No products in the cart.
آموزش Photoshop : طراحی افکت متنی زرق و برق دار – قسمت دوم

آموزش Photoshop : طراحی افکت متنی زرق و برق دار – قسمت دوم
توی این آموزش، طراحی افکت متنی زرق و برق دار رو با Photoshop با هم می بینیم و با تکنیک ها و ابزارهای مورد نیاز برای این کار آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت متنی زرق و برق دار ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی زرق و برق دار – قسمت اول “
اضافه کردن Layer Style به لایه ها
گام اول
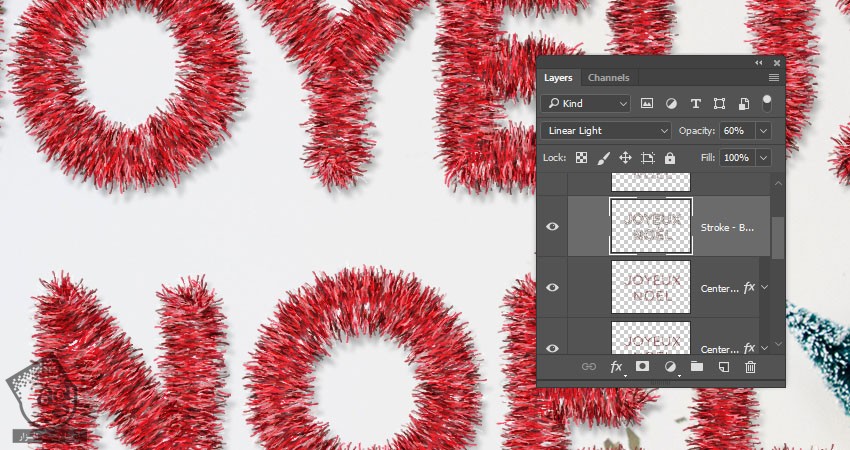
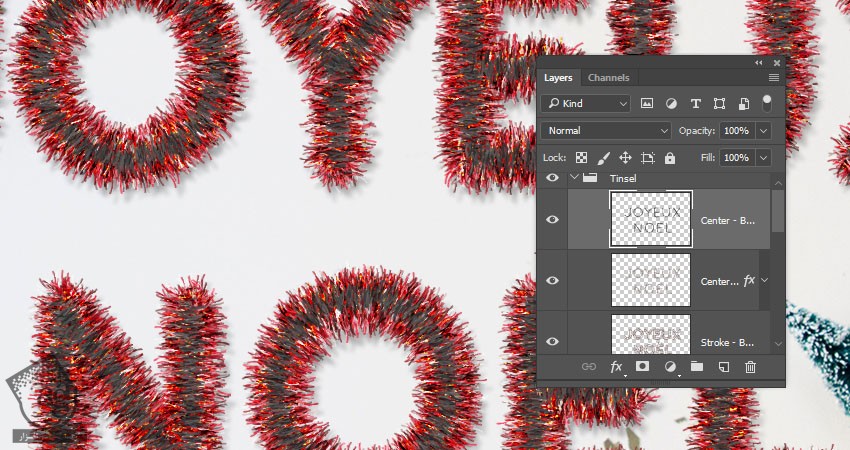
Blend Mode لایه Stroke – Brush 01 – White FG رو میزاریم روی Linear Light و Opacity رو روی 60 درصد تنظیم می کنیم.

روی لایه Center – Brush 02 – White FG دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
گام دوم
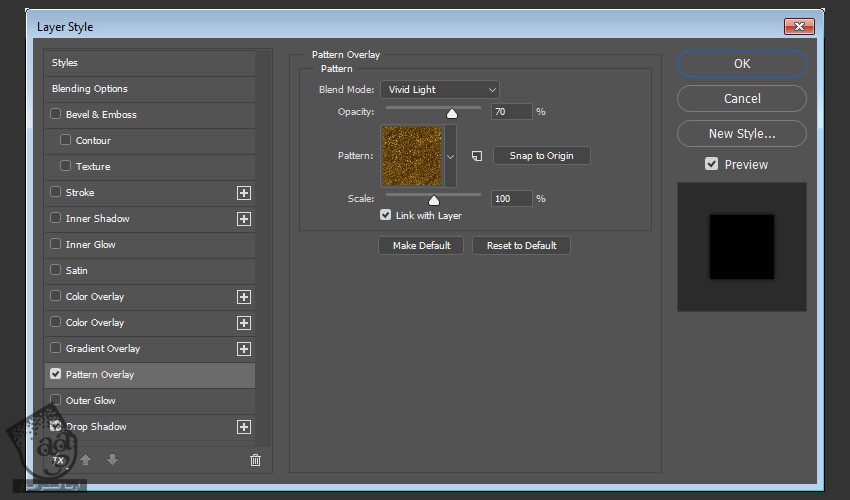
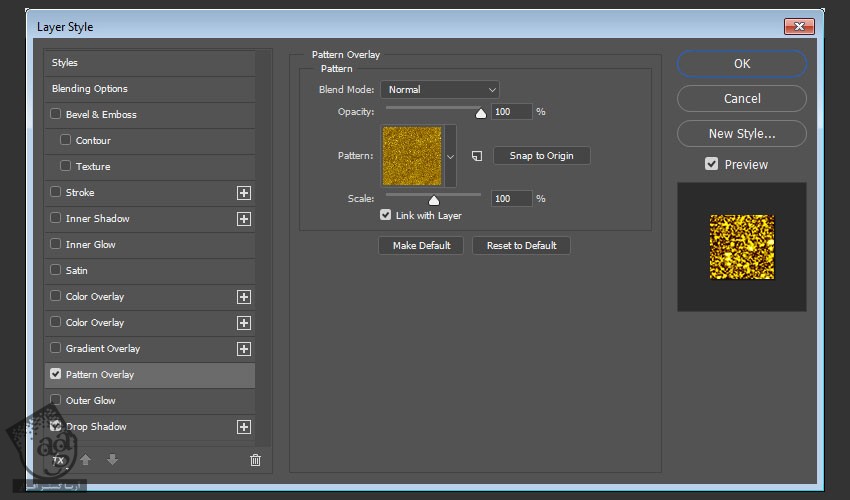
Pattern Overlay :
Blend Mode روی Vivid Light
Opacity روی 70 درصد
Pattern روی FDR Glitter Pattern 02

گام سوم
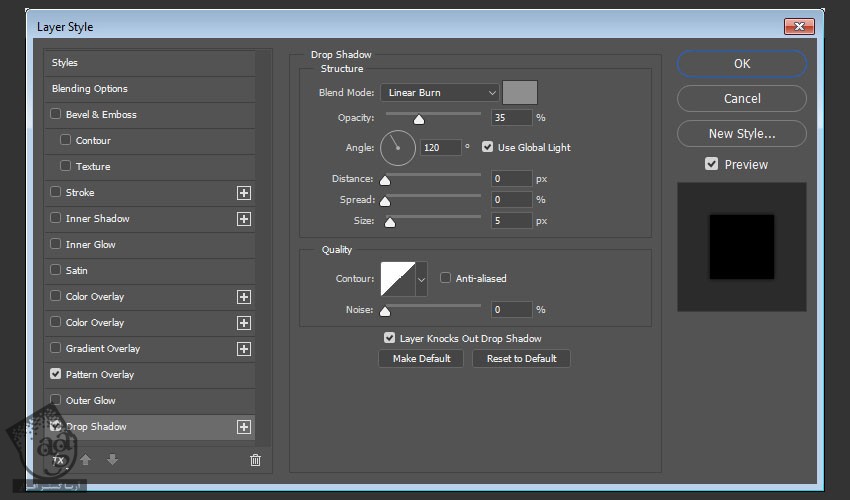
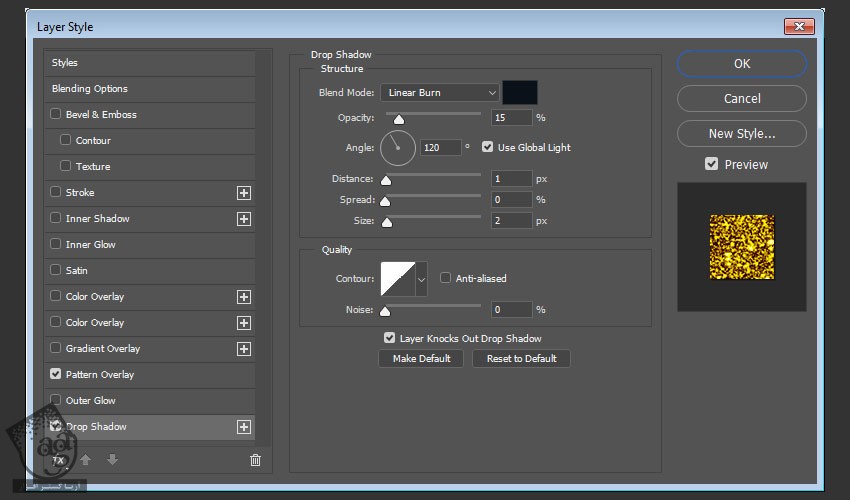
Drop Shadow :
Blend Mode روی Linear Burn
Color روی #8e8e8e
Opacity روی 35 درصد
Size روی 5

گام چهارم
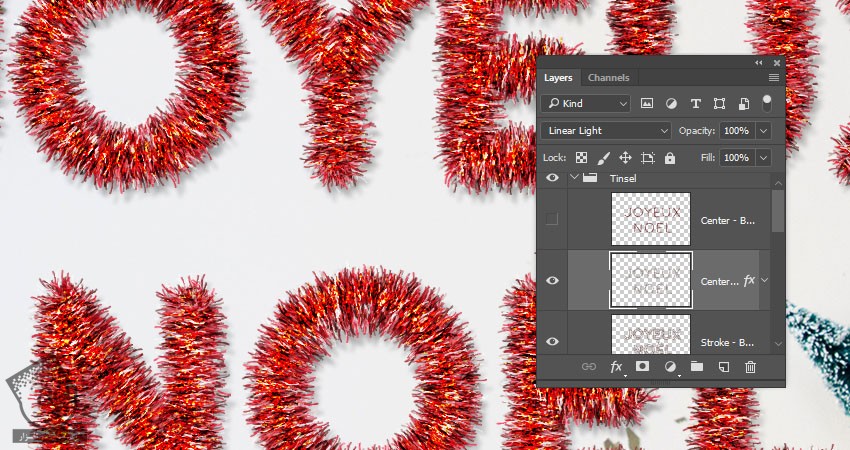
Blend Mode لایه Center – Brush02 – White FG رو میزاریم روی Linear Light.

گام پنجم
لایه Center – Brush 01 – Desaturated رو انتخاب می کنیم و وارد مسیر Image > Adjustments > Desaturate میشیم.

گام ششم
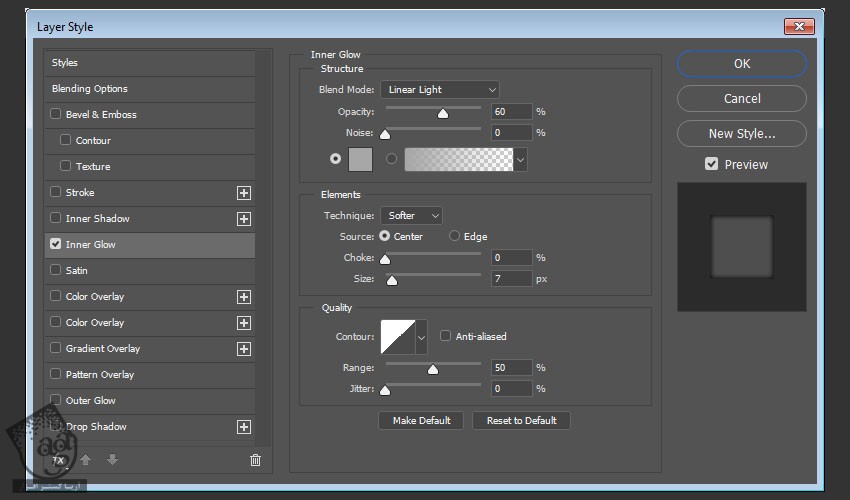
روی لایه Center – Brush 01 – Desaturated دابل کلیک می کنیم و افکت Inner Glow رو با تنظیمات زیر اعمال می کنیم.
Blend Mode روی Linear Light
Opacity روی 60 درصد
Color روی #a7a7a7
Source روی Center
Size روی 7

گام هفتم
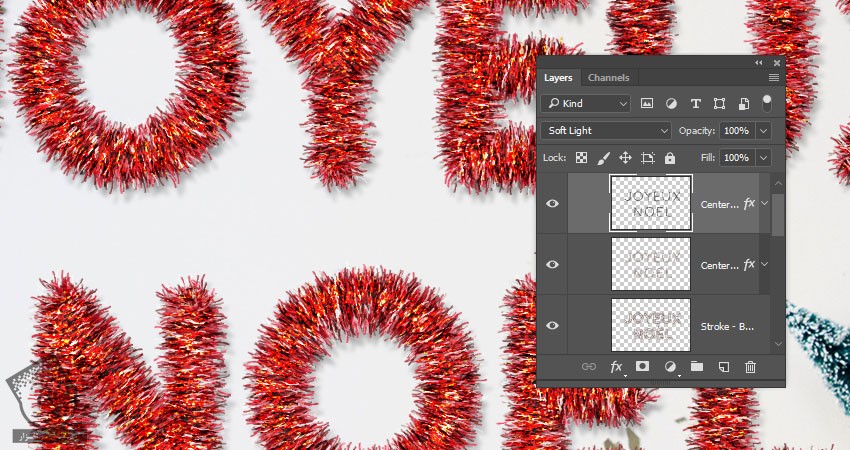
Blend Mode لایه Center – Brush 01 – Desaturated رو میزاریم روی Soft Light.

رنگ آمیزی گروه لایه
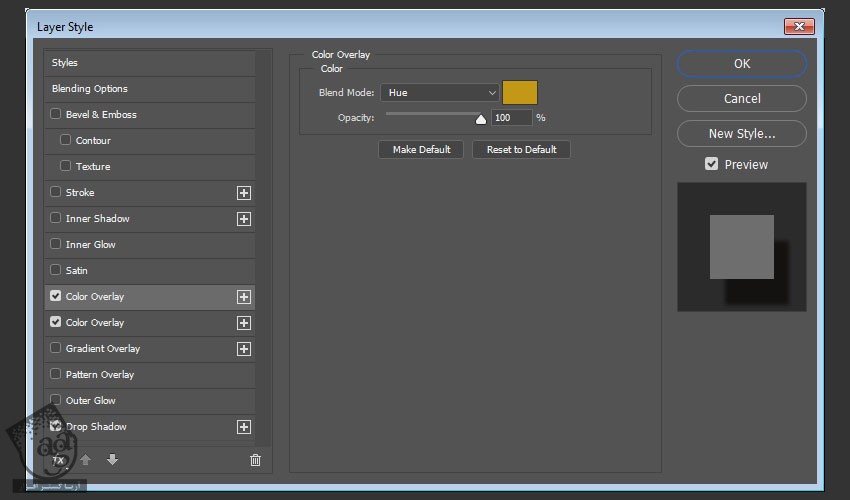
روی گروه Tinsel دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
گام اول
Color Overlay :
Color روی #c29816
Blend Mode روی Hue

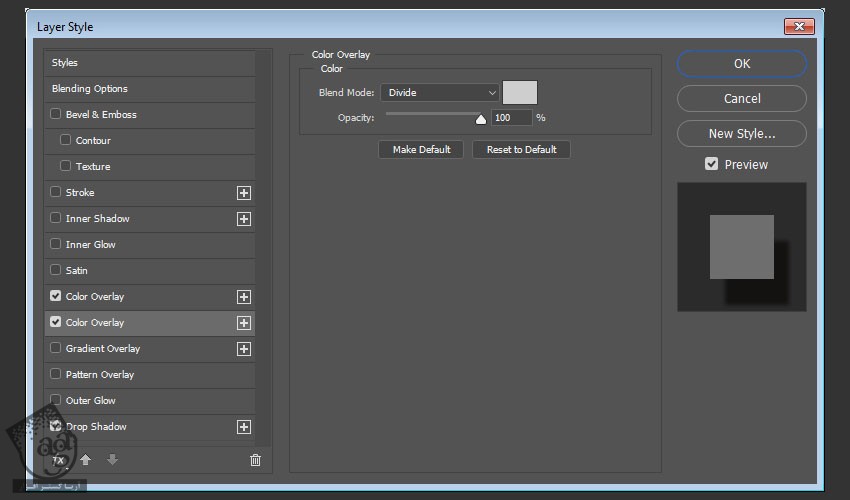
گام دوم
Color Overlay :
Color روی #cecece
Blend Mode روی Divide

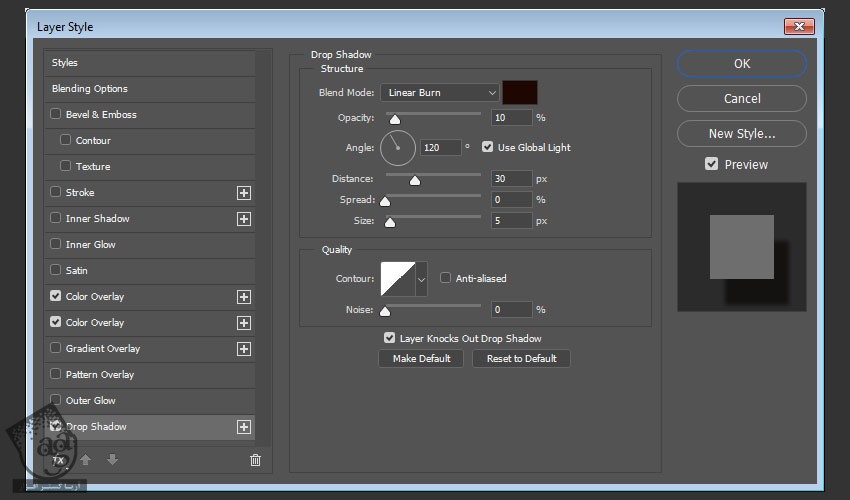
گام سوم
Drop Shadow :
Blend Mode روی Linear Burn
Color روی #1e0700
Opacity روی 10 درصد
Distance روی 30
Size روی 5

این از آخرین افکت.

ایجاد Texture Overlay با استفادده از فیلترها
گام اول
یک لایه جدید بالای تمام لایه ها درست می کنیم. اسمش رو میزاریم Texture Overlay. رنگ سفید رو براش در نظر می گیریم. کلیک راست می زنیم و Convert t Smart Object رو می زنیم.
رنگ پیش زمینه رو روی مشکی و رنگ پس زمینه رو روی سفید تنظیم می کنیم.

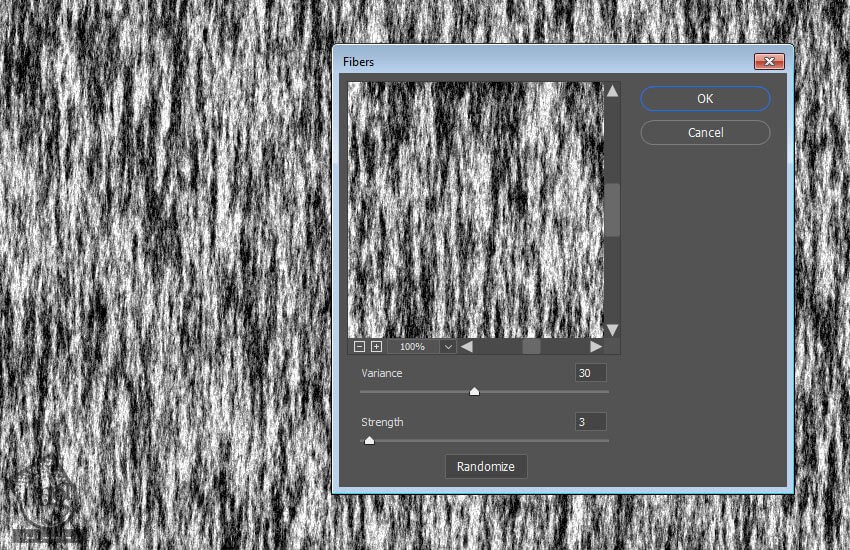
گام دوم
وارد مسیر Filter > Render > Fibers میشیم. Vibrance رو روی 30 و Strength رو روی 3 قرار میدیم.

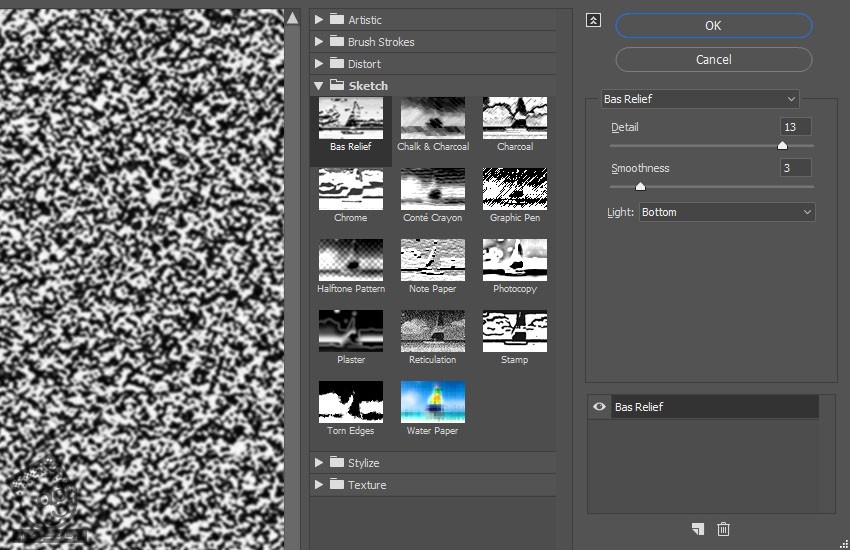
گام سوم
وارد مسیر Filter > Filter Gallery > Sketch > Bas Relief میشیم و تنظیمات زیر رو اعمال می کنیم.
Detail روی 13
Smoothness روی 3
Light روی Bottom

گام چهارم
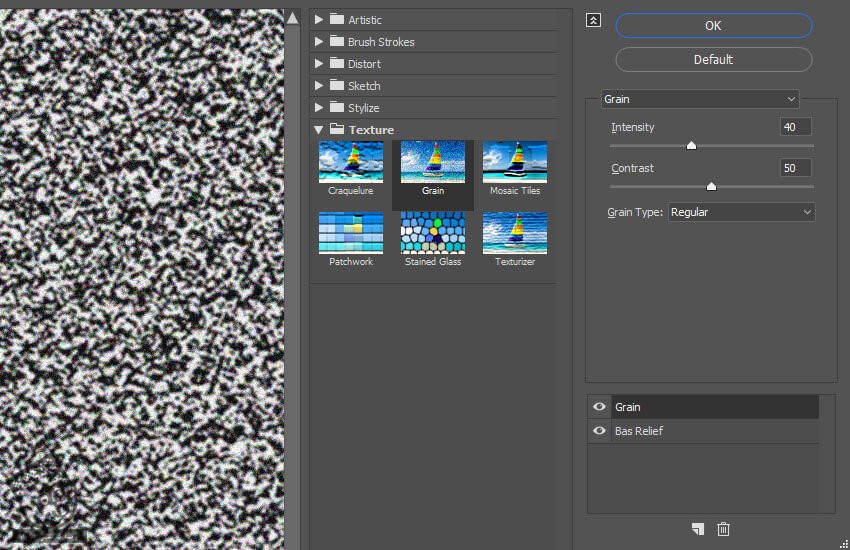
روی آیکن New Effect Layer کلیک می کنیم. وارد مسیر Texture > Grain میشیم و تنظیمات زیر رو اعمال می کنیم.
Intensity روی 40
Contrast روی 50
Grain Type روی Regular

گام پنجم
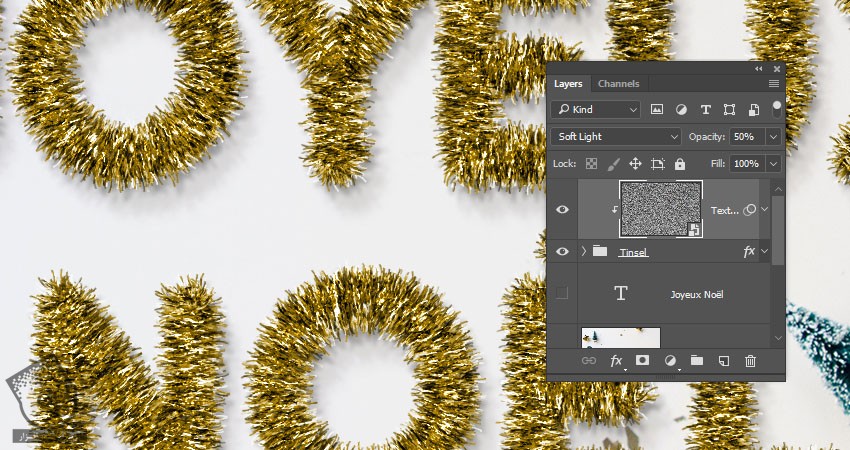
لایه Texture Overlay رو به لایه Tinsel، این بار Clip می کنیم و Blend Mode رو روی Soft Light و Opacity رو روی 50 درصد تنظیم می کنیم.

اضافه کردن Global Adjustment
گام اول
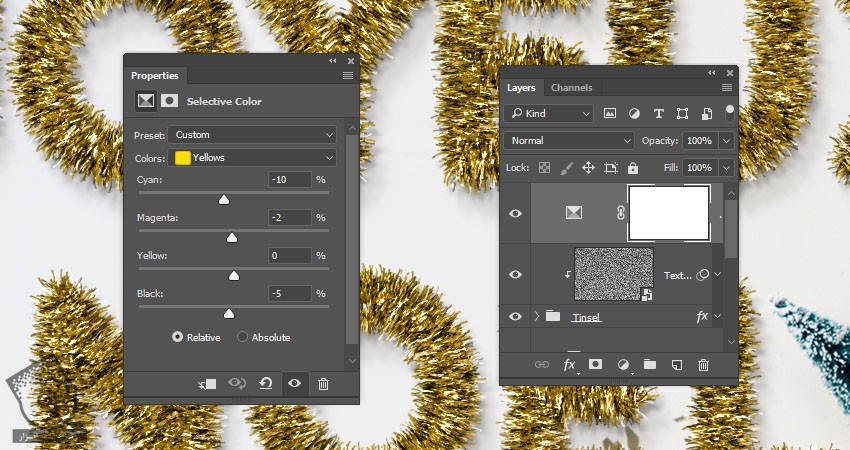
یک Selective Color Adjustment Layer اضافه می کنیم و تنظیمات زیر رو براش در نظر می گیریم.
Yellows :
Cyan روی -10
Magenta روی -2
Black روی -5

گام دوم
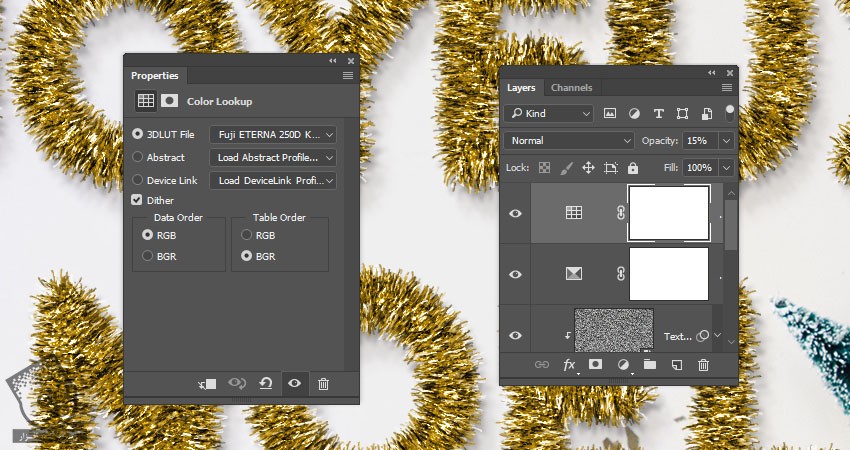
یک Color Lookup Adjustment Layer اضافه می کنیم. Fuji ETERNA 250D Kodak 2395 رو از منوی 3DLUT انتخاب می کنیم و Opacity رو میزاریم روی 15 درصد.

گام سوم
یک Solid Color Fill Layer اضافه می کنیم. کد رنگی #150806 رو برای Color در نظر می گیریم. Blend Mode رو میزاریم روی Soft Light و Opacity رو روی 20 درصد تنظیم می کنیم.

گام چهارم
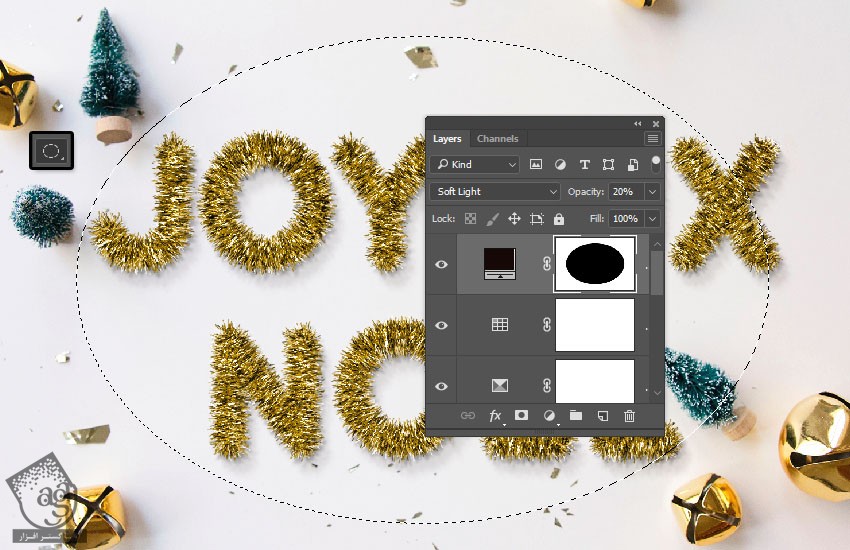
ابزار Elliptical Marquee رو بر می داریم و دور متن رو به صورت بیضی انتخاب می کنیم. Thumbnail مربوط به Solid Color Layer رو انتخاب می کنیم و رنگ مشکی رو برای Fill در نظر می گیریم.

گام پنجم
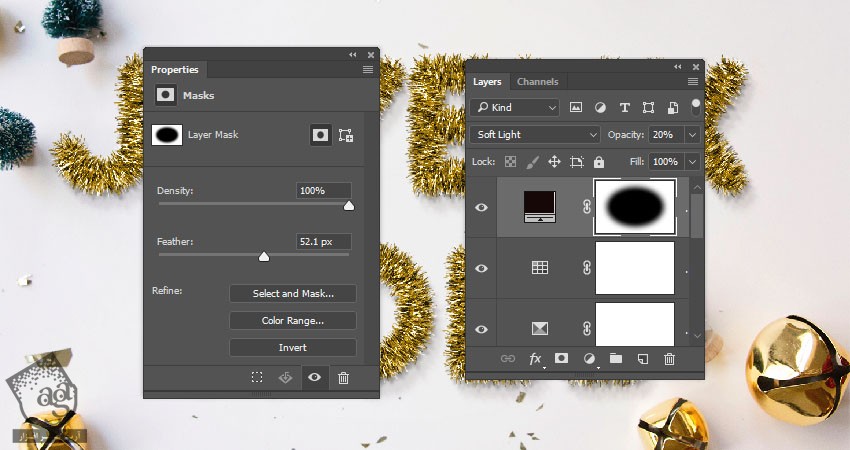
همچنان که این Thumbnail انتخاب شده، وارد پنل Properties میشیم. Feather رو روی 52 درصد قرار میدیم.

اضافه کردن درخشندگی با تنظیم قلمو
گام اول
یک لایه جدید بالای لایه Background Image درست می کنیم و اسمش رو میزاریم Background Glitter.

روی لایه Background Glitter دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
گام دوم
Patterb Overlay :
Pattern روی الگوی مورد نظر

گام سوم
Drop Shadow :
Blend Mode روی Linear Burn
Color روی #0a1119
Opacity روی 15 درصد
Distance روی 1
Size روی 2

گام چهارم
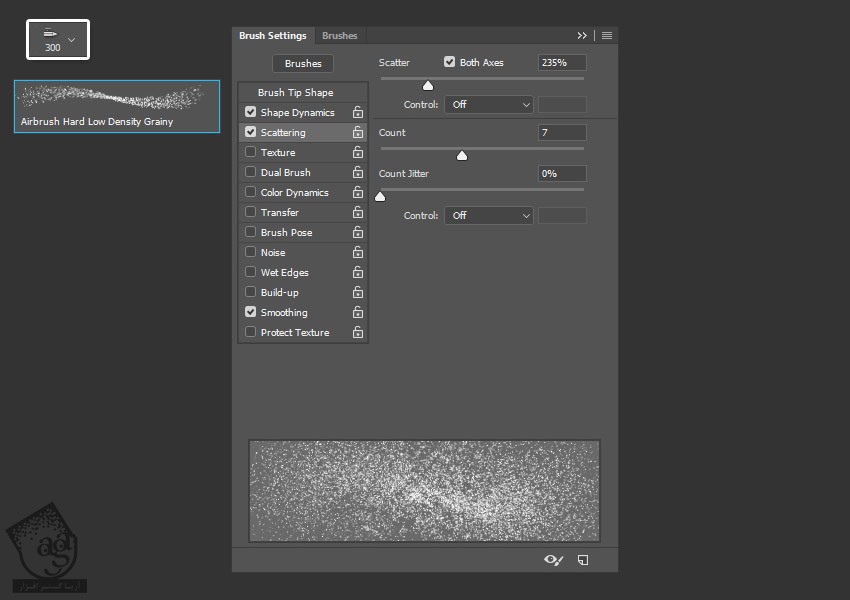
ابزار Brush رو بر می داریم. نوک Airbrush Hard Low Density Grainy رو انتخاب می کنیم. وارد پنل Brush میشیم و تنظیمات Scattering رو تغییر میدیم.
اندازه قلمو رو میزاریم روی 300 پیکسل.

گام پنجم
کلیک و درگ می کنیم. در صورت لزوم، تنظیمات قلمو رو تغییر میدیم.

تنظیم تصویر پس زمینه
گام اول
روی Thumbnail تصویر Background Image Smart Object دابل کلیک می کنیم تا فایل اون باز بشه.
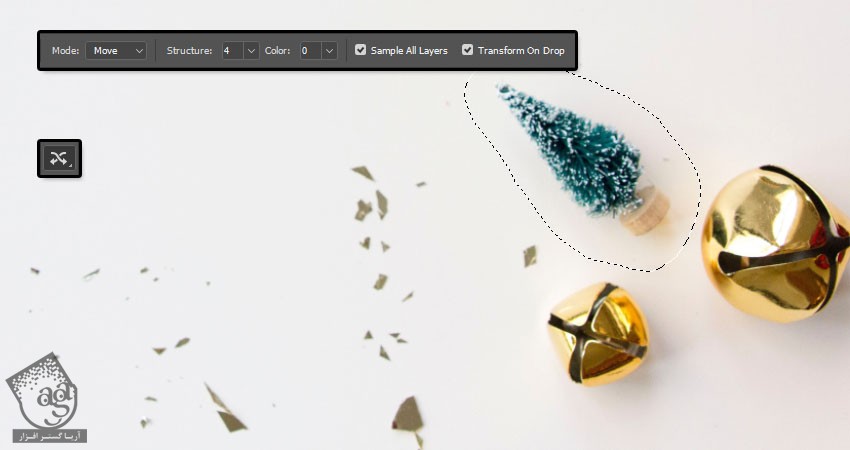
ابزار Content-Aware Move رو بر می داریم. Mode رو میزاریم روی Move.
شکل مورد نظر رو انتخاب و اون رو جا به جا می کنیم. ممطئن میشیم که یک مقدار فضا باقی بمونه.
Transform on Drop رو هم تیک می زنیم.

گام دوم
شکل انتخاب شده رو به موقعیت جدید می بریم. در صورت لزوم اون رو Transform می کنیم و بعد هم Enter می زنیم.

گام سوم
ابزار Healing رو بر می داریم و لبه های شکل رو با پس زمینه ادغام می کنیم.
هر جایی که نیاز بود از ابزارهای Dodge, Burn. Sponge استفاده می کنیم.

گام چهارم
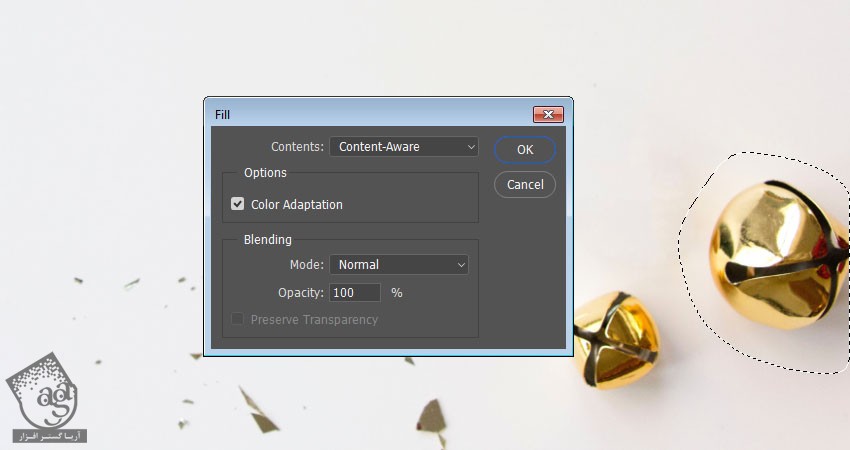
اگه بخوایم یک بخشی رو کلا حذف کنیم، اون رو انتخاب می کنیم. وارد مسیر Edit > Fill میشیم و Content Aware رو از نوی Content انتخاب می کنیم.

گام پنجم
با استفاده از ابزارهای Healing و بعد از حذف هر شکل، تغییرات لازم رو پیاده می کنیم.

گام ششم
با استفاده از همین ابزارها، هر نوع تنظیماتی که بخوایم رو اعمال می کنیم.

گام هفتم
می تونیم فایل رو ذخیره کنیم و بریم سراغ سند اصلی و تغییرات رو از اونجا مشاهده کنیم.

آخرین اصلاحات
گام اول
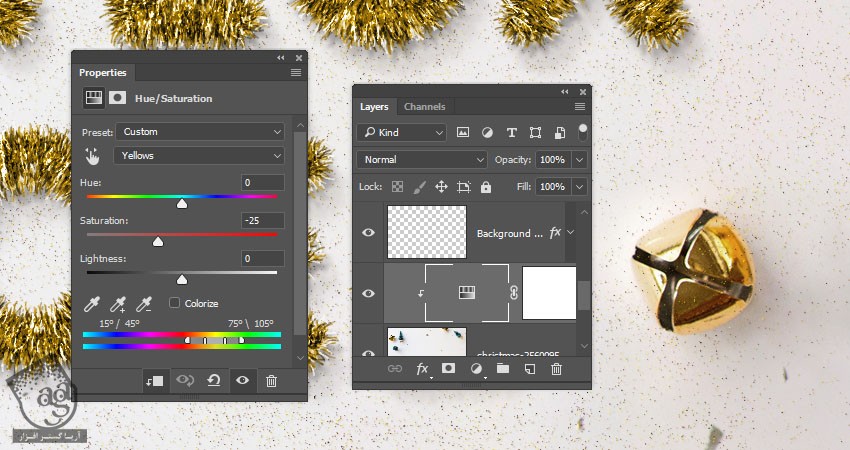
یک Hue/Saturation Adjustment Layer اضافه می کنیم و اون رو با لایه Background Image این بار Clip می کنیم.
کانال Yellows رو انتخاب می کنیم و Saturation رو میزاریم روی -25.

گام دوم
می خوایم Hue/Saturation Adjustment Layer فقط روی زنگوله ها تاثیر بزاره.
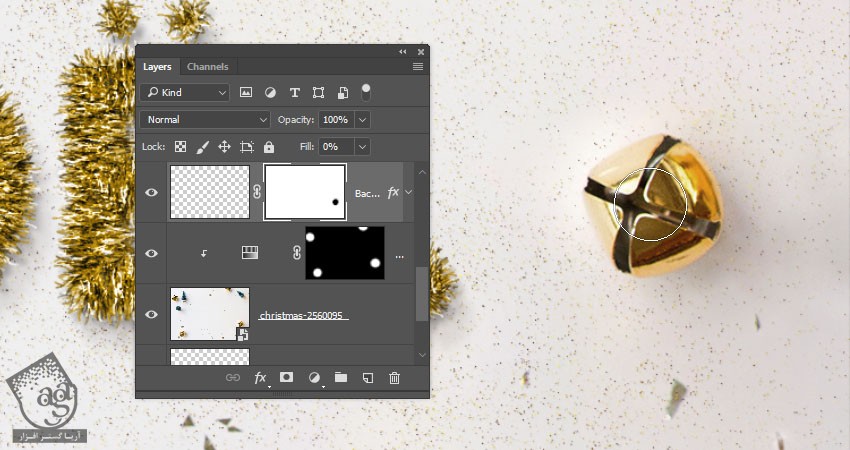
رنگ مشکی رو برای Hue/Saturation Adjustment Layer در نظر می گیریم و رنگ سفید رو به Foreground Color اختصاص میدیم و با استفاده از یک قلموی نرم و گرد، روی زنگوله ها می کشیم.

گام سوم
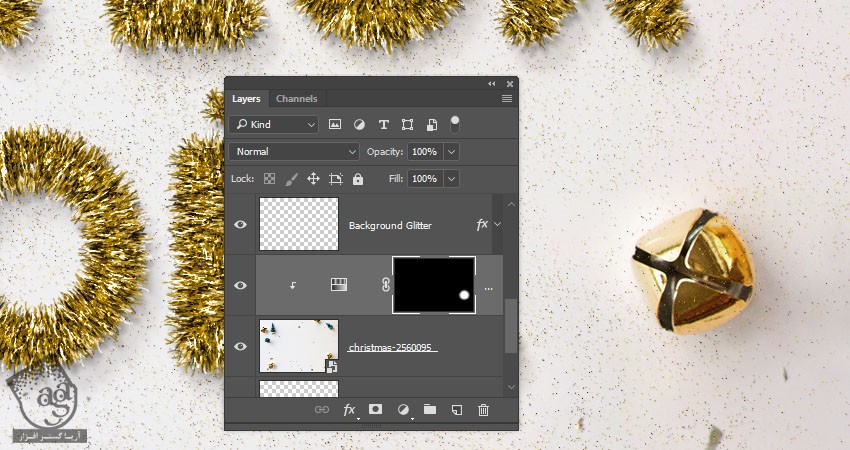
لایه Background Glitter رو انتخاب می کنیم. روی آیکن Add Layer Mask کلیک می کنیم.
رنگ مشکی رو برای Foreground Color در نظر می گیریم و روی نواحی مورد نظر می کشیم.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی زرق و برق دار ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت