No products in the cart.
آموزش Photoshop : طراحی افکت متنی دیجیتالی

آموزش Photoshop : طراحی افکت متنی دیجیتالی
توی این آموزش، طراحی افکت متنی دیجیتالی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی دیجیتالی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه و اضافه کردن لایه های متن
گام اول
یک سند جدید به ابعاد 900 در 700 پیکسل درست می کنیم. روی دکمه Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و Solid Color رو انتخاب می کنیم و کد رنگی #101010 رو برای Color در نظر می گیریم.

گام دوم
متن رو با رنگ سفید با فونت Pixel Digivolve وارد می کنیم و Size رو میزاریم روی 170.

گام سوم
اسم لایه متن رو میزاریم Text 01. روی اون کلیک راست می کنیم و Convert to Smart Object رو می زنیم.

گام چهارم
لایه Text 01 رو Duplicate کرده و اسم نسخه کپی رو میزاریم Text 02.

گام پنجم
لایه Text 02 رو مخفی می کنیم.

اعمال Layer Style ها
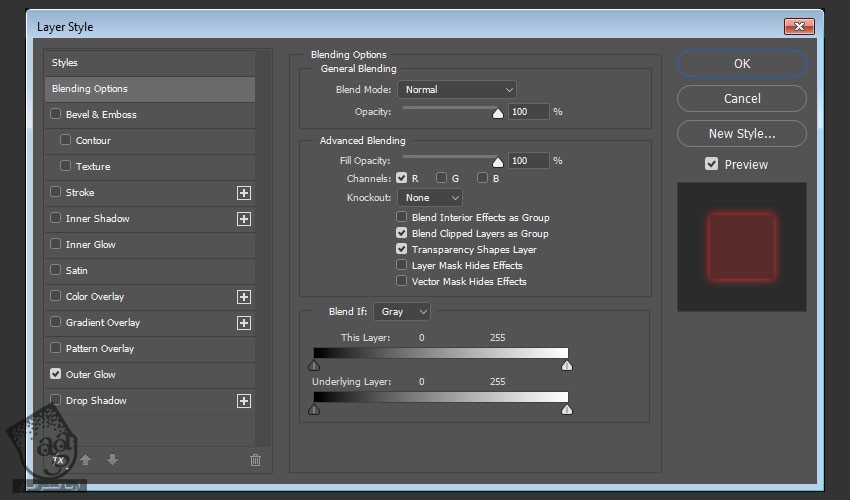
روی لایه Text 01 دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
توی Blending Options، روی Advanced Blending کلیک کرده و تیک کانال های G و B رو بر می داریم.

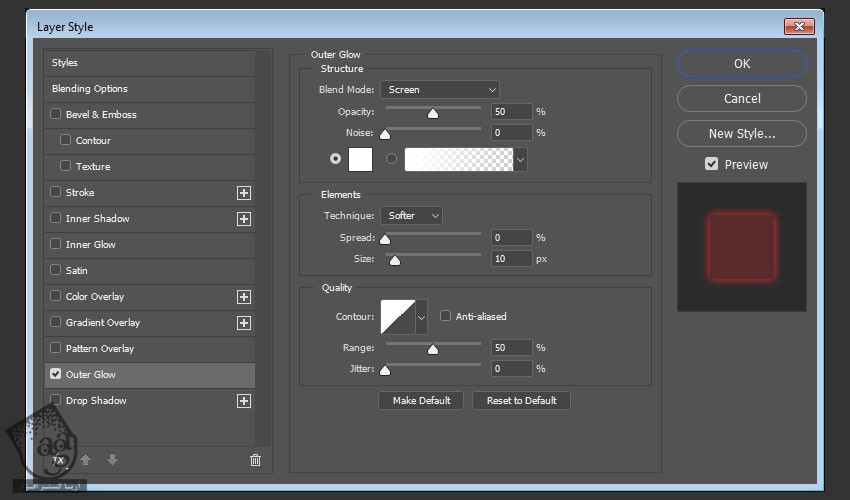
گام دوم
Outer Glow :
Opacity روی 50 درصد
Color روی #ffffff
Size روی 10

این از Layer Style تا اینجا.

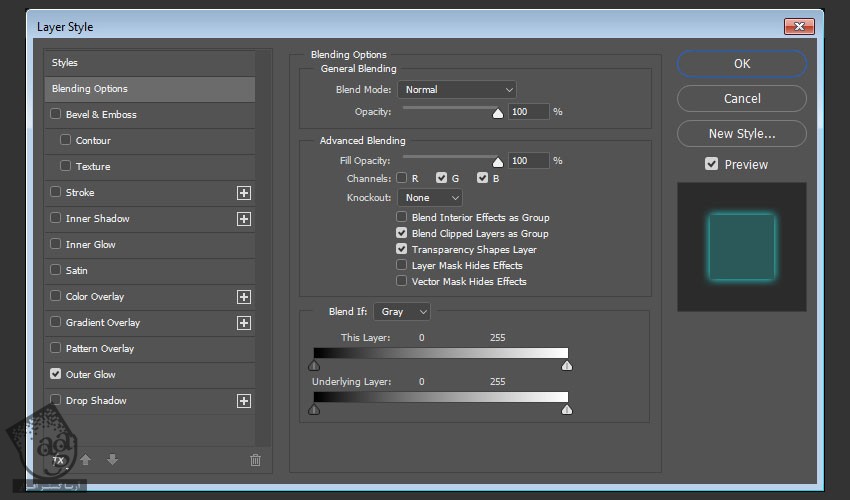
لایه Text 02 رو از وضعیت مخفی خارج می کنیم. روی اون کلیک راست کرده و Layer Style زیر رو اعمال می کنیم.
گام سوم
توی Blending Options، روی Advanced Blending کلیک کرده و تیک کانال R رو بر می داریم.

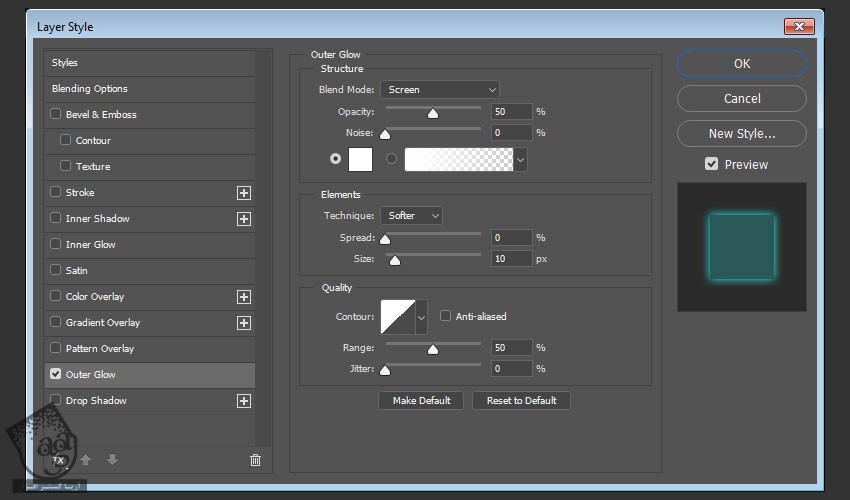
گام چهارم
Outer Glow :
Oapcity روی 50 درصد
Color روی #ffffff
Size روی 10

نتیجه رو تا اینجا می بینین.

درست کردن افکت اصلی دیجیتالی
گام اول
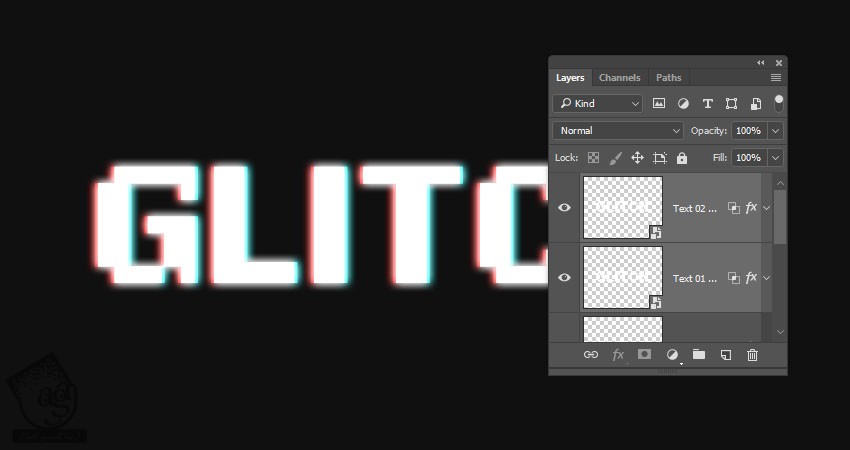
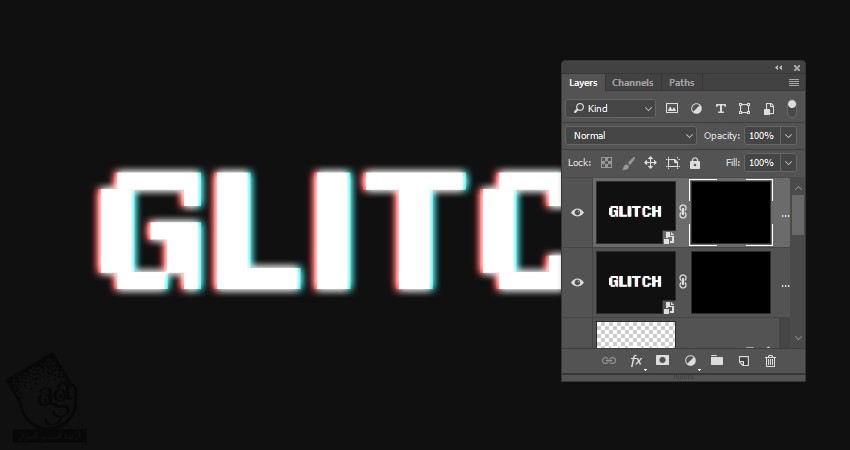
ابزار Move رو بر می داریم. لایه های Text 01 و Text 02 رو یک مقدار در جهت مخالف هم جا به جا می کنیم تا بتونیم رنگ های قرمز و آبی رو مشاهده کنیم.

گام دوم
هر دو لایه Text 01 و Text 02 رو Duplicate می کنیم.

گام سوم
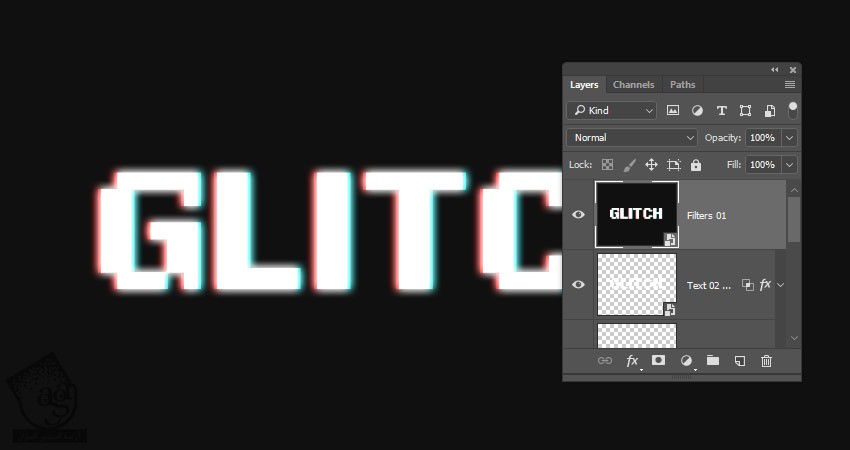
یک لایه جدید بالای تمام لایه ها درست می کنیم. اسم این لایه رو میزاریم Filters 01. بعد هم میانبر Alt+Ctrl+Shift+E رو فشار میدیم.
روی لایه Filters 01 دابل کلیک کرده و Convert to Smart Object رو می زنیم.

گام چهارم
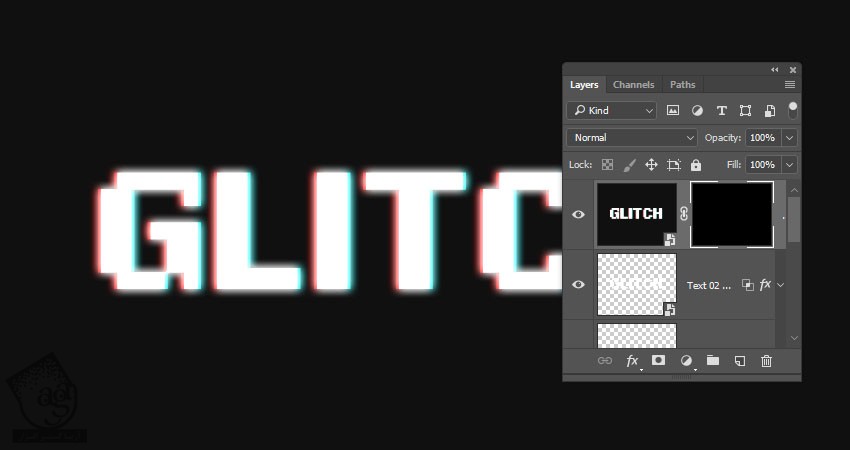
Alt رو نگه می داریم و روی آیکن Add Layer Mask که در پایین پنل Layers قرار داره کلیک می کنیم.

گام پنجم
لایه Filters 01 رو Duplicate کرده و اسم نسخه کپی رو میزاریم Filters 02.

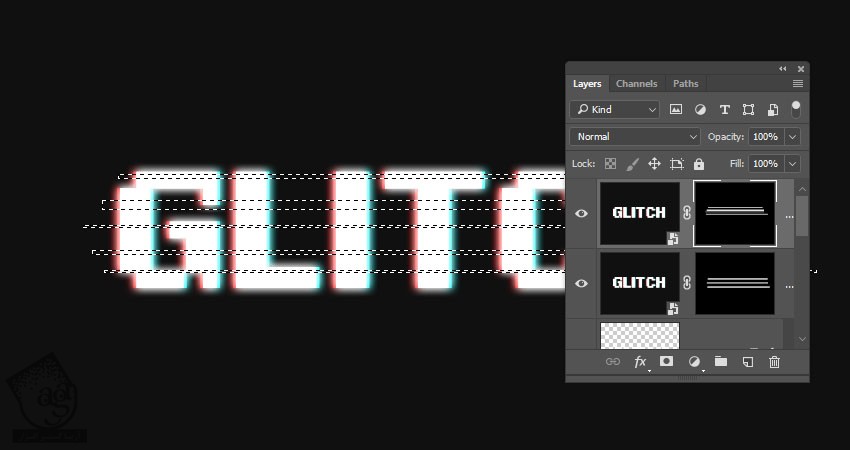
کار با Layer Mask
گام اول
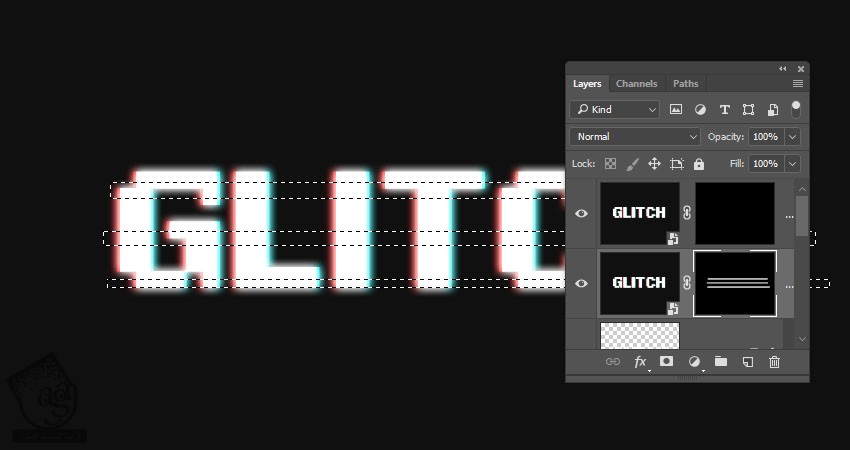
ابزار Rectangular Marquee رو بر می داریم. بخشی رو به صورت تصادفی انتخاب می کنیم. مطمئن میشیم که خارج از متن رو هم انتخاب کرده باشیم.

گام دوم
Thumbnail لایه Filters 01 رو انتخاب کرده و رنگ سفید رو برای Fill در نظر می گیریم.
Ctrl+D رو فشار میدیم.

گام سوم
Alt رو نگه می داریم. Thumbnail لایه Filters 01 رو انتخاب می کنیم.

گام چهارم
ابزار Reactangular Marquee رو بر می داریم و خطوط باریک تری بین خطوط قبلی ایجاد می کنیم. بعضی قسمت ها رو هم به صورت انتخاب نشده باقی میزاریم.

گام پنجم
Alt رو نگه می داریم و Thumbnail لایه Filters 01 رو انتخاب می کنیم. بعد هم Thumbnail لایه Filters 02 رو انتخاب کرده و رنگ سفید رو به عنوان رنگ Fill در نظر می گیریم.
وقتی تمام شد، Deselect می کنیم.

اعمال فیلترها
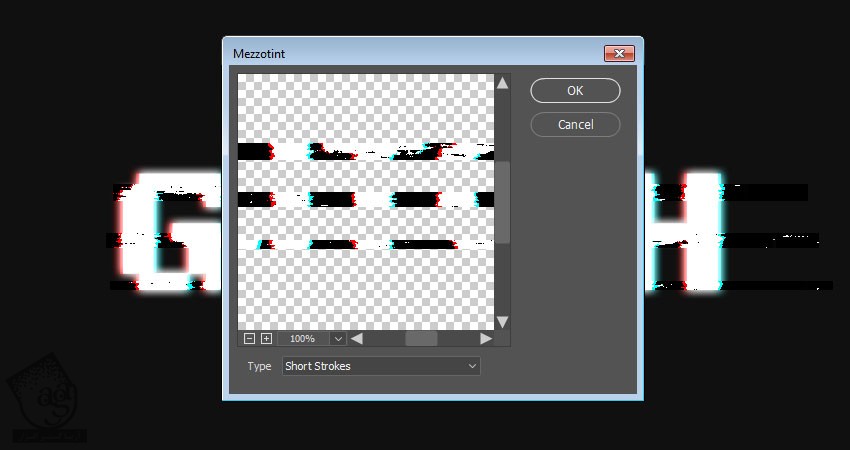
گام اول
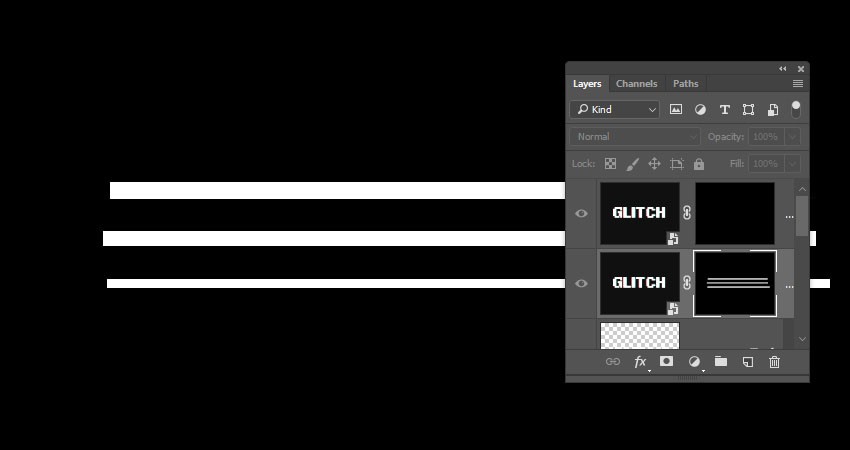
لایه Filters 01 رو انتخاب می کنیم. وارد مسیر Filter > Pixelate > Mezzotint میشیم و Type رو میزاریم روی Short Strokes.

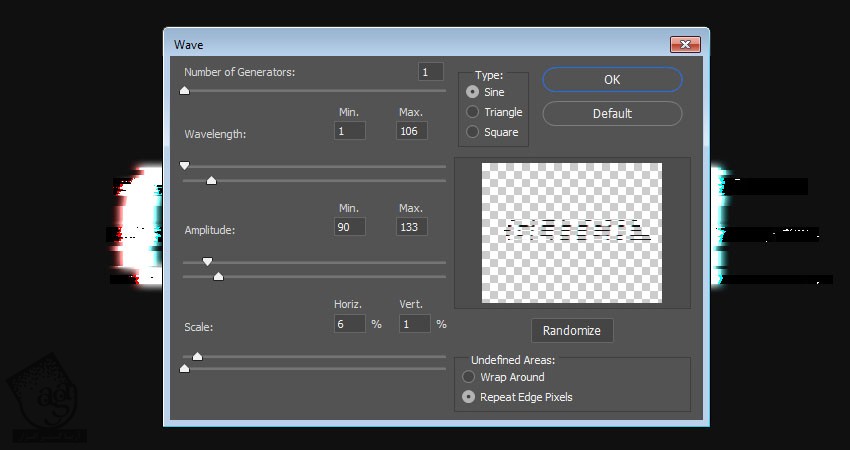
گام دوم
لایه Filters 02 رو انتخاب می کنیم. وارد مسیر Filter > Distort > Wave میشیم. بعد هم مقادیر زیر رو وارد می کنیم:
Number of Generators روی 1
Wavelength :
Min روی 1
Max روی 106
Amplitude :
Min روی 90
Max روی 133
Scale :
Horiz روی 6
Vert روی 1
Shine روی Sine
Undefined Areas روی Repeat Edges Pixels

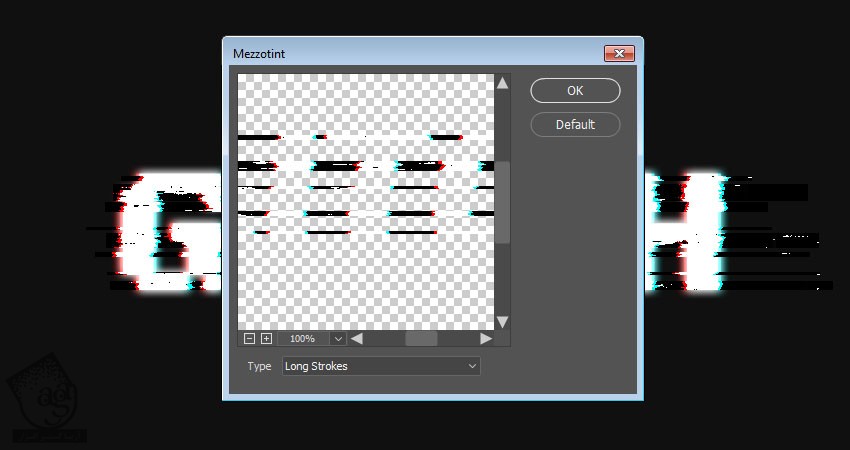
گام سوم
وارد مسیر Filter > Pixelate > Mezzotint میشیم و Type رو میزاریم روی Long Strokes.

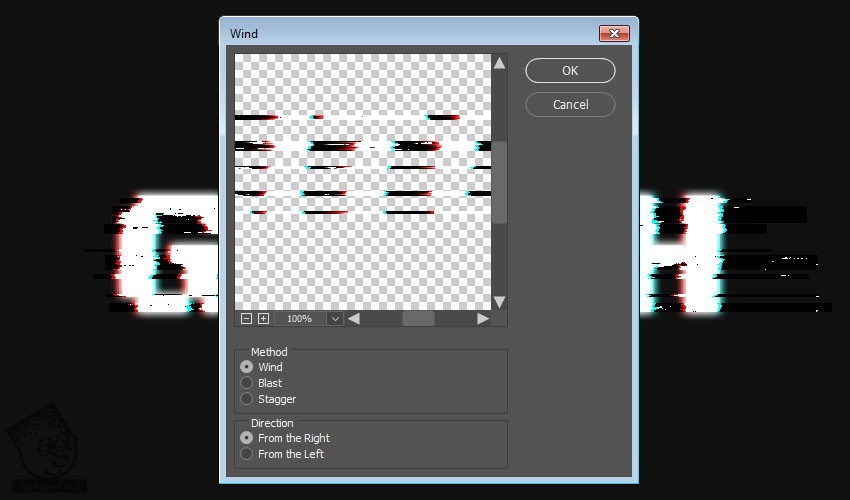
گام چهارم
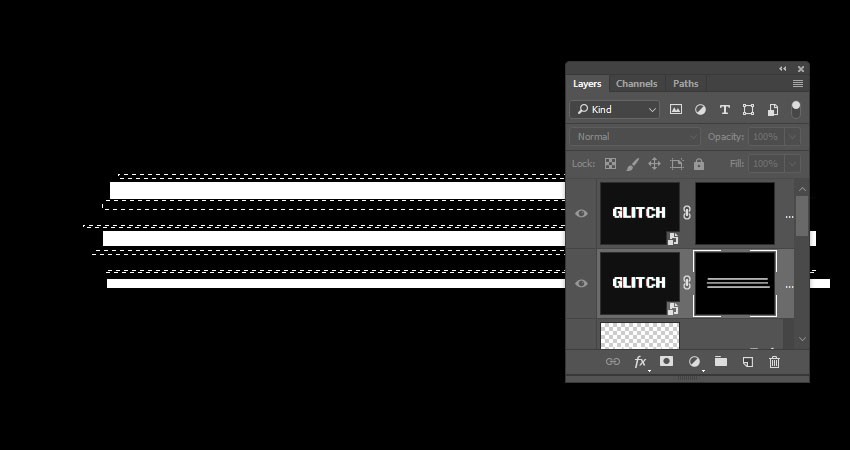
وارد مسیر Filter > Stylize > Wind میشیم. Method رو روی Wind و Direction رو روی From the Right قرار میدیم.

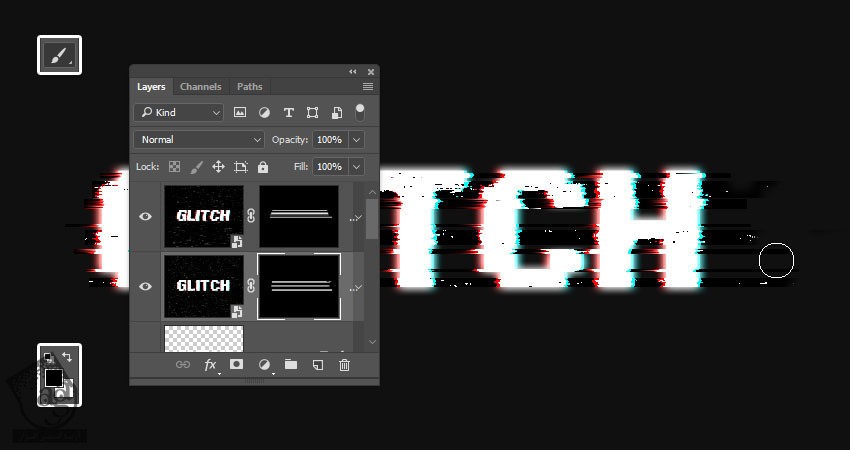
گام پنجم
برای حذف بخش های اضافی، Thumbnail لایه رو انتخاب می کنیم. ابزار brush رو بر می داریم و از یک قلموی نرم برای این کار کمک می گیریم.
رنگ مشکی رو برای Foreground در نظر می گیریم و شروع می کنیم به کشیدن روی بخش ها ناخواسته.

اضافه کردن خطوط اسکن
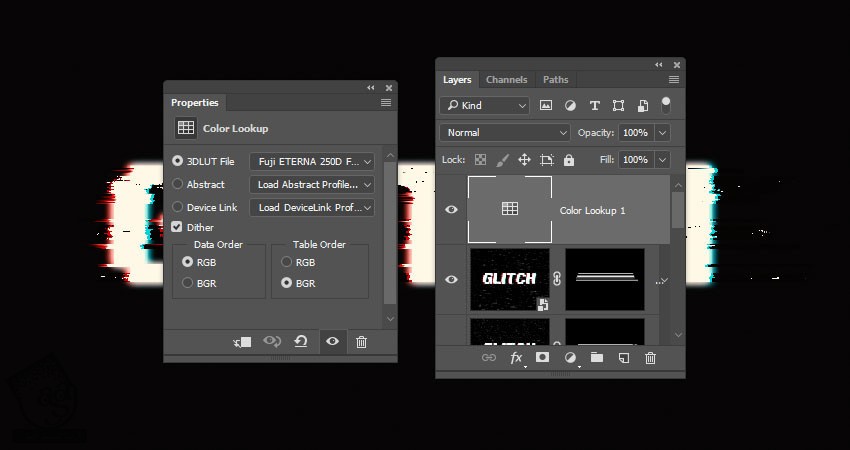
گام اول
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و Color Lookup رو می زنیم.
Fuji ETERNA 250D Fuji 3510. Cube رو از منوی 3DLUT File انتخاب می کنیم.

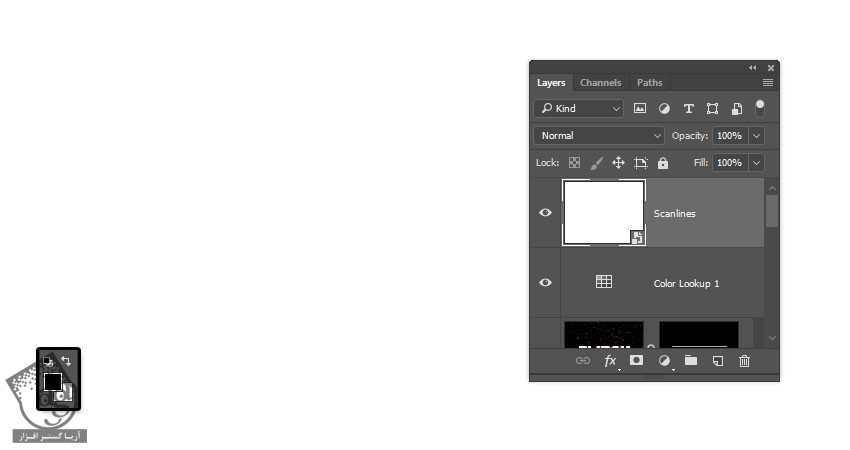
گام دوم
یک لایه جدید بالای تمام لایه ها درست می کنیم. رنگ سفید رو برای Fill در نظر می گیریم. اسمش رو میزاریم Scanlines و اون رو به Smart Object تبدیل می کنیم.
مطمئن میشیم که رنگ Foreground و Background به ترتیب روی مشکی و سفید تنظیم شده باشه.

گام سوم
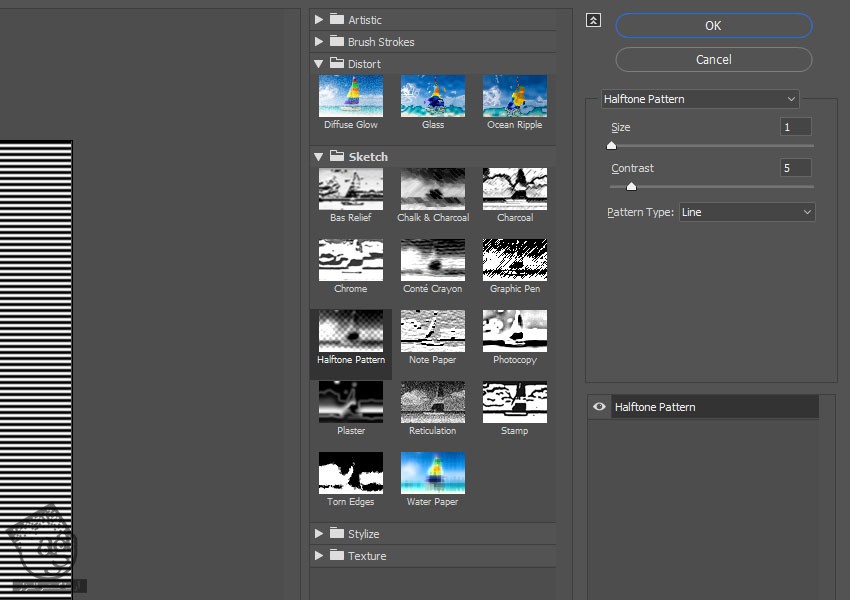
وارد مسیر Filter > Filter Gallery > Sketch > Halftone Pattern میشیم و تنظیمات زیر رو وارد می کنیم:
Size روی 1
Contrast روی 5
Pattern Type روی Line

گام چهارم
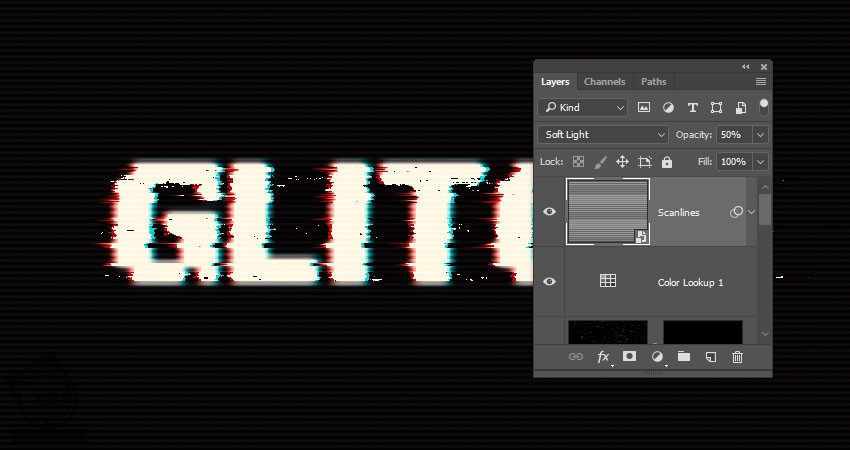
Blend Mode لایه Scanlines رو میزاریم روی Soft Light و Opacity رو تا 50 درصد کاهش میدیم.

گام پنجم
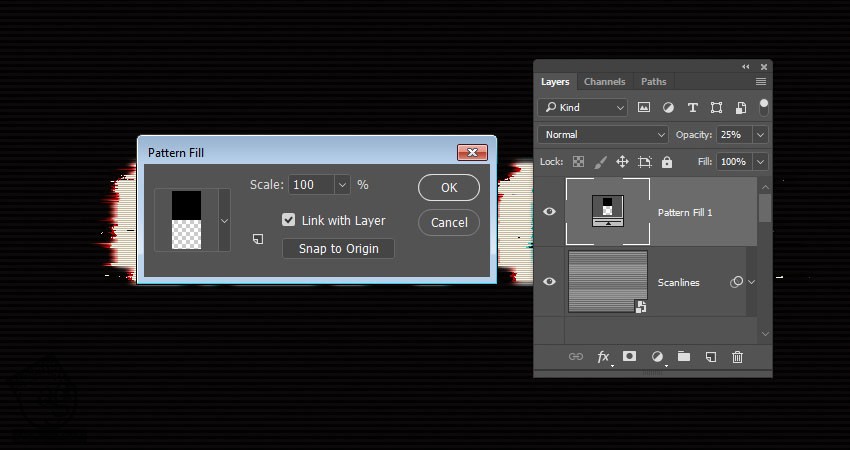
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم. Pattern رو می زنیم و Pattern 1 Fill رو از مجموعه Basic Scanline Patterns انتخاب می کنیم.
Opacity رو میزاریم روی 25 درصد.

درست کردن Noise Overlay
گام اول
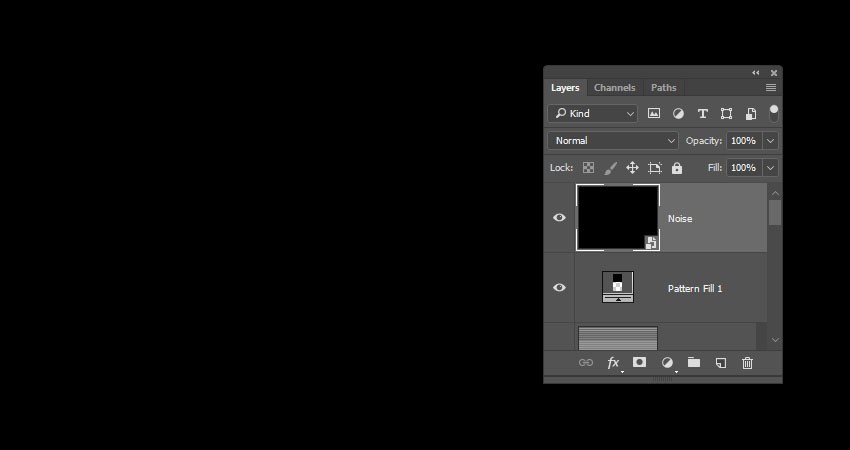
یک لایه جدید بالای تمام لایه ها درست می کنیم. رنگ مشکی رو برای Fill در نظر می گیریم. اسمش رو میزاریم Noise و اون رو به Smart Object تبدیل می کنیم.

گام دوم
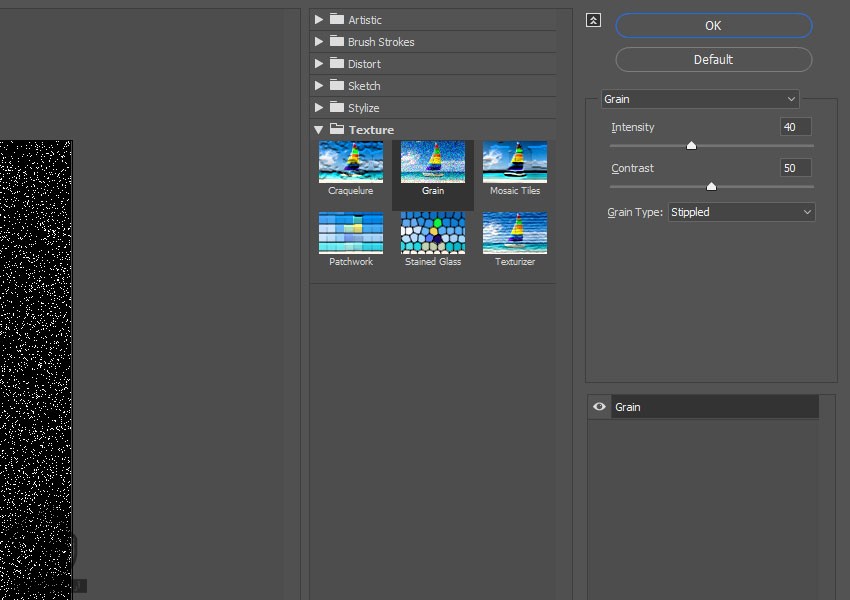
وارد مسیر Filter > Texture > Grain میشیم و تنظیمات زیر رو وارد می کنیم.
Intensity روی 40
Contrast روی 50
Grain Type روی Stippled

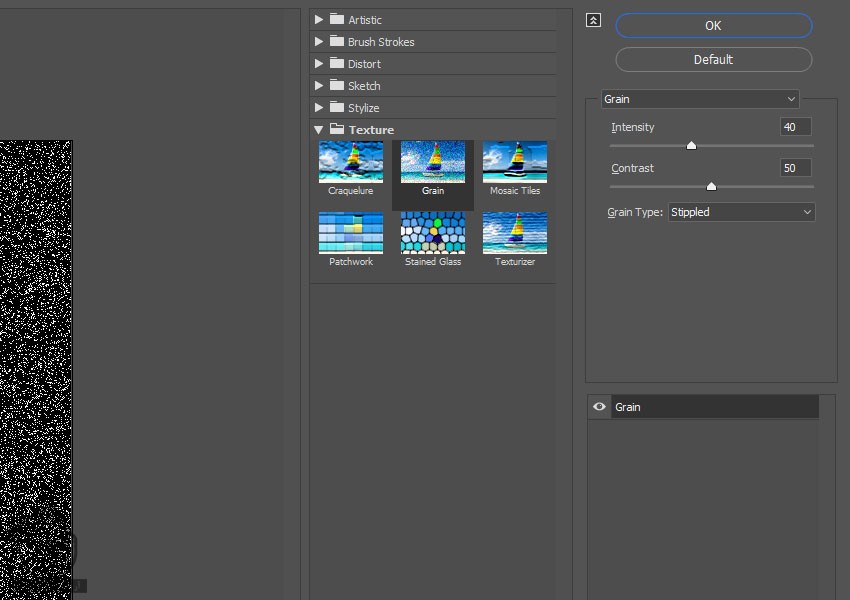
گام سوم
Ok می زنیم. وارد مسیر Filter > Texture > Grain میشیم و مقادیر قبلی رو تکرار می کنیم.

گام چهارم
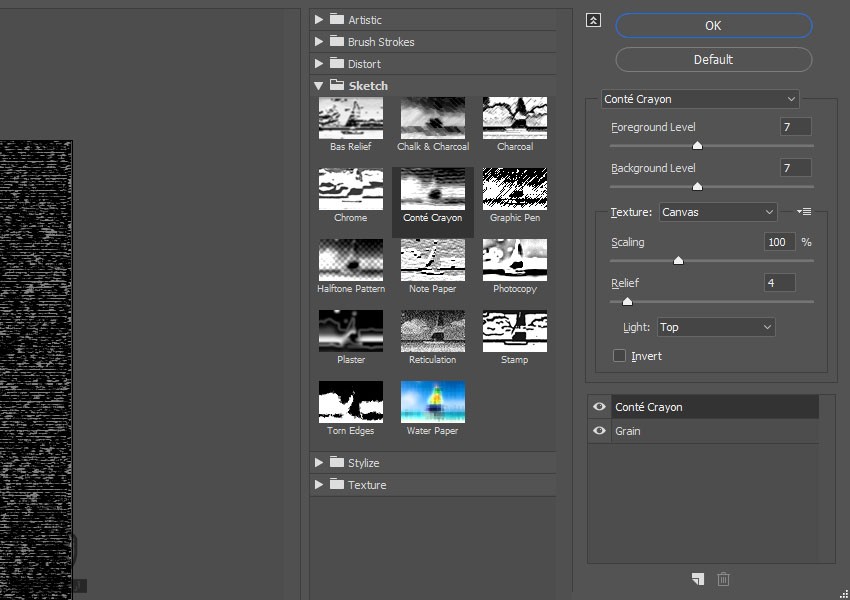
روی آیکن New Effect Layer که در گوشه پایین سمت راست قرار داره کلیک می کنیم. وارد مسیر Skecth > Conte Crayon میشیم و تنظیمات زیر رو وارد می کنیم:
Foreground Level روی 7
Background Level روی 7
Texture روی Canvas
Scaling روی 100 درصد
Relief روی 4
Light روی Top

گام پنجم
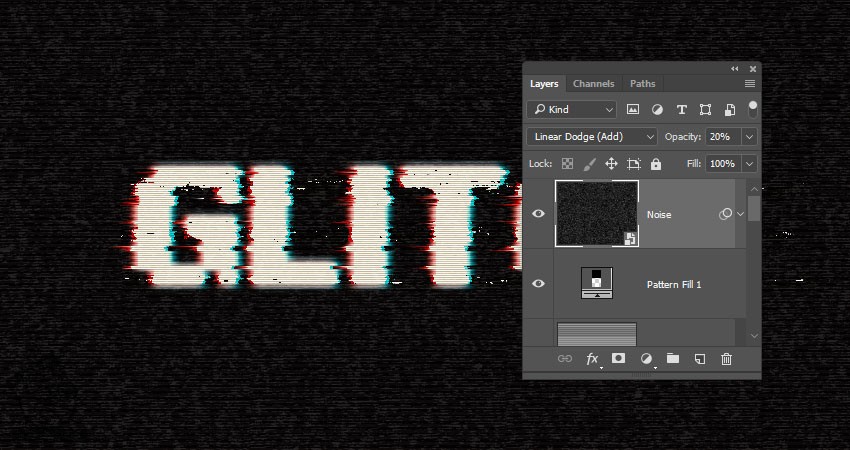
Blend Mode لایه Noise رو میزاریم روی Linear Dodge و Opacity رو تا 20 درصد کاهش میدیم.

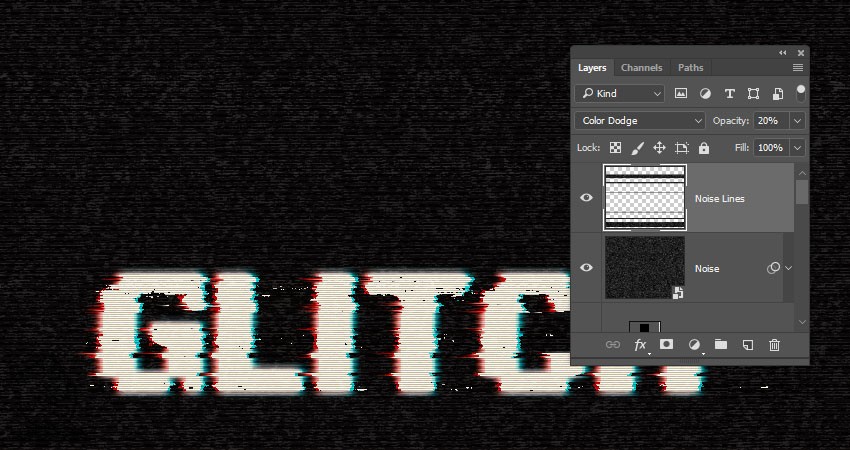
گام ششم
ابزار Rectangular Marquee رو بر می داریم و بخشی از سند رو به صورت تصادفی انتخاب می کنیم.

گام هفتم
Ctrl+J رو فشار میدیم و بخش انتخاب شده رو روی یک لایه جدید Duplicate می کنیم. اسمش رو میزاریم Noise Lines و Blend Mode رو روی Color Dodge قرار میدیم.

تبریک! تمام شد!
نتیجه رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی دیجیتالی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت