No products in the cart.
آموزش Photoshop : طراحی افکت متنی روزنامه ای

آموزش Photoshop : طراحی افکت متنی روزنامه ای
توی این آموزش، طراحی افکت متنی روزنامه ای رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی روزنامه ای ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه و لایه های متن
گام اول
یک سند جدید به ابعاد 1000 در 1000 پیکسل درست می کنیم. روی دکمه Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و Solid Color رو انتخاب می کنیم و کد رنگی #f6f6f6 رو براش در نظر می گیریم.

گام دوم
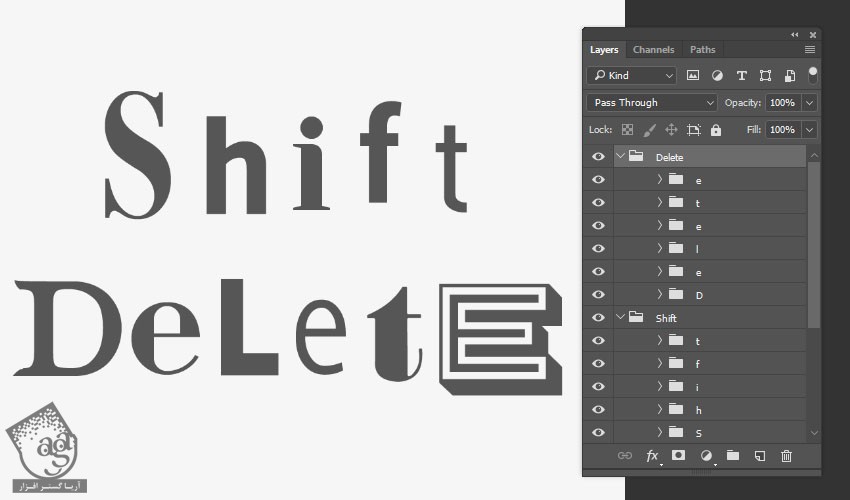
متن رو وارد می کنیم. هر حرف رو روی یک لایه قرار میدیم. از فونت های مختلفی استفاده می کنیم. اما کد رنگی #565656 رو براش در نظر می گیریم.
هر حرف رو توی یک گروه با عنوان مرتبط قرار میدیم.

گام سوم
بعد از اون باید چند تا حرف به بعد یا قبل از حروفی که داریم اضافه کنیم. تا ظاهر واقعی تری پیدا کنه.

اضافه کردن شکل ها و متن
گام اول
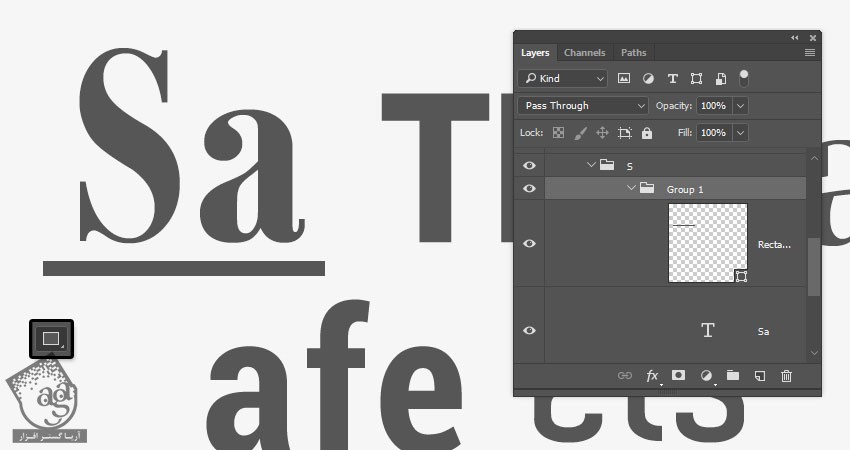
ابزار Rectangle رو بر می داریم و چند خط زیر حروفی که داریم اضافه می کنیم.
اگه حروف رو اضافه کردیم، باید اون ها رو هم به همراه لایه های اضافه توی یک گروه داخل گروه اصلی قرار بدیم.
این طوری همه چیز مرتب باقی می مونه.

گام دوم
برای اضافه کردن متن به هر کدوم از حروف، ابزار Type رو بر می داریم. زیر حرفی که می خوایم متن رو اضافه کنیم کلیک و درگ کرده و وارد مسیر Type > Paste Lorem Ipsum میشیم.
فونت و سایز رو به دلخواه تغییر میدیم.

گام سوم
هر قسمت از متن رو که خواستیم می تونیم حذف کنیم.

گام چهارم
یک کار دیگه که می تونیم انجام بدیم اینه که ابزار Rectangle رو بر می داریم و یک سری Box رو پشت حرف ایحجاد کنیم. کد رنگی #565656 رو برای Box در نظر گرفته و متن رو با کد رنگی #ececec وارد می کنیم.

اضافه کردن لایه های ماسک
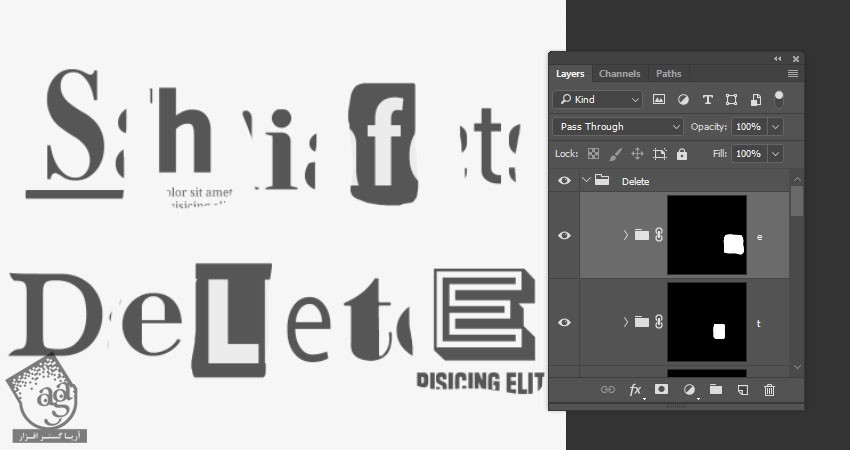
گام اول
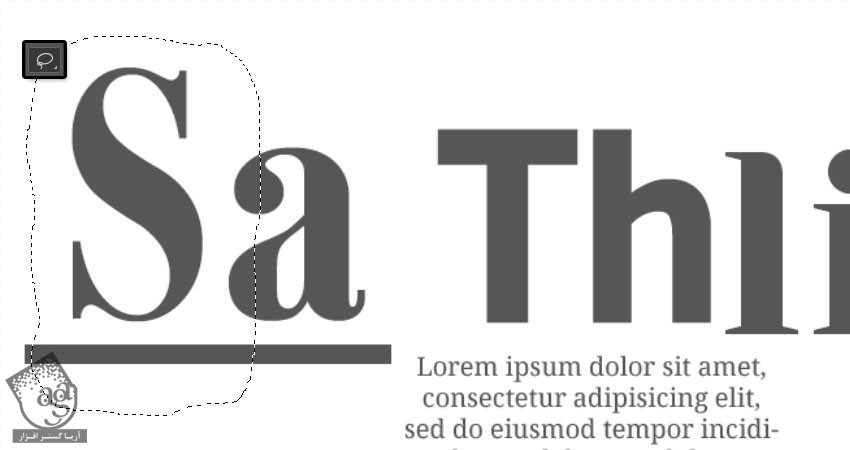
ابزار Lasso رو بر می داریم و یکی از گروه حرف ها رو انتخاب می کنیم. دور حرف رو انتخاب می کنیم.

گام دوم
بعد از این کار، روی آیکن Add Layer Mask که در پایین پنل Layers قرار داره کلیک می کنیم.

گام سوم
بقیه حروف رو هم ماسک می کنیم.

اضافه کردن تکسچر ساده کاغذ
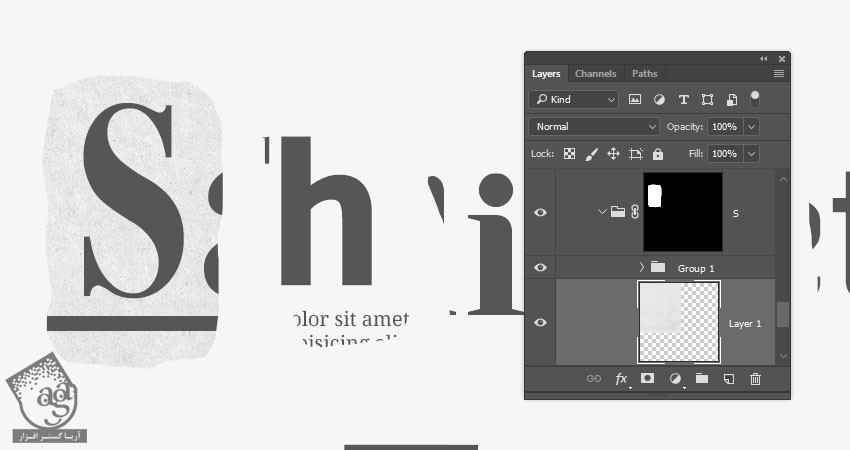
گام اول
تصویر Paper Grain Texture رو در پایین گروه اولین حرف قرار داره و در صورت لزوم Resize می کنیم.

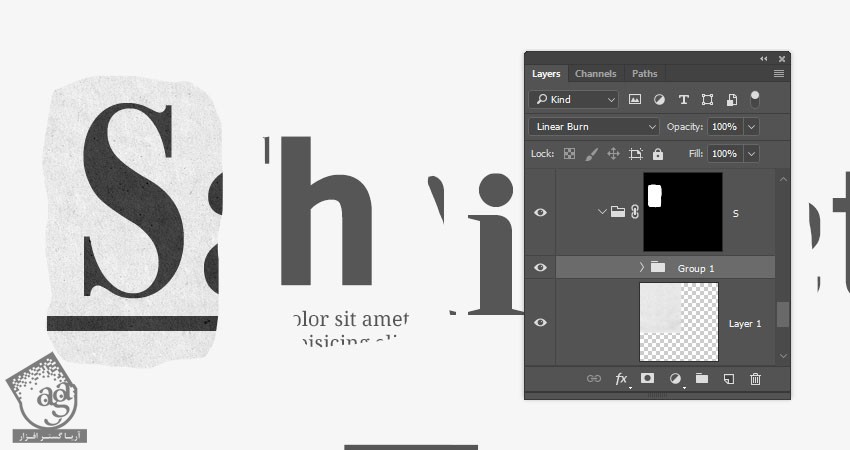
گام دوم
Blend Mode لایه یا گروه رو روی Linear Burn قرار میدیم.

گام سوم
لایه paper Grain Texture رو Duplicate کرده و همین کار رو برای بقیه حروف هم تکرار می کنیم.

گام چهارم
اگه لازم شد بعد از اضافه کردن تکسچر، ماسک لایه رو جا به جا کنیم، اتصال بین گروه و ماسک رو با کلیک روی آیکن Link بین Thumbnail ها قطع می کنیم و بعد هم جا به جا کردن ماسک، مجددا Link می کنیم.

اضافه کردن تکسچر کاغذ مچاله
گام اول
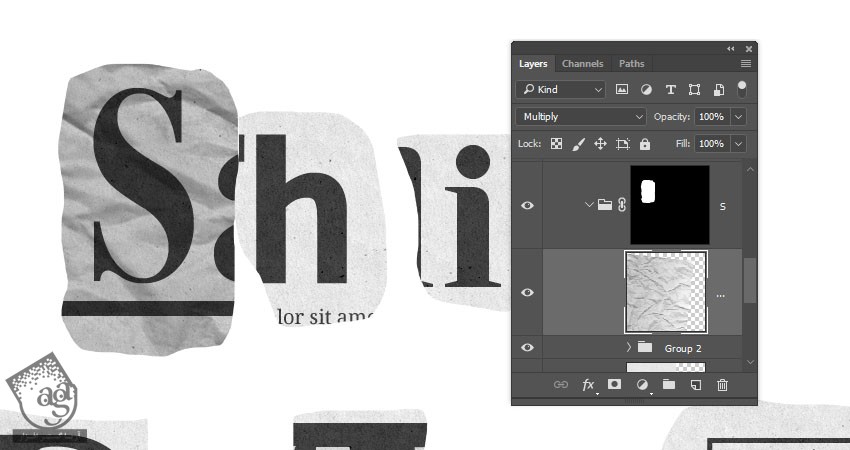
تصویر Paper Texture 1 رو در بالای گروه اولین حرف قرار میدیم. در صورت لزوم Resize کرده و Blend Mode رو میزاریم روی Multiply.

گام دوم
تکسچر رو Duplicate کرده و اون رو به بقیه گروه های حروف اضافه می کنیم.

ایجاد قلمو
گام اول
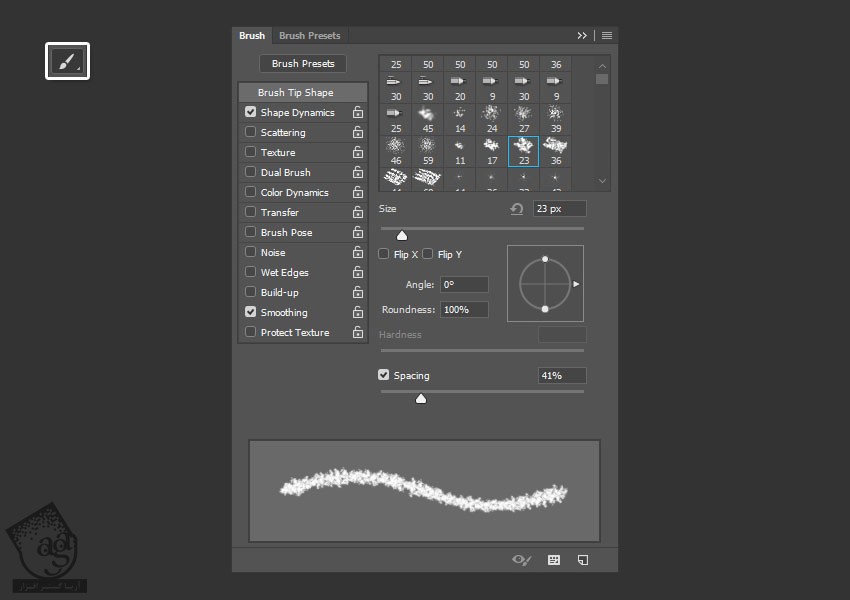
ابزار Brush رو بر می داریم و پنل Brush رو باز می کنیم.
نوک Chalk 23 Pixels رو انتخاب کرده و تنظیمات زیر رو وارد می کنیم:
Brush Tip Shape

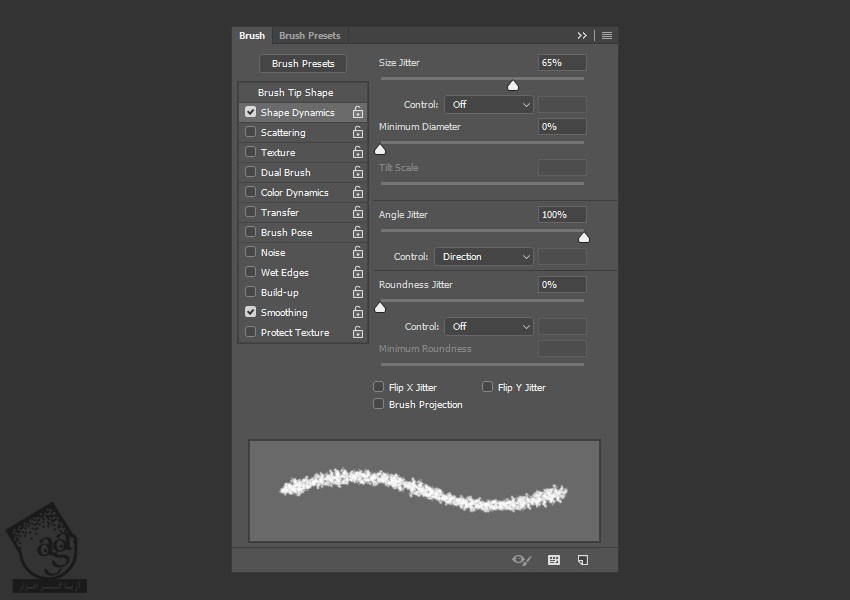
Shape Dynamics

ایجاد Work Path
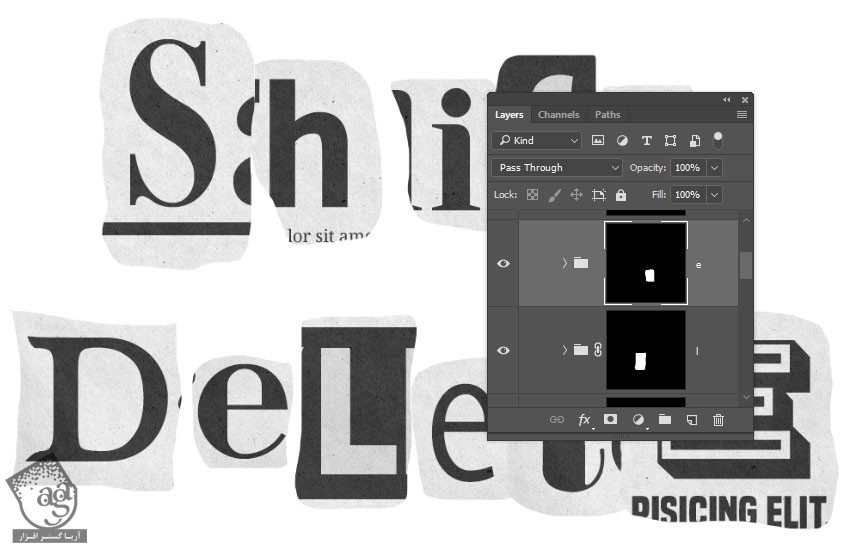
گام اول
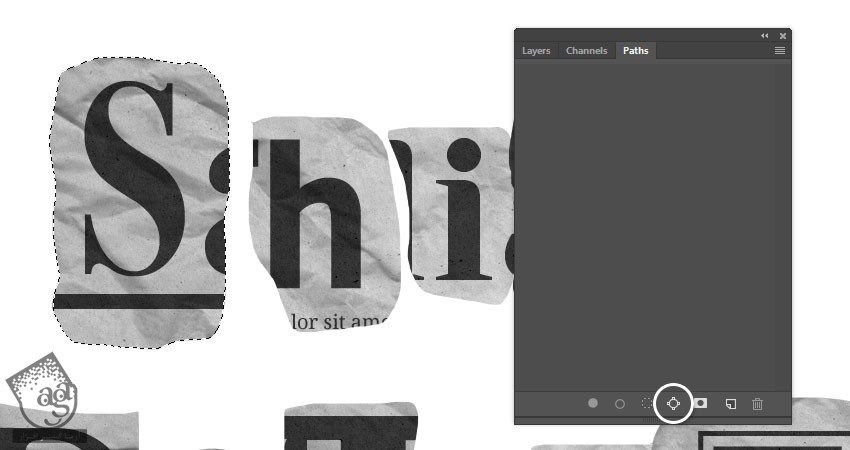
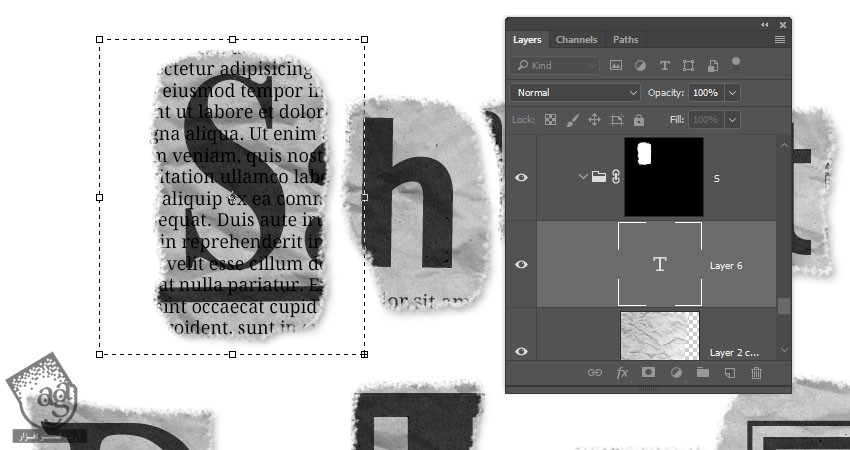
Ctrl رو نگه می داریم و روی Thumbnail ماسک گروه اولین حرف کلیک می کنیم.

گام دوم
پنل Paths رو باز می کنیم. روی آیکن Make Work Path from Selection که در پایین پنل قرار داره کلیک می کنیم.

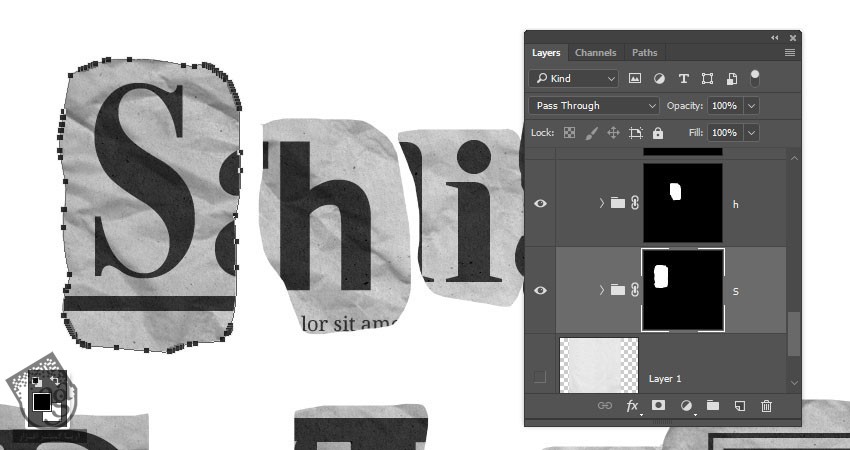
Stroke کردن Work Path
گام اول
مطمئن میشیم که ابزار Brush فعال باشه. بعد هم Thumbnail ماسک مربوط به گروه اولین حرف رو انتخاب کرده و رنگ مشکی رو برای Foreground در نظر می گیریم.

گام دوم
Enter می زنیم. مسیر رو با نوک قلمو Stroke می کنیم. به این ترتیب، افکت زیر به ماسک اضافه میهش.

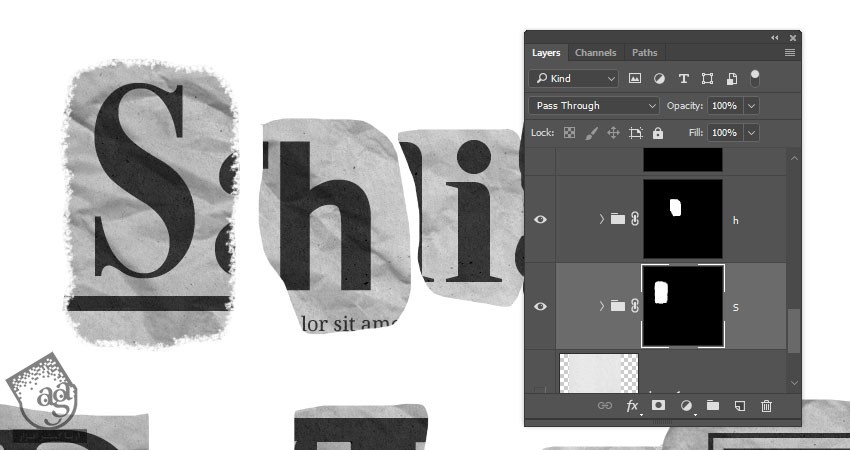
گام سوم
همین کار رو برای بقیه حروف هم تکرار می کنیم.
وقتی تمام شد، ابزار Direct Selection رو برداشته و Enter می زنیم.

اضافه کردن لبه های سفید پاره
گام اول
برای اینکه افکت واقعی تر به نظر بیاد، لبه های سفید رنگی رو اضافه می کنیم.
تصویر Paper Texture رو زیر گروه اولین حرف اضافه می کنیم.

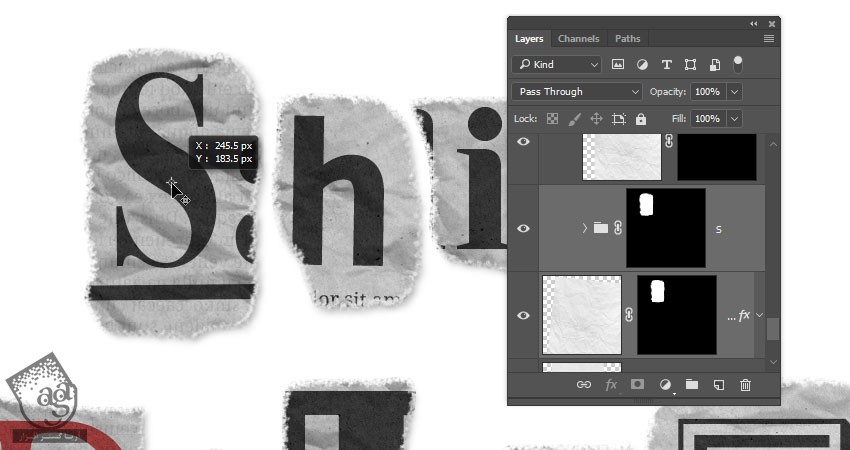
گام دوم
Alt رو نگه می داریم. بعد هم روی ماسک مربوط گروه حروف کلیک و درگ می کنیم.

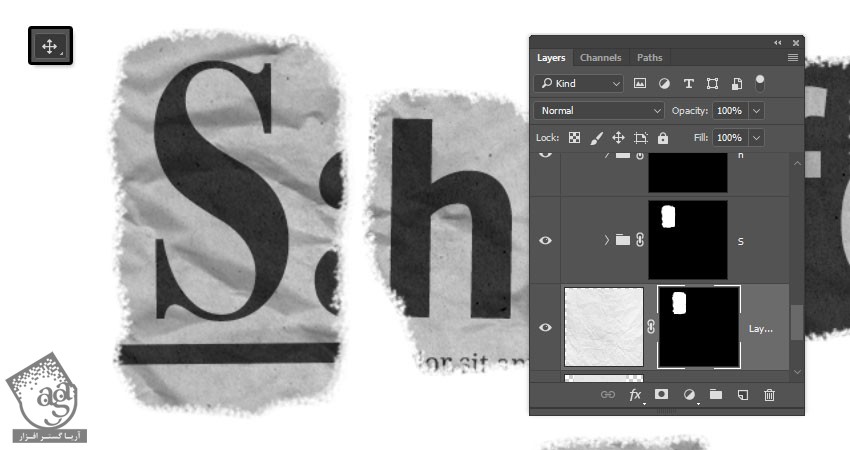
گام سوم
ابزار Move رو بر می داریم و با استفاده از فلش های پایین و راست، تصویر Paper Texture رو به صورت زیر در میاریم.

گام چهارم
یک بار دیگه همین کار رو برای بقیه حروف هم تکرار می کنیم.

اضافه کردن Drop Shadow
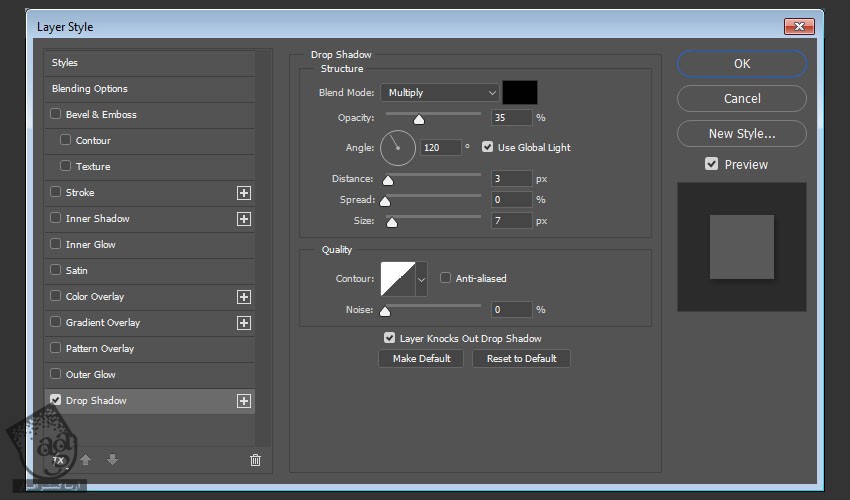
گام اول
روی لایه Paper Texture اولین حرف دابل کلیک کرده و افکت Drop Shadow رو با تنظیمات زیر اعمال می کنیم.
Opacity روی 35 درصد
Distance روی 3
Size روی 7

گام دوم
روی لایه Style شده کلیک راست کرده و Copy Layer Style رو می زنیم. بقیه لایه های Paper Texture رو انتخاب می کنیم. کلیک راست کرده و Paste Layer Style رو می زنیم.

ایجاد افکت Bleed-Through
گام اول
برای ایجاد این افکت، متنی رو با فونت قبلی به بالای گروه حروف اضافه می کنیم.

گام دوم
وارد مسیر Edit > Tranform > Flip Horizontal میشیم. Opacity رو میزاریم روی 10 درصد.
با تکرار همین کار، این افکت رو روی سایر حروف هم اعمال می کنیم.

Transform کردن اجزای گروه
گام اول
قبل از ایجاد هرگونه تغییراتی، می تونیم رنگ رو از به قرمز و آبی تغییر بدیم. من از کدهای رنگی #d66161 و #6a8ebc استفاده کردم.

گام دوم
گروه حرف رو به همراه لایه های paper Texture انتخاب می کنیم. بعد هم Ctrl+T رو فشار میدیم و وارد Free Transform Mode میشیم.
برای رفع مشکلاتی که پیش میاد، Alt رو نگه می داریم و روی Anchor Point وسط حرف کلیک و درگ می کنیم.

گام سوم
در صورت لزوم، حرف رو جا به جا کرده، می چرخونیم و اندازه اون رو تغییر میدیم. بعد هم Enter می زنیم.

گام چهارم
همین کار رو روی بقیه حروف تکرار می کنیم.

اضافه کردن تکسچر پس زمینه
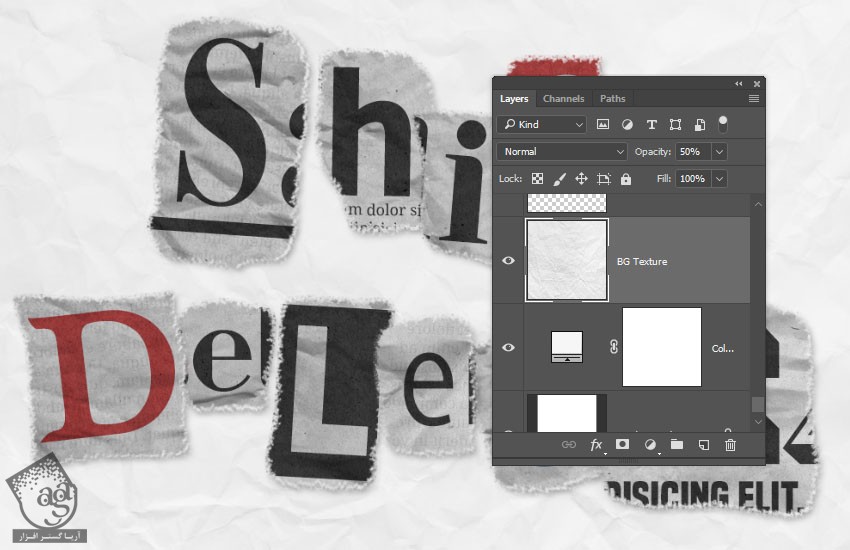
گام اول
یک کپی دیگه از تصویر Paper Tetxure 2 تهیه کرده و بالای لایه Solid Color قرار میدیم. در صورت لزوم Resize کرده و Opacity رو میزاریم روی 50 درصد.

گام دوم
هر موقع که خواستیم می تونیم فونت ها، اندازه ها یا هر چیز دیگه رو بسته به دلخواه تغییر بدیم.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی روزنامه ای ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت