No products in the cart.
آموزش Photoshop : طراحی افکت تاج قلب

آموزش Photoshop : طراحی افکت تاج قلب
توی این آموزش، طراحی افکت تاج قلب رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت تاج قلب ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی افکت تاج قلب
گام اول
توی این بخش، تصویر تاج قلب رو دانلود می کنیم.

گام دوم
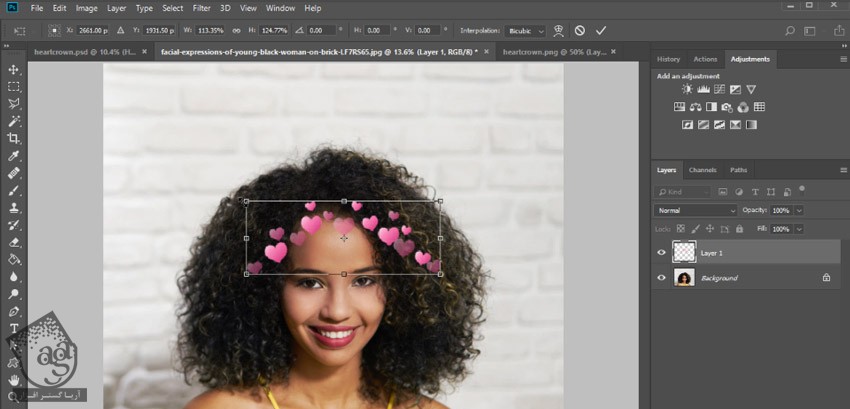
Ctrl+A رو نگه داشته و تاج رو انتخاب کرده و بعد هم اون رو روی یک لایه جدید، Copy, Paste می کنیم. Ctrl+T رو فشار داده و اندازه و ارتفاع و پهنای تصویر رو تغییر میدیم.

گام سوم
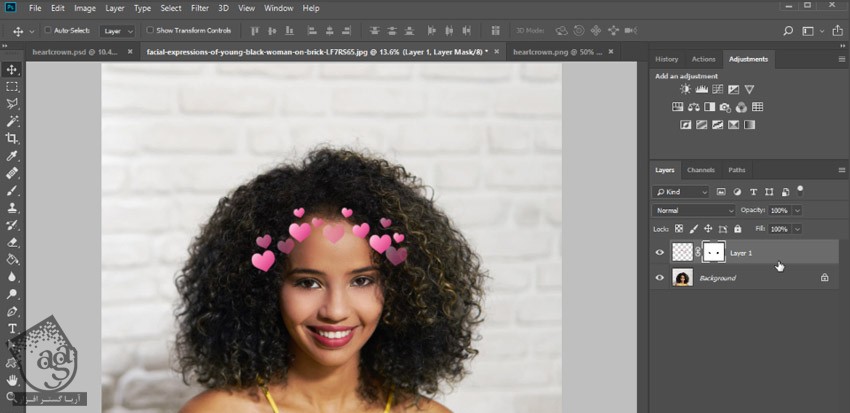
اگه می خواین تعداد قلب های تاج رو تغییر بدین، می تونین از Layer Mask یا ابزار Eraser استفاده کنین.

این هم از نتیجه کار من.

کشیدن تاج قلب
گام اول
تصویر دوم رو باز می کنیم.

یک گروه جدید درست کرده و اسمش رو میزاریم Heart Crown.
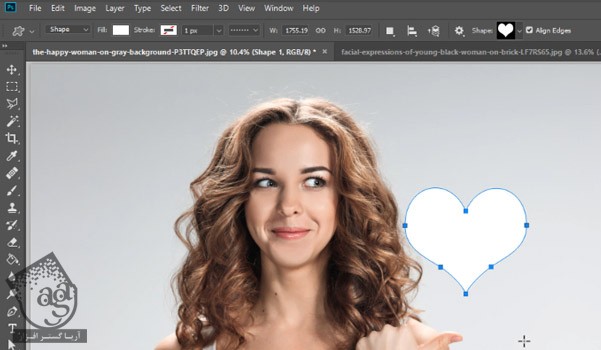
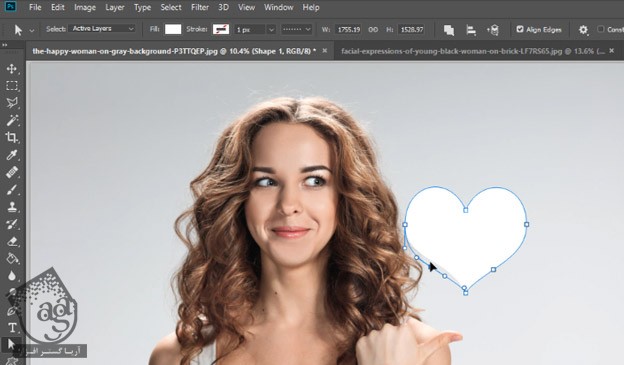
ابزار Custom Shape رو برداشته و Heart رو انتخاب می کنیم.
رنگ سفید رو برای Fill Color در نظر می گیریم.

گام دوم
چنانچه بخوایم شکل اون رو تغییر بدیم، از ابزار Direct Selection کمک می گیریم. اون رو به صورت زیر درمیاریم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام سوم
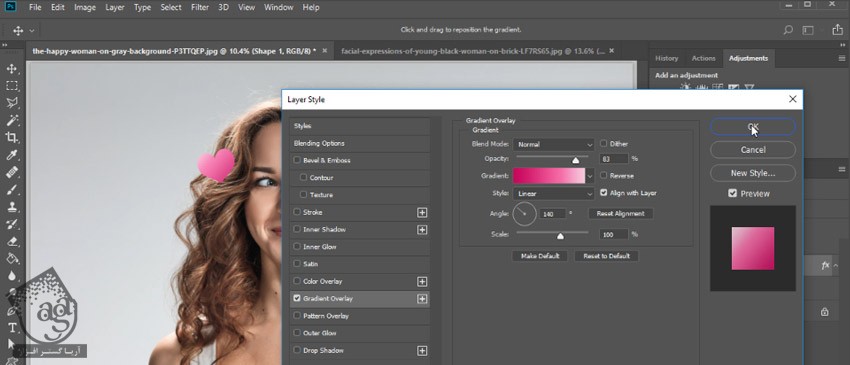
روی لایه قلب کلیک راست کرده و وارد Blending Options میشیم.
یک Gradient Overlay به رنگ صورتی – صورتی روشن به صورت Linear Gradient اضافه می کنیم.
من از رنگ های زیر استفاده کردم:
صورتی #c7065c
صورتی متوسط #f56ca6
صورتی روشن #f5ccdd
Opacity رو روی 83 درصد و Angle رو روی 140 درجه و Scale رو روی 100 قرار میدیم.

گام چهارم
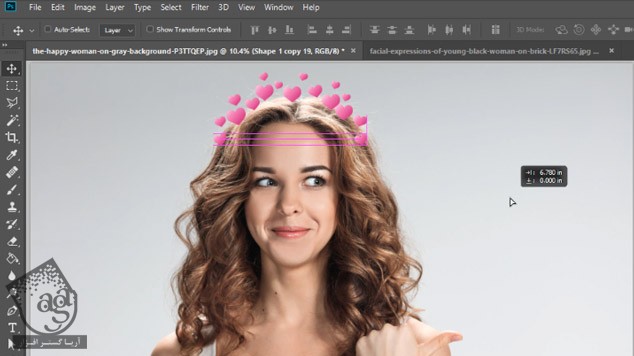
این لایه رو چندین بار کپی می کنیم.
Ctrl+J رو فشار داده و تعداد کپی ها رو به 10 تا 16 می رسونیم.
قلب ها رو روی سر مدل قرار میدیم. برای این کار از ابزار Free Transform هم کمک می گیریم.

گام پنجم
Layer Opacity رو روی 50 تا 70 درصد تنظیم می کنیم.
تمام قلب ها رو انتخاب کرده و با هم توی یک گروه قرار داده و ادغام می کنیم. اطراف تصویر رو Crop کرده و با فرمت PNG ذخیره می کنیم. نتیجه نهایی رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت تاج قلب ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت