No products in the cart.
آموزش Photoshop : طراحی افکت متنی تبریک عید – قسمت اول

آموزش Photoshop : طراحی افکت متن تبریک عید – قسمت اول
توی این آموزش، طراحی افکت متنی تبریک عید رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متن تبریک عید ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه
گام اول
یک سند جدید به ابعاد 1150 در 850 پیکسل درست می کنیم. کد رنگی #424952 رو برای Foreground و کد رنگی #16181b رو برای Background در نظر می گیریم. ابزار Gradient رو برداشته و روی آیکن Radial Gradient در نوار امکانات کلیک می کنیم و بعد هم وسط سند کلیک کرده و تا یکی از زوایا درگ می کنیم.

گام دوم
تصویر Grey Sparkle Texture رو در بالای لایه Background قرار میدیم. Blend Mode رو روی Soft Light قرار داده و بعد هم در صورت لزوم، Resize می کنیم.

اضافه کردن متن
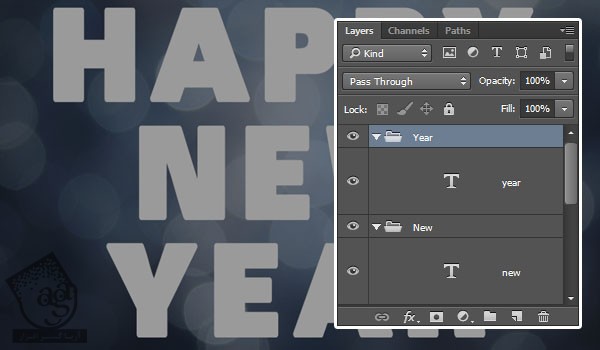
گام اول
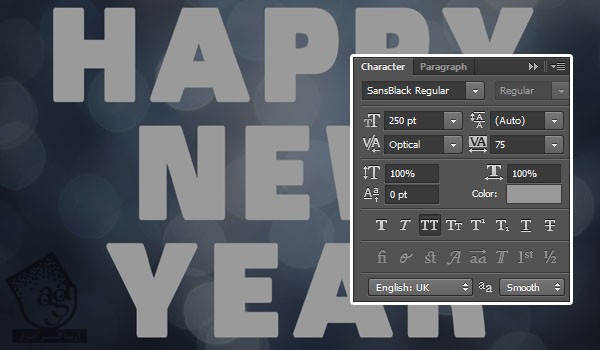
متن رو با حروف بزرگ وارد می کنیم. فونت SansBlack Regular رو به همراه کد رنگی #9a9a9a برای متن در نظر می گیریم. وارد پنل Character میشیم. Kerning رو روی Optical و Tracking رو روی 75 قرار میدیم.
هر کلمه رو توی یک خط وارد می کنیم.

گام دوم
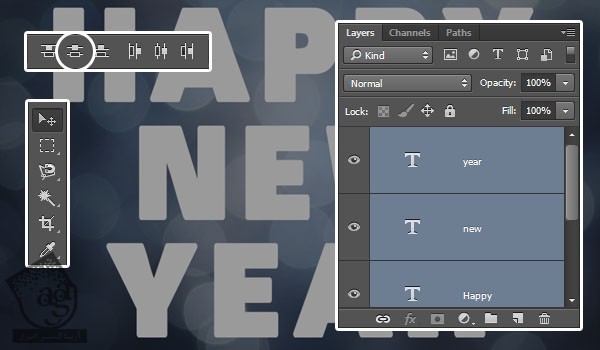
ابزار Move رو بر می داریم و تمام لایه های متن رو انتخاب می کنیم. بعد هم روی آیکن Distribute Vertical Centers که توی نوار امکانات قرار داره کلیک می کنیم.

گام سوم
هر لایه متن رو توی یک گروه به اسم خودش قرار میدیم. سعی کنین همه چیز رو سازمان دهی کنین که کار راحت تر پیش بره.

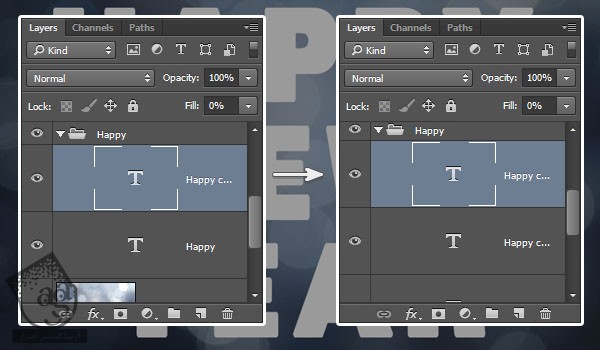
گام چهارم
هر لایه متنی که داریم رو Duplicate کرده و Fill نسخه کپی رو روی 0 قرار داده و نسخه کپی رو هم Duplicate می کنیم.

ایجاد Outer Stroke
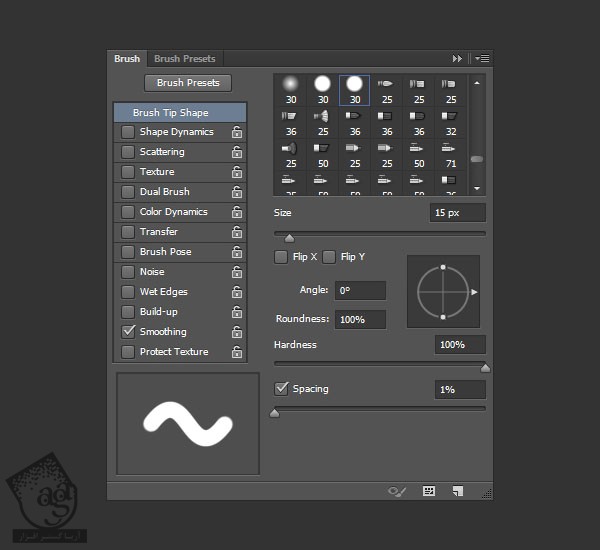
گام اول
ابزار Brush رو بر می داریم و وارد پنل Brush میشیم. یک قلموی گرد و سخت بر می داریم. Size رو روی 15 و Spacing رو روی 1 قرار میدیم.

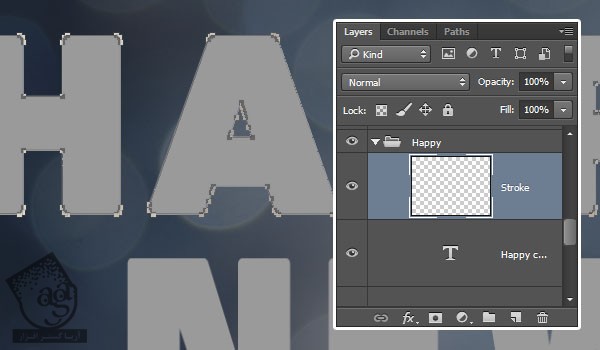
گام دوم
روی یکی از لایه های متن کلیک راست کرده و Create Work Path رو انتخاب می کنیم. یک لایه جدید در بالای تمام لایه های متن درست می کنیم و اسمش رو میزاریم Stroke.

گام سوم
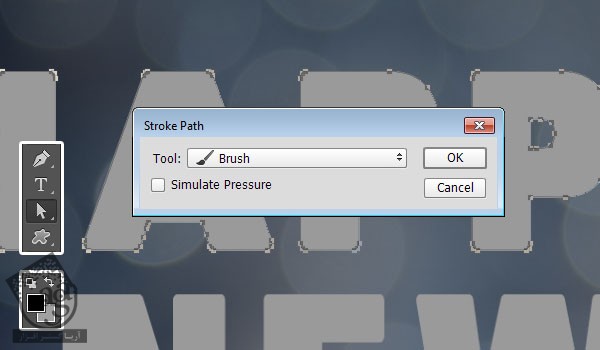
ابزار Direct Selection رو بر می داریم. رنگ مشکی رو برای Foreground در نظر می گیریم. روی Work Path کلیک راست کره و Stroke Path رو انتخاب می کنیم.
Brush رو از منوی Tool انتخاب کرده و تیک Simulate Pressure رو بر می داریم و در نهایت، Ok می زنیم.

گام چهارم
به این ترتیب یک Outer Stroke اضافه میشه. بعد هم دکمه Enter رو می زنیم.

گام پنجم
با دنبال کردن همین روش، Outer Stroke رو به بقیه متن هم اضافه می کنیم.

ایجاد Stroke الماس
گام اول
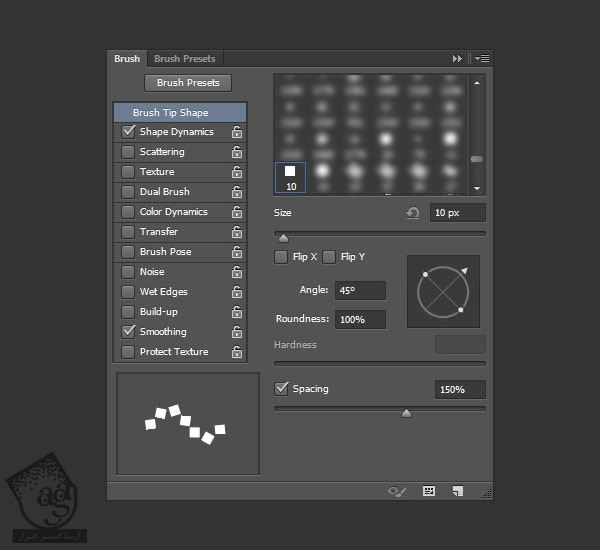
ابزار Brush رو بر می داریم. نوک Hard Square 10 Pixels رو انتخاب کرده و تنظیماتی که در زیر می بینین رو براش در نظر می گیریم.
Brush Tip Shape

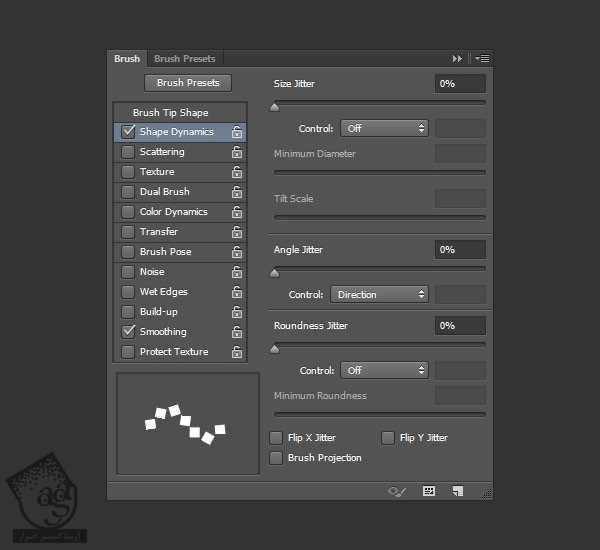
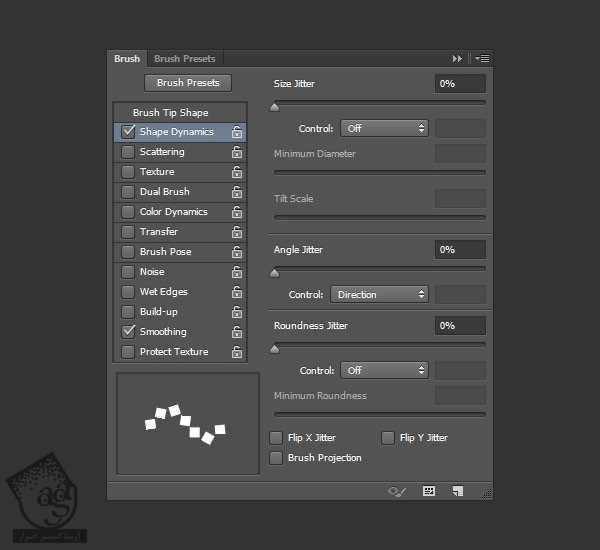
Shape Dynamics

گام دوم
یک بار دیگه یک Work Path برای اولین خط متن درست می کنیم. یک لایه جدید در بالای لایه Stroke درست کرده و اسمش رو میزاریم Diamonds. بعد هم کد رنگی #a1a1a1 رو برای Foreground در نظر می گیریم.

گام سوم
Path رو درست مثل قبل، Stroke می کنیم. به این ترتیب، همون طور که می بینین، Stroke به شکل الماس به اطراف متن اضافه میشه.

گام چهارم
بقیه خطوط متنی که داریم رو Stroke می کنیم.


رفع مشکل الماس ها
گام اول
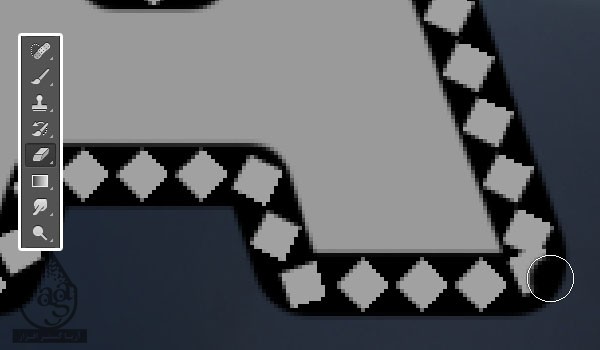
ابزار Eraser رو بر می داریم. یک قلموی سخت و گرد بر می داریم و الماس هایی که روی هم دیگه قرار گرفتن رو پاک می کنیم.

گام دوم
ابزار Brush رو برداشته و همچنان که قلموی الماس انتخاب شده، کلیک کرده و درگ می کنیم تا نواحی خالی که پاک کردیم، پر بشه.

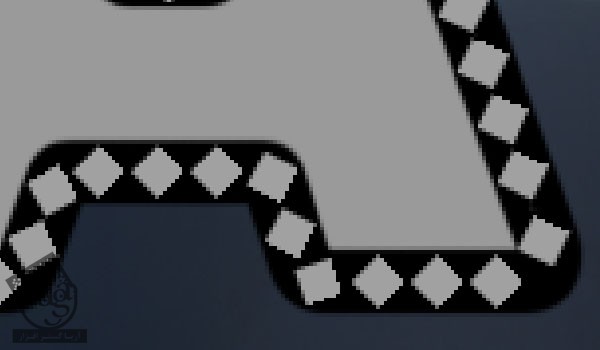
گام سوم
وقتی تمام شد، به صورت زیر در میاد.

اضافه کردن Drop Shadow به لایه متن اصلی
گام اول
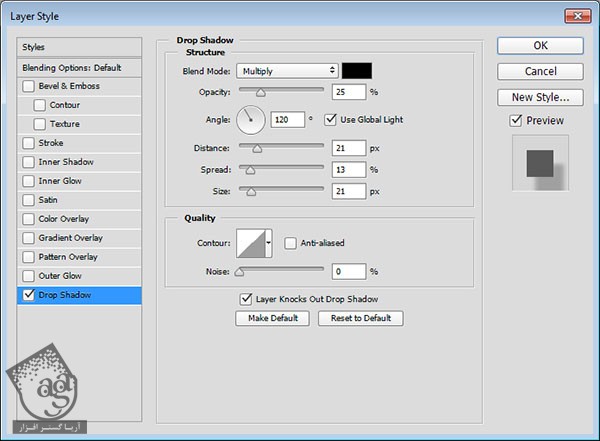
روی لایه اصلی متن خط اول دابل کلیک کرده و افکت Drop Shadow رو با تنظیمات زیر اعمال می کنیم.
Opacity روی 25 درصد
Distance روی 21
Spread روی 13
Size روی 21

گام دوم
این از یک Drop Shadow ساده. روی لایه Style شده کلیک راست کرده و Copy Layer Style رو می زنیم.

گام سوم
بقیه لایه های اصلی متن رو انتخاب می کنیم. روی یکی از اون ها کلیک راست کرده و Paste Layer Style رو می زنیم.

” آموزش Photoshop : طراحی افکت متنی تبریک عید – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت