No products in the cart.
آموزش Photoshop : طراحی افکت متنی برچسب سه بعدی

آموزش Photoshop : طراحی افکت متنی برچسب سه بعدی
توی این آموزش، طراحی افکت متنی برچسب سه بعدی رو با Photoshop با هم می بینیم. درست کردن افکت های سه بعدی ساده و راحت و در عین حال کاربردی هست. بنابراین با تکنیک های طراحی اون آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی برچسب سه بعدی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه
گام اول
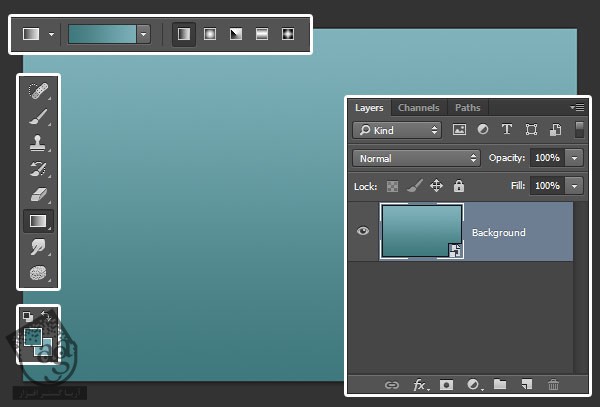
یک سند جدید به ابعاد 770 در 490 پیکسل درست می کنیم. کد رنگی #3f797d رو برای Foreground و کد رنگی #80b2bb رو برای Background در نظر می گیریم. ابزار Gradient رو بر می داریم. روی آیکن Linear Gradient که توی نوار امکانات قرار داره کلیک می کنیم و بعد هم از پایین تا بالای سند کلیک و درگ می کنیم.
وارد مسیر Filter > Convert for Smart Filters میشیم.

گام دوم
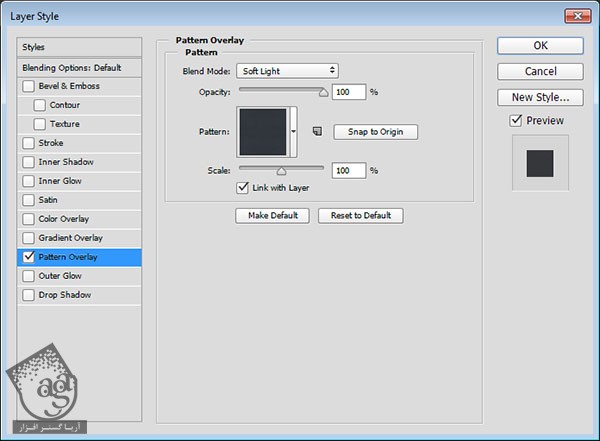
روی لایه Smart Object Background دابل کلیک می کنیم و یک Pattern Overlay با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Soft Light
Pattern روی Concrete Wall

این از پس زمینه.

اضافه کردن متن و لایه های Smart Object
گام اول
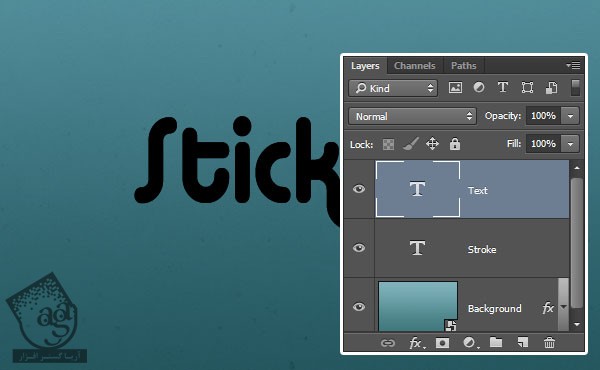
متن رو با رنگ مشکی و با فونت Alba وارد می کنیم و Size رو میزاریم روی 120pt.

گام دوم
لایه متن رو Duplicate می کنیم. اسمش رو میزاریم Stroke و اسم نسخه کپی رو هم میزاریم Text.

گام سوم
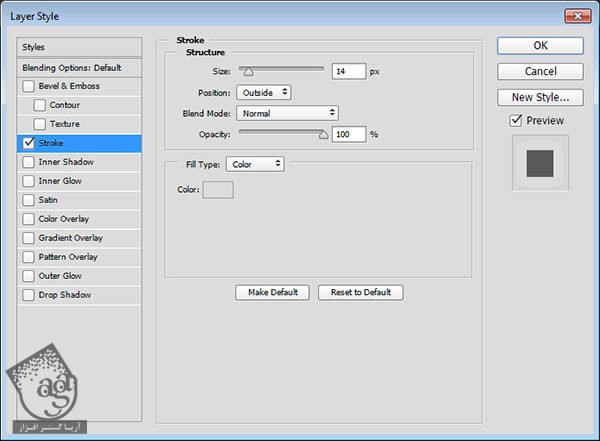
روی لایه Stroke دابل کلیک می کنیم و افکت Stroke رو با تنظیمات زیر اعمال می کنیم:
Size روی 14
Color روی #dcdcdc

گام چهارم
بریم سراغ Outer Stroke یا Stroke بیرونی. مطمئن میشیم که Stroke هیچ فضای خالی بین حروف ایجاد نکنه. در غیر این صورت، روی لایه یک بار دیگه دابل کلیک می کنیم و Size رو افزایش میدیم.

گام پنجم
روی هر کدوم از دو لایه کلیک راست می کنیم و Convert to Smart Object رو می زنیم.
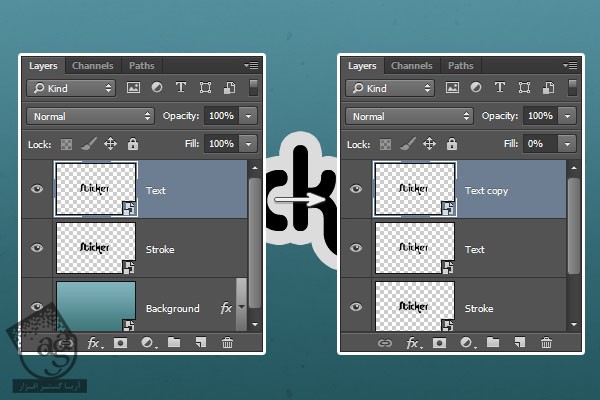
لایه متن رو Duplicate می کنیم و Fill کپی رو میزاریم روی 0.

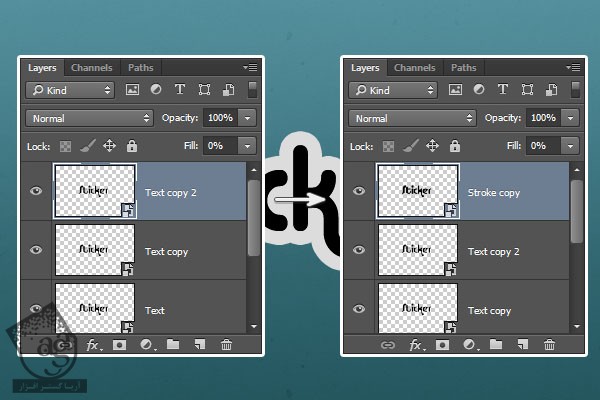
گام ششم
لایه Text Copy و Stroke رو Duplicate می کنیم. Fill لایه Stroke Copy رو میزاریم روی 0 و اون رو بالای تمام لایه ها قرار میدیم.

اضافه کردن Layer Style
روی لایه Stroke دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم:
گام اول
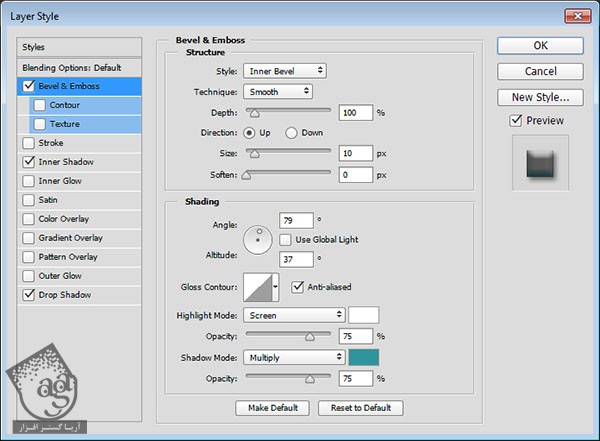
Bevel & Emboss :
Size روی 10
تیک Use Global Light رو بر می داریم
Angle روی 79
Altitude روی 37
Anti aliased رو تیک می زنیم
Shadow Mode – Color رو روی #2f959d

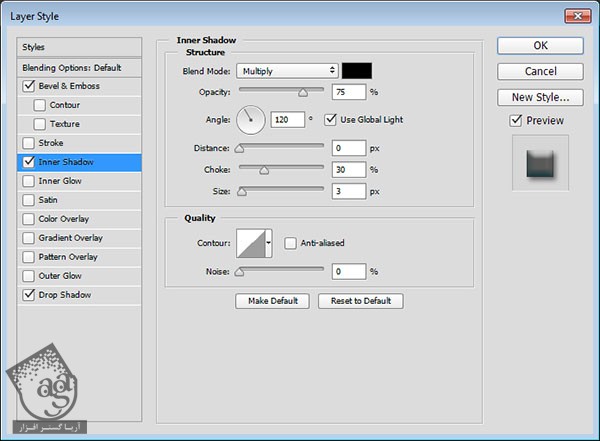
گام دوم
Inner Shadow :
Distance روی 0
Choke روی 30
Size روی 3

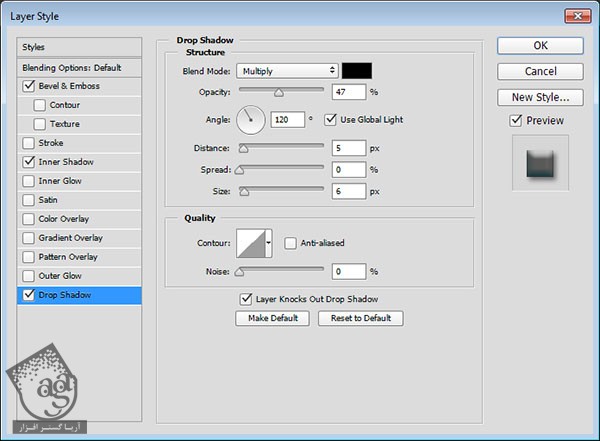
گام سوم
Drop Shadow :
Opacity روی 47 درصد
Distance روی 5
Size روی 6

این از Layer Style لایه پایین Stroke.

اضافه کردن Layer Style به لایه اصلی متن
روی لایه اصلی متن دابل کلیک می کنیم و Layer Style زیر رو اضافه می کنیم:
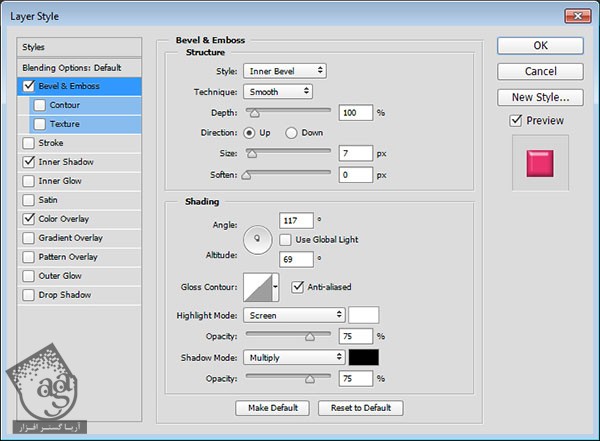
گام اول
Bevel & Emboss :
Size روی 7
تیک Use Global Light رو بر می داریم
Angle روی 117
Altitude روی 69
Anti aliased رو تیک می زنیم

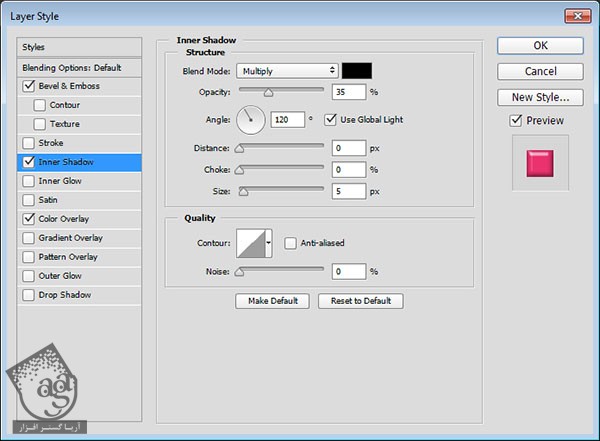
گام دوم
Inner Shadow :
Opacity روی 35 درصد
Distance روی 0
Size روی 5

گام سوم
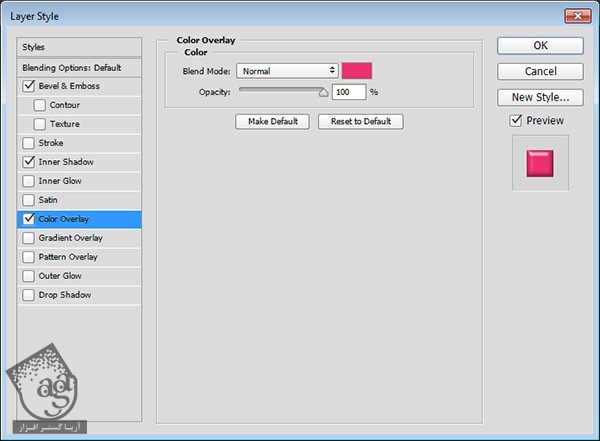
Color Overlay :
Color روی #ea326e
شما می تونین از کد رنگی دیگه استفاده کنین.

این از Layer style متن اصلی.

اضافه کردن Layer Style به لایه کپی متن
روی اولین لایه کپی کلیک می کنیم و Layer Style زیر رو اعمال می کنیم:
گام اول
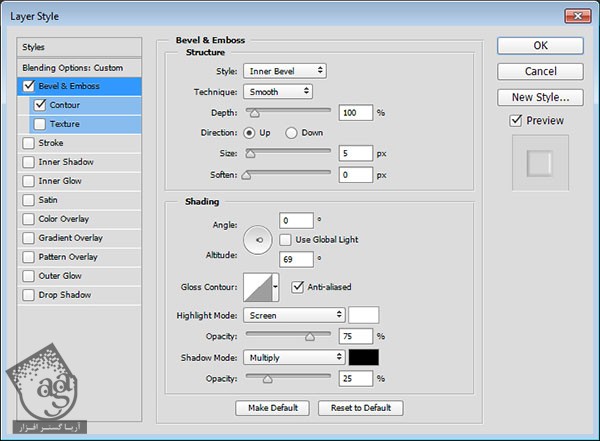
Bevel & Emboss :
Size روی 5
تیک Use Global Light رو بر می داریم
Angle روی 0
Altitude روی 69
Anti aliased رو تیک می زنیم
Shadow Mode – Opacity روی 25 درصد

گام دوم
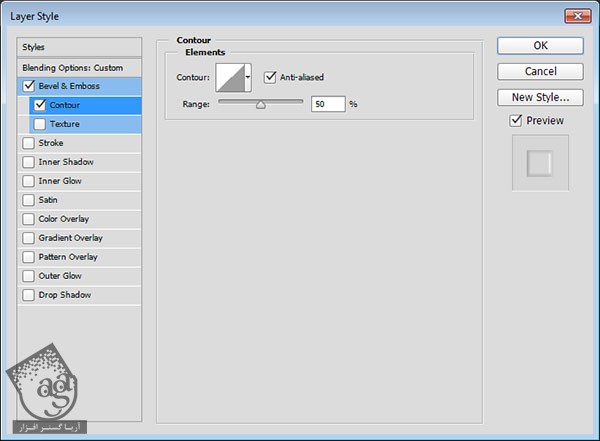
Contour :
Anti aliased رو تیک می زنیم

این از Layer Style این لایه.

اضافه کردن Layer Style به دومین لایه کپی
روی دومین لایه کپی دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم:
گام اول
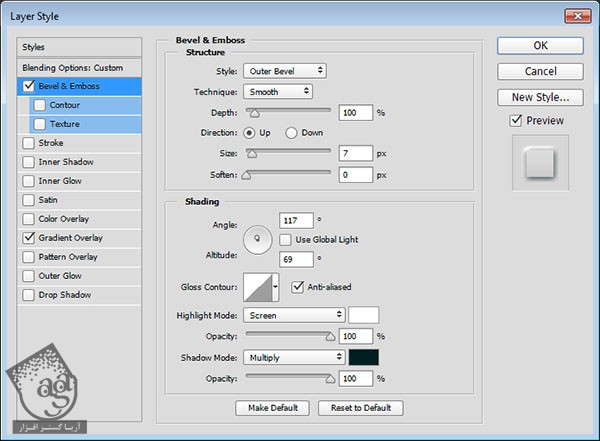
Bevel & Emboss :
Style روی Outer Bevel
Size روی 7
تیک Use Global Light رو بر می داریم
Angle روی 117
Altitude روی 69
Anti aliased رو تیک می زنیم
Highlight Mode – Opacity روی 100 درصد
Shadow Mode – Opacity روی 100 درصد

گام دوم
Gradient Overlay :
Blend Mode روی Soft Light
Opacity روی 30 درصد

این از Style این لایه.

اضافه کردن Layer Style به لایه Stroke بالا
روی لایه Copy Stroke دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم:
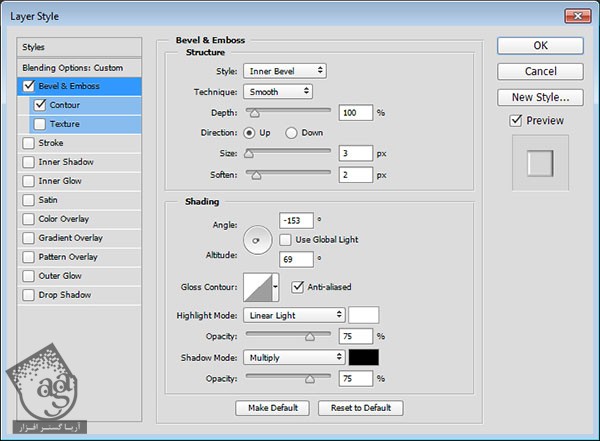
گام اول
Bevel & Emboss :
Size روی 3
Soften روی 2
تیک Use Global Light رو بر می داریم
Angle روی -153
Altitude روی 69
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light

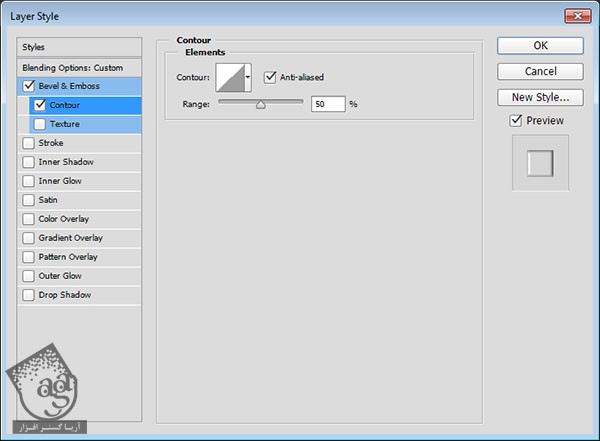
گام دوم
Contour :
Anti aliased رو تیک می زنیم

این هم از افکت متنی نهایی.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی برچسب سه بعدی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت