No products in the cart.
آموزش Photoshop : افکت متنی چوبی

آموزش Photoshop : افکت متنی چوبی
توی این آموزش، طراحی افکت متنی چوبی رو با Photoshop با هم می بینیم. برای این کار از تکسچر، متریال های 3D، تنظیمات مختلف نو و Adjustment Layer استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی چوبی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی متن
گام اول
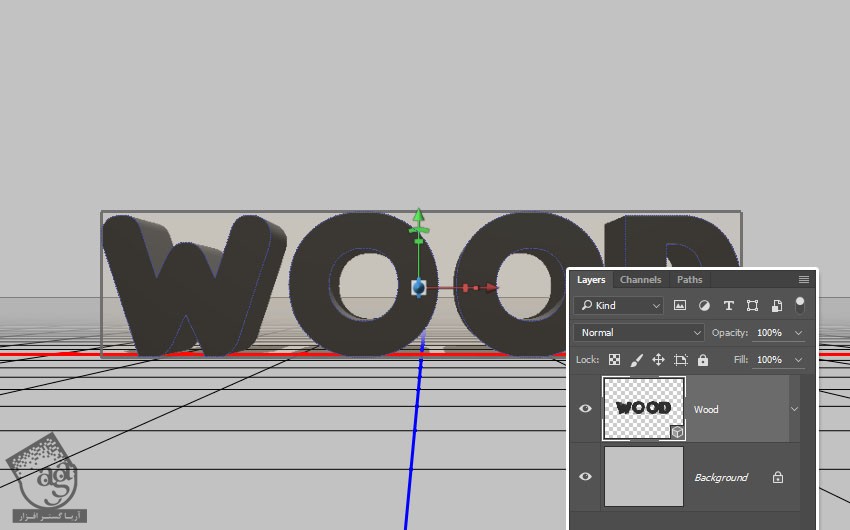
یک سند جدید به ابعاد 1000 در 750 پیکسل درست می کنیم. رنگ خاکستری تیره رو برای پس زمینه در نظر می گیریم.
با استفاده از فونت Insaniburger with Cheese، یک متن به رنگ مشکی اضافه می کنیم. اندازه متن مهم نیست. فقط باید به اندازه ای باشه که بشه اون رو در 3D Scene ادیت کرد.

گام دوم
وارد مسیر Type > Convert to Shape میشیم.

ایجاد 3D Mesh
گام اول
وارد مسیر 3D > New 3D Extrusion from Selected Path میشیم.

گام دوم
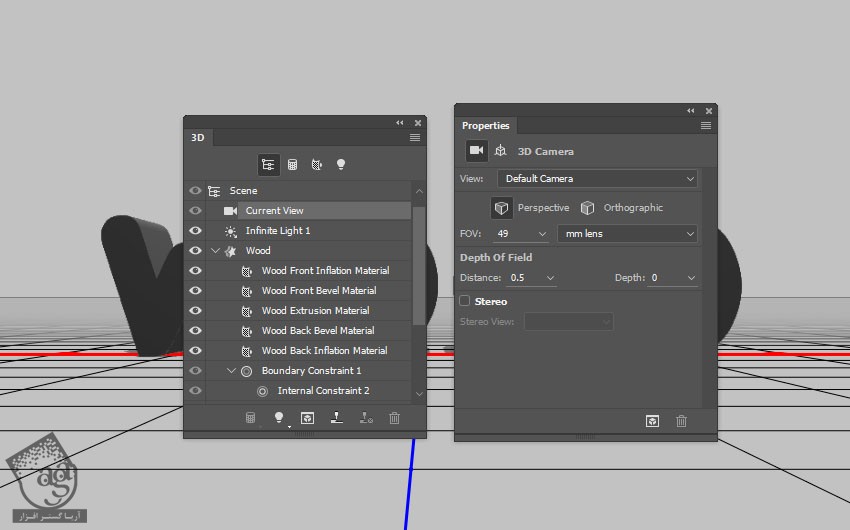
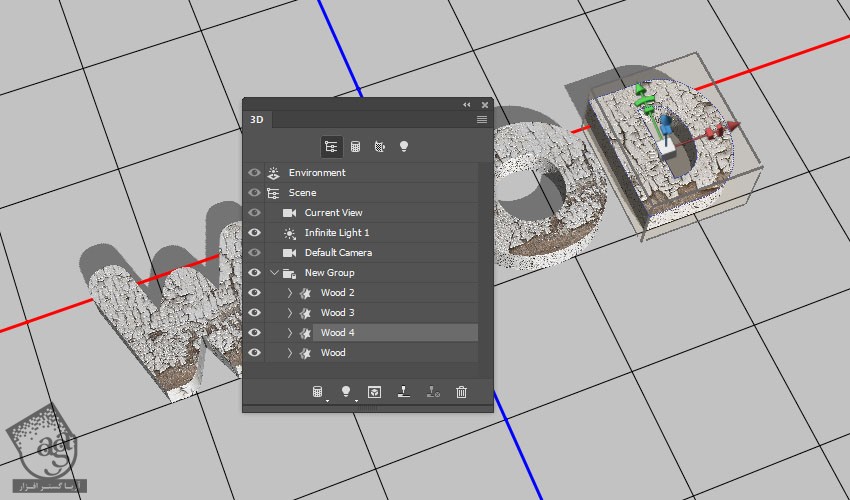
برای دسترسی به Setting و Prperties مش 3D، باید دو تا پنل رو باز کنیم. پنل 3D و پنل Properties. هر دوی این پنل ها توی منوی Window قرار داره.
توی پنل 3D، تمام مولفه های 3D Scene وجود داره. موقعی که روی اسم اون ها کلیک می کنیم می تونیم به تنظمیات پنل Properties دسترسی پیدا کنیم. بنابراین باید مطمئن بشیم که تمام عناصری که می خوایم توی پنل 3D تغییر بدیم رو قبل از تغییرات تنظیمات پنل Properties، انتخاب کنیم.

گام سوم
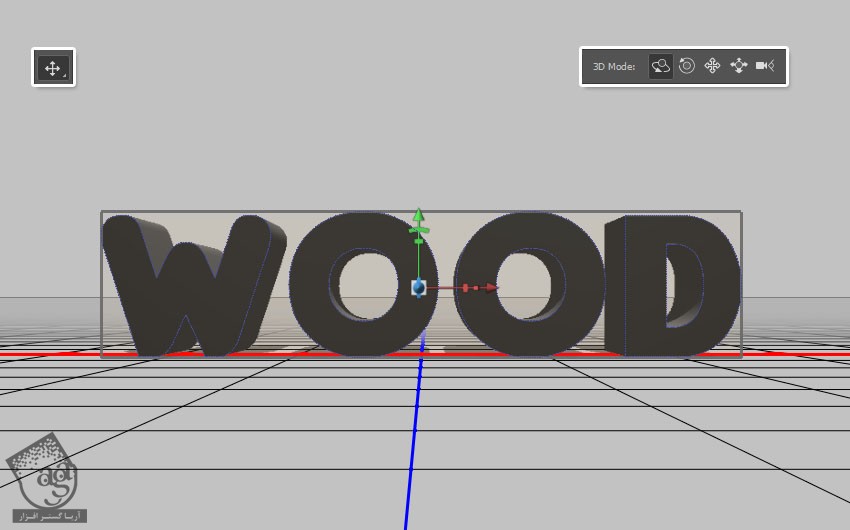
اگه ابزار Move رو انتخاب کنیم، متوجه تعدادی 3D Mode در نوار امکانات میشیم.
موقعی که یکی از این Mode ها رو انتخاب کنیم، می تونیم برای اجرای تغییرات، کلیک و درگ کنیم.

تنظیمات 3D Mesh
گام اول
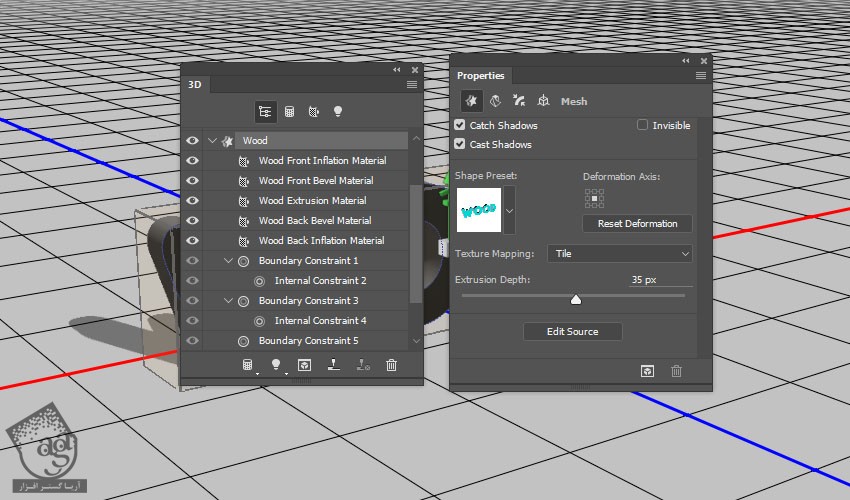
تب مش متن رو از پنل 3D انتخاب می کنیم. بعد هم میریم سراغ پنل Properties و Texture Mapping رو روی Tile و Extrusion Depth رو روی 35 قرار میدیم.

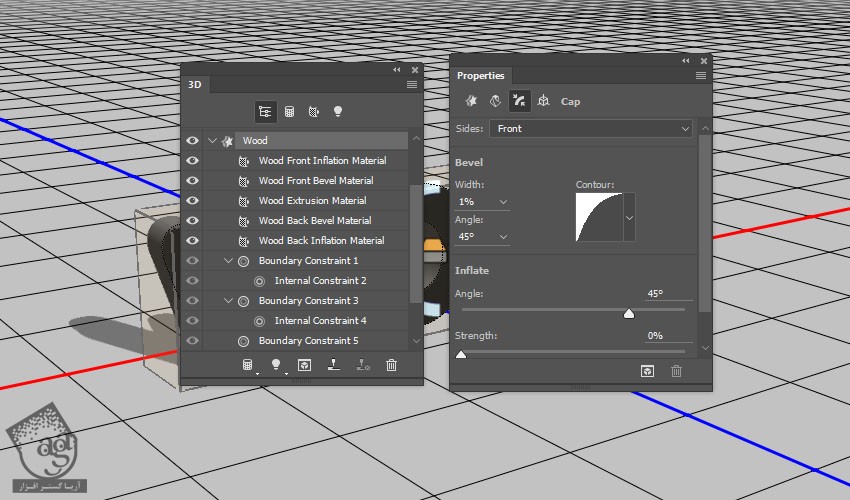
گام دوم
روی آیکن Cap در بالای پنل Properties کلیک می کنیم و بعد هم Bevel Width رو روی 1 و Contour رو روی Half Round قرار میدیم.

تنظیمات متریال Front
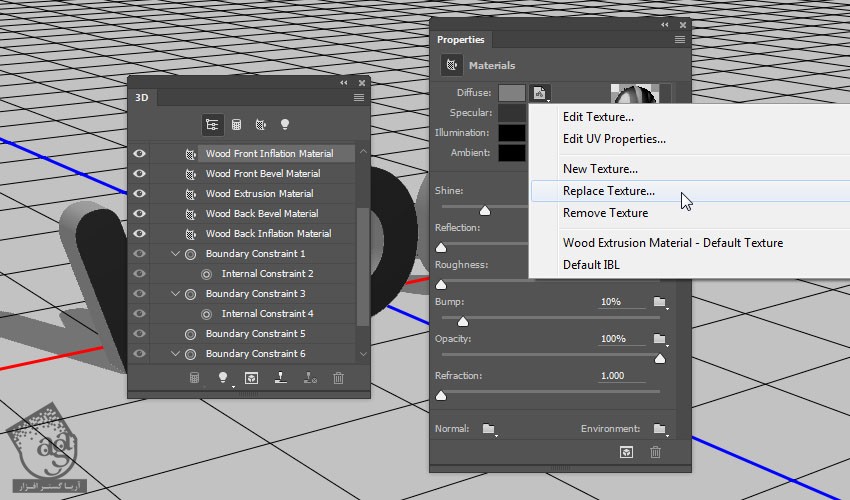
گام اول
روی تب Front Inflation Material کلیک می کنیم و بعد هم وارد پنل Properties میشیم. روی آیکن Diffuse Texture کلیک می کنیم و Replace Texture رو می زنیم.
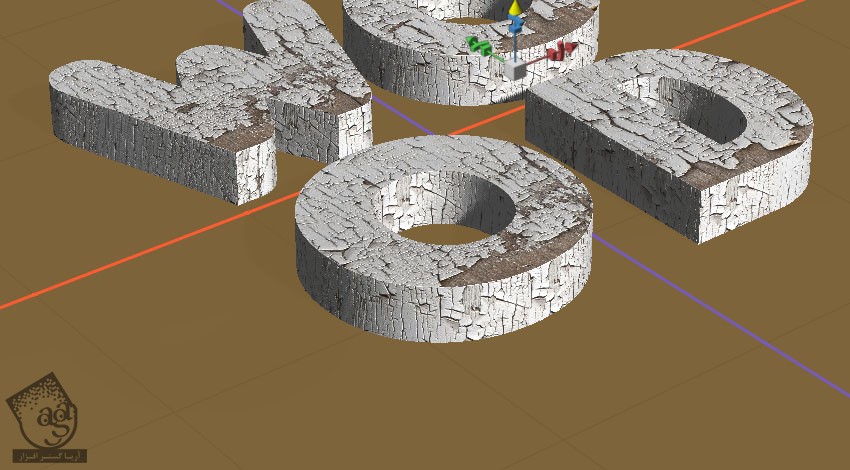
حالا تصویر PlywoodPainted0057 – Image 2 رو بارگذاری می کنیم.

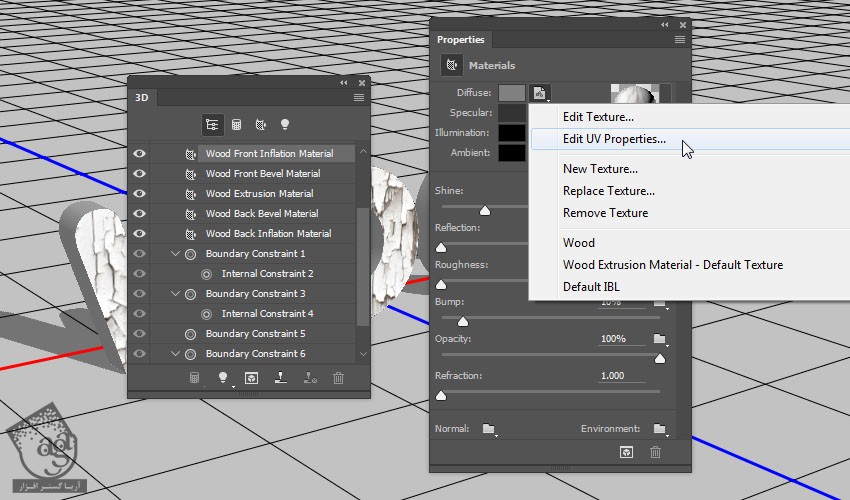
گام دوم
یک بار دیگه روی آیکن Diffuse Texture کلیک می کنیم و Edit UV Properties رو می زنیم.

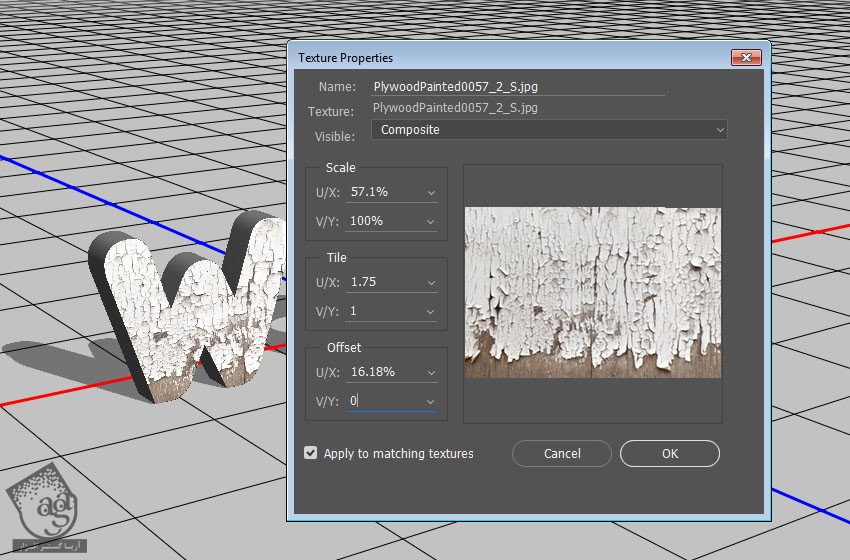
گام سوم
حالا باید مقادیر Tile و Offset رو تا زمانی که به نتیجه دلخواه برسیم، تغییر بدیم.
Tile بهمون کمک می کنه میزان کشیدگی تکسچر رو تنظیم کنیم در حالی که Offset باعث میشه کاری کنیم که تسکچر فقط در پایین متن قرار بگیره.

گام چهارم
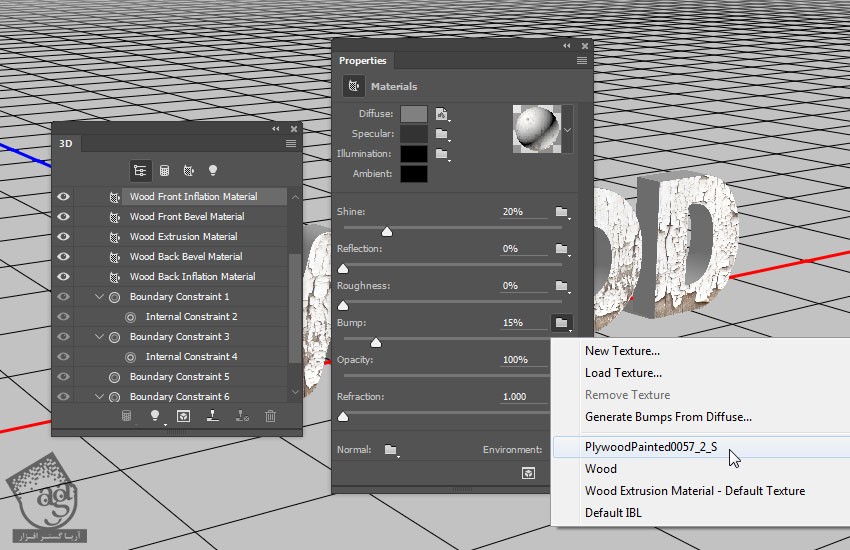
Bump رو روی 15 قرار میدیم. روی آیکن Folder کلیک می کنیم و اسم متریال مورد نظر رو از لیست انتخاب می کنیم.
به این ترتیب، Diffuse Tetxure روی Bump اعمال میشه. UV Properties رو هم طوری ادیت می کنیم که با Diffuse هماهنگی داشته باشه.

تنظیمات متریال Extrusion و Bevel
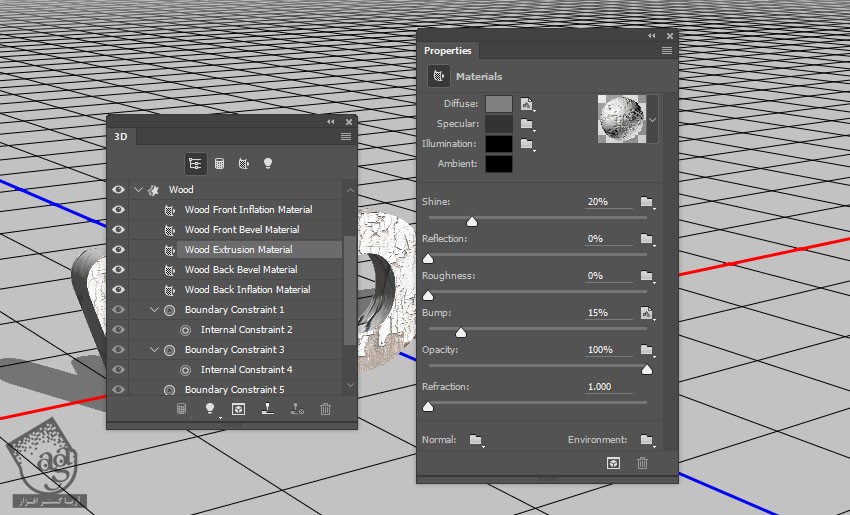
با همین روش، تکسچر PlywoodPainted0057 – Image 1 رو روی روی Front Bevel و Extrusion هم اعمال می کنیم.
نیازی نیست نگران UV Properties باشیم. چون بعدا بهش می رسیم.

تفکیک و تغییر موقعیت متن
گام اول
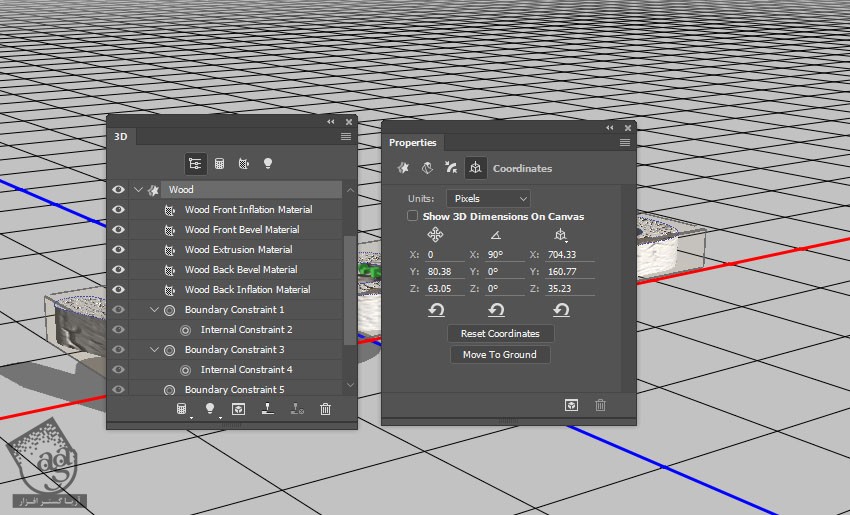
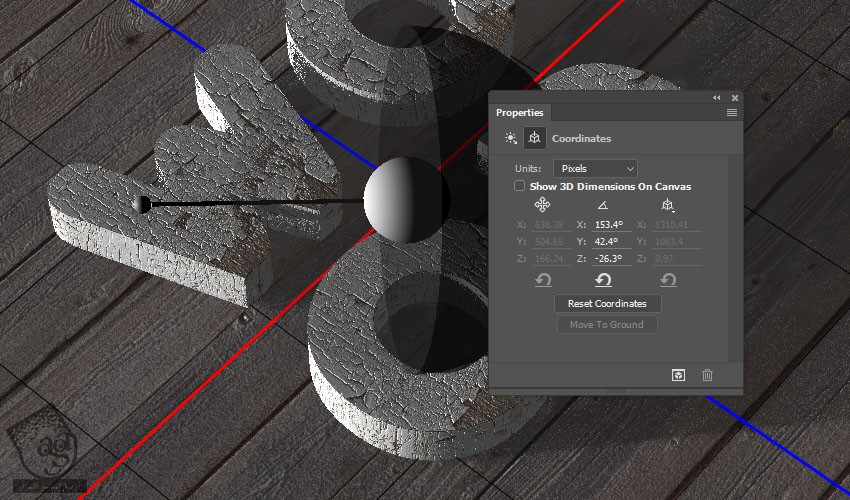
تب Text Mesh رو انتخاب می کنیم و روی آیکن Coordinates که در بالای پنل Properties قرار داره کلیک می کنیم و X Rotation Angle رو میزاریم روی 90.

گام دوم
وارد مسیر 3D > Move Object to Ground Plane میشیم.

گام سوم
همین طور که مش متن انتخاب شده، وارد مسیر 3D > Split Extrusion میشیم.
به این ترتیب، حروف از هم جدا میشین و می تونیم جداگانه روی هر کدوم کار کنیم.

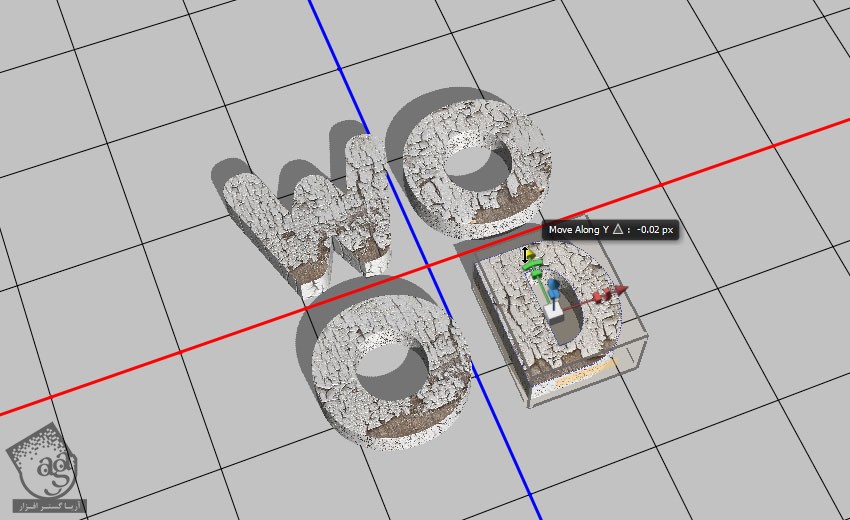
گام چهارم
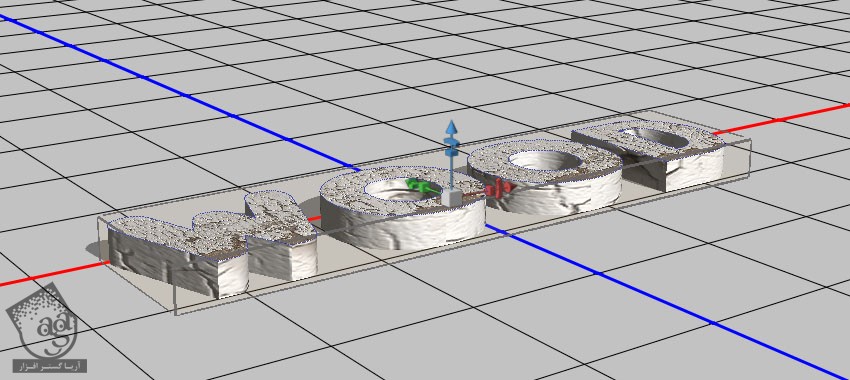
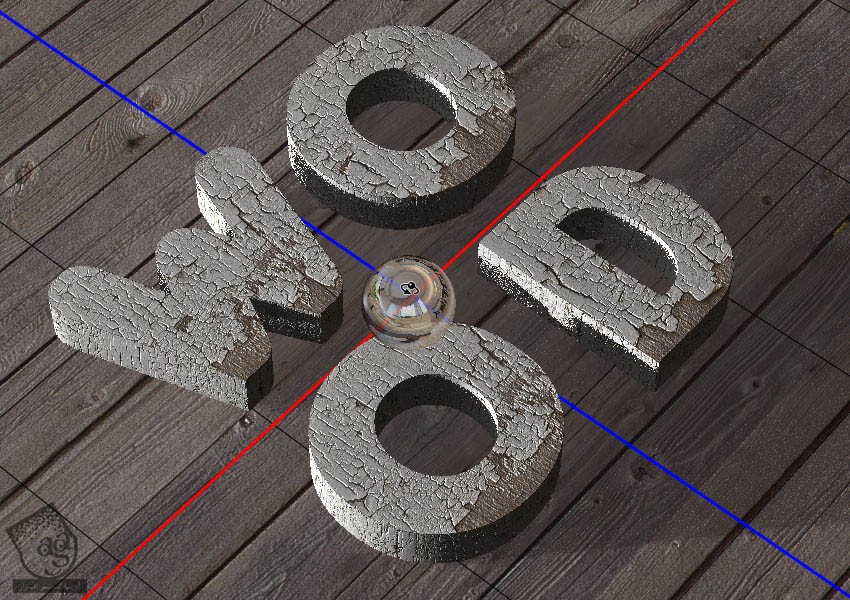
ابزار Move رو بر می داریم. از 3D Axis برای جا به جا کردن دلخواه حروف استفاده می کنیم.
پیکان هایی که در انتهای هر محور وجود داره، مش رو حرکت میده. از پیکان پایین برای چرخش و از مکعب ها برای تغییر مقیاس استفاده میشه. مکعبی که در وسط قرار داره، مقیاس شکل رو به صورت یکنواخت تغییر میده. فقط باید کلیک و درگ کنیم.

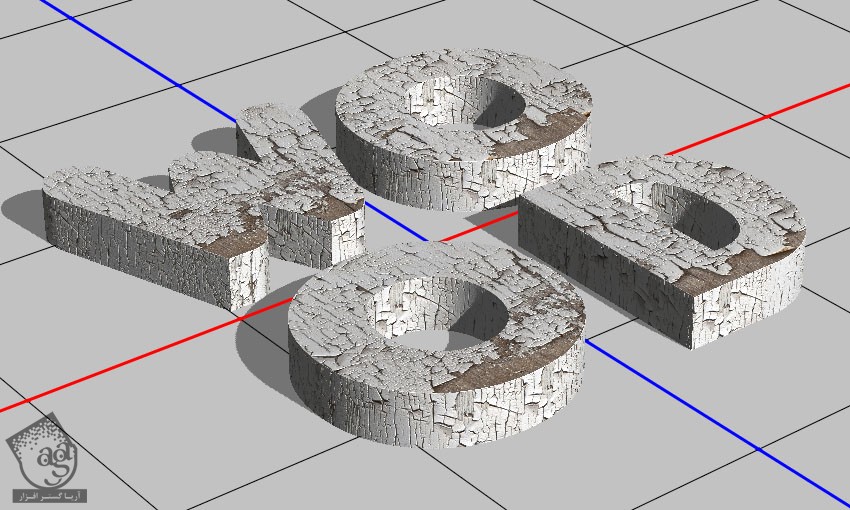
گام پنجم
با استفاده از 3D Modes مربوط به ابزار Move، نمای دوربین یا Camera View رو تغییر میدیم و بعد هم UV Propertie مربوط به Front Bevel و Extrusion Material هر حرف رو تغییر میدیم.

ایجاد پلان زمین
گام اول
ابزار Rectangle رو بر می داریم و یک مستطیل رسم می کنیم و تا لبه های سند هم امتداد میدیم.
اسم لایه رو میزاریم Ground Plane.

گام دوم
وارد مسیر 3D > New 3D Extrusion from Selected Path میشیم و Extrusion Depth رو میزاریم روی 1.

گام سوم
روی آیکن Coordinates کلیک می کنیم و X Rotation Angle رو میزاریم روی 90.

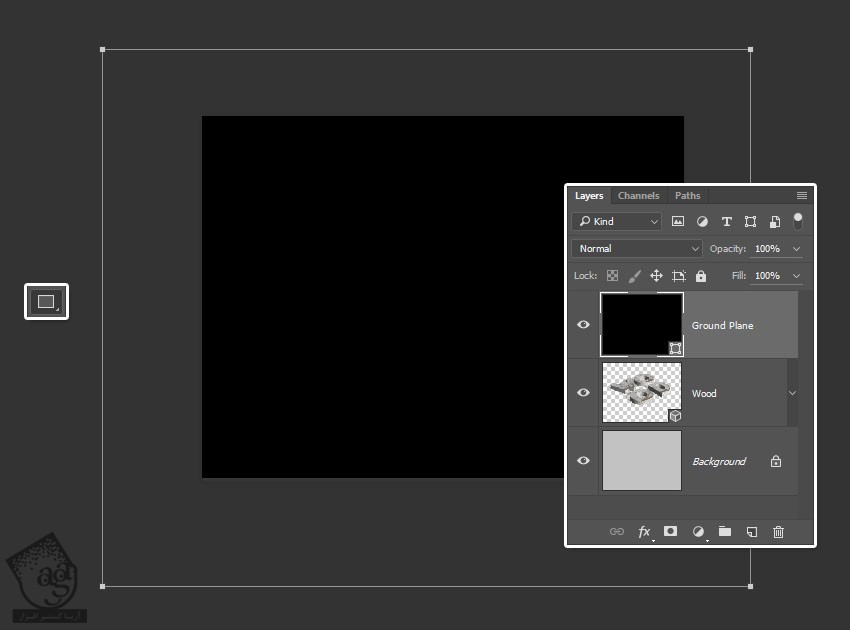
گام چهارم
روی تب Current View کلیک می کنیم. اسم لایه 3D متن رو از منوی View انتخاب می کنیم.

ادغام لایه های 3D و تکسچر کردن Ground Plane
گام اول
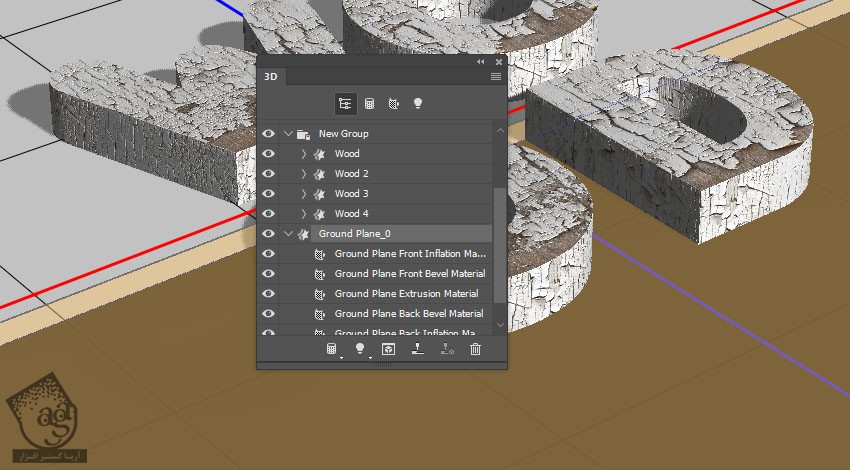
هر دو لایه 3D که داریم رو انتخاب می کنیم و وارد مسیر 3D > Merge 3D Layers میشیم.

گام دوم
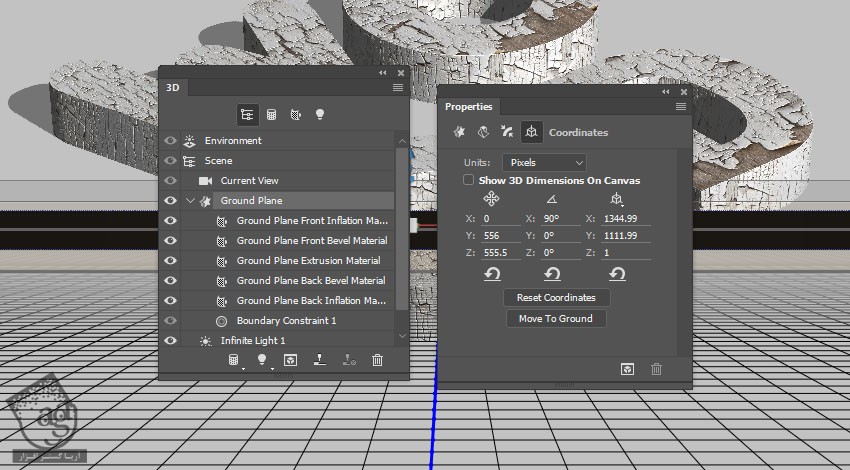
مش Ground Plane رو در بالای صحنه Ground Plane قرار میدیم و اون رو جا به جا می کنیم. طوری که متن در وسط قرار بگیره.

گام سوم
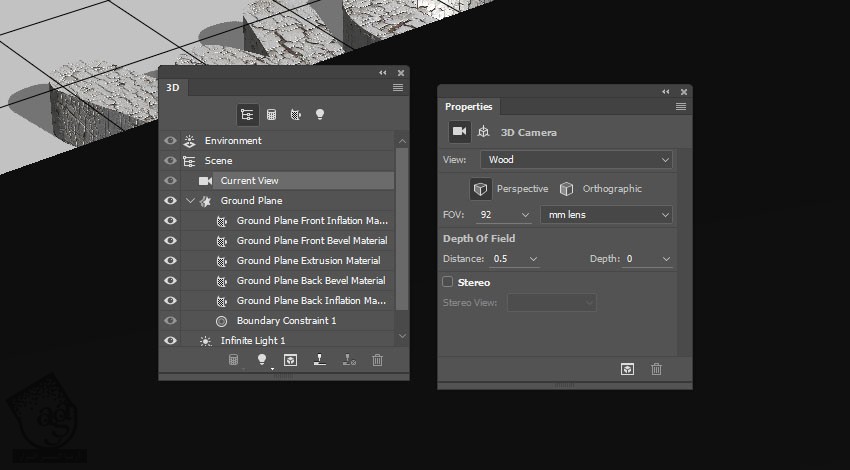
Camera View رو روی نمایی قرار میدیم که فقط Ground Plane رو نشون بده. بدون اینکه نواحی خالی اطراف اون دیده بشه.
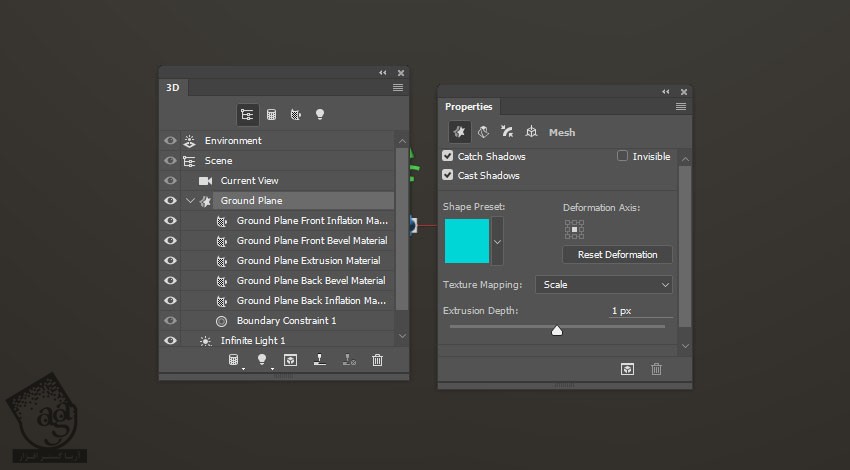
وقتی این کار انجام شد، WoodPlanksBare0050-Image2 رو با استفاده از تکنیک های قبل، روی Front Inflation Material مربوط به Ground Plane اعمال می کنیم.

تنظیم Infinite Light
گام اول
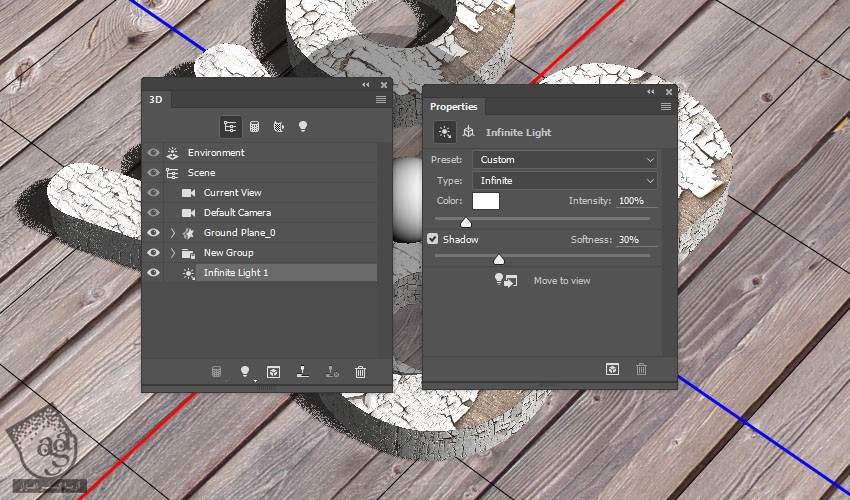
روی تب Infinte Light 1 کلیک می کنیم و Intensity رو روی 100 و Shadow Softness رو روی 30 قرار میدیم.

گام دوم
با استفاده از ابزار Move، این بار Infinte Light رو به صورت زیر جا به جا می کنیم. به جای این کار می تونیم از مقادیر Coordinates هم استفاده کنیم.

اضافه کردن و تنظیم Spot Light
گام اول
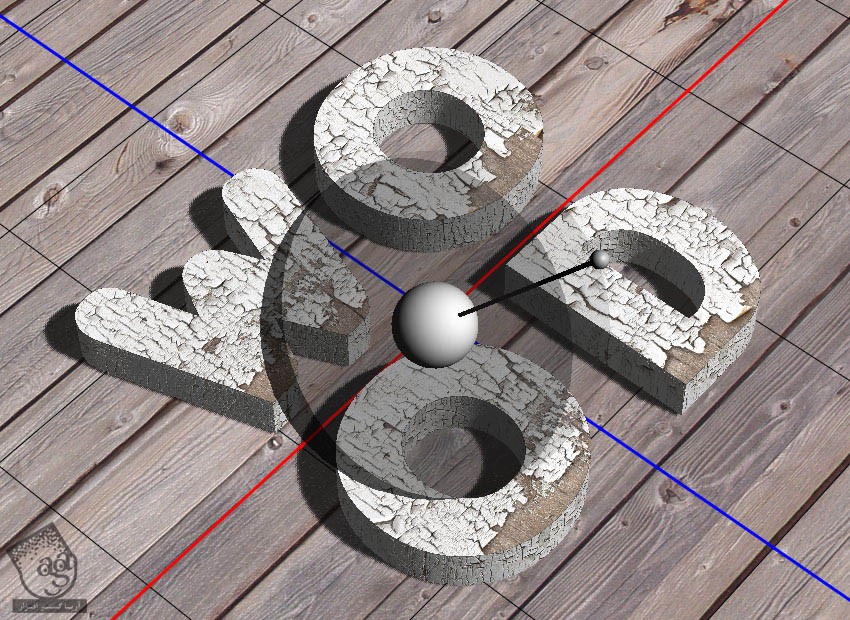
روی آیکن Add New Light to Scene که در پایین پنل 3D قرار داره کلیک می کنیم و New Spot Light رو انتخاب می کنیم.

گام دوم
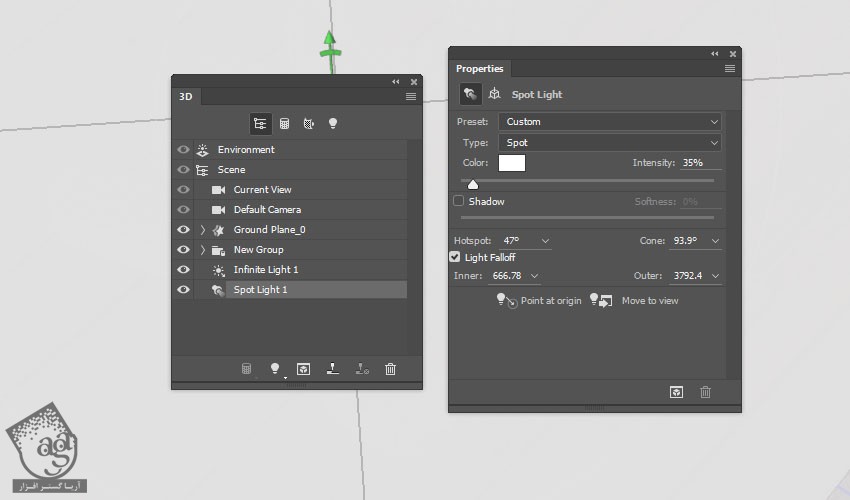
Intensity رو روی 35 قرار میدیم. تیک Shadows رو بر می داریم و Cone رو روی 93.9 و Hotspot رو روی 47 قرار میدیم. Light Falloff رو تیک می زنیم و Outer رو روی 3800 و Inner رو روی 666 قرار میدیم.

گام سوم
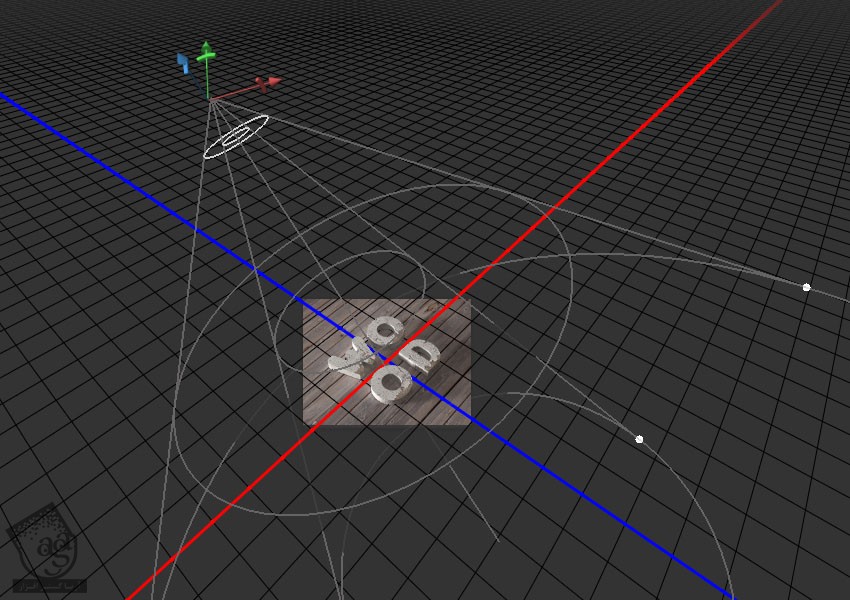
Spot Lightر و به شکلی که می بینین جا به جا می کنیم.

گام چهارم
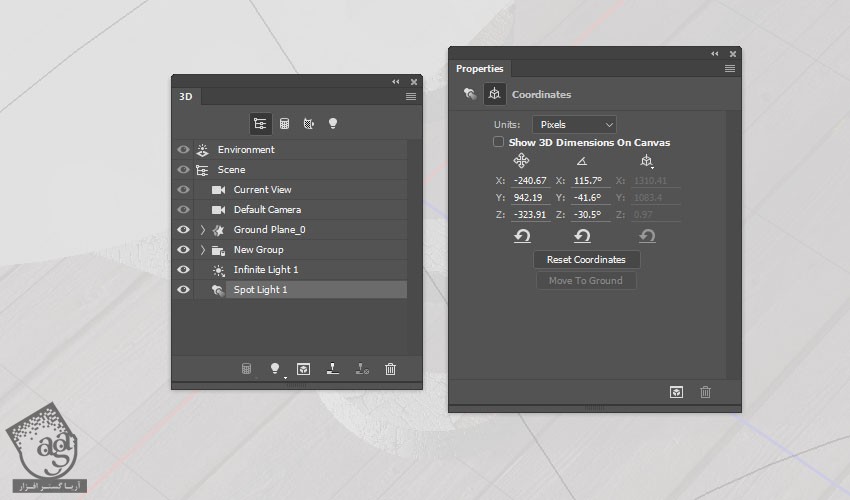
برای این کار می تونیم از مقادیر Coordinates هم استفاده کنیم.

تنظیم Environment Light
گام اول
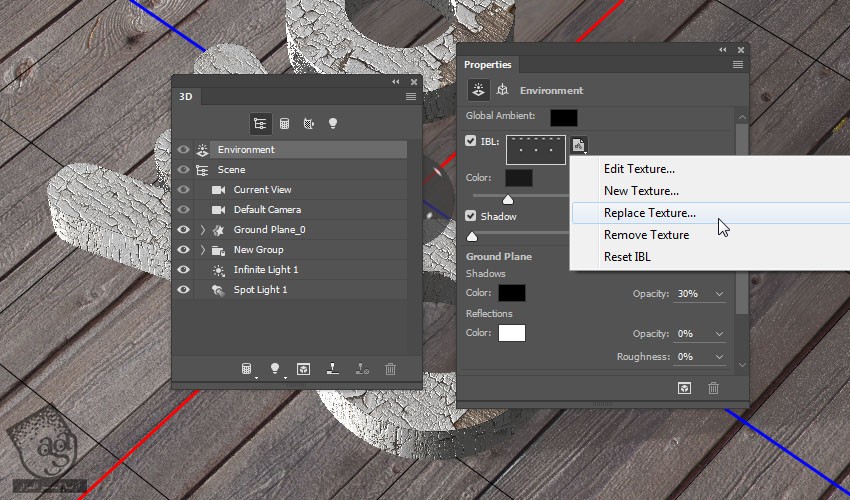
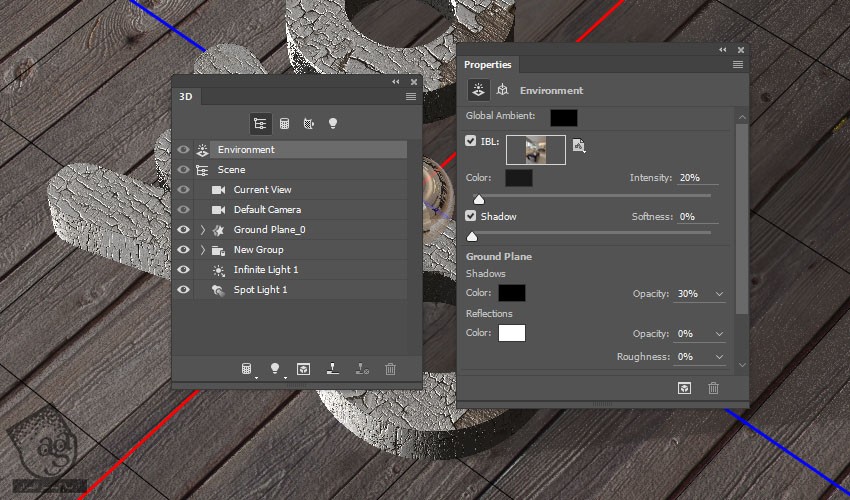
روی تب Environment از پنل 3D کلیک می کنیم و بعد هم آیکن IBL Texture رو می زنیم و Replace Texture رو انتخاب می کنیم. تصویر Living Room and Dining Room رو بارگذاری می کنیم.

گام دوم
Intensity رو روی 20 درصد و Shadow Opacity رو روی 30 درصد قرار میدیم.

گام سوم
برای جا به جا کردن تکسچر می تونیم از ابزار Move استفاده کنیم.

خروجی گرفتن از صحنه
بقیه تغییرات رو به دلخواه وارد می کنیم و وارد مسیر 3D > Render میشیم.
رندرینگ می تونه یک مدت طول بکشه. اما هر زمان که خواستین می تونین این فرآیند رو با زدن دکمه Exc، متوقف کنین.

اضافه کردن Adjustment Layers
گام اول
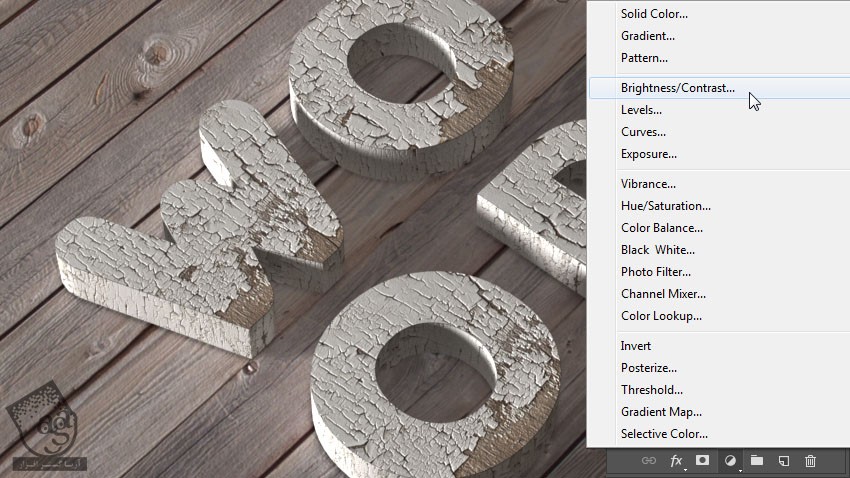
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره، کلیک می کنیم و Brightness/Contrast رو می زنیم.

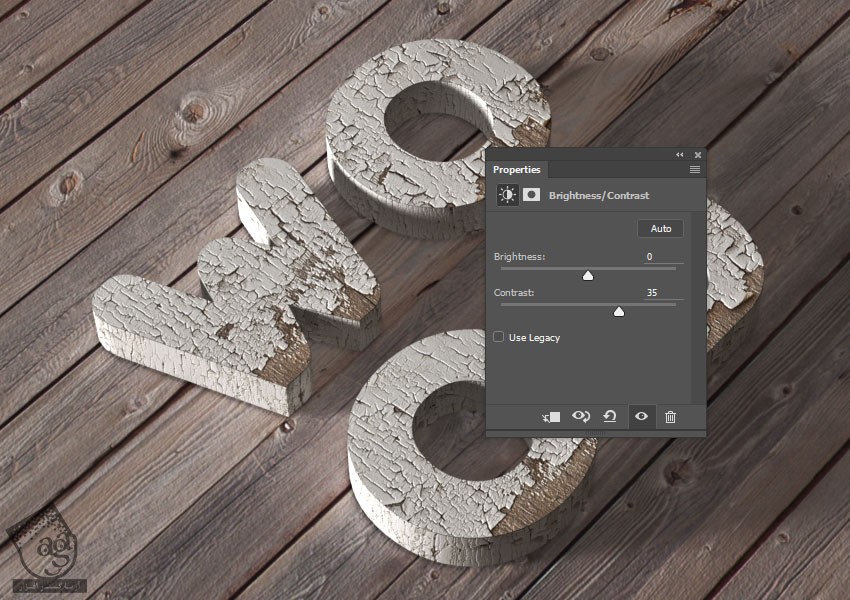
گام دوم
Contrast رو میزاریم روی 35.

گام سوم
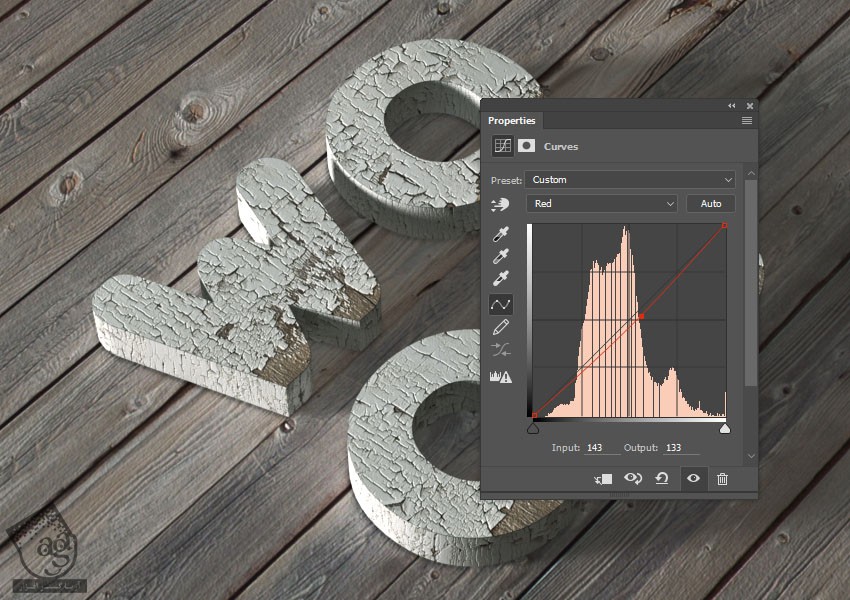
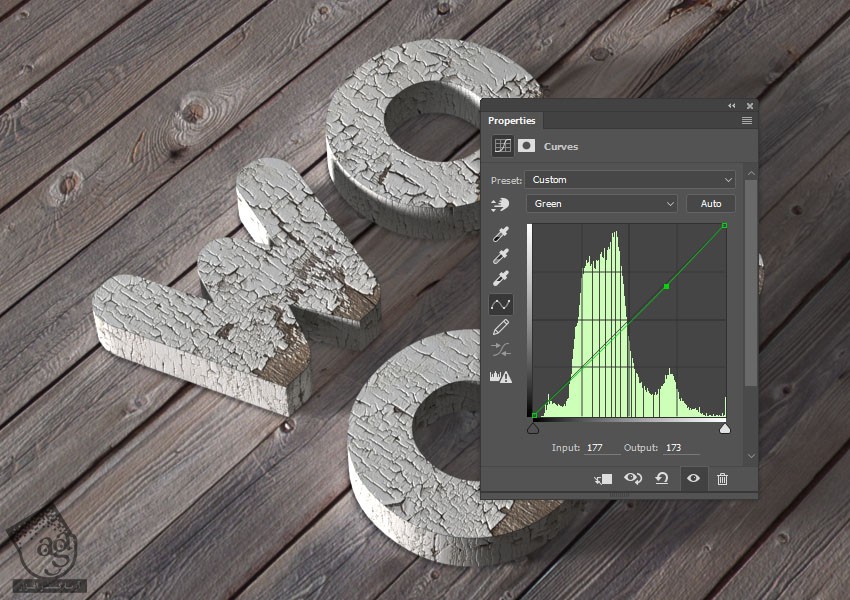
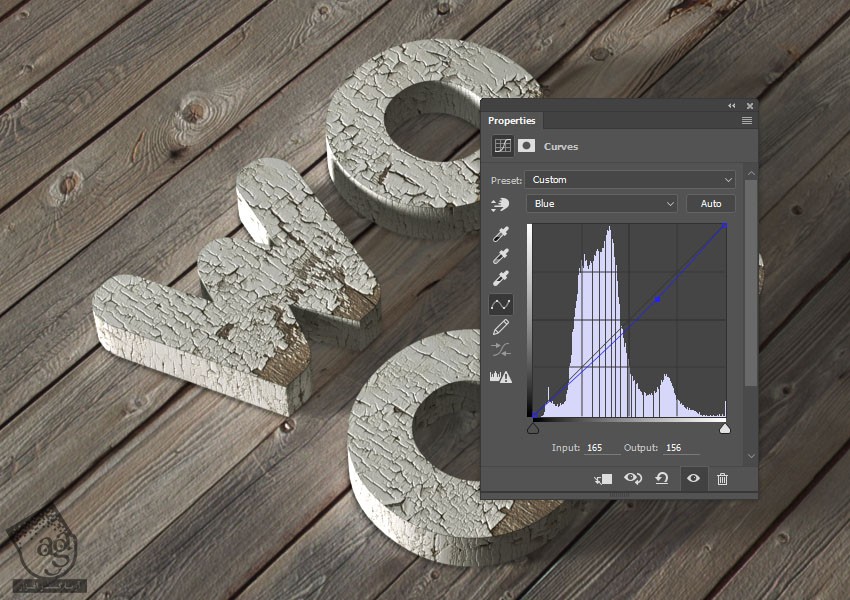
یک Curves Adjustment Layer اضافه می کنیم و بعد هم منحنی رو به صورت زیر در میاریم.
قرمز:

سبز:

آبی:

گام چهارم
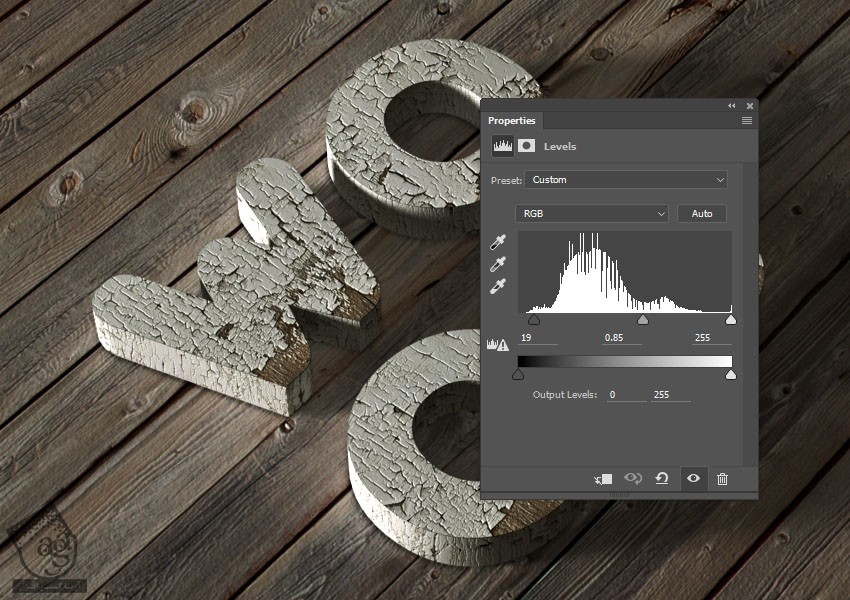
یک Levels Adjyustment Layer اضافه می کنیم. Shadow رو روی 19 و Gamma رو روی 0.85 قرار میدیم.

اعمال فیلتر High Pass
گام اول
بعد از انتخاب Levels Layer، دکمه های Alt+Ctrl+Shift+E رو فشار میدیم تا یک Stamp Layer درست بشه.
اسم لایه رو میزاریم High pass و وارد مسیر Filter > Convert for Smart Filters میشیم.

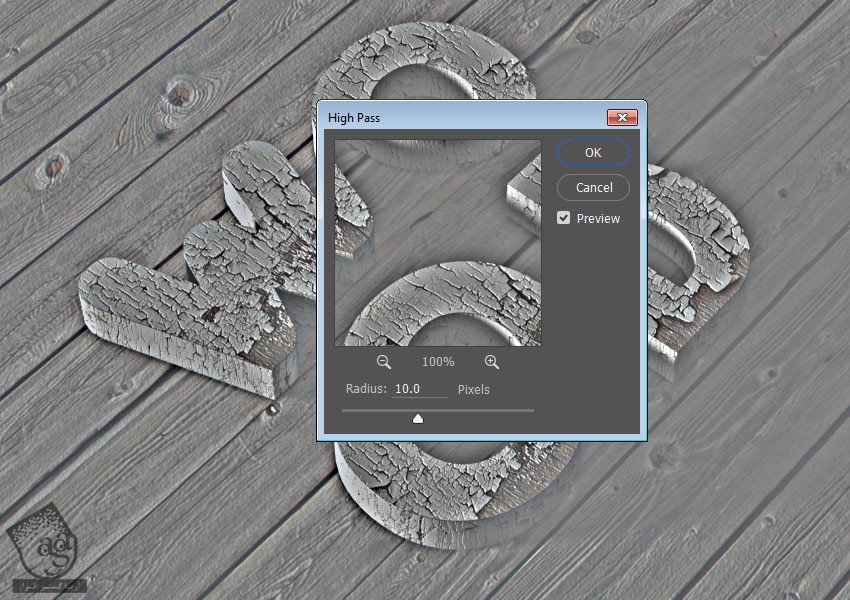
گام دوم
وارد مسیر Filter > Other > High Pass میشیم و Radius رو میزاریم روی 10.

گام سوم
Blend Mode مربوط به لایه High Pass رو میزاریم روی Soft Light و Opacity رو تا 35 درصد کاهش میدیم.

اضافه کردن تکسچر Grunge
گام اول
Use This 160 رو در بالای تمام لایه ها قرار میدیم و اسمش رو میزاریم Texture. بعد هم وارد مسیر Edit > Transform > Rotate 90 Counter Clockwise میشیم.
Blend Mode لایه Texture رو میزاریم روی Soft Light و Opacity رو تا 30 درصد کاهش میدیم.

گام دوم
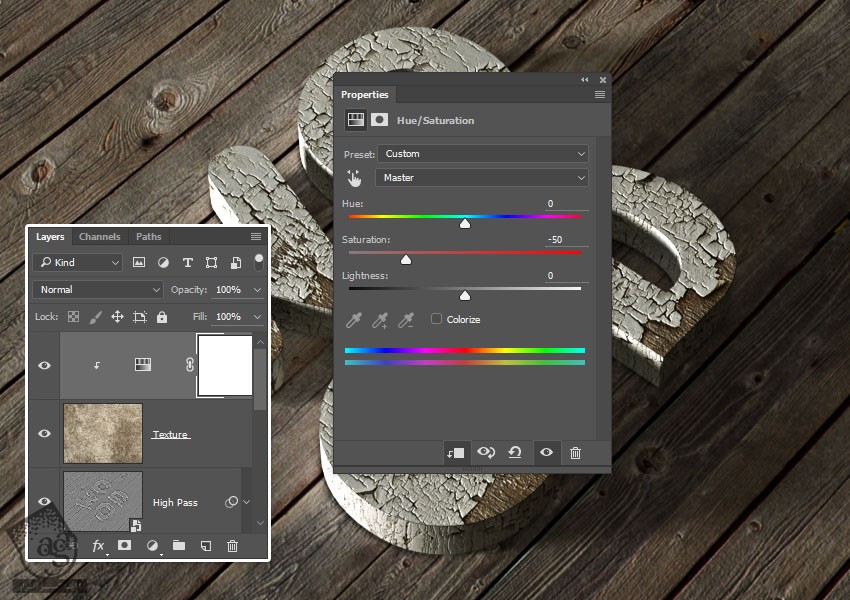
یک Hue/Saturation Adjustment Layer اضافه می کنیم. به لایه Texture، اون رو Clip می کنیم. بعد هم Saturation رو میزاریم روی -50.

تبریک! تمام شد!
افکت نهایی رو در زیر می بینین. امیدوارم بتونین این تکنیک ها رو توی پروژه های بعدی هم مورد استفاده قرار بدین.

امیدواریم ” آموزش Photoshop : افکت متنی چوبی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت