No products in the cart.
آموزش Photoshop : تایپوگرافی گلدار

آموزش Photoshop : تایپوگرافی گلدار
توی این آموزش، تایپوگرافی گلدار رو با Photoshop با هم می بینیم. برای این کار از فیلتر، تکسچر و Adjustment Layer هم کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Photoshop : تایپوگرافی گلدار ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
تنظیم رنگ
گام اول
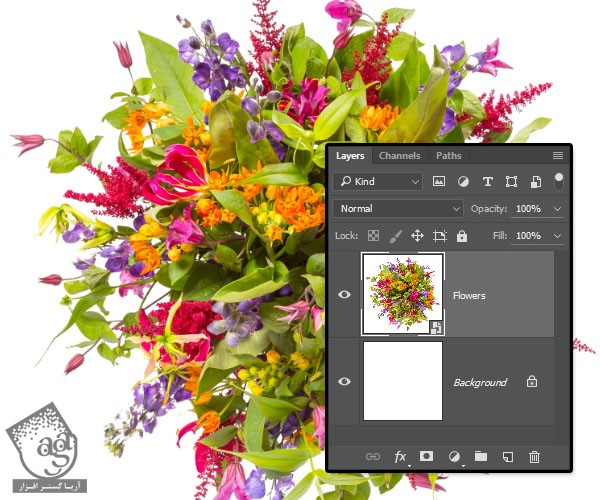
یک سند جدید به ابعاد 3000 در 3000 پیکسل درست می کنیم. تصویر مورد نظر رو در بالای لایه Background قرار داده و اسمش رو میزاریم Flowers.

گام دوم
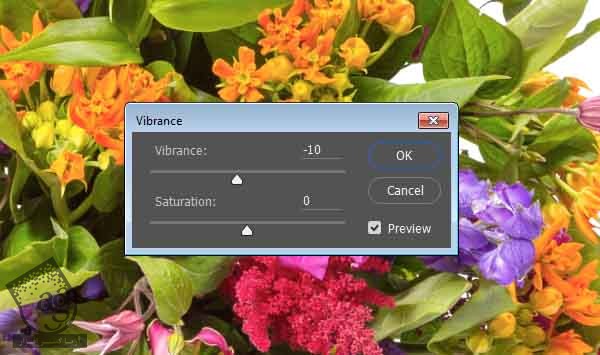
وارد مسیر Image > Adjustments > Vibrance میشیم و عدد 10- رو براش در نظر می گیریم.

گام سوم
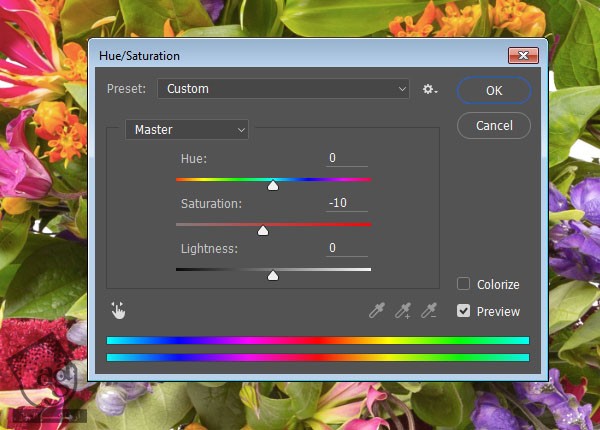
وارد مسیر Image > Adjustments > Hue/Saturation میشیم و Saturation رو روی -10 قرار میدیم.

گام چهارم
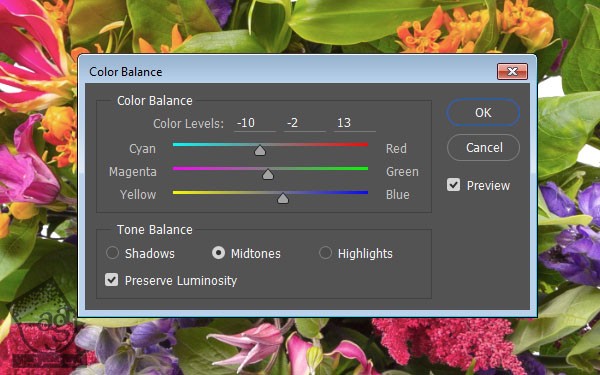
وارد مسیر Image > Adjustments > Color Balance میشیم و مقادیر رنگی 10-, 2-, 13 رو برای Color Levels در نظر می گیریم.

گام پنجم
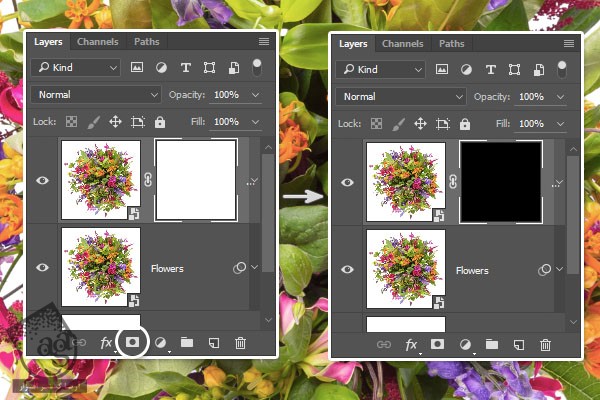
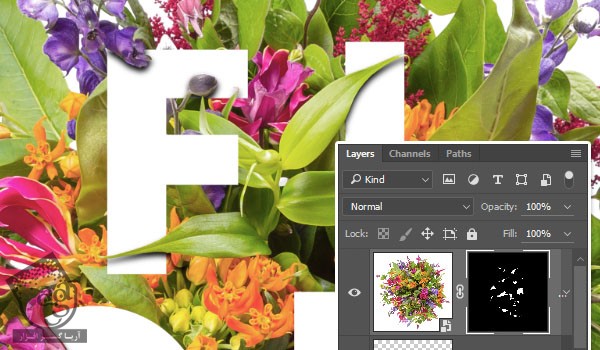
لایه Flower رو Duplicate کرده و روی آیکن Add Layer Mask که در انتهای پنل Layers قرار داره کلیک می کنیم.
Thumbnail لایه ماسک رو انتخاب کرده و رنگ مشکی رو برای Fill در نظر می گیریم.

وارد کردن متن
گام اول
متن رو با فونت Big John Regular و به رنگ سفید تایپ می کنیم. Size رو هم روی 756 قرار میدیم.

گام دوم
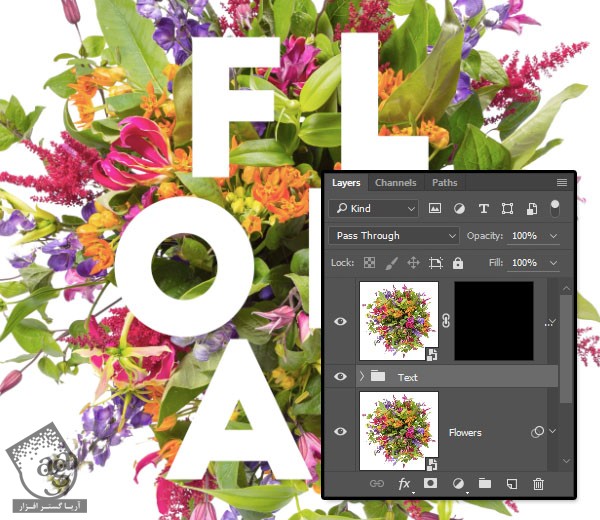
تمام لایه های متن رو گروه کرده و اسم گروه رو میزاریم Text. بعد هم این گروه رو بین دو تا لایه های Flower قرار میدیم.

گام سوم
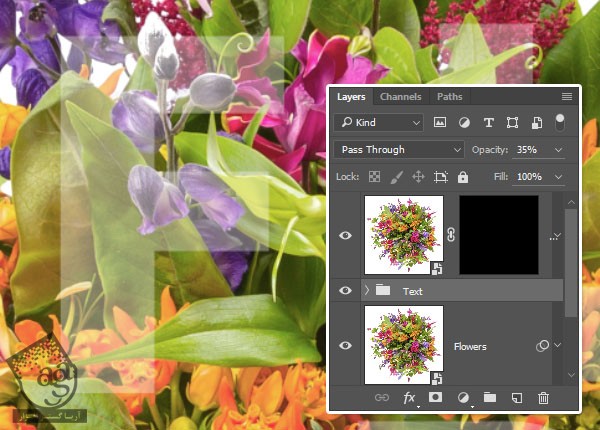
Opacity گروه Text رو کاهش میدیم.

نقاشی بخش جلویی گل
گام اول
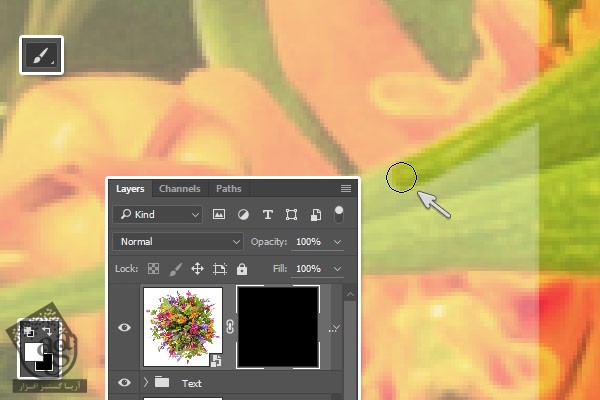
ابزار Brush رو بر یم داریم. رنگ سفید رو برای Foreground در نظر گرفته و یک Hard Round Brush بر می داریم.
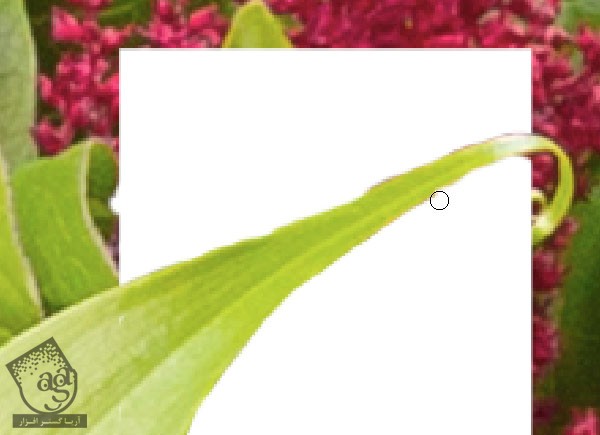
روی Thumbnail ماسک لایه Flowers Copy کلیک کرده و بعد هم شروع می کنیم به کشیدن.

گام دوم
هر جایی که اشتباه کردیم، رنگ مشکی روی برای Foreground در نظر گرفته و روی این قسمت ها می کشیم.
برای جا به جایی بین رنگ های Foreground و Background، از دکمه X استفاده می کنیم.

گام سوم
وقتی تمام شد، Opacity گروه Text رو روی 100 درصد قرار داره و همه چیز رو چک می کنیم.

گام چهارم
برای کار روی نواحی مورد نظر، زوم کرده و اون قسمت رو به شکل دلخواه در میاریم.

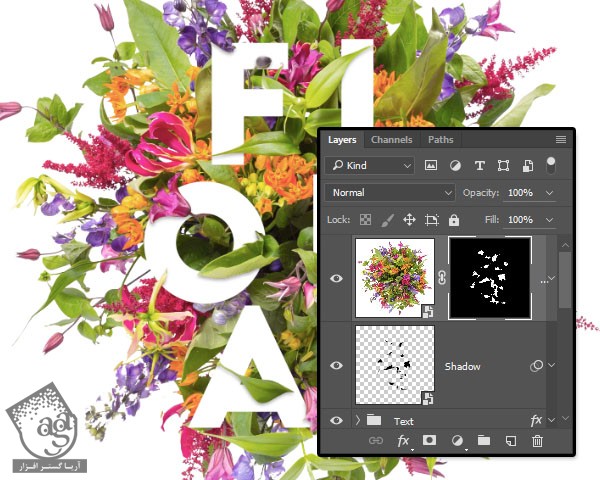
درست کردن سایه
گام اول
Ctrl رو نگه می داریم و روی Thumbnail ماسک لایه Flowers copy کلیک می کنیم.

گام دوم
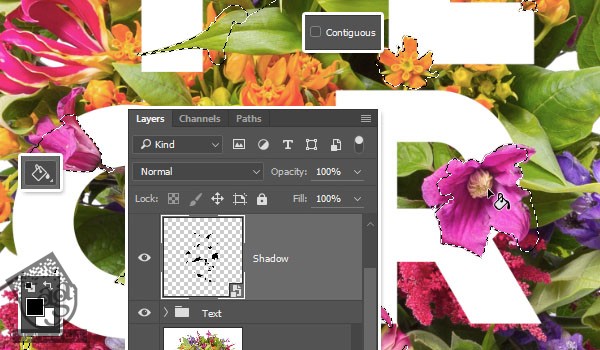
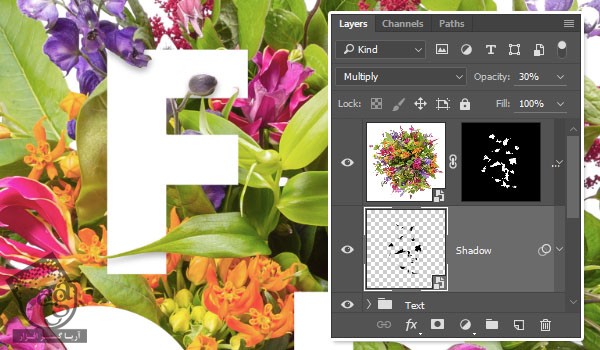
یک لایه جدید در بالای گروه Text درست کرده و اسمش رو میزاریم Shadow.
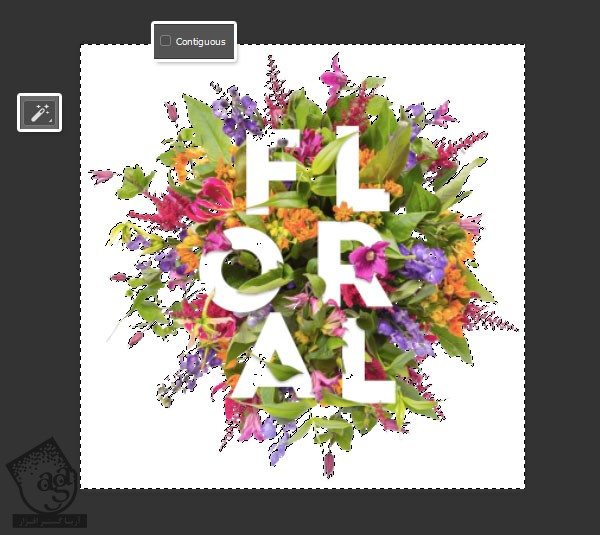
ابزار Paint Bucket رو برداشته و تیک Contiguous رو که توی نوار امکانات قرار داره بر می داریم و رنگ مشکی رو برای Fill در نظر می گیریم.
روی لایه Shadow کلیک راست کرده و Convert to Smart Object رو می زنیم.

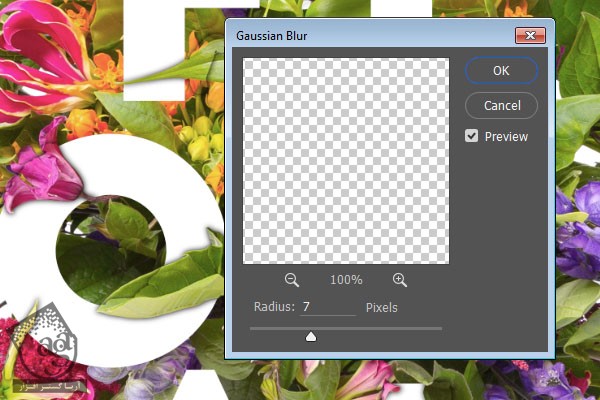
گام سوم
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو روی 7 قرار میدیم.

گام چهارم
ابزار Move رو برداشته و سایه رو یک مقدار جا به جا می کنیم.
همون طور که می بینین، بعضی از قسمت ها پاک میشه که باید این مشکل رو برطرف کنیم.
ابزار Brush رو برداشته و لایه Flowers Copy رو انتخاب می کنیم. رنگ سفید رو برای Foreground در نظر می گیریم و قسمت های مورد نظر رو می پوشونیم.

گام پنجم
Hardness رو کاهش میدیم.
در صورت لزوم می تونیم برای پاک کردن بخش های اضافه لایه Shadow رو ماسک کنیم.

گام ششم
وقتی تمام شد، Blend Mode لایه Shadow رو روی Multiply و Opacity رو روی 30 درصد قرار میدیم.

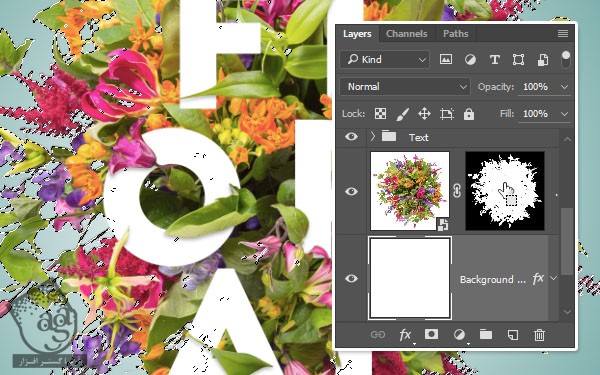
حذف پس زمینه سفید
گام اول
ابزار Magic Wand رو انتخاب کرده و تیک Contiguous رو بر می داریم. در نهایت روی ناحیه سفید کلیک می کنیم.
بسته به تصویری که از اون استفاده می کنین، ممکنه مجبور بشین از ابزار Magnetic Lasso یا Quick Selection استفاده کنین.

گام دوم
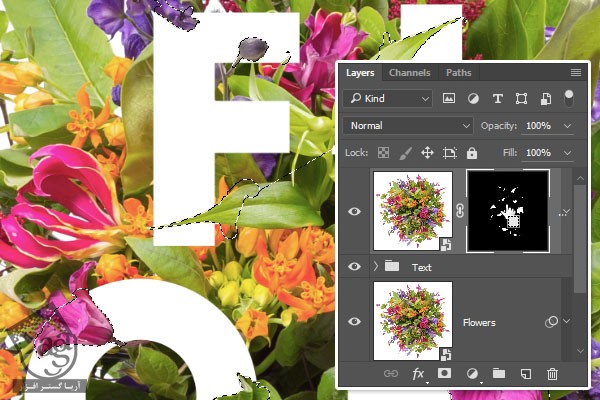
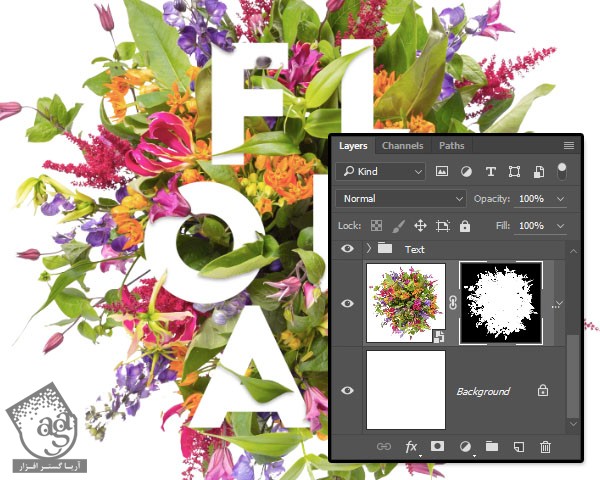
وارد مسیر Select > Inverse میشیم و یک لایه ماسک اضافه می کنیم.

گام سوم
ناحیه سفید رو یک بار دیگه انتخاب می کنیم. بعد هم روی لایه ماسک Flowers Copy کلیک کرده و رنگ مشکی رو برای Fill در نظر می گیریم.
وارد مسیر Select > Deselect میشیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
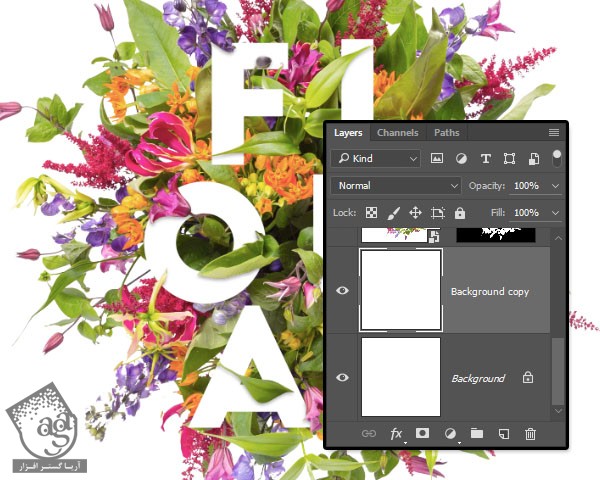
اضافه کردن Gradient Fill به پس زمینه
گام اول
لایه Background رو Duplicate می کنیم.

گام دوم
روی لایه Background Copy دابل کلیک کرده و یک Gradient Fill با تنظیمات زیر اضافه می کنیم:
Dither رو تیک می زنیم.
Style روی Radial
Scale روی 150 درصد
روی Gradient کلیک کرده و کد رنگی #ffffff رو برای چپ و کد رنگی #559793 رو برای راست در نظر می گیریم.

گام سوم
شما می تونین از یک Gradient Fill دیگه استفاده کنین.

اضافه کردن سایه
گام اول
Ctrl رو نگه داشته رو روی Thumbnail ماسک لایه Flowers کلیک می کنیم.

گام دوم
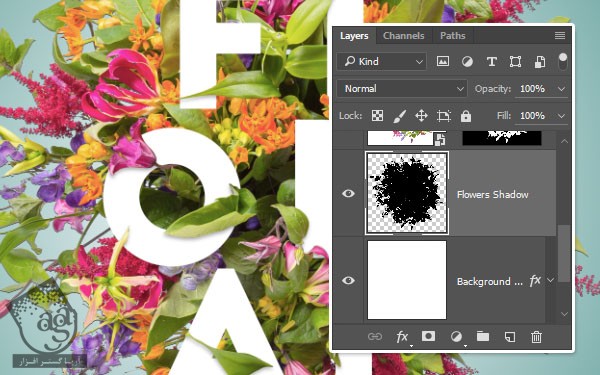
یک لایه جدید در بالای لایه Background Copy درست کرده و اسمش رو میزاریم Flowers Shadow. بعد هم رنگ مشکی رو برای Fill در نظر می گیریم.

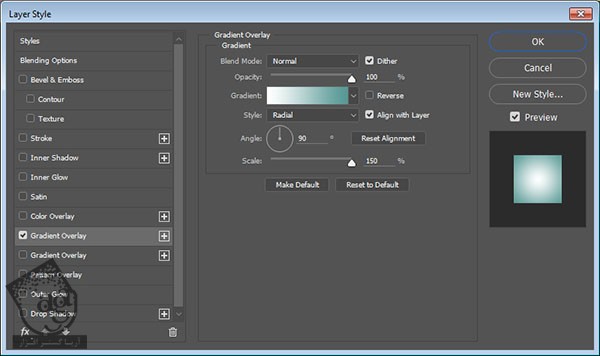
گام سوم
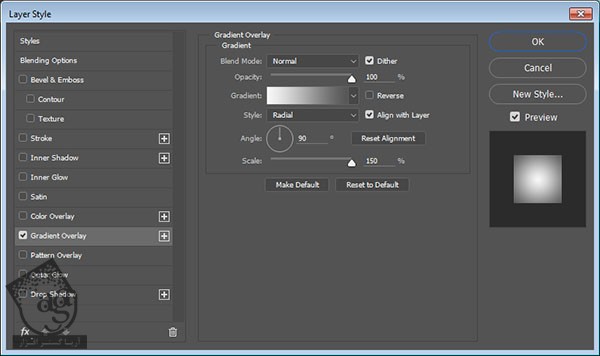
روی لایه Flowers Shadow دابل کلیک کرده و یک افکت Gradient Overlay با تنظیمات زیر اضافه می کنیم:
Dither رو تیک می زنیم
Style روی Radial
Scale روی 150 درصد
روی Gradient کلیک کرده و کد رنگی #f7f7f7 رو برای چپ و کد رنگی #555555 رو برای راست در نظر می گیریم.

گام چهارم
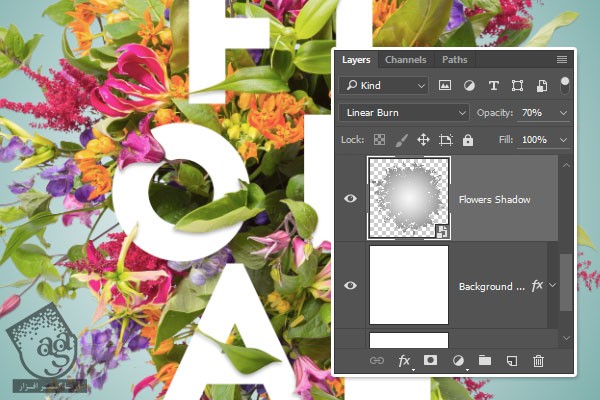
لایه Flowers Shadow رو به Smart Object تبدیل کرده و Blend Mode رو روی Linear Burn قرار داده و Opacity رو روی 70 درصد تنظیم می کنیم.

گام پنجم
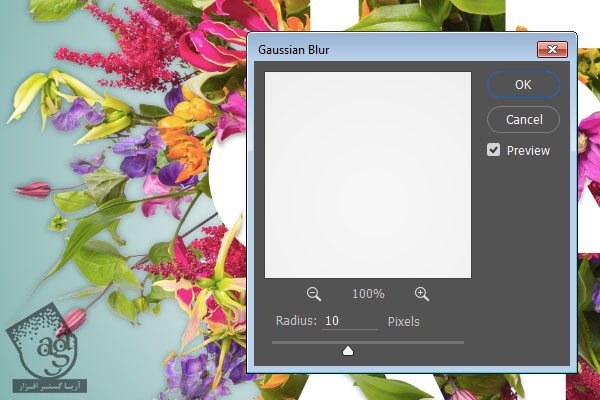
وارد مسیر Filter > Blur > Gaussin Blur میشیم و Radius رو روی 10 قرار میدیم.

گام ششم
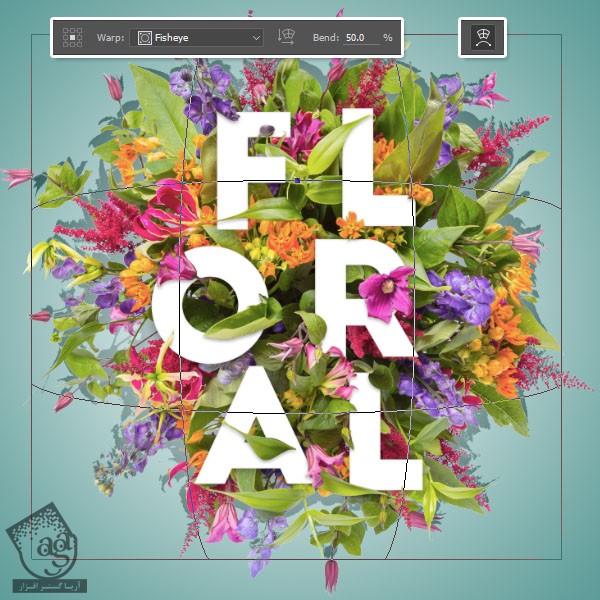
Ctrl+Tر و فشار داده و وارد Free Trasform Mode میشیم.
روی آیکن warp که توی نوار امکانات قرار داره کلیک کرده و Fisheye Preset رو انتخاب می کنیم. در صورت لزوم اون رو تغییر داده و Enter می زنیم.

گام هفتم
سایه رو Resize کرده و جا به جا می کنیم. دکمه Enter رو باز هم می زنیم و از Free Transform Mode خارج میشیم.

اضافه کردن Layer Style به متن
روی گروه Text دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
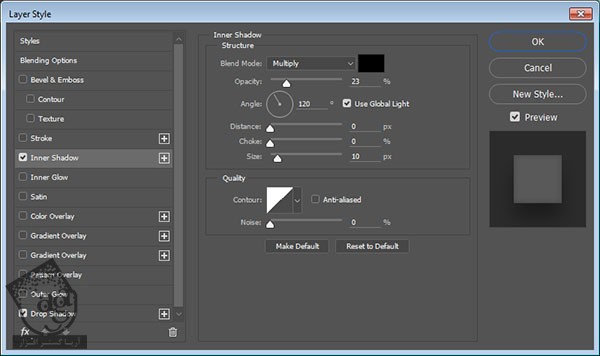
Inner Shadow :
Opacity روی 23 درصد
Size روی 10

گام دوم
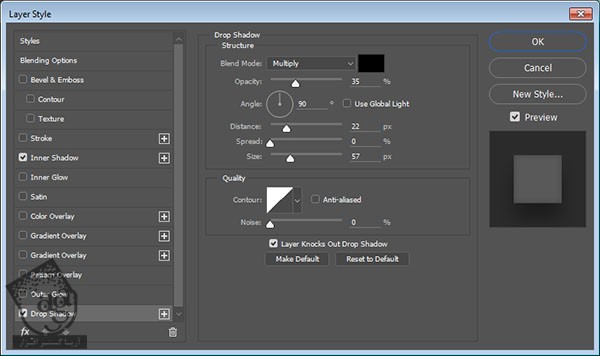
Drop Shadow :
Opacity روی 35 درصد
تیک Use Global Light رو بر می داریم
Angle روی 90
Distance روی 22
Size روی 57

گام سوم
به این ترتیب، یک سایه به متن اضافه میشه.

اضافه کردن لایه های فیلتر
گام اول
وارد مسیر Select > All و بعد هم مسیر Edit > Copy > Merged و Edit > Paste میشیم.

گام دوم
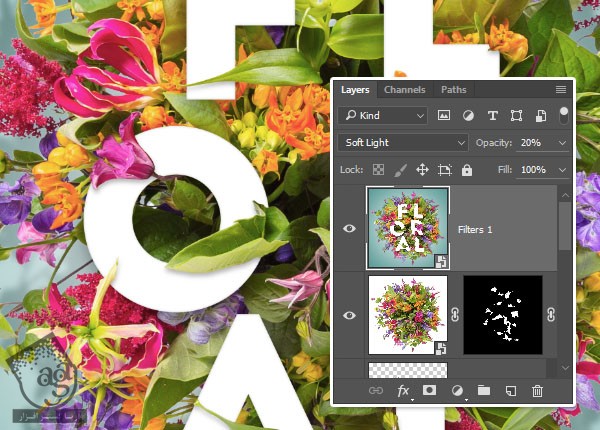
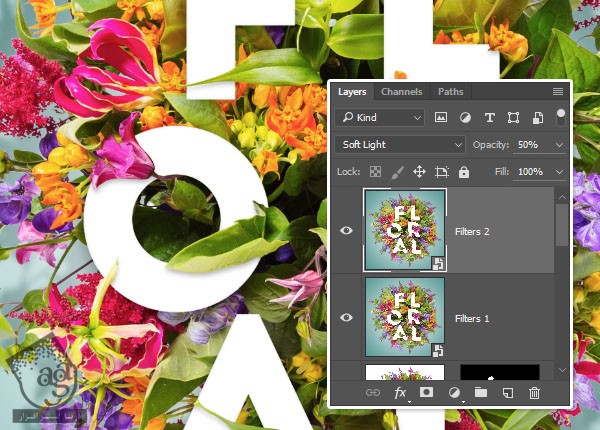
تصویر Paste شده رو در بالای تمام لایه ها قرار داده و اسمش رو میزاریم Filters 1. بعد هم اون رو به Smart Object تبدیل می کنیم.
Blend Mode رو روی Soft Light و Opacity رو روی 20 درصد قرار میدیم.

گام سوم
لایه Filters 1 رو Duplicate کرده و اسم نسخه کپی رو Filters 2 میزاریم و Opacity رو روی 50 درصد قرار میدیم.

اعمال فیلترها
گام اول
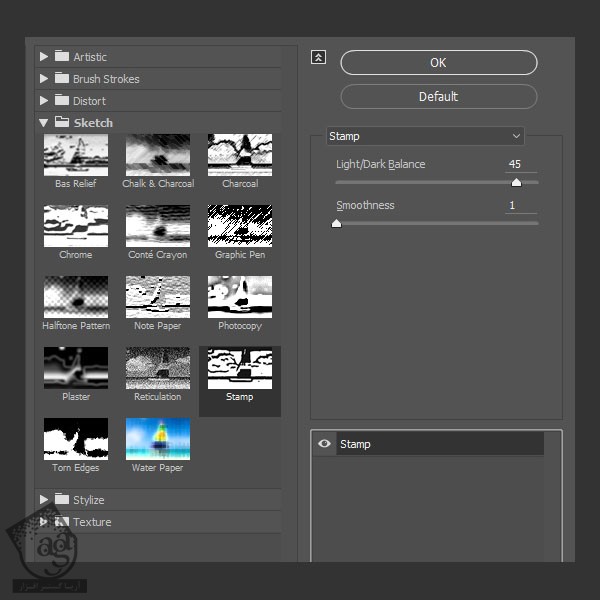
لایه Filters 1 رو انتخاب کرده و وارد مسیر Filter > Filter Gallery > Sketch میشیم.
فیلتر Stamp رو انتخاب کرده و Light/Dark Balance رو روی 45 و Smoothness رو روی 1 قرار میدیم.

نتیجه رو تا اینجای کار در زیر می بینین.

گام دوم
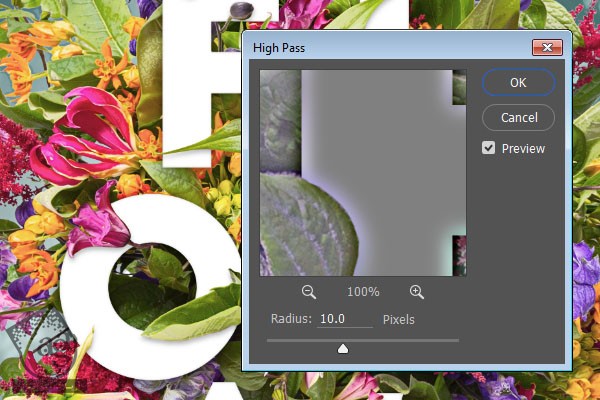
لایه Filters 2 رو انتخاب کرده و وارد مسیر Filter > Other > High Pass شده و Radius رو روی 10 قرار میدیم.

اضافه کردن تکسچر و آخرین اصلاحات
گام اول
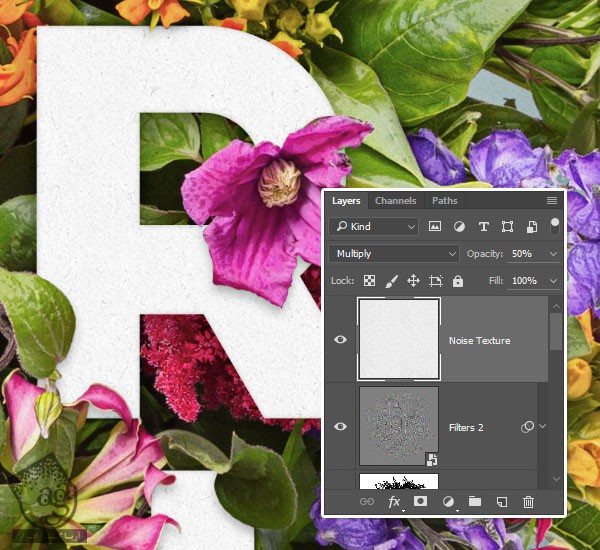
تصویر Paper Grain Texture رو بالای تمام لایه ها قرار میدیم. به دلخواه Resize کرده و Blend Mode رو روی Multiply و Opacity رو روی 50 درصد قرار میدیم.

گام دوم
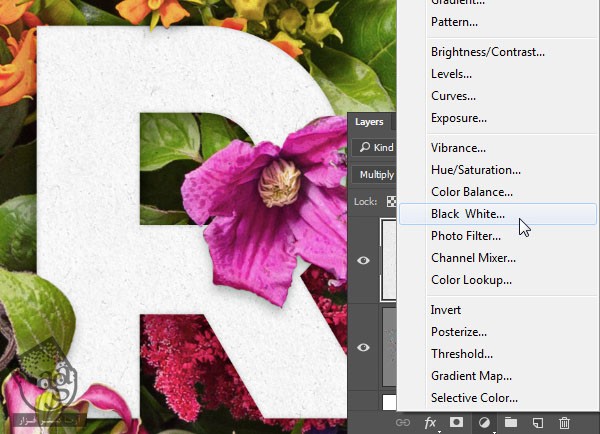
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک کرده و Black White رو انتخاب می کنیم.

گام سوم
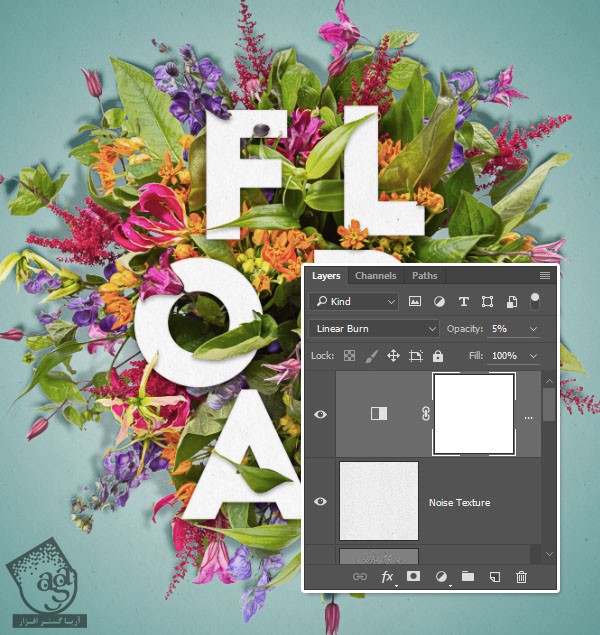
Blend Mode رو روی Linear Burn و Opacity رو روی 5 درصد قرار میدیم.

نتیجه

امیدواریم ” آموزش Photoshop : تایپوگرافی گلدار ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت