No products in the cart.
آموزش Photoshop : طراحی افکت متنی دهه 80 میلادی – قسمت اول

آموزش Photoshop : طراحی افکت متنی دهه 80 میلادی – قسمت اول
توی این آموزش، طراحی افکت متنی دهه 80 میلادی رو با Photoshop با هم می بینیم. برای این کار، از گرادیانت های رنگی، Lens Flare و تکسچر استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی دهه 80 میلادی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد و تبدیل متن به 3D Mesh
گام اول
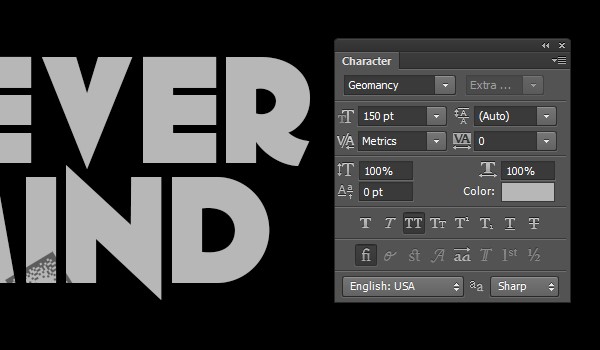
یک سند جدید به ابعاد 1152 در 864 پیکسل درست می کنیم. رنگ مشکی رو به عنوان رنگ Fill پس زمینه یا Background در نظر می گیریم. بعد هم متن رو به صورت حروف بزرگ و با فونت Geometry وارد می کنیم.کد رنگی #b7b7b7 رو براش در نظر می گیریم و Size رو روی 150pt قرار میدیم.

گام دوم
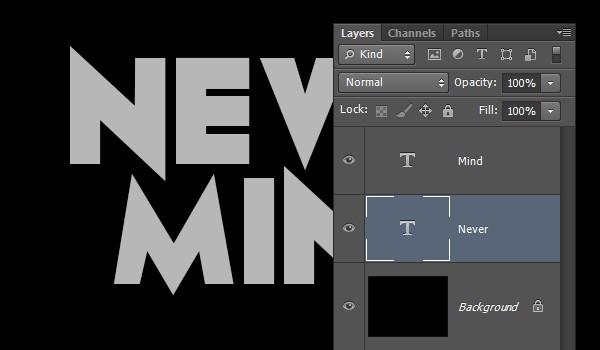
اگه متن توی بیشتر از یک خط قرار داره، هر خط رو توی یک لایه قرار میدیم و اون رو به شکل زیر توزیع می کنیم.

گام سوم
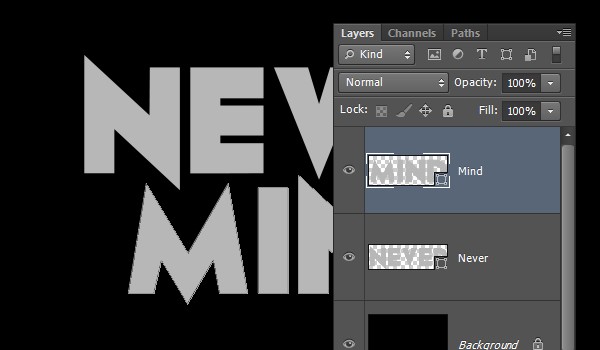
هر لایه متن رو یک به یک انتخاب می کنیم و وارد مسیر Type > Convert to Shape میشیم. این طوری، متن به 3D Mesh تبدیل میشه و کار با متریال ها رو راحت تر می کنه.

اکسترود کردن متن
گام اول
هر لایه از متن رو انتخاب می کنیم و وارد مسیر 3D > New 3D Extrusion from Selected Path میشیم. به این ترتیب، لایه های شکل به 3D Layers تبدیل میشن.
تمام 3D Layer ها رو انتخاب می کنیم و وارد مسیر 3D > Merge 3D Layers میشیم. به این ترتیب، تمام متن 3D Mesh توی یک صحنه قرار می گیرن.

گام دوم
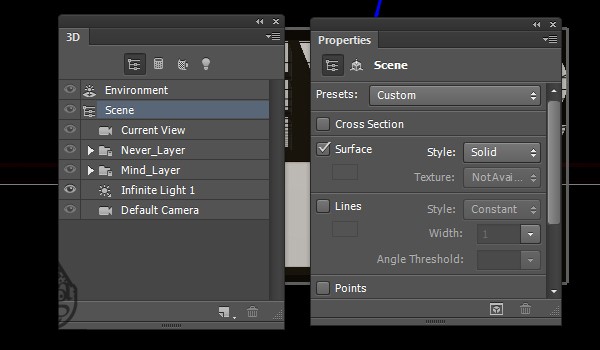
برای دسترسی به تنظیمات 3D Mesh، باید دو تا پنل رو باز کنیم. پنل 3D و پنل Properties که هر دو توی منوی Window قرار دارن.
تمام مولفه های صحنه سه بعدی توی پنل 3D قرار داره. موقعی که روی اسم یکی از این ها کلیک می کنیم، می تونیم به تنظیمات پنل Properties دسترسی داشته باشیم. بنابراین باید حواس مون باشه که همیشه قبل از تغییرات تنظیمات یک عنسر توی پنل Properties، اسم اون عنصری که می خوایم دستکاری کنیم رو انتخاب کنیم.

گام سوم
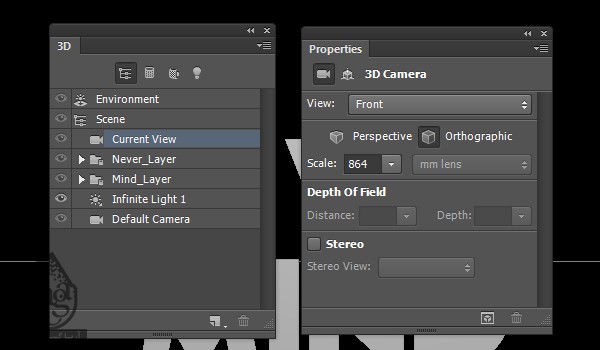
وارد تب Current View از پنل 3D میشیم و بعد هم نمای Front یا جلو رو از منوی View موجود در پنل Properties انتخاب می کنیم.

اصلاح 3D Mesh ها
گام اول
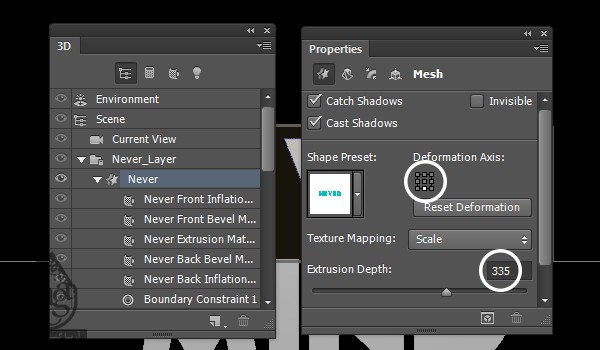
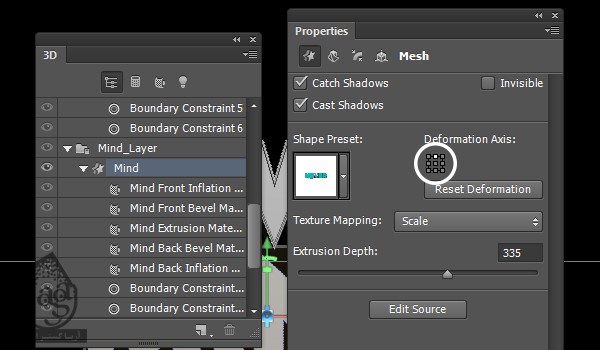
اسم اولین 3D Mesh یعنی اولی از بالا رو از پنل 3D انتخاب می کنیم. بعد هم وارد پنل Properties میشیم. Bottom رو برای Deformation Axis و عدد 335 رو برای Extrusion Depth در نظر می گیریم.

گام دوم
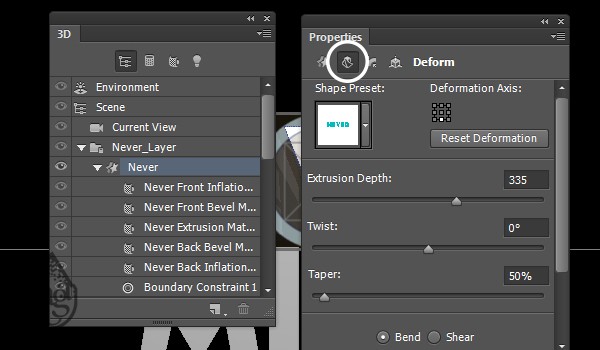
روی آیکن Deform که در بالای پنل Properties قرار داره کلیک می کنیم و بعد هم Taper رو میزاریم روی 50 درصد.

گام سوم
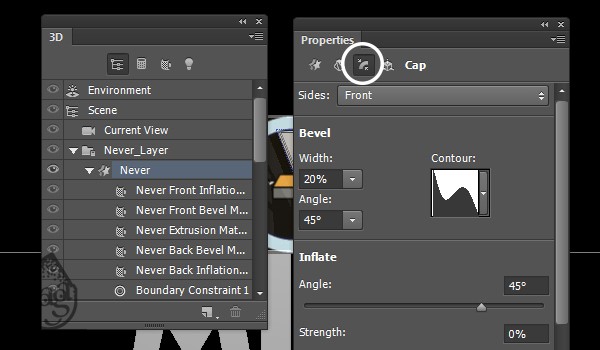
روی آیکن Cap کلیک می کنیم و Bevel Width رو روی 20 درصد و Contour رو روی Rolling Slope – Descending قرار میدیم. به این ترتیب، یک Outline به متن اضافه میشه.

گام چهارم
این هم ظاهر Mesh.

گام پنجم
دومین مش متن رو انتخاب می کنیم و Deformation Axis رو میزاریم روی Top. حالا باید بقیه تنظیمات رو دقیقا به شکلی که برای اولین مش انجام دادیم، تغییر بدین. یعنی Extrusion Depth, Taper, Bevel Width, Contour رو به همون شکل تنظیم می کنیم.

گام ششم
هر دوی مش ها به یک شکل در میان. به غیر از مسیر شیب شون که با هم فرق داره.

جا به جا مش ها و تنظیم Camera View یا دید دوربین
گام اول
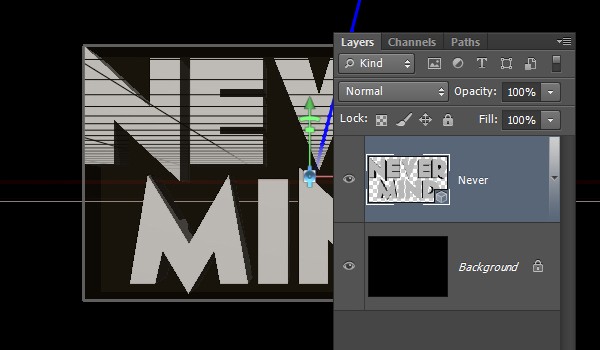
ابزار Move رو بر می داریم و Options رو تیک می زنیم. مجموعه ای از 3D Modes های مربوط به این ابزار رو می تونین سمت راست نوار پیدا کنین. موقعی که یکی از این ها رو انتخاب می کنیم، برای اعمال تغییرات باید کلیک و درگ کنیم.
از 3D Axis هم می تونیم استفاده کنیم. پیکان هایی که در انتهای 3D Axis وجود داره، مش رو جا به جا می کنیم. بخشی از زیرش وجود داره، برای چرخوندن هست و از مکعب ها هم برای تغییر مقیاس استفاده میشه. معکبی که در وسط قرار داره برای تغییر یکنواخت مقیاس هست. تنها کاری که باید انجام بدیم این هست که روی بخشی که می خوایم تغییر بدیم، کلیک و درگ کنیم.
بنابراین روی اسم هر دو مش که توی پنل 3D قرار داره، کلیک می کنیم. بعد هم اون ها رو به مرکز سند می بریم. در صورت نیاز می تونیم هر مش رو به صورت جداگانه هم جا به جا کنیم.

گام دوم
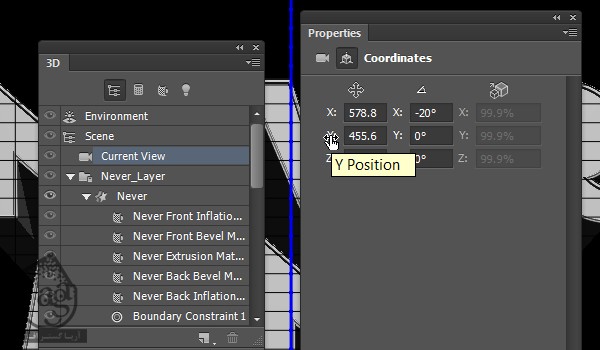
اگه بخوایم Camera View یا دید دوربین رو تغییر بدیم، وارد تب Current View از پنل 3D میشیم. روی آیکن Coordinates که در بالای پنل Properties قرار داره کلیک می کنیم. روی مقداری که می خوایم تغییر بدیم، کلیک و درگ می کنیم و مقدار عددی مورد نظر رو توی فیلدها وارد می کنیم.

ایجاد متریال Front Inflation شکل پایین
گام اول
نکته جالب در مورد تبدیل متن به شکل قبل از اکسترود کردن این هست که میشه از شکل برای ایجاد متریال Front Inflation Material استفاده کرد. این طوری کنترل بیشتری هم روی کار داریم.
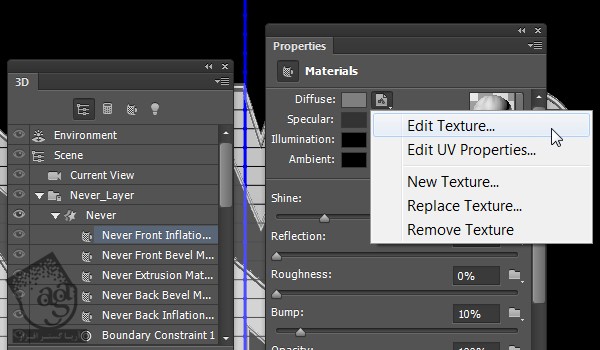
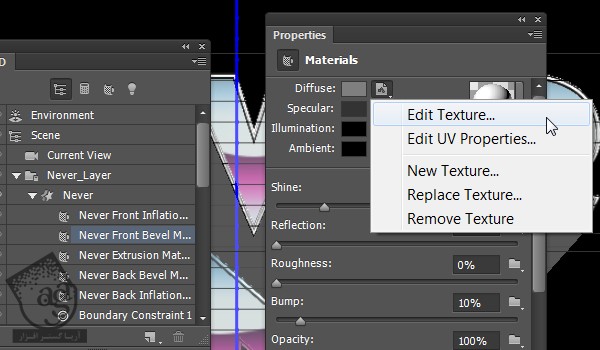
بنابراین روی اولین مش متن کلیک می کنیم. بعد هم آیکن Diffuse رو می زنیم و Edit Texture رو انتخاب می کنیم.

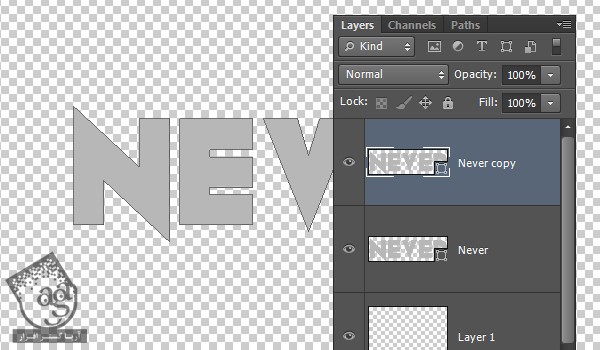
گام دوم
به این ترتیب، فایل تکسچر باز میشه. اون رو Duplicate می کنیم.

گام سوم
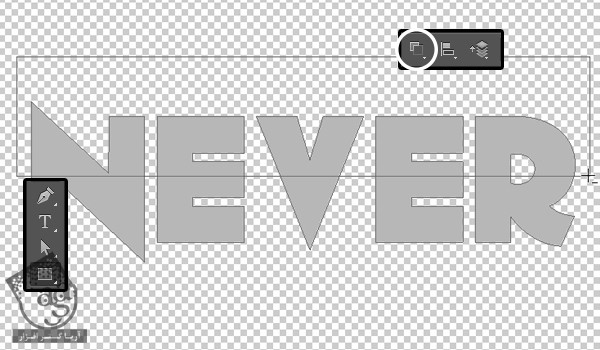
ابزار Rectangle رو بر می داریم و روی آیکن Subtract Front Shape نوار امکانات کلیک می کنیم. بعد هم با کلیک و درگ، مستطیل رو طوری رسم می کنیم که نیمه بالایی متن رو بپوشونه. موقعی که دکمه ماوس رو رها می کنیم، اون بخش ناپدید میشه.

گام چهارم
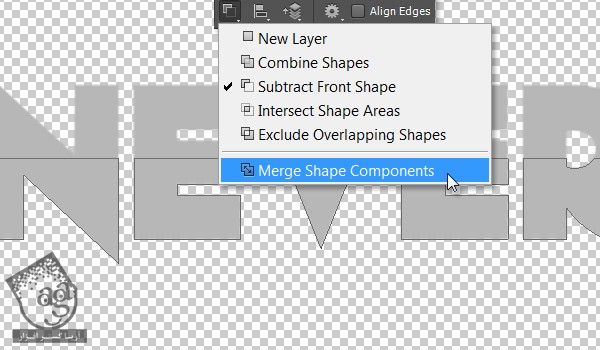
روی آیکن Path Operations و بعد هم Merge shape Components کلیک می کنیم. این طوری از شر بخش های اضافه خلاص میشیم. این طوری مطمئن میشیم گرادیانتی که بعدا درست می کنیم، به درستی اعمال میشه.

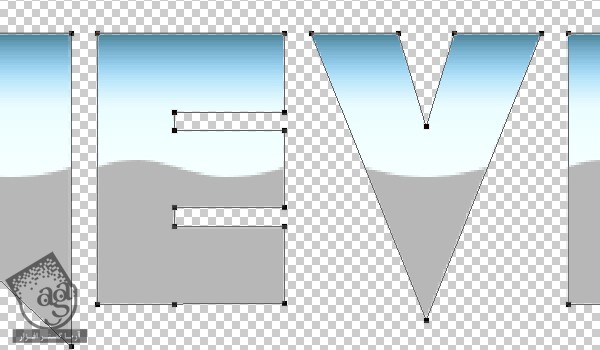
اضافه و جا به جا کردن Anchor Point ها
گام اول
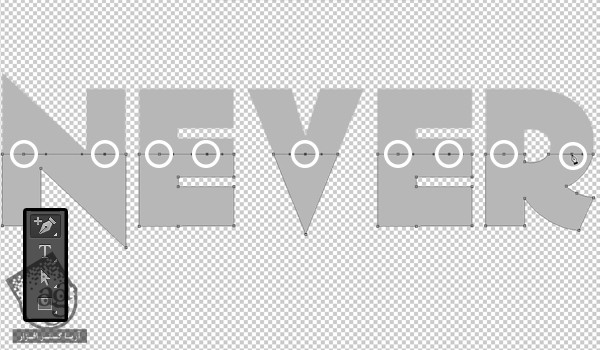
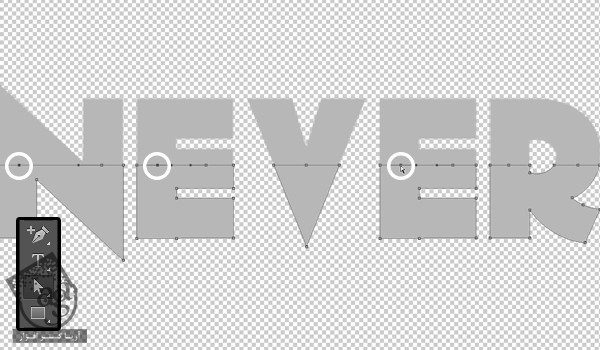
ابزار Add Anchor Point رو بر می داریم و یک بار کلیک می کنیم تا هر بار یک نقطه در طول مسیر، در محلی که می خوایم بالا یا پایین ببریم، ایجاد بشه.

گام دوم
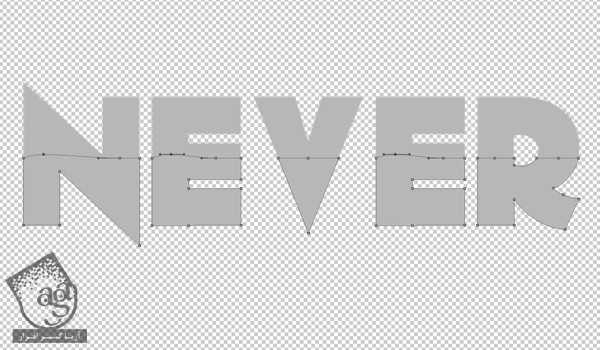
ابزار Direct Selection رو بر می داریم. اولین نقطه ای که می خوایم به بالا بکشیم رو انتخاب می کنیم. بعد هم Shift رو نگه می داریم و کلیک می کنیم تا سایر نقاطی که می خوایم به بالا ببریم هم انتخاب بشن.

گام سوم
بعد از انتخاب نقاط، Shift رو رها می کنیم و دکمه فلش بالای روی کیبورد رو 2-3 بار فشار میدیم.

گام چهارم
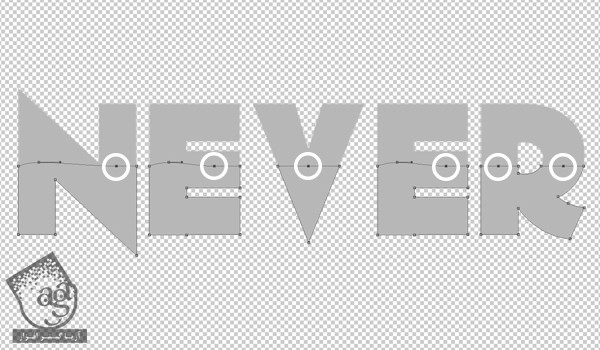
حالا بقیه نقاط باقی مونده رو انتخاب می کنیم. مطمئن میشیم که نقاطی که قبلا انتخاب کردیم، دیگه توی وضعیت انتخاب نباشن.

گام پنجم
دکمه فلش پایین رو 2-3 بار فشار میدیم تا نقاط انتخاب شده، به پایین برن.

ایجاد متریال Front Inflation
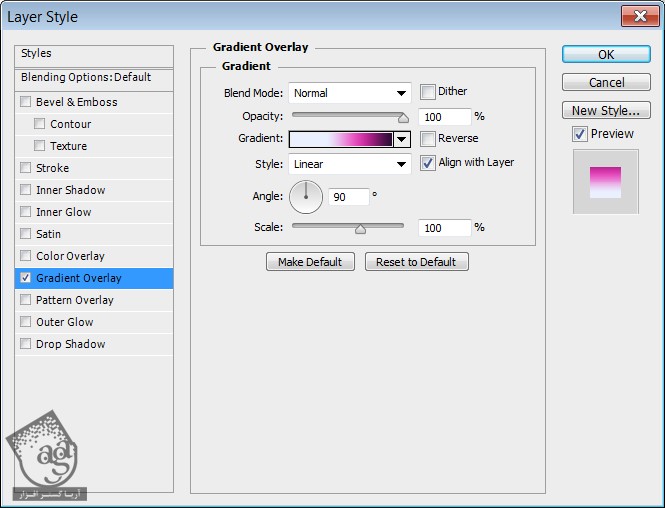
گام اول
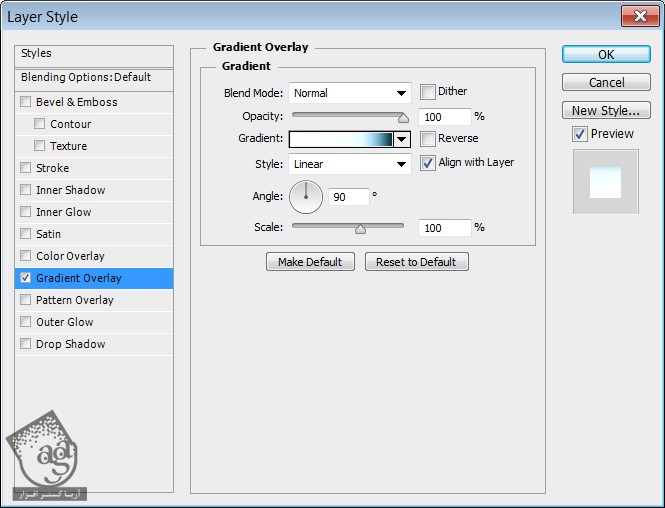
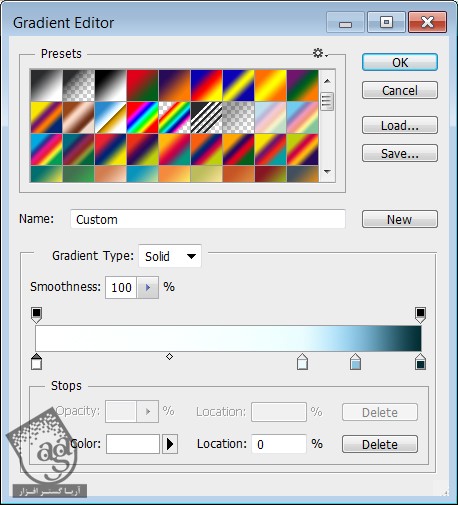
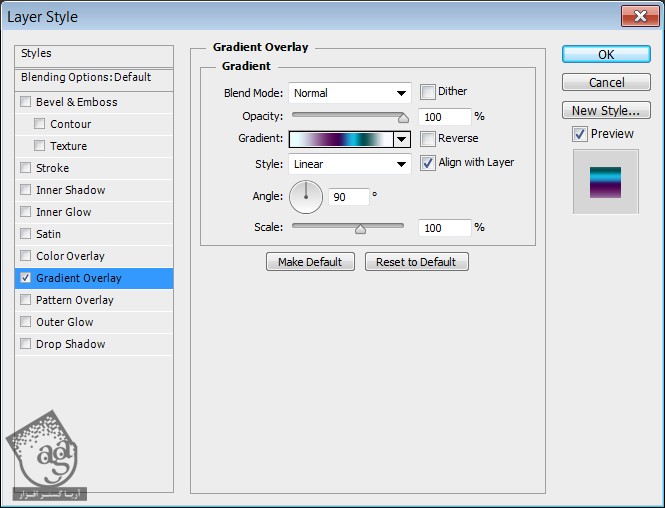
روی لایه اصلی شکل دابل کلیک می کنیم و بعد هم افکت Gradient Overlay رو روی اون اعمال می کنیم. تنظیمات رو به شکل زیر انجام میدیم و بعد هم روی Gradient Box کلیک می کنیم تا یک گرادیانت ایجاد کنیم.

گام دوم
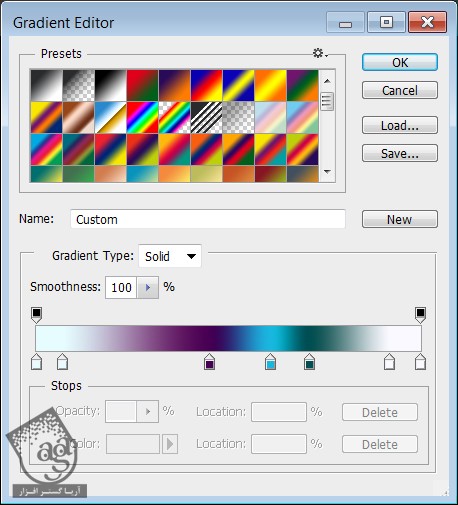
برای اضافه کردن Color Stops، به ازای هر کدوم باید یک بار زیر نوار گرادیانت کلیک کنیم. بعد از انجام این کار می تونیم Color و Location رو تغییر بدیم.
از چپ به راست، رنگ هایی که در زیر می بینین رو براش در نظر می گیریم:
#ffffff – 0%
#eafcff – 69%
#8ac3e1 – 83%
#002c32 – 100%

گام سوم
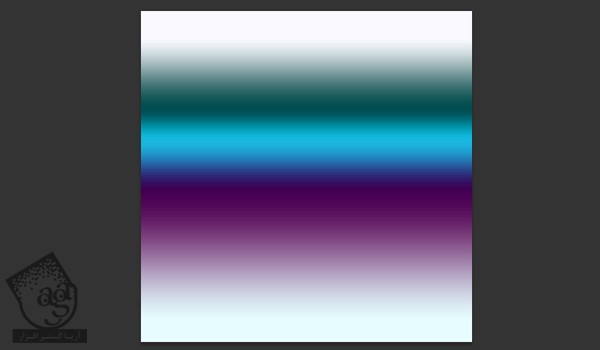
این هم از Gradient Fill مربوط به شکل متن اصلی.

گام چهارم
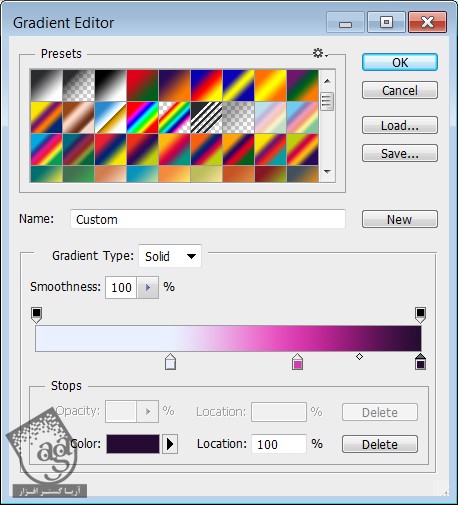
روی لایه کپی شکل دابل کلیک می کنیم و باز هم افکت Gradient Overlay رو اعمال می کنیم.

گام پنجم
Color و Location از چپ به راست:
#eaf0ff – 35%
#d83aad – 68%
#250b31 – 100%

گام ششم
از هر رنگی که دوست داشته باشیم می تونیم استفاده کنیم. فقط باید یادمون باشه که تغییرات به یک شکل انجام بشه.
فایل رو ذخیره و بعد هم می بندیم و میریم سراغ سند اصلی.

گام هفتم
این تغییرات روی مش 3D هم اعمال میشن.

گام هشتم
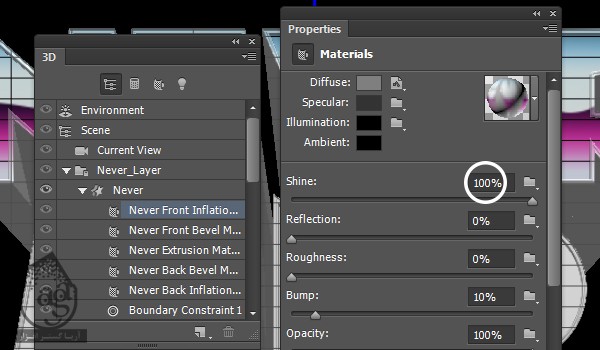
ممکن هست که رنگ ها یک مقدار بی روح به نظر بیاین. بنابراین مقدار Shine رو روی 100 درصد قرار میدیم تا زنده تر جلوه کنه.

گام نهم
تمام مراحل بالا رو برای بقیه متن ها تکرار می کنیم.

درست کردن متریال Outline
گام اول
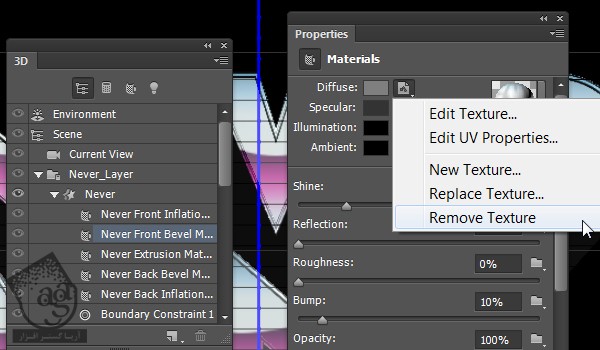
روی اولی مش متن کلیک می کنیم و بعد هم آیکن Diffuse Tetxure رو می زنیم و Remove Tetxure رو انتخاب می کنیم.

گام دوم
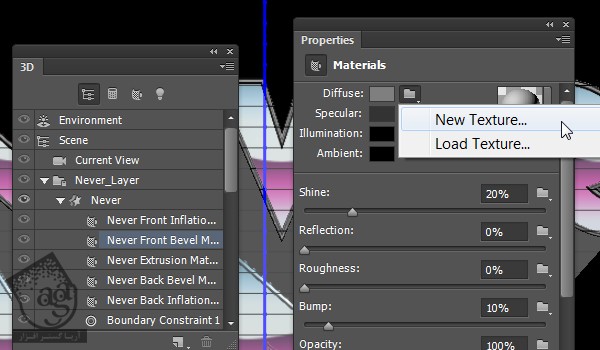
روی آیکن پوشه Diffuse و بعد هم New Tetxure کلیک می کنیم.

گام سوم
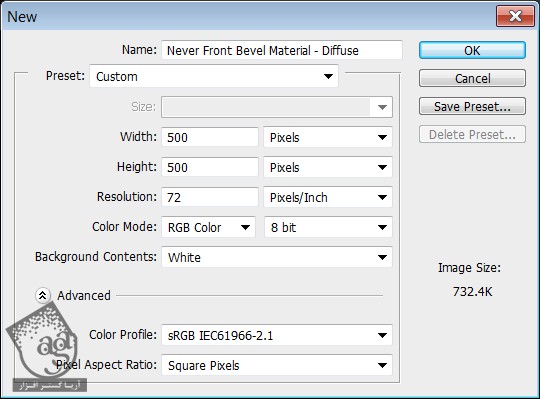
عدد 500 رو برای Width و Height در نظر می گیریم و Ok می زنیم.

گام چهارم
روی آیکن Diffuse Tetxure یک بار دیگه کلیک می کنیم و Edit Texture رو انتخاب می کنیم.

گام پنجم
به این ترتیب، یک فایل تکسچر جدید باز میشه. لایه Background رو Duplicate می کنیم.

گام ششم
روی این کپی دابل کلیک می کنیم و یک افکت Gradient Overlay اعمال می کنیم.

گام هفتم
از چپ به راست، Colors و Locations به شکل زیر اند:
#e6fcff – 0%
# e6fcff – 7%
#460053 – 45%
#18b7df – 61%
#004e51 – 71%
#f9f9ff – 92%
#f9f9ff – 100%

گام هشتم
فایل رو ذخیره و بعد هم می بندیم و میریم سراغ سند اصلی.

گام نهم
به این ترتیب، گرادینات روی Outline اعمال میشه اما هنوز نمیشه همه رنگ ها رو دید. این مشکل رو بعدا برطرف می کنیم.

” آموزش Photoshop : طراحی افکت متنی دهه 80 میلادی – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت