No products in the cart.
آموزش Photoshop : طراحی افکت متنی سکه ای – قسمت دوم

آموزش Photoshop : طراحی افکت متنی سکه ای – قسمت دوم
توی این آموزش، طراحی افکت متنی سکه رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی سکه ای ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی سکه ای – قسمت اول “
10. ایجاد متریال Bump
گام اول
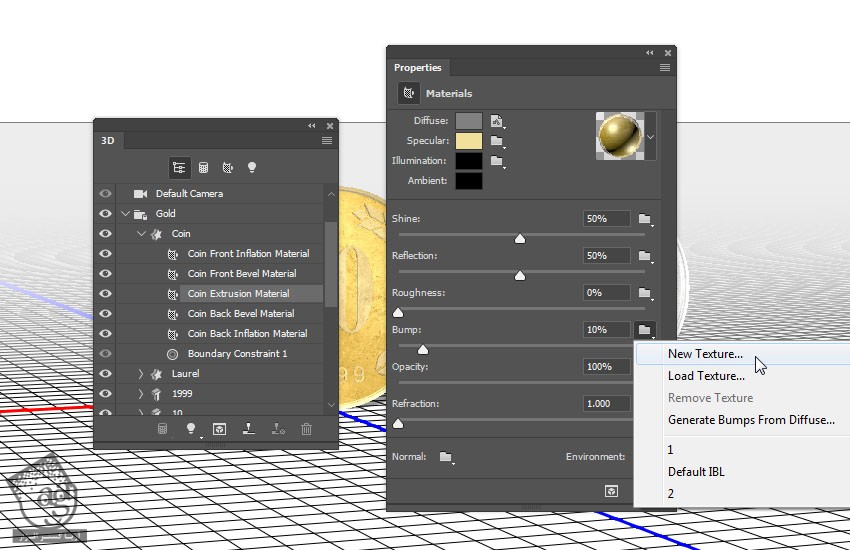
تب Gold Coin Extrusion Material رو انتخاب کرده و روی آیکن Bump Folder کلیک می کنیم و بعد هم New Texture رو انتخاب می کنیم.

گام دوم
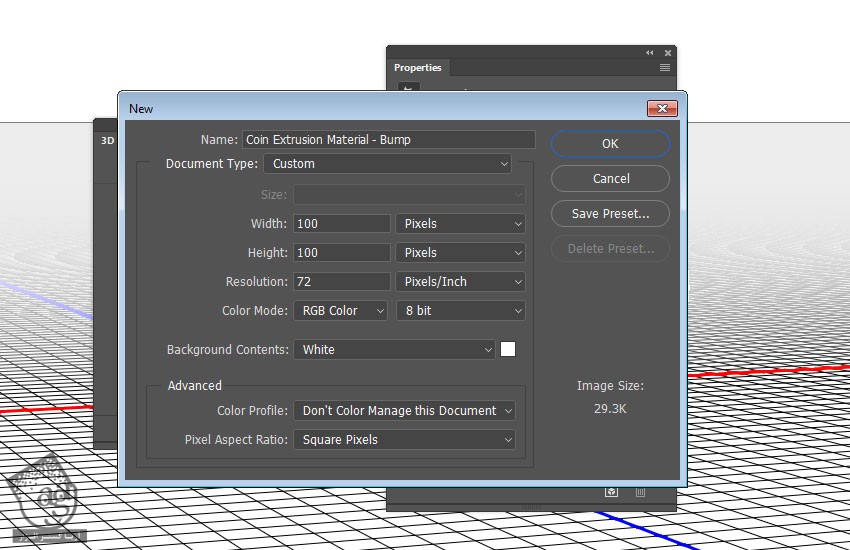
ابعاد 100 در 100 پیکسل رو براش در نظر می گیریم و Ok می زنیم.

گام سوم
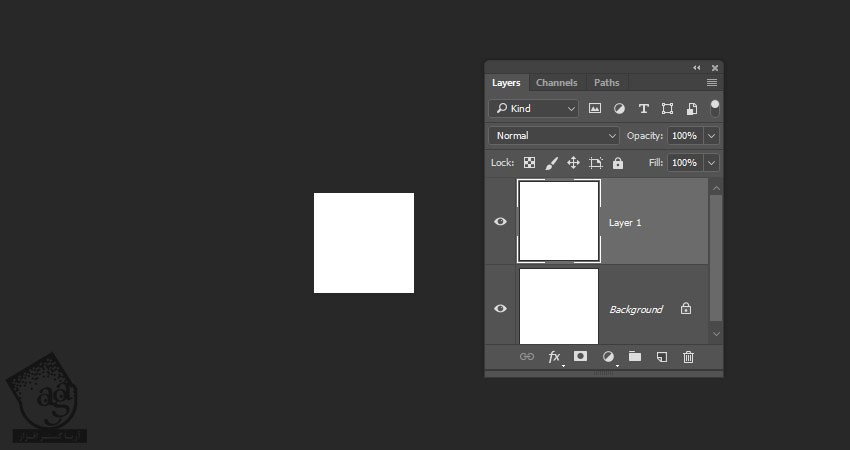
وقتی فایل تکسچر باز شد، لایه Background رو Duplicate می کنیم.

گام چهارم
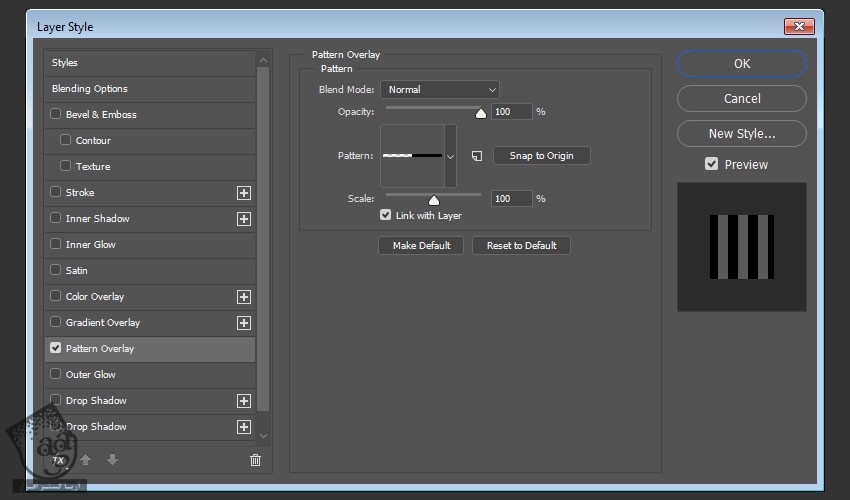
روی لایه Copy دابل کلیک کرده و افکت Pattern Overlay رو اعمال می کنیم. بعد هم Pattern رو میزاریم روی 10px Vertical Stripes.
بعد هم فایل رو ذخیره می کنیم و می بندیم.

گام پنجم
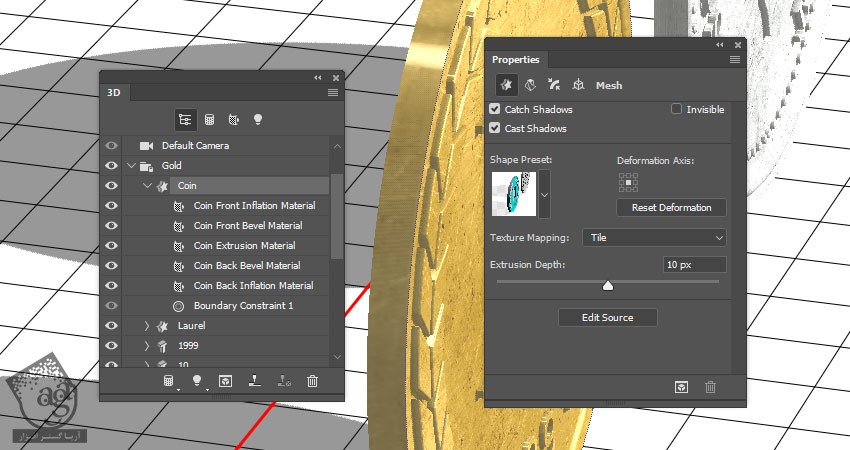
تب مش Gold Coin رو انتخاب کرده و Texture Mapping رو میزاریم روی Tile.

گام ششم
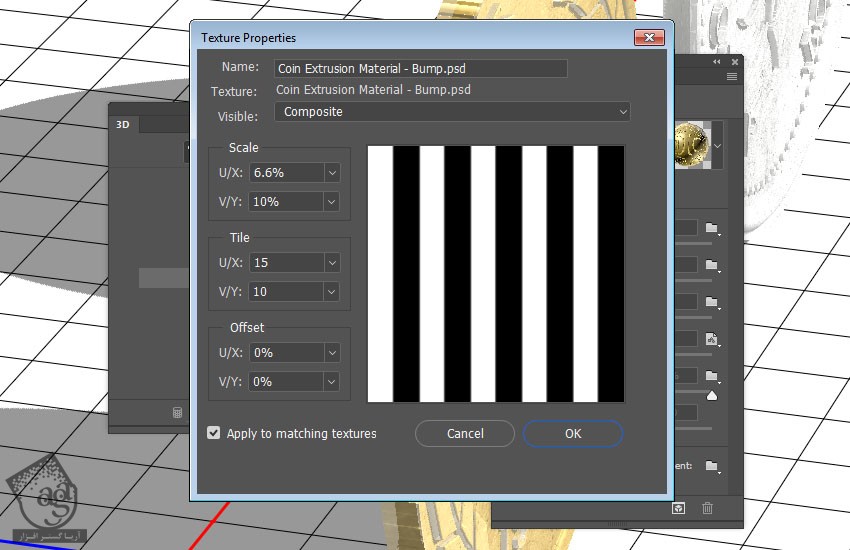
یک بار دیگه تب Extrusion Material سکه Gold رو انتخاب کرده و UV Properties مربوط به Bump Texture رو تنظیم می کنیم.

گام هفتم
همون تکسچر Bump و تنظیمات رو روی Silver Coin Extrusion Material اعمال می کنیم.

11. Instance 3D Mesh
گام اول
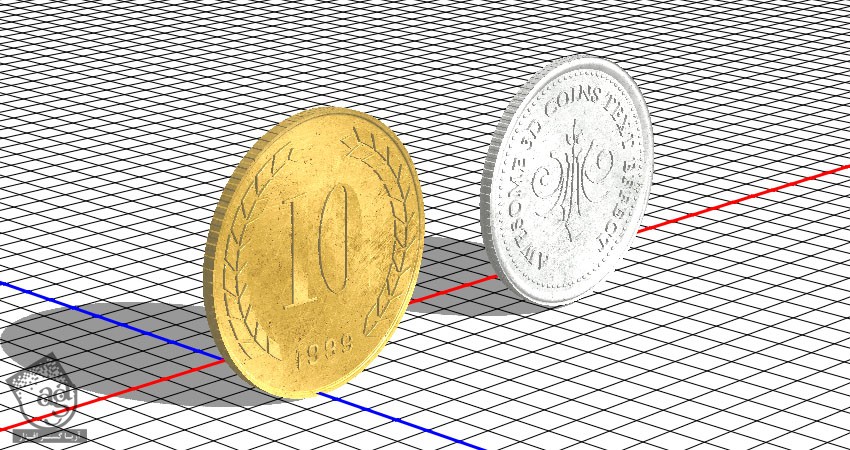
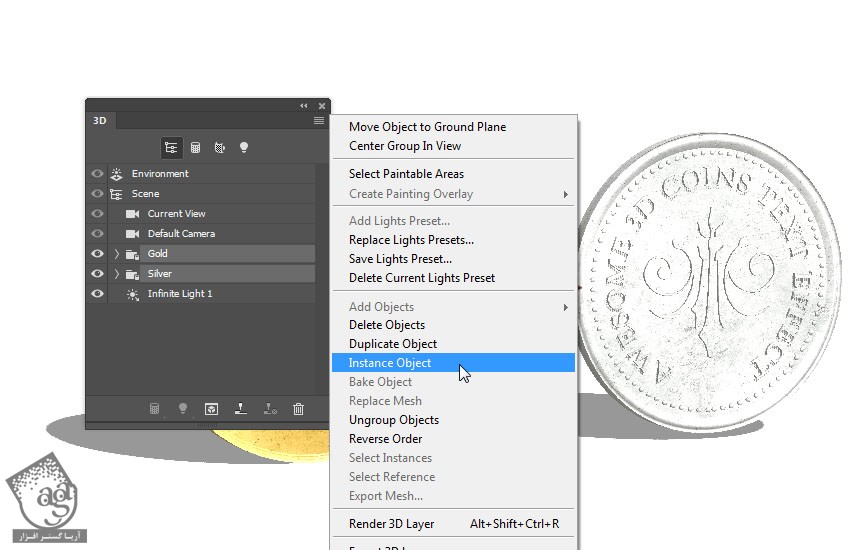
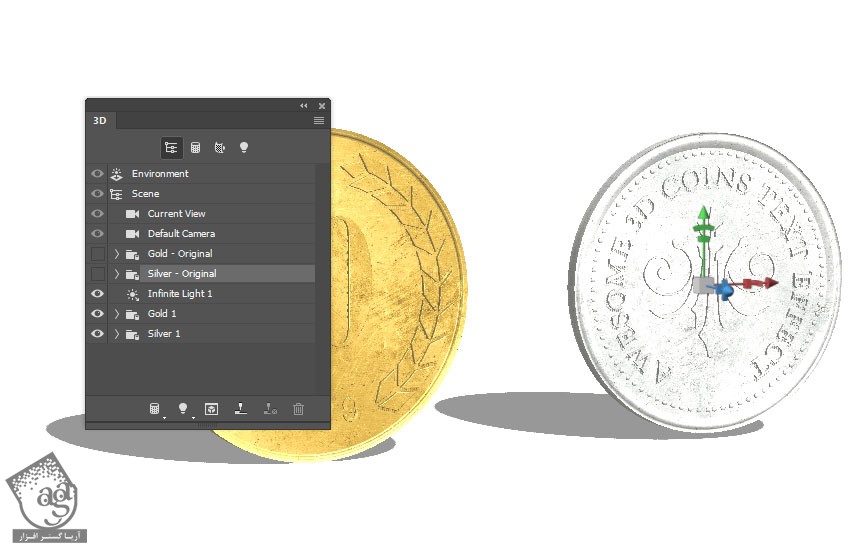
تب های گروه Gold و Silver رو انتخاب می کنیم. روی یکی از اون ها کلیک راست کرده و Instance Object رو انتخاب می کنیم.
این طوری کپی های Link شده ایجاد میشه که تغییرات صورت گرفته روی مش های اصلی مثل تنظیمات متریال رو نشون میده.

گام دوم
اسم گروه اصلی رو تغییر میدیم و گه بخوایم اون ها رو مخفی می کنیم.

گام سوم
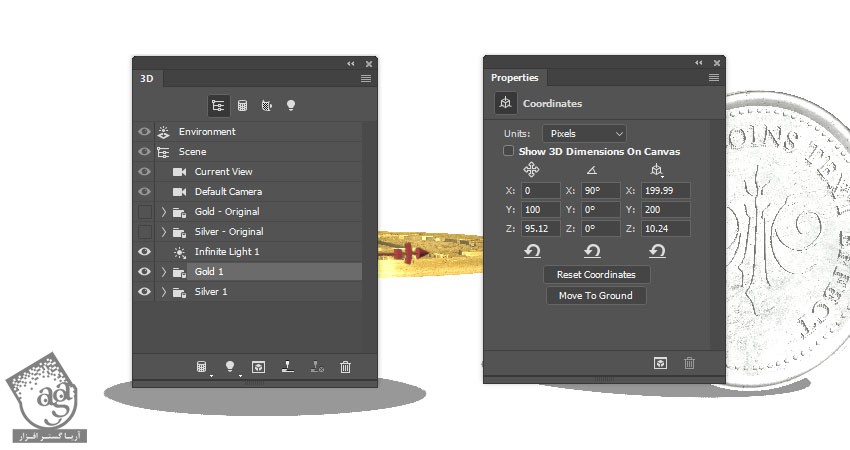
گروه Gold که می خوایم رو انتخاب کرده و روی آیکن Coordinates کلیک می کنیم. بعد هم X Rotation Angle رو میزاریم روی 90.

گام چهارم
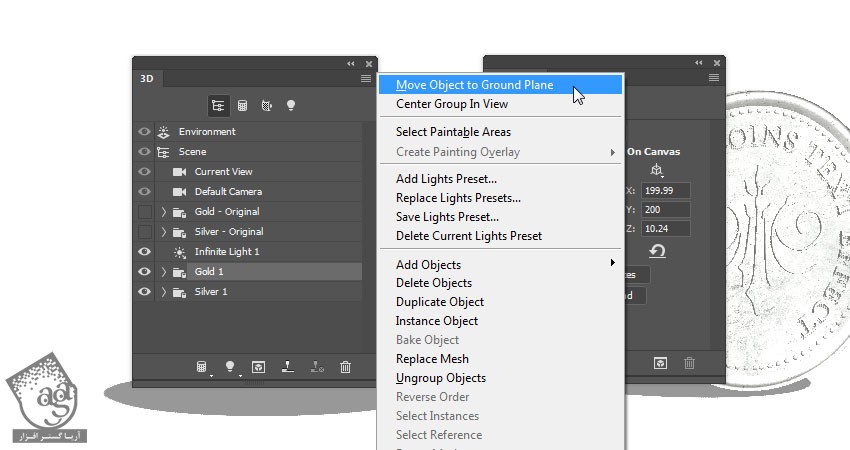
روی آیکن منوی 3D Panel کلیک کرده و Move Object to Ground Plane رو انتخاب می کنیم.
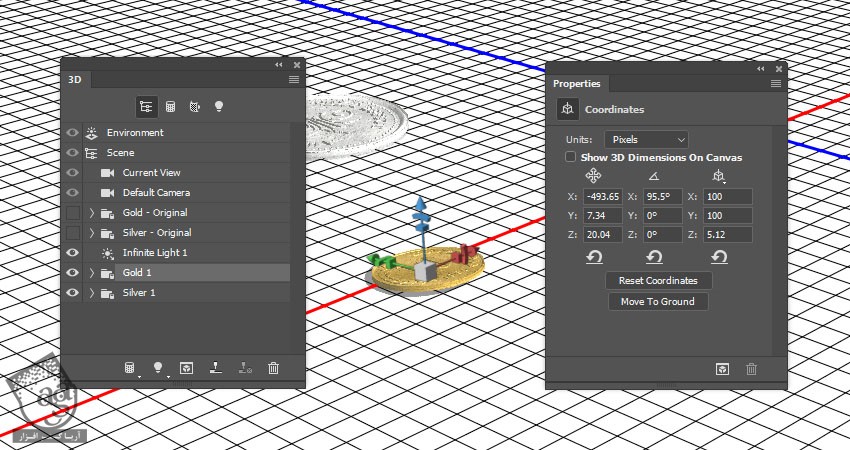
همین کار رو تکرار می کنیم و گروه Silver رو می چرخونیم و به Ground Plane جا به جا می کنیم.

12. ایجاد متن با استفاده از مش های گروه شده
گام اول
یک گروه رو انتخاب می کنیم. از 3D Axis برای جا به جایی و چرخوندن استفاده می کنیم.

گام دوم
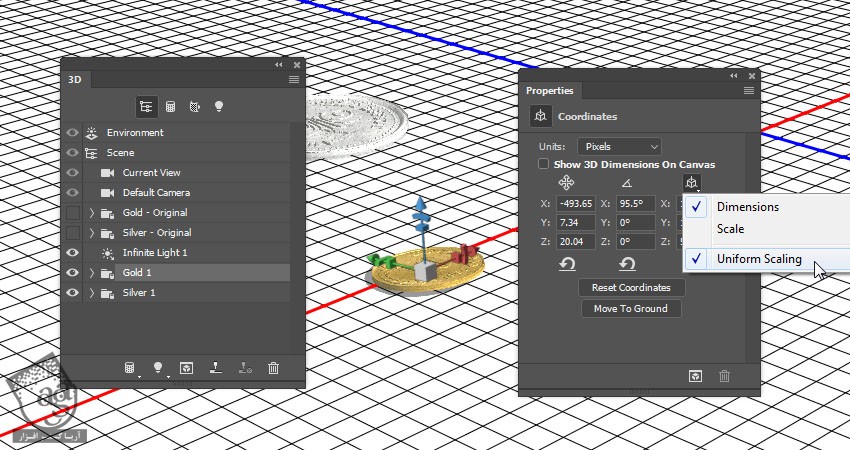
اگه می خواین از مقادیر Coordinates استفاده کنین، یادتون باشه که می تونین امکان Uniform Scaling رو تیک بزنین یا تیکش رو بردارین.

گام سوم
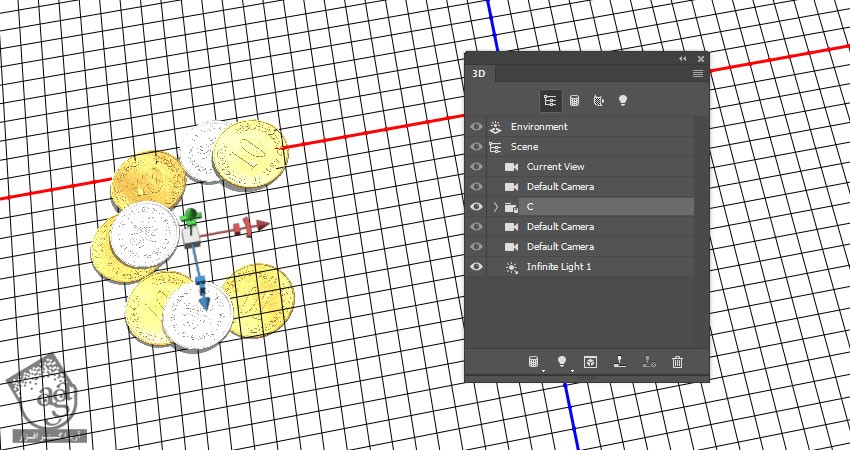
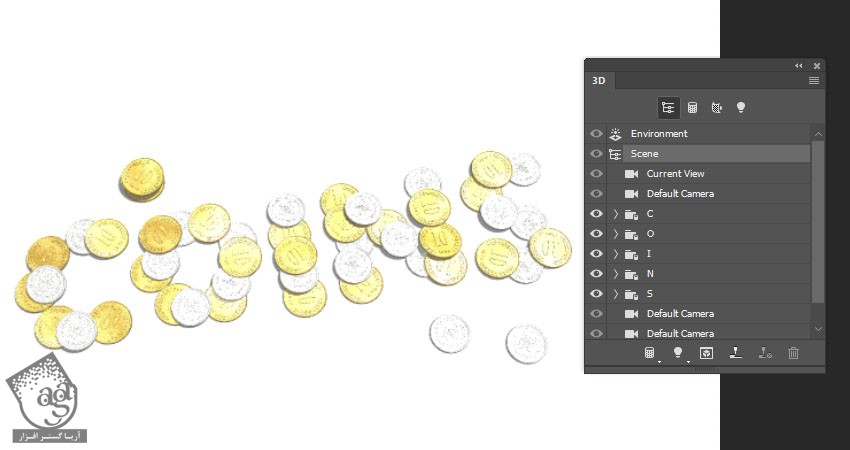
کاری که بعدا باید انجام بدیم، اینه که مش های سکه رو تغییر بدین و شکل حروف مورد نظر رو ایجاد کنیم. من رو با فونت Sans Serif وارد می کنیم. یادتون باشه که برای این کار می تونیم از نماها و زوایای مختلف دوربین استفاده کنیم.

گام چهارم
مطمئن میشیم که گروه های حروف سکه رو با هم گروه کرده باشیم.

گام پنجم
تمام حروفی که نیاز داریم رو انتخاب می کنیم. بعد هم سکه های بیشتری رو اطرافش اضافه می کنیم.

13. اضافه کردن پلان پس زمینه
گام اول
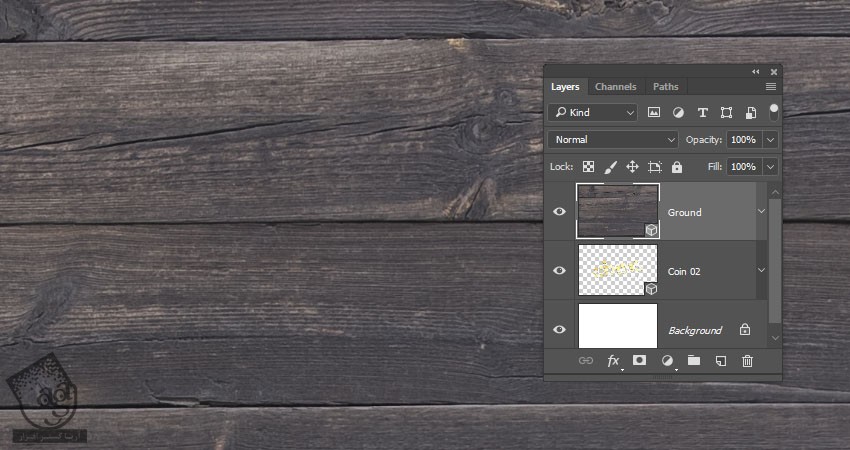
تصویر Old Wooden Planks Texture 02 رو انتخاب کرده، کپی کرده و روی لایه سکه های 3D اون رو Paste می کنیم. اسم لایه رو میزاریم Ground و وارد مسیر 3D > New Mesh from Layer > Postcard میشیم.

گام دوم
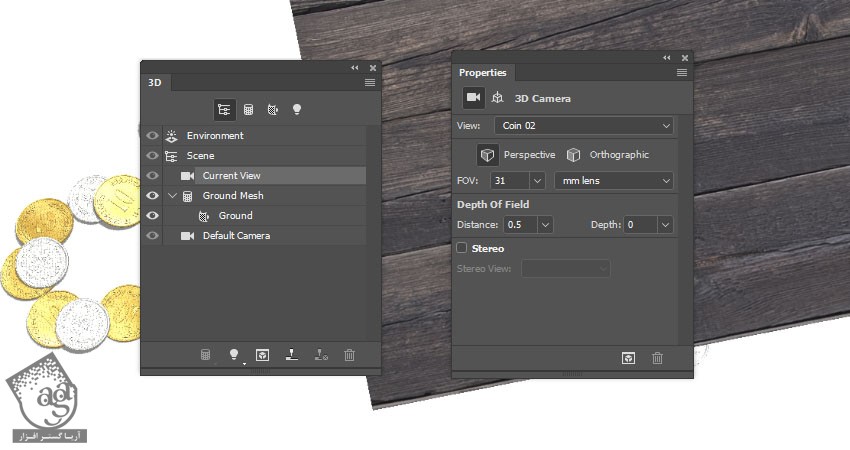
تب Current View رو انتخاب کرده و عنوان لایه سکه 3D رو از منوی View انتخاب می کنیم.

گام سوم
هر دو لایه 3D رو انتخاب کرده و با هم ادغام می کنیم.
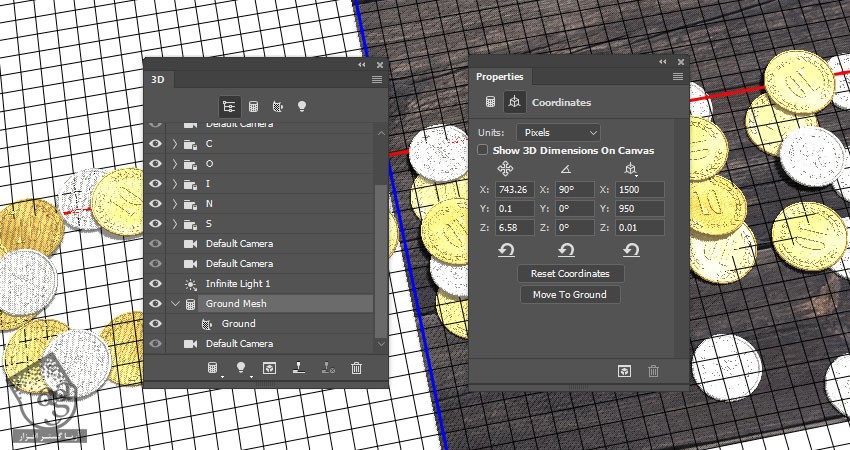
تب Ground Mesh رو انتخاب کرده و X Rotation Angle رو روی 90 درجه قرار میدیم و اون رو به Ground Plane می بریم.
بعد از انجام این کار، مقدار Y Position رو افزایش میدیم. من از عدد 0.1 استفاده کردم.

گام چهارم
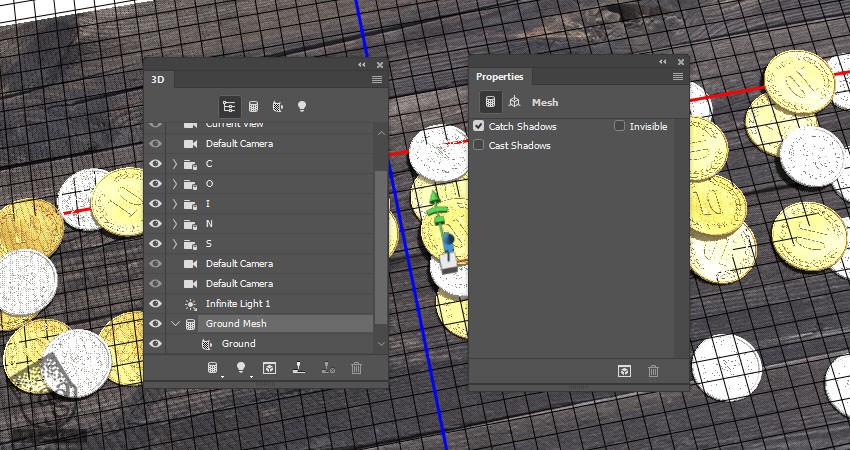
تب Ground Mesh رو انتخاب می کنیم. روی آیکن Mesh که در بالای پنل Properties قرار داره، کلیک می کنیم و تیک Cast Shadows رو بر می داریم.
مقیاس مش Ground و موقعیت اون رو تغییر میدیم. بعد هم در صورت لزوم، Diffuse Texture رو به صورت عمودی Tile می کنیم یا اینکه فایل Diffuse Texture رو باز کرده و وارد مسیر Image > Reveal All میشیم.

گام پنجم
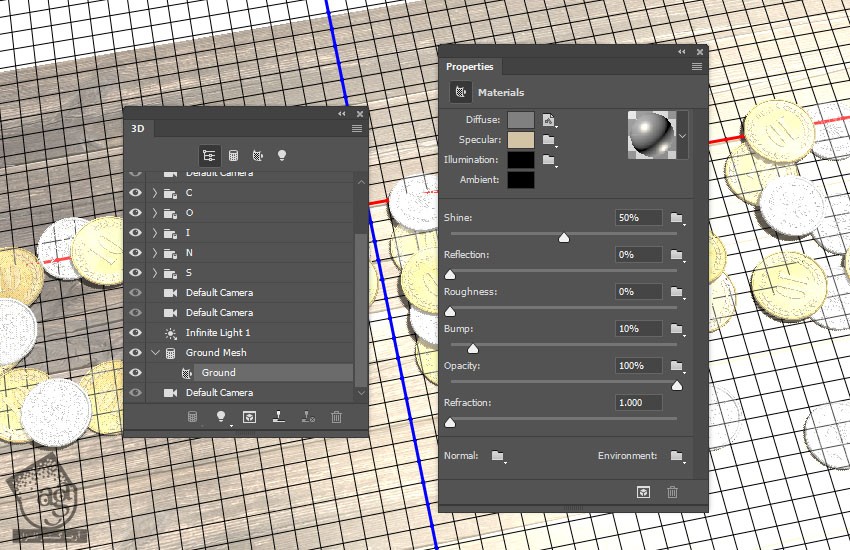
تب متریال Ground رو انتخاب کرده و تکسچر Opacity رو حذف می کنیم. بعد هم تنظیمات زیر رو وارد می کنیم:
Specular روی 210, 196, 164
Shine روی 50 درصد

14. ایجاد تکسچر Bump از Diffuse
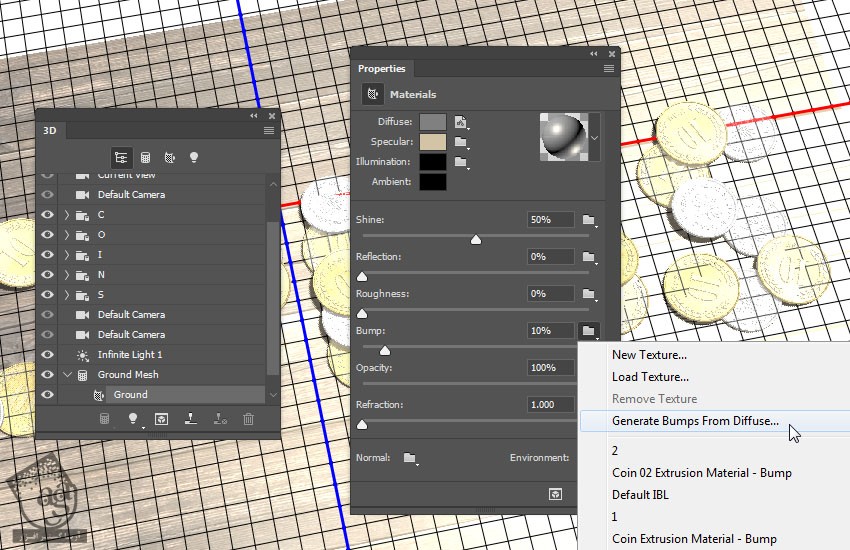
گام اول
روی آیکن پوشه Bump کلیک کرده و بعد هم Generate Bumps from Diffuse رو انتخاب می کنیم.

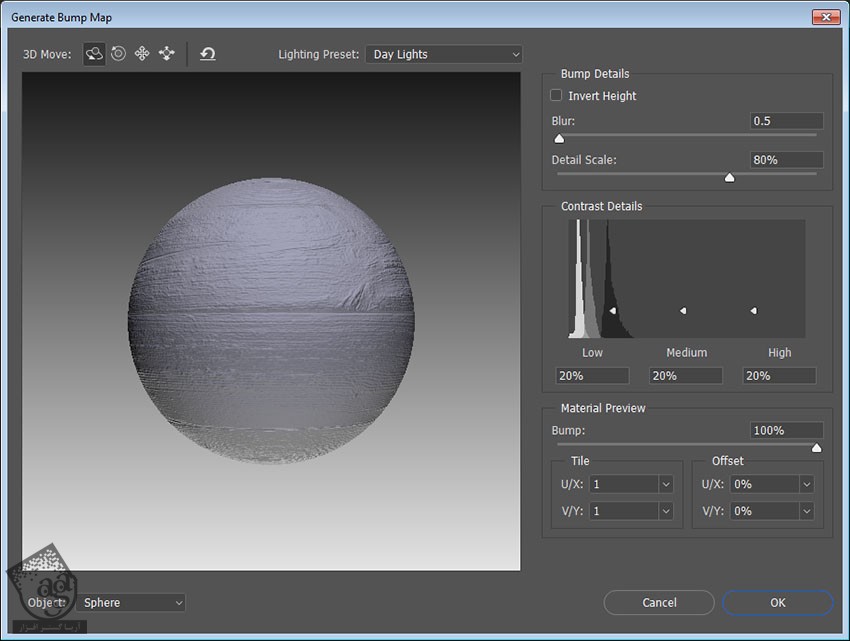
گام دوم
تنظیمات موجود در Generate Bump Map رو تغییر داده و بعد هم Ok می زنیم.

گام سوم
این طوری افکت واقعی تری ایجاد میشه.
مطمئن میشیم که زاویه نهایی برای دوربین رو قبل از شروع تنظیمات نور صحنه، انتخاب کرده باشیم و بعد از اون ادامه بدیم.

15. تنظیم نور صحنه سه بعدی و رندر گرفتن
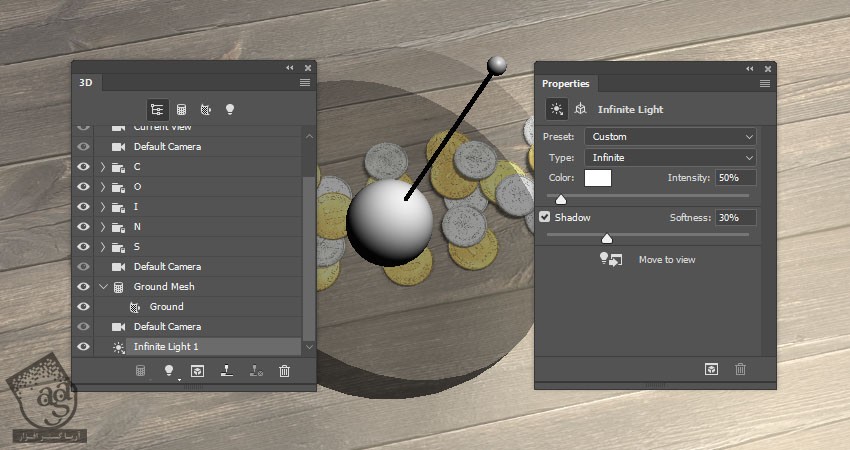
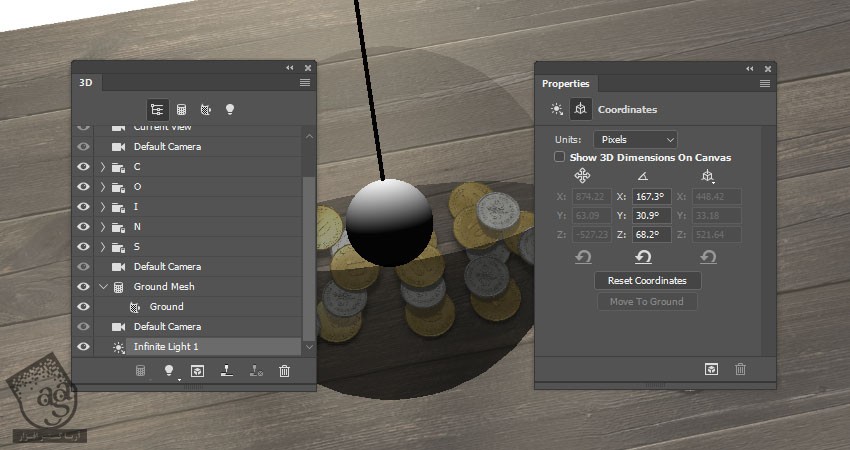
گام اول
روی تب Infinite Light کلیک کرده و Intensity رو روی 50 درصد و Shadow Softness رو روی 30 درصد قرار میدیم.

گام دوم
با استفاده از ابزار Move، نور رو اونقدر جا به جا می کنیم تا به زاویه دلخواه برسیم. برای این کار می تونیم از مقادیر Coordinates هم استفاده کنیم.

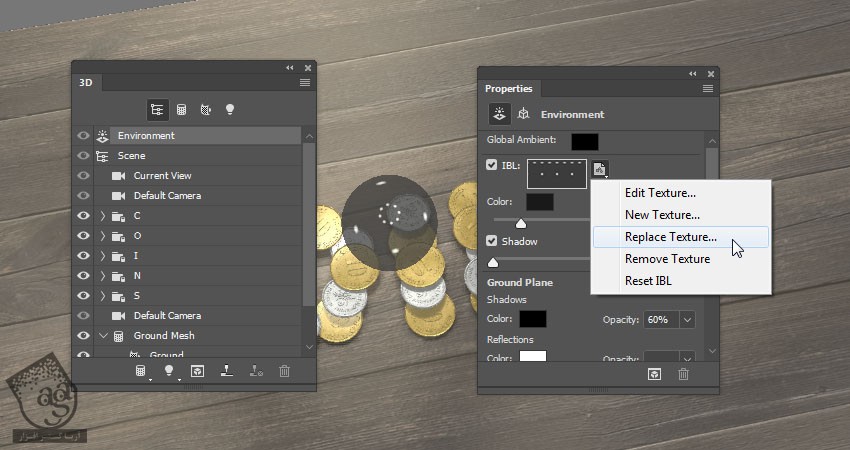
گام سوم
تب Environment رو انتخاب می کنیم. روی آیکن تسکچر IBL کلیک کرده و Replace Texture رو می زنیم تا تصویر Room باز بشه.

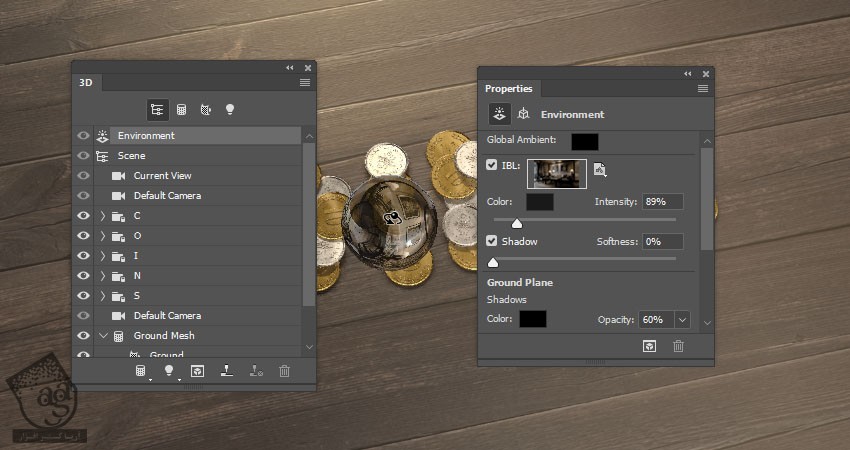
گام چهارم
Intensity رو روی 90 درصد قرار میدیم. از ابزار Move هم برای جا به جا کردن تکسچر استفاده می کنیم تا به نتیجه دلخواه برسیم.

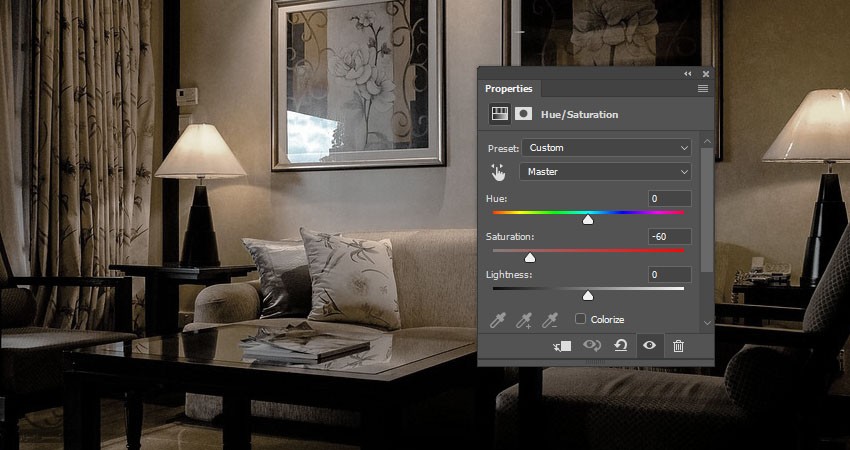
گام پنجم
روی آیکن IBL Texture کلیک کرده و Edit Texture رو انتخاب می کنیم تا فایل تصویر باز بشه.
یک Hue/Saturation Adjustment Layer اضافه کرده و Saturation رو روی 60- قرار میدیم. بعد هم فایل رو ذخیره کرده و می بندیم.

گام ششم
وارد مسیر 3D > Render 3D Layer میشیم. فرآیند رندرینگ ممکنه یک مدت طول بکشه. اما هر زمان که خواستیم با زدن دکمه ESC می تونیم این فرآیند رو متوقف کنیم.
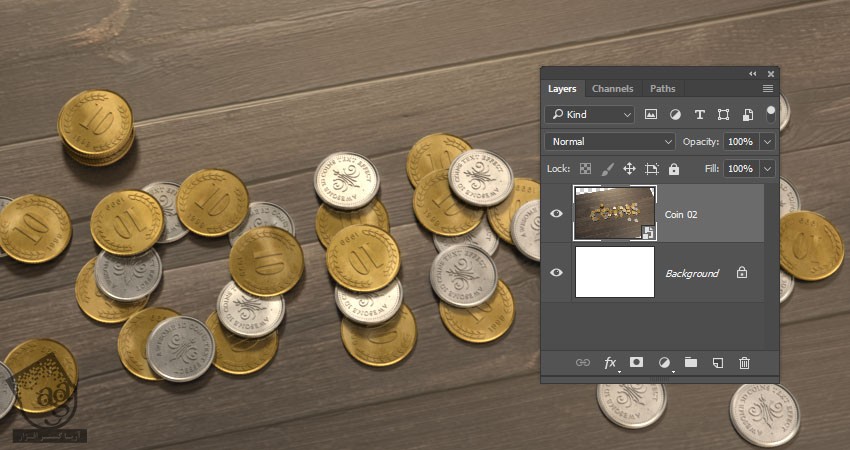
بعد از اینکه خروجی گرفتن تمام شد، روی لایه 3D کلیک راست کرده و Convert to Smart Object رو می زنیم تا هیچ گونه تغییر تصادفی ایجاد نشه.

16. ایجاد Global Adjustments
گام اول
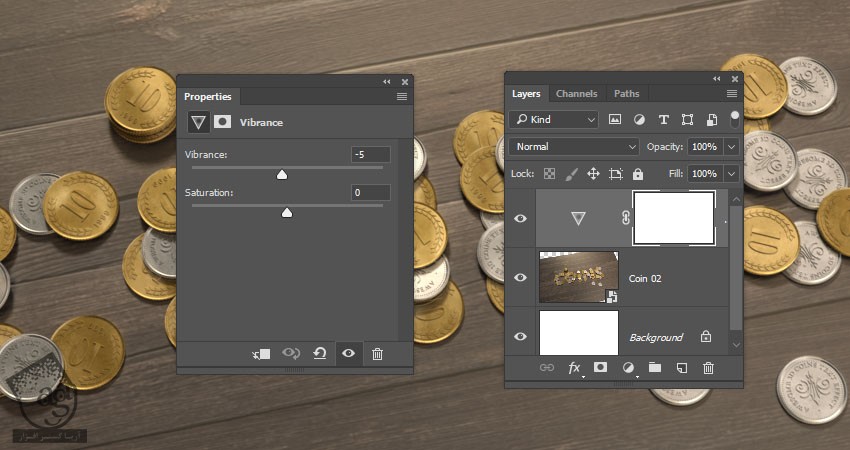
یک Vibrance Adjustment Layer درست کرده و Vibrance رو روی 5- قرار میدیم.

گام دوم
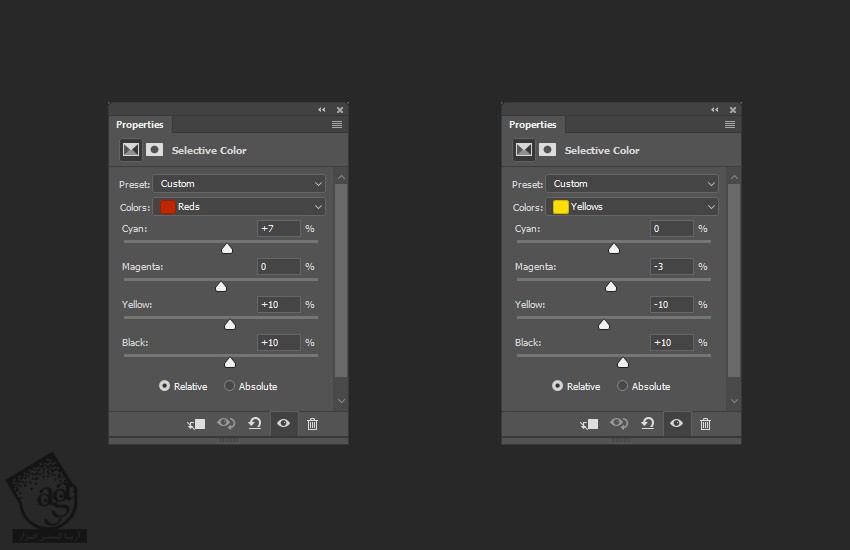
یک Selective Color Adjustment Layer درست کرده و تنظیمات زیر رو اعمال می کنیم:
Reds :
Cyan روی 7
Yellow روی 10
Black روی 10
Yellows :
Magenta روی 3
Yellow روی 10-
Black روی 10

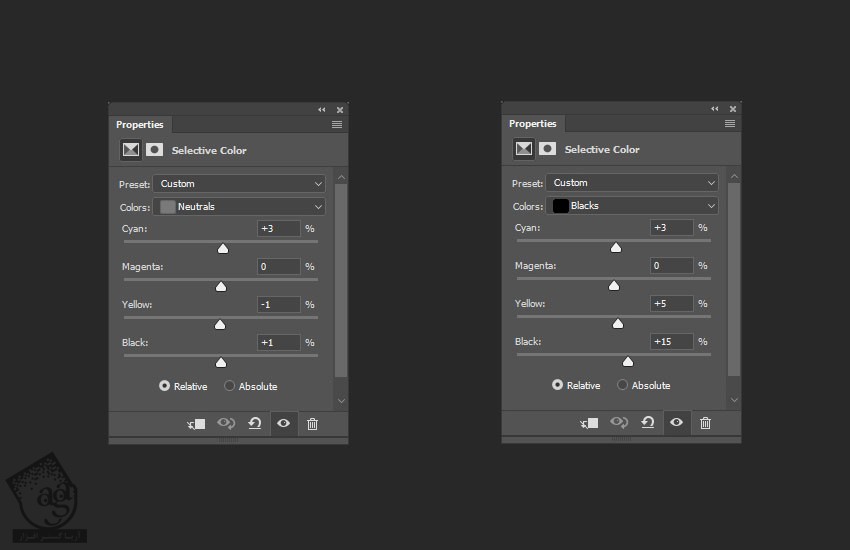
Neutrals :
Cyan روی 3
Yellow روی 1-
Black روی 1
Blacks :
Cyan روی 3
Yellow روی 5
Black روی 15

گام سوم
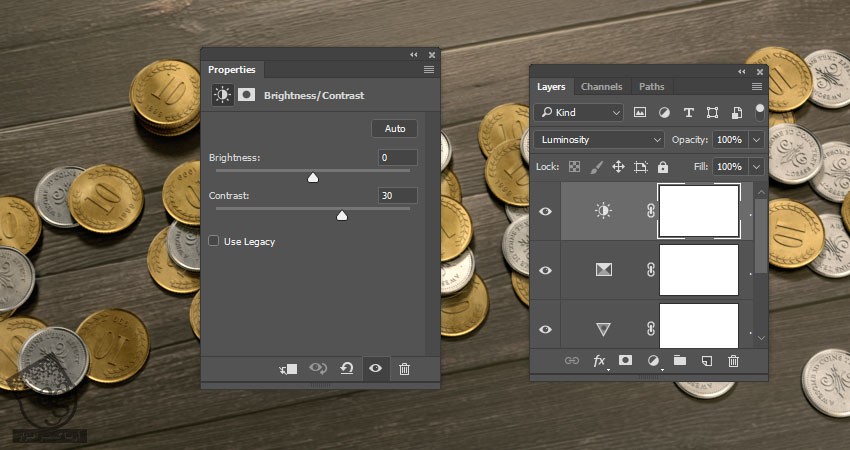
یک Brightness/Contrast Adjustment Layer درست کرده و Blend Mode رو روی Luminosity و Contrast رو روی 30 قرار میدیم.

گام چهارم
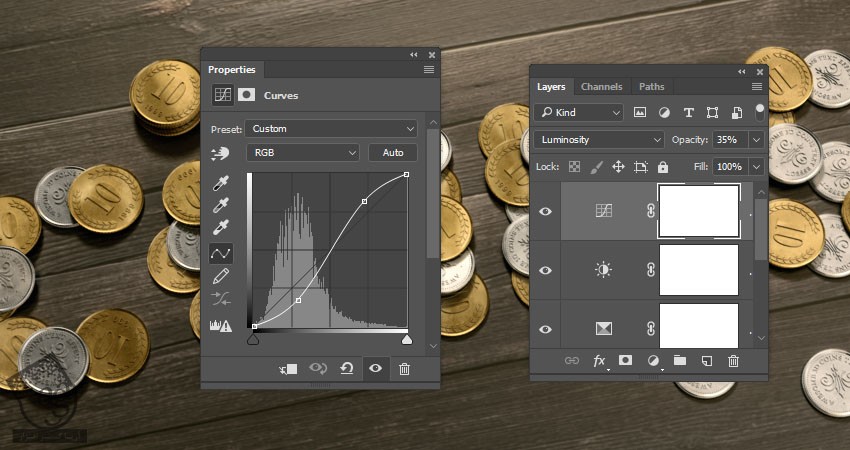
یک Curves Adjustment Layer درست کرده و Blend Mode رو روی Luminosity و Opacity رو روی 35 درصد قرار میدیم. یک منحنی S شکل درست کرده و کنتراست رو به این ترتیب یک مقدار بهبود می بخشیم.

گام پنجم
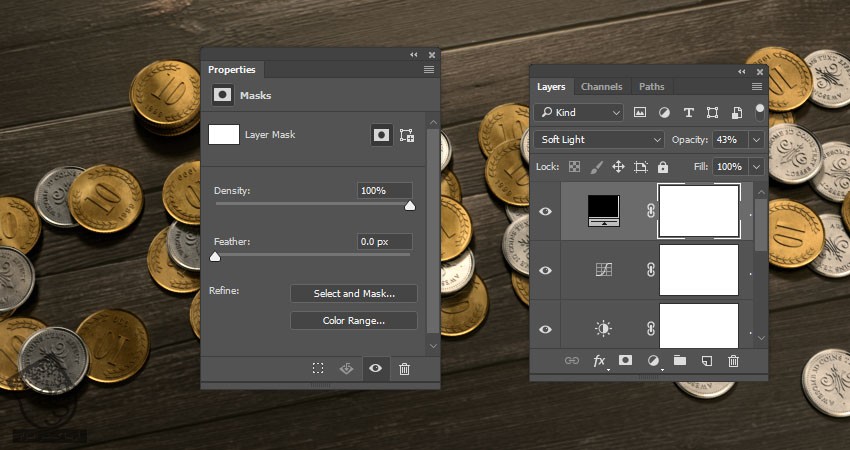
یک Solid Color Fill Layer درست کرده و رنگ مشکی رو برای Fill در نظر می گیریم. Blend Mode رو روی Soft Light قرار داره و Opacity رو تا 43 درصد کاهش میدیم.

گام ششم
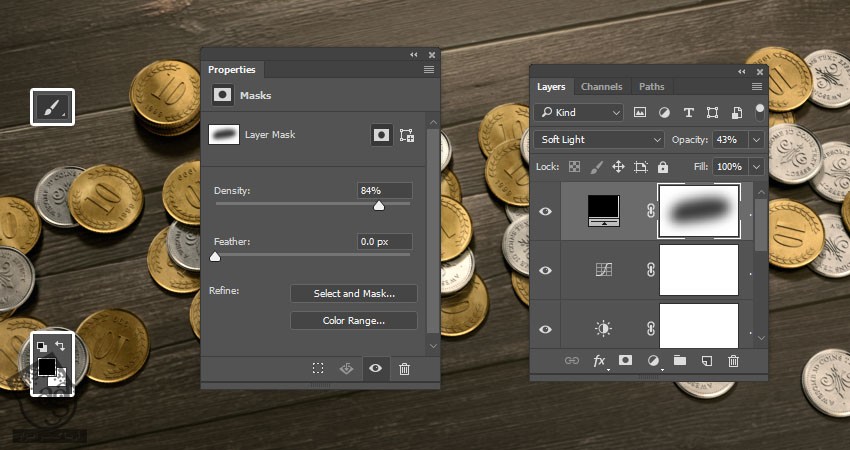
Thumbnail ماسک لایه رو انتخاب کرده. ابزار Brush رو بر می داریم. رنگ مشکی رو برای Foreground یا پیش زمینه در نظر می گیریم. یک قلموی برگ و نرم و گرد بر می داریم و روی متن می کشیم تا افکت Vignette ایجاد بشه.
Density رو هم می تونیم از پنل Properties کاهش بدیم.

گام هفتم
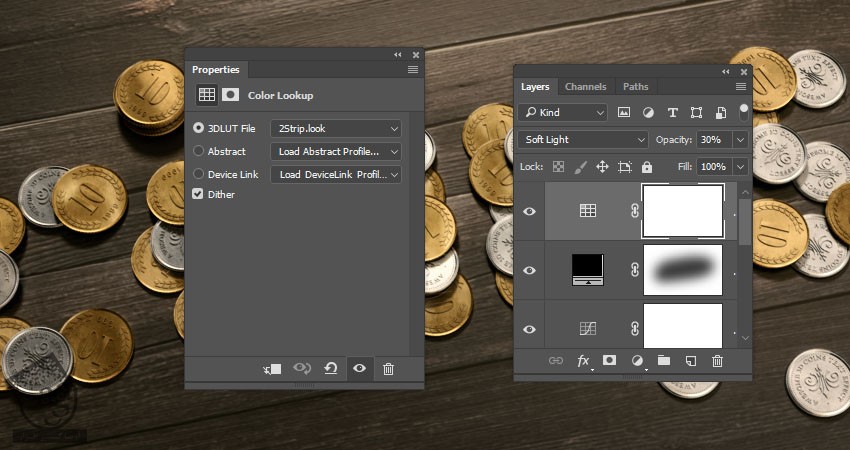
یک Color Lookup Adjustment Layer درست می کنیم. 2Stripe.look رو از منوی 3Dlut File انتخاب می کنیم.

گام هشتم
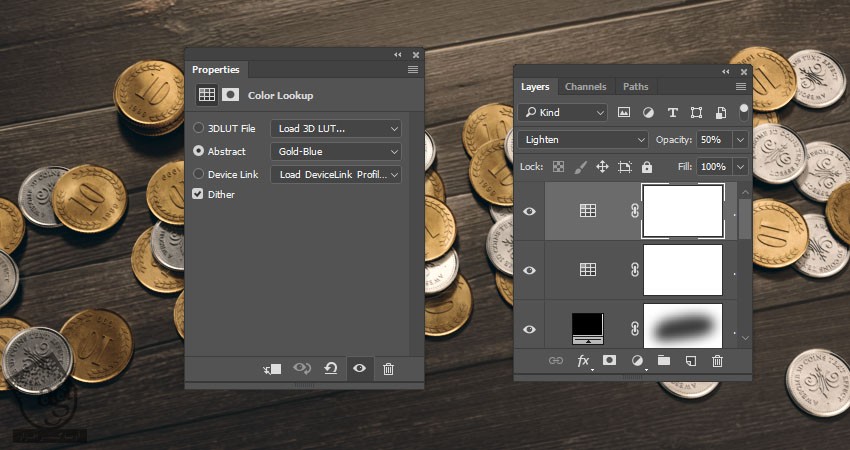
یک Color Lookup Adjustment Layer دیگه درست کرده و این بار Gold-Blue رو از منوی Abstract انتخاب می کنیم.
Blend Mode رو روی Lightne و Opacity رو روی 50 درصد قرار میدیم.

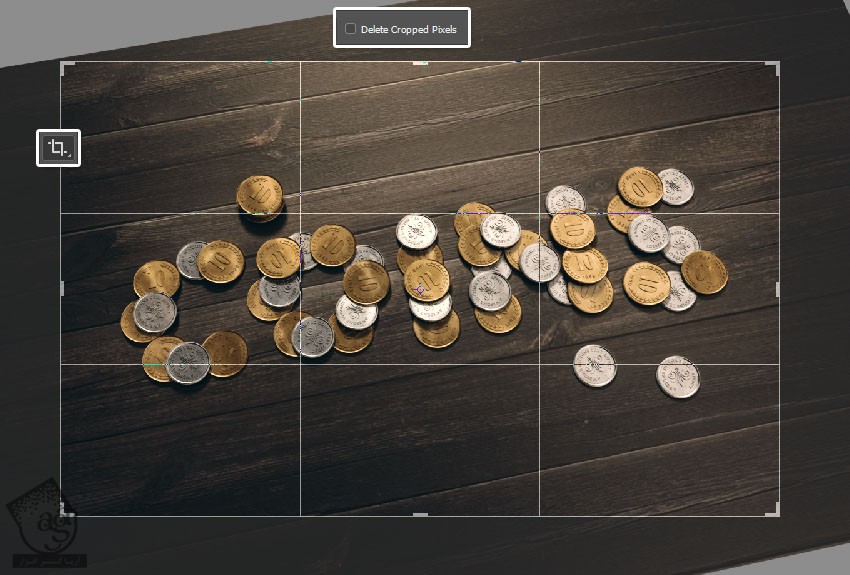
گام نهم
ابزار Crop رو بر می داریم و نواحی که نمی خوایم رو حذف می کنیم. می تونیم تیک Delete Cropped Pixles رو از نوار امکانات بر داریم.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی سکه ای ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت