No products in the cart.
آموزش Photoshop : طراحی افکت متنی خوشامدگویی – قسمت دوم

آموزش Photoshop : طراحی افکت متنی خوشامدگویی – قسمت دوم
توی این آموزش، طراحی افکت متنی خوشامدگویی رو با Photoshop با هم می بینیم. برای طراحی این افکت متنی، از ابزارهای 3D و چند تا تکسچر و تصویر همچنین Adjustment Layer و فیلتر استفاده می کنیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت متنی خوشامدگویی ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی خوشامدگویی – قسمت اول “
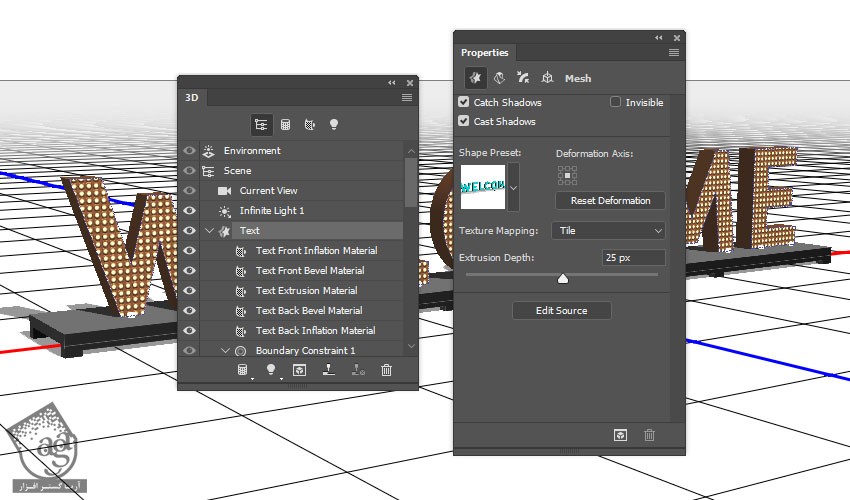
11. تنظیم UV Properties
گام اول
تب مش Text رو انتخاب می کنیم و Texture Mapping رو میزاریم روی Tile.

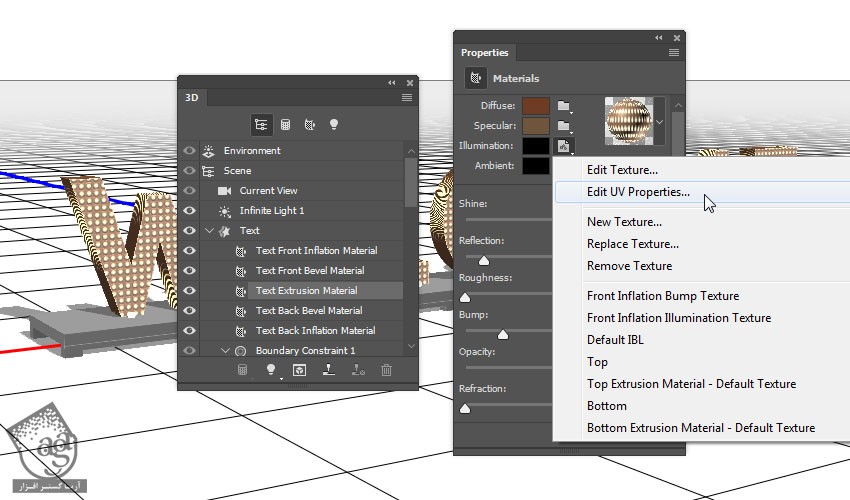
گام دوم
تب Text Extrusion Material رو انتخاب می کنیم. روی آیکن پوشه Illumination کلیک می کنیم و Load Texture رو می زنیم تا فایل Illumination Texture باز بشه.
روی آیکن تکسچر Illumination کلیک می کنیم و Edit UV Properties رو می زنیم.

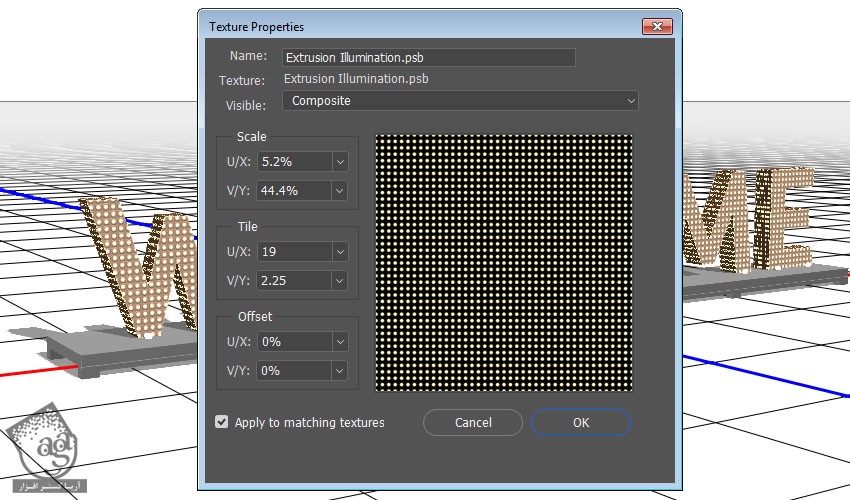
گام سوم
مقادیر Tile رو به دلخواه تغییر میدیم.

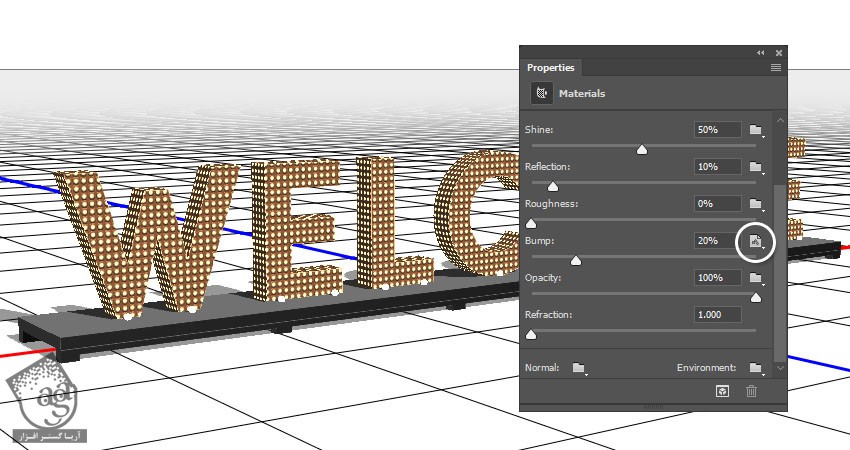
گام چهارم
روی آیکن پوشه Bump کلیک می کنیم و Load Texture رو می زنیم تا Bump Texture باز بشه. بعد هم UV Properties مربوط به Bump رو ادیت می کنیم.

12. ایجاد متریال های بیشتر
گام اول
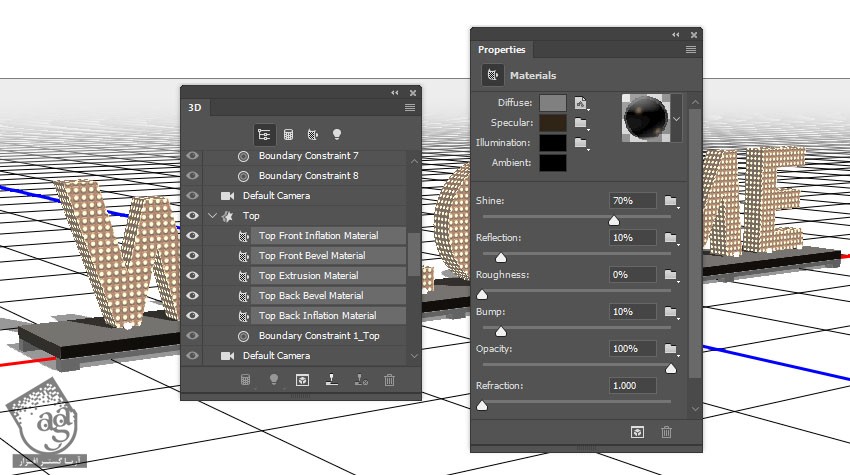
تب های Top Material رو انتخاب می کنیم و تنظیمات زیر رو وارد می کنیم.
Diffuse روی 47, 36, 22
Shine روی 70
Reflection روی 10

گام دوم
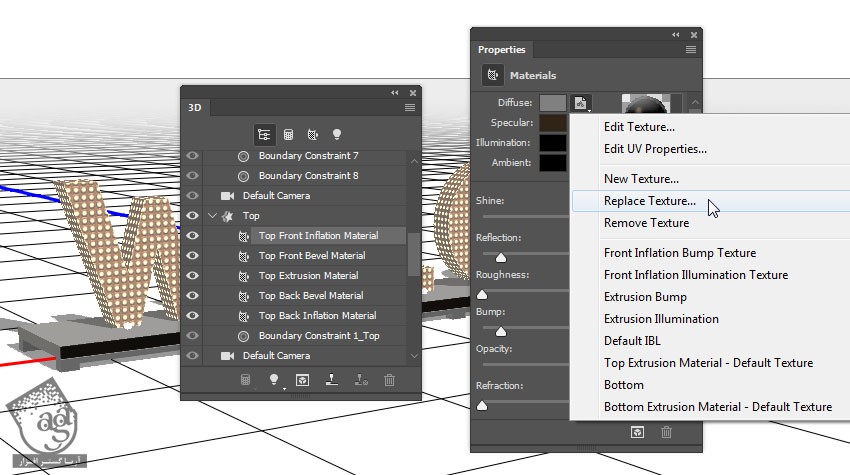
تب Top Front Inflation Material رو انتخاب می کنیم. روی آیکن Diffuse Texture کلیک می کنیم و Replace Texture رو می زنیم تا تصویر WoodFine0058 انتخاب بشه. بعد هم UV Properties رو ادیت می کنیم.
بقیه تب های Top Material رو انتخاب می کنیم. روی آیکن Diffuse کلیک می کنیم و WoodFine0058 رو از لیست انتخاب می کنیم.
تب مش Top رو انتخاب می کنیم. Texture Mapping رو میزاریم روی Tile و UV Properties هر کدوم رو در صورت نیاز، ادیت می کنیم.

گام سوم
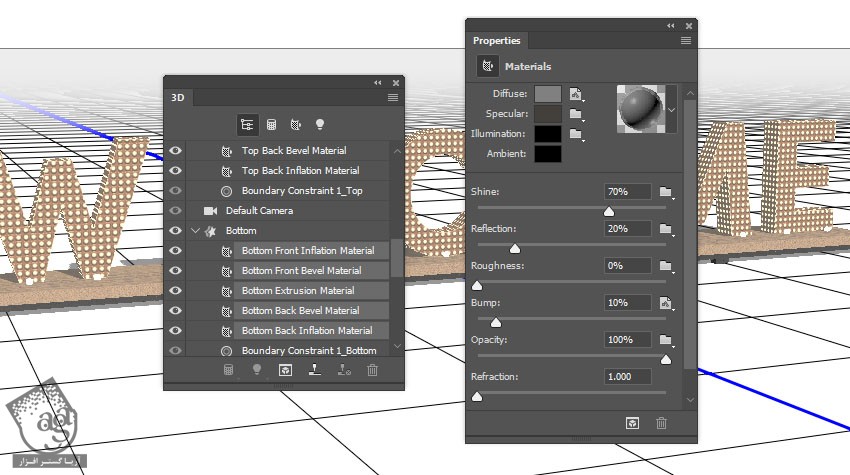
تب های Bottom Material رو انتخاب و تنظیمات زیر رو اعمال می کنیم.
Diffuse روی 5.jpg از مجموعه Metal Seamless Textures. بعد هم UV Properties رو تنظیم می کنیم.
Specular روی 67, 64, 60
Shine روی 70
Reflection روی 20
Bump روی 10

13. تنظیم نور
گام اول
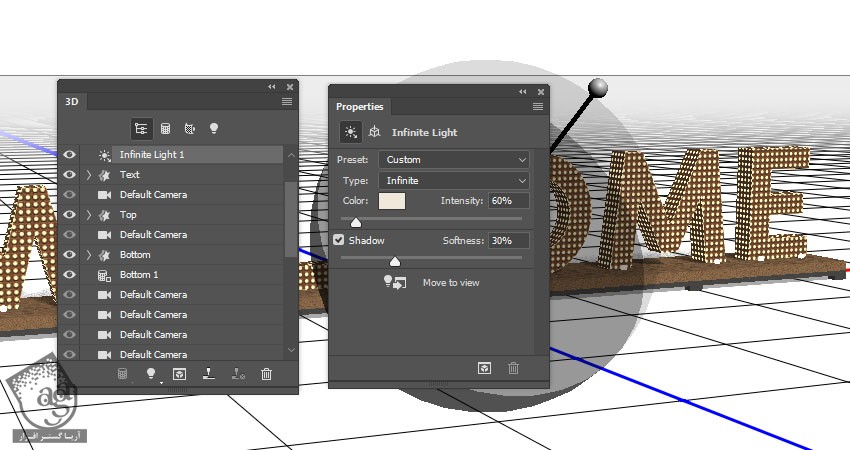
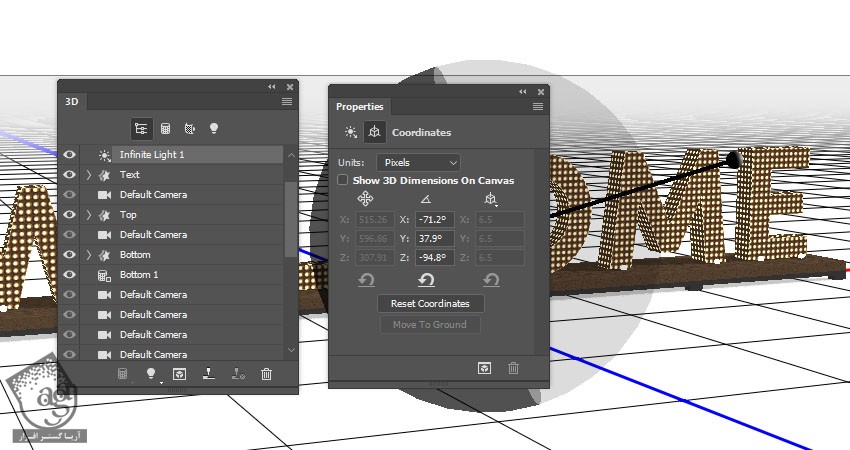
وارد تب Infinite Light 1 میشیم و Color رو میزاریم روی 239, 232, 219 و Intensity رو هم روی 60 درصد و Shadow Softness رو روی 30 درصد قرار میدیم.

گام دوم
ابزار Move رو بر می داریم و Infinite Light رو جا به جا می کنیم. برای این کار می تونیم از مقادیر Coordinates هم استفاده کنیم.

گام سوم
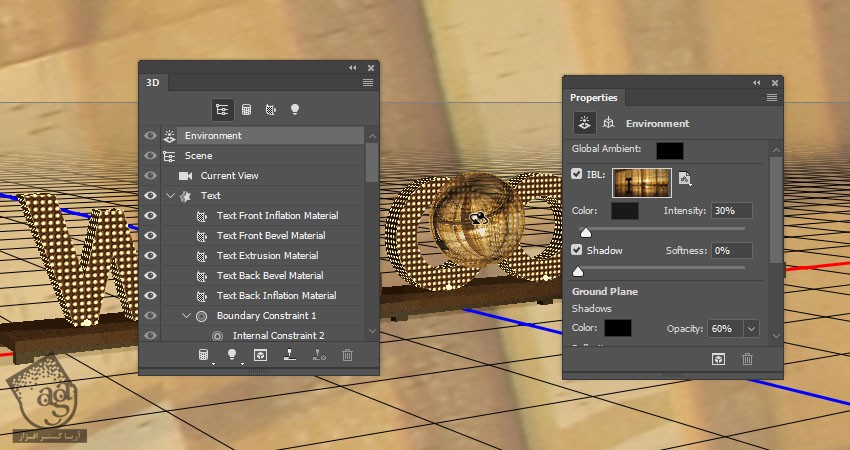
تب Environment رو انتخاب می کنیم و روی آیکن IBL کلیک می کنیم. Replace Texture رو انتخاب می کنیم و تصویر Early in the Morning رو انتخاب می کنیم.
Intensity رو میزاریم روی 30 درصد و تصویر رو به دلخواه جا به جا می کنیم.
تنظیمات Infinite و Environment رو هم تغییر میدیم.

14. اضافه کردن تکسچرهای پس زمینه
گام اول
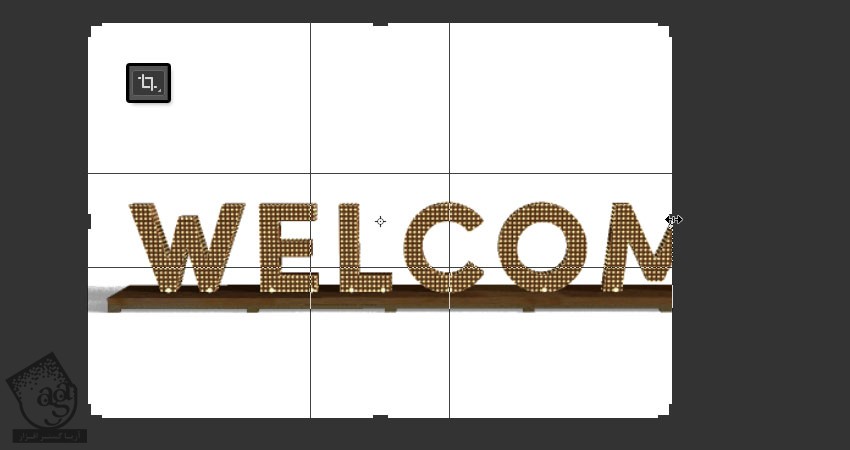
تصویر پس زمینه رو اضافه می کنیم و زاویه دوربین رو هم بر همون اساس تغییر میدیم.
برای افزایش اندازه بوم می تونیم از ابزار Crop استفاده می کنیم.

گام دوم
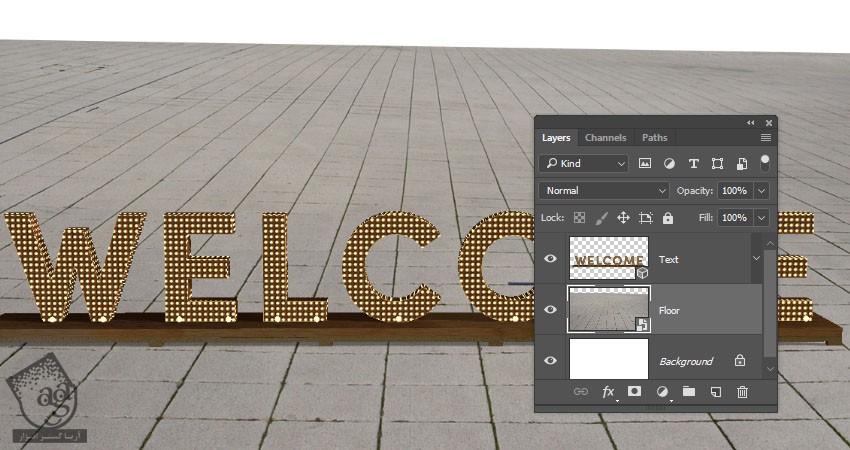
تصویر Stock CobbleStone Large رو بالای لایه Background قرار میدیم. برای این کار وارد مسیر File > Place Linked میشیم.
به این تتیب، تصویر به صورت Smart Object اضافه میشه و بنابراین می تونیم تنظیمات رو به صورت غیر مخرب روی اون اعمال کنیم.
اسم لایه رو میزاریم Floor. اون رو Resize می کنیم و Current View رو هم تغییر میدیم.

گام سوم
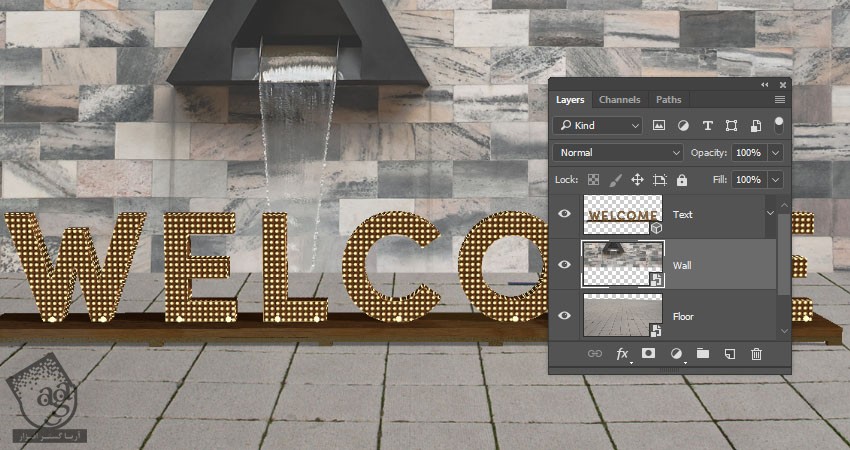
تصویر Wall رو در بالای لایه Floor قرار میدیم. این تصویر رو Resize می کنیم و بعد هم اسم لایه رو میزاریم Wall.

15. اضافه و ماسک کردن تصاویر PNG
گام اول
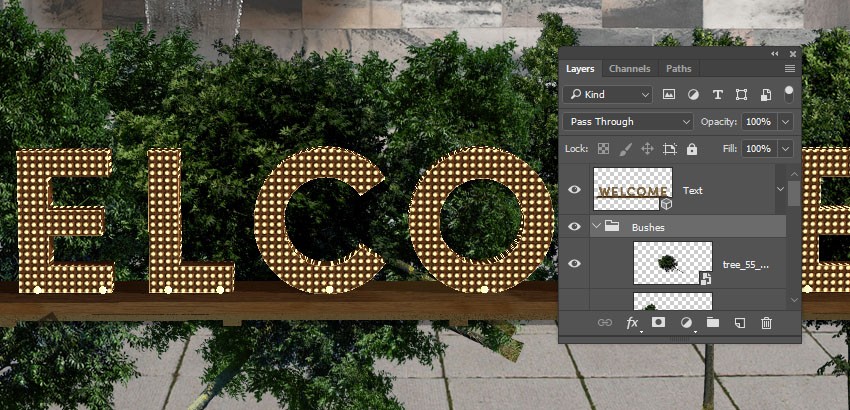
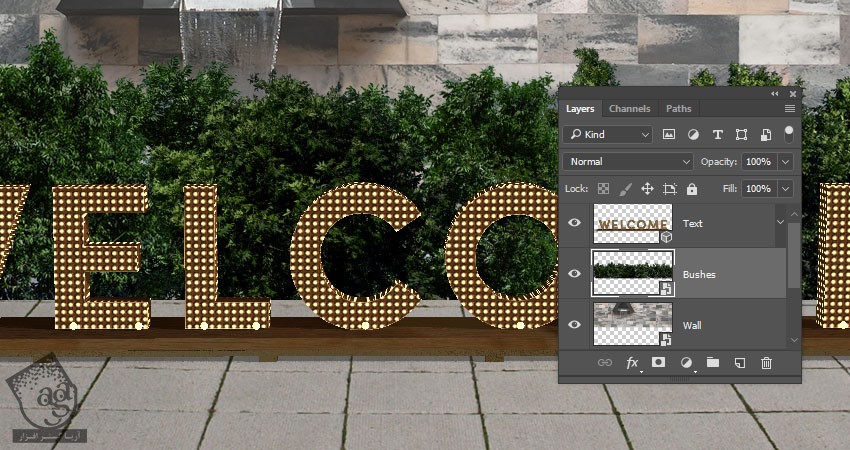
تصویر PNG رو پشت متن قرار میدیم و اون ها رو Transform می کنیم تا به صورت پویاتری در بیاد.
بعد هم لایه های مربوط به درخت ها رو توی یک گروه قرار میدیم و در نهایت اسم گروه رو هم میزاریم Bushes.

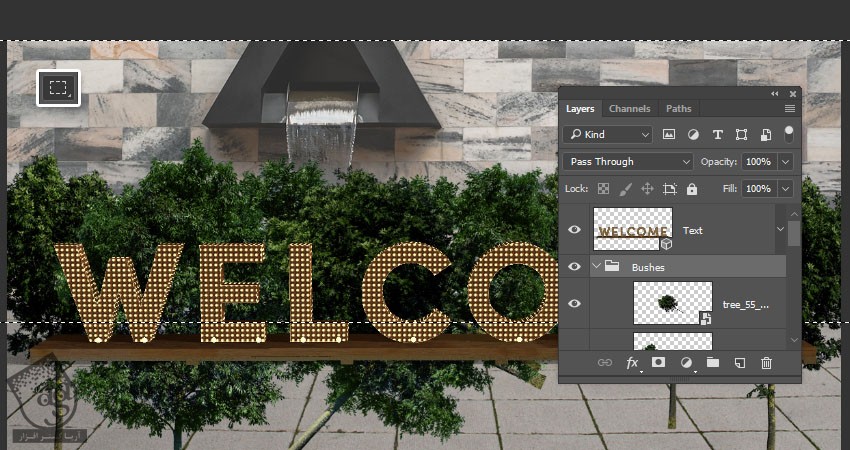
گام دوم
مطمئن میشیم که گروه Busehs همچنان انتخاب شده باشه. ابزار Rectangular Marquee رو بر می داریم و بخش هایی از درخت رو انتخاب می کنیم.

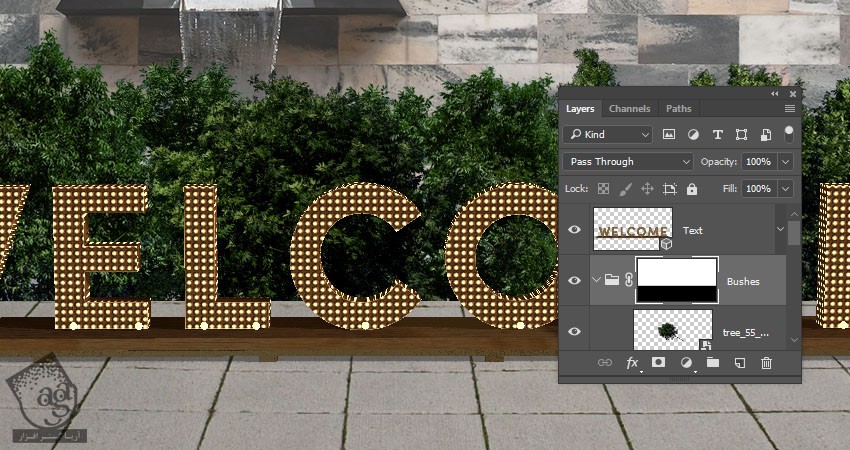
گام سوم
روی آیکن Add Layer Mask می کنیم.

گام چهارم
روی گروه Bushes کلیک راست می کنیم و بعد هم Convert to Smart Object رو انتخاب می کنیم.

گام پنجم
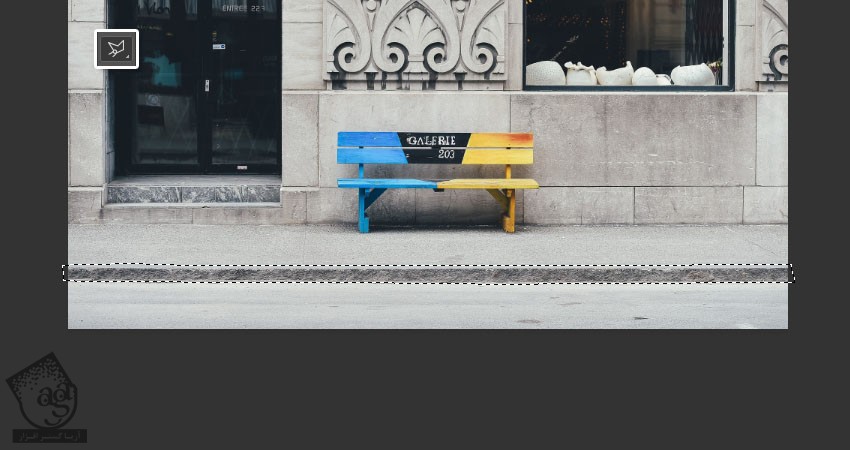
تصویر Bench Building رو باز می کنیم. با استفاده از ابزار Polygonal Lasso، بخش پیاده رو انتخاب می کنیم.
وارد مسیر Edit > Copy میشیم و ناحیه انتخاب شده رو کپی می کنیم.

گام ششم
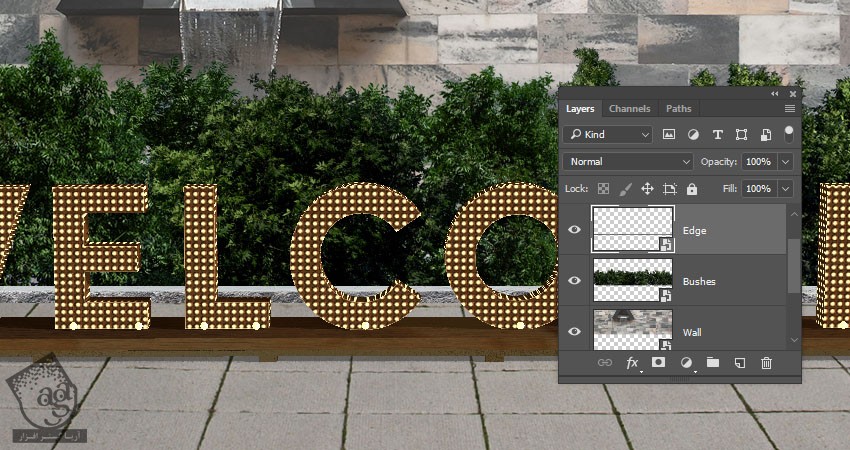
بر می گردیم سراغ سند اصلی. وارد مسیر Edit > paste میشیم و اسم لایه رو میزاریم Edge و بعد هم اون رو به Smart Object تبدیل می کنیم.
تصویر رو Transform می کنیم و اون رو می چرخونیم. طوری که لبه پایینی درخت ها رو بپوشونه.

16. تنظیم عناصر پس زمینه
گام اول
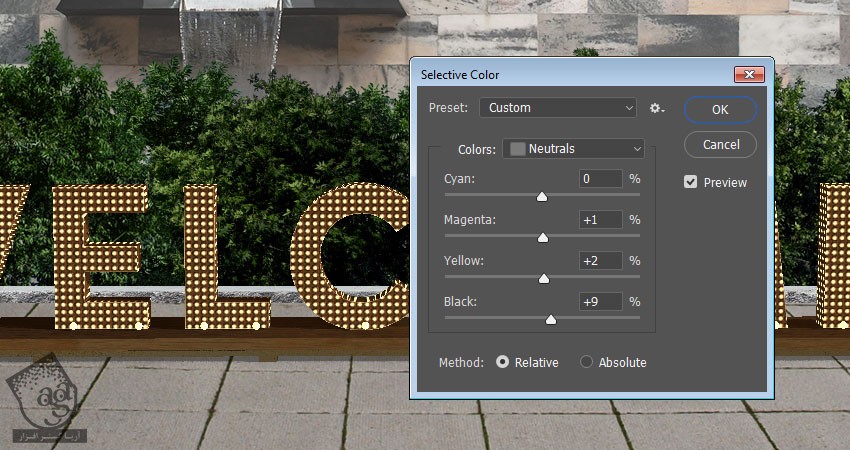
لایه Floor رو انتخاب می کنیم. وارد مسیر Image > Adjustments > Selective Color میشیم و تنظیمات زیر رو برای Neutral انتخاب می کنیم.
Magenta روی 1
Yellow روی 2
Black روی 9

گام دوم
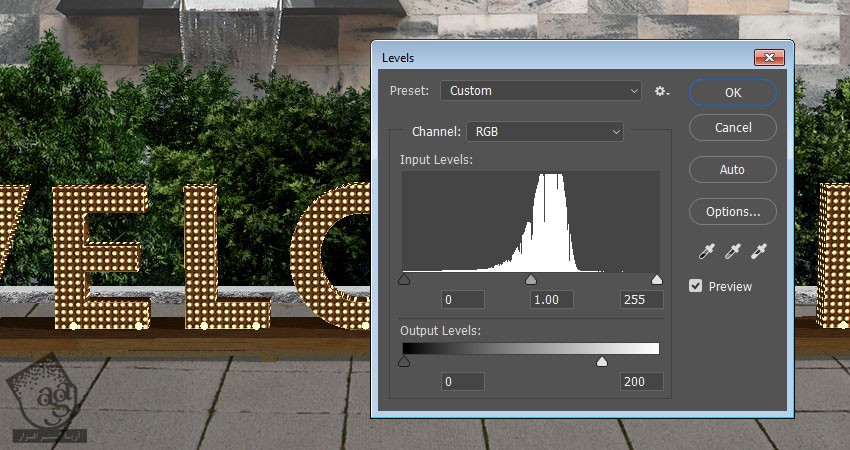
وارد مسیر Image > Adjustments > Levels میشیم و Output Levels Highlights رو میزاریم روی 200.

گام سوم
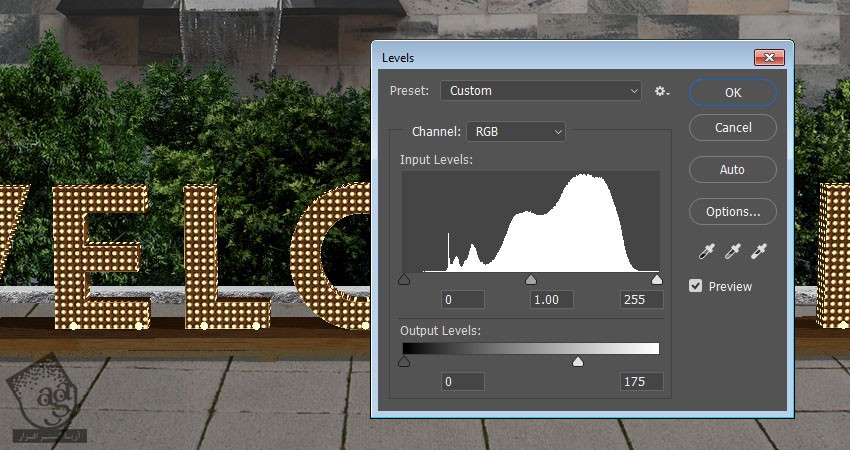
لایه Wall رو انتخاب می کنیم. وارد مسیر Image > Adjustments > Levels میشیم و Output Levels Highlights رو میزاریم روی 175.

گام چهارم
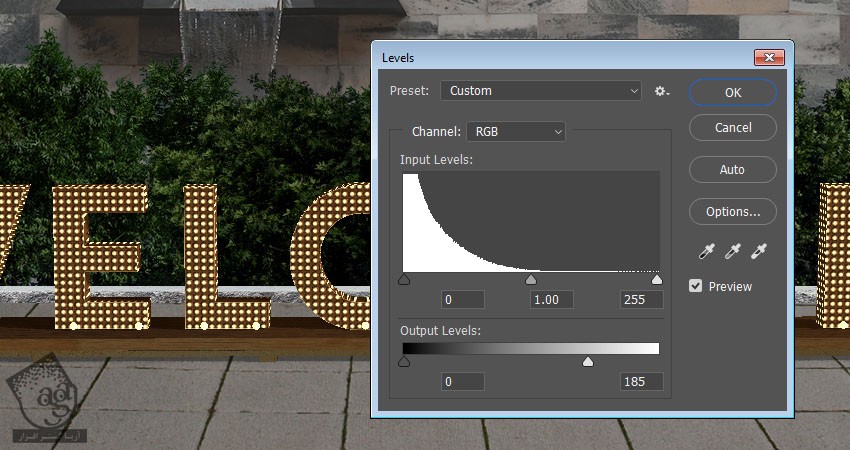
لایه Bushes رو انتخاب می کنیم. وارد مسیر Image > Adjustments > Levels میشیم و Output Levels Highlights رو میزاریم روی 185.

گام پنجم
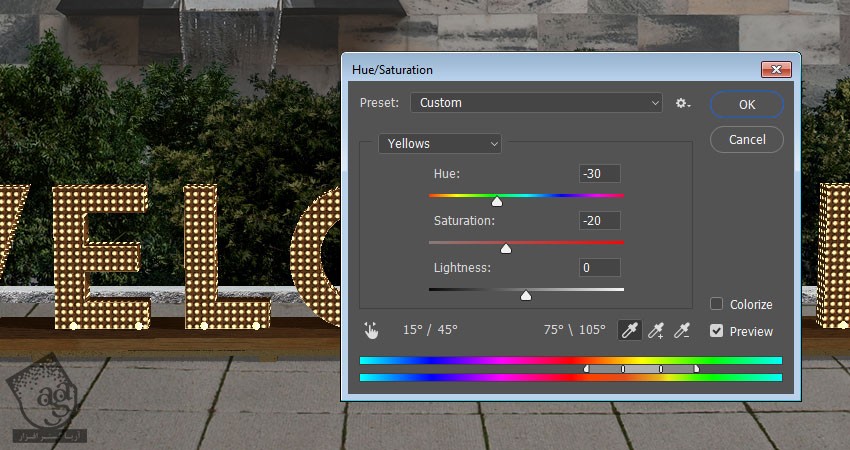
وارد مسیر Image > Adjustments > Hue/Saturation میشیم. کانال Yellow رو انتخاب می کنیم. Hue رو روی -30 و Saturation رو روی -20 قرار میدیم.

گام ششم
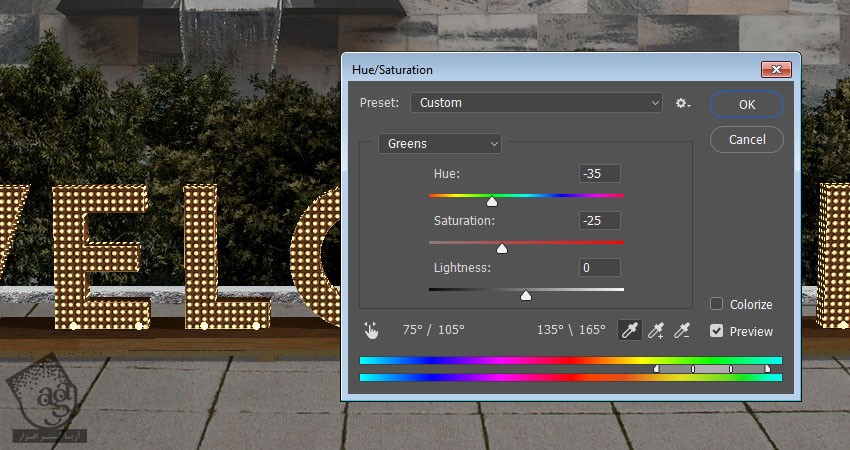
کانال Greens رو انتخاب می کنیم. Hue رو روی -35 و Saturation رو روی -25 قرار میدیم.

گام هفتم
لایه Edge رو انتخاب می کنیم. وارد مسیر Image > Images > Selective Color میشیم و تنظیمات زیر رو استفاده می کنیم.
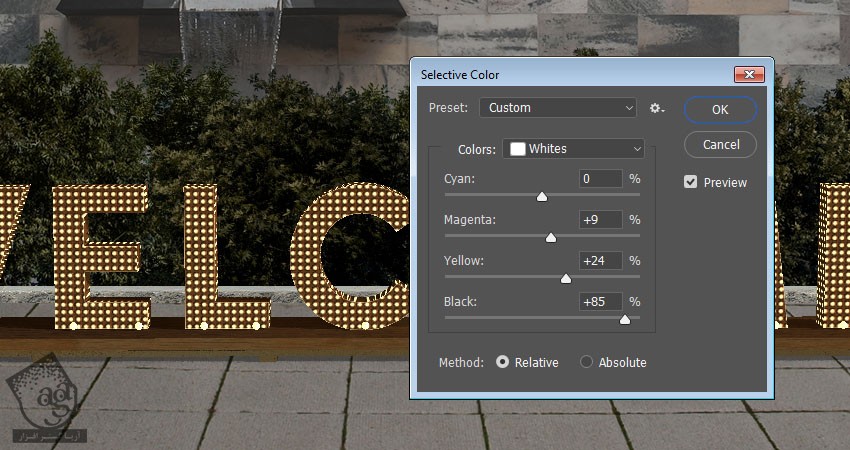
Whites :
Magenta روی 9
Yellow روی 24
Black روی 85

گام هشتم
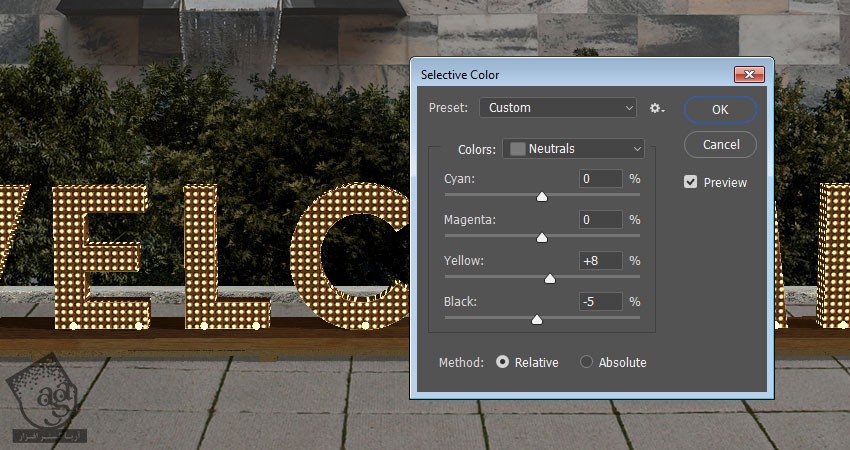
Neutrals :
Yellow روی 8
Black روی -5

گام نهم
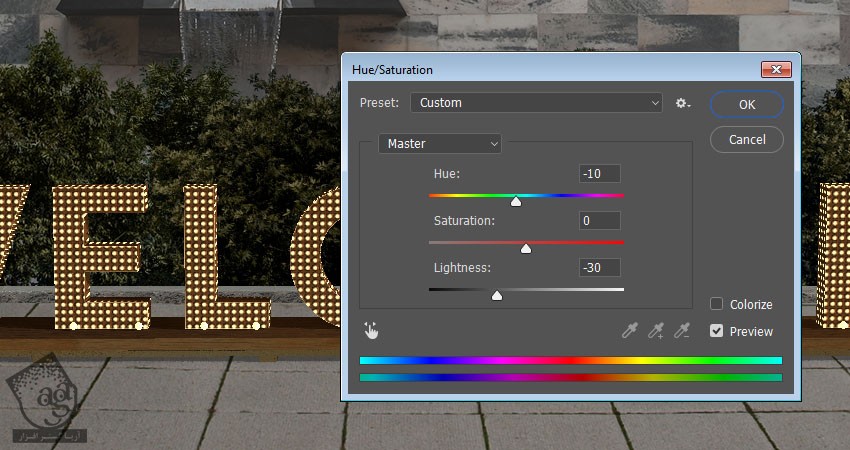
وارد مسیر Image > Adjustments > Hue/Saturation میشیم. Hue رو روی -10 و Lightness رو روی -30 قرار میدیم.

17. اعمال Layer Style ها و فیلترها
گام اول
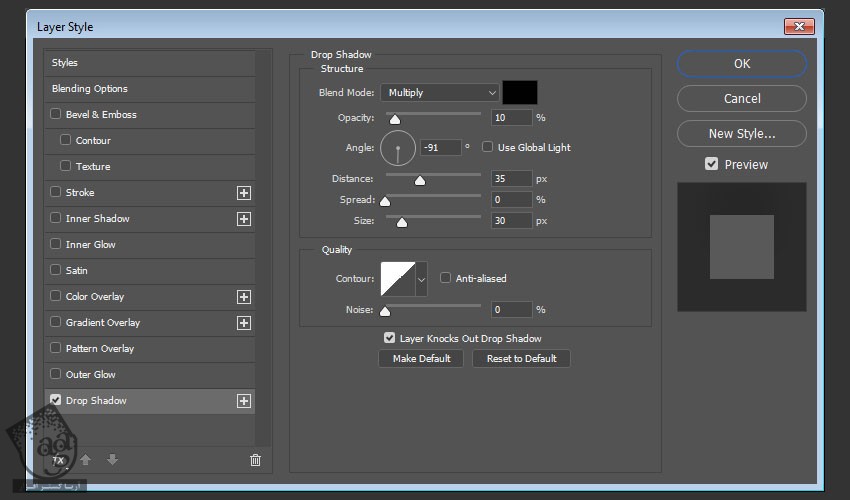
روی لایه Busehs دابل کلیک کردن و افکت Drop Shadow رو با تنظیمات زیر اعمال می کنیم.
Opacity روی 10 درصد
تیک Use Global Light رو بر می داریم
Angle روی -91
Distance روی 35
Size روی 35

به این ترتیب، به زیر دیوار یک سایه اضافه میشه.

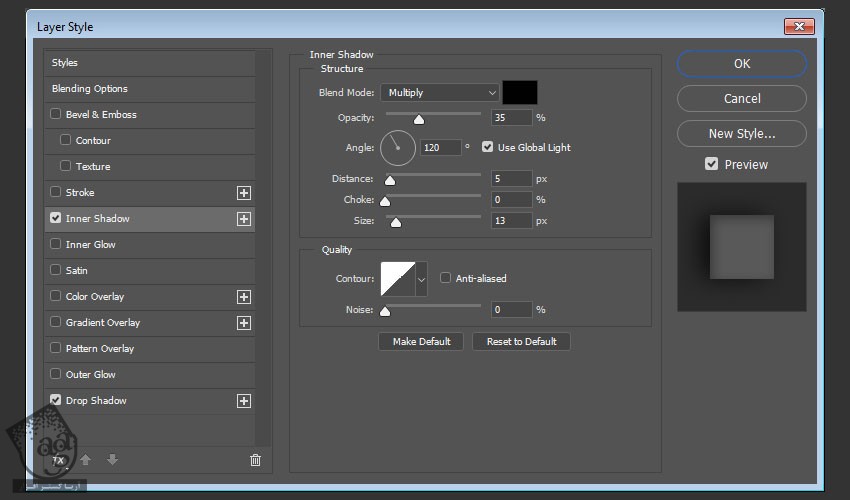
روی لایه Edge دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام دوم
Inner Shadow :
Opacity روی 35 درصد
Distance روی 5
Size روی 13

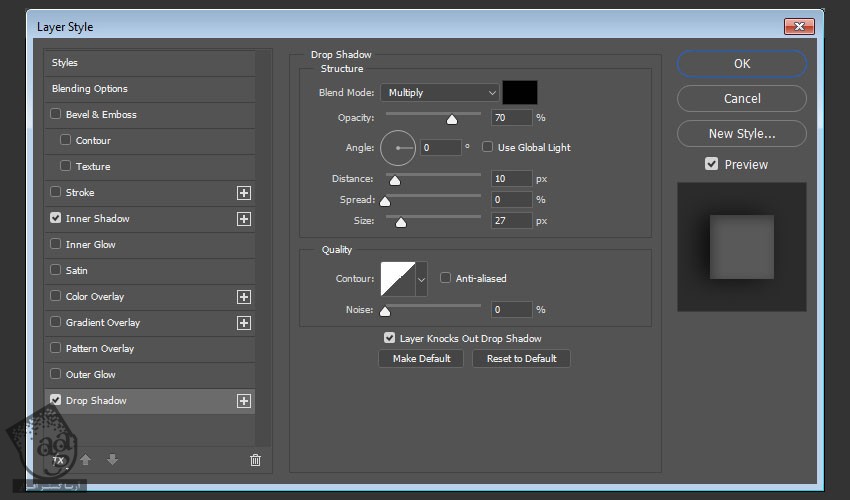
گام سوم
Drop Shadow :
Opacity روی 70 درصد
تیک Use Global Light
Angle روی 0
Distance روی 10
Size روی 27

به این ترتیب، لبه عناصر بهتر با هم ادغام میشه.

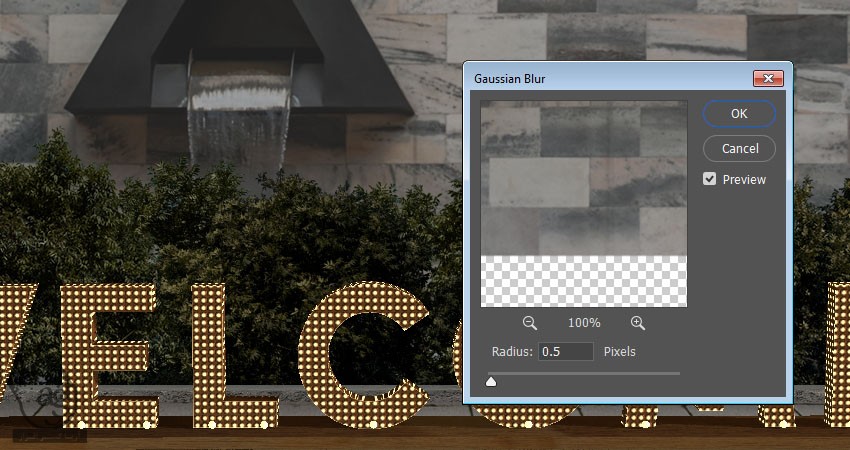
گام چهارم
لایه Wall رو انتخاب می کنیم. وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 0.5.

گام پنجم
فیلتر Gaussian Blur رو با مقادیر دلخواه به لایه مربوط به عناصر روی پس زمینه مثل Bushes و Floor اضافه می کنیم.

” آموزش Photoshop : طراحی افکت متنی خوشامدگویی – قسمت سوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت