No products in the cart.
آموزش Photoshop : طراحی افکت انتزاعی

آموزش Photoshop : طراحی افکت انتزاعی
توی این آموزش، طراحی افکت انتزاعی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت انتزاعی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
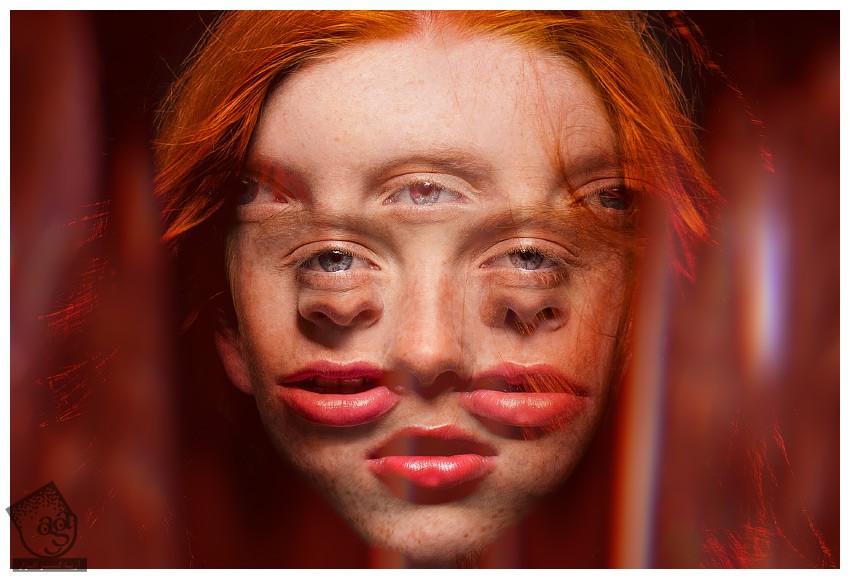
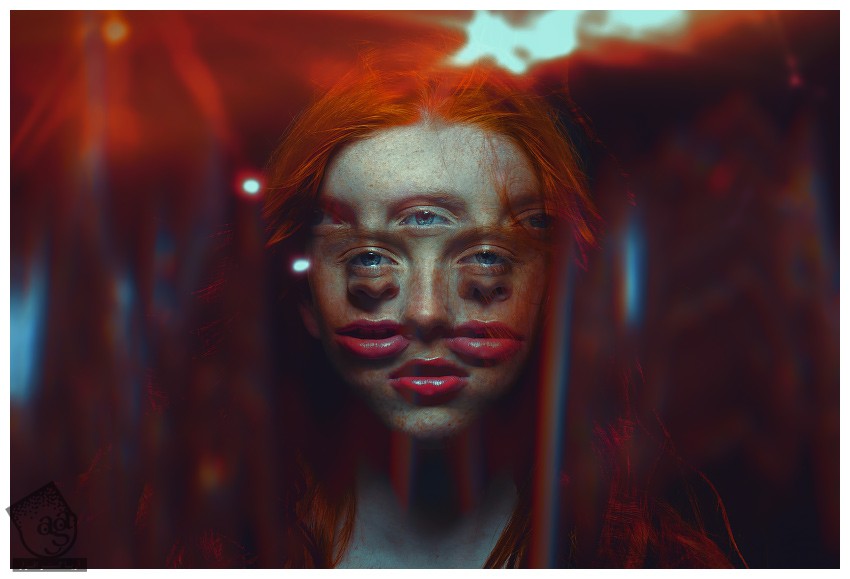
افکت چشم سوم
گام اول
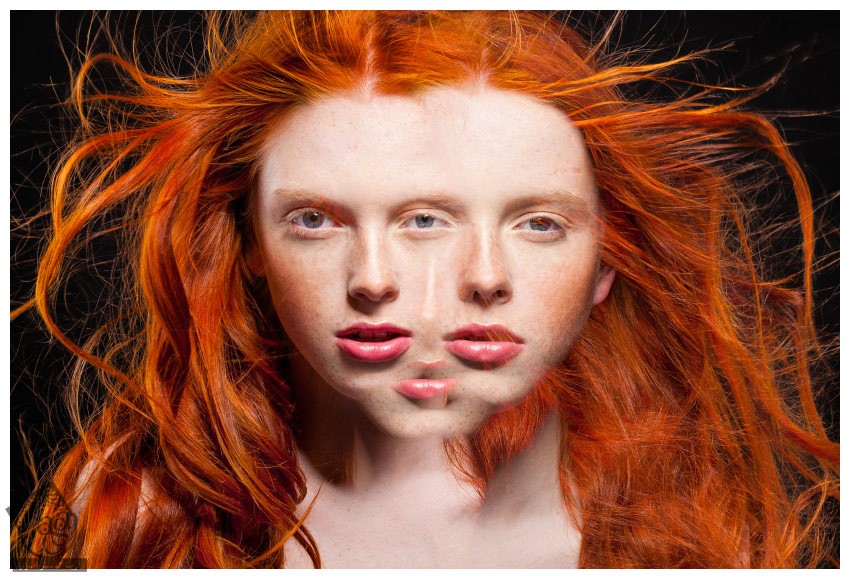
یک سند جدید به ابعاد 3383 در 2236 پیکسل درست می کینم. Resolutionر و روی 300 قرار میدیم. تصویر مورد نظر رو روی اون قرار میدیم.

گام دوم
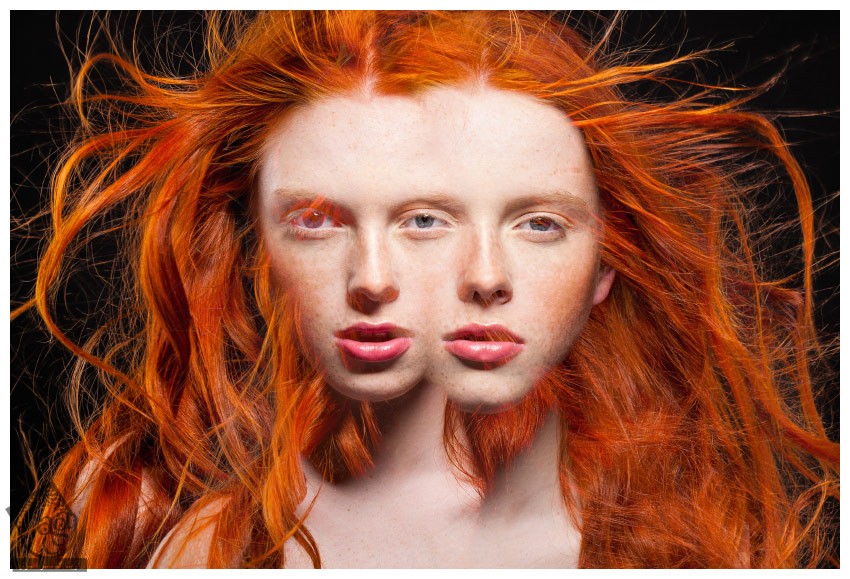
تصویر مدل رو روی بوم و بالای تصویر اول قرار میدیم.
Mode دومین لایه رو میزاریم روی Lighten.
بعد هم اون رو به صورتی که می بینین، کنار اولی قرار میدیم.

گام سوم
یک لایه ماسک به دومین لایه مدل اضافه می کنیم.
یک قلموی نرم و گرد برداشته و سمت چپ دومین مدل رو ماسک می کنیم.

گام چهارم
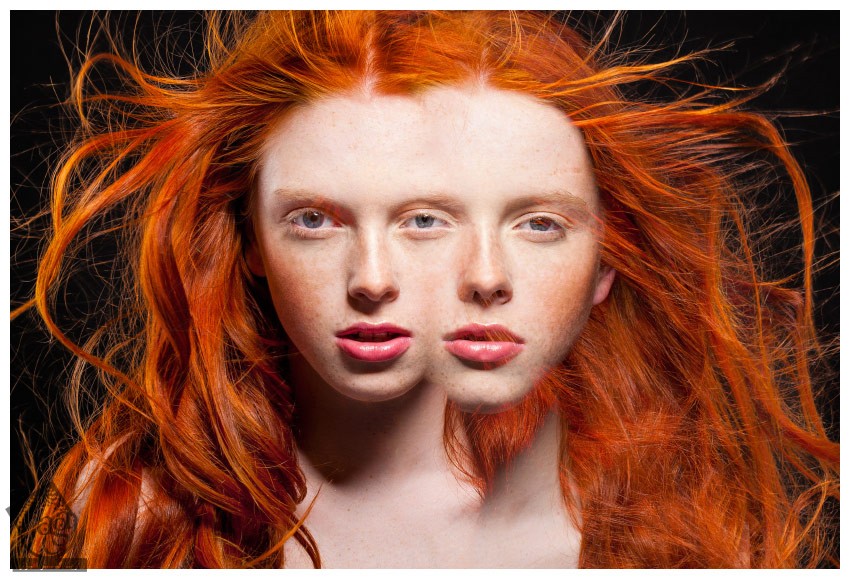
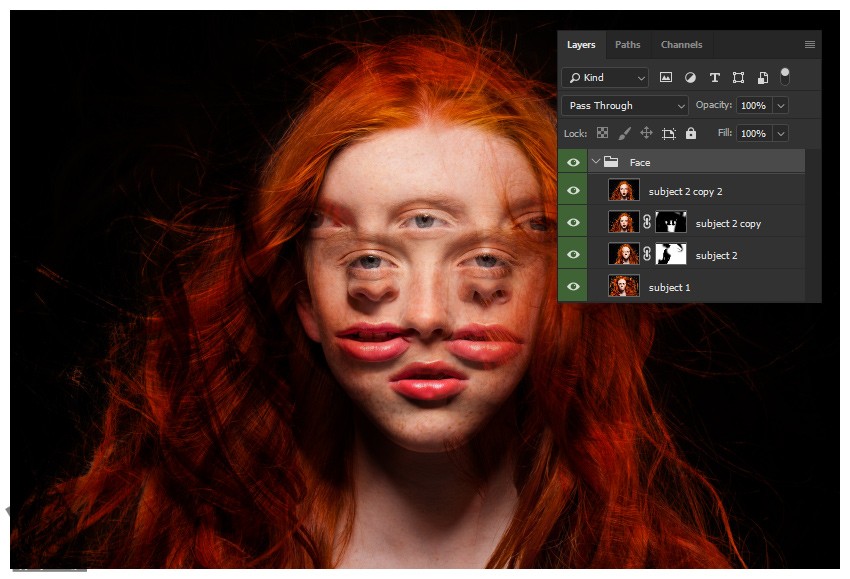
لایه دوم رو Duplicate کرده و بالا دو لایه قبلی قرار میدیم.
کلیک راست کرده و Flip Horizontal رو می زنیم. ماسک لایه Duplicate شده رو حذف کرده و Mode رو میزاریم روی Lighten.
مدل کپی رو در وسط و یک مقدار پایین تر قرار میدیم.

گام پنجم
یک لایه ماسک به کپی اضافه کرده و رنگ مشکی رو براش در نظر می گیریم.
بینی و دهان رو با یک قلموی نرم و گرد با اندازه ای متوسط، ظاهر می کنیم.

گام ششم
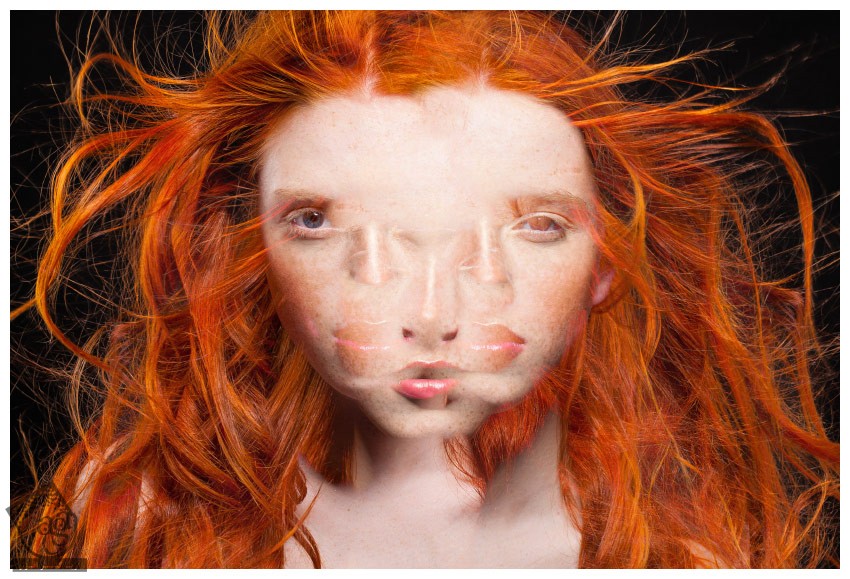
یک بار دیگه اون رو Duplicate کرده و بالای بقیه لایه ها قرار میدیم.
اون رو در محلی که می بینین قرار میدیم.
بوم رو Crop کرده و قسمت های اضافه پس زمینه رو حذف می کنیم.
تمام اجزا رو توی یک گروه به اسم Face قرار میدیم.

ایجاد Lens Flare
گام اول
تکسچر مورد نظر رو انتخاب کرده و Mode رو میزاریم روی Lighten.

گام دوم
وارد مسیر Filter > Blur > Shape Blur میشیم و تنظیمات زیر رو براش در نظر می گیریم.
Radius روی 50 پیکسل
Shape روی Hexagon
اگه Hexagon در دسترس نبود، وارد مسیر Cog Icon > Shapes > Ok یا Append میشیم.

گام سوم
یک Color Balance Adjustment Layer با تنظیمات زیر اضافه می کنیم.
Red روی 100
Green روی 39-
Blue روی 63-

گام چهارم
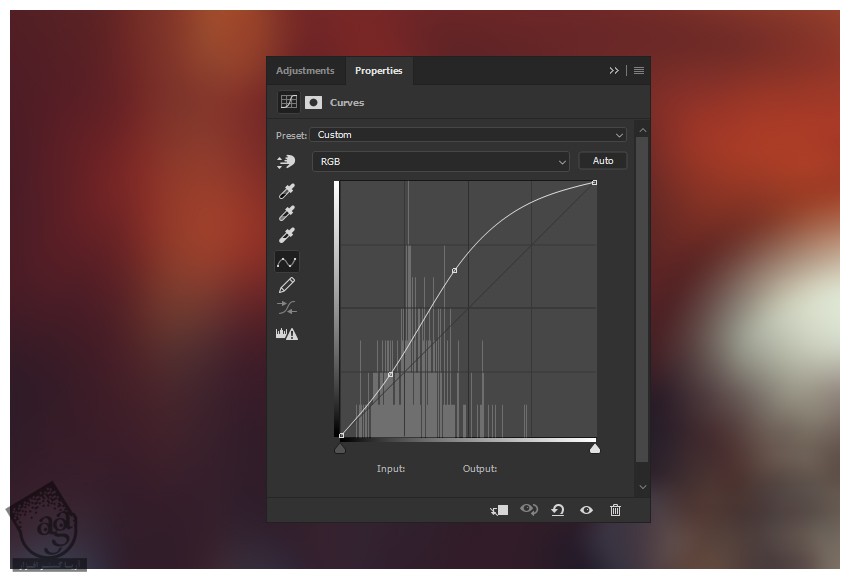
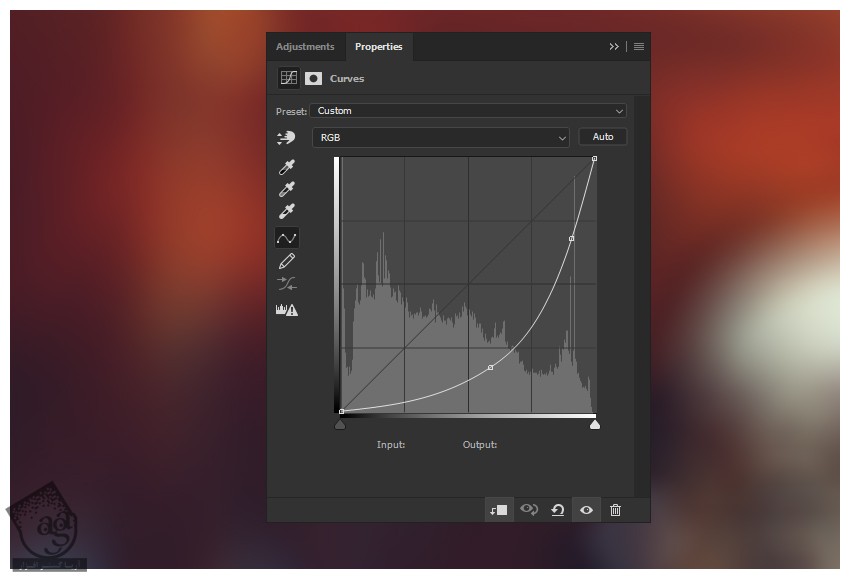
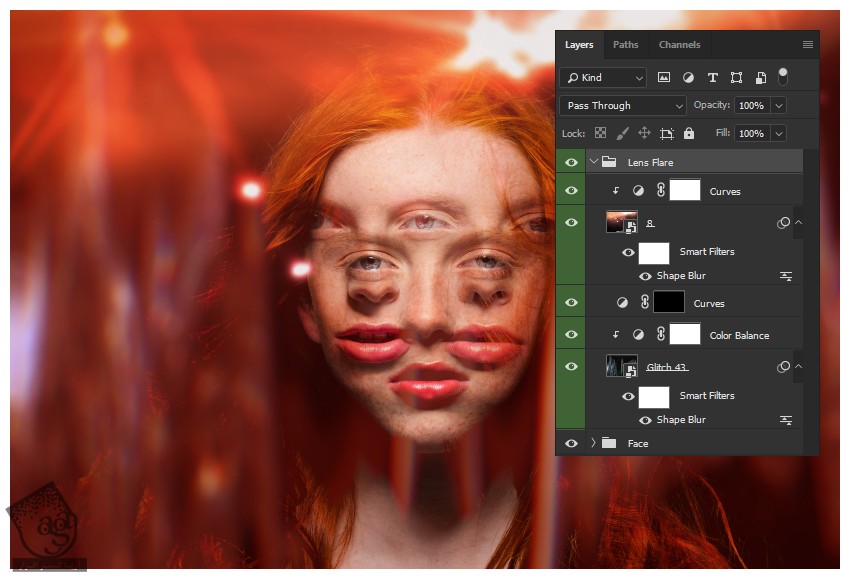
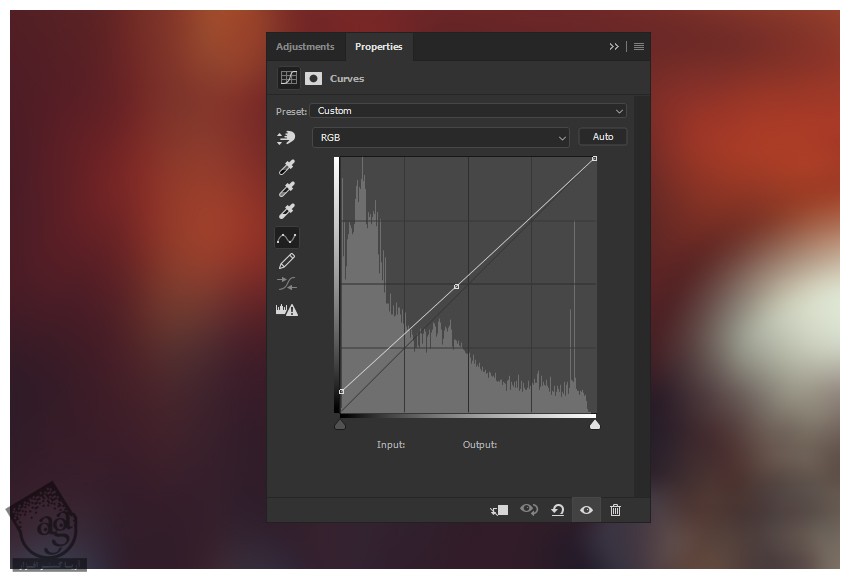
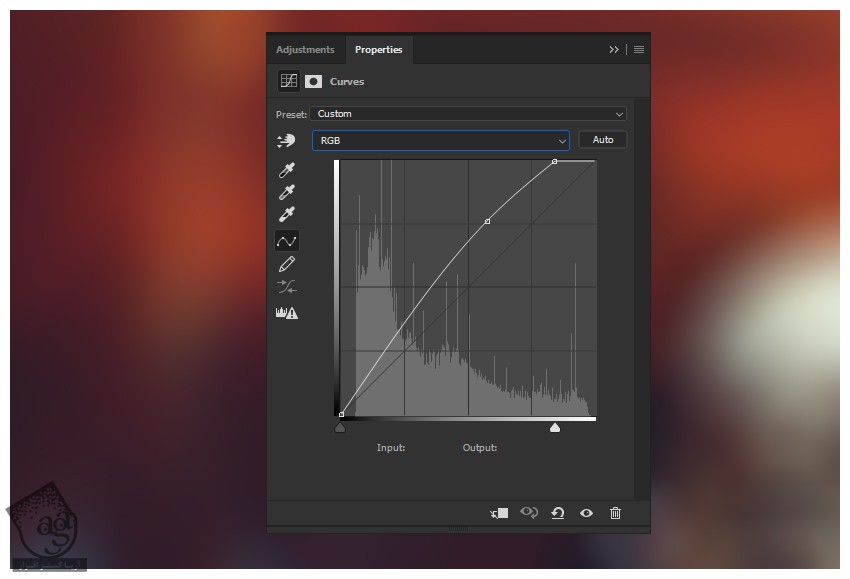
یک Curves Adjustment Layer بالای لایه های قبلی درست کرده و تنظیمات زیر رو براش در نظر می گیریم.

رنگ مشکی رو برای Curves Layer Mask در نظر می گیریم.
مردمک چشم ها رو با استفاده از یک قلموی نرم و گرد و کوچک، روشن تر می کنیم.

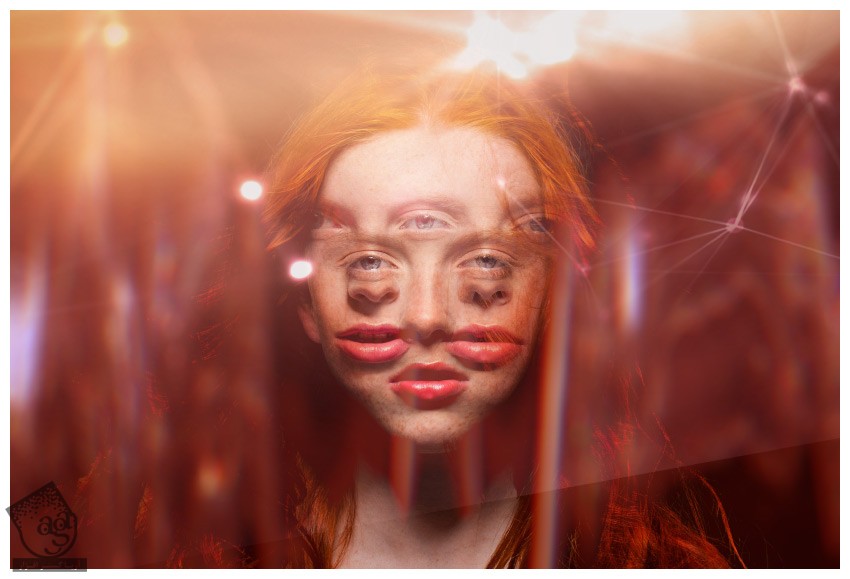
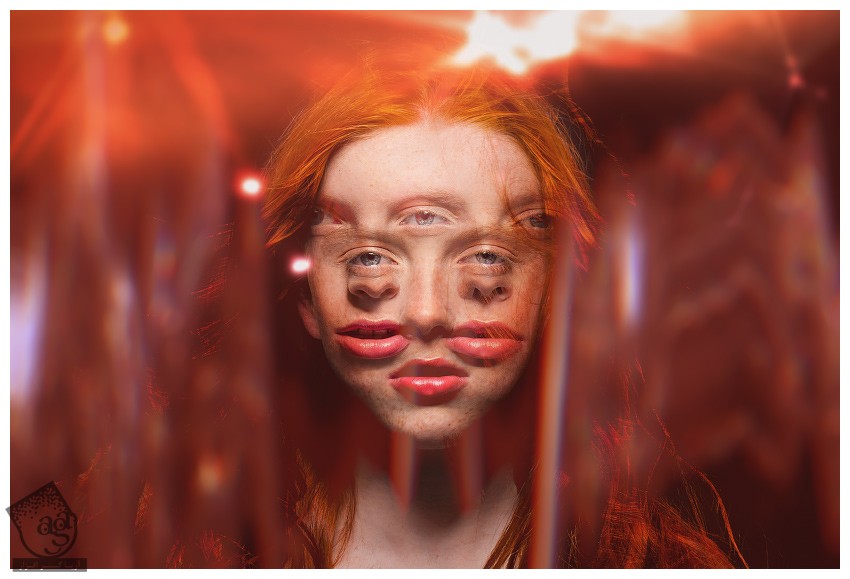
گام پنجم
تکسچر بعدی رو اضافه کرده و Mode رو روی Screen و Opacity رو روی 90 درصد قرار میدیم.

گام ششم
وارد مسیر Filter > Blur > Shape Blur میشیم و تنظیمات زیر رو براش در نظر می گیریم.
Radius روی 20 پیکسل
Shape روی Hexagon

گام هفتم
یک Curves Adjustment Layer به صورت زیر اضافه می کنیم.


ایجاد Color Grade
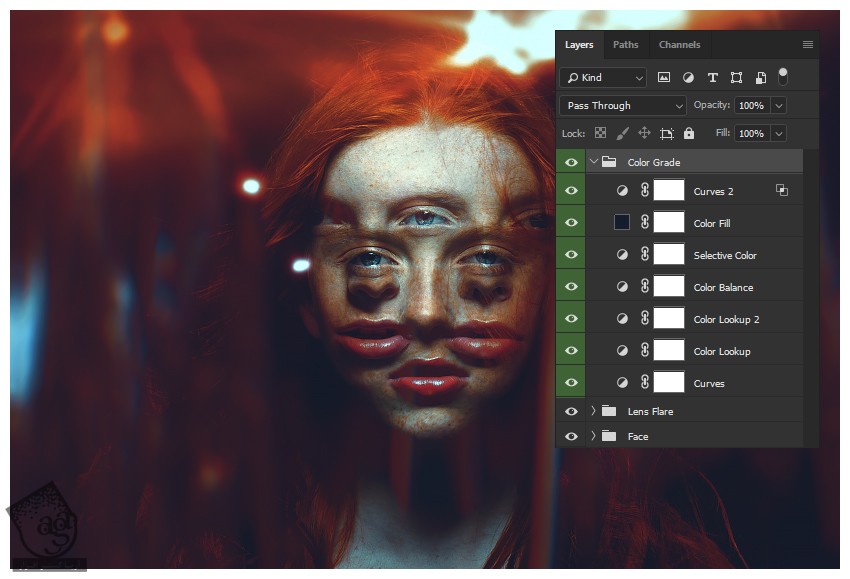
گام اول
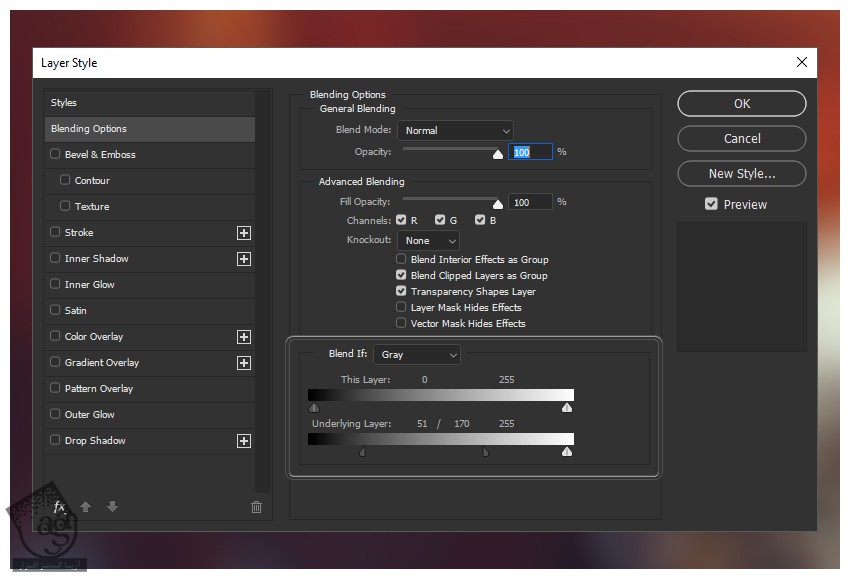
یک Curves Adjustment Layer درست کرده و تنظیمات زیر رو براش در نظر می گیریم.

Opacity روی 71 درصد

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام دوم
یک Color Lookup Adjustment Layer با تنظیمات زیر درست می کنیم.
3DLUT File روی FoggyNight
Layer Mode روی Luminosity
Opacity روی 60 درصد

گام سوم
یک Color Lookup Adjustment Layer با تنظیمات زیر درست می کنیم.
3DLUT File روی HorrerBlue
Layer Mode روی Color
Opacity روی 100 درصد

گام چهارم
یک Color Balance Adjustment Layer با تنظیمات زیر درست می کنیم.
Red روی 100-
Blue روی 100
Layer Mode روی Multiply
Opacity روی 50 درصد

گام پنجم
یک Selective Color Adjustment Layer با تنظیمات زیر درست می کنیم.
Colors روی Reds
Cyan روی 53
Magenta روی 25-
Yellow روی 78
Colors روی Yellows
Cyan روی 100-
Magenta روی 23
Yellow روی 34
Layer Setting :
Layer Mode روی Color
Opacity روی 49 درصد

گام ششم
یک Color Fill Adjustment Layer با تنظیمات زیر درست می کنیم.
Color روی کد رنگی #161e2e
Layer Mode روی Lighten
Opacity روی 69 درصد

گام هفتم
یک Curves Adjustment Layer با تنظیمات زیر درست می کنیم.


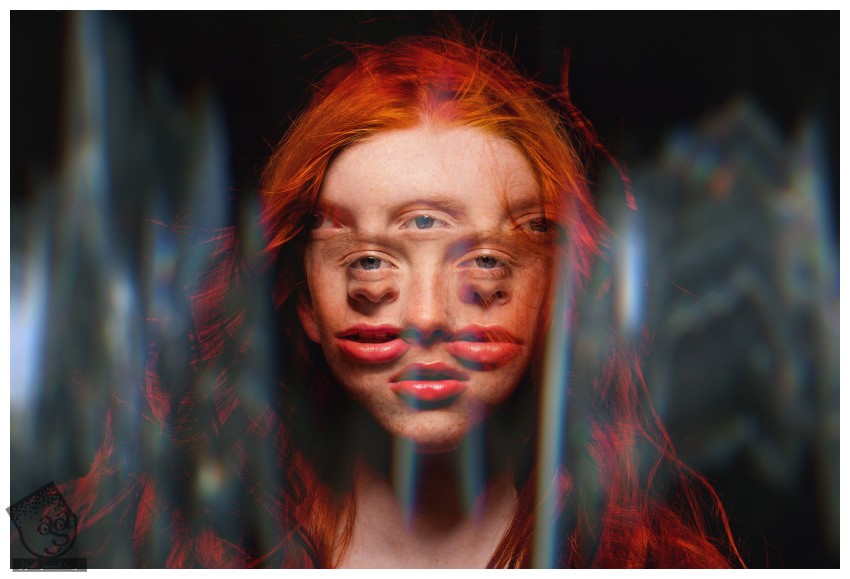
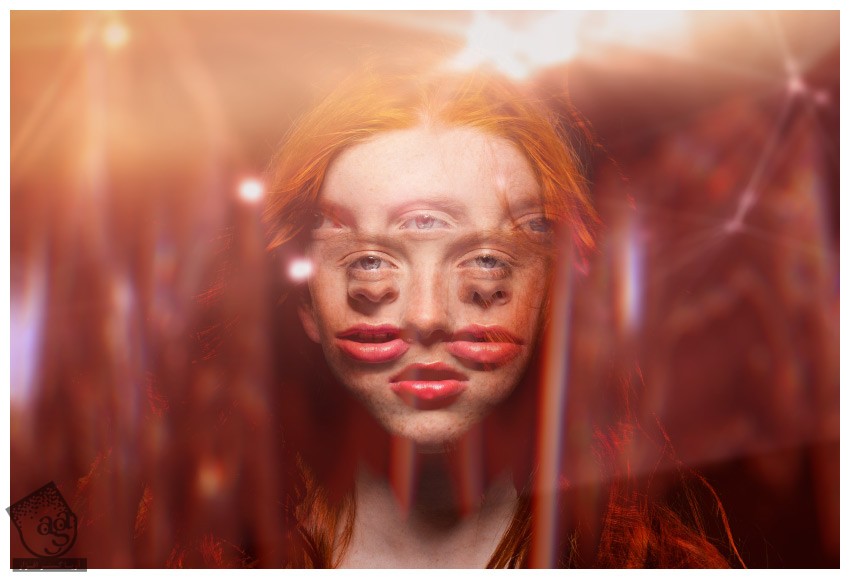
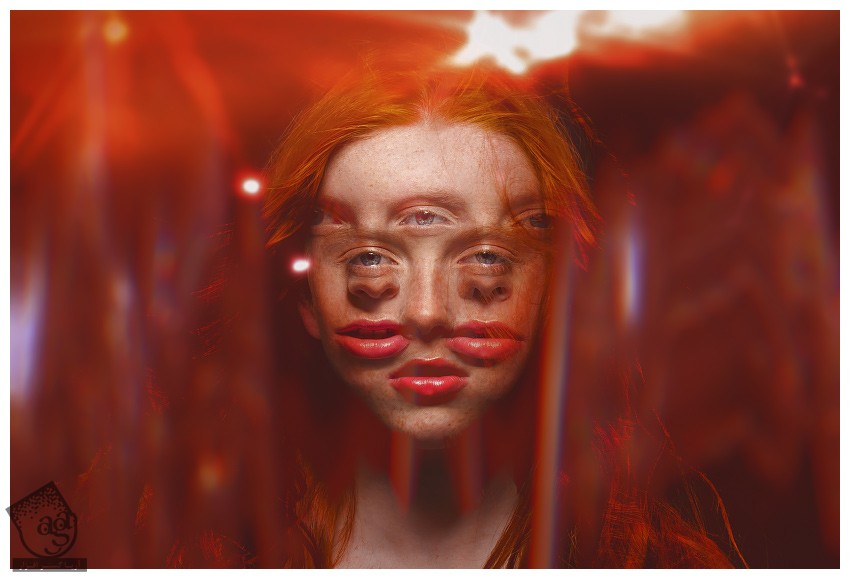
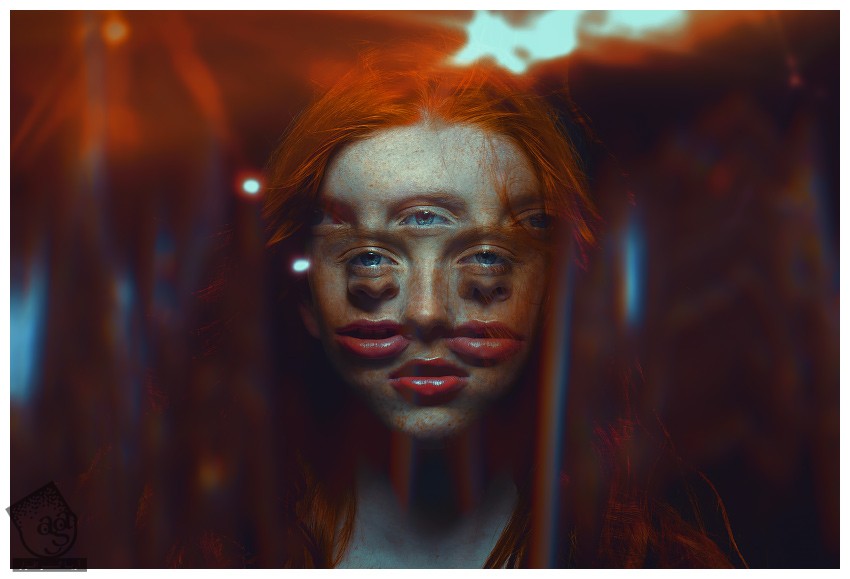
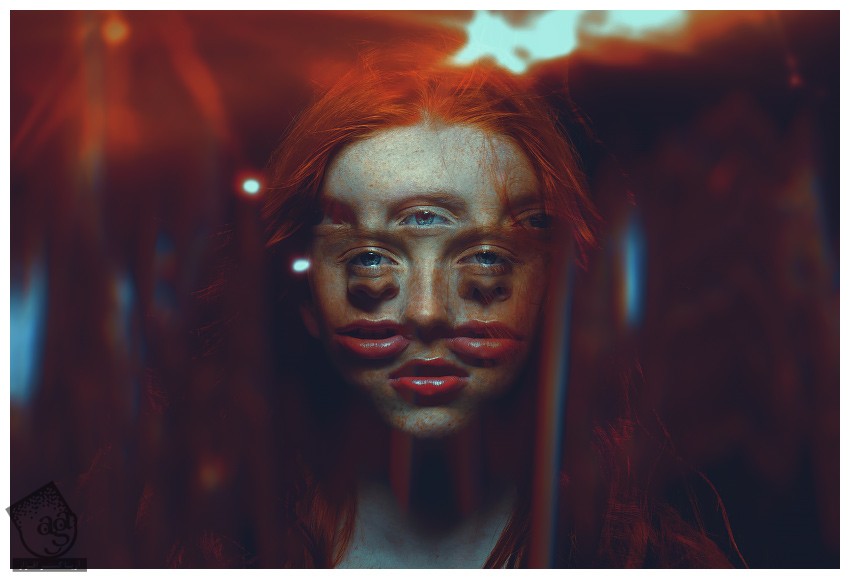
نتیجه
امیدواریم ” آموزش Photoshop : طراحی افکت انتزاعی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان























































































قوانین ارسال دیدگاه در سایت