم. Size و Hardness رو بسته به نتیجه مورد نظر تنظیم می کنیم. بعد هم شروع می کنیم به کشیدن روی خط.
بهتر هست که قسمت های مختلفی رو در حین کشیدن روی خط، به عنوان نمونه انتخاب کنیم. این طوری نتیجه بهتری به دست میاد.

گام دوم
به دلخواه می تونین از یکی دیگه از ابزار Healing استفاده کنین. فقط باید تا حد امکان به خط بین مستطیل ها نزدیک بشین.

گام سوم
همین کار رو برای بخش های عمودی تکسچر هم تکرار می کنیم.
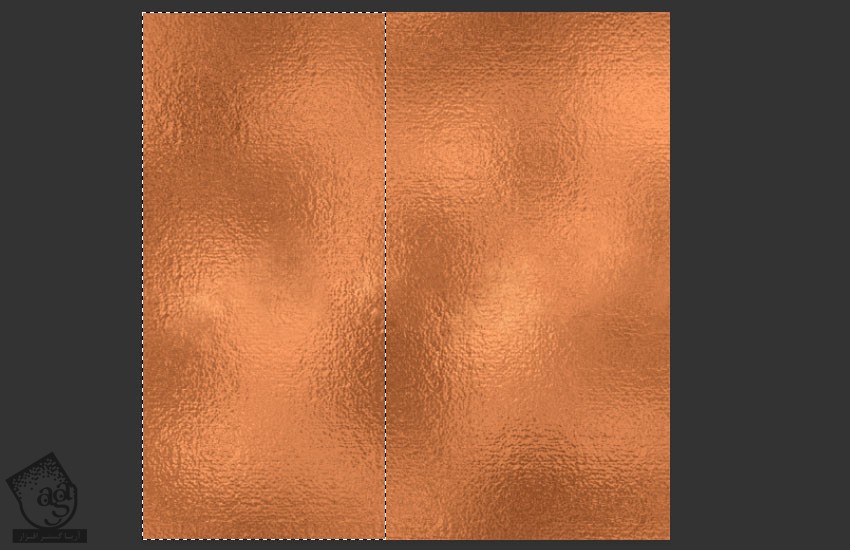
بخش سمت چپ تکسچر رو به اندازه یک سوم تا یک دوم انتخاب می کنیم. Ctrl+Shift+J رو زده و بخش Duplicate شده رو به سمت راست می بریم و بعد هم Reveal All و Trim می کنیم.

گام چهارم
با استفاده از ابزارهای Healing، لبه ها رو به صورت یکپارچه در میاریم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام پنجم
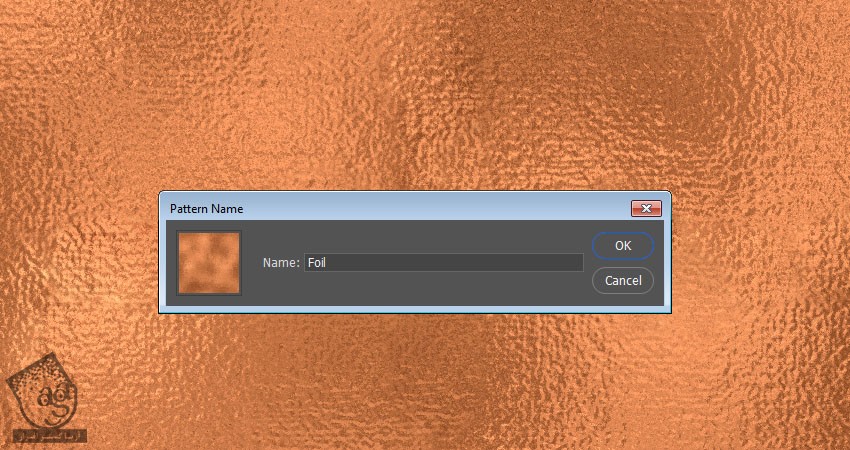
وارد مسیر Edit > Define Pattern میشیم و اسمش رو میزاریم Foil.

اضافه کردن متن
گام اول
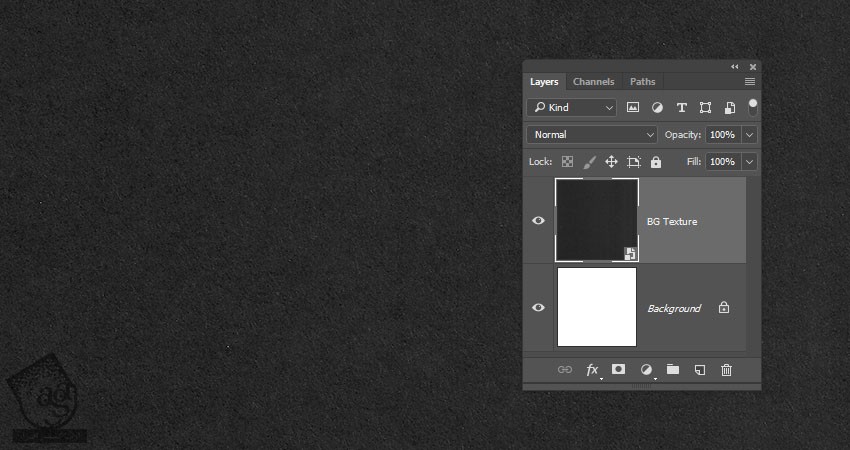
یک سند جدید به ابعاد 1000 در 1000 پیکسل درست می کنیم. تصویر Black Paper Texture رو بالای لایه Background قرار داده و در صورت لزوم، Resize می کنیم.

گام دوم
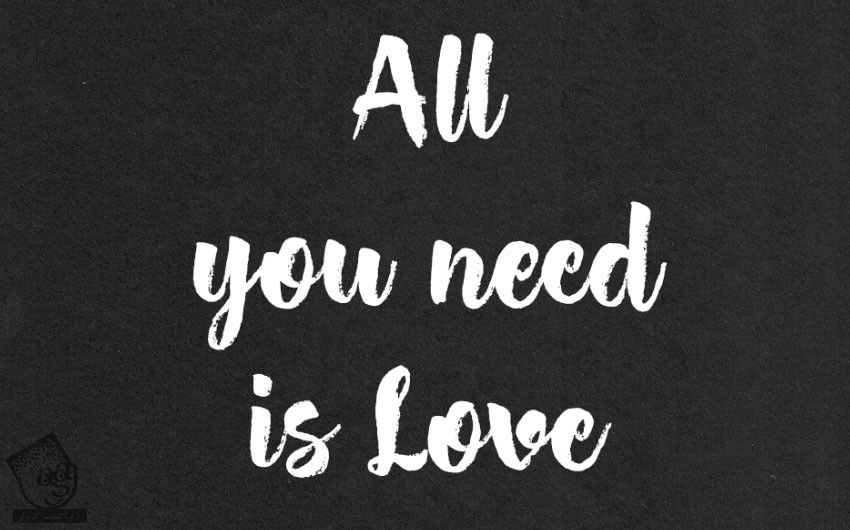
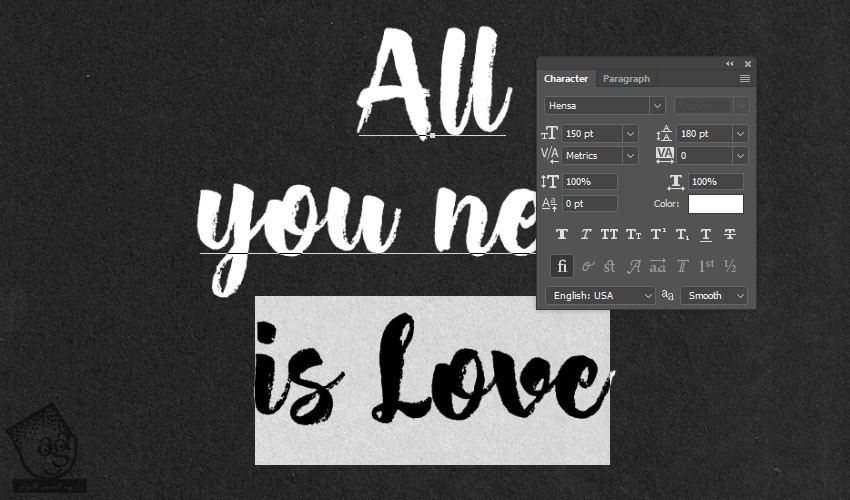
متن رو با فونت Hensa تایپ کرده و Size رو میزاریم روی 150.

گام سوم
اگه متن رو توی بیش از یک خط تایپ کردیم، Leading رو هم به دلخواه تنظیم می کنیم.

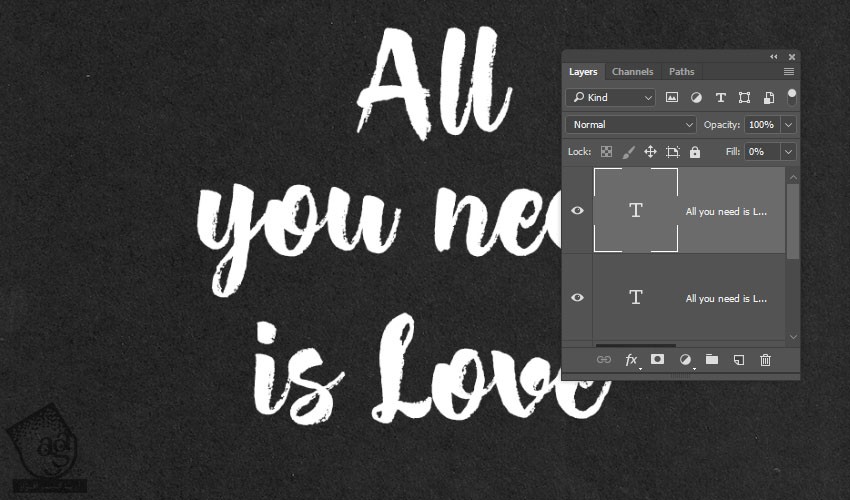
گام چهارم
لایه متن رو Duplicate می کنیم. Fill کپی رو روی 0 قرار میدیم.

ایجاد شکل چهارچوب
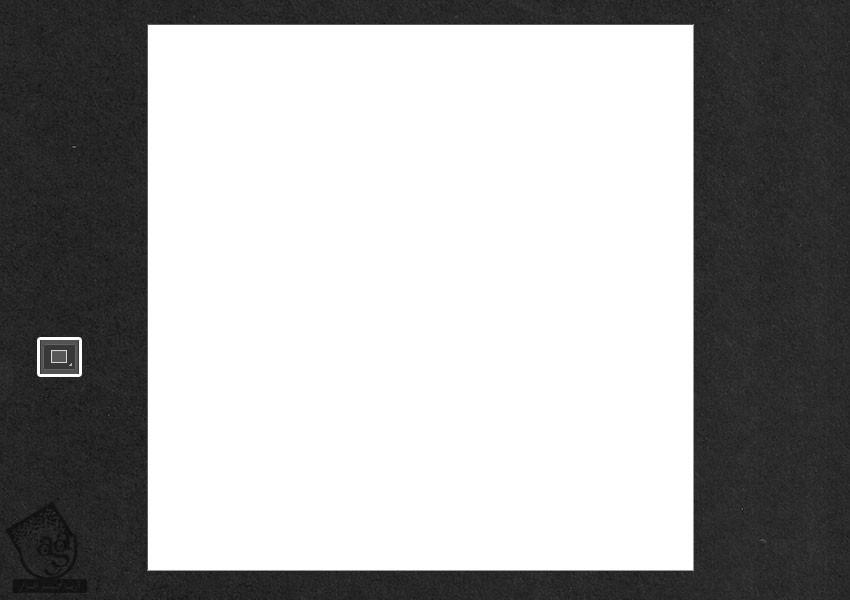
گام اول
ابزار Rectangle رو بر می داریم. یک مستطیل یا مربع دور متن رسم می کنیم.

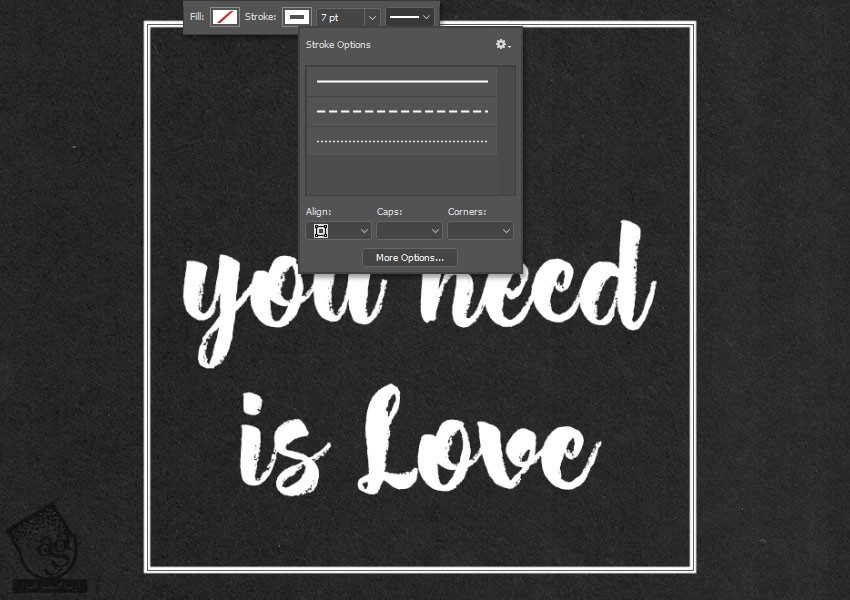
گام دوم
Fill رو روی None وStroke Size رو روی 7 قرار میدیم. بعد هم روی آیکن Set Shape Stroke Type کلیک می کنیم و Align رو میزاریم روی Center.

گام سوم
لایه مستطیل رو Duplicate می کنیم. Ctrl+T رو زده و وارد Free Trasnform Mode میشیم. بعد هم نسخه کپی رو به شکل زیر در میاریم. در نهایت، Enter می زنیم.

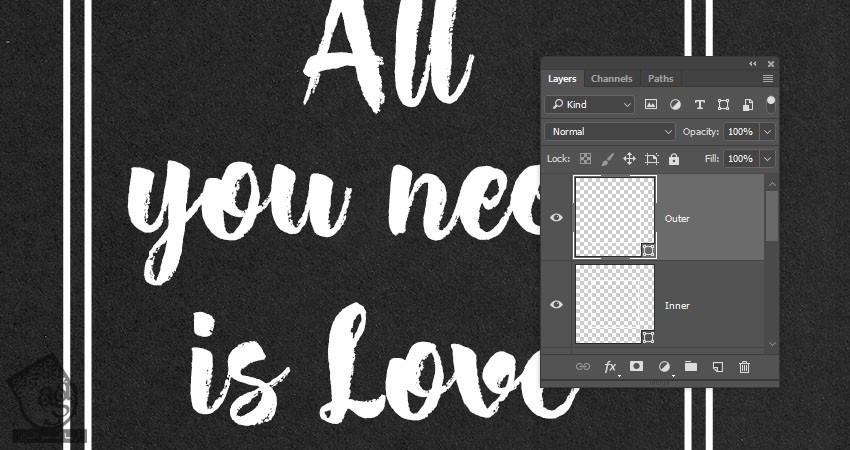
گام چهارم
اسم مستطیل اصلی رو Inner و اسم مستطیل کپی رو Outer میزاریم.

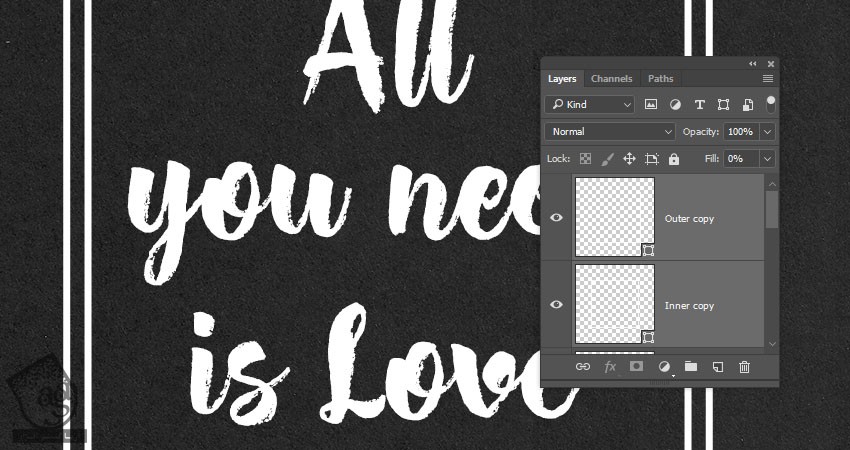
گام پنجم
هر دو لایه رو Duplicate کرده و Fill کپی ها رو روی 20 قرار میدیم.

اعمال Layer Style
روی لایه اصلی متن دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
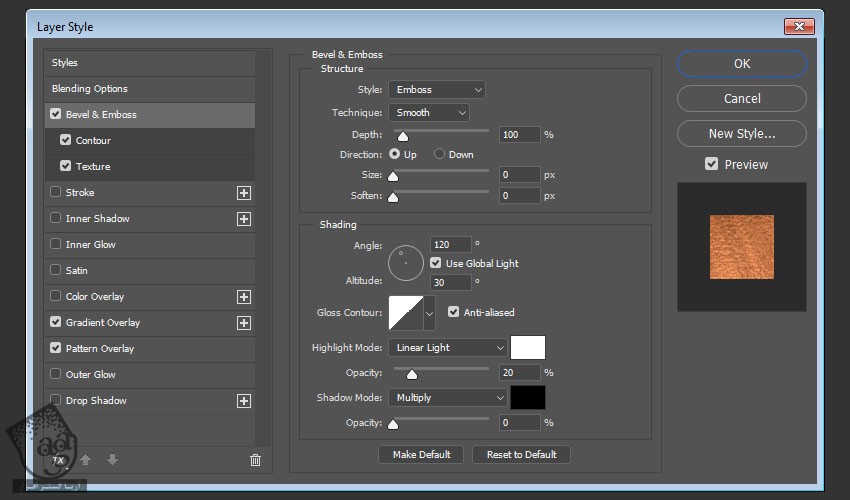
گام اول
Bevel & Emboss :
Style روی Emboss
Size روی 0
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Opacity روی 20 درصد
Shadow Mode روی Multiply
Opacity روی 0 درصد

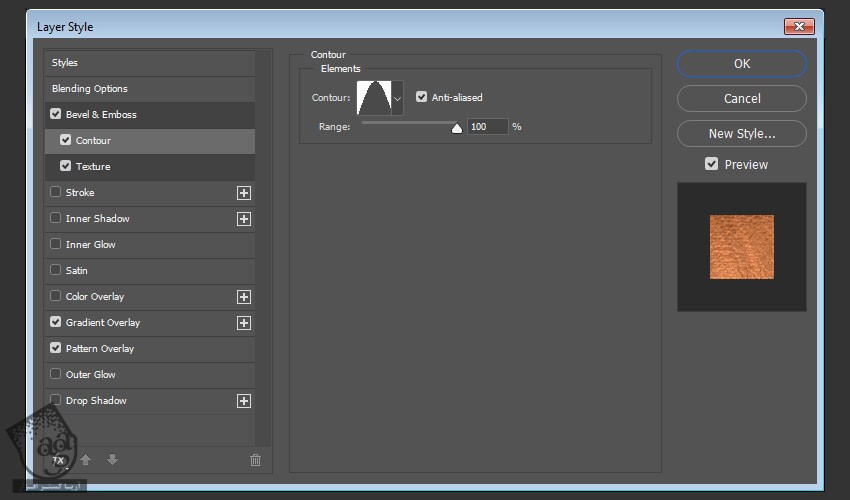
گام دوم
Contour :
Contour روی Cone
Anti aliased رو تیک می زنیم
Range روی 100 درصد

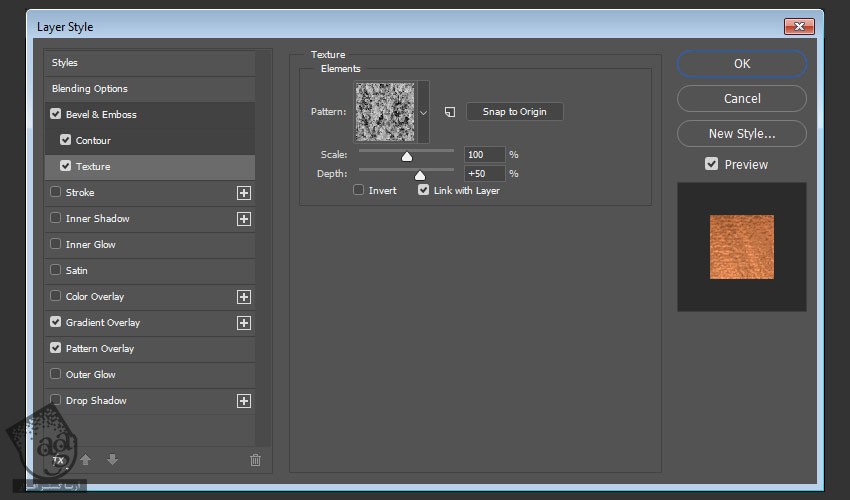
گام سوم
Texture :
Pattern روی Spiky Bush
Depth روی 50 درصد

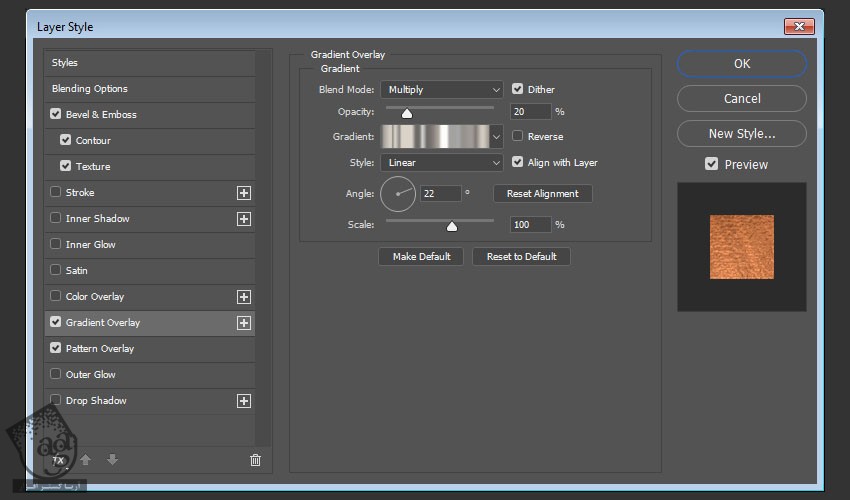
گام چهارم
Gradient Overlay :
Dither رو تیک می زنیم
Blend Mode روی Multiply
Opacity روی 20 درصد
Angle روی 22
از Aluminum 130 Gradient Fill استفاده می کنیم

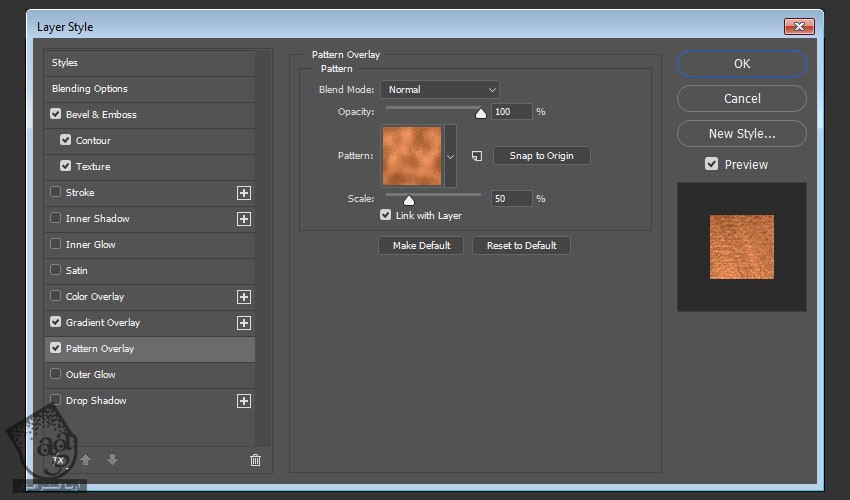
گام پنجم
Pattern Overlay :
Pattern روی Foil
Scale روی 50 درصد

گام ششم
روی لایه Style شده کلیک راست کرده و Copy Layer Style رو می زنیم. بعد هم همین Layer Style رو روی لایه های Inner و Outer هم اعمال می کنیم. برای این کار، روی هر کدوم از لایه ها کلیک راست کرده و Paste Layer Style رو می زنیم.

ایجاد افکت برجستگی
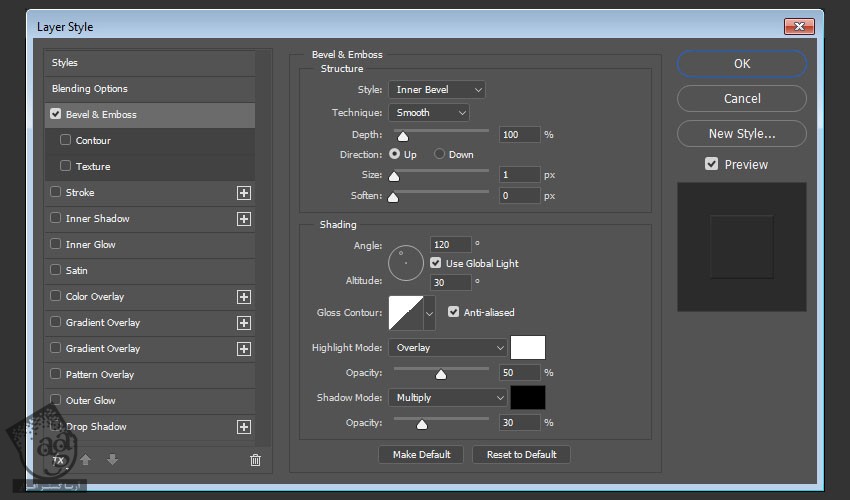
گام اول
روی لایه کپی متن کلیک راست کرده و Bevel & Emboss رو باز تنظیمات زیر اعمال می کنیم:
Size روی 1
Anti aliased رو تیک می زنیم
Highlight Mode روی Overlay
Opacity روی 50 درصد
Shadow Mode روی Multiply
Opacity روی 30 درصد

گام دوم
Layer Style رو روی لایه های کپی Inner و Outer هم Copy, Paste می کنیم.

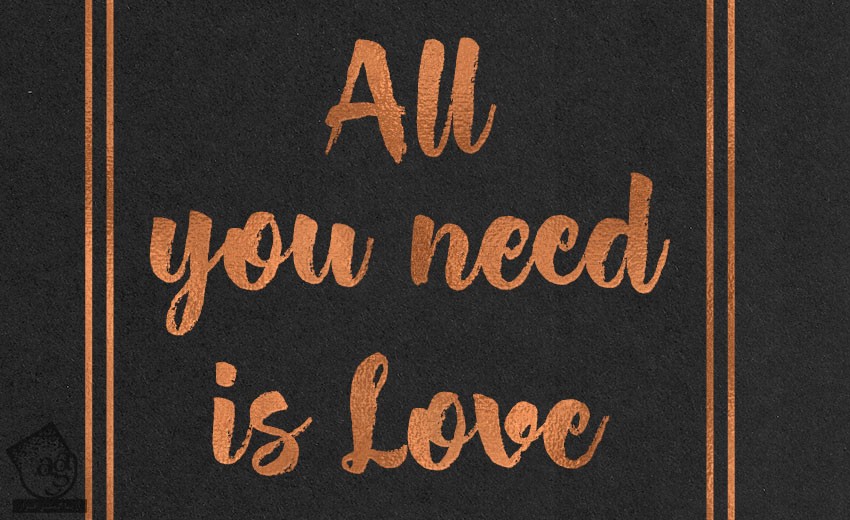
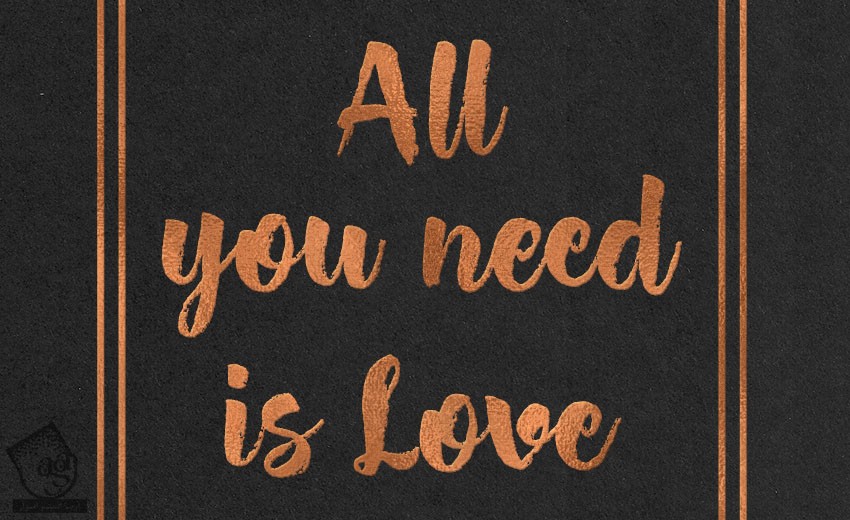
نتیجه

امیدواریم ” ” آموزش Photoshop : افکت متنی مسی ” ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت