No products in the cart.
آموزش Photoshop : طراحی افکت متنی جذاب – قسمت دوم

آموزش Photoshop : طراحی افکت متنی جذاب – قسمت دوم
توی این آموزش Photoshop : طراحی افکت متنی جذاب رو با نرم افزار Photoshop با هم می بینیم. برای این کار از Texture، Laye Style و به علاوه، از Adjustment Layers استفاده می کنیم. پس بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت متنی جذاب ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی جذاب – قسمت اول “
اضافه کردن خطوط
گام اول
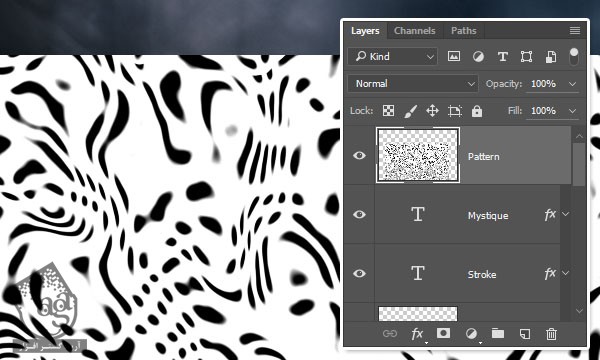
تصویر Webtreatsetc –opart-3.jpg رو از مجموعه Abstract Warped Dots Patterns اضافه می کنیم و اسمش رو میزاریم Pattern.

گام دوم
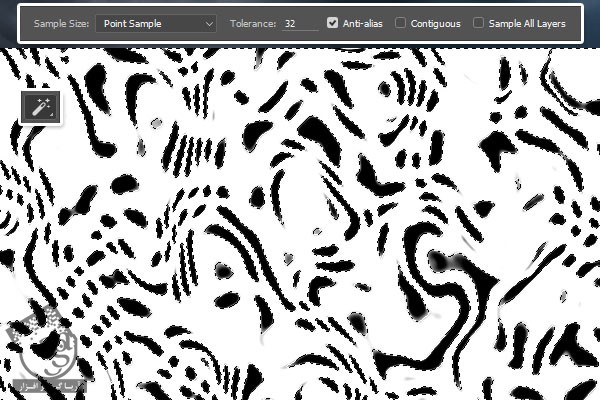
ابزار Magic Wand رو بر می داریم. تیک Continous رو از نوار امکانات بر می داریم و روی ناحیه سفید از تصویر Pattern کلیک می کنیم.

گام سوم
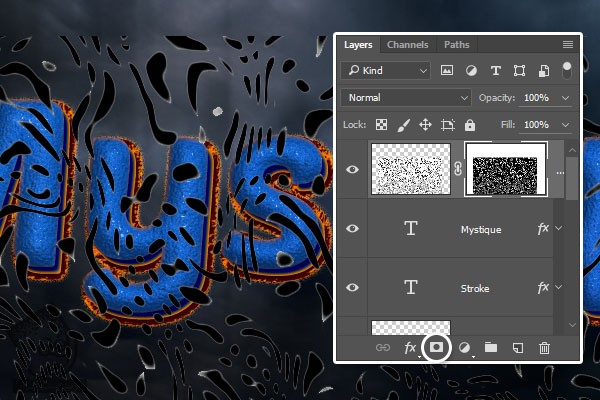
وارد مسیر Select > Inverse میشیم و روی آیکن Add Vector Mask که در پایین پنل Layers قرار داره کلیک می کنیم.

گام چهارم
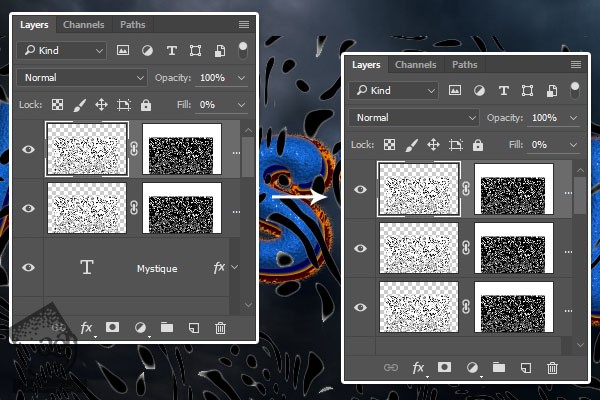
لایه Pattern رو Duplicate می کنیم و Fill لایه کپی رو میزاریم روی 0 و Duplicate می کنیم.

اضافه کردن Layer Style به لایه Pattern
روی لایه Pattern دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
گام اول
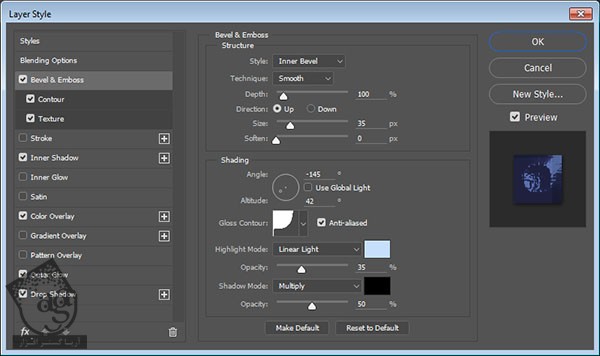
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
Size روی 35
تیک Use Global Light رو بر می داریم
Angle روی -145
Altitude روی 42
Gloss Contour روی Cove – Deep
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Color روی #c5dffc
Opacity روی 35 درصد
Shadow Mode – Opacity روی 50 درصد

گام دوم
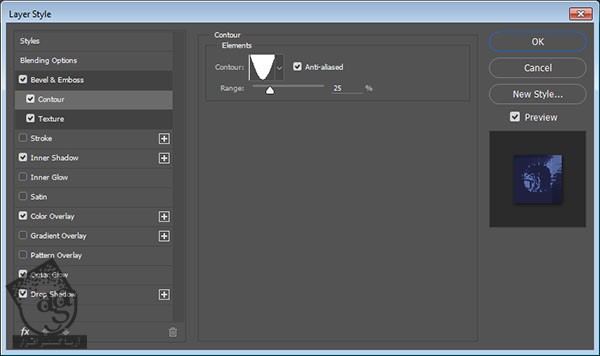
یک Contour با تنظیمات زیر اضافه می کنیم:
Contour روی Cone – Inverted
Anti aliased رو تیک می زنیم
Range روی 25 درصد

گام سوم
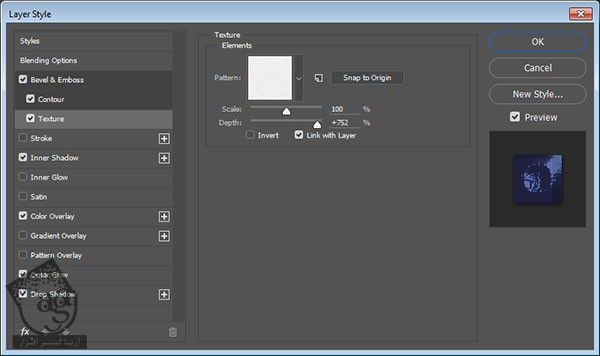
یک Texture با تنظیمات زیر اضافه می کنیم:
Pattern روی Bright Squares
Depth روی 752 درصد

گام چهارم
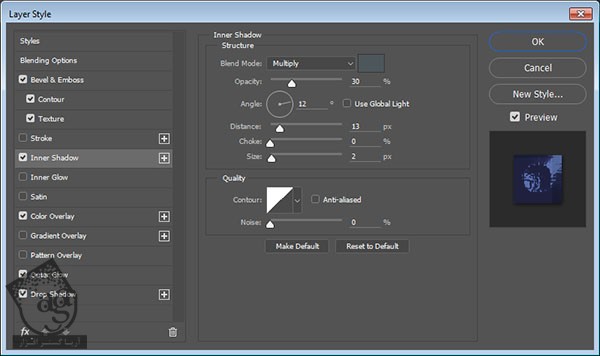
یک Inner Shadow با تنظیمات زیر اضافه می کنیم:
Color روی #4d656a
Opacity روی 30 درصد
تیک Use Global Light رو بر می داریم
Angle روی 12
Distance روی 13
Size روی 2

گام پنجم
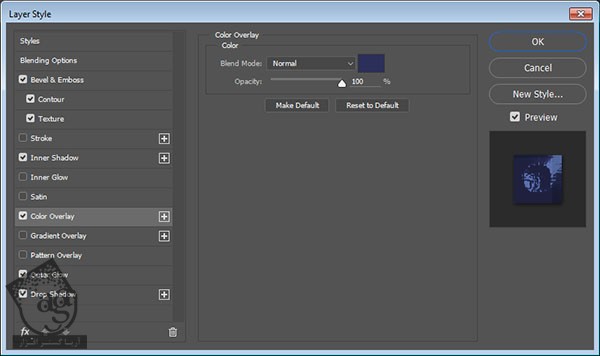
یک Color Overlay با تنظیمات زیر اضافه می کنیم:
Color روی #2b2f59

گام ششم
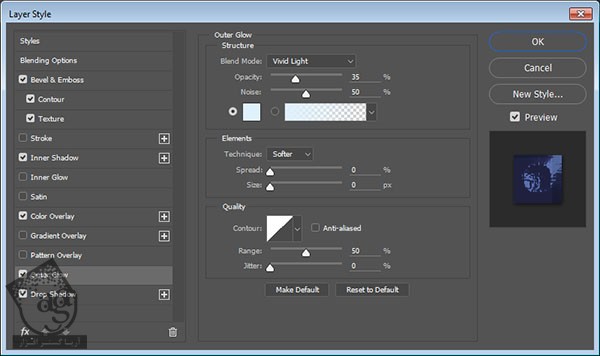
یک outer Glow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Vivid Light
Opacity روی 35 درصد
Noise روی 50 درصد
Color روی #dff1fd
Size روی 0

گام هفتم
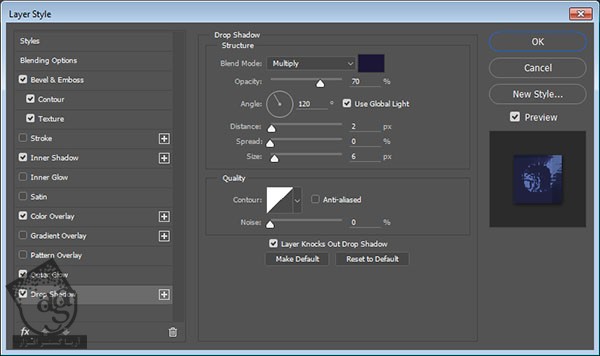
یک Drop Shadow با تنظیمات زیر اضافه می کنیم:
Color روی #1b1635
Opacity روی 70 درصد
Distance روی 2
Size روی 6

این از Style اولین لایه.

اضافه کردن Layer Style به لایه Pattern Copy
روی لایه Pattern Copy دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم:
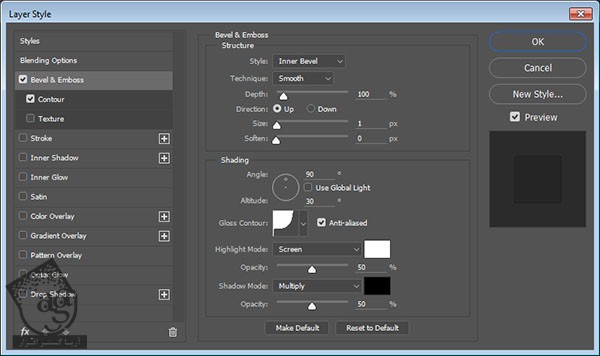
گام اول
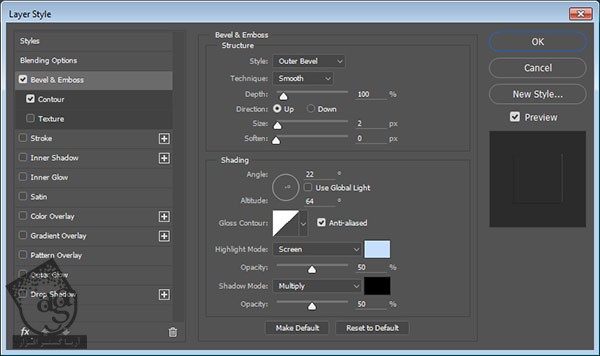
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
Size روی 2
تیک Use Global Light رو بر می داریم
Angle روی 22
Altitude روی 64
Anti aliased رو تیک می زنیم
Highlight Mode – Color روی #c5dffc

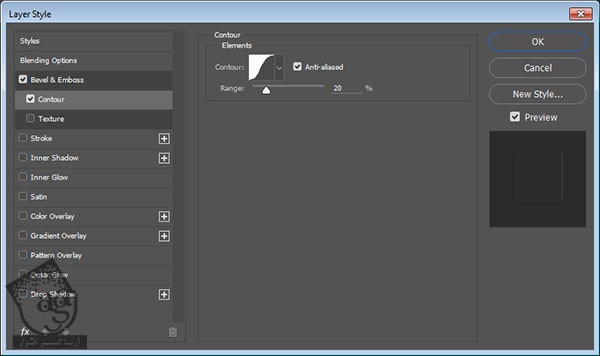
گام دوم
یک Contour با تنظیمات زیر اضافه می کنیم:
Contour روی Gaussian
Anti aliased رو تیک می زنیم
Range روی 20 درصد

این از Style این لایه.

اضافه کردن Layer Style به لایه Pattern Copy 2
روی لایه Pattern Copy 2 دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم:
گام اول
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
Size روی 1
تیک Use Global Light رو بر می داریم
Angle روی 90
Altitude روی 307
Gloss Contour روی Cove – Deep
Anti aliased رو تیک می زنیم

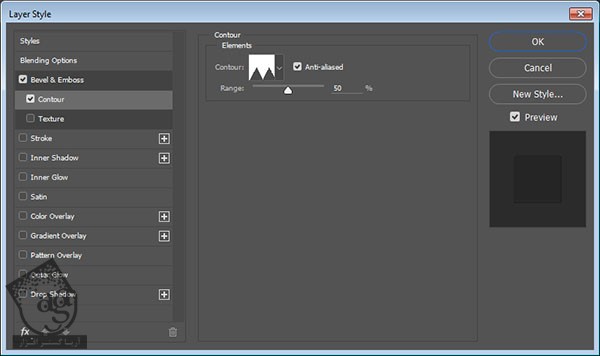
گام دوم
یک Contour با تنظیمات زیر اضافه می کنیم:
Contour روی Sawtooth 1
Anti aliased رو تیک می زنیم

این از Style لایه Pattern Copy 2.

ماسک لایه Scales
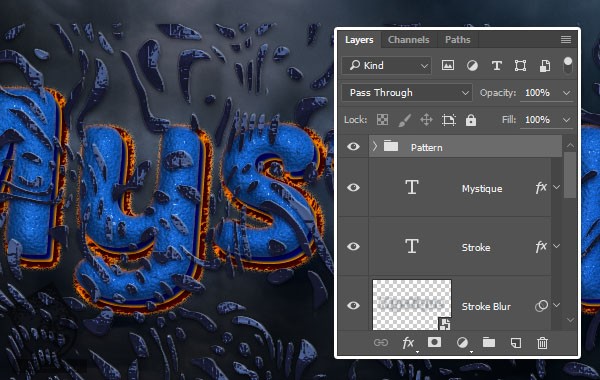
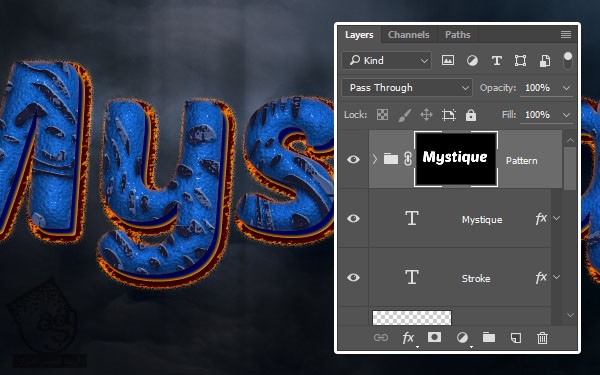
گام اول
تمام لایه های Pattern رو گروه می کنیم و اسمش رو میزاریم Pattern.

گام دوم
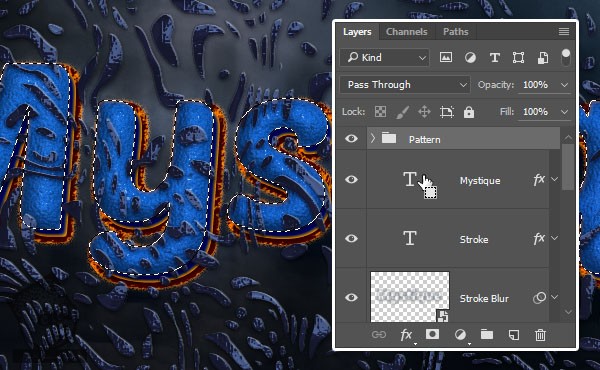
Ctrl رو نگه می داریم و روی Thumbnail مربوط به لایه متن کلیک می کنیم.

گام سوم
روی آیکن Add Vector Mask کلیک می کنیم.

اضافه کردن دود به لایه متن
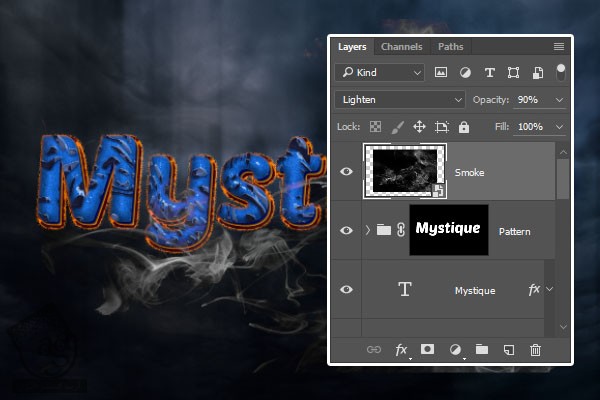
گام اول
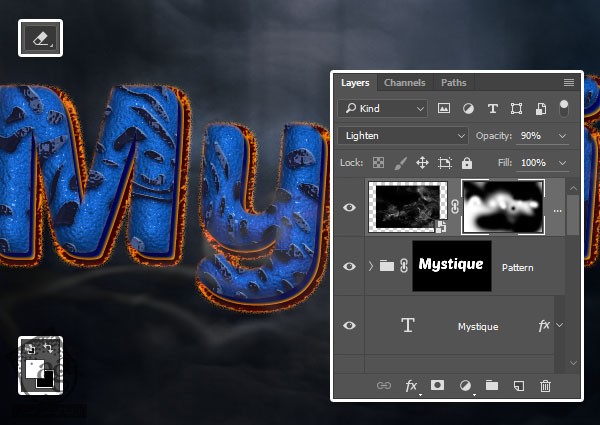
تصویر Smoke Texture رو در بالای تمام لایه ها قرار میدیم. در صورت نیاز، Resize می کنیم و بعد هم Blend Mode رو میزاریم روی Lighten و Opacity رو تا 90 درصد کاهش میدیم.

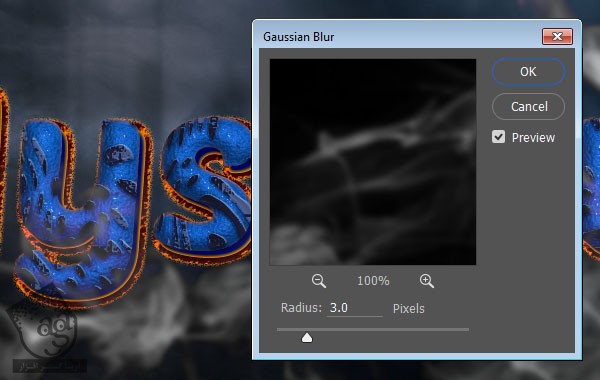
گام دوم
وارد مسیر Filter > Blur > Gaussian میشیم و Radius رو میزاریم روی 3.

گام سوم
یک ماسک به لایه دود اضافه می کنیم. مطمئن میشیم که انتخاب شده باشه. بعد هم ابزار Eraser رو بر می داریم.
Foreground Color رو میزاریم روی سفید. یک قلموی نرم و گرد بر می داریم و بخش های ناخواسته رو حذف می کنیم.
در صورت لزوم می تونیم Opacity رو از نوار امکانات تغییر بدیم.

گام چهارم
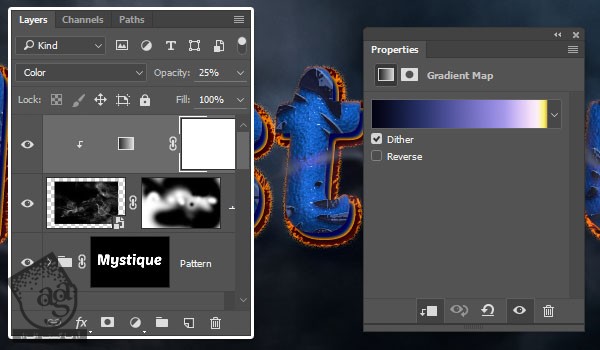
یک Gradient Map Adjustment Layer اضافه می کنیم. اون رو Clip می کنیم و بعد هم Ditcher رو تیک می زنیم و Gradient Fill زیر رو انتخاب می کنیم.
Blend Mode این لایه رو میزاریم روی Color و Opacity رو تا 25 درصد کاهش میدیم.

گام پنجم
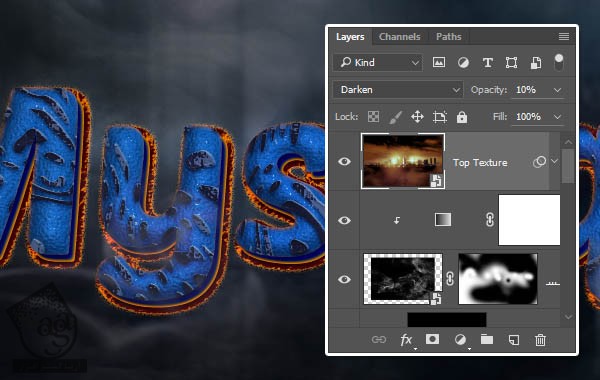
در نهایت، تصویر Orange City Sunset رو به بالای تمام لایه ها اضافه می کنیم. در صورت لزوم، Resize می کنیم. Blend Mode رو روی Darken و Opacity رو روی 10 درصد قرار میدیم.

با این کار، رنگ ها تنظیم میشن. افکت نهایی رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی جذاب ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت