No products in the cart.
آموزش Photoshop : افکت متنی هالیوود – قسمت اول

آموزش Photoshop : افکت متنی هالیوود – قسمت اول
توی این آموزش، افکت متنی هالیوود رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی هالیوود ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد تصویر پس زمینه
گام اول
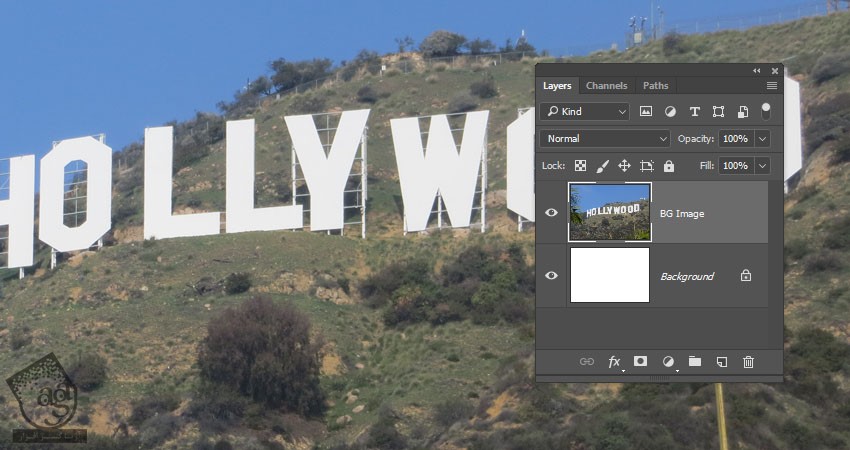
یک سند جدید به ابعاد 1250 در 850 پیکسل درست کرده و تصویر پس زمینه رو در بالای لایه Background قرار میدیم. بعد هم اسمش رو میزاریم BG Image و در صورت لزوم، اون رو Resize می کنیم.

گام دوم
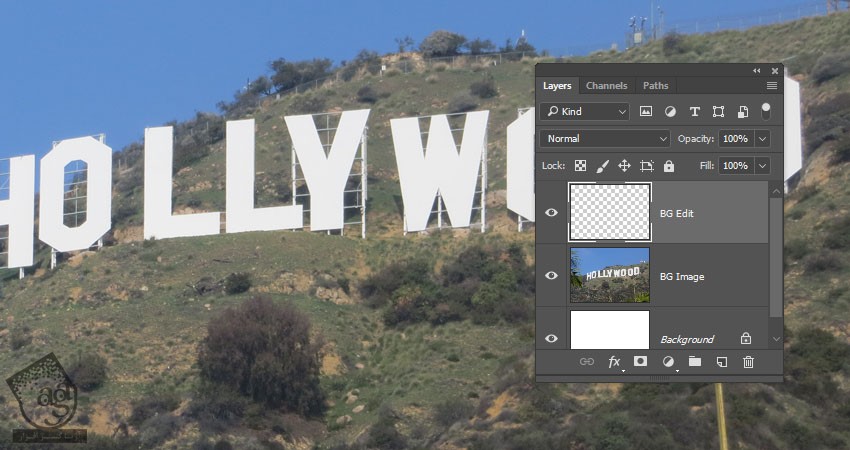
یک لایه جدید درست می کنیم و اسمش رو میزاریم BG Edit.

گام سوم
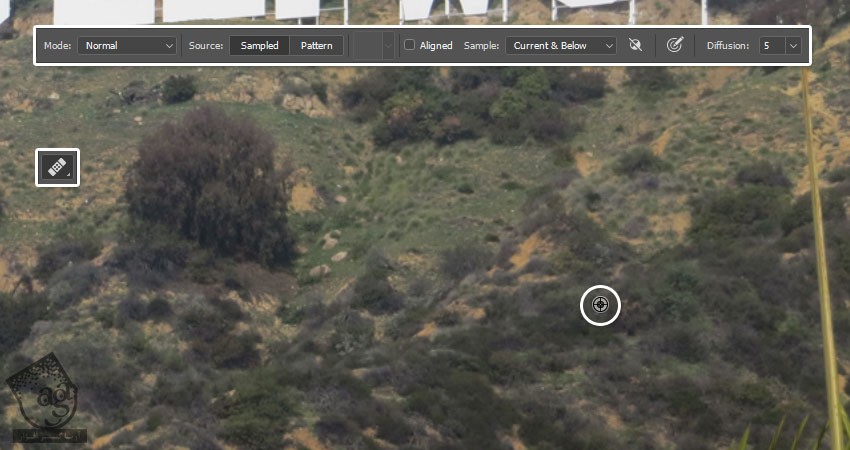
ابزار Healing Brush رو برداشته و میریم سراغ نوار امکانات. Smaple رو روی Current & Below.
از این ابزار برای حذف علامت حوف روی تصویر پس زمینه استفاده می کنیم.
Alt رو نگه داشته و روی کی ناحیه به عنوان نمونه کلیک می کنیم و بعد هم روی محل مورد نظر می کشیم.

گام چهارم
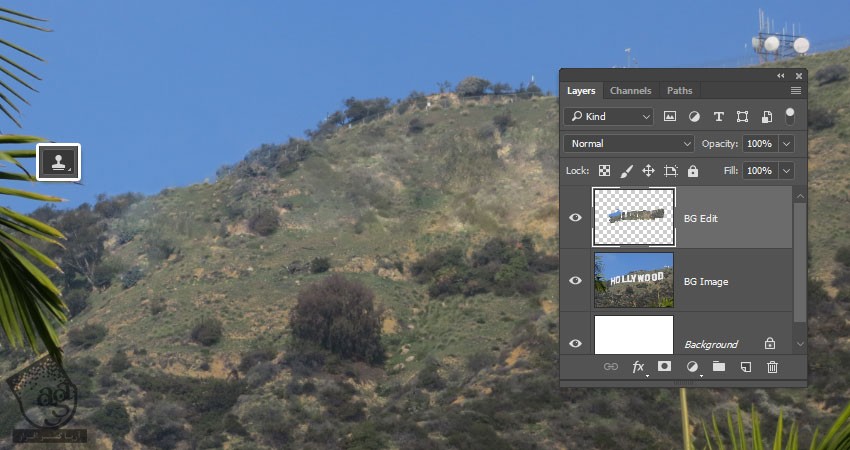
برای حذف حروف، روی اون ها درگ می کنیم.

گام پنجم
می تونین از ابزار Stamp هم برای این کار استفاده کنیم.

گام ششم
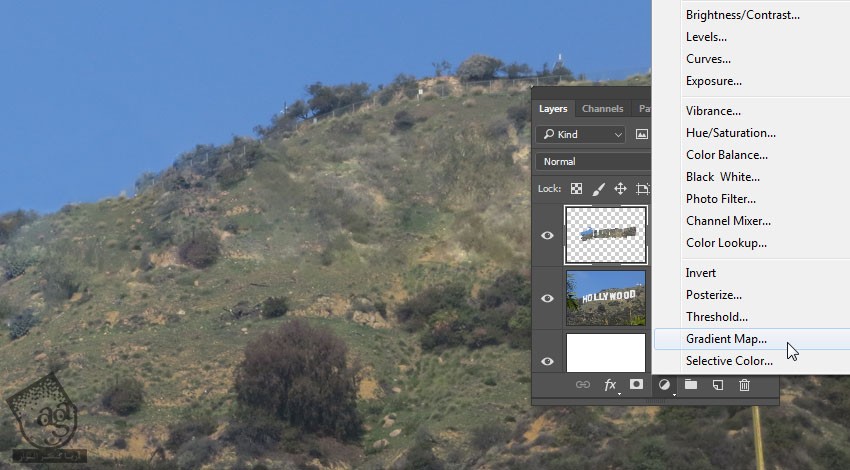
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک کرده و Gradient Map رو انتخاب می کنیم.

گام هفتم
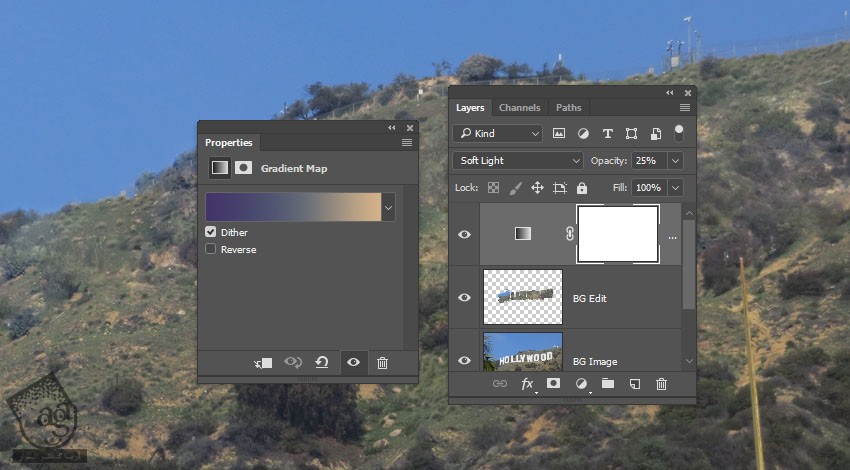
یک Gradient Fill با کد رنگی #433469 در چپ و کد رنگی #5e6474 در وسط و d4b28a در راست درست می کنیم.
Blend Mode رو روی Soft Light و Opacity رو روی 25 درصد قرار میدیم.
یک کپی از این فایل رو برای استفاده بعدی ذخیره می کنیم.

اضافه کردن متن
گام اول
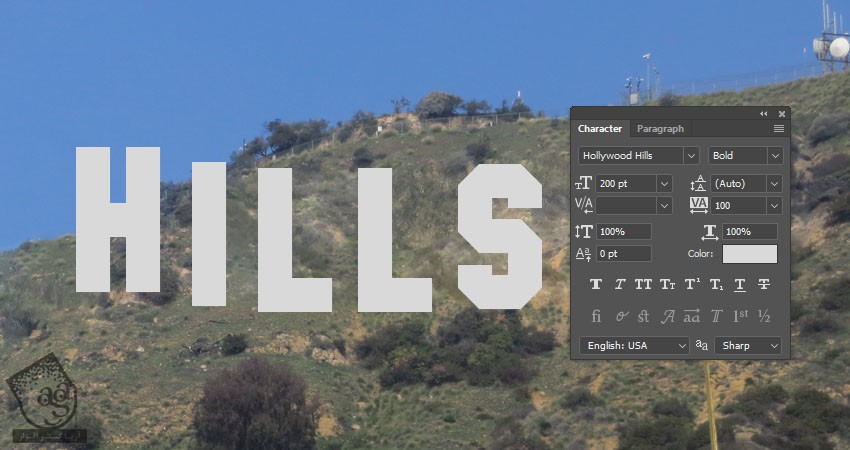
متن رو با فونت Hollywood Hills وارد می کنیم. Color رو روی #d9d9d9 و Size رو روی 200 و Tracking رو روی 100 تنظیم می کنیم.

گام دوم
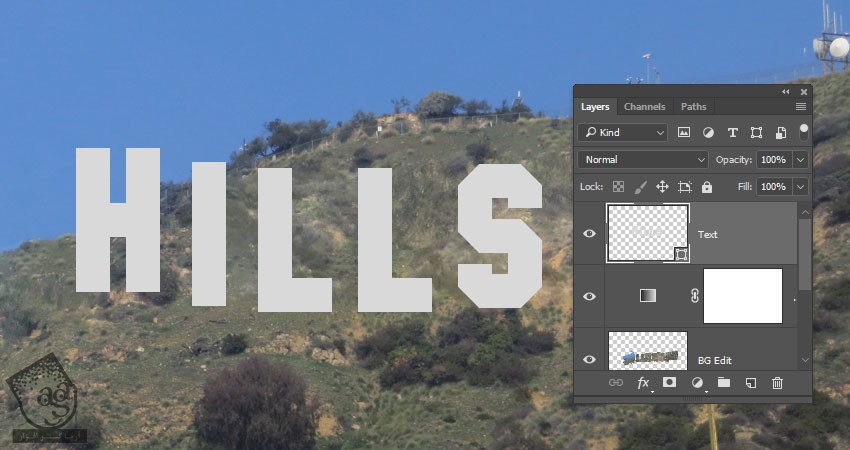
اسم لایه متن رو میزاریم Text. بعد هم روی اون کلیک راست کرده و Convert to Smart Object رو می زنیم.

اضافه کردن خطوط
گام اول
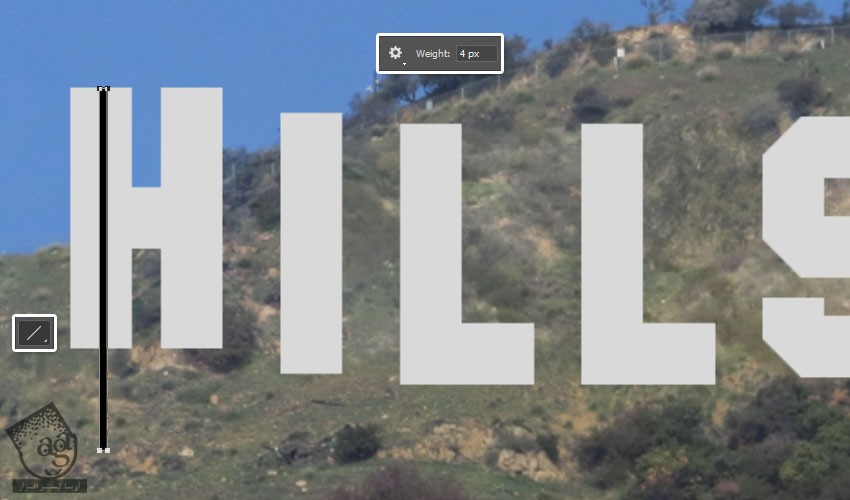
ابزار Line رو برداشته و Weight رو روی 4 تنظیم می کنیم.
با کلیک و درگ، خط رو از لبه بالایی حرف اول شروع کرده و از لبه پایینی هم فراتر میریم.
Shift رو در حین درگ کردن نگه می داریم. برای جا به جا کردن خط در صورت لزوم، Space رو نگه داشته و بعد هم ماوس رو رها می کنیم.

گام دوم
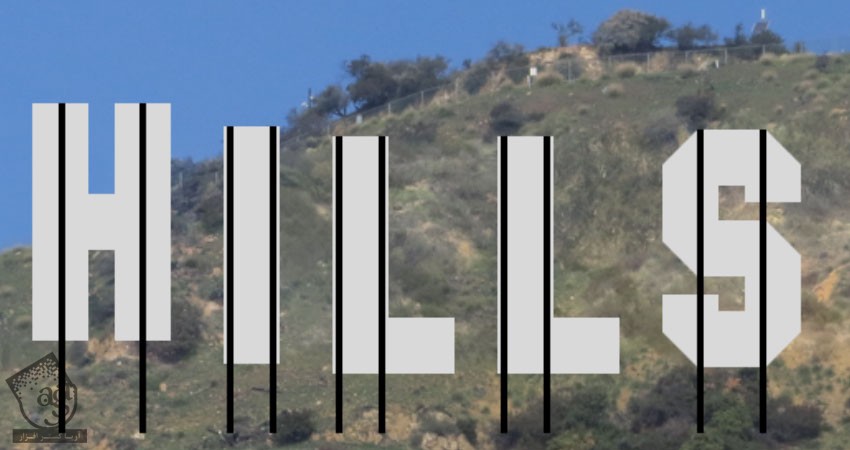
خطوطی عمودی رو به بقیه حروف اضافه می کنیم.

گام سوم
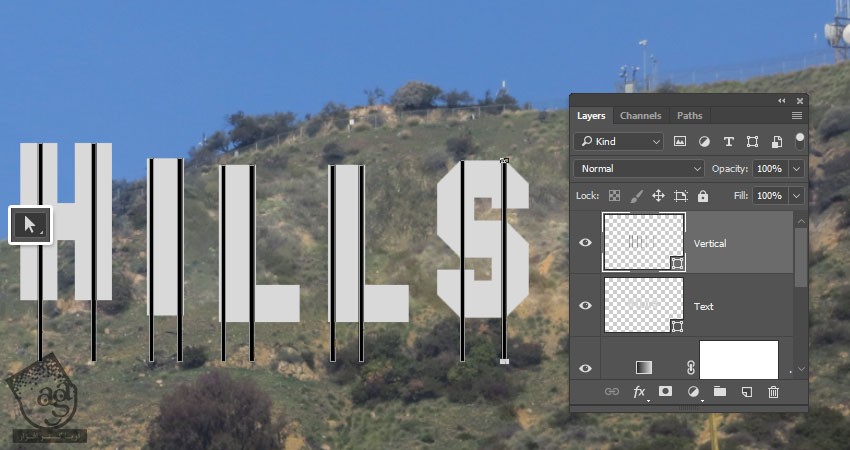
تمام لایه های مربوط به خطوط رو انتخاب کرده و وارد مسیر Layer > Merge Shapes میشیم و اسم لایه رو میزاریم Vertical.
ابزار Direct Selection رو برداشته و Anchor Point پایین هر خط رو انتخاب کرده و لبه های پایین رو با هم تراز می کنیم.

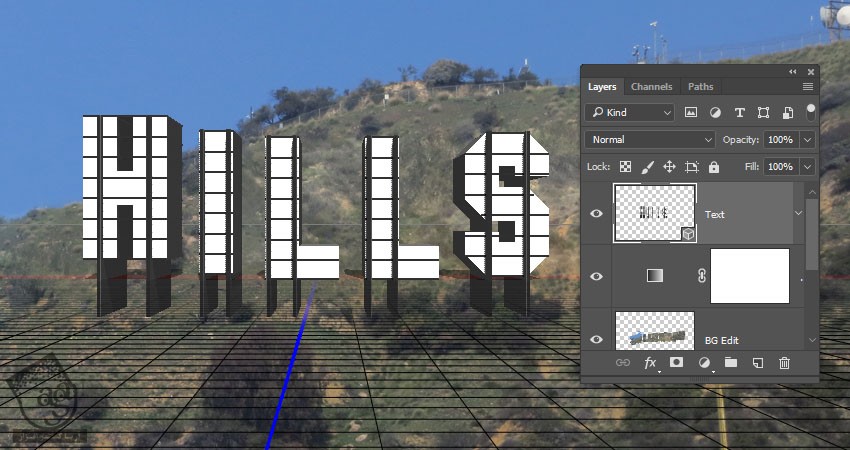
گام چهارم
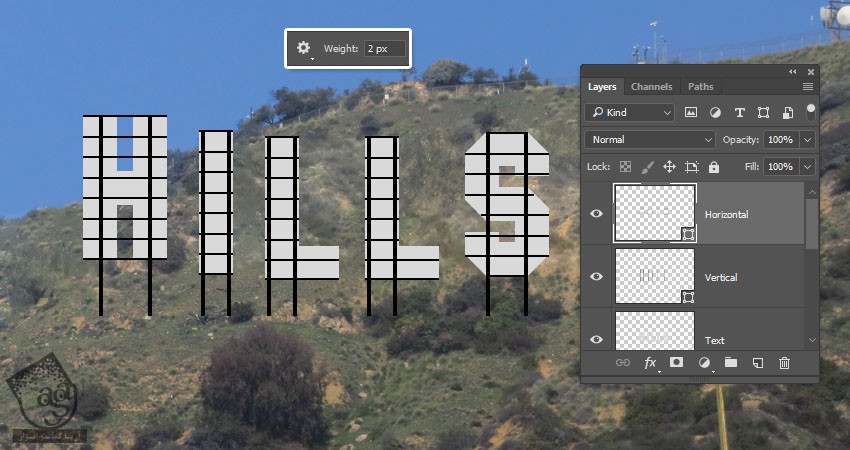
ابزار Line رو برداشته و Weight رو روی 2 تنظیم می کنیم.
خطوطی افقی رو هم اضافه کرده و اون ها رو با هم Megre کرده و اسم لایه رو میزاریم Horizontal. از ابزار Direct Selection براش تنظیم Anchor Point ها در صورت لزوم، استفاده می کنیم.

ایجاد لایه های سه بعدی
گام اول
هر کدوم از لایه هایی که داریم رو انتخاب کرده و وارد مسیر 3D > New 3D Extrusion from Selected Path میشیم.

گام دوم
تمام لایه های 3D رو انتخاب کرده و وارد مسیر 3D > Merge 3D Layers میشیم.

کار با Scene 3D
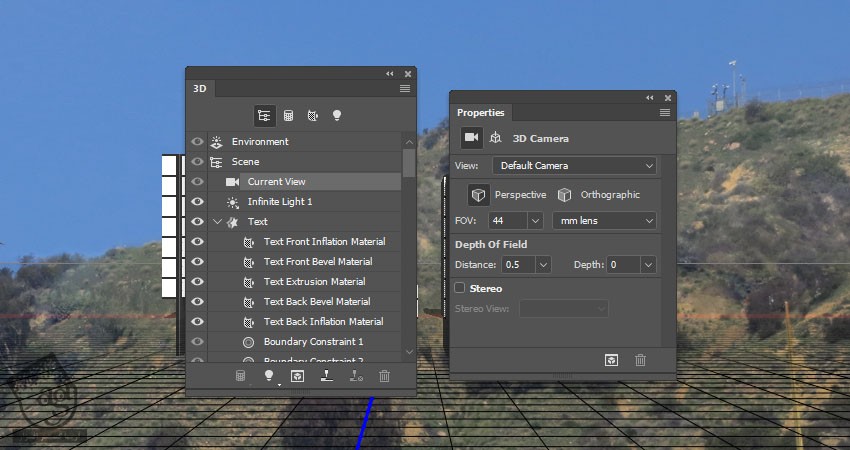
گام اول
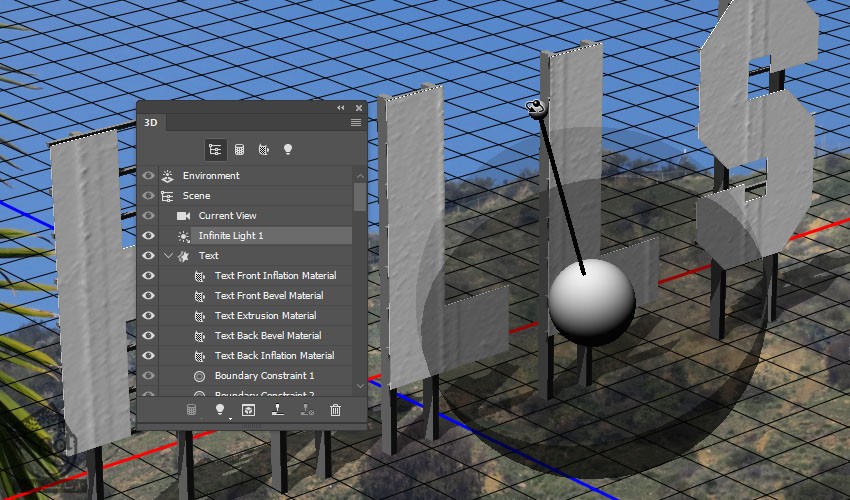
برای دسترسی به 3D Mesh Settings و Properties، باید دو تا پنل رو باز کنیم. پنل 3D و پنل Properties.
تمام مولفه های 3D Scene توی پنل 3D وجود داره. موقعی که عنوان هر کدوم از این مولفه ها کلیک می کنیم، می تونیم به تنظیمات اون ها در Properties دسترسی داشته باشیم. بنابراین قبل از تغییر تنظیمات در پنل Properties باید مولفه مورد نظر رو از پنل 3D انتخاب کنیم.

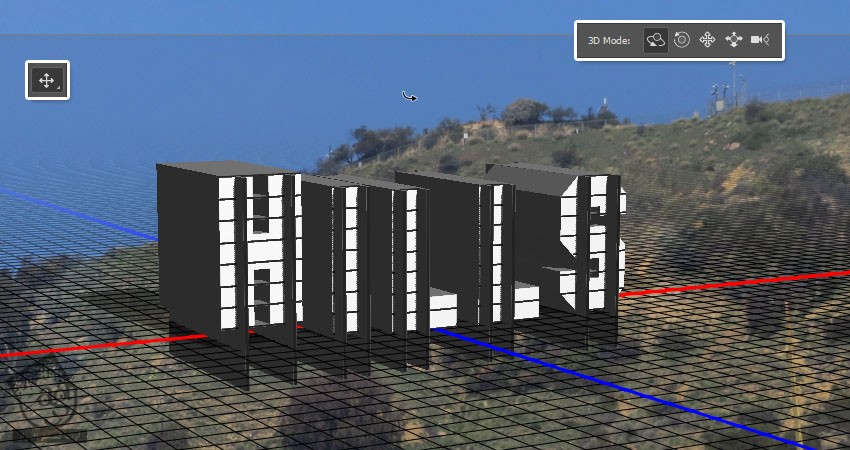
گام دوم
اگه ابزار Move رو انتخاب کنیم، می تونیم 3D Modes رو سمت راست نوار امکانات مشاهده کنیم.
موقعی که هر کدوم از این 3D Mode ها رو انتخاب می کنیم، می تونیم با کلیک و درگ، تغییرات رو اعمال کنیم.
از این Mode ها برای تغییر Current View یا نمای کنونی به زاویه دلخواه، استفاده می کنیم.

تغییر Extrusion Depth
گام اول
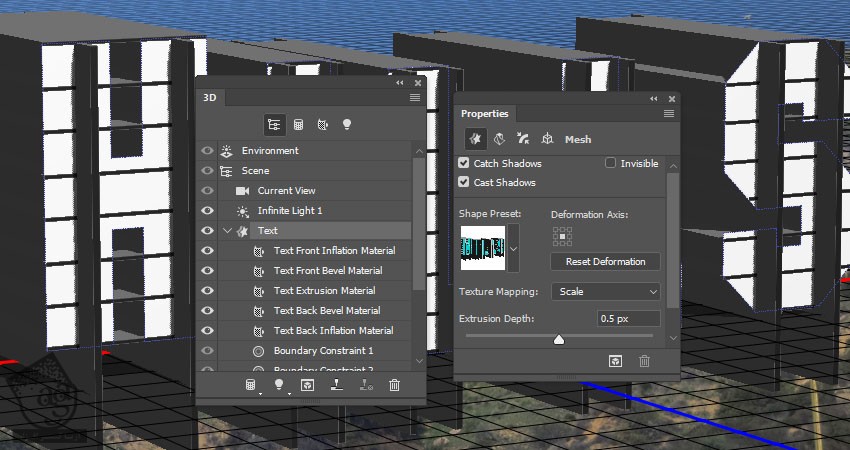
تب مش Text رو از پنل 3D انتخاب کرده و وارد پنل Properties میشیم و Extrusion Depth رو میزاریم روی 0.5.

گام دوم
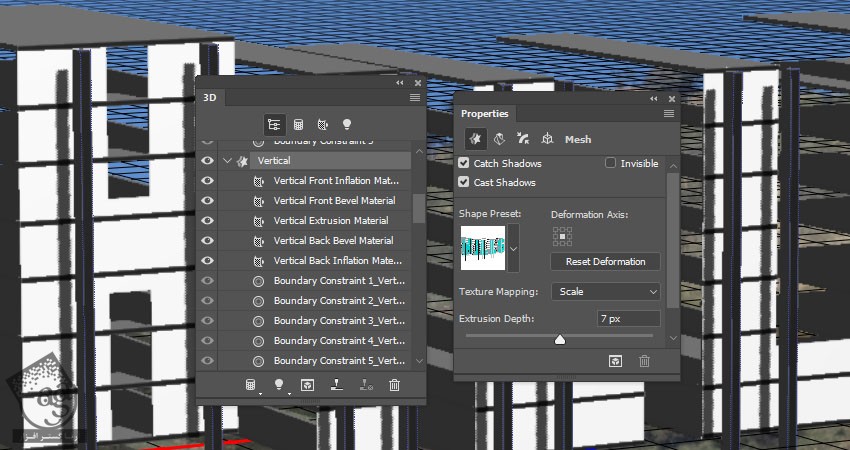
تب مش Vertical رو انتخاب کرده و Extrusion Depth رو میزاریم روی 7.

گام سوم
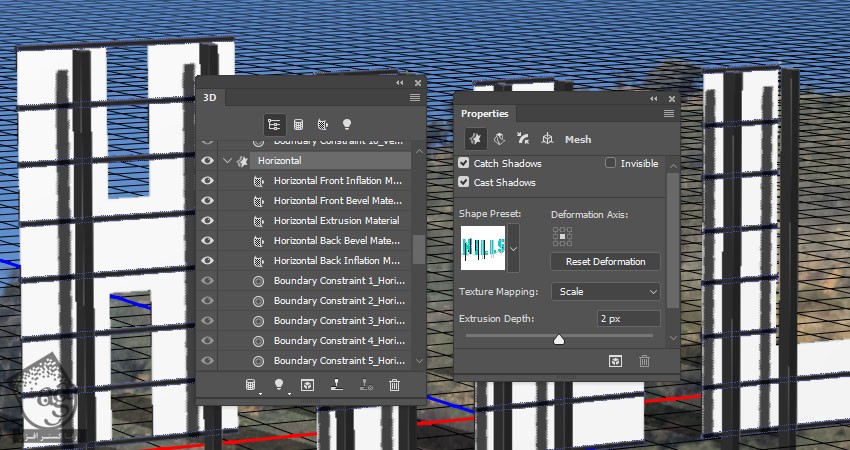
مش تب Horizontal رو انتخاب کرده و Extrusion Depth رو میزاریم روی 2.

تغییر موقعیت 3D Mesh ها
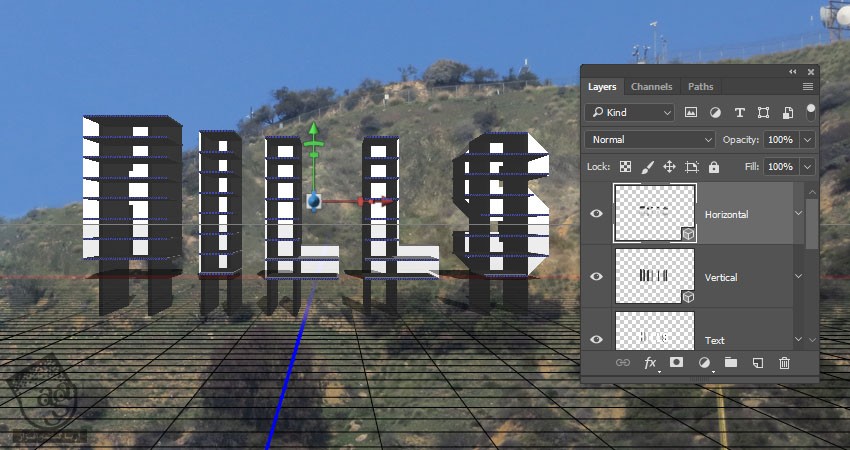
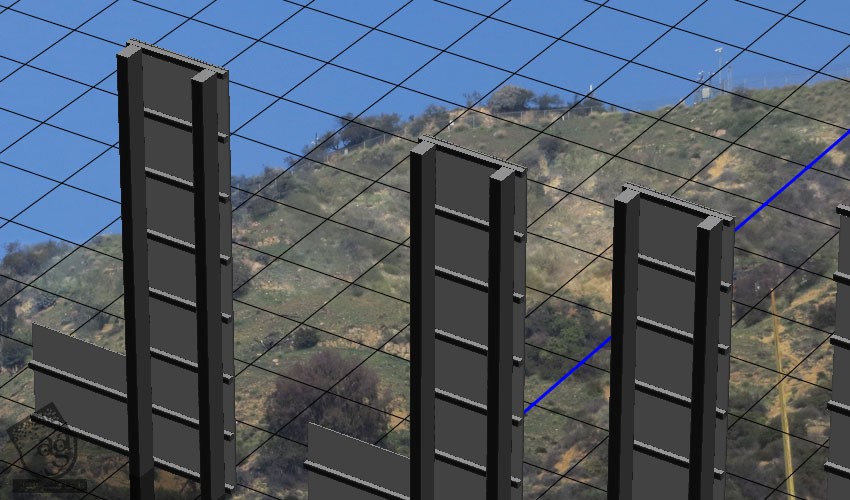
گام اول
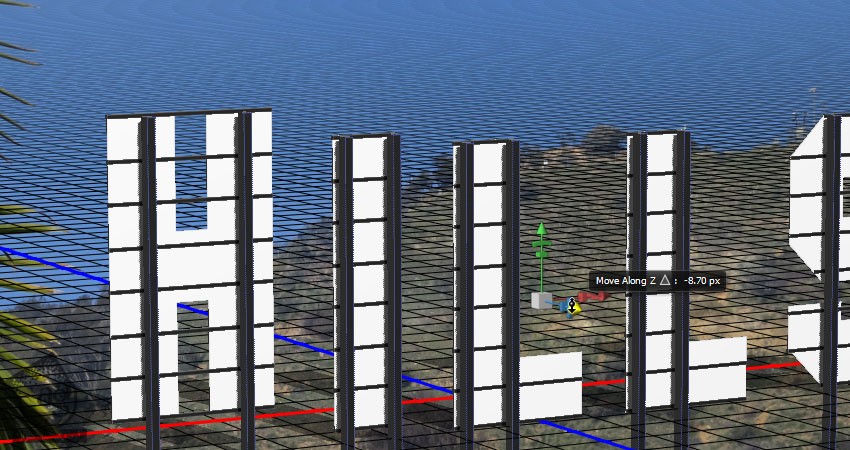
ابزار Move رو برداشته و از 3D Axis برای تغییر موقعیت 3D Mesh ها استفاده می کنیم. مش Text رو در جلو، مش Horizontal رو در عقب و مش Vertical رو هم در عقب مش Horizontal قرار میدیم.
فلش های انتهای محور، مش رو جا به جا می کنن. در حالی که از فلش های پایین برای چرخش و از مکعب برای تغییر مقیاس استفده میشه. برای تغییر یکنواخت مقیاس، از مکعبی که در وسط قرار داره استفاده می کنیم. فقط باید کلیک و درگ کنیم.

گام دوم
برای مشاهده بهتر موقعیت مش ها می تونیم زاویه دوربین رو عوض کنیم و از بزرگنمایی و کوچکنمایی استفاده کنیم.

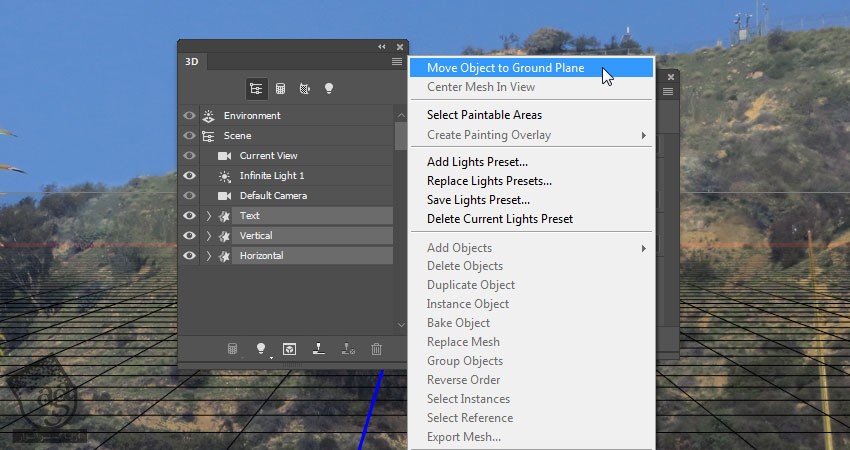
گام سوم
تمام تب های مش رو از پنل 3D انتخاب می کنیم. روی آیکن منوی پنل 3D کلیک کرده و Move Object to Ground Plane رو انتخاب می کنیم.

ایجاد متریال
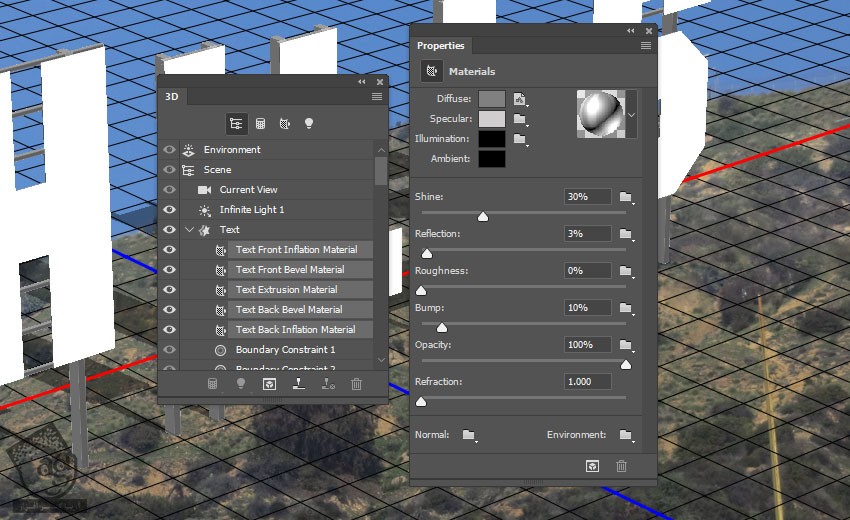
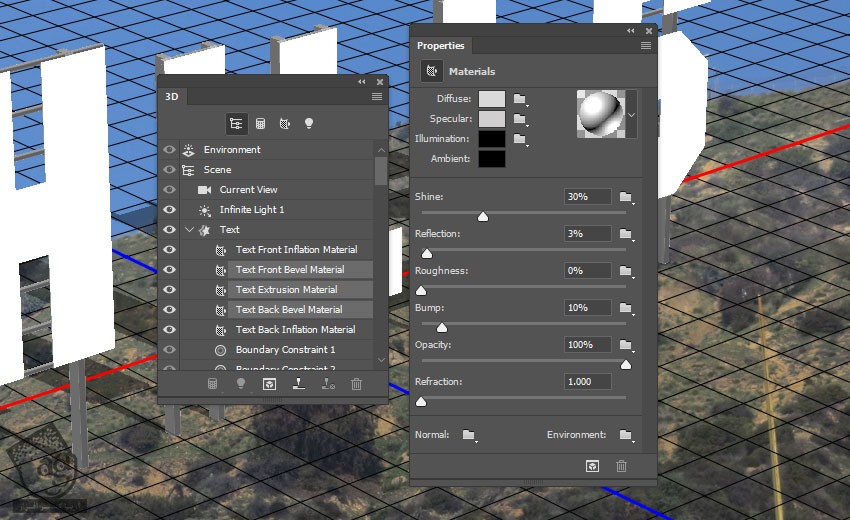
گام اول
تب های Text Material رو انتخاب کرده و تنظیمات زیر رو برای RGB در نظر می گیریم:
Specular به صورت 208, 206, 206
Shine روی 30
Reflection روی 3

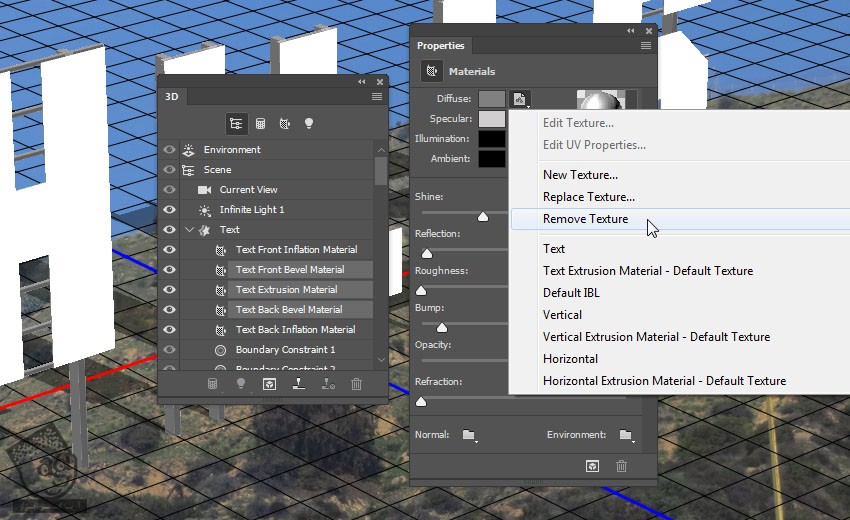
گام دوم
تب های Front Bevel, Extrusion, Back Bevel Material رو انتخاب کرده و روی Diffuse Texture کلیک کرده و Remove Texture رو می زنیم.

گام سوم
Diffuse Color رو به صورت 217, 217, 217 تنظیم می کنیم.

اعمال Bump Texture
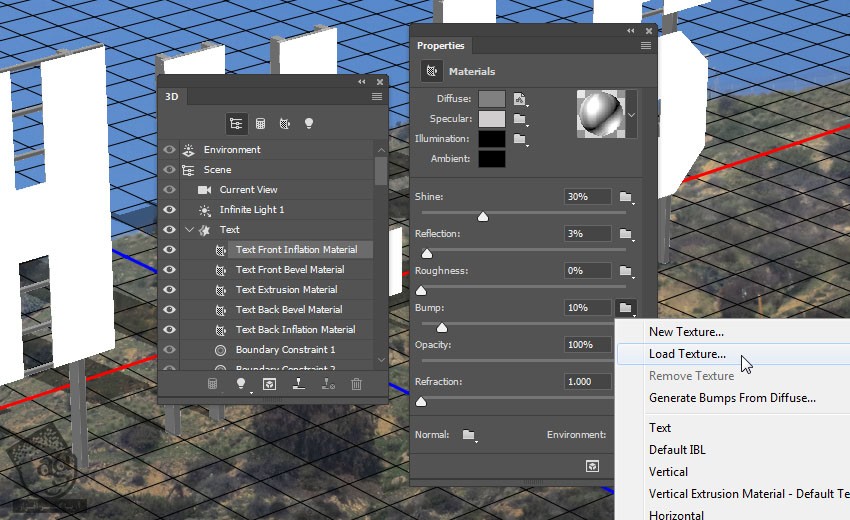
گام اول
تب Front Inflation Material رو انتخاب کرده و روی آیکن پوشه Bump کلیک کرده و Load Texture رو می زنیم تا تکسچر MetalPlatesPainted146 باز بشه.

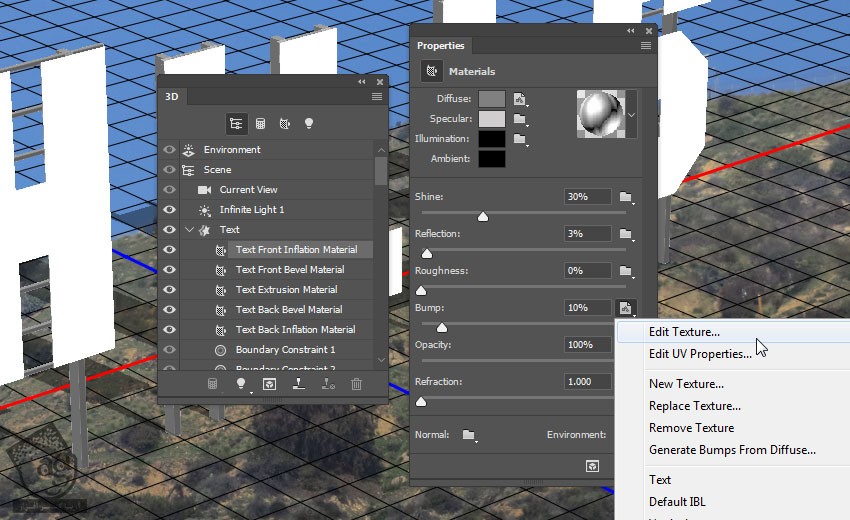
گام دوم
روی آیکن Bump Texture کلیک کرده و Edit Texture رو انتخاب می کنیم.

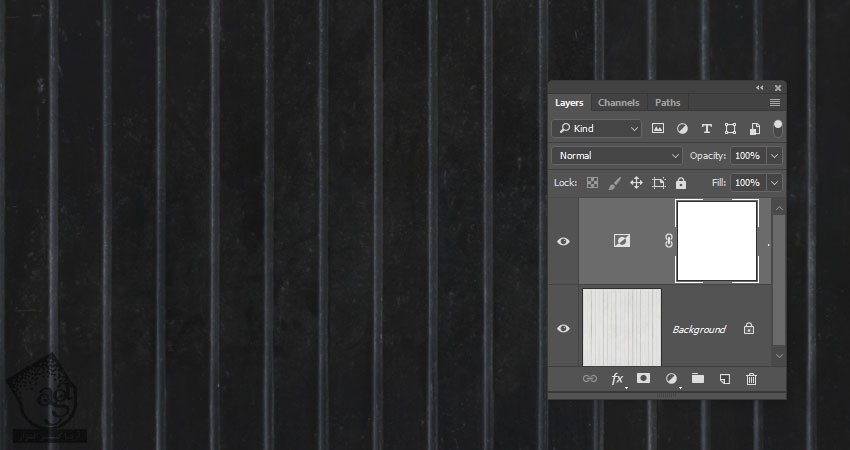
گام سوم
یک Invert Adjustment Layer اضافه کرده و فایل تکسچر رو ذخیره می کنیم و می بندیم.

گام چهارم
اگه تکسچر رو روی حروف ندیدیم، روی تب Infinite Light کلیک کرده و ابزار Move رو بر می داریم و نور رو جا به جا می کنیم تا بتونیم تکسچر رو ببینیم.

گام پنجم
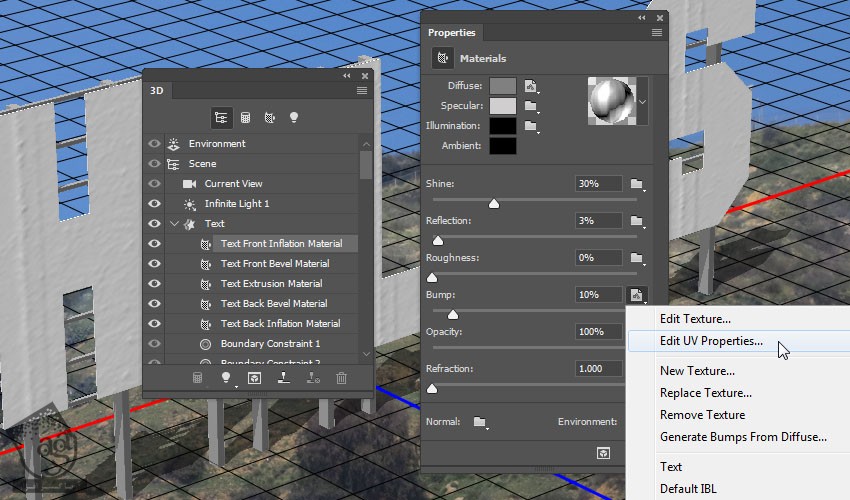
تب Text Front Inflation Material رو انتخاب می کنیم. روی آیکن Bump Texture کلیک کرده و Edit UV Properties رو انتخاب می کنیم.

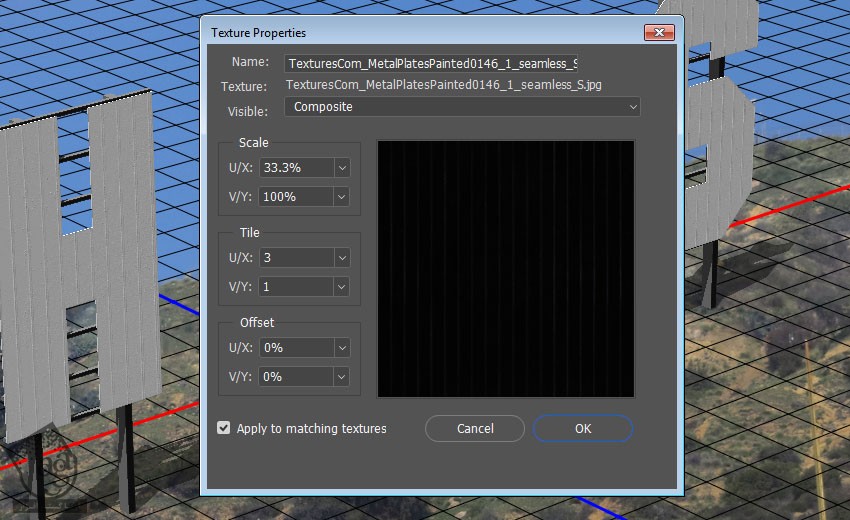
گام ششم
Offset رو روی 0 و V/Y Tile رو روی 1 قرار میدیم و U/X رو تا زمانی که به نتیجه دلخواه برسیم، افزایش میدیم.

گام هفتم
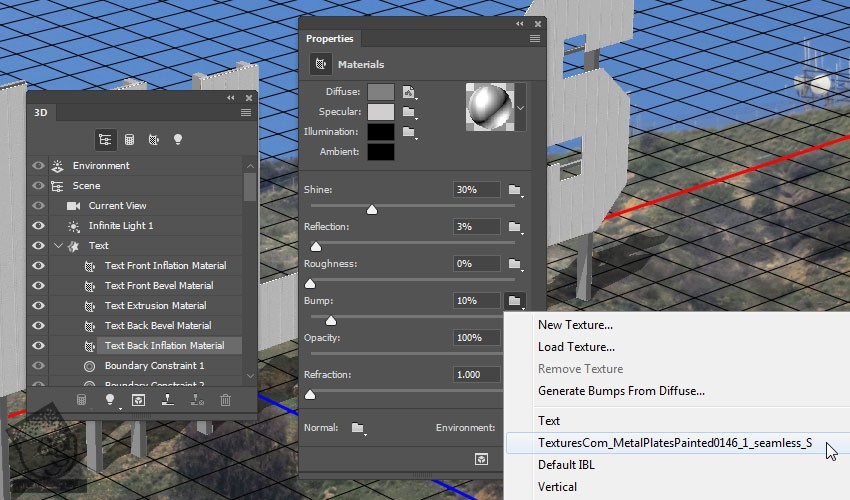
تب Text Back Inflation Material رو انتخاب می کنیم. روی آیکن پوشه Bump کلیک کرده و MetalPlatesPainted0146 رو از لیست انتخاب می کنیم. بعد هم از همون مقادیر Front Inflation Material UV استفاده می کنیم.

” آموزش Photoshop : افکت متنی هالیوود – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت