No products in the cart.
آموزش Photoshop : طراحی رابط کاربری اپلیکیشن دانلود – قسمت دوم

آموزش Photoshop : طراحی رابط کاربری اپلیکیشن دانلود – قسمت دوم
توی این آموزش، طراحی رابط کاربری اپلیکیشن دانلود رو با Photoshop با هم می بینیم. فتوشاپ یک نرم افزار فوق العاده برای طراحی اپلیکیشن های موبایل هست و ابزارهای وکتور، افکت های Layer Style به طراح هاجازه میده که طرح پروژه رو به راحتی و به سرعت طراحی کنن. بعد از اتمام این آموزش، با روش طراحی رابط کاربری مدرن و همچنین طراحی نمودار آشنا میشین. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی رابط کاربری اپلیکیشن دانلود ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی رابط کاربری اپلیکیشن دانلود – قسمت اول “
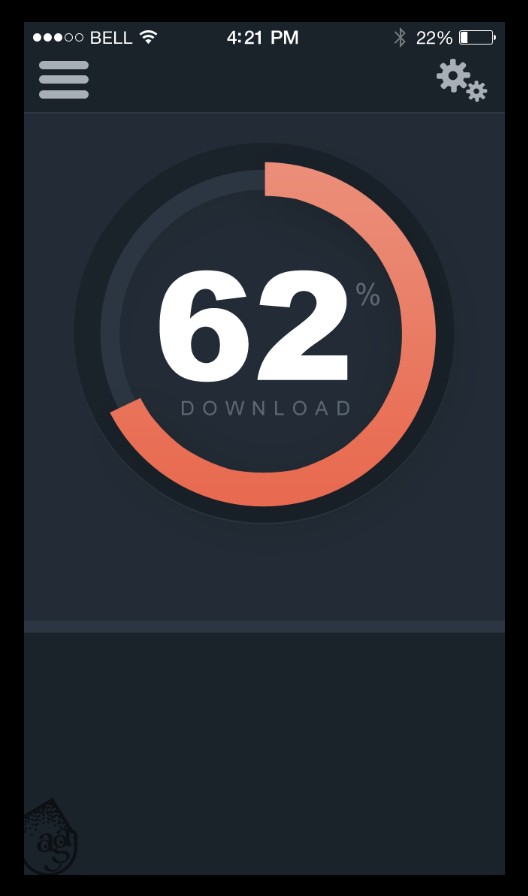
گام هفتم
ابزار Type رو بر می داریم و بخش میانی دایره ها رو انتخاب می کنیم. بعد هم عدد 62 رو توی قسمت مشخص شده، به صورت زیر تایپ می کنیم:
Font روی Arial Black
Size روی 100pt
Coloe روی #ffffff
حالا متن رو کاملا در وسط دایره قرار میدیم.

یک لایه متنی دیگه در کنار لایه 62 درست می کنیم و این بار علامت % رو توی اون تایپ می کنیم. برای این کار از جزئیات زیر استفاده می کنیم:
Font روی Arial Regular
Size روی 20pt
Color روی #5b6773

علامت % رو در محلی که می بینین قرار میدیم.

گام هشتم
باز هم میریم سراغ ابزار Type و درست در زیر لایه 62، یک لایه متنی دیگه درست می کنیم و جزئیات زیر رو براش در نظر می گیریم:
Font روی Arial Regular
Size روی 13pt
Tracking روی 400
Color روی #5b6773
بعد هم کلمه Download رو با حروف بزرگ تایپ می کنیم.

این لایه متنی رو در محلی که می بینین قرار میدیم.

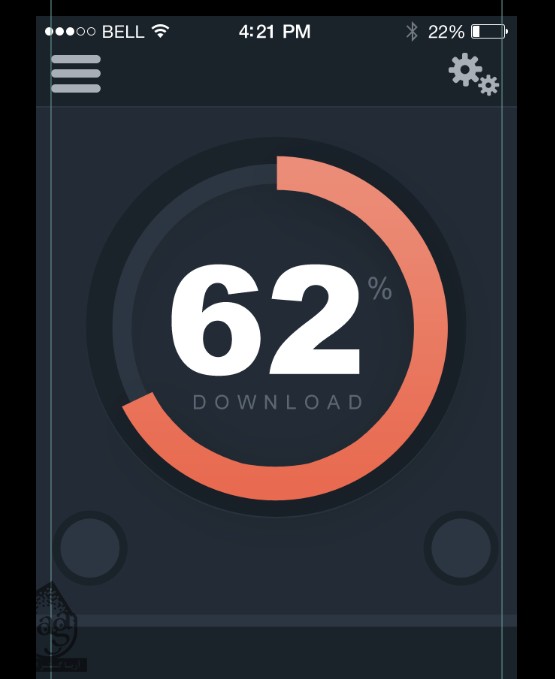
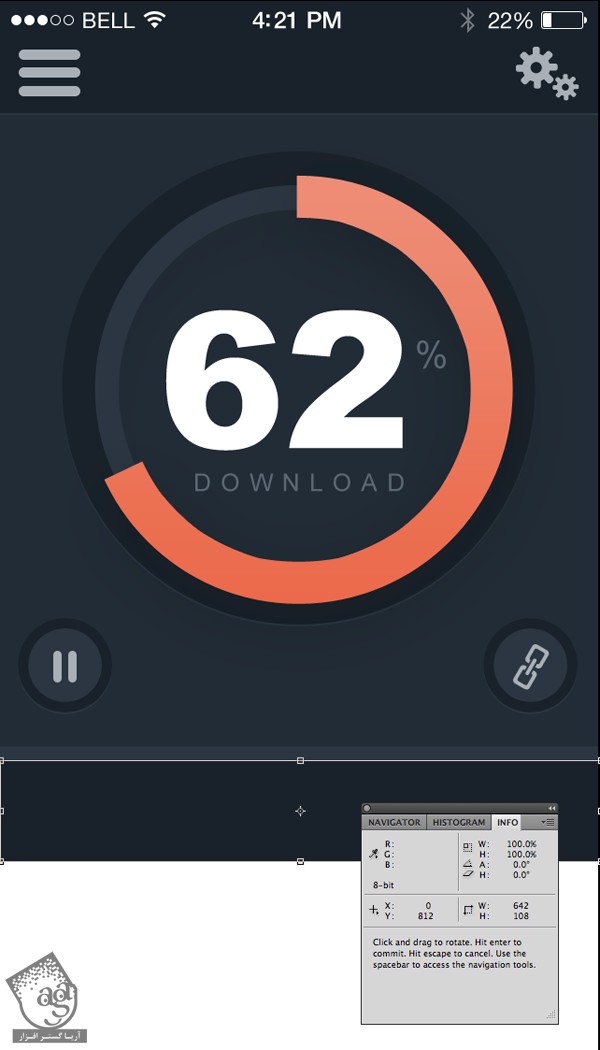
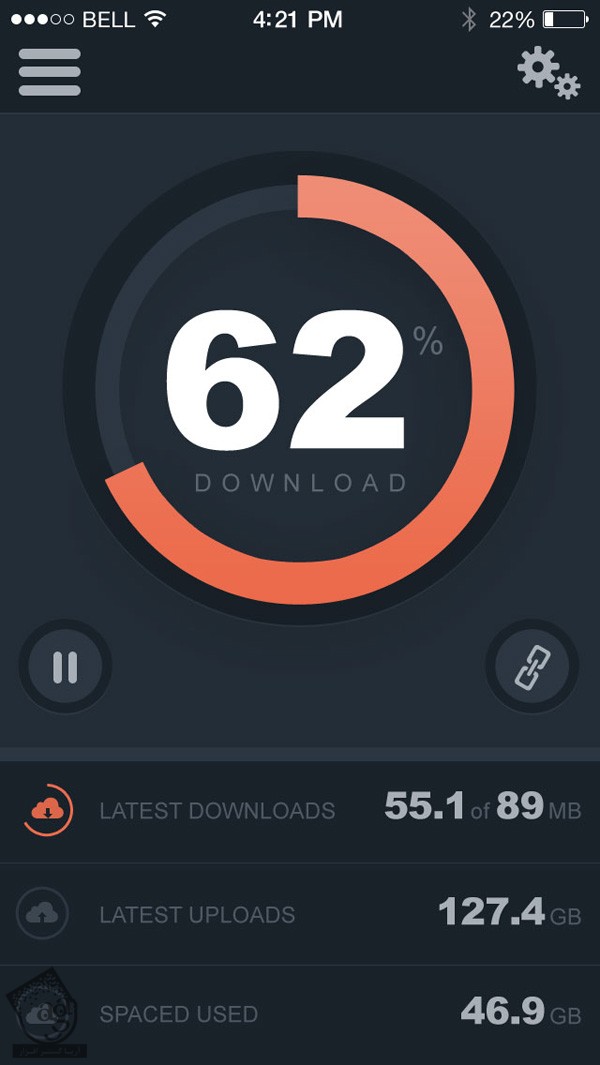
به این ترتیب، نوار Progress تکمیل شده و به صورتی که در زیر می بینین، در اومده.

گام نهم
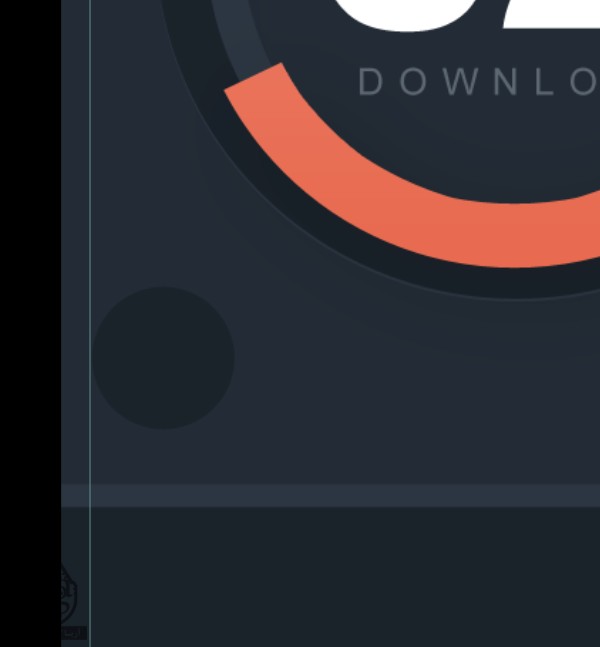
حالا باید دو تا دکمه دایره ای کوچک رو هم اضافه کنیم. با کمک خط راهنمای سمت چپ، و با استفاده از ابزار Ellipse، یک دایره به اندازه 100 پیکسل رسم می کنیم. کد رنگی #19222a رو براش در نظر می گیریم. اسم لایه این دایره رو میزاریم Circle 5. بعد هم این دایره رو در محلی که توی تصویر زیر مشاهده می کنین، قرار میدیم.
یک دایره دیگه به ابعاد 78 پیکسل هم رسم می کنیم. اسم لایه مربوط به این دایره جدید رو میزاریم Circle 5a و بعد هم کد رنگی #2b3642 رو براش در نظر می گیریم.

گام دهم
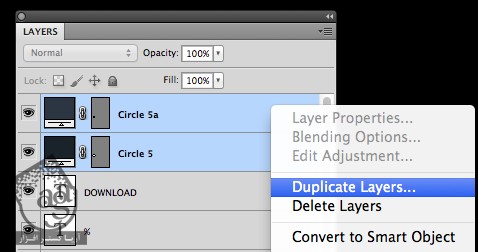
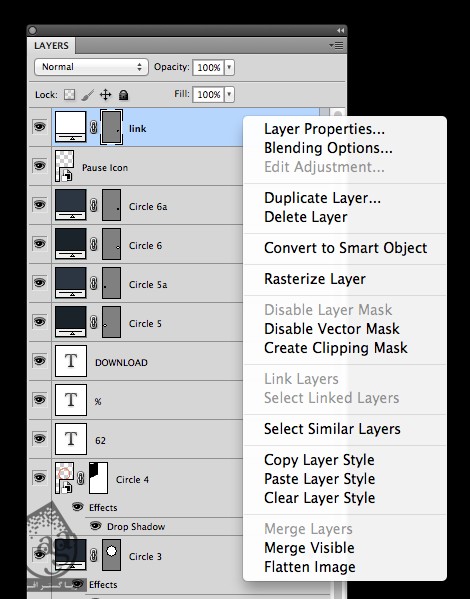
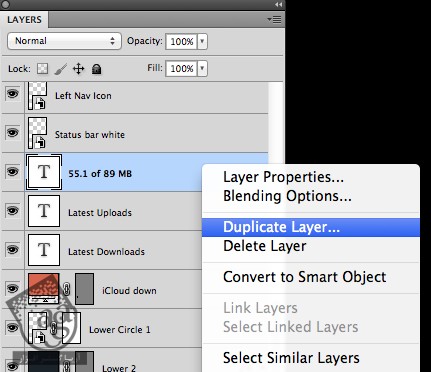
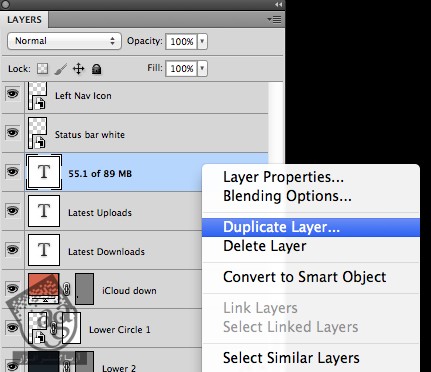
هر دو لایه Circle 5 و Circle 5a رو انتخاب می کنیم. بعد هم روی اون ها کلیک راست می کنیم و Duplicate Layers رو می زنیم.

بعد از اینکه لایه ها Duplicate شدن، اسم اون ها رو میزاریم Circle 6 و Circle 6a. بعد هم اون ها رو در سمت راست قرار میدیم.

از فایل Additional Icons PSD، آیکن Pause رو انتخاب می کنیم و اون رو در وسط دایره لایه Circle 5 قرار میدیم.

از مجموعه Free Icon، آیکن Link رو انتخاب می کنیم و اون رو در وسط دایره مربوط به لایه Circle 6 قرار میدیم.

با استفاده از ابزار Transform، ابعاد اون رو به 38 در 48 پیکسل تغییر میدیم. به این ترتیب، 200 درصد بزرگ تر میشه. هر افکتی که روی آیکن هست رو حذف می کنیم. برای این کار، روی لایه کلیک راست می کنیم و Clear Layer Style رو می زنیم. بعد هم کد رنگی #a8afb6 رو براش در نظر می گیریم.

بخش پایینی
میریم سراغ بخش پایینی. این بخش به سه ردیف تقسیم میشه.
گام اول
ابزار Rectangle رو انتخاب می کنیم. یک مستطیل رسم می کنیم و از بالای سند شروع می کنیم و 108 پیکسل به سمت پایین میایم. اسم این لایه رو میزاریم Lower 1.

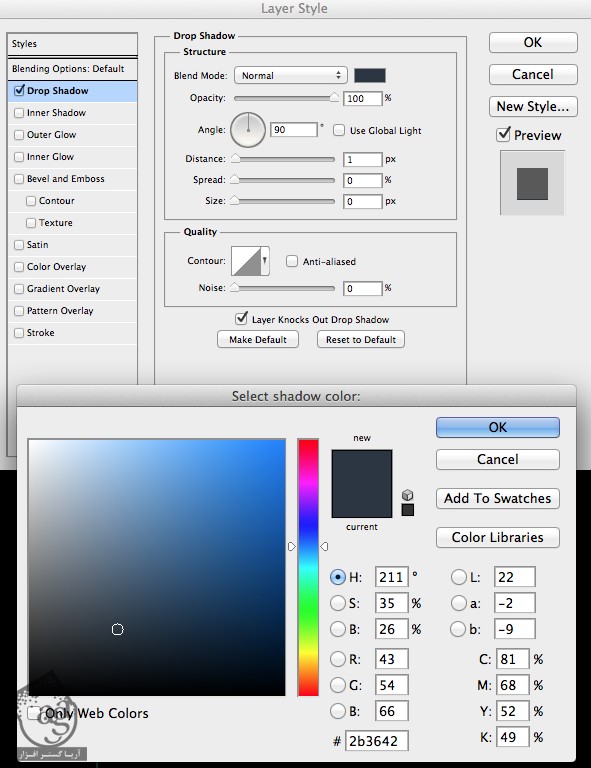
روی Thumbnail مربوط به این لایه دابل کلیک می کنیم. کد رنگی #19222a رو براش در نظر می گیریم. میریم سراغ پنل Layers. روی اون کلیک راست می کنیم. Blending Options رو انتخاب می کنیم. Drop Shadows رو تیک می زنیم. Distance رو روی 1 پیکسل و Angle رو روی 90 درجه و Color رو روی #2b3642 تنظیم می کنیم.

لایه Lower 1 رو Duplicate می کنیم و اسم لایه جدید رو میزاریم Lower 2. این لایه رو مستقیما زیر لایه Lower 1 قرار میدیم. باز هم اون رو Duplicate می کنیم و اسم نسخه جدید رو میزاریم Lower 3 و اون رو زیر لایه Lower 2 قرار میدیم.

گام دوم
حالا می خوایم آیکن های دایره ای کوچکی رو طراحی کنیم. اولین آیکن، نشان دهنده این هست که کاربر در حال دانلود یک فایل هست. بنابراین باید از نوار Progress استفاده کنیم.
با کمک خط راهنمای سمت چپ و ابزار Ellipse، یک دایره 50 پیکسلی روی لایه Lower 1 رسم می کنیم. اسم این لایه رو میزاریم Lower Circle 1.

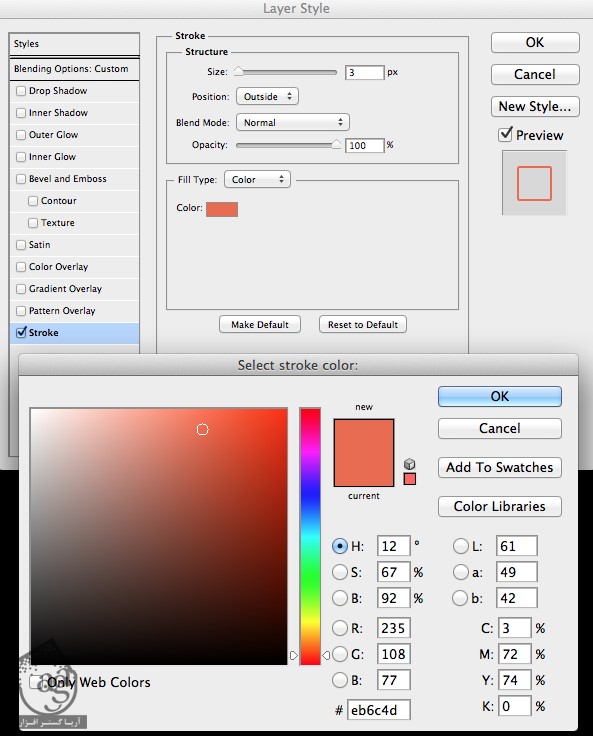
وارد Blending Options میشیم. Outer Stroke رو انتخاب می کنیم. Size رو روی 3 پیکسل و Color رو روی #eb6c4d قرار میدیم.

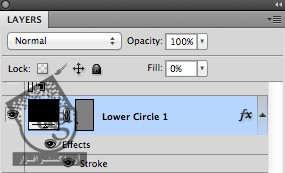
Fill لایه Lower Circle 1 رو روی 0 درصد قرار میمید.

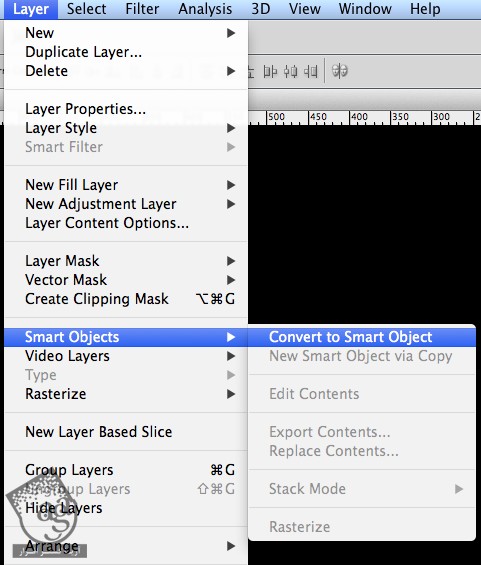
با دنبال کردن مسیر Layer > Smart Object > Convert to Smart Object، این لایه رو به Smart Object تبدیل می کنیم.

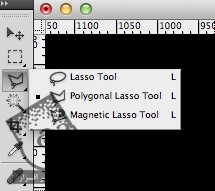
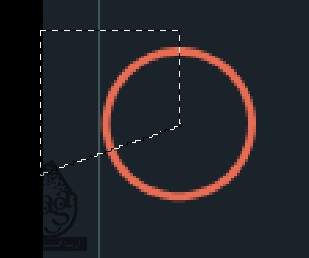
حالا باید درصد رو مشخص کنیم. بنابراین برای این کار از Layer Mask کمک می گیریم. میریم سراغ نوار ابزار و Polygonal Lasso رو انتخاب می کنیم.

بخشی رو به صورتی که توی تصویر زیر مشاهده می کنین، از قسمت میانی لایه Lower Circle 1 انتخاب می کنیم.

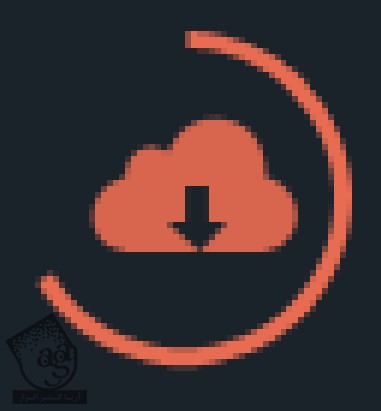
بعد از اینکه انتخاب رو انجام دادیم، وارد مسیر Layer > Layer Mask > Hide Selection میشیم و Layer Mask رو انتخاب می کنیم. بعد هم از مجموعه ای که دانلود کردین، آیکن ابری که فلش به سمت پایین داره رو انتخاب می کنیم. این آیکن رو روی طرح کپی می کنیم و اون رو در وسط شکل مربوط به لایه Lower Circle 1 قرار میدیم.
هر Layer Effect که وجود داره رو حذف می کنیم. برای این کار، روی لایه کلیک راست می کنیم و Clear Layer Style رو می زنیم. کد رنگی #db66a4 رو براش در نظر می گیریم. حالا باید به صورتی که توی تصویر زیر می بینین، در اومده باشه.

گام سوم
سمت راست این علامتی که طراحی کردیم، متن اضافه می کنیم. برای این کار، ابزار Type رو بر می داریم. حدود 30 پیکسل از سمت راست لایه لایه Lower Circle 1 رو انتخاب می کنیم. بعد هم متن رو با جزئیات زیروارد می کنیم:
Font روی Arial Regular
Size روی 12pt
Color روی #5b6779
بعد هم عبارت LATEST DOWLOAD رو با حروف بزرگ تایپ می کنیم.


گام چهارم
ابزار Type رو بر می داریم و سمت راست خط راهنما کلیک می کنیم و بعد هم متن رو راست چین می کنیم.
![]()
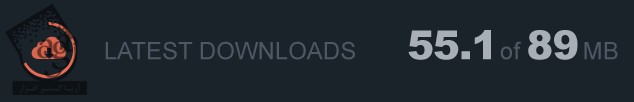
اعداد و حروف 55.1 of 81 MB رو به صورت زیر وارد می کنیم:
Font روی Arial Black
Size روی 20pt
Color روی #a8afb6
Of و MB رو هایلایت می کنیم و به صورت زیر تنظیم می کنیم:
Font روی Arial Regular
Font Size روی 12pt
Color روی #5b6773
برای اینکه متن به درستی دیده بشه شاید مجبور بشین یک سری چیزها رو جا به جا کنین. در نهایت، لایه Lower 1 به صورت زیر در میاد.

گام پنجم
توی لایه Lower 2 هم به همین اطلاعات نیاز داریم. با در نظر گرفتن خط راهنمای چپ، یک دایره به اندازه 50 پیکسل درست می کنیم. اسمش رو میزاریم Lower Circle 2. بعد هم میریم سراغ Blending Options و Outer Stroke رو تیک می زنیم. Distance رو روی 3 پیکسل و Color رو روی #eb6c4d تنظیم می کنیم.
Fill لایه Lower Circle 2 رو روی 0 درصد قرار میدیم. این بار آیکن ابری که یک فلش به سمت بالا داره رو انتخاب می کنیم. این آیکن رو روی طرح کپی می کنیم و در مرکز دایره Lower Circle 2 قرار میدیم.
هر افکتی که روی آیکن هست رو حذف می کنیم. برای این کار، کلیک راست می زنیم و Clear Layer Style رو انتخاب می کنیم. بعد هم کد رنگی #3c4651 رو براش در نظر می گیریم.

گام ششم
سمت راست این علامتی که طراحی کردیم، متن اضافه می کنیم. برای این کار، ابزار Type رو بر می داریم. حدود 30 پیکسل از سمت راست لایه لایه Lower Circle 2 رو انتخاب می کنیم. بعد هم متن رو با جزئیات زیروارد می کنیم:
Font روی Arial Regular
Size روی 12pt
Color روی #5b6779
بعد هم عبارت LATEST UPLOADS رو با حروف بزرگ تایپ می کنیم.

گام هفتم
متن 55.1 of 81 MB رو Duplicate می کنیم.

این لایه جدید رو روی Lower 2 درگ کرده و متن رو به 127.4GB تغییر میدیم.
Font روی Arial Black
Size روی 20pt
Color روی #a8afb6
تنظیمات زیر رو برای GB مورد استفاده قرار میدیم:
Font روی Arial Regular
Size روی 12pt
Color روی #5b6773
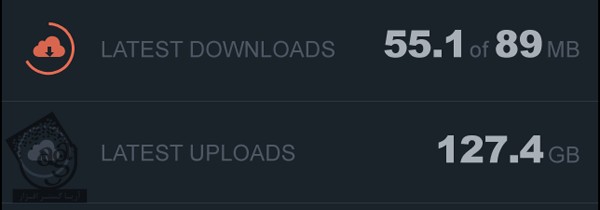
تا اینجا به صورت زیر در میاد.

گام هشتم
می رسیم به آخرین ردیف یعنی Lower 3. که مشابه Lower 2 هست و می تونیم محتوای اون رو تکرار کنیم. یک دایره 50 پیکسلی درست می کنیم. اسمش رو میزاریم Lower Circle 3. میریم سراغ Blending Options. حالا Outer Stroke رو تیک می زنیم. Distance رو روی 3 پیکسل و Color رو روی #eb6c4d قرار میدیم.
Fill مربوط به لایه Lower Circle رو روی 0 درصد تنظیم می کنیم. این بار آیکنی که توی تصویر می بینین رو انتخاب می کنیم. اون رو روی طرح کپی می کنیم و در وسط لایه Lower Circle 3 قرار میدیم.

گام نهم
سمت راست این علامتی که طراحی کردیم، متن اضافه می کنیم. برای این کار، ابزار Type رو بر می داریم. حدود 30 پیکسل از سمت راست لایه لایه Lower Circle 3 رو انتخاب می کنیم. بعد هم متن رو با جزئیات زیروارد می کنیم:
Font روی Arial Regular
Size روی 12pt
Color روی #5b6773
بعد هم عبارت SPACE USED رو با حروف بزرگ تایپ می کنیم.

گام دهم
در نهایت، 127.4GB رو از Lower 2 کپی می کنیم.

لایه جدید رو روی Lower 3 درگ می کنیم و متن رو به 46.9GB تغییر میدیم.
Font روی Arial Black
Size روی 20pt
Color روی #a8afb6
GB هم به صورت زیر تنظیم میشه:
Font روی Arial Regular
Size روی 12pt
Color روی #5b6773

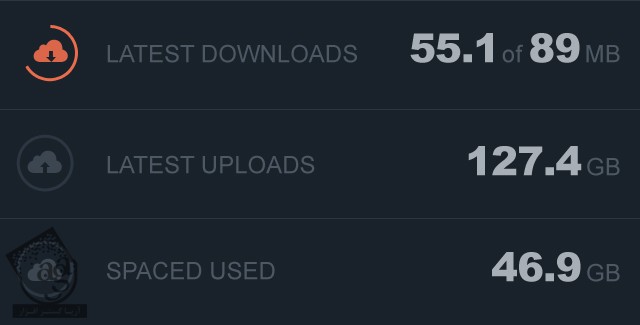
نتیجه


امیدواریم ” آموزش Photoshop : طراحی رابط کاربری اپلیکیشن دانلود ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت