No products in the cart.
آموزش Photoshop : طراحی افکت متنی دست نویس

آموزش Photoshop : طراحی افکت متنی دست نویس
توی این آموزش، طراحی افکت متنی دست نویس رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی دست نویس ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
گام اول
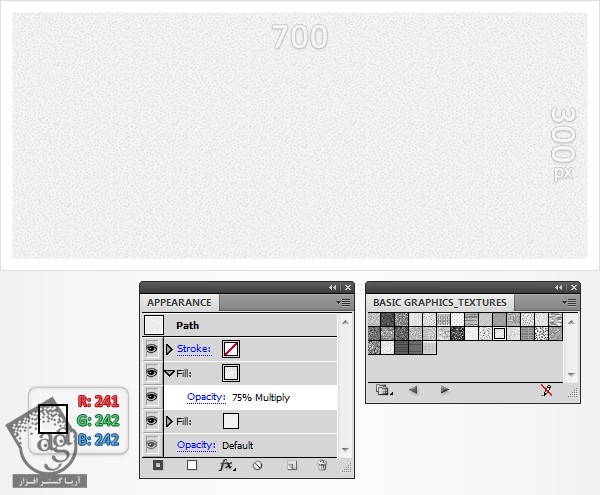
یک سند جدید با ابعاد 700 در 300 پیکسل درست می کنیم. Color Mode رو روی RGB قرار داده و با پس زمینه شروع می کنیم. ابزار Rectangle رو برداشته و یک شکل به اندازه صفحه کار رسم می کنیم. مقادیر رنگی R=241, G=242, B=242 رو براش در نظر می گیریم و میریم سراغ پنل Appearance و روی Add New Fill کلیک می کنیم. دومین Fill به این ترتیب اضافه میشه.
وارد پنل Swatches میشیم و بعد هم مسری Swtach Library > Pattern > Basic Graphics > Basic Graphics_Texture میشیم. بر می گردیم سراغ پنل Appearance و دومین Fill رو انتخاب می کنیم. روی USGS 17 Sandy Dry Lake کلیک می کنیم. وارد پنل Transparency شده و Opacity رو تا 75 درصد کاهش میدیم و Blending Mode رو میزاریم روی Multiply.

گام دوم
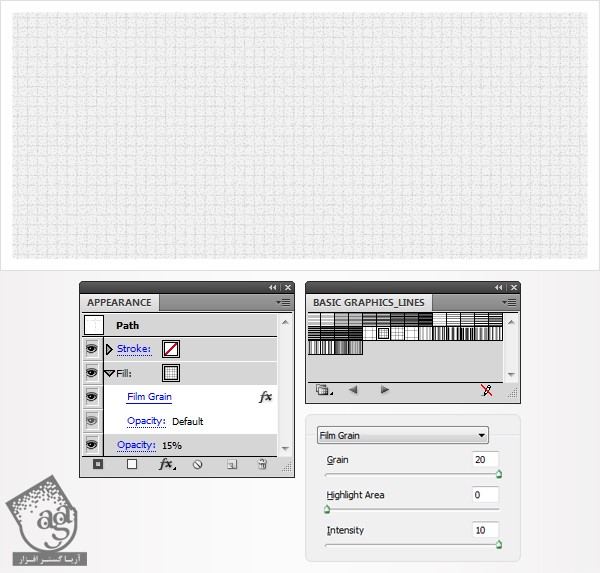
روی فلش پایین پنل Pattern کلیک می کنیم. ابزار Rectangle رو مجددا انتخاب کرده و دومین مستطیل رو به اندازه صفحه کار رسم می کنیم. Grid Pica Lines رو برای Fill در نظر گرفته و Opacity رو تا 75 درصد کاهش میدیم. وارد مسیر Effect > Artistic > Film Grain میشیم. تنظیماتی که می بینین رو وارد کرده و Ok می زنیم.

گام سوم
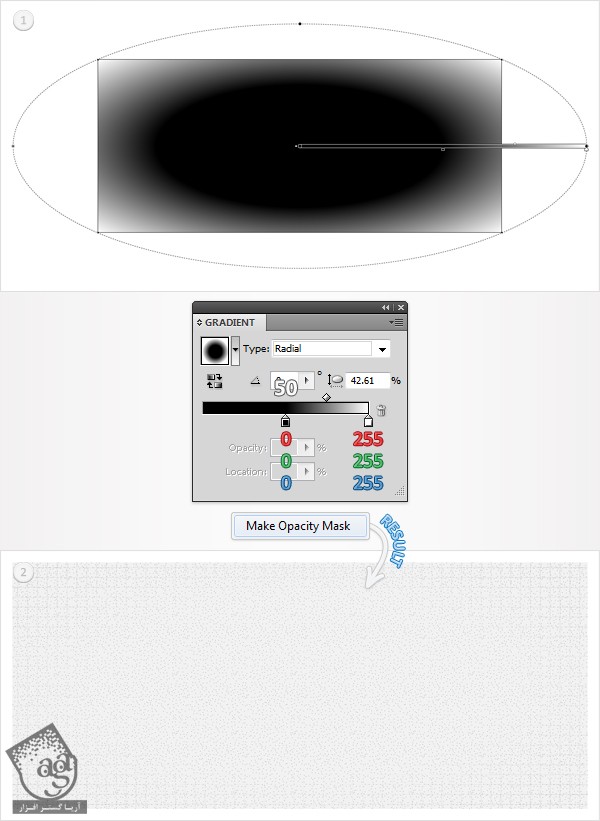
شکلی که توی گام قبل درست کردیم، Duplicate می کنیم. این کپی رو انتخاب کرده و Opacity رو تا 100 درصد افزایش میدیم. افکت Film Grain رو حذف کرده و Radial Gradient که می بینین رو برای Fill در نظر می گیریم. وارد پنل Transparency میشیم. روی Make Opacity Mask کلیک می کنیم.

گام چهارم
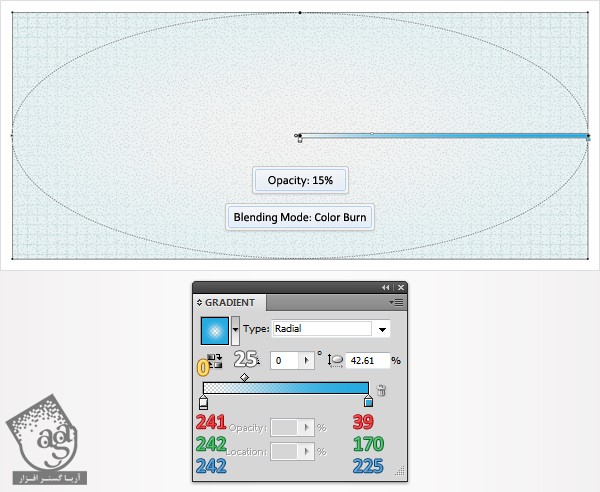
یک بار دیگه، ابزار Rectangle رو بر می داریم و یک شکل به اندازه صفحه کار رسم می کنیم. Radial Gradient که می بینین رو برای Fill در نظر گرفته و Opacity رو تا 15 درصد کاهش میدیم. بعد هم Blending Mode رو میزاریم روی Color Burn. متن زرد رنگ نشان دهنده Opacity و متن سفید رنگ نشان دهنده Location هست.

گام پنجم
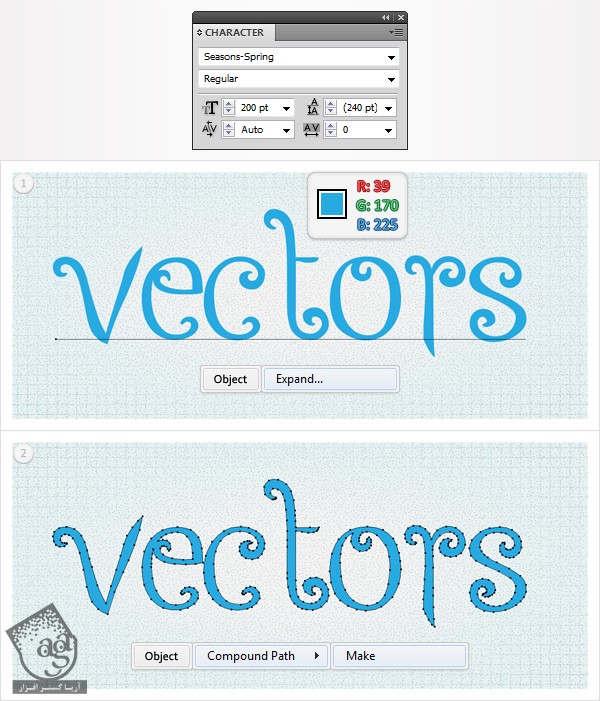
ابزار Type رو برداشته و متن رو وارد می کنیم. فونت Seasons Spring رو انتخاب می کنیم. Size رو روی 200 قرار داده و مقادیر رنگی R=39, g=170, B=225 رو براش در نظر می گیریم. همچنان که متن انتخاب شده، وارد مسیر Object > Expand میشیم. شکل های حاصل رو انتخاب کرده و وارد مسیر Object > Compound Path > Make میشیم.

گام ششم
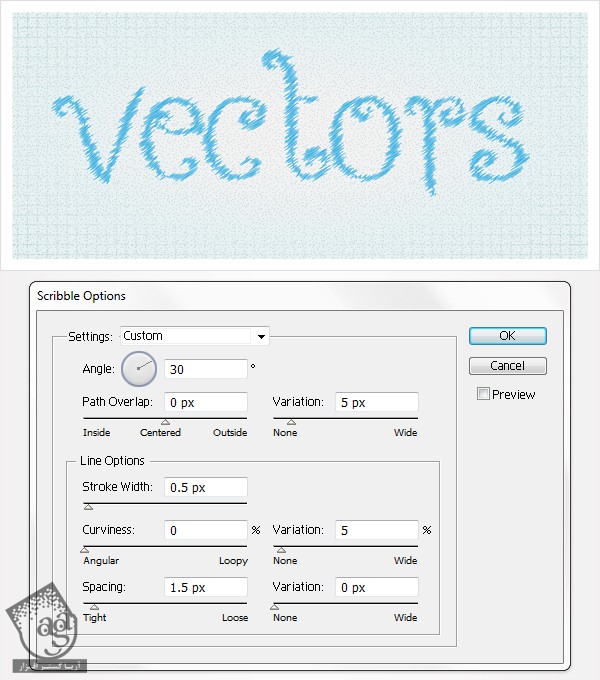
مسیری که توی گام قبل درست کردیم رو انتخاب می کنیم. وارد پنل Appearance شده و Fill رو انتخاب می کنیم. وارد مسیر Effect > Stylize > Scribble میشیم و داده هایی که می بینین رو وارد می کنیم و در نهایت هم Ok می زنیم.

گام هفتم
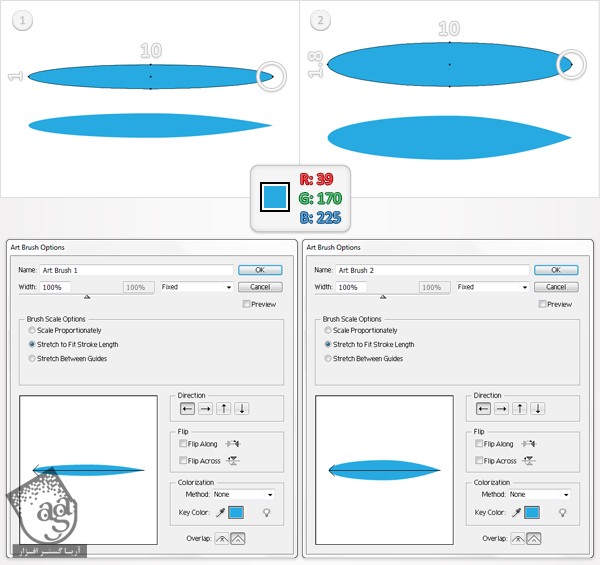
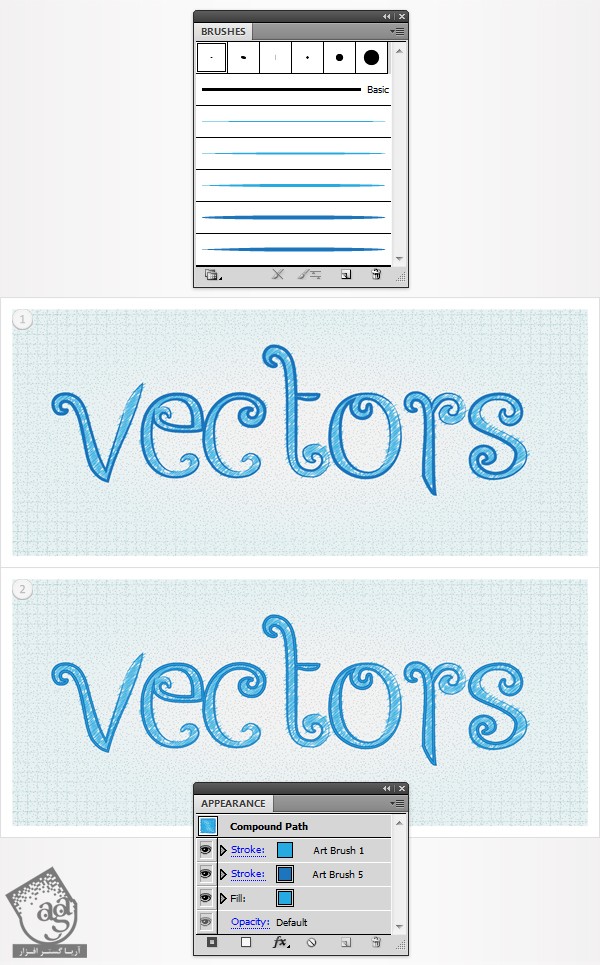
بیاین چند تا Art Brush درست کنیم. وارد پنل Brushes میشیم و ابزار Ellipse رو بر می داریم و روی صفحه کار کلیک می کنیم. یک پنجره باز میشه. عدد 10 رو توی فیلد Width و عدد 1 رو توی فیلد Height وارد می کنیم و Ok می زنیم. مقادیر رنگی R=39, G=170, B=225 رو براش در نظر می گیریم. ابزار Convert Selection رو بر می داریم و روی Anchor Point سمت راست کلیک می کنیم. شکل حاصل رو انتخاب کرده و وارد پنل Brushes میشیم و روی New Brush کلیک می کنیم. Art Brush رو انتخاب کرده و روی Ok کلیک می کنیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم. این از Art Brush 1
ابزار Ellipse رو مجددا انتخاب می کنیم. یک شکل 10 در 1.8 پیکسل درست کرده و مقادیر رنگی R=39, G=170, B=225 رو براش در نظر می گیریم. با استفاده از ابزار Convert Selection، روی Anchor Point سمت راست کلیک کرده و در نهایت شکل حاصل رو به Art Brush 2 تبدیل می کنیم.

گام هشتم
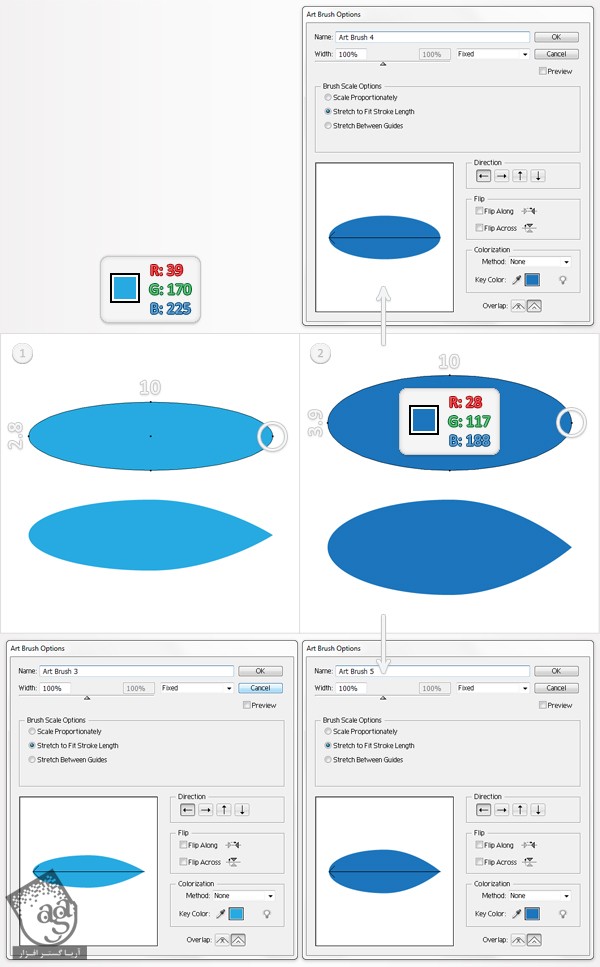
ابزار Ellipse رو بر می داریم. یک شکل به ابعاد 10 در 2.8 پیکسل درست می کنیم و مقادیر رنگی R=39, G=170, B=225 رو براش در نظر می گیریم. ابزار Convert Selection رو برداشته و روی Anchor Point سمت راست کلیک کردها و اون رو به Art Brush 3 تبدیل می کنیم.
ابزار Ellipse رو مجددا انتخاب می کنیم. یک شکل به ابعاد 10 در 3.9 پیکسل درست می کنیم. مقادیر رنگی R=28, G=117, B=188 رو براش در نظر می گیریم. این شکل رو به Art Brush 4 تبدیل می کنیم. ابزار Convert Selection رو بر می داریم. روی Anchor Point سمت راست کلیک کرده و شکل حاصل رو به Art Brush 5 تبدیل می کنیم.

گام نهم
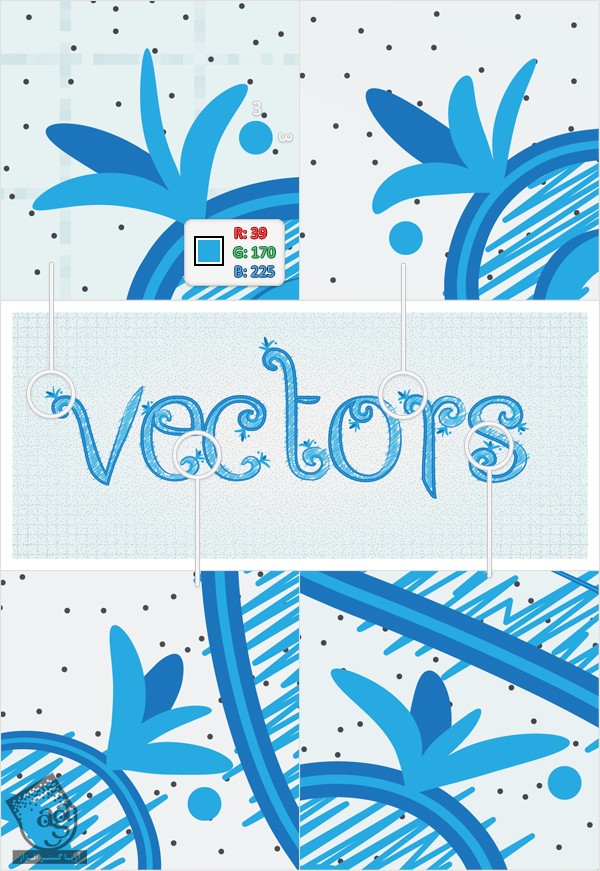
باید پنج تا Art Brush داشته باشیم. متن رو انتخاب می کنیم. وارد پنل Brushes میشیم و روی Art Brush 5 کلیک می کنیم. میریم سراغ پنل Appearance و Stroke رو به همراه Art Brush انتخاب کرده و روی Duplicated Selected Item کلیک می کنیم. این کپی رو به همراه Art Brush 5 , Art Brush 1 انتخاب می کنیم. متن باید به صورت تصویر دوم در اومده باشه.

گام دهم
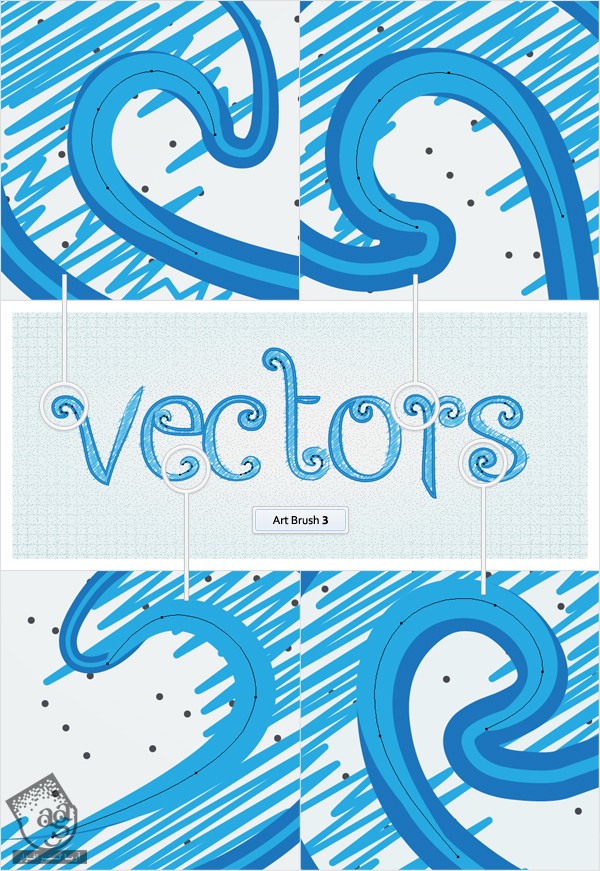
ابزار Brush رو برداشته و Art Brush 3 رو از پنل Brushes انتخاب می کنیم. چند تا مسیر به صورتی که می بینین رسم می کنیم.

گام یازدهم
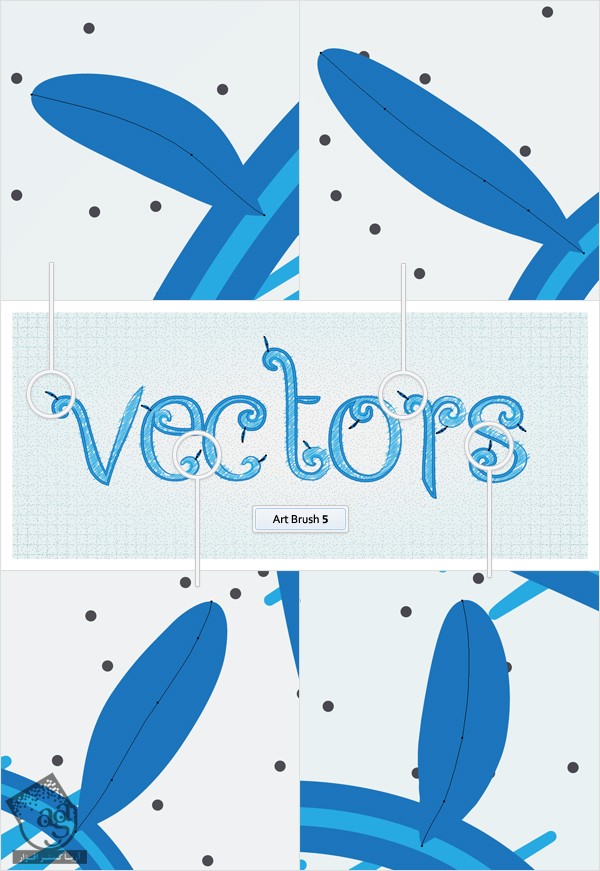
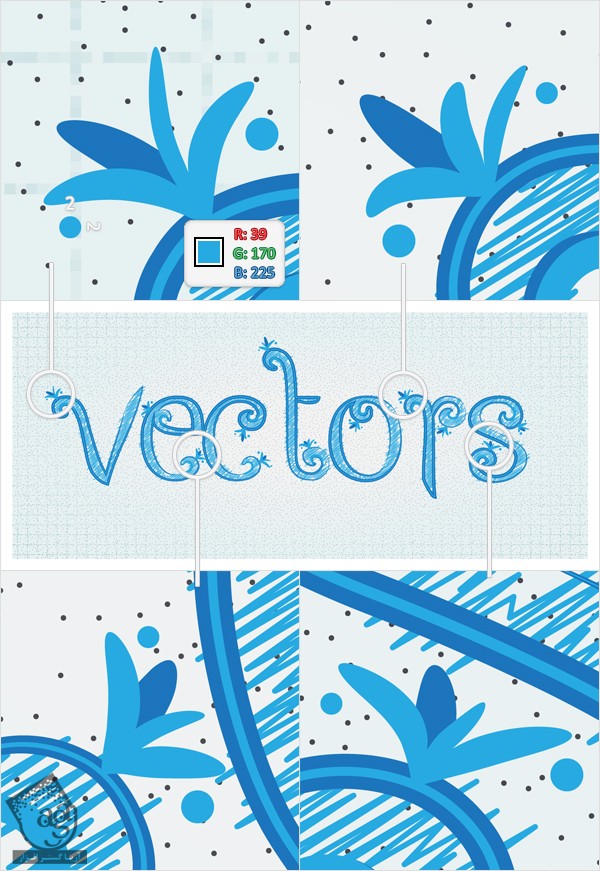
با ابزار Brush ادامه میدیم. Art Brush 5 رو انهخاب کردهو چند تا مسیر به صورتی که می بینین رسم می کنیم.

گام دوازدهم
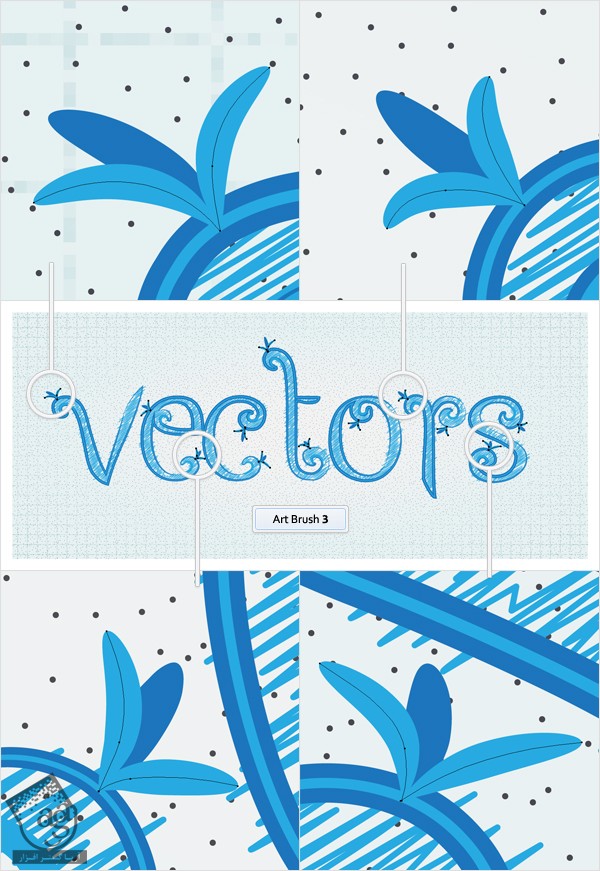
Art Brush 3 رو مجددا انتخاب کرده و دو تا مسیر نزدیک به مسیری که توی گام قبل درست کردیم، رسم می کنیم.

گام سیزدهم
Art Brush 2 رو انتخاب کرده و یک مسیر جدید برای مسیرهایی که توی گام های قبلی درست کردیم، رسم می کنیم.

گام چهاردهم
ابزار Ellipse رو برداشته و یک شکل 3 در 3 پیکسل رسم می کنیم. مقادیر رنگی R39, G=170, B=225 رو براش در نظر می گیریم. چند تا کپی از دایره تهیه کرده و اون ها رو به شکلی که می بینین توزیع می کنیم.

گام پانزدهم
ابزار Ellipse رو مجددا انتخاب کرده و یک شکل 2 در 2 پیکسل درست می کنیم. باز هم مقادیر رنگی R39, G=170, B=225 رو براش در نظر می گیریم.این شکل رو چندین بار کپی کرده و اون ها رو توزیع می کنیم.

گام شانزدهم
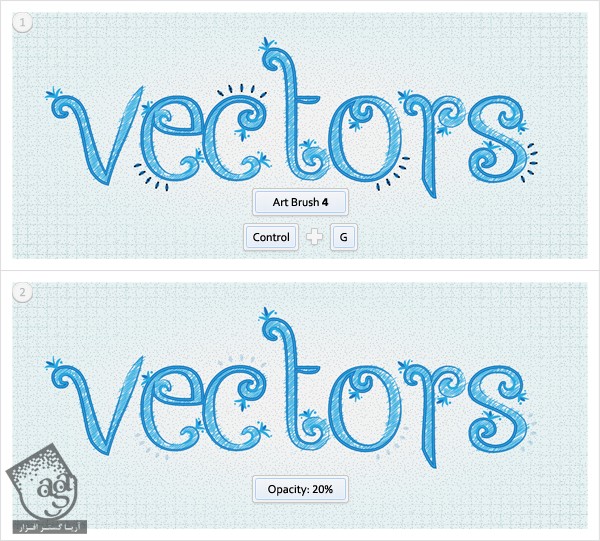
در نهایت، Art Brush 4 رو انتخاب کرده و چند تا گروه از مسیرها درست می کنیم. این مسیرها رو انتخاب و اون ها رو گروه می کنیم. Opacity این گروه جدید رو تا 20 درصد کاهش میدیم و تمام.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی دست نویس ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت