No products in the cart.
آموزش Photoshop : تبدیل عکس به کاریکاتور

آموزش Photoshop : تبدیل عکس به کاریکاتور
توی این آموزش، تبدیل عکس به کاریکاتور رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : تبدیل عکس به کاریکاتور ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
آماده سازی تصویر
گام اول
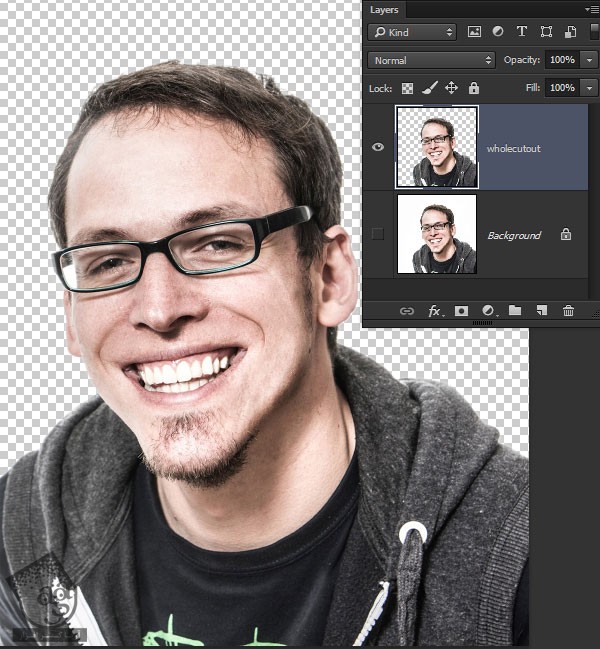
تصویر رو از پس زمینه جدا می کنیم. برای این کار، ابزار Quick Selection رو انتخاب کرده و محل مورد نظر رو انتخاب می کنیم. وارد مسیر Layer > New > Layer via Copy میشیم.

گام دوم
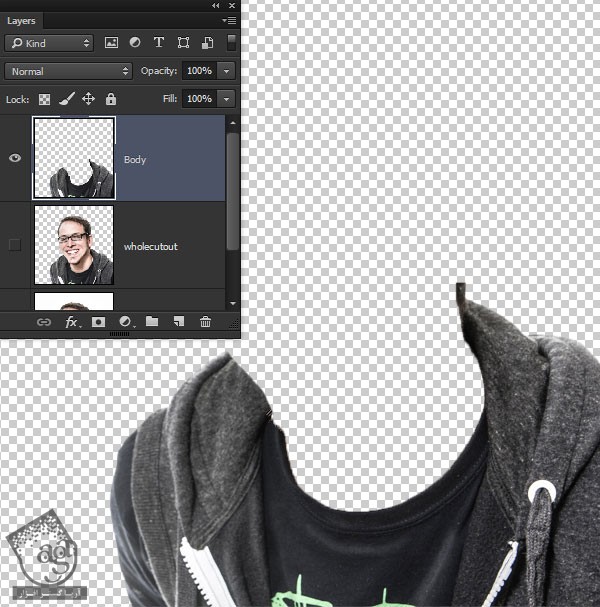
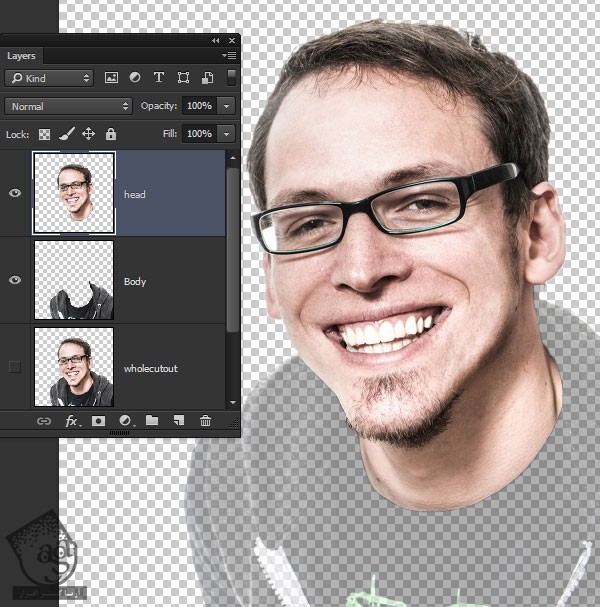
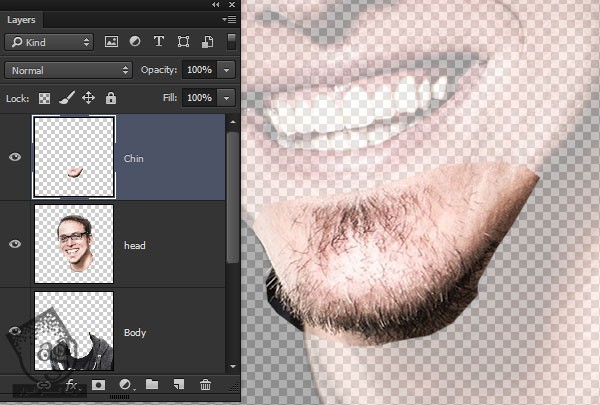
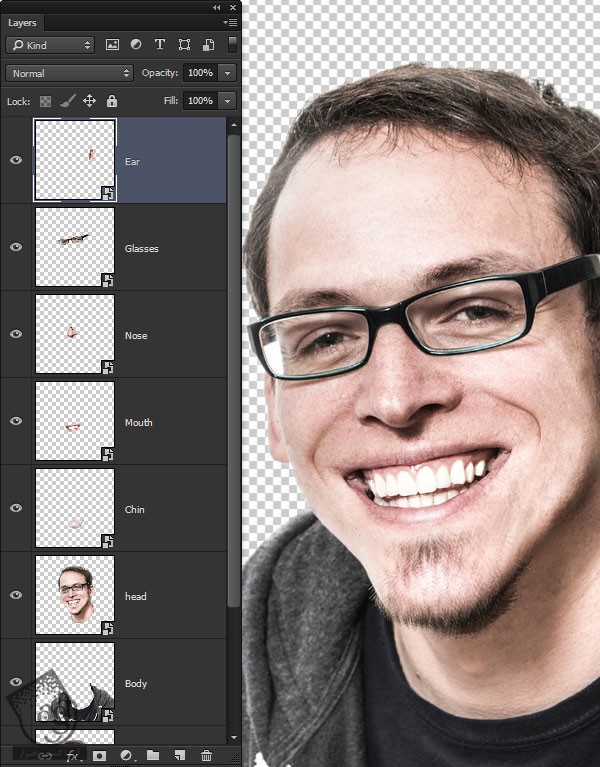
برای جدا کردن تک تکر قسمت ها، از همون تکنیک استفاده می کنیم.







گام سوم
هر کدوم از لایه ها رو انتخاب کرده و وارد مسیر Layer > Smart Objects > Convert to Smart Objects میشیم.

تغییر مدل
گام اول
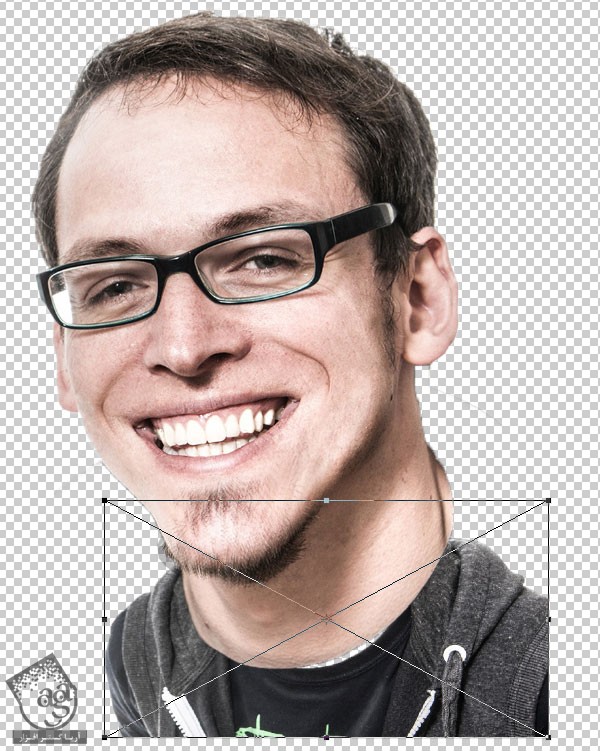
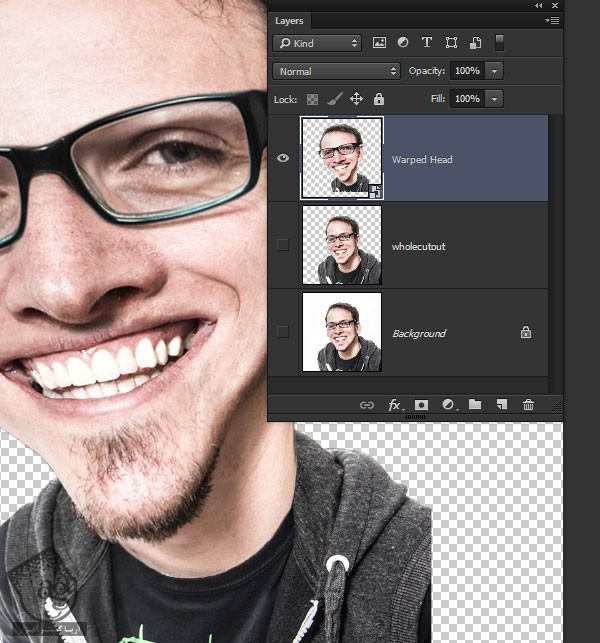
مهم ترین تکنیک کاریکاتور این هست که سر نسبت به بدن، بزرگ کنیم. برای این کار، وارد مسیر Edit > Free Transform میشیم.

گام دوم
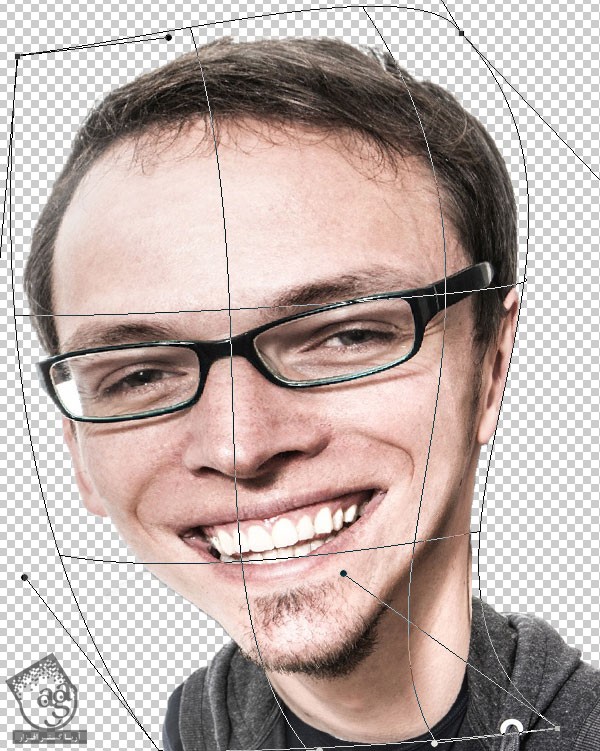
وارد مسیر Edit > Transform > Warp میشیم و شروع می کنیم به شکل دادن به سر.

گام سوم
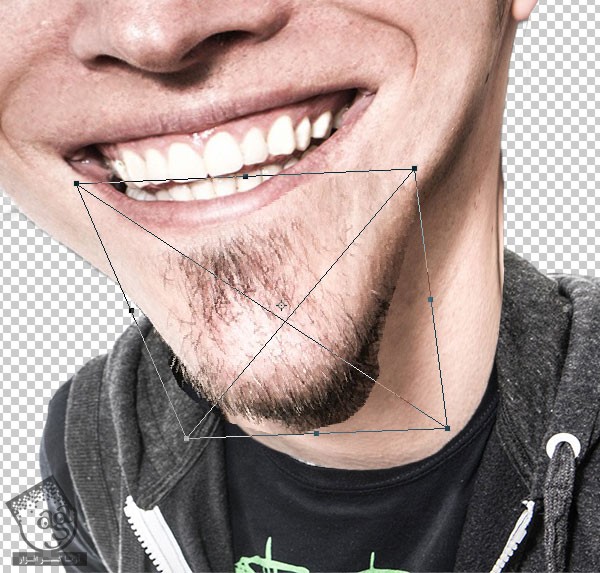
لایه چانه رو هم تغییر میدیم.

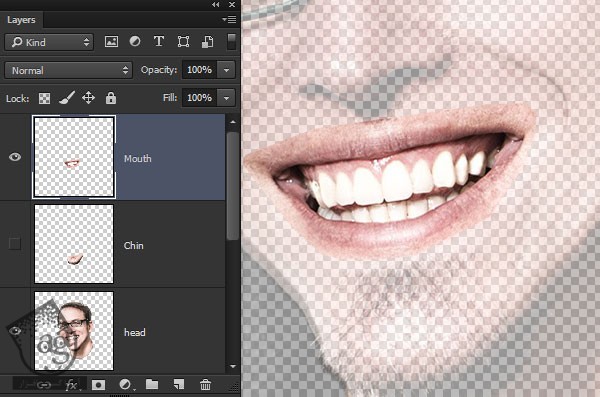
گام چهارم
دهان رو یک مقدار بزرگ تر می کنیم.

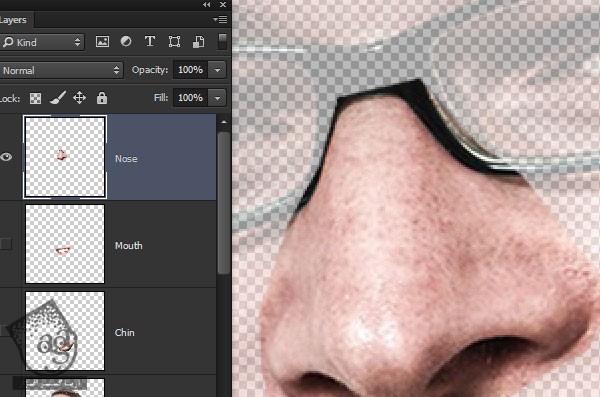
گام پنجم
توی کاریکاتور، روی بینی تاکید زیادی میشه. بینی رو هم بزرگتر می کنیم.

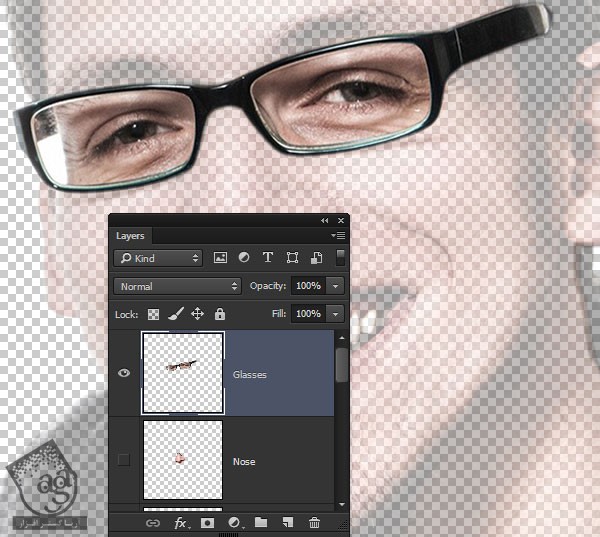
گام ششم
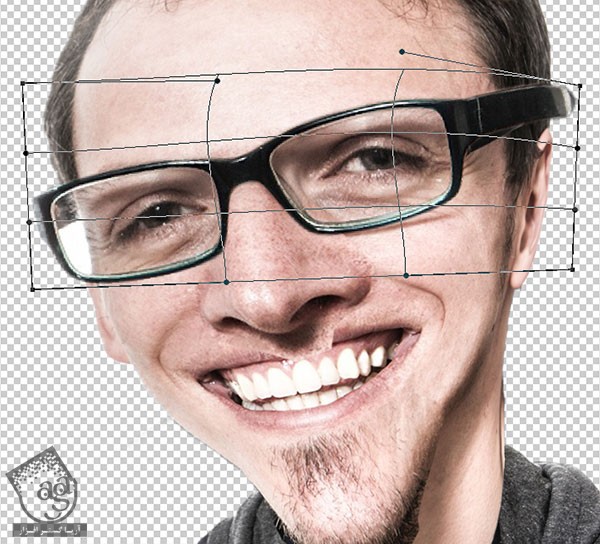
باید روی عینک هم تاکید بیشتری کنیم. وارد مسیر Edit > Transform > Warp میشیم و اون رو تغییر میدیم.

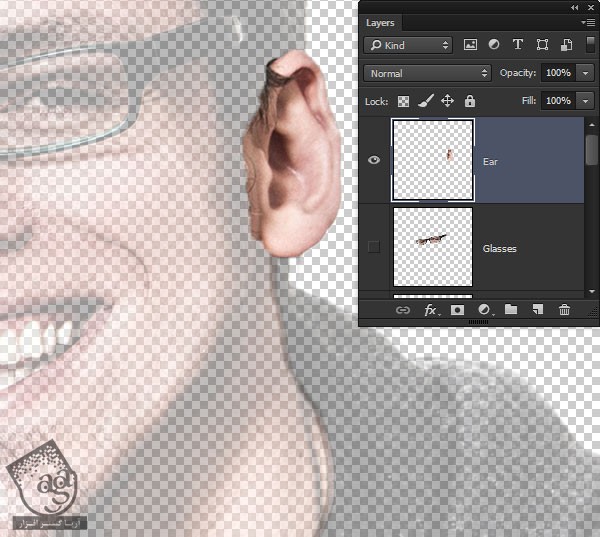
گام هفتم
گوش رو هم بزرگ می کنیم.

گام هشتم
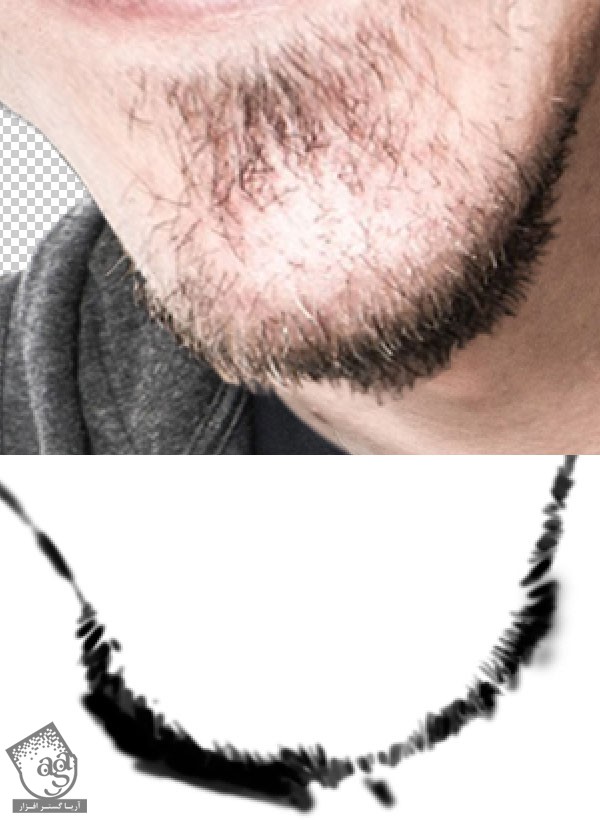
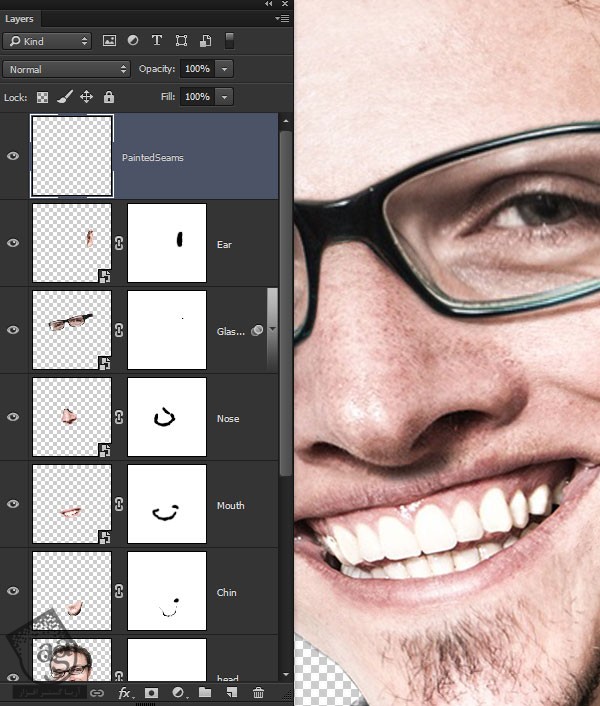
یک لایه ماسک به هر لایه اضافه می کنیم. یک قلموی نرم به رنگ مشکی بر می داریم و تمام اجزا رو با هم ادغام می کنیم.

چانه رو هم ماسک می کنیم.

گام نهم
یک لایه جدید بالای لایه ها درست می کنیم. ابزار Spot Healing Brush رو برداشته و اون رو به صورت Smaple All Layers تنظیم می کنیم و شروع می کنیم به کشیدن.

اصلاح چهره
گام اول
تمام لایه ها رو انتخاب کرده و وارد مسیر Layer > Smart Object > Convert to Smart Object میشیم.

گام دوم
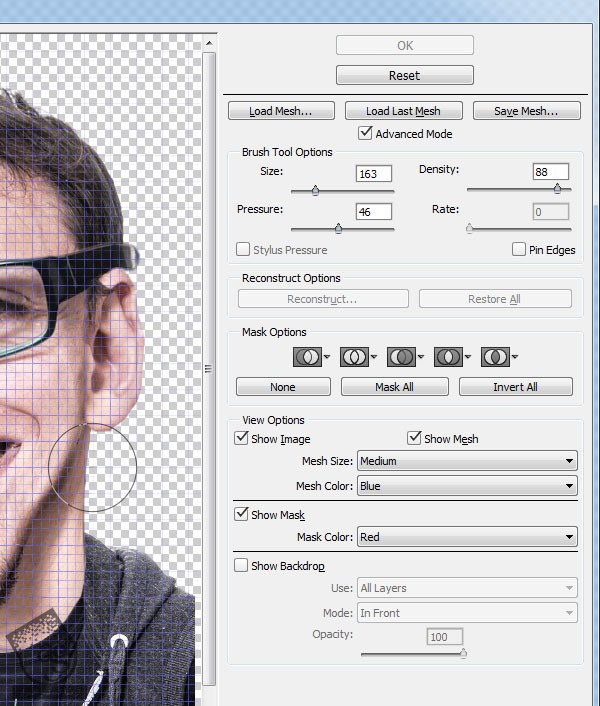
وارد مسیر Filter > Liquify میشیم. Advance Mode رو تیک می زنیم.

گام سوم
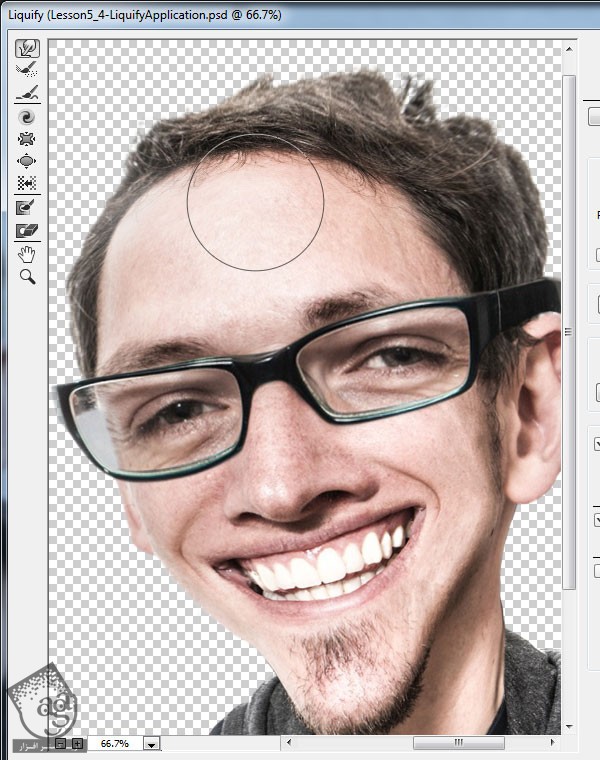
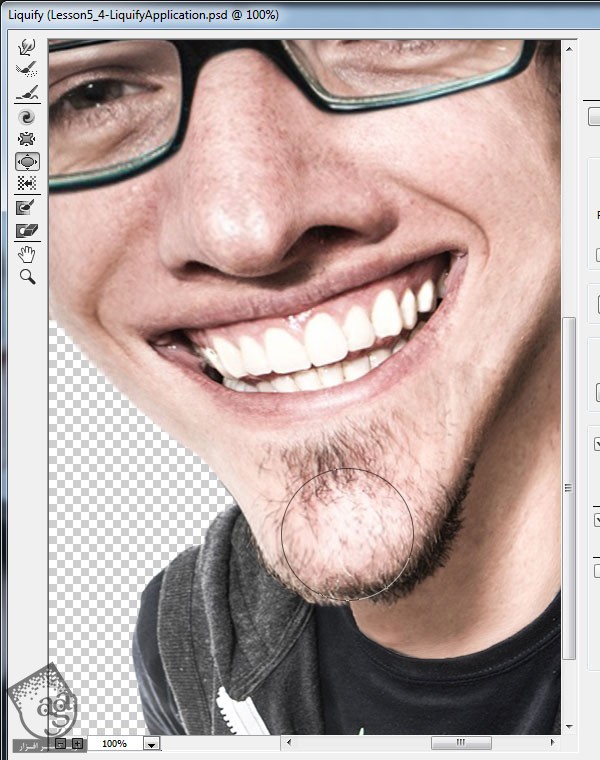
ابزار Forward Warp رو برداشته و Size رو حدود 200 قرار میدیم و روی خط رویش مو می کشیم.

گام چهارم
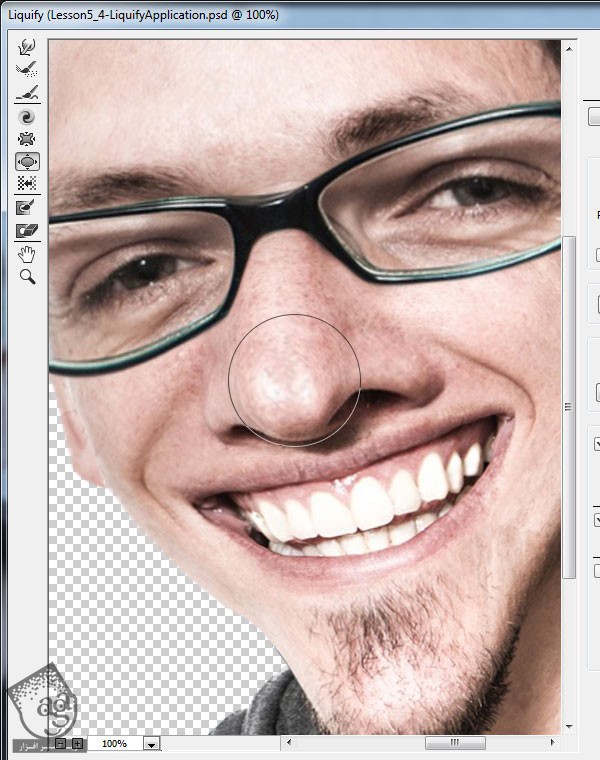
ابزار Bloat رو برداشته و چند بار روی نوک بینی کلیک می کنیم.

گام پنجم
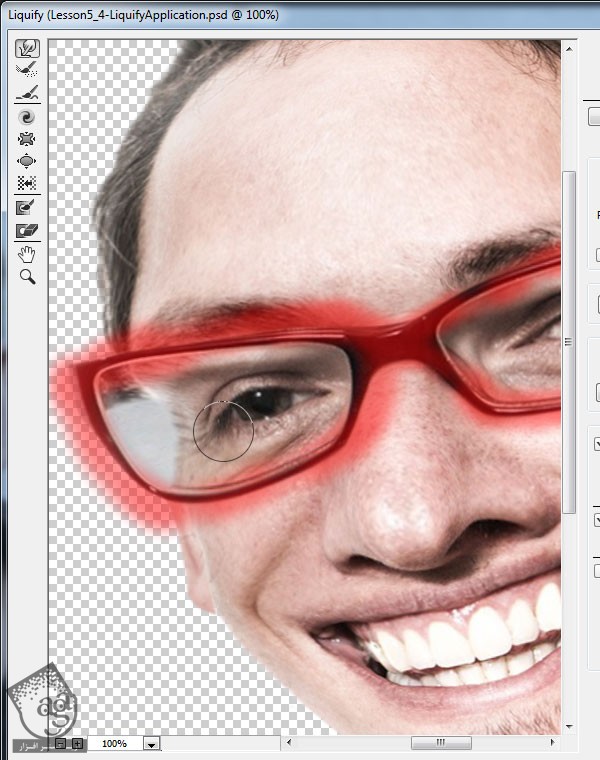
ابزار Freeze Mask رو برداشته و فریم های عینک رو هایلایت می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام ششم
ابزار Forward Warp رو برداشته و محل انتخاب شده رو بزرگنمایی می کنیم. با استفاده از ابزار Bloat، چشم ها رو بزرگتر می کنیم. وقتی تمام شد، روی دکمه None در Mask Options کلیک می کنیم.

گام هفتم
با استفاده از ابزار Forward Warp، چانه رو می کشیم.

گام هشتم
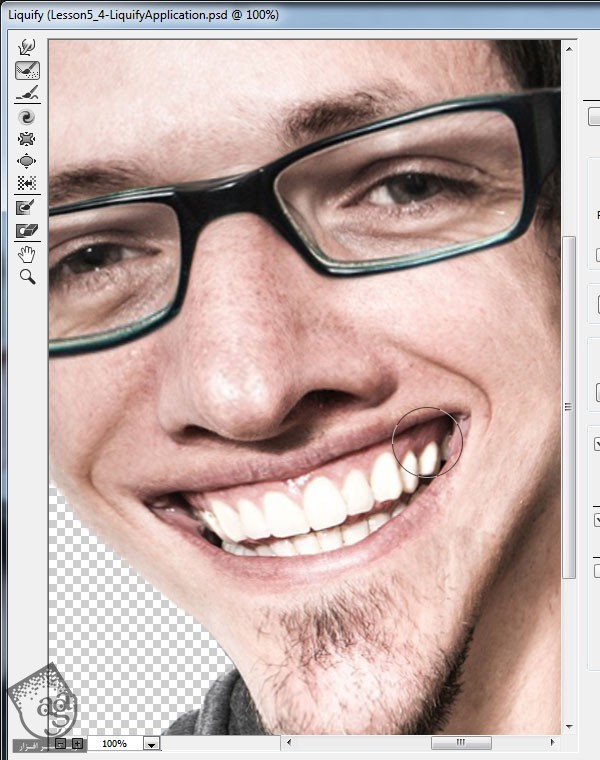
با استفاده از ابزار Forward Warp، لبخند رو کشیده تر می کنیم.

افکت Liquify رو اعمال می کنیم. نتیجه به صورت زیر در میاد.

اضافه کردن پس زمینه
گام اول
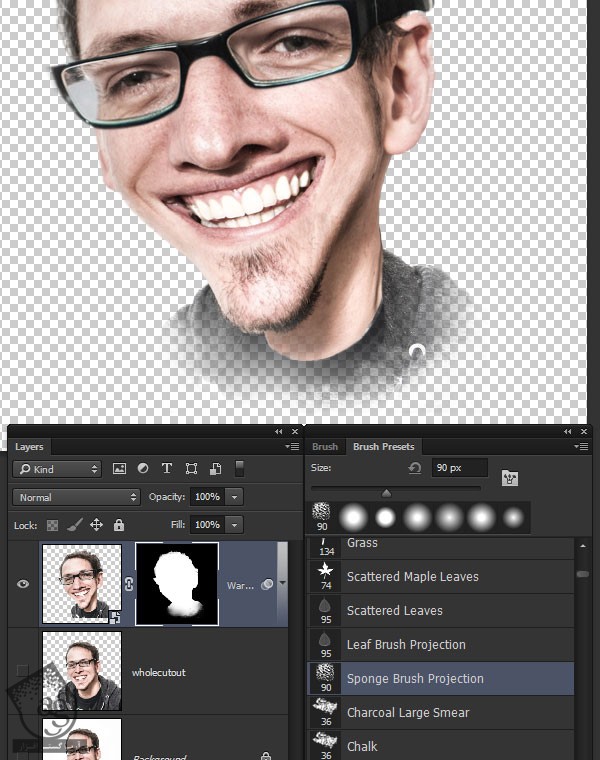
یک لایه ماسک به لایه کاریکاتور اضافه می کنیم. با استفاده از قلموی Sponge Brush Projection، پایین لایه رو محور می کنیم. Brush Opacity رو تا 40 درصد کاهش میدیم.

گام دوم
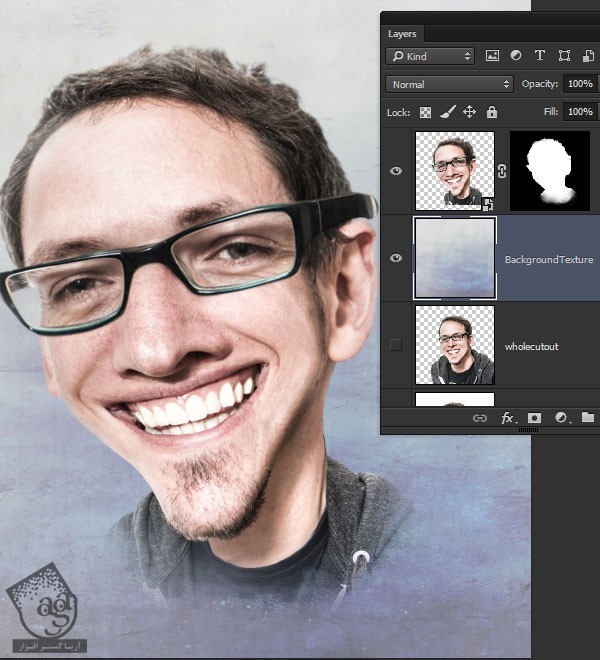
فایل BackgroundTexture.jpg رو باز کرده و پایین لایه کاریکاتور قرار میدیم.

گام سوم
یک لایه جدید روی لایه Background اضافه می کنیم. از همون قلموی قبلی برای ماسک کردن استفاده می کنیم.

افکت نقاشی
گام اول
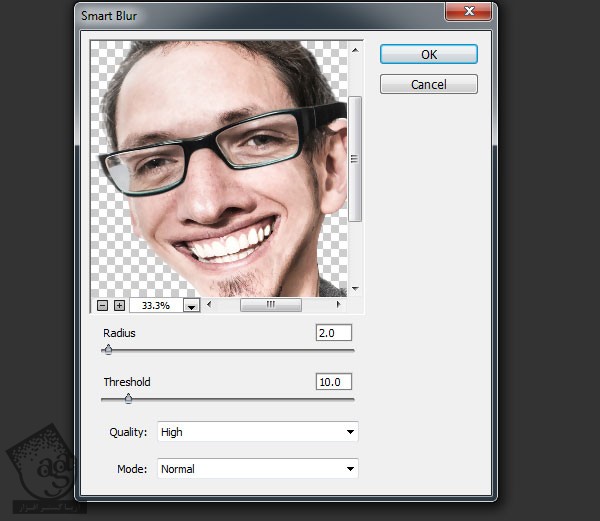
وارد مسیر Filter > Blur > Smart Blur میشیم. Radius رو روی 2.0 و Threshold رو روی 10.0 و Quality رو روی High قرار میدیم .

گام دوم
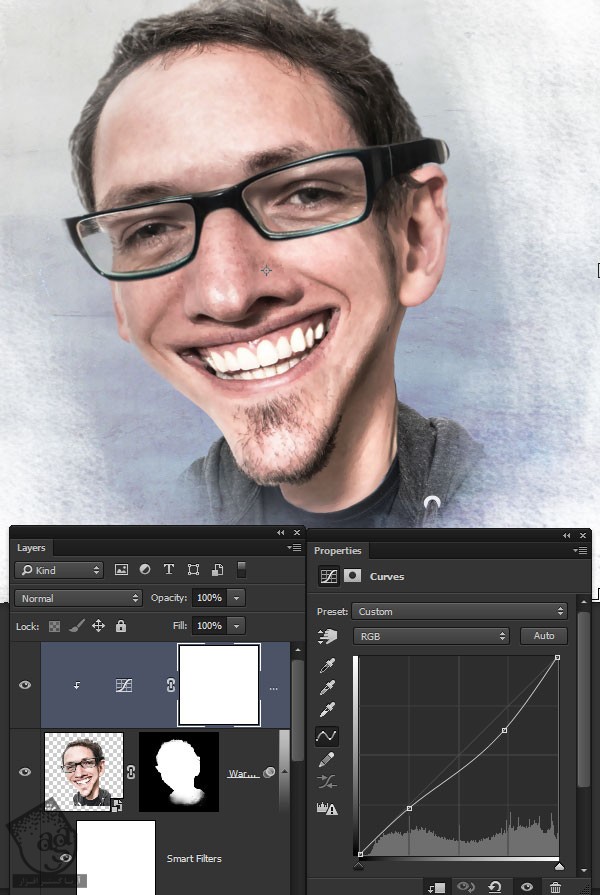
از اونجایی که هایلایت روی تصویر خیلی براق هست، با استفاده از Curves Adjustment Layer مقدار اون رو کاهش میدیم.

گام سوم
یک لایه جدید بالای لایه تصویر درست می کنیم. ابزار Smudge رو برداشته و Brush Size رو روی 40 پیکسل و Strength رو روی 80 درصد قرار داده و Smaple All Layers رو تیک می زنیم و شروع می کنیم به کشیدن.

گام چهارم
اندازه قلمو رو کاهش میدیم و به این کار ادامه میدیم.

گام پنجم
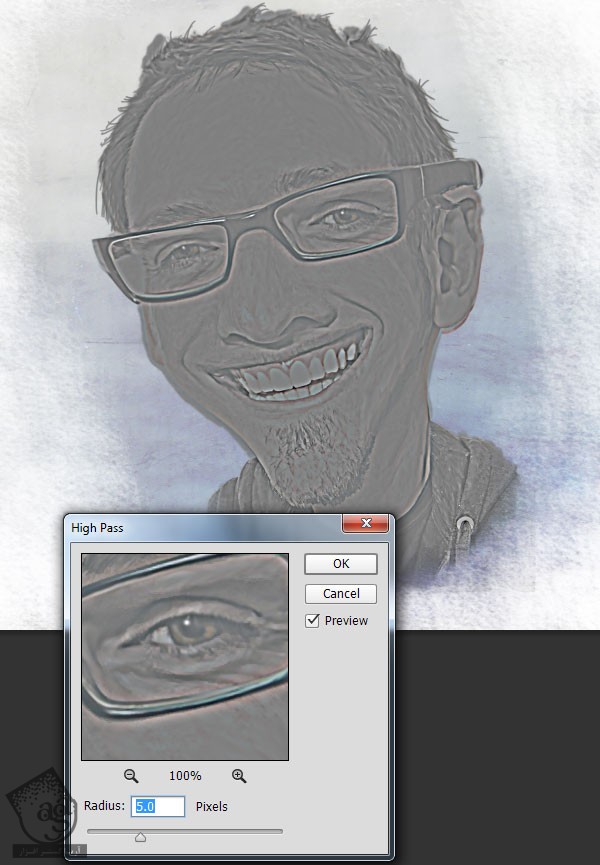
لایه Smudge شده رو با لایه کاریکاتور Merge یا ادغام کرده و وارد مسیر Filter > Other High Pass میشیم. Radius رو روی 5.0 پیکسل قرار داده و اسم لایه رو میزاریم Details.

گام ششم
Blending Mode این لایه رو روی Overlay و Opacity رو روی 78 درصد قرار میدیم. وارد مسیر Layer > Layer Mask > Hide All میشیم. با استفاده از یک قلموی نرم به رنگ سفید، جزئیات چشم ها، ابروها، بینی و دهان و ریش رو ظاهر می کنیم.

گام هفتم
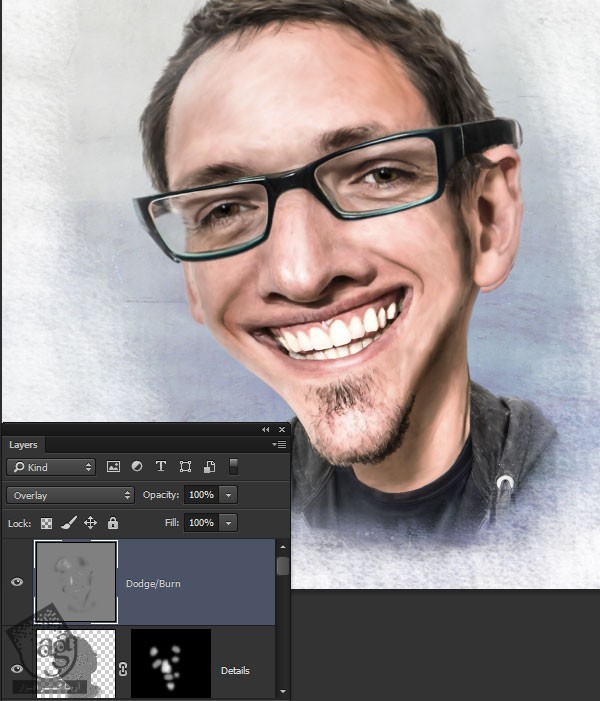
یک لایه جدید به اسم Dodge/Burn درست می کنیم و گزینه 50% Gray رو تیک می زنیم. وارد مسیر Edit > Fill میشیم. Blending Mode رو روی Overlay قرار میدیم. یک قلموی نرم و مشکی بر می داریم. Opacity رو روی 30 درصد قرار میدیم و افکت Burn رو شبیه سازی می کنیم.

گام هشتم
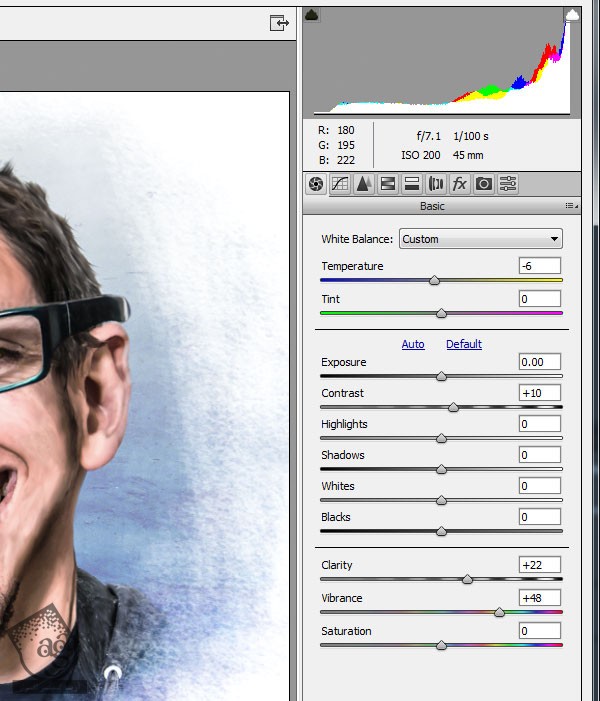
آخرین افکت رنگی رو اضافه می کنیم. Alt رو نگه داشته و وارد مسیر Layer > Merge Visible میشیم. بعد هم مسیر Filter > Camera Raw میشیم. Contrast رو روی 10 و Clarity رو روی 22 و Vibrance رو روی 48 قرار میدیم.

نتیجه

امیدواریم ” آموزش Photoshop : تبدیل عکس به کاریکاتور ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان




















































































قوانین ارسال دیدگاه در سایت