No products in the cart.
آموزش Photoshop : طراحی افکت متنی بهاری – قسمت اول

آموزش Photoshop : طراحی افکت متنی بهاری – قسمت اول
توی این آموزش، طراحی افکت متنی بهاری رو با Photoshop با هم می بینیم. برای این کار از تعدادی تکسچر، قلمو، فیلتر و Layer Style استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی بهاری ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد پس زمینه
گام اول
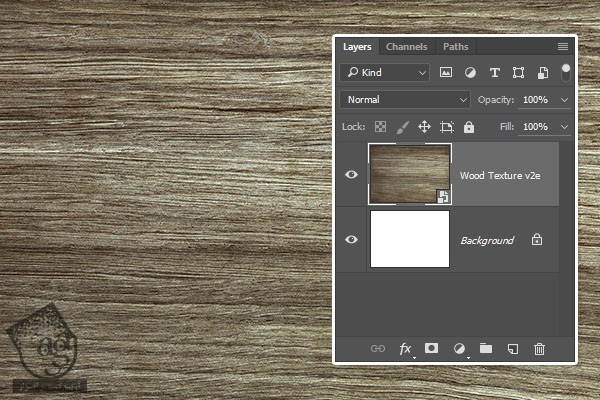
با زدن میانبر Ctrl+N، یک سند جدید به ابعاد 849 در 603 پیکسل درست می کنیم. بعد هم تکسچر چوب رو در بالای لایه Background قرار میدیم و اندازه اون رو تغییر میدیم.

گام دوم
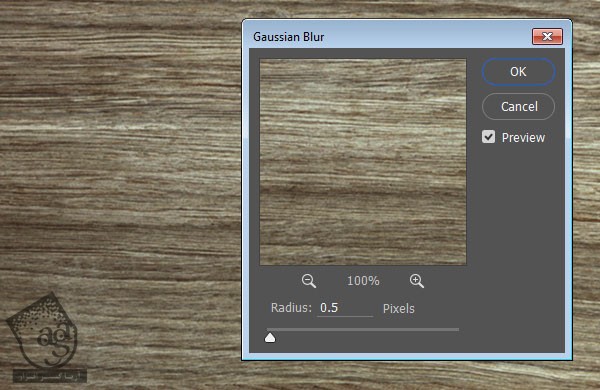
وارد مسیر Filter > Blur > Guassin Blur میشیم. Radius رو روی 0.5 قرار میدیم. به این ترتیب، تکسچر یک مقدار Smooth یا صاف میشه.

گام سوم
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و Hue/Saturation رو می زنیم.

گام چهارم
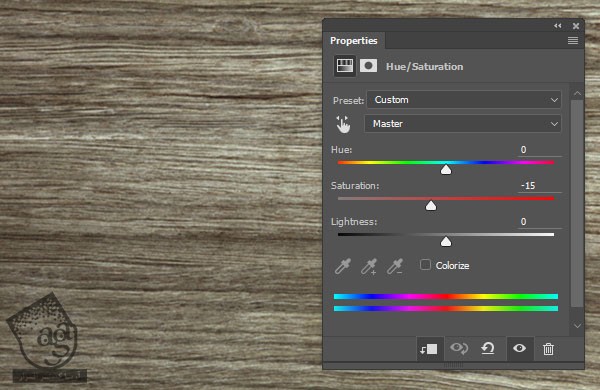
Saturation رو میزاریم روی -15.

گام پنجم
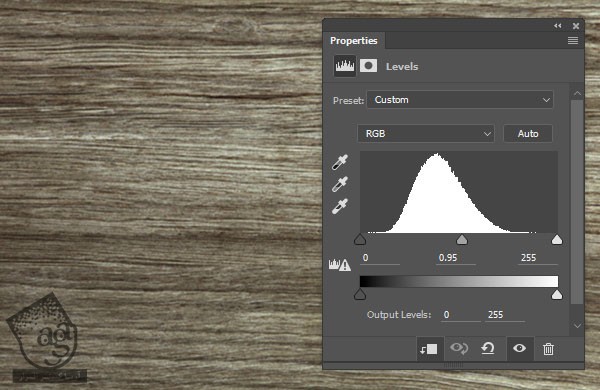
یک بار دیگه روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم. اما این بار Levels رو انتخاب می کنیم. بعد هم عدد 0.95 رو برای Gamma در نظر می گیریم.

ایجاد و Duplicate کردن متن
گام اول
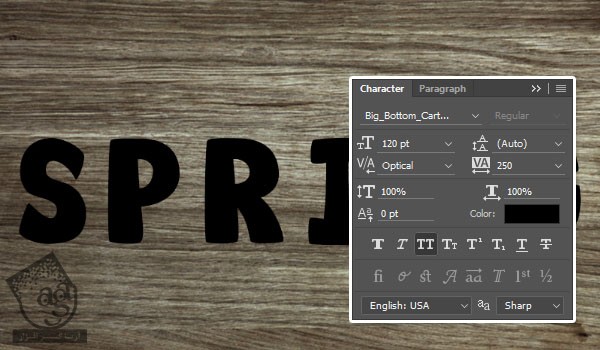
متن رو با حروف بزرگ و با فونت Big Bottom Cartoon وارد می کنیم. Size رو روی 120pt و Tracking رو روی 250 قرار میدیم.

گام دوم
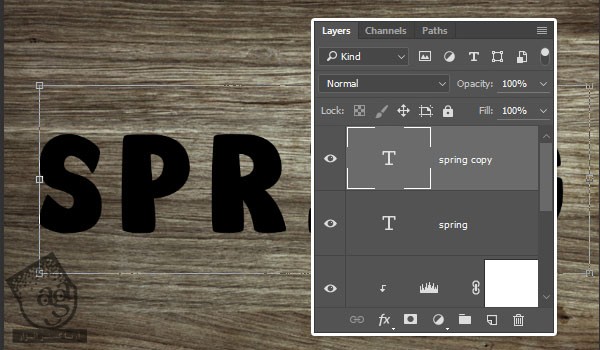
لایه متن رو Duplicate می کنیم و بعد هم وارد مسیر Edit > Free Tansform میشیم.
دکمه فلش پایین روی کیبورد رو یک بار و دکمه فلش راست روی کیبورد رو هم یک بار فشار میدیم. تا لایه متن، یک پیکسل به پایین و سمت راست جا به جا بشه.
برای قبول تغییرات، دکمه Return رو می زنیم.

گام سوم
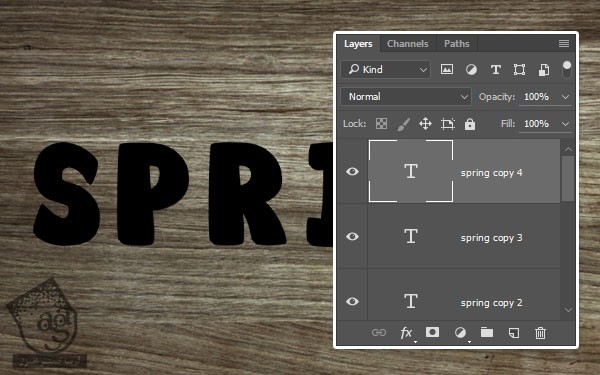
دکمه های Ctrl+Shift+Alt+T رو سه بار فشار میدیم. تا سه تا لایه کپی جدید همراه با Transform ایجاد بشه.

تغییر نام و مرتب کردن مجدد لایه های متن و ایجاد Layer Style
گام اول
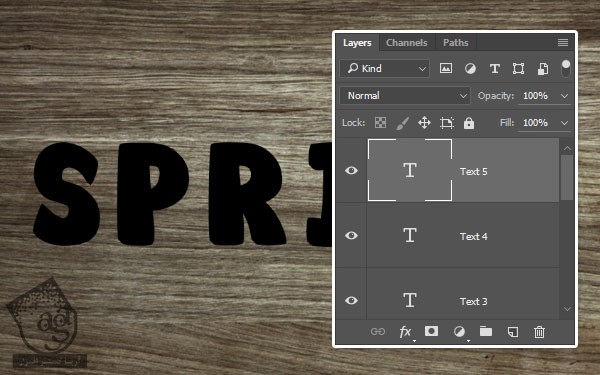
اسم تمام لایه های متنی که داریم رو میزاریم Text و بعد هم شماره اون لایه رو هم در کنار کلمه Text وارد می کنیم.
لایه اصلی که به اسم Text 1 هست باید در پایین و پنجمین کپی از این لایه یعنی Text 5 در بالا قرار گرفته باشه.

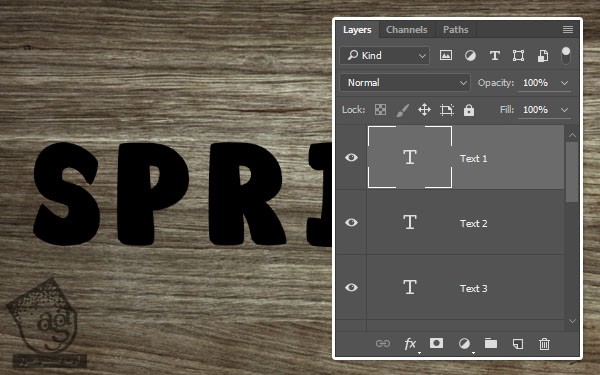
گام دوم
حالا ترتیب لایه های متن رو تغییر میدیم. طوری که لایه Text 1 در بالا و لایه Text 5 در پایین پنل Layers قرار بگیره.

گام سوم
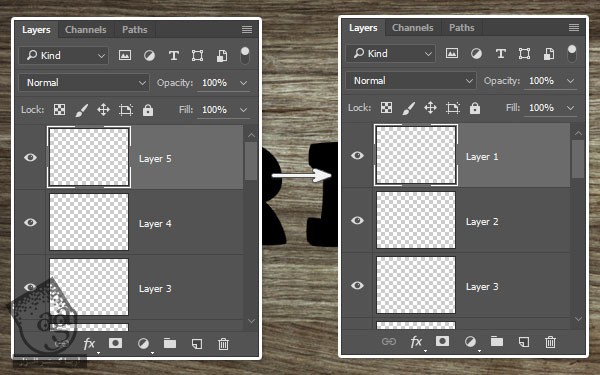
پنج تا لایه جدید در بالای لایه های متنی که در حال حاضر داریم، درست می کنیم. بعد هم ترتیب اون ها رو هم تغییر میدیم.

گام چهارم
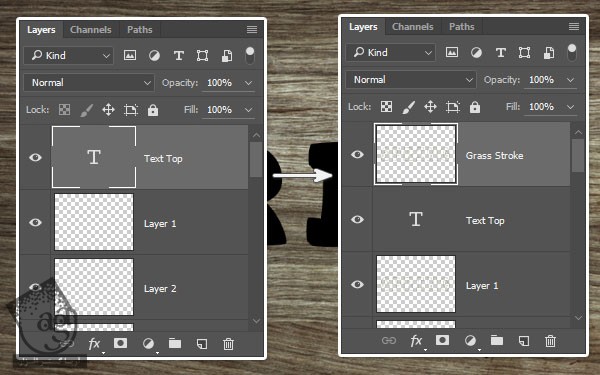
لایه Text 1 رو Duplicate می کنیم. اسمش رو میزاریم Text Top و اون رو در بالای تمام لایه ها قرار میدیم.
در نهایت، یک لایه جدید دیگه درست می کنیم. اون رو در بالای تمام لایه ها قرار میدیم و اسمش رو میزاریم Grass Stroke.

Stroke کردن لایه های متن
گام اول
روی لایه Text 1 کلیک راست می کنیم و از صفحه ای که ظاهر میشه، Create Work Path رو انتخاب می کنیم.
کد رنگی #b6b567 رو به عنوان رنگ Foreground یا پیش زمینه و کد رنگی #425103 رو به عنوان رنگ Background یا پس زمینه در نظر می گیریم. بعد هم ابزار Brush رو بر می داریم و Grass Stroke Brush رو انتخاب می کنیم.

گام دوم
Layer 1 رو انتخاب می کنیم. بعد هم دکمه Return روی کیبورد رو فشار میدیم. تا مسیر با این قلمو Stroke بشه.

گام سوم
روی لایه Text 2 کلیک راست می کنیم و از منویی که ظاهر میشه، Create Work Path رو انتخاب می کنیم. بعد از این کار، Layer 2 رو انتخاب می کنیم و برای Stroke کردن مسیر، دکمه Return روی کیبورد رو فشار میدیم.
یادتون باشه که همین کارها رو برای بقیه لایه های متنی که داریم هم تکرار می کنیم. مطمئن میشیم که برای هر لایه متن، یک Work Path درست کرده باشیم. بعد هم لایه مورد نظر رو برای Stroke کردن انتخاب می کنیم.

گام چهارم
یک بار دیگه یک Work Path برای لایه Text 1 درست می کنیم. لایه Grass Stroke رو انتخاب می کنیم و Path یا مسیر رو Stroke می کنیم.

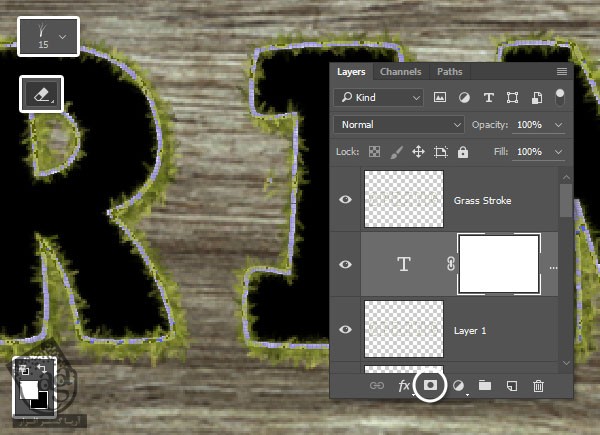
گام پنجم
لایه Text Top رو انتخاب می کنیم و روی آیکن Add Vector Mask که در پایین پنل Layers قرار داره کلیک می کنیم.
ابزار Eraser رو بر می داریم. نوک Grass Stroke Brush رو براش در نظر می گیریم و رنگ Foreground رو میزاریم روی سفید.
حالا توی این مرحله مطمئن میشیم که Thumbnail مربوط به ماسک انتخاب شده باشه. بعد هم حتما برای اینکه Work Path مربوط لایه Text 1 رو یک بار دیگه Stroke کرده باشیم، دکمه Return روی کیبورد رو فشار میدیم.

اضافه کردن تکسچر چمن
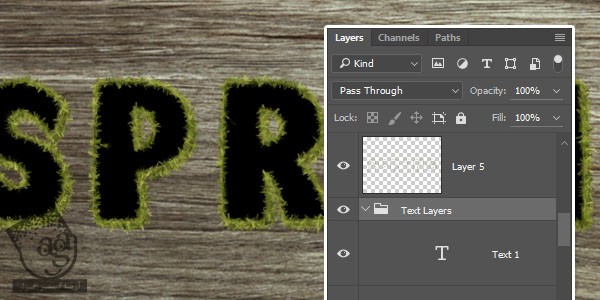
گام اول
تمام لایه های متن رو گروه می کنیم و بعد هم اسم این گروه رو همون طور که می بینین، یمزاریم Text Layers.

گام دوم
تصویر چمن رو در بالای گروه Text Layers قرار میدیم. بعد هم اندازه اون رو طوری تغییر میدیم که کل محتوای گروه رو بپوشونه.

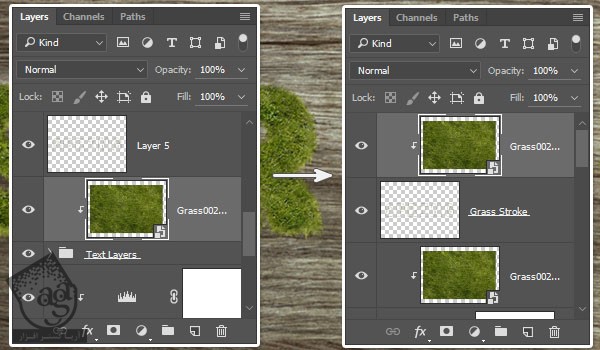
گام سوم
روی لایه مربوط به تکسچر چمن کلیک راست می کنیم و از صفحه ای که ظاهر میشه، Create Clipping Mask رو انتخاب می کنیم.
لایه Grass Texture رو دو بار Duplicate می کنیم. یکی از نسخه های کپی رو در بالای لایه Top Text قرار میدیم و اون یکی نسخه کپی رو در بالای لایه Grass Stroke قرار میدیم و برای هر دوی اون ها Clipping Mask درست می کنیم.

اضافه کردن Layer Style به لایه بالایی متن
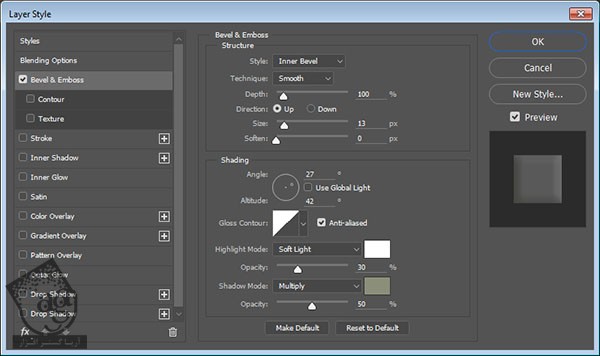
گام اول
روی لایه بالایی متن دابل کلیک می کنیم و افکت Bevel & Emboss رو با تنظیمات زیر روی اون اعمال می کنیم.
Size روی 13
تیک Use Global Light رو بر می داریم
Angle روی 27
Altitude روی 42
Anti aliased رو تیک می زنیم
Highlight Mode روی Soft Light
Opacity روی 30 درصد
Shadow Mode روی Multiply
Color روی #8b8e79
Opacity روی 50 درصد

به این ترتیب، متن دارای بعد میشه.

گام دوم
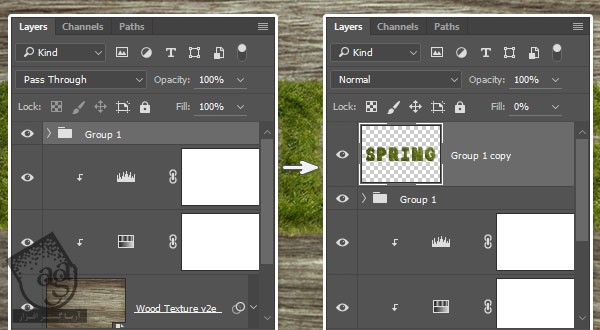
تمام لایه ها رو به غیر از لایه Background و لایه های Adjustment اون رو با هم گروه می کنیم. بعد هم گروه رو Duplicate می کنیم و وارد مسیر Layer > Merge Group میشیم.

” آموزش Photoshop : طراحی افکت متنی بهاری – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:Adobe Photoshop, photoshop, Texture, افکت های متنی, بافت, بهار, تکسچر, فتوشاپ, فصول, ویرایش تصویر





















































































قوانین ارسال دیدگاه در سایت