No products in the cart.
آموزش Photoshop : طراحی افکت متنی دهه 80 میلادی – قسمت دوم

آموزش Photoshop : طراحی افکت متنی دهه 80 میلادی – قسمت دوم
توی این آموزش، طراحی افکت متنی دهه 80 میلادی رو با Photoshop با هم می بینیم. برای این کار، از گرادیانت های رنگی، Lens Flare و تکسچر استفاده می کنیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت متنی دهه 80 میلادی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی دهه 80 میلادی – قسمت اول “
اصلاح متریال Outline
گام اول
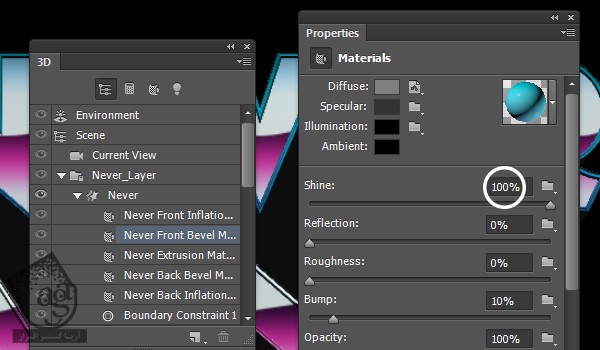
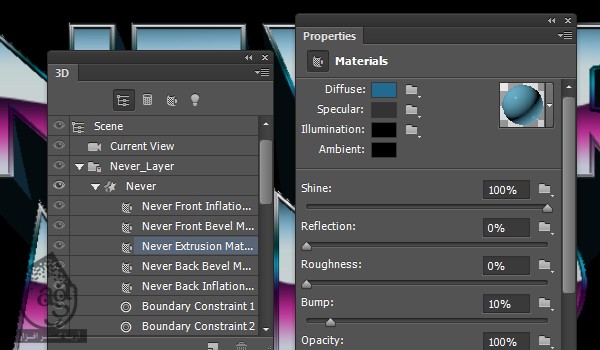
اول از همه، Shine رو روی 100 درصد قرار میدیم.

گام دوم
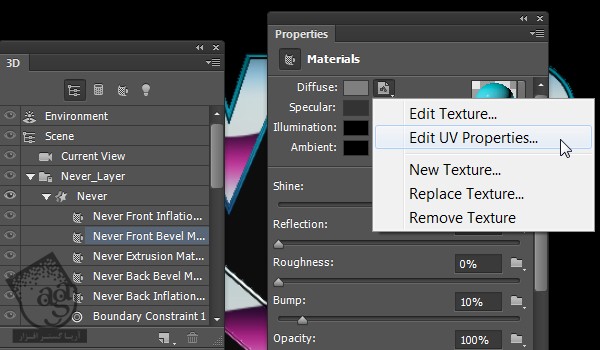
روی آیکن Diffuse Texture کلیک می کنیم و بعد هم Edit UV Properties رو انتخاب می کنیم.

گام سوم
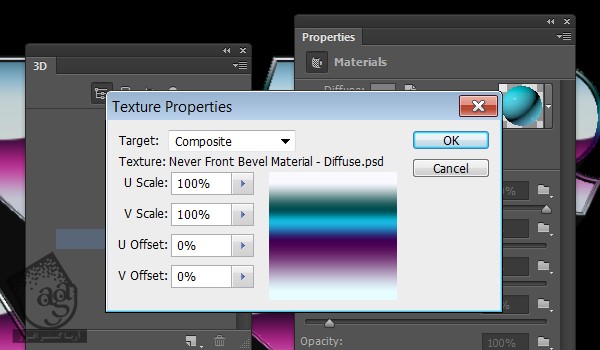
U Scale و V Scale رو میزاریم روی 100 درصد و U Offset و V Offset رو روی 0 درصد قرار میدیم.

گام چهارم
به این ترتیب، رنگ های گرادیانت ظاهر میشن.

گام پنجم
همین فرآیند رو برای Front Bevel Material مربوط به مش دیگه هم تکرار می کنیم.

ایجاد متریال Extrusion
گام اول
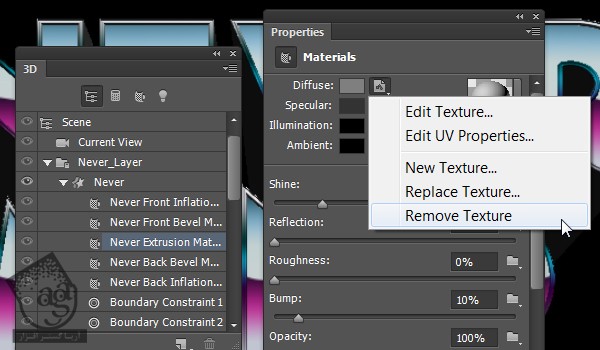
وارد تب Extrusion Material میشیم و Diffuse Texture ور حذف می کنیم.

گام دوم
کد رنگی #226a90 رو برای Diffuse Color در نظر می گیریم و Shine رو هم میزاریم روی 100 درصد.

اصلاح نورها
گام اول
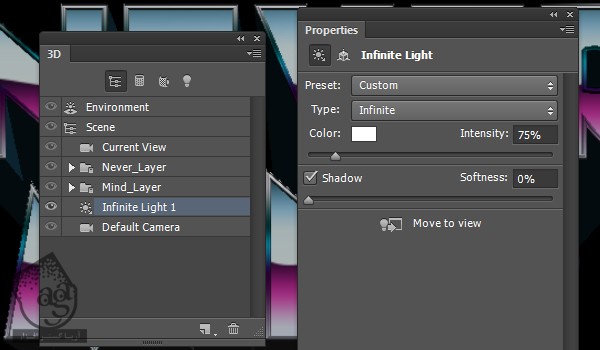
روی تب Infinite Light 1 موجود توی پنل 3D کلیک می کنیم. بعد هم وارد پنل Properties میشیم و Intensity رو میزاریم روی 75 درصد.

گام دوم
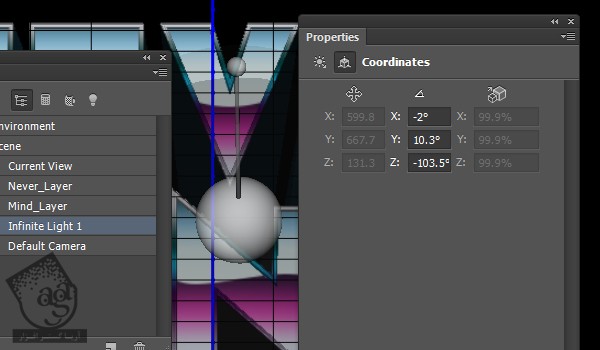
روی آیکن Coordinates که در بالای پنل Properties قرار داره، کلیک می کنیم و بعد هم مقادیر رو به شکل زیر تغییر میدیم. برای جا به جا کردن نور می تونیم از ابزار Move استفاده کنیم.

گام سوم
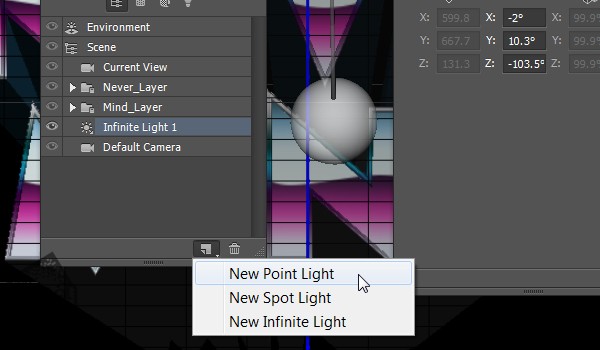
روی آیکن Add New Light to Scene پایین پنل 3D کلیک می کنیم و بعد هم New Point Light رو انتخاب می کنیم.

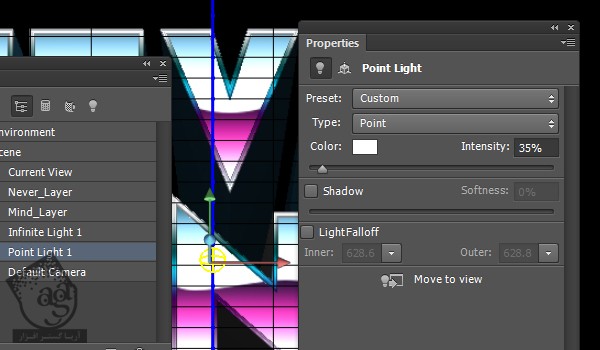
گام چهارم
Intensity مربوط به Point Light رو میزاریم روی 35 درصد و بعد هم تیک Shadows رو بر می داریم. از این نور برای روشن کردن Extrusion به اندازه کم استفاده میشه. اما نمی خوایم سایه ایجاد بشه. چون که Infinite Light این کار رو انجام میده.

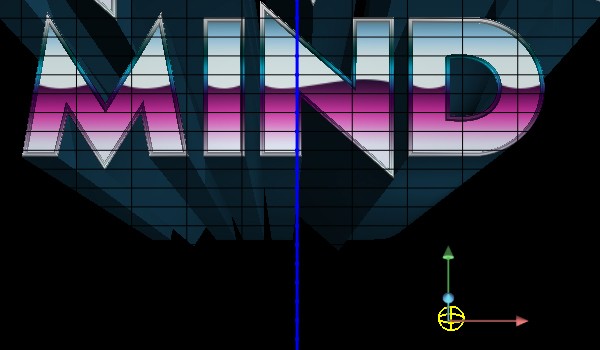
گام پنجم
Point Light رو زیر Extrusion قرار میدیم تا به شکل زیر در بیاد.

گام ششم
وقتی تمام شد، وارد مسیر 3D > Render میشیم تا از صحنه خروجی بگیریم. این کار خیلی زمان نمی بره اما با زدن Esc یا کلیک روی هر جا از سند میشه این کار رو متوقف کرد.

ایجاد Outer Stroke
گام اول
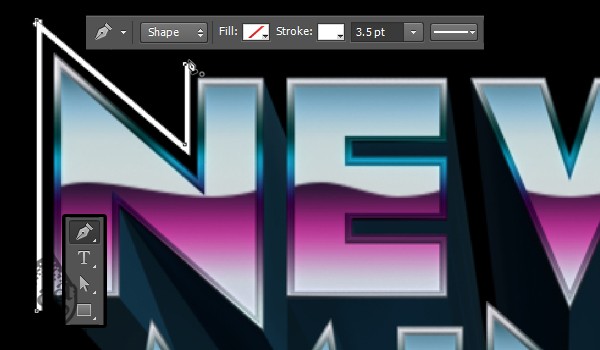
ابزار Pen رو بر می داریم. امکان Shape رو از نوار امکانات انتخاب می کنیم. Fill رو روی None و Stroke رو روی سفید و Width رو روی 3.5pt قرار میدیم.
شروع می کنیم به کشیدن Stroke دور متن 3D. یک برا کلیک می کنیم تا یک نقطه اضافه بشه. بعد هم برای این منحنی، کلیک و درگ می کنیم. برای اضافه کردن یک نقطه دیگه، باز هم کلیک می کنیم. Shift رو نگه می داریم و بعد هم یک نقطه دیگه اضافه می کنیم.

گام دوم
سعی می کنیم فاصله ای رو بین Stroke و متن 3D حفظ کنیم.

گام سوم
با استفاده از ابزار Direct Selection، هر نقطه ای که در طول مسیر وجود داره رو اصلاح می کنیم. روی نقطه ای که قصد اصلاح کردنش رو داریم، کلیک می کنیم. یا اینکه روی Direction Points که در انتهای Direction Handle ها وجود داره کلیک می کنیم و بعد هم اون رو جا به جا می کنیم و به سمت داخل یا خارج می کشیم.
در صورت لزوم، از ابزار Add/ Delete Anchor Point هم می تونیم استفاده کنیم.

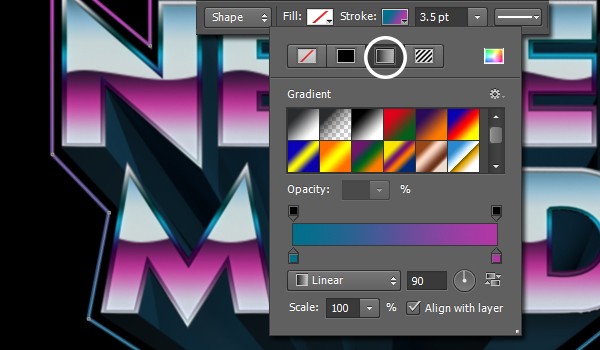
گام چهارم
موقعی که کارمون تمام شد، روی Color Box که توی نوار امکانات وجود داره، کلیک می کنیم و بعد خم آیکن Gradient Fill رو می زنیم. با استفاده از کد رنگی #00708c در چپ و #b336a6 در راست، یک گرادیانت درست می کنیم.

اضافه کردن تکسچر
گام اول
لایه متن 3D رو انتخاب می کنیم و وارد مسیر Filter > Convert for Smart Filters میشیم. به این ترتیب، لایه به Smart Object تبدیل میشه و بنابراین احتمال دستکاری تصادفی نتیجه خروجی، وجود نداره. هنوز هم هر موقع بخوایم می تونیم با دابل کلیک روی Thumbnail مربوط به لایه Smart Object، مش 3D رو ادیت کنیم.

گام دوم
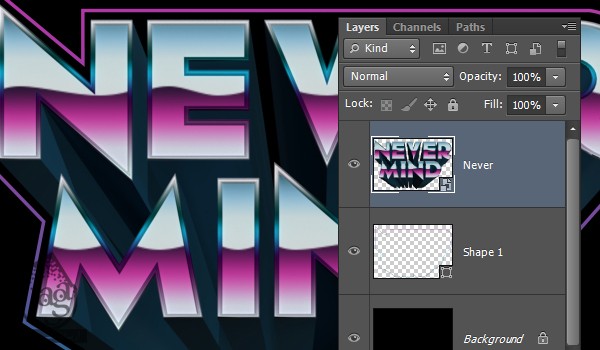
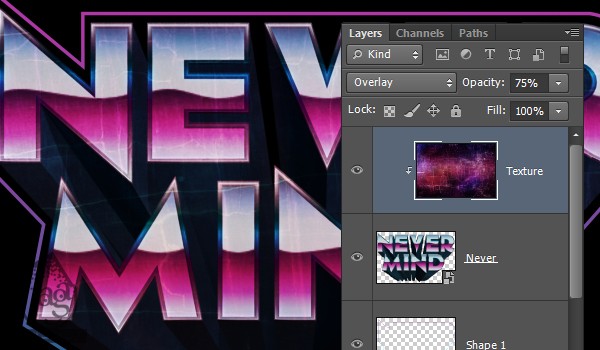
تصویر Texture 376 رو در بالای متن 3D قرار میدیم و اندازه اون رو تغییر میدیم. Blend Mode لایه رو روی Overlay و Opacity رو روی 75 درصد قرار میدیم. بعد هم وارد مسیر Layer > Create Clipping Mask میشیم.

گام سوم
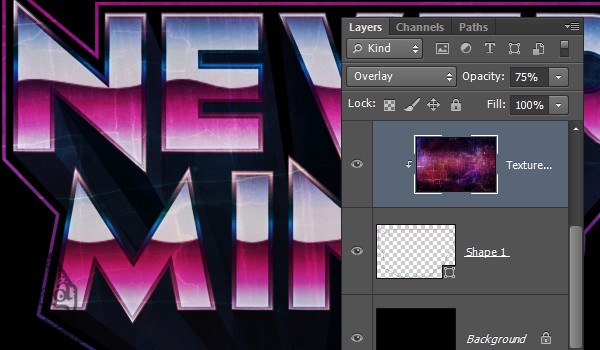
لایه تکسچر رو Duplicate می کنیم. بعد هم نسخه کپی رو به بالای لایه Outer Stroke درگ می کنیم و باز هم Clipping Mask درست می کنیم.

اضافه کردن تصویر پس زمینه
گام اول
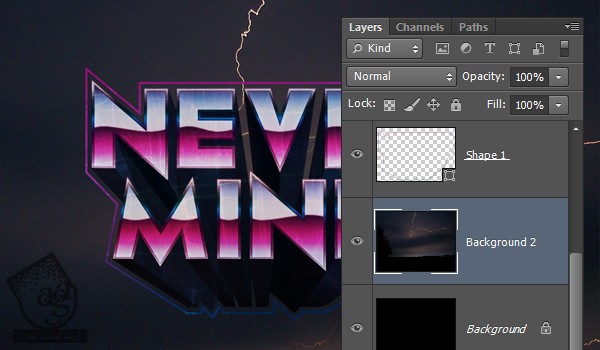
تصویر Lighting رو بالای لایه Background قرار میدیم. بعد هم اندازه اون رو کمی کاهش میدیم. بدون اینکه درخت داخل تصویر، دیده بشه.

گام دوم
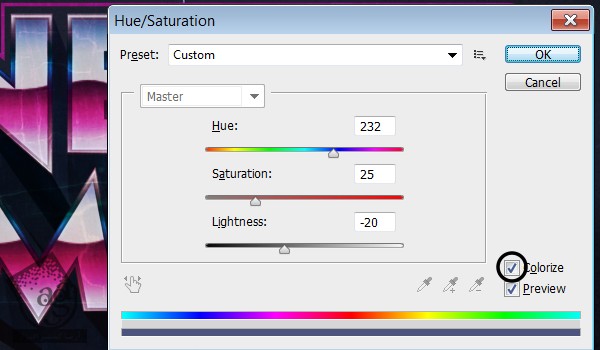
وارد مسیر Image > Adjustments > Hue/ Saturation میشیم. Colorize رو تیک می زنیم. بعد هم Hue رو روی 232 و Lightness رو روی -20 قرار میدیم.

گام سوم
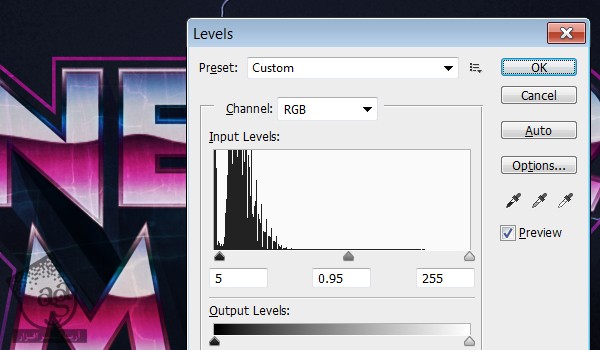
وارد مسیر Image > Adjustments > Levels میشیم. Shadows رو روی 5 و Gamma رو روی 0.95 قرار میدیم. به این ترتیب، تصویرمون یک مقدار تیره تر میشه.

اضافه کردن Flare
گام اول
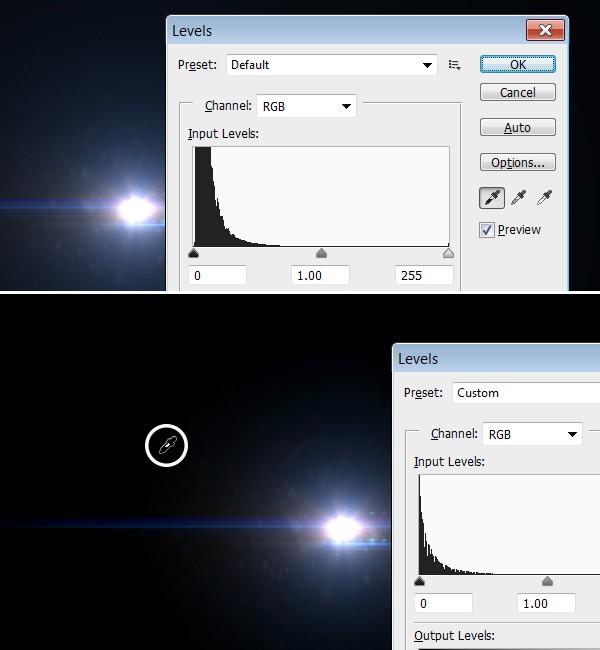
تصویر Of Flare / Conspiracy 3 رو باز می کنیم و وارد مسیر Image > Adjustments > Levels میشیم. روی آیکن Smaple in Image to Set Black Point و بعد هم جایی نزدیک به Flare، کلیک می کنیم. در صورت نیاز می تونیم Blend Mode رو تغییر بدیم.

گام دوم
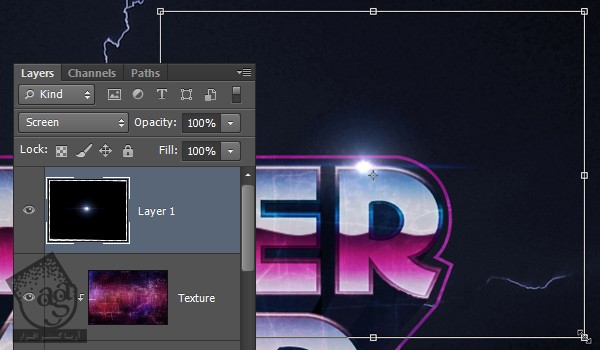
تصویر Flare رو Duplicate می کنیم و Blend Mode رو میزاریم روی Screen. بعد هم اندازه اون رو بسته به تصویر، کاهش میدیم و اون رو در بالای یکی از حروف قرار میدیم.

گام سوم
حالا باید لایه Flare رو چند بار Duplicate کنیم و هر کپی رو در بالای یکی از حروف قرار بدیم. وارد مسیر Edit > Transform > Rotate میشیم و Flare رو می چرخونیم. یادتون باشه که برای اعمال تغییرات، دکمه Enter / Return رو بزنین.

تبریک! تمام شد!
نتیجه کار رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی دهه 80 میلادی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت