No products in the cart.
آموزش Photoshop : افکت متنی گرانج

آموزش Photoshop : افکت متنی گرانج
توی این آموزش، افکت متنی گرانج رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی گرانج ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
طراحی پس زمینه
گام اول
یک سند جدید به ابعاد 1920 در 1080 پیکسل درست می کنیم. کد رنگی #2a1e20 رو برای Foreground و کد رنگی #1a0f13 رو برای Background در نظر می گیریم. وارد مسیر Filter > Render > Clouds میشیم و لایه Background رو Duplicate می کنیم.

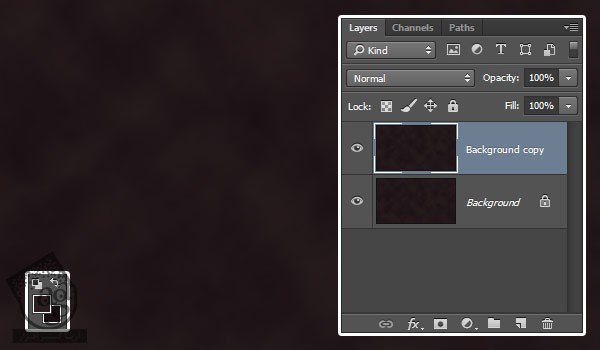
گام دوم
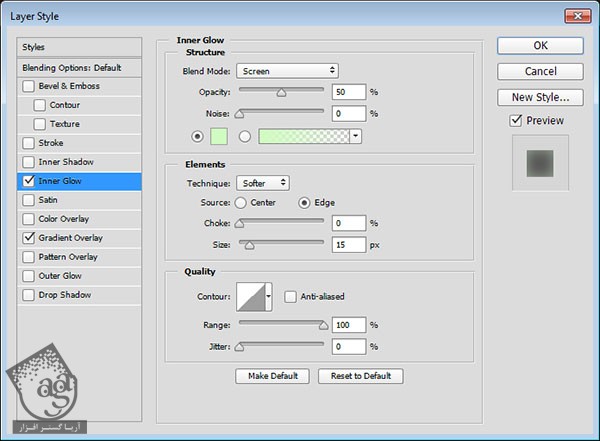
روی لایه Background Copy دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
Opacity روی 50 درصد
Color روی #d0fbc1
Size روی 15

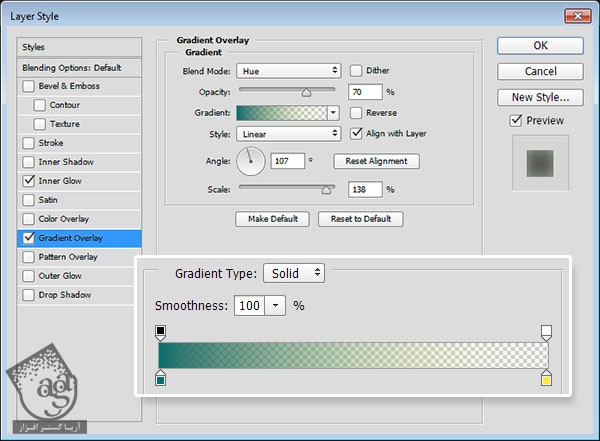
گام سوم
تنظیمات زیر رو برای Gradient Overlay در نظر می گیریم.
Blend Mode روی Hue
Opacity روی 70 درصد
Angle روی 107
Scale روی 138 درصد
روی Gradient کلیک می کنیم.
روی Opacity Stops بالای نوار گرادیانت یا Color Stops پایین کلیک کرده و مقادیر رو اصلاح می کنیم. کد رنگی #016f6e رو برای چپ و کد رنگی #fee847 رو برای راست در نظر می گیریم. Opacity Stop رو روی 0 قرار میدیم.

گام چهارم
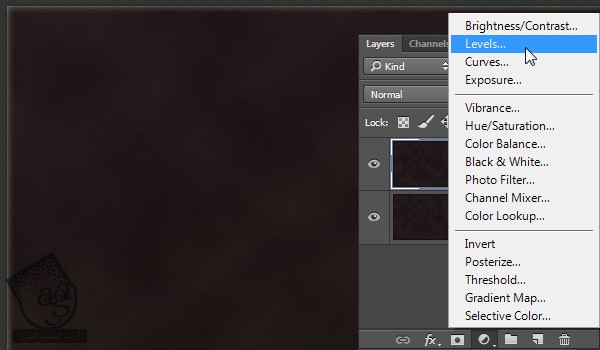
بعد از اعمال Layer Style، روی آیکن Create New Fill or Adjustment Layer پنل Layers کلیک کرده و Levels رو انتخاب می کنیم.

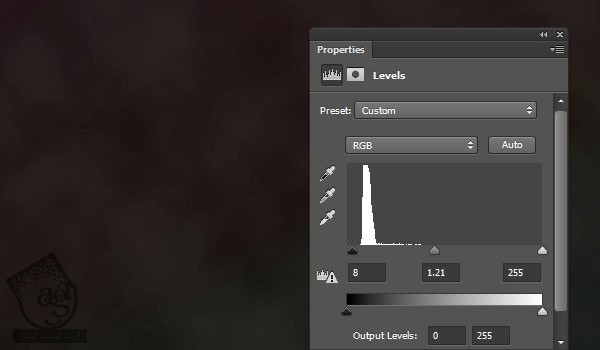
گام پنجم
Shadows رو روی 8 و Gamma رو روی 1.21 قرار میدیم و گوشه ها و لبه ها رو یک مقدار روشن تر می کنیم.

اضافه کردن قلموی گرانج به پس زمینه
گام اول
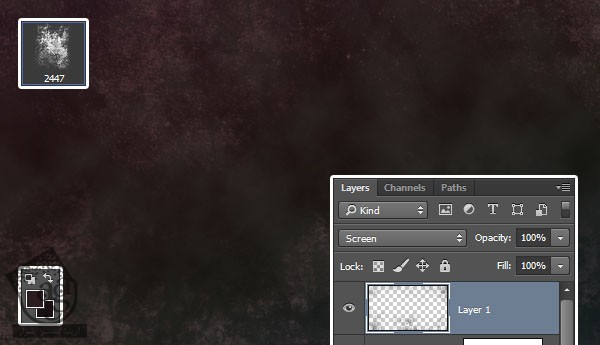
کد رنگی #2b1c1f رو برای Foreground در نظر می گیریم. ابزار Brush رو برداشته و یکی از نوک های قلمو رو از مجموعه Dirty Grunge انتخاب می کنیم. بعد هم یک لایه جدید بالای بقیه لایه ها درست کرده و Blend Mode رو میزاریم روی Screen.

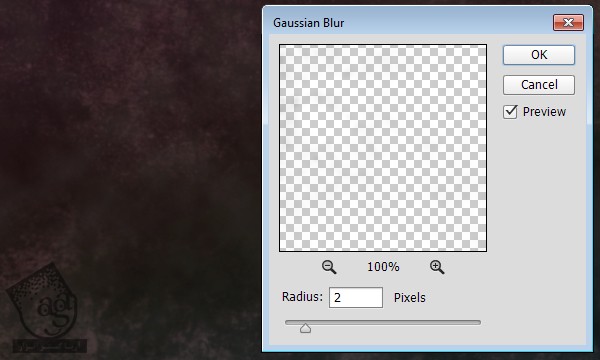
گام دوم
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو روی 2 قرار میدیم تا نتیجه به صورت زیر در بیاد.

گام سوم
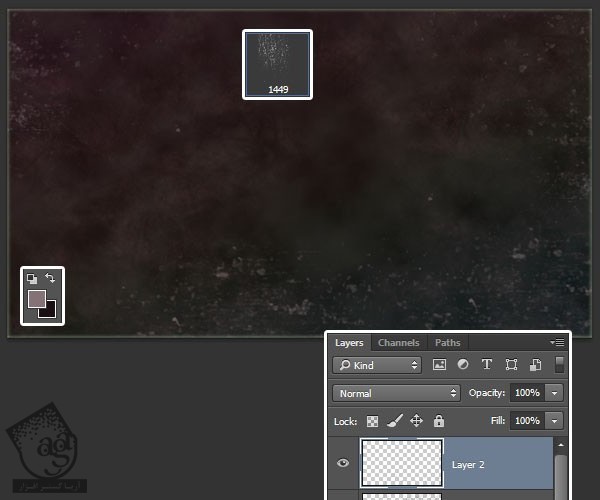
کدر نگی #857276 رو برای Foreground در نظر می گیریم. یک لایه جدید بالای بقیه لایه ها درست کرده و ابزار Brush رو به همراه یک قلمو از مجموعه Roughed Up Game Brushes انتخاب می کنیم.
برای اضافه کردن گرانج بیشتر به زوایا و پایین سند، از این قلمو استفاده می کنیم. برای این کار باید قلمو رو بچرخونیم. وارد پنل Brush میشیم و تنظیمات رو تغییر میدیم.

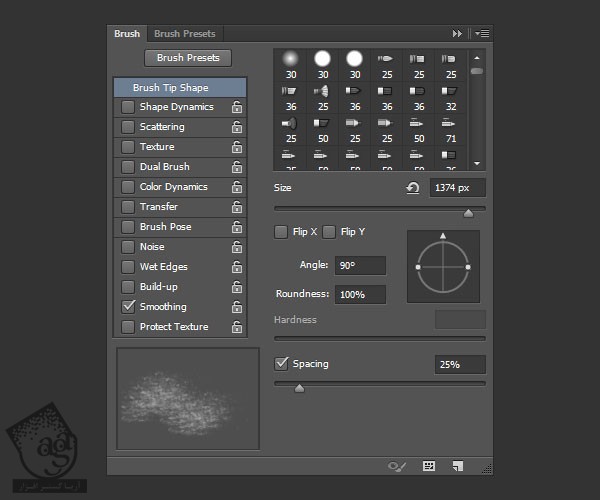
گام چهارم
وارد تب Brush Tip Shape میشیم و Angle رو روی 90 قرار میدیم.

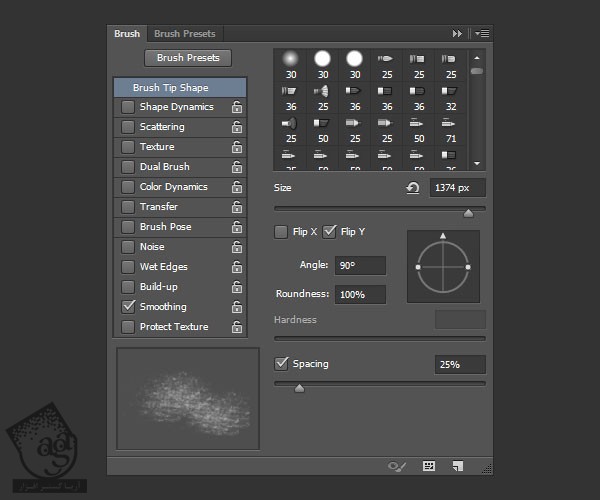
گام پنجم
برای Flip کردن قلمو، Flip Y رو تیک زده و تنظیمات رو به شکل زیر انجام میدیم.

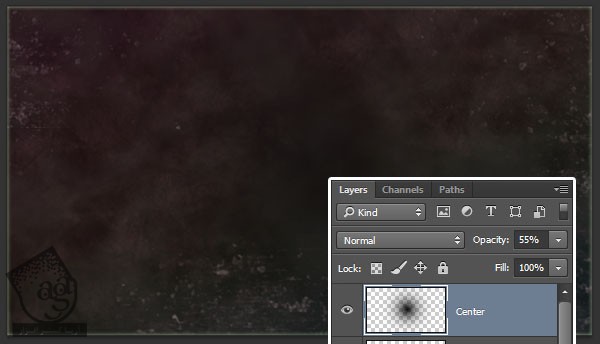
گام ششم
کد رنگی #121212 رو برای Foreground در نظر می گیریم. یک قلموی نرم و گرد و بزرگ بر می داریم. یک لایه جدید بالای همه لایه ها درست می کنیم و اسمش رو میزاریم Center. عدد 55 درصد رو برای Opacity در نظر می گیریم. بعد هم یک قلموی بزرگ بر می داریم و وسط سند رو یک مقدار تیره می کنیم تا به شکل زیر در بیاد.

اضافه کردن تکسچر و تکمیل پس زمینه
گام اول
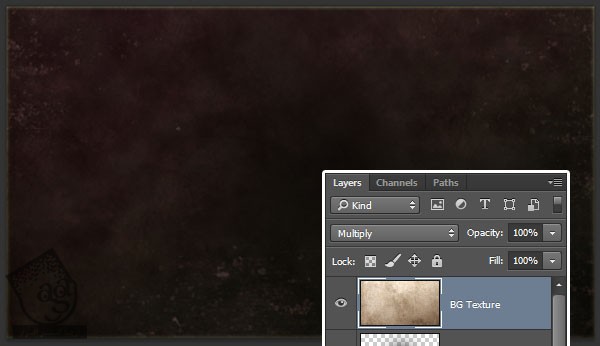
تصویر تکسچر 7 رو بالای بقیه لایه ها قرار میدیم. در صورت لزوم اون رو Resize می کنیم. بعد هم عنوان BG Texture رو براش در نظر می گیریم و Blend Mode رو میزاریم روی Multiply.

گام دوم
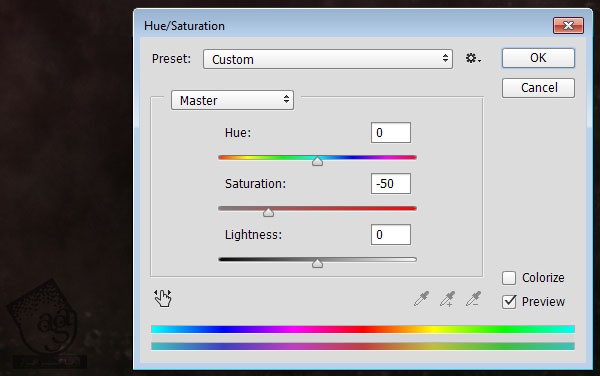
وارد مسیر Image > Adjustments > Hue/Saturation میشیم و Saturation رو روی 50- قرار میدیم.

گام سوم
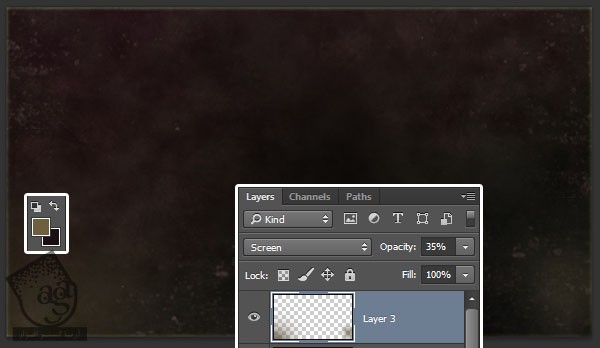
کد رنگی #6e5f40 رو برای Foreground در نظر می گیریم. یک لایه جدید بالای همه لایه ها درست می کنیم. Blend Mode اون رو روی Screen و Opacity رو روی 35 درصد قرار میدیم. یک قلموی نرم و گرد و بزرگ برداشته و زوایای پایین رو روشن می کنیم.

گام چهارم
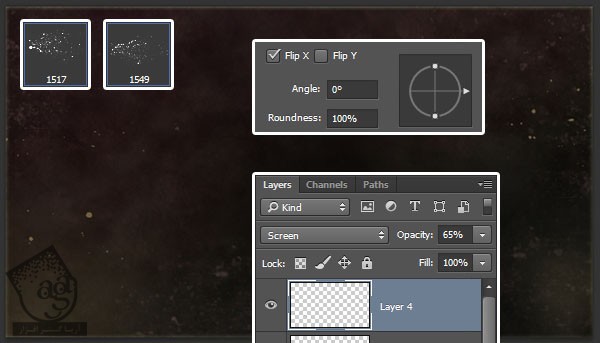
یک لایه جدید بالای همه لایه ها درست می کنیم. Blend Mode رو روی Screen و Opacity رو روی 65 درصد قرار میدیم. نوک قلموی Monster Splatter Brush Set رو انتخاب می کنیم.
Flip X رو تیک می زنیم و اون رو لبه راست اعمال می کنیم.

گام پنجم
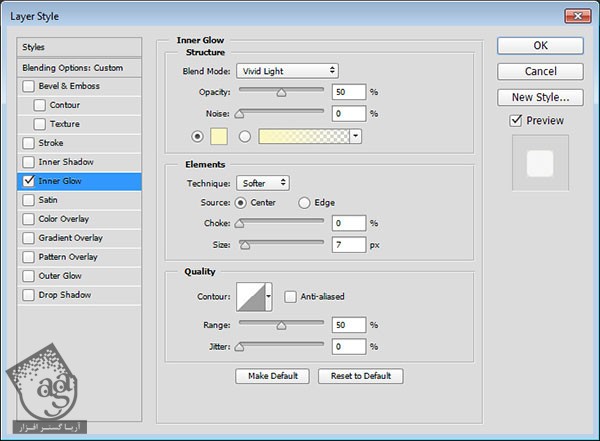
روی لایه دابل کلیک کرده و افکت Inner Glow رو با تنظیمات زیر اعمال می کنیم.
Blend Mode روی Vivid Light
Opacity روی 50 درصد
Source روی Center
Size روی 7

گام ششم
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو روی 1.5.

گام هفتم
تمام لایه ها رو به غیر از لایه Background انتخاب کرده و اون ا رو با هم توی یک گروه به اسم BG قرار میدیم.

اضافه کردن متن، Layer Style و تکسچر
گام اول
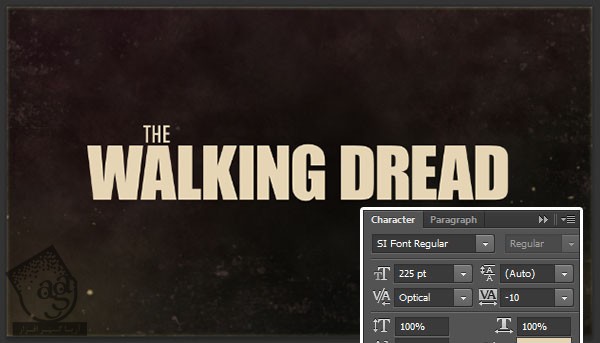
متن رو با حروف بزرگ با فونت SI وارد می کنیم. کد رنگی #e6d5b5 رو براش در نظر می گیریم. Size رو روی 225 و Tracking رو روی 10- قرار میدیم.
متن بالا رو با فونت Gill Snas MT Condensed تایپ می کنیم. Size رو روی 85 قرار میدیم.

گام دوم
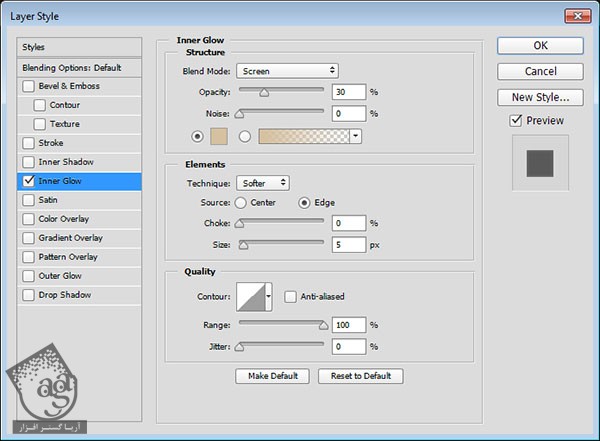
روی لایه متن دابل کلیک کرده و افکت Inner Glow رو با تنظیمات زیر وارد می کنیم.
Opacity روی 30 درصد
Color روی #d5c09f

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام سوم
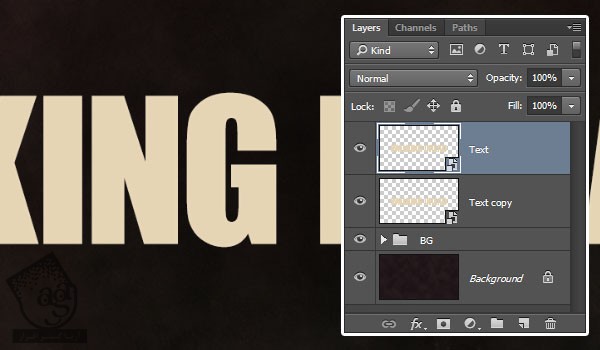
لایه های متن رو انتخاب می کنیم. وارد مسیر Filter > Convert form Smart Filters میشیم و اسم لایه Smart Object رو میزاریم Text. اون رو Duplicate می کنیم.

گام چهارم
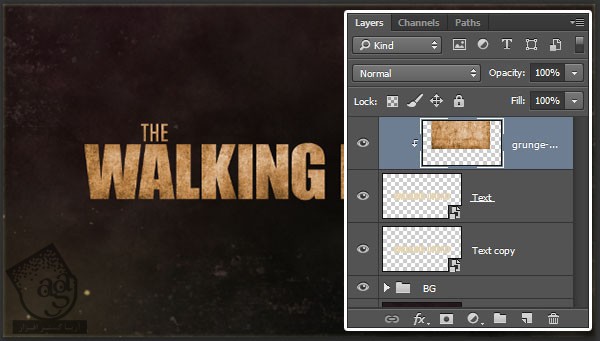
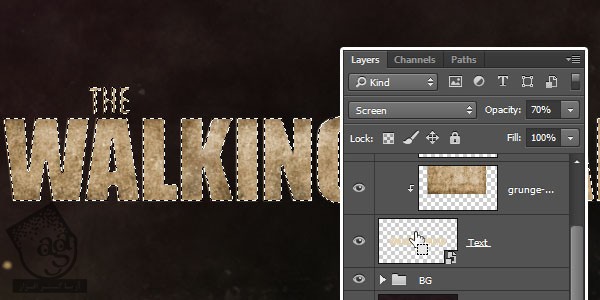
تصویر Grunge-bakcground3 رو از مجموعه Grunge-Backgrounds انتخاب کرده و روی اون کلیک راست می کنیم و Create Clipping Mask رو انتخاب می کنیم.

گام پنجم
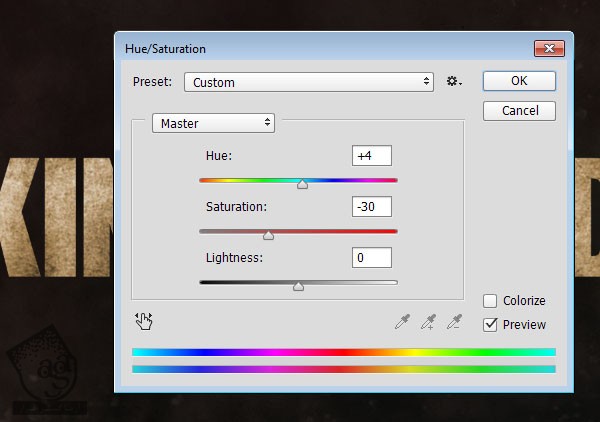
وارد مسیر Image > Adjustments > Hue/Saturation میشیم. Hue رو روی 4 و Saturation رو روی 30- قرار میدیم.

تیره کردن متن
گام اول
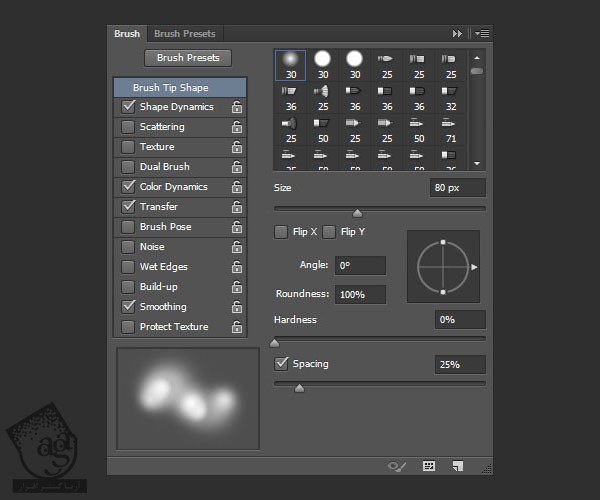
ابزار Brush رو بر می داریم. یک قلموی نرم و گرد برداشته و تنظیمات زیر رو براش در نظر می گیریم.
Brush Tip Shape

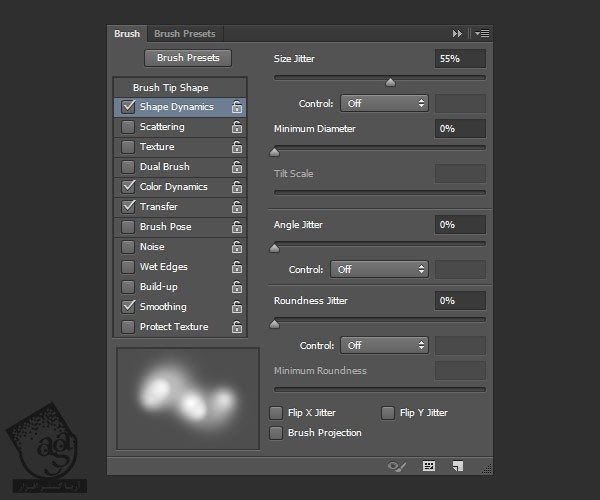
Shape Dynamics

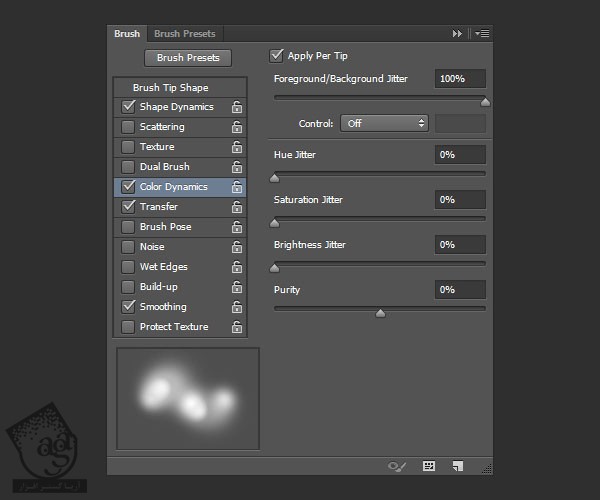
Color Dynamics

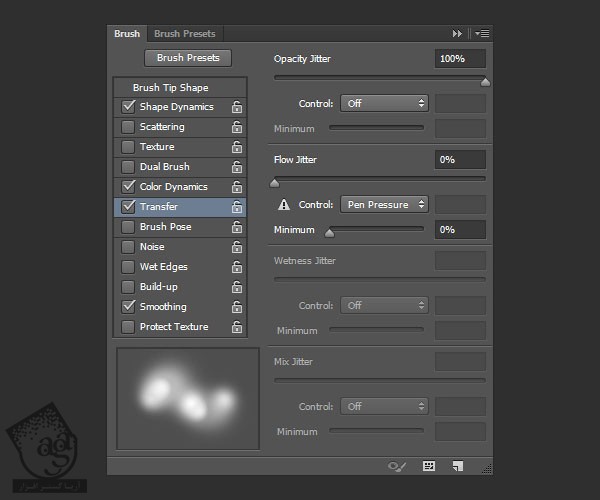
Transfer

گام دوم
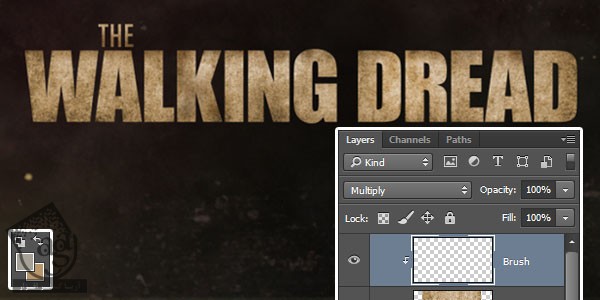
یک لایه جدید بالای لایه تکسچر گرانج درست می کنیم و اسمش رو میزاریم Brush. بعد هم Blend Mode رو روی Multiply قرار میدیم. کلیک راست کرده و Create Clipping Mask رو می زنیم. کد رنگی #a5a196 رو برای Foreground و کد رنگی #b8976c رو برای Background در نظر می گیریم.
شروع می کنیم به کشیدن بالای متن. قسمت هایی رو هم به صورت تصادفی از متن انتخاب می کنیم.

اضافه کردن گرانج داخل و اطراف متن
گام اول
کد رنگی #ffada رو برای Foreground در نظر می گیریم. یک لایه جدید به اسم Splatter درست می کنیم. یک Clipping Mask درست کرده و Blend Mode رو روی Screen و Opacity رو روی 70 درصد قرار میدیم. یک قلمو از مجموعه Roughed Up Grunge انتخاب می کنیم.
چندین بار کلیک کرده و متن رو پر می کنیم.

گام دوم
Ctrl رو نگه می داریم و روی Thumbnail لایه Text کلیک می کنیم.

گام سوم
لایه Splatter رو انتخاب می کنیم. Ctrl+J رو فشار میدیم.
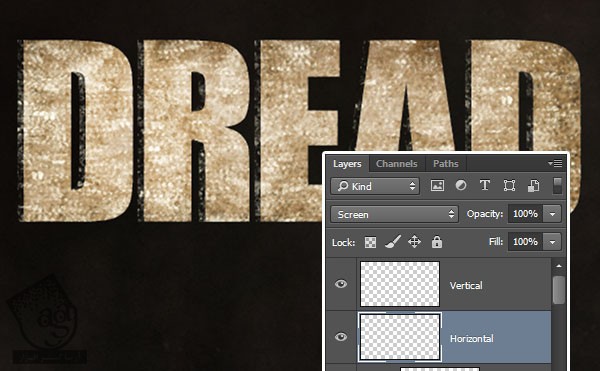
اسم لایه Duplicate شده رو میزاریم Horizontal. بعد هم Blend Mode رو روی Screen قرار میدیم و اون رو Duplicate می کنیم و اسم نسخه Duplicate شده رو میزاریم Vertical.
لایه Horizontal رو انتخاب می کنیم. روی اون یک مقدار زوم کرده و بعد هم دکمه فلش چپ رو شش بار فشار میدیم.

گام چهارم
باز هم متن رو انتخاب کرده و دکمه Delete رو می زنیم. بعد هم وارد مسیر Select > Deselect میشیم.
همین گام رو تکرار می کنیم.

گام پنجم
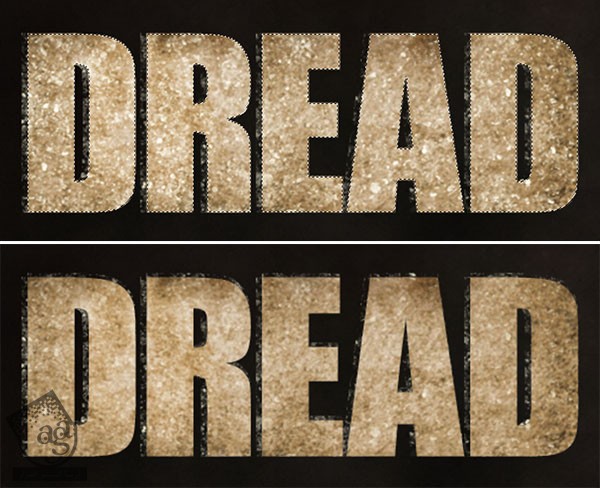
ابزار Eraser رو به همراه یک قلموی نرم و گرد بر می داریم و بعضی از بخش های لبه های افقی و عمودی رو حذف می کنیم.

گام ششم
لایه های Horizontal و Vertical رو به Smart Object تبدیل می کنیم. Blend Mode رو روی Screen قرار میدیم.
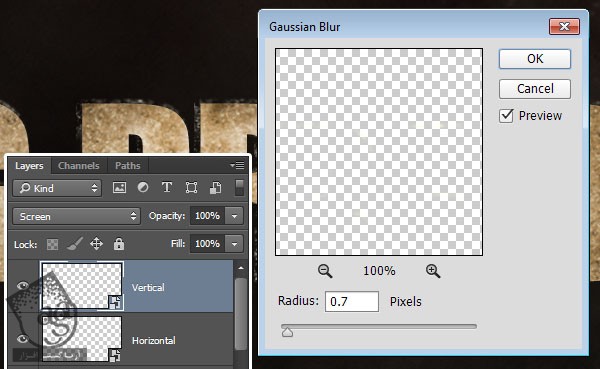
هر کدوم از لایه های Smart Object رو انتخاب کرده و وارد مسیر Filter > Blur > Gaussian Blur میشیم. Radius رور ی 0.7 قرار میدیم.

گام هفتم
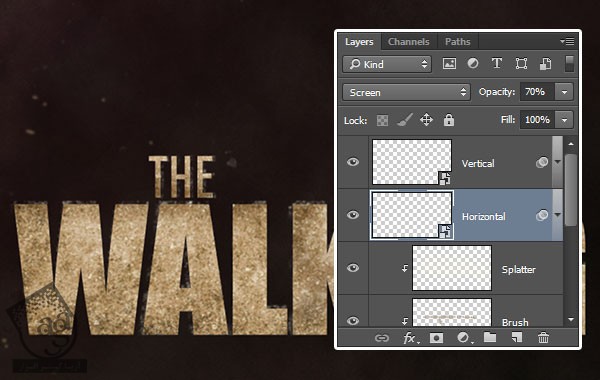
Opacity رو هم به دلخواه تنظیم می کنیم.

آخرین اصلاحات
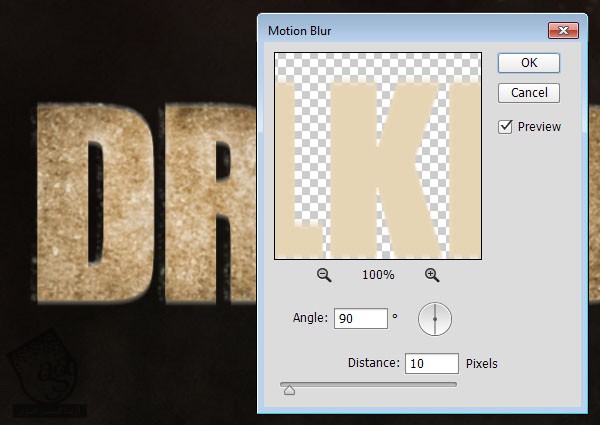
گام اول
لایه Text Copy رو انتخاب می کنیم. وارد مسیر Filter > Blur > Motion میشیم و Angle رو روی 90 و Distance رو روی 10 قرار میدیم.

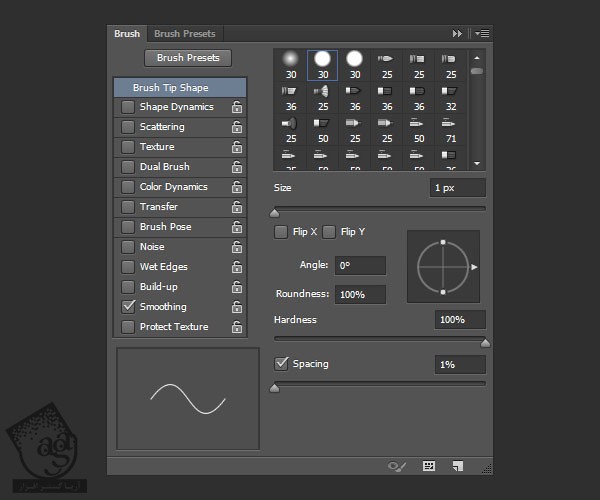
گام دوم
یک قلموی با Hardness 1 px بر می داریم. Spacing رو هم روی 1 قرار میدیم.

گام سوم
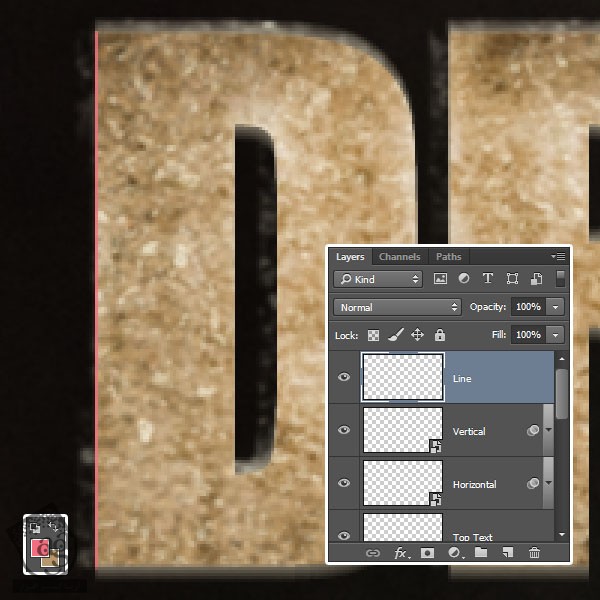
یک لایه جدید بالای همه لایه ها درست می کنیم. اسمش رو میزاریم Line. کد رنگی #f26d7e رو برای Foreground در نظر می گیریم.
بالای لبه سمت چپ حرف وسط متن کلیک کرده و Shift رو نگه داشته و یک بار دیگه در پایین کلیک می کنیم.

گام چهارم
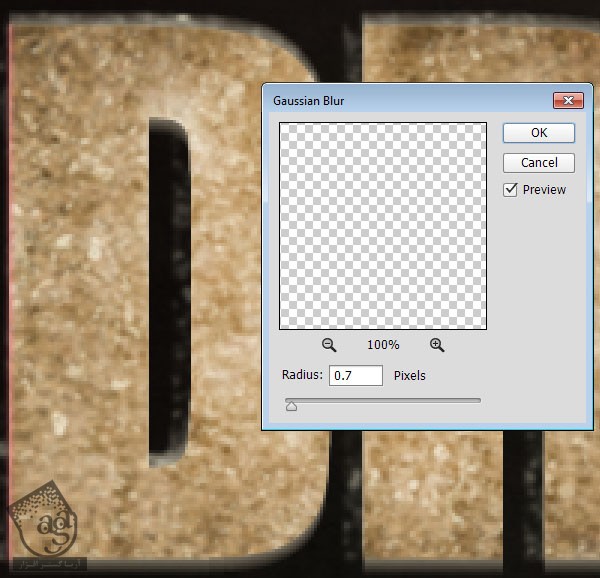
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو روی 0.7 قرار میدیم.

نتیجه

امیدواریم ” آموزش Photoshop : افکت متنی گرانج ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت