No products in the cart.
آموزش Photoshop : افکت متنی هولوگرام – قسمت اول

آموزش Photoshop : افکت متنی هولوگرام – قسمت اول
توی این آموزش، افکت متنی هولوگرام رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نظر آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی هولوگرام ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe PHotoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی Background گرادیانت
گام اول
یک سند جدید به ابعاد 1000 در 1000 پیکسل درست می کنیم. روی لایه Background دابل کلیک کرده و اون رو به Editable Layer تبدیل می کنیم.

گام دوم
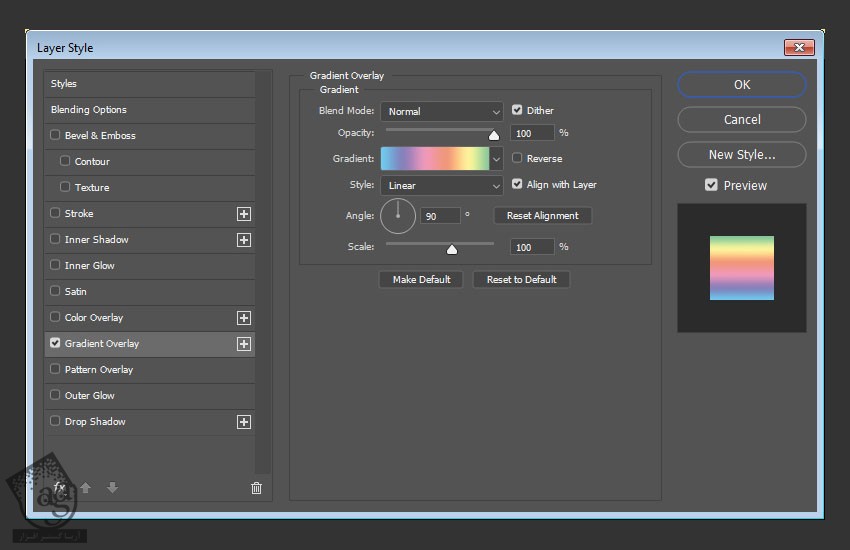
روی لایه Layer 1 دابل کلکی کرده و افکت Gradient Overlay رو با تنظیمات زیر اعمال می کنیم:
Dither رو تیک می زنیم
از Medium Spectrum Gradient Fill استفاده می کنیم

گام سوم
روی لایه Layer 1 کلیک راست کرده و Convert to Smart Object رو انتخاب می کنیم.

طراحی تکسچر هولوگرام
گام اول
وارد مسیر Filter > Liquify میشیم. ابزار Forward Warp رو انتخاب می کنیم. روی گرادیانت کلیک و درگ کرده و رنگ ها رو با هم مخلوط می کنیم.
اندازه قلموی رو افزایش میدیم و جاهای خالی رو با درگ کردن رنگ ها، پر می کنیم.

گام دوم
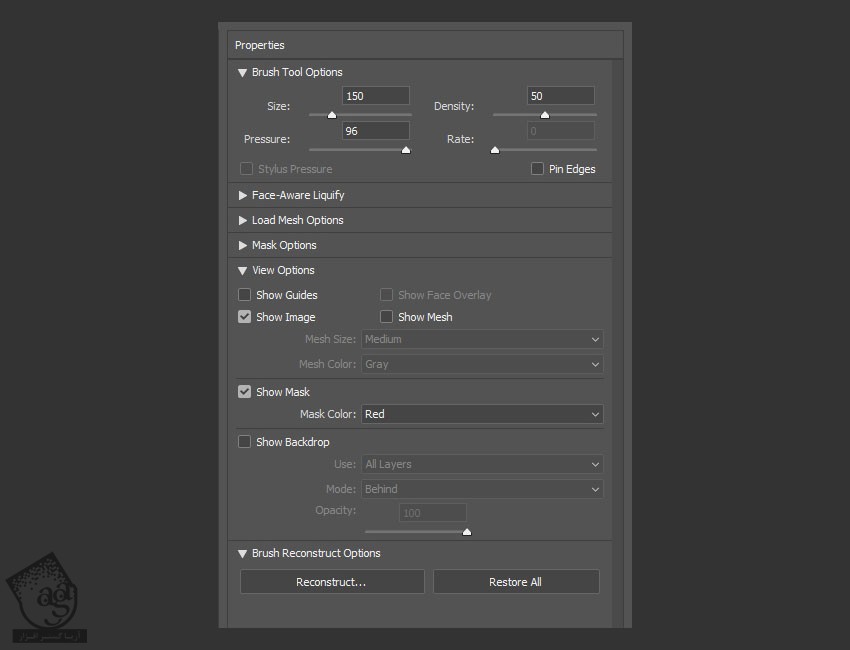
وارد پنل Properties میشیم و تنظیمات رو تغییر میدیم و در نهایت Ok می زنیم.

گام سوم
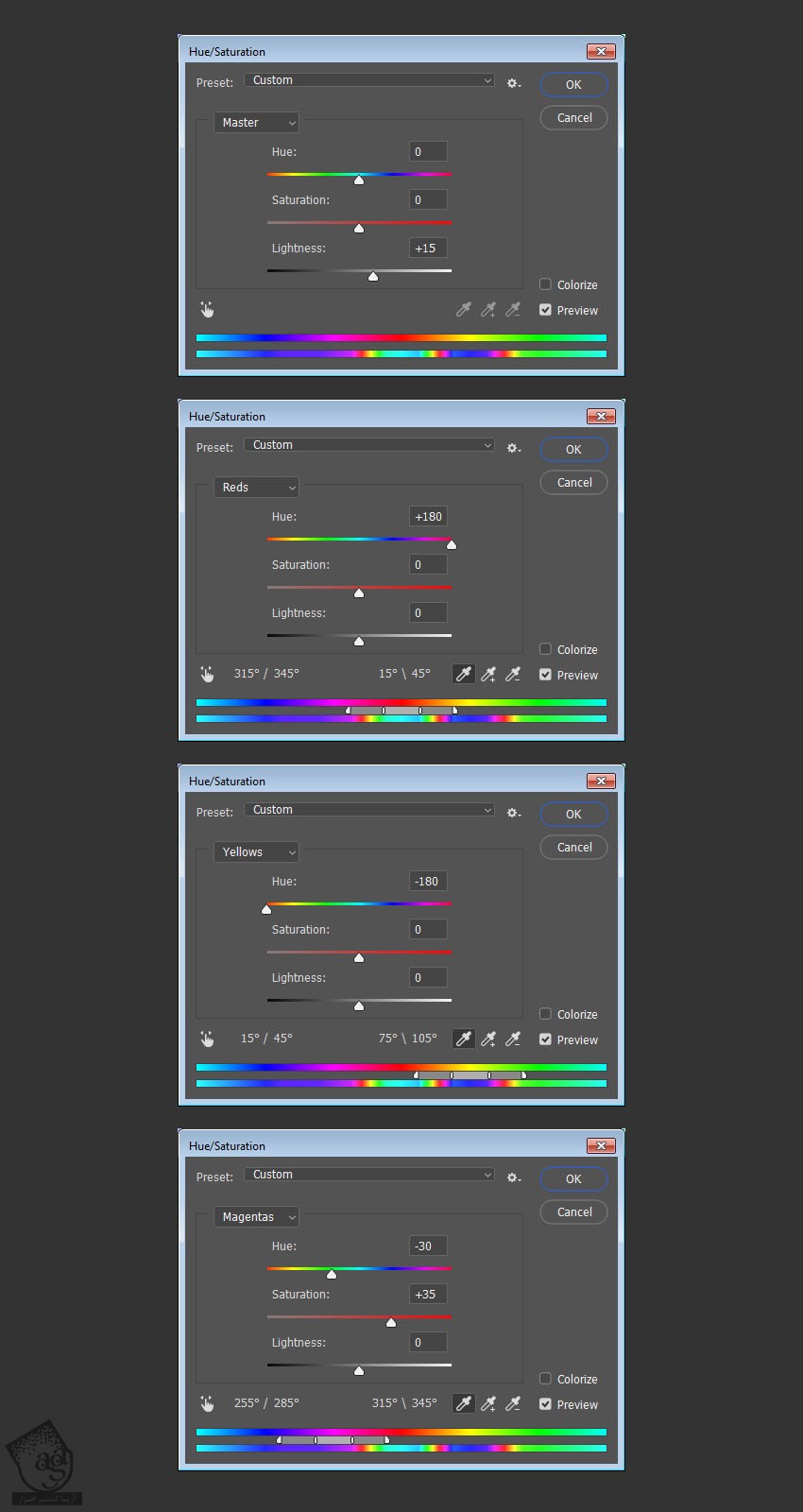
وارد مسیر Image > Adjustments > Hue/Saturation میشیم و مقادیر Channel رو تغییر میدیم تا به رنگ دلخواه برسیم.
Master, Reds, Yellows, Magents Channel رو هم به صورت زیر تنظیم می کنیم.

هدف از این کار اینه که تکسچر به صورت هولوگرام در بیاد.

گام چهارم
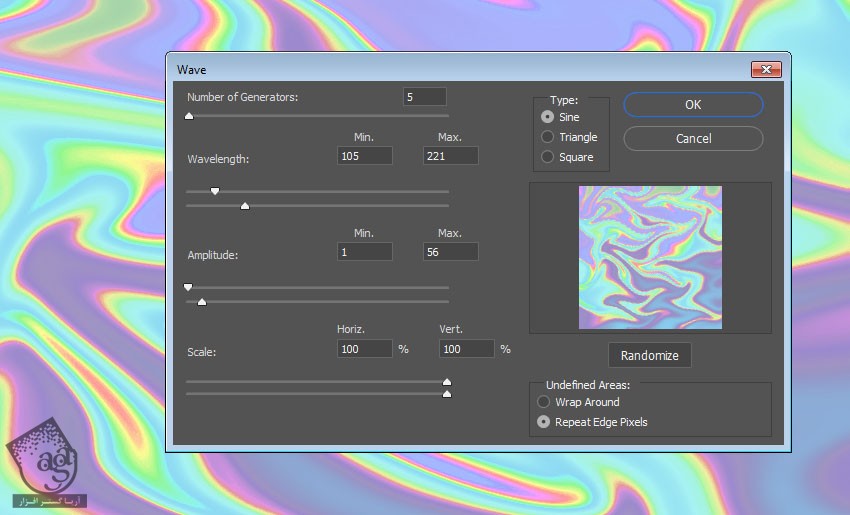
وارد مسیر Filter > Distort > Wave میشیم و تنظیمات زیر رو وارد می کنیم:
Number of Generators روی 5
Wavelength :
Min روی 105
Max روی 221
Amplitude :
Min روی 1
Max روی 56
Scale :
Horiz روی 100
Vert روی 100
Type روی Sine
Undefined Areas روی Repeat Edge Pixels

گام پنجم
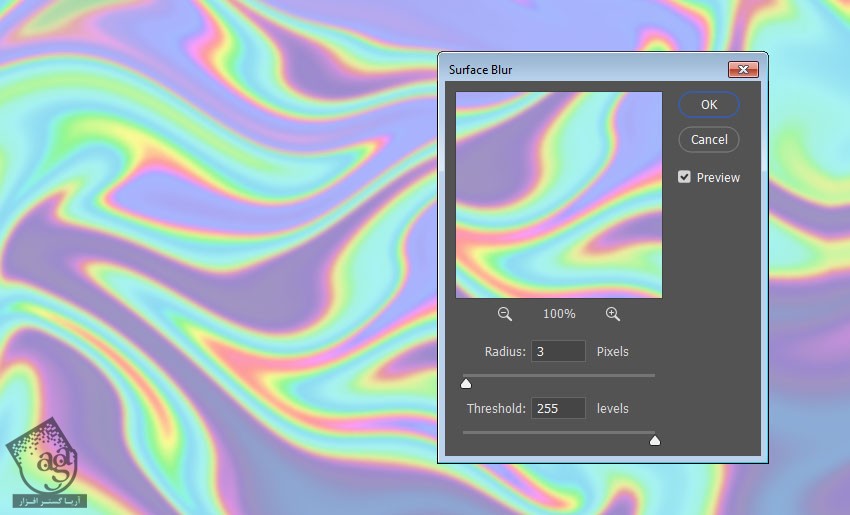
وارد مسیر Filter > Blur > Surface Blur میشیم. Radius رو روی 3 و Threshold رو روی 225 قرار میدیم.

گام ششم
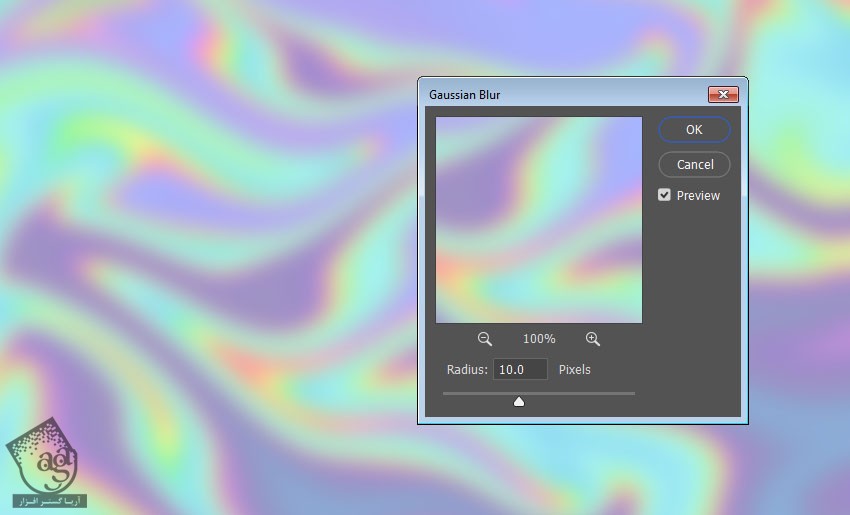
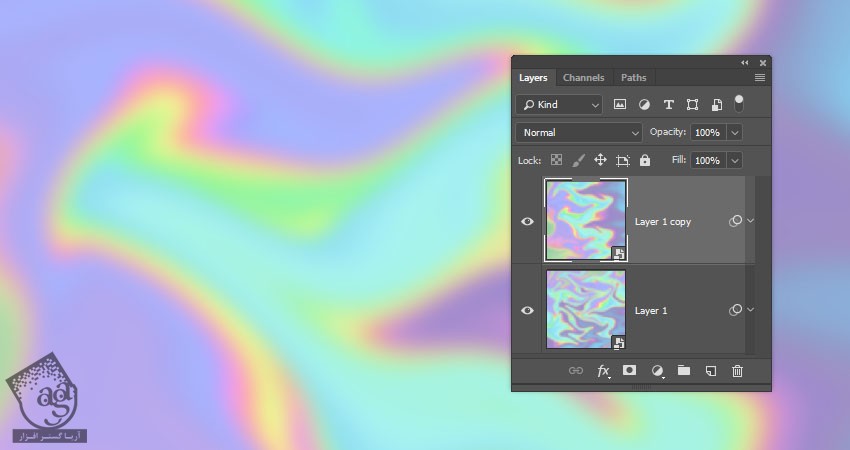
وارد مسیر Filter > Blur > Gaussian Blur میشیم.

طراحی Texture Overlay
گام اول
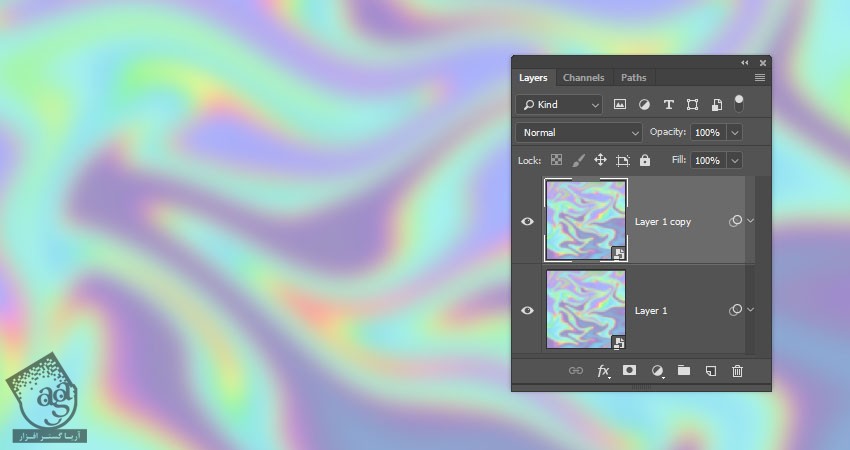
لایه Layer 1 رو Duplicate می کنیم.

گام دوم
وارد مسیر Edit > Transform > Rotate 90 Counter Clockwise میشیم.

گام سوم
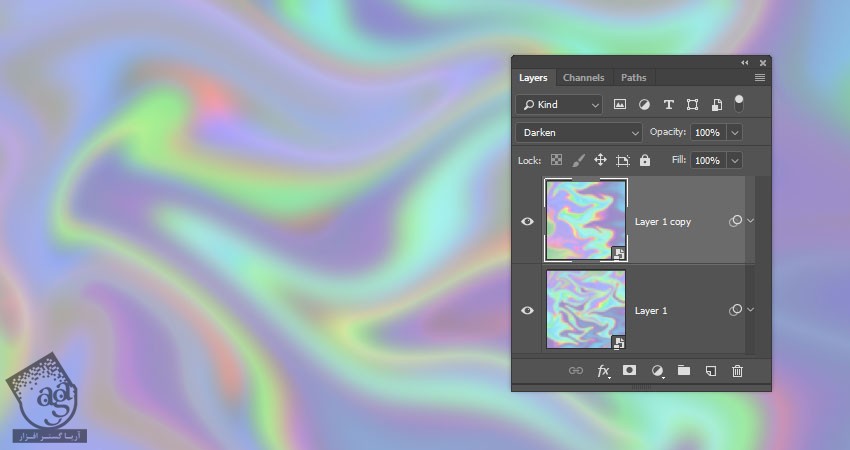
Blend Mode لایه کپی رو روی darken قرار میدیم.

گام چهارم
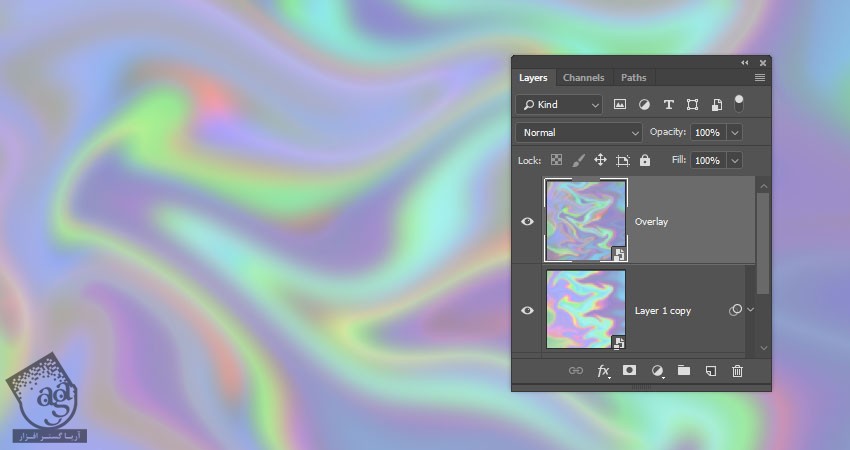
یک لایه جدید بالای تمام لایه ها درست می کنیم. اسمش رو میزاریم Overlay. بعد هم Ctrl+Alt+Shift+E رو فشار داده و یک Stamp درست می کنیم.
لایه Convert رو به Smart Object تبدیل می کنیم.

گام پنجم
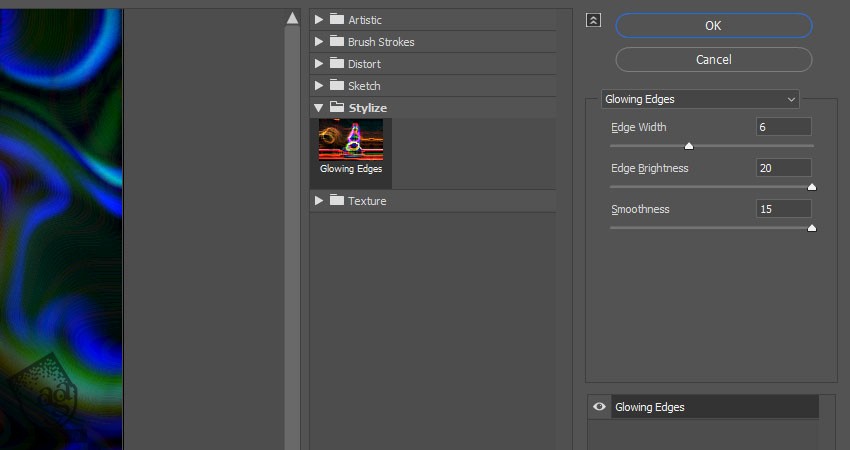
وارد مسیر Filter > Filter Gallery > Stylize > Glowing Edges میشیم و تنظیمات زیر رو وارد می کنیم:
Edge width روی 6
Edge Brightness روی 20
Smoothness روی 15

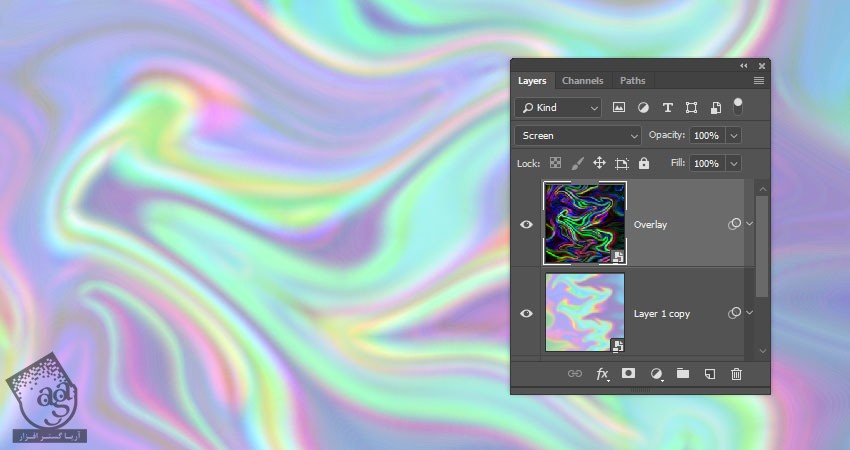
گام ششم
Blend Mode لایه Overlay رو میزاریم روی Screen.
کار تکسچر هولوگرام به این ترتیب تمام میشه. اما برای اینکه ظاهری سه بعدی پیدا کنه باید یک مقدار اون رو تیره تر کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
تیره تر کردن تکسچر
گام اول
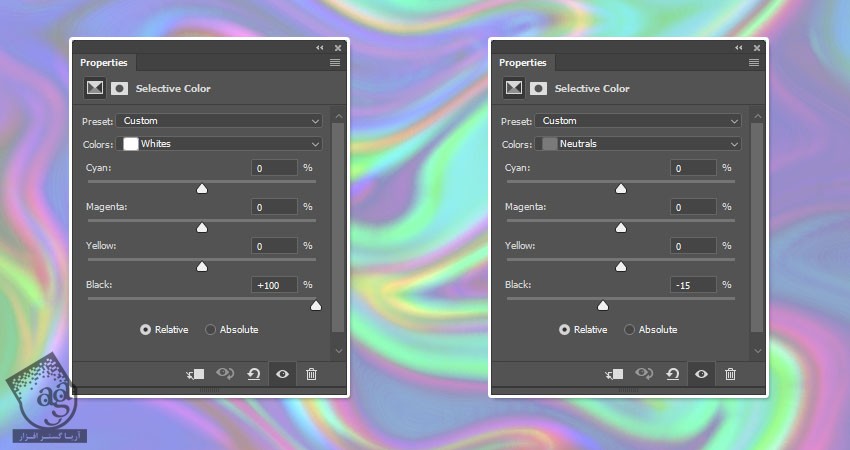
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک کرده و Selective Color رو انتخاب می کنیم.
Whites رو از منوی Colors انتخاب می کنیم. Black رو روی 100 قرار میدیم. Neutrals رو از منوی Colors انتخاب کرده و Black رو روی 15- تنظیم می کنیم.

گام دوم
یک Levels Adjustment Layer درست کرده و مقادیر زیر رو برای Output Levels در نظر می گیریم:
Channel روی Green
Shadows روی 33
Highlights روی 239
Channel روی Blue
Shadows روی 83
Highlights روی 255

گام سوم
یک لایه جدید بالای تمام لایه ها درست می کنیم. اسمش رو میزاریم Darken. بعد هم یک Stamp درست کرده و این لایه رو به Smart Object تبدیل می کنیم.

گام چهارم
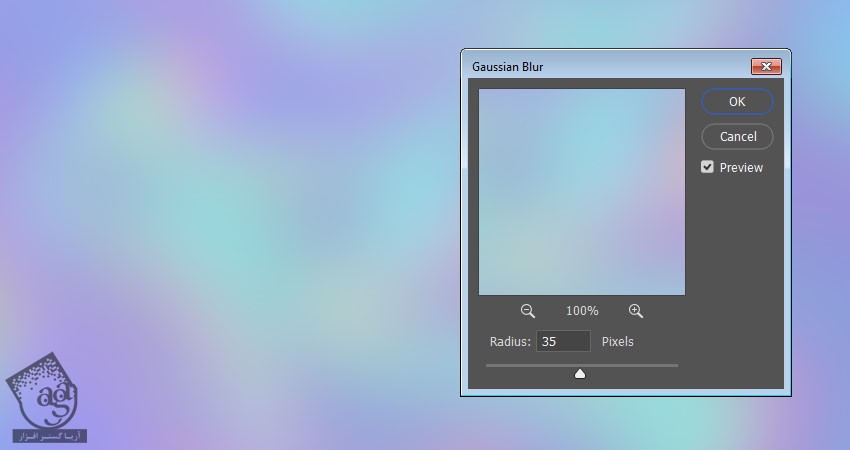
وارد مسیر Filter > Blur > Gaussian Blur میشیم. radius رو روی 35 قرار میدیم.

گام پنجم
وارد مسیر Image> Adjustments > Levels میشیم. Shadows رو روی 53 و Gamma رو روی 0.39 قرار میدیم.
این فایل رو با عنوان Holo Texture ذخیره می کنیم. بعد هم یک کپی از این فایل رو هم ذخیره می کنیم.

طراحی پس زمینه و اضافه کردن لایه های متن
گام اول
یک سند جدید به ابعاد 1000 در 850 پیکسل درست می کنیم. یک Solid Color Fill Layer اضافه کرده و کد رنگی #b2b2b2 رو برای Color در نظر می گیریم.

گام دوم
اولین حرف متن رو با فونت The Next Font تایپ کرده و Size رو روی 300 قرار میدیم.

اضافه کردن متن سه بعدی
گام اول
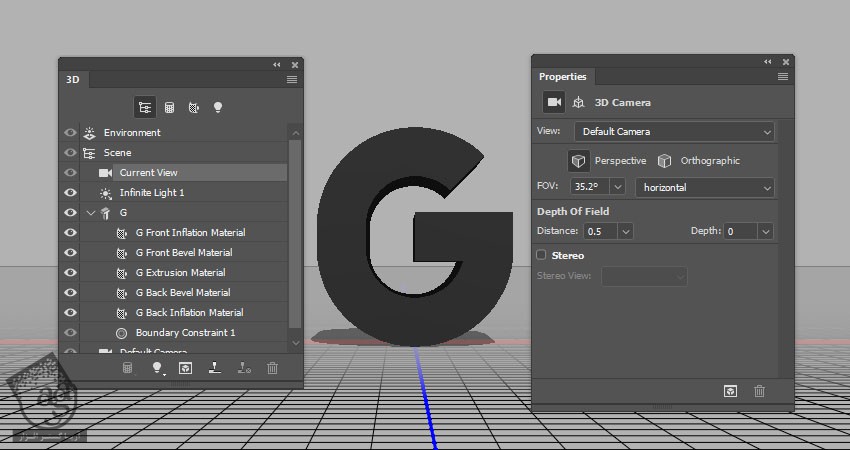
لایه متن رو انتخاب کرده و وارد مسیر 3D > New 3D Extrusion from Selected Layer میشیم.
برای دسترسی به 3D Mesh Settings و Properties، باید دو تا پنل رو باز کنیم. پنل 3D و پنل Properties که هر دوی اون ها توی منوی Window وجود دارن.
توی پنل 3D، تمام مولفه های صحنه سه بعدی وجود داره. موقعی که روی عنوان هر مولفه کلیک می کنیم، می تونیم به تنظیمات اون در پنل Properties دسترسی پیدا کنیم. بنابراین همیشه باید تب مورد نظر رو انتخاب کرده و بعد تنظیمات اون رو توی پنل Properties تغییر بدیم.

گام دوم
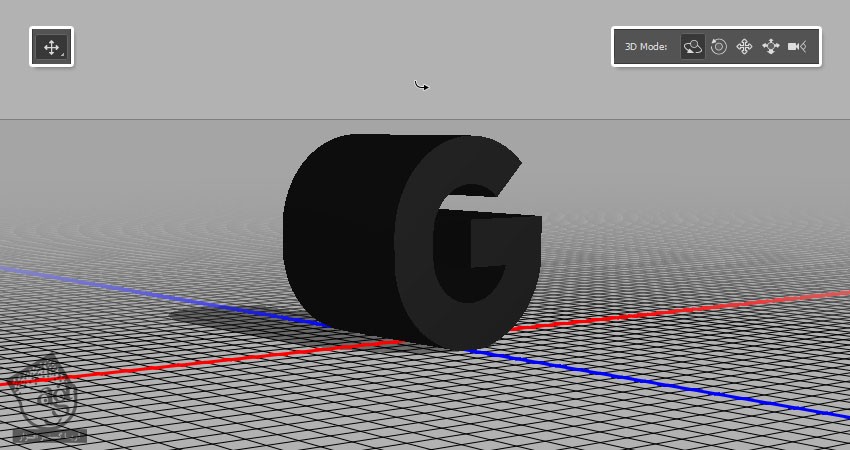
برای دسترسی به 3D Modes که در سمت راست نوار امکانات قرار داره، ابزار Move رو بر می داریم.
بعد از انتخاب هر کدوم از Mode ها، با کلیک و درگ می تونیم این تغییرات رو اعمال کنیم.
از 3D Mode ها برای تغییر Current View به زاویه مورد نظر، استفاده می کنیم.

تنظیم 3D Mesh و Cap Settings
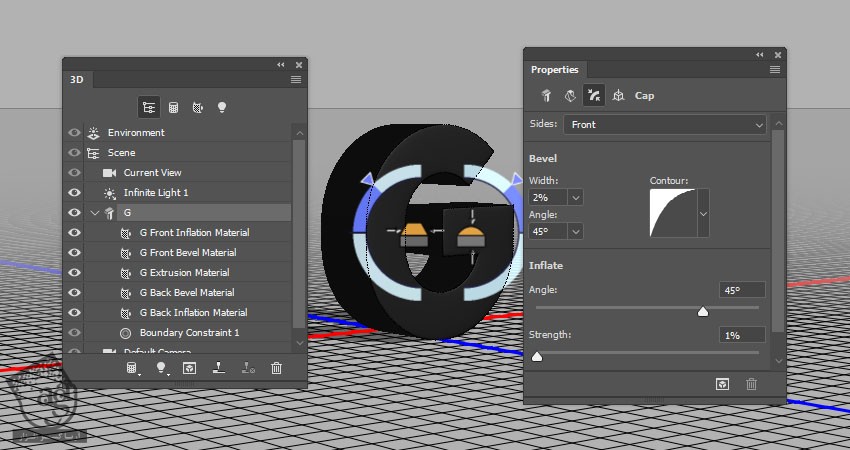
گام اول
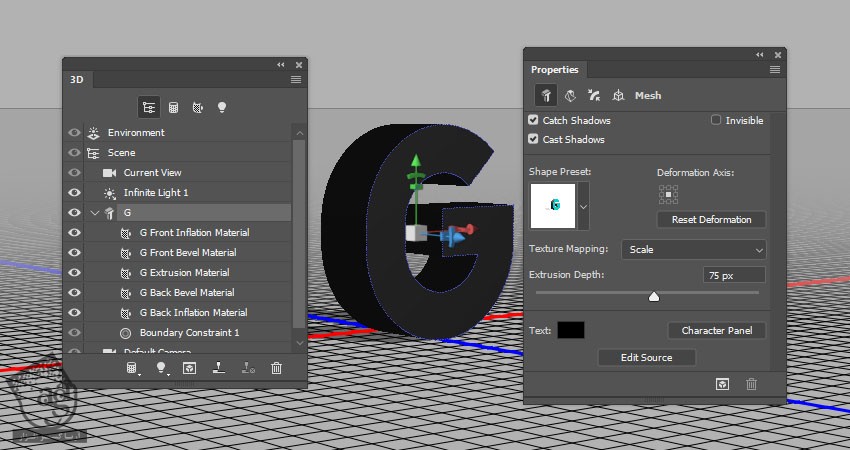
تب 3D Mesh رو که توی پنل 3D قرار داره انتخاب می کنیم. Extrusion Depth رو که توی پنل Properties قرار داره، روی 75 قرار میدیم.

گام دوم
روی آیکن Cap که در بالای پنل Properties قرار داره، کلیک می کنیم. Bevel Width رو روی 2 درصد و Contour رو روی Half Round و Inflate Strength رو روی 1 درصد قرار میدیم.

طراحی متریال ها
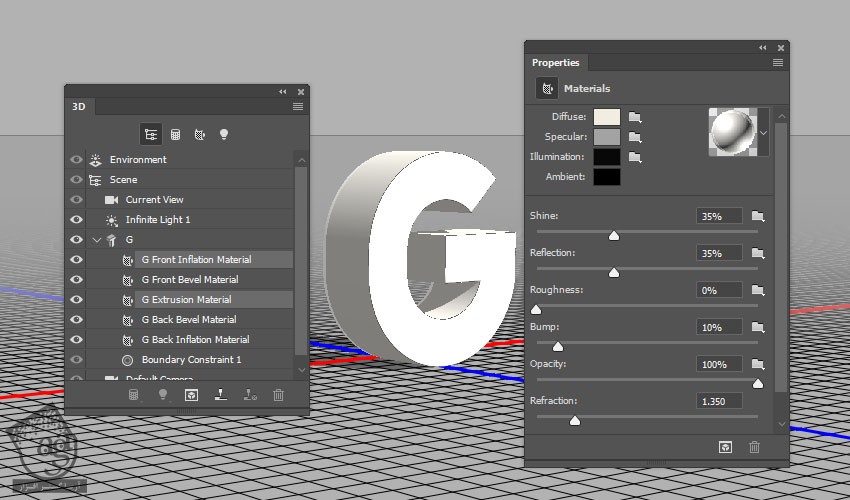
گام اول
تب های Front Inflation و Extrusion Material رو انتخاب کرده و تنظیمات زیر رو توی پنل Properties وارد می کنیم:
Diffuse روی 241, 237, 225
Specular روی 163, 163, 163
Shine روی 35 درصد
Reflection روی 35 درصد
Refraction روی 1.35

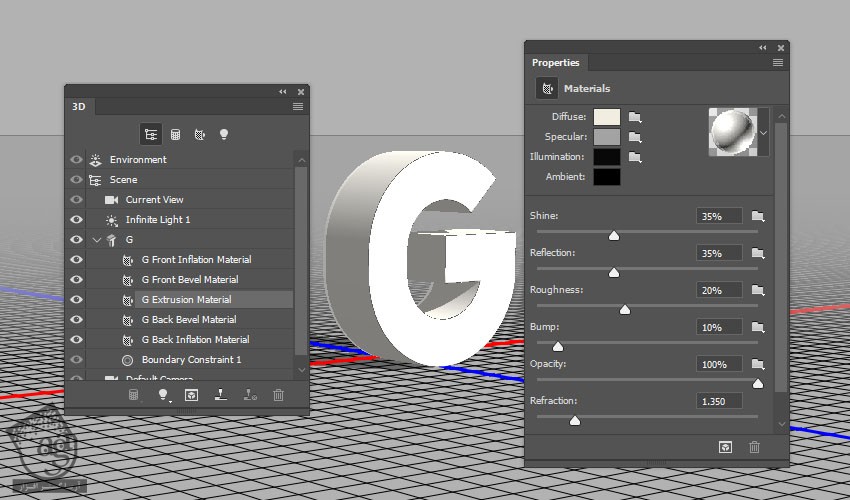
گام دوم
Extrusion Material رو انتخاب کرده و Roughness رو روی 20 درصد قرار میدیم.

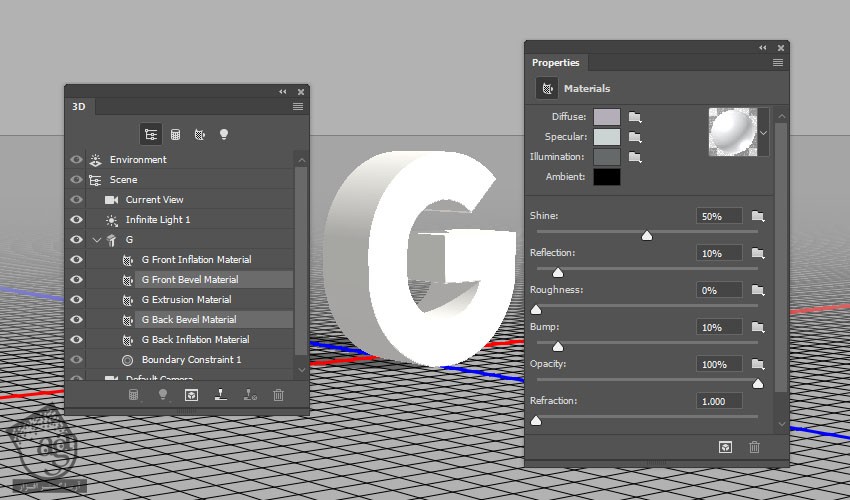
گام سوم
تب های Bevel Material رو انتخاب کرده و تنظیمات زیر وارد می کنیم:
Diffuse روی 179, 174, 183
Specular روی 204, 211, 211
Illumination روی 102, 105, 106
Shine روی 50 درصد
Reflection روی 10 درصد

” آموزش Photoshop : افکت متنی هولوگرام – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت