No products in the cart.
آموزش Photoshop : طراحی افکت متنی راه راه – قسمت دوم

آموزش Photoshop : طراحی افکت متنی راه راه – قسمت دوم
توی این آموزش، طراحی افکت متنی راه راه رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز برای این کار آشنا میشیم.
با ” آموزش Photoshop : طراحی افکت متنی راه راه ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی راه راه – قسمت اول “
جا به جا کردن مش ها و تغییر نمای دوربین
گام اول
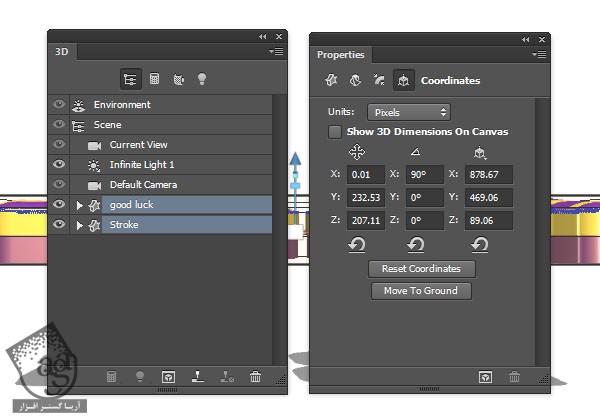
هر دو لایه مش رو انتخاب می کنیم. روی آیکن Coordination که در بالای پنل Properties قرار داره کلیک کرده و X Rotation Angle رو میزاریم روی 90.
بعد هم وارد مسیر 3D > Move Object to Ground Plane میشیم.

گام دوم
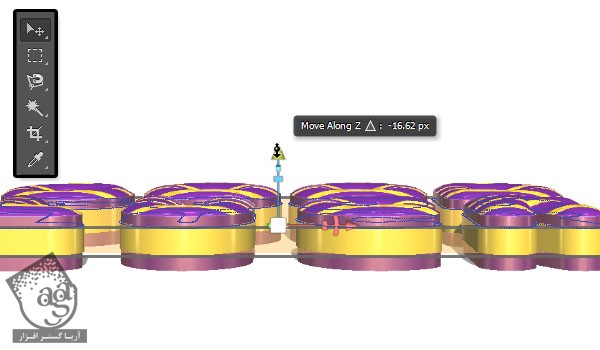
ابزار Move رو بر می داریم. از 3D Axis برای قرار دادن Stroke در وسط مش متن استفاده می کنیم.

گام سوم
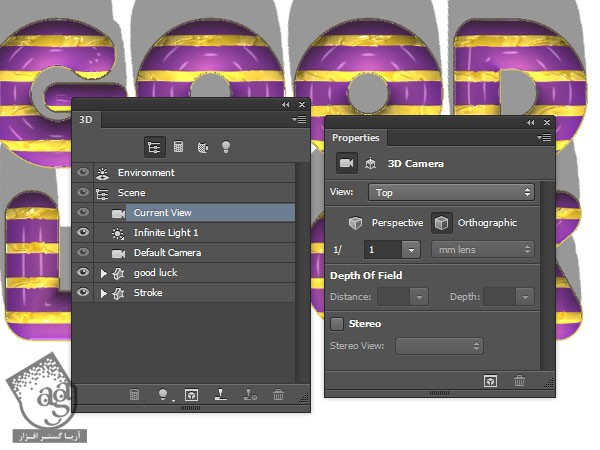
تب Current View رو از پنل 3D انتخاب می کنیم. بعد هم Top رو از منوی View در پنل Properties انتخاب می کنیم.

تنظیم نور
گام اول
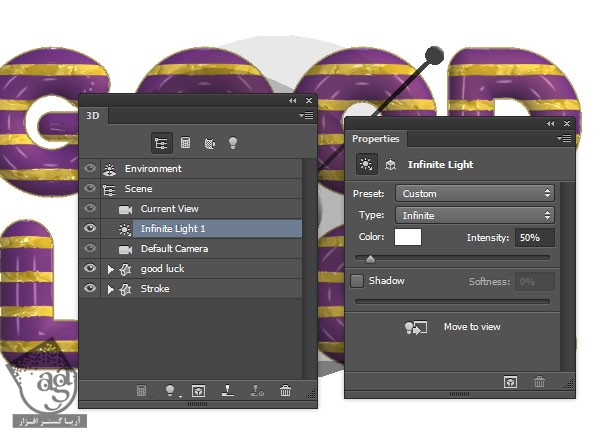
تب Infinite Light 1 رو انتخاب می کنیم. Intensity رو روی 50 قرار میدیم و تیک Shadows رو بر می داریم.

گام دوم
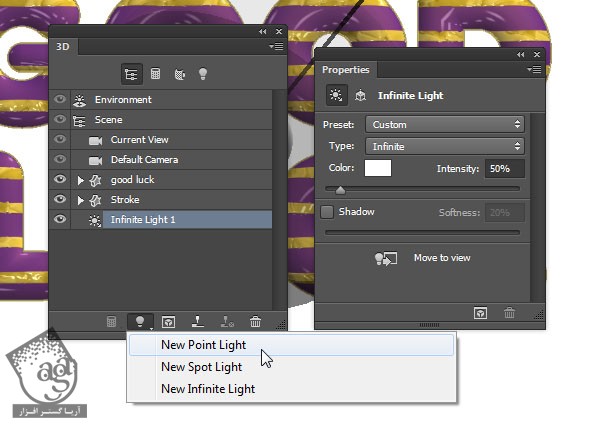
روی آیکن Add New Light to Scene که در پایین پنل 3D قرار داره کلیک کرده و New Point Light رو انتخاب می کنیم.

گام سوم
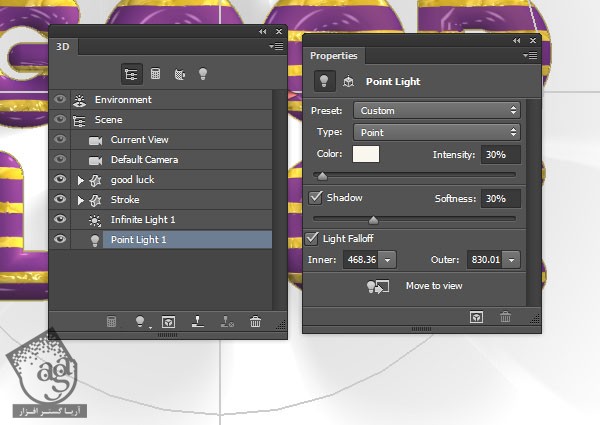
حالا مقادیر رنگی 249, 247, 238 رو به عنوان رنگ Point Light در نظر می گیریم. بعد هم Intensity رو روی 30 و Shadow Softness رو روی 30 قرار میدیم و در نهایت هم Light Falloff رو تیک می زنیم.
Inner رو روی 470 و Outer رو روی 830 قرار میدیم. شما بسته به نتیجه ای که دوست دارین داشته باشین، می تونین از مقادیر دیگه ای استفاده کنین.

گام چهارم
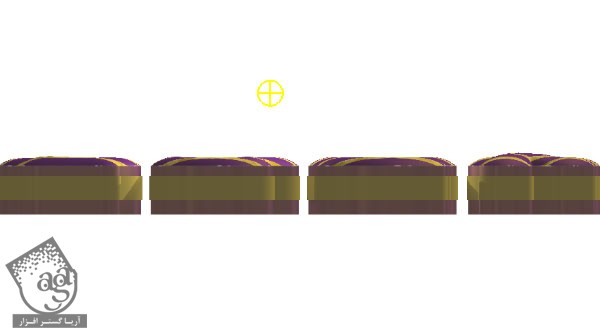
از ابزار Move و 3D Axis برای جا به جا کردن نور و تغییر تنظیمات استفاده می کنیم و تا زمانی که به نتیجه دلخواه برسیم این کار رو ادامه میدیم.
نمای دوربین رو هم می تونیم تغییر بدیم. وقتی که تمام شد، میریم سراغ نمای Top یا بالا.

گام پنجم
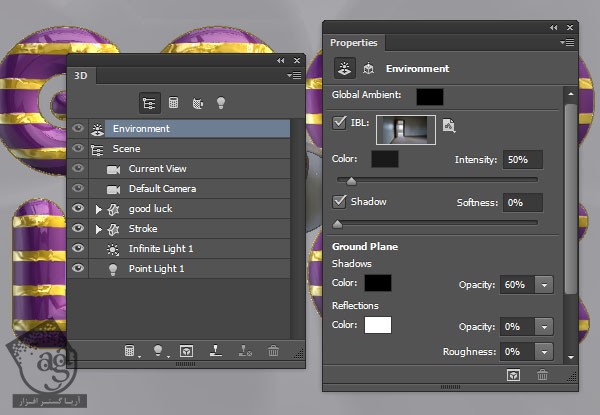
روی تب Environment از پنل 3D کلیک کرده و بعد هم روی آیکن IBL Texture در پنل Properties کلیک می کنیم و Replace Texture رو می زنیم.
تصویر Apartment Stock 13 رو انتخاب کرده و Intensity رو میزاریم روی 50.

گام ششم
می تونیم از ابزار Move برای جا به جا کردن تصویر تکسچر و رسیدن به نتیجه دلخواه استفاده کنیم.

گام هفتم
تصویر 17 رو از Premium Blur Backgrouns Bundle زیر لایه 3D قرار میدیم. بعد هم وارد مسیر Edit > Transform > Flip Vertical میشیم.
می تونیم از یک Gradient Fill ساده استفاده کنیم یا یک gaussian Blur رو به تصویری که داریم اضافه کنیم یا اینکه از تکسچر دلخواه استفاده کنیم.
بعد از اضافه کردن پس زمینه، تغییرات لازم رو انجام میدیم تا به نتیجه دلخواه برسیم.

خروجی گرفتن از صحنه و ایجاد کپی
گام اول
وقتی تمام شد، وارد مسیر 3D > Render میشیم. فرآیند رندرینگ ممکنه یک مدت طول بکشه. اما هر زمان که خواستیم می تونیم با زدن دکمه ESC این فرآیند رو متوقف کنیم.

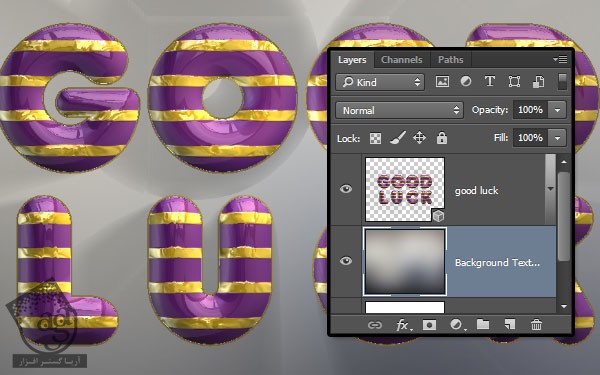
گام دوم
وقتی خروجی گرفتن تمام شد، روی لایه 3D Scene کلیک راست کرده و Convert to Smart Object رو می زنیم.

گام سوم
لایه Smart Object رو Duplicate کرده و با کلیک روی آیکن چشم، اون رو Invisible می کنیم. بعد هم کلیک راست کرده و Rasterize Layer رو می زنیم.

درست کردن لبه ها و تنظیم رنگ متن
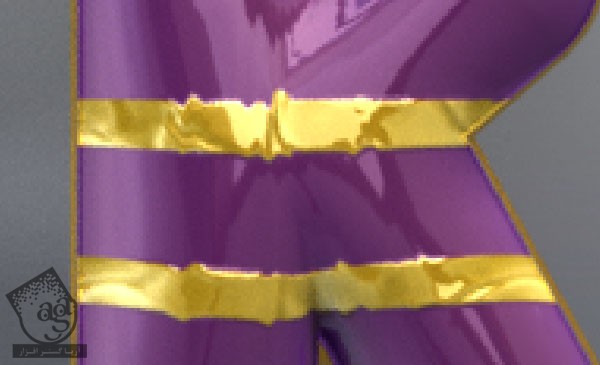
گام اول
اگه یک مقدار زوم کنین، متوجه میشین که لبه ها یک مقدار چین خوردگی دارن. می خوایم این مشکل رو توی گام های بعدی برطرف کنیم.

گام دوم
ابزار Spot Healing Brush رو بر می داریم. یک قلموی نرم و گرد برداشته و روی لبه ها می کشیم و به این ترتیب، چین خوردگی رو برطرف می کنیم.
یادتون باشه که روی نواحی کوچک کار کنین نه اینکه روی کل لبه بکشین.

گام سوم
در صورت لزوم می تونیم از ابزار Stamp هم استفاده کنیم. اما ابزار Spot Healing Brush بهتر جواب میده.

گام چهارم
همون طور که می بینین، خیلی بهتر شده.

گام پنجم
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و Levels رو انتخاب می کنیم.

گام ششم
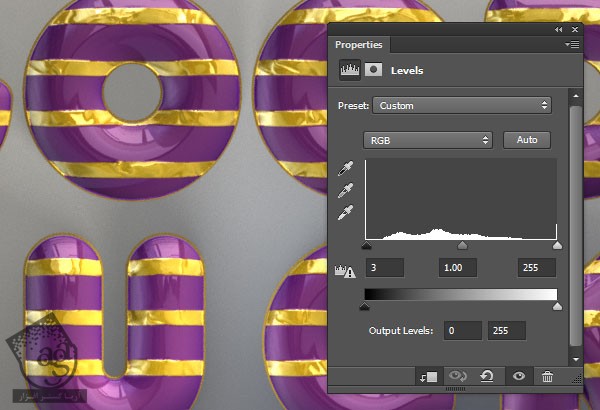
روی آیکن Clip to Layer کلیک کرده و Shadows رو میزاریم روی 3.

اضافه کردن تکسچر ستاره
گام اول
تصویر Second رو از تصاویر Deep Space 10K Backgrouns Vol2 باز می کنیم. چون تصاویر خیلی بزرگ ان، وارد مسیر Image > Image Size میشیم و Resolution رو میزاریم روی 72.
این تصویر رو Duplicate کرده و بالای تمام لایه های سند اصلی قرار میدیم و اسمش رو میزاریم Stars.
روی لایه Stars کلیک راست کرده و Convert to Smart Object رو می زنیم و در صورت لزوم، Resize می کنیم.
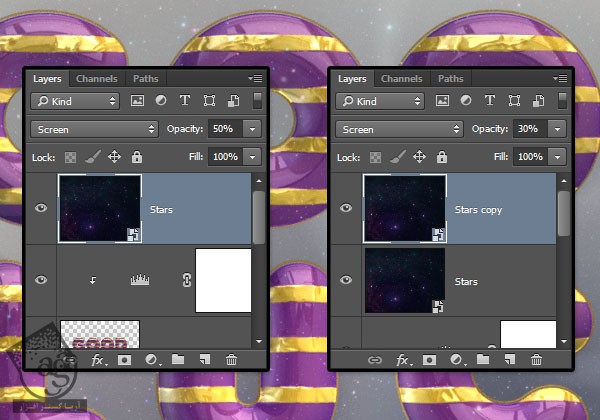
Blend Mode لایه Stars رو میزاریم روی Screen و Opacity رو روی 50 قرار میدیم. اون رو Duplicate کرده و Opacity نسخه کپی رو میزاریم روی 30.

گام دوم
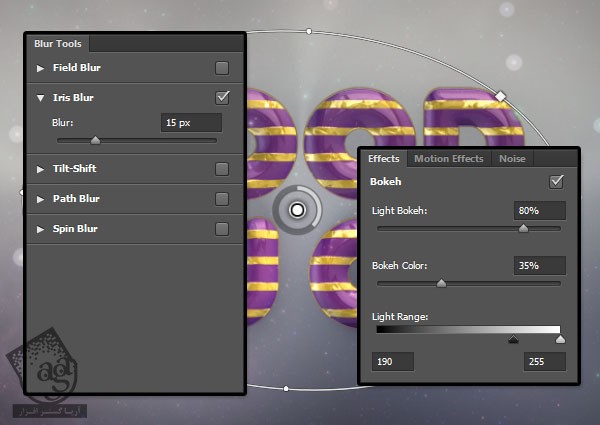
لایه Copy Stars رو انتخاب کرده و وارد مسیر Filter > Blur Gallery > Iris Blur میشیم. بعد هم در وسط کلیک و درگ می کنیم.

گام سوم
Blur رو روی 15 قرار میدیم. بعد هم میریم سراغ تب Effects و Light Bokeh رو روی 80 درصد میزاریم. می تونین از مقادیر دیگه ای استفاده کنین.

گام چهارم
این مرحله اختیاری هست. اما من می خوام ستاره های اصلی افکت بوکه رو حذف کنم.
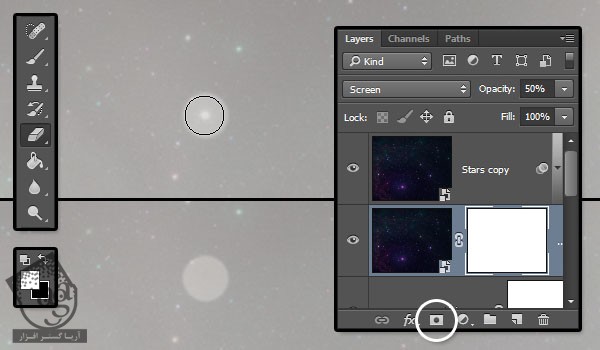
برای این کار، لایه Stars رو انتخاب کرده و روی آیکن Add Layer Mask که در پایین پنل Layers قرار داره کلیک می کنیم.
ابزار Eraser رو بر می داریم. یک قلموی نرم و گرد انتخاب کرده و رنگ سفید رو برای Foreground در نظر می گیریم. Thumbnail ماسک رو انتخاب کرده و نور هر کدوم از دایره های بوکه رو حذف می کنیم.

گام پنجم
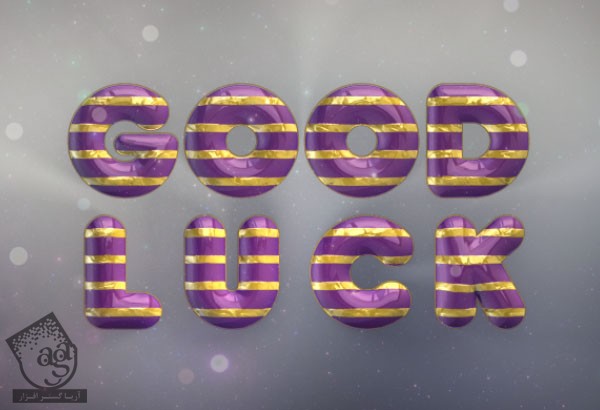
می تونین از افکت ها و تکسچرهای دلخواه استفاده کنین. حتی می تونیم رنگ متن و نوارها، نمای دوربین، نور و غیره رو تغییر بدین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی راه راه ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت