No products in the cart.
آموزش Photoshop : طراحی افکت متنی شیرینی – قسمت دوم

آموزش Photoshop : طراحی افکت متنی شیرینی – قسمت دوم
توی این آموزش، طراحی افکت متنی شیرینی رو با Photoshop با هم می بینیم. برای این کار از Layer Style و Adjustment Layer هم کمک می گیریم.
با ” آموزش Photoshop : طراحی افکت متنی شیرینی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی شیرینی – قسمت اول “
ایجاد تکسچر به دومین لایه Glaze
روی لایه Glaze 02 دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
گام اول
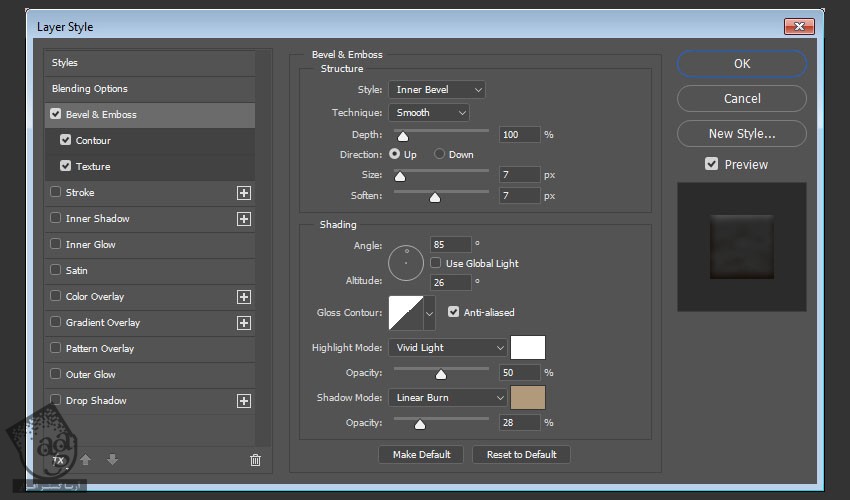
Bevel & Emboss :
Size روی 7
Soften روی 7
تیک Use Global Light رو بر می داریم
Angle روی 85
Altitude روی 26
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Color روی #ffffff
Shadow Mode روی Linear Burn
Color روی #b1997c
Opacity روی 28 درصد

گام دوم
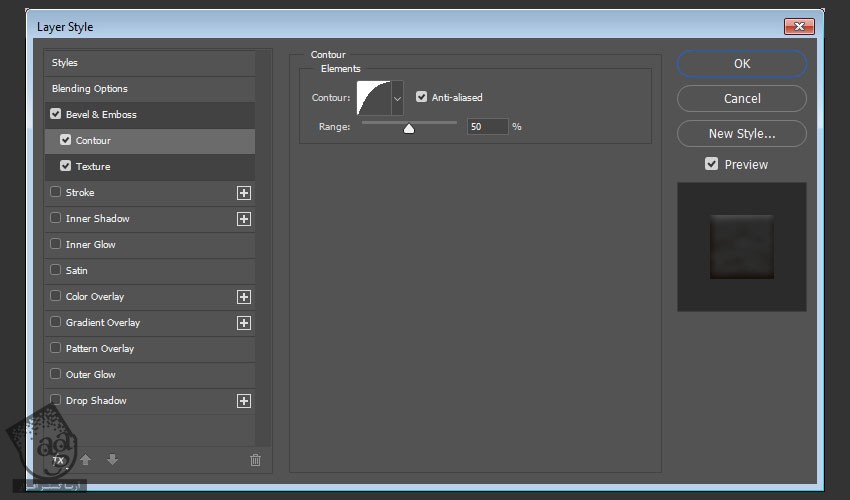
Contour :
Contour روی Half Round
Anti aliased رو تیک می زنیم

گام سوم
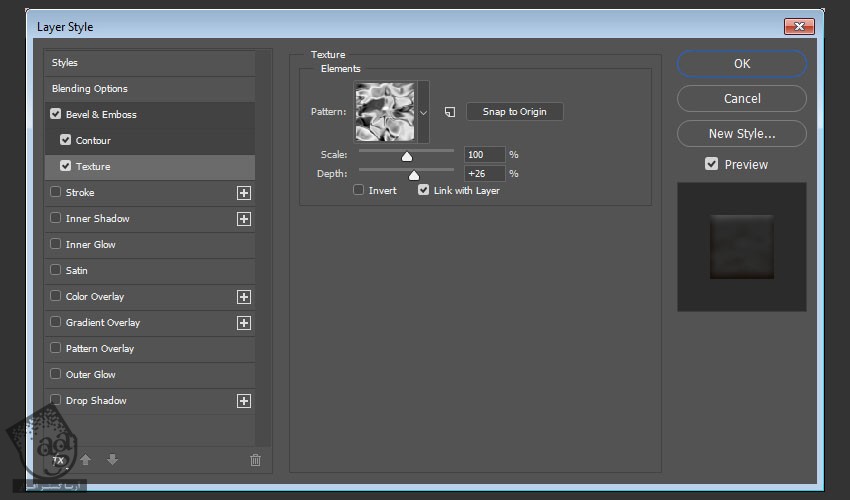
Texture :
Pattern روی Satin
Depth روی 26 درصد

این از Style این تکسچر.

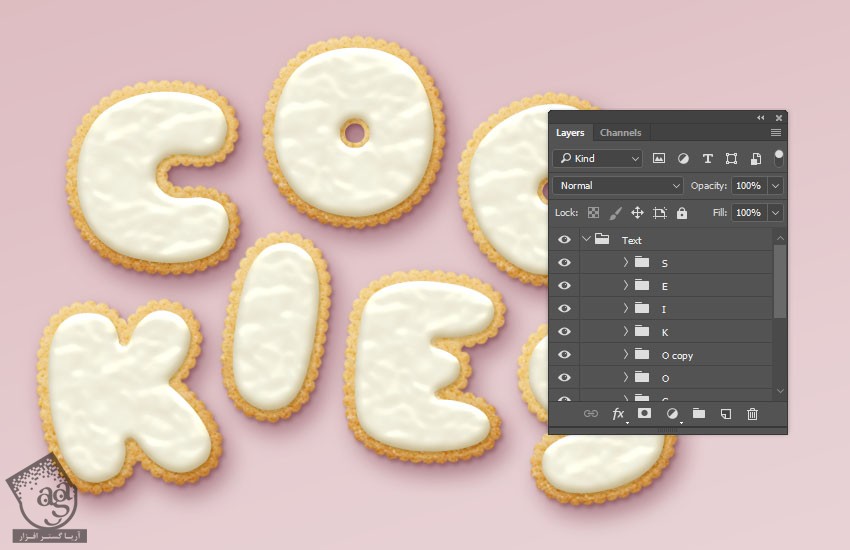
اضافه کردن حروف بیشتر
با دنبال کردن همین روش، حروف دیگه رو هم اضافه می کنیم.
وارد Free Transform Mode میشیم و حروف رو می چرخونیم و در محل مورد نظر به شکلی که می بینین قرار میدیم.
نیازی نیست مجددا هر Layer Style رو روی همه حروف اعمال کنین. روی اون Layer Style کلیک راست کنین و Copy Layer Styleر و بزنین. روی لایه جدید هم کلیک راست کنین و Paste Layer Style رو بزنین.
وقتی این کار انجام شد، تمام حروف رو توی یک گروه جدید قرار میدیم و بعد هم اسم گروه رو هم میزاریم Text.

درست کردن قلموی تافل
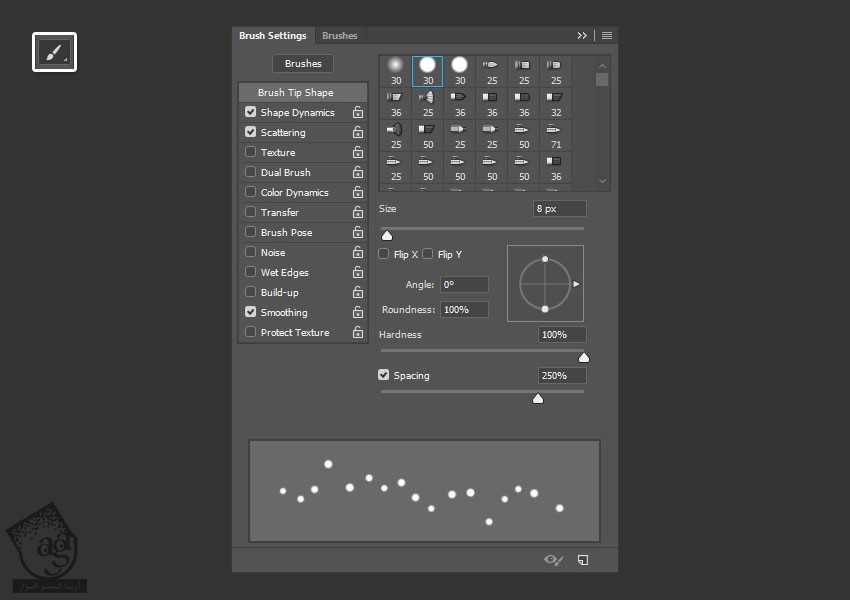
ابزار Brush رو بر می داریم و پنل Brush رو باز می کنیم.
یک قلموی سخت و گرد بر می داریم و تنظیمات زیر رو روی اون اعمال می کنیم.
Brush Tip Shape

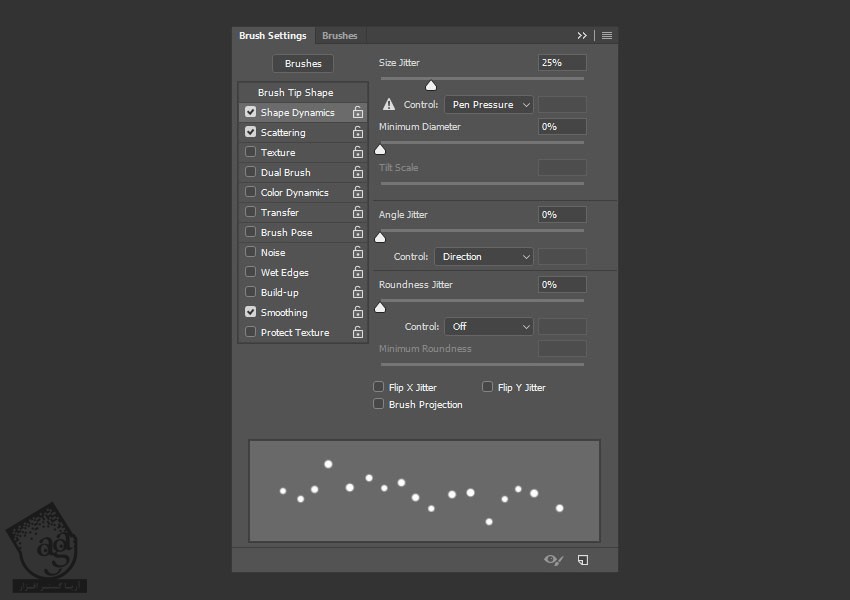
Shape Dynamics

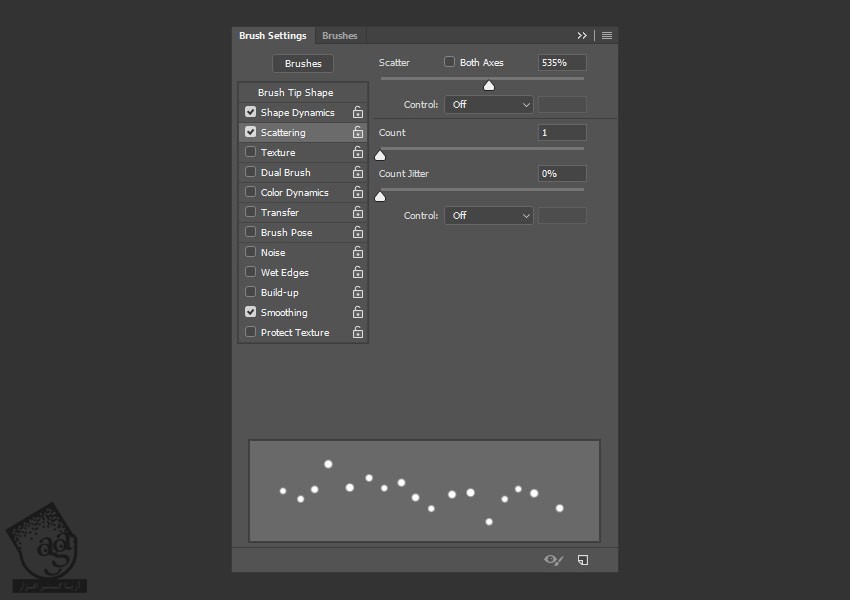
Scattering

اضافه کردن Layer Style
گام اول
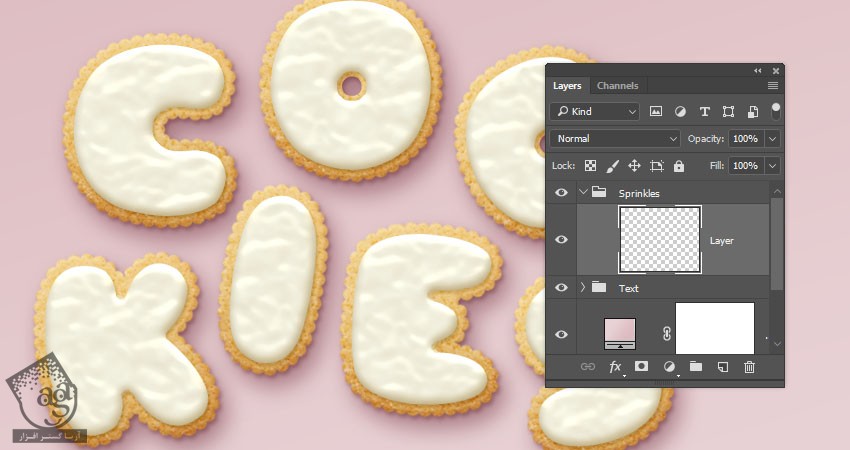
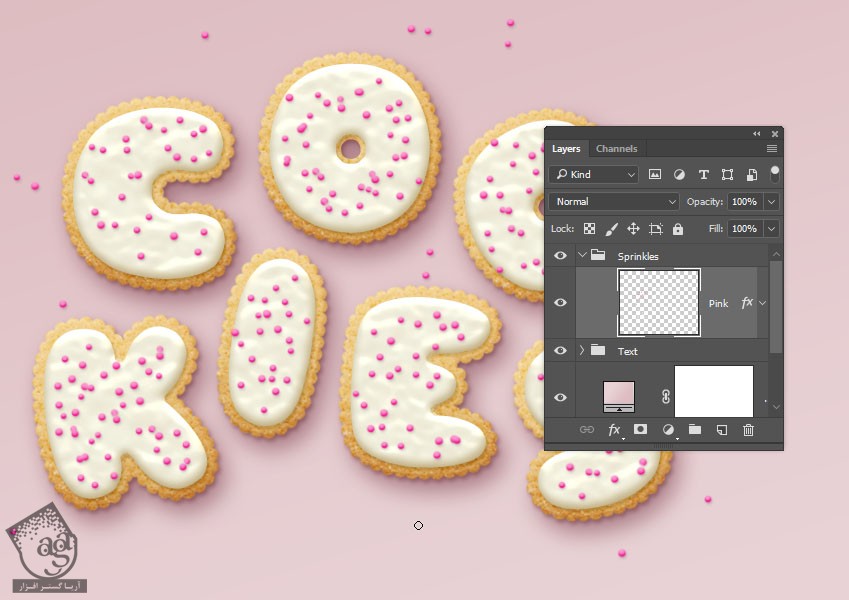
یک لایه جدید بالای گروه Text درست می کنیم. اون رو توی یک گروه جدید قرار میدیم و اسم اون رو هم میزاریم Sprinkles.

روی لایه جدید دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
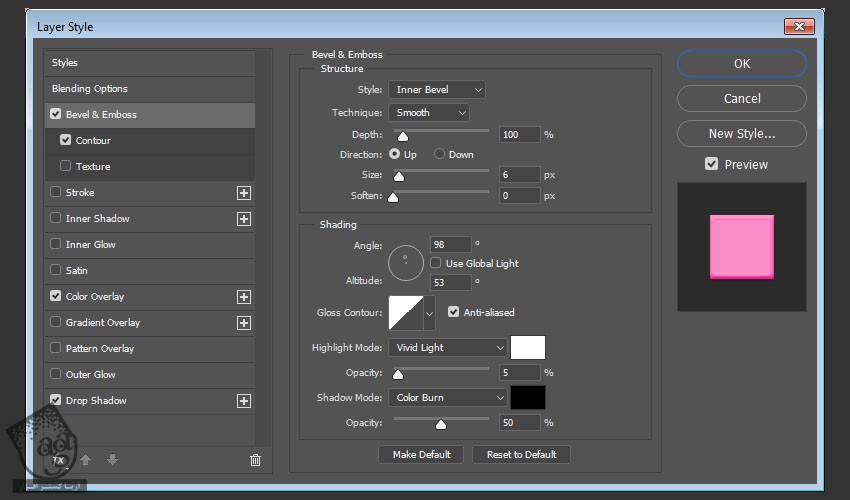
گام دوم
Bevel & Emboss :
Size روی 6
تیک Use Global Light رو بر می داریم
Angle روی 98
Altitude روی 53
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Opacity روی 5 درصد
Shadow Mode روی Color Burn

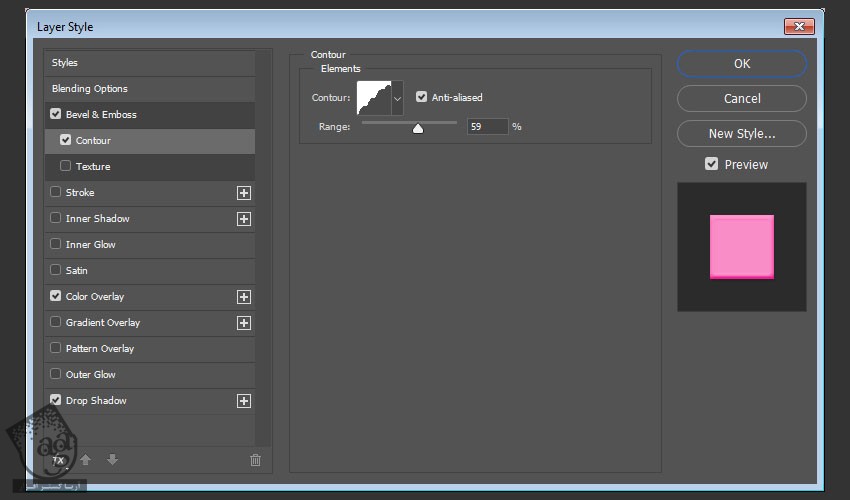
گام سوم
Contour :
Contour روی Rounded Steps
تیک Alti aliased رو بر می داریم
Range روی 59 درصد

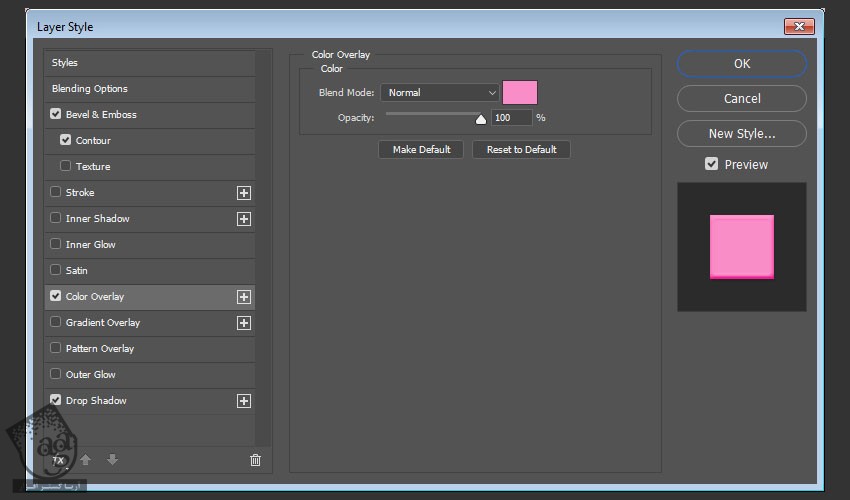
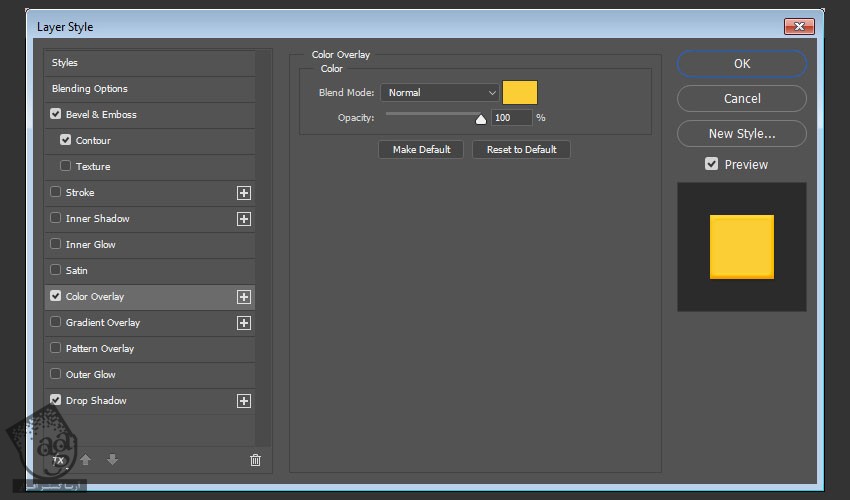
گام چهارم
Color overlay :
Color روی #f88dc7
اینجا رنگ مورد نظر رو براش در نظر می گیریم. شما می تونین از رنگ دیگه ای استفاده کنین.

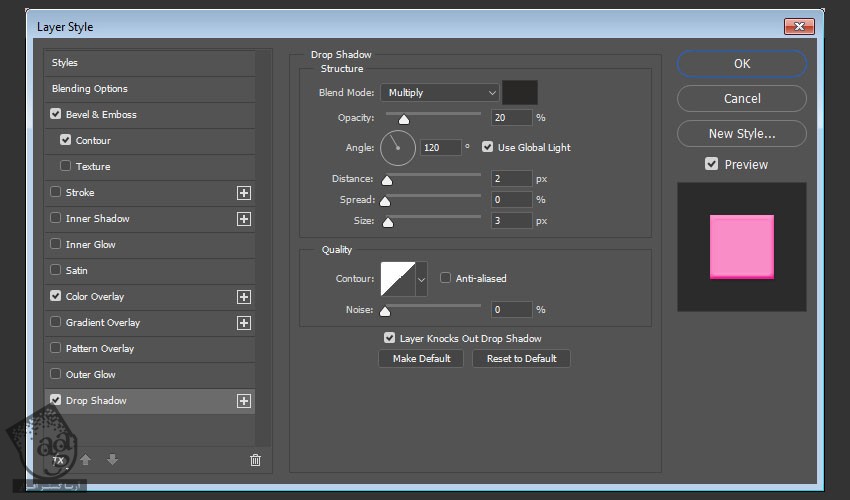
گام پنجم
Drop Shadow :
Color روی #2a2826
Opacity روی 20 درصد
Distance روی 2
Size روی 3

- اضافه کردن تافل ها
گام اول
اسم رنگی که برای Color Overlay در نظر گرفتیم رو به اسم Layer Style اختصاص میدیم. بعد هم اون رو کپی می کنیم.
مقادیر Spacing و Scattering رو هم به دلخواه تغییر میدیم.

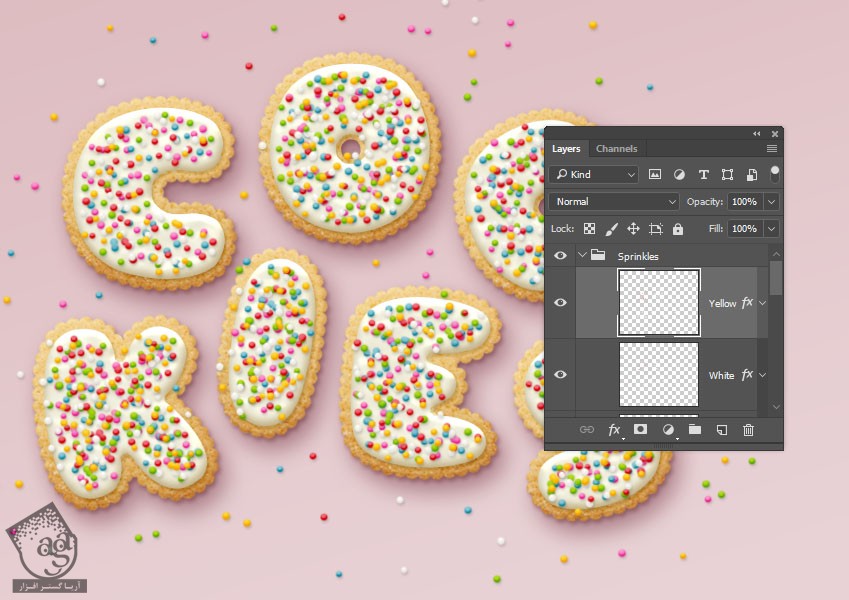
گام دوم
لایه های جدیدی درست می کنیم و این Layer Style رو روی اون ها Paste می کنیم. بعد هم دابل کلیک می زنیم و رنگ دیگه ای رو برای Color Overlay در نظر می گیریم.

گام سوم
هر چند تا که بخواین از این لایه ها با رنگ های مختلف درست می کنیم و روی متن اعمال می کنیم.

آخرین اصلاحات
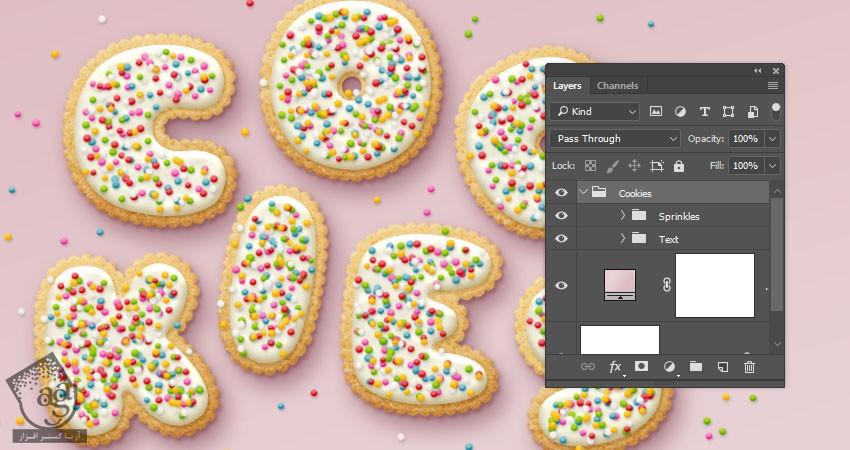
گام اول
وقتی اضافه کردن تافل های رنگی به متن تمام شد، گروه های Text و Sprinkles رو توی یک گروه دیگه قرار میدیم و اسم گروه رو هم میزاریم Cookies.

گام دوم
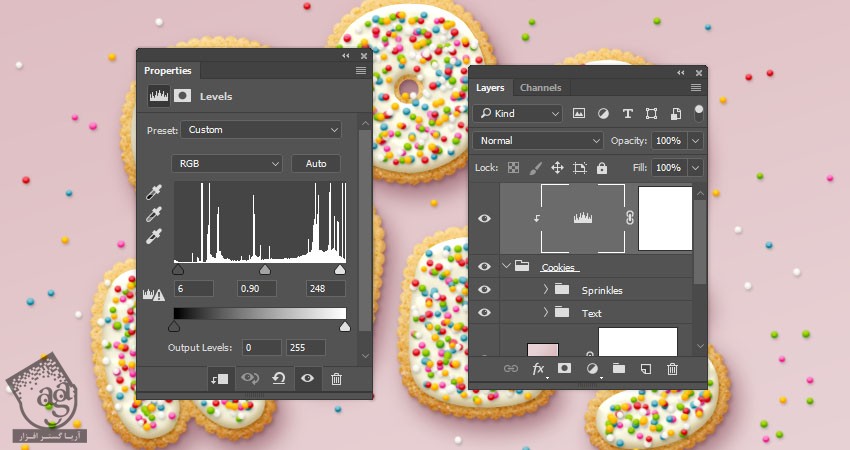
یک Levels Adjustment Layer درست می کنیم و با گروه Cookies اون رو Clip می کنیم.
بعد هم عدد 6 رو برای Highlights و عدد 0.90 رو برای Gamma و عدد 248 رو برای Shadows در نظر می گیریم.

گام سوم
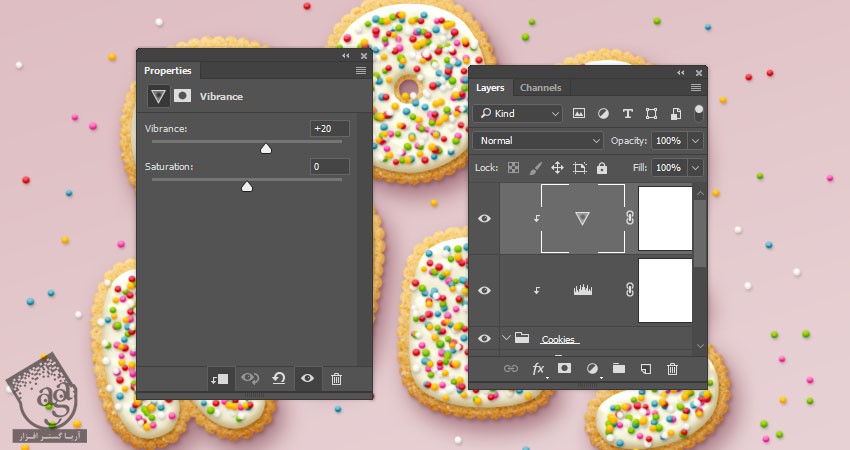
یک Vibrance Adjustment Layer درست می کنیم و با گروه Cookies اون رو Clip می کنیم.
عدد 20 رو برای Vibrance در نظر می گیریم.

گام چهارم
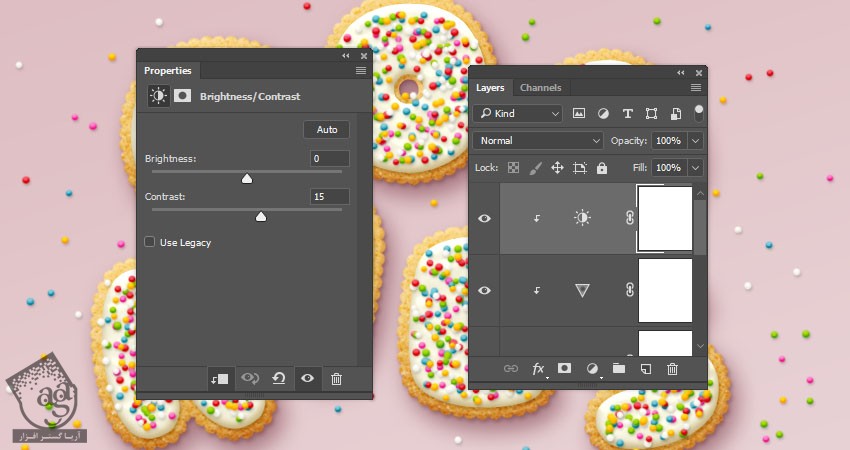
یک Brightness/Contrast Adjustment Layer درست می کنیم و با گروه Cookies اون رو Clip می کنیم.
عدد 15 رو برای Contrast در نظر می گیریم.

گام پنجم
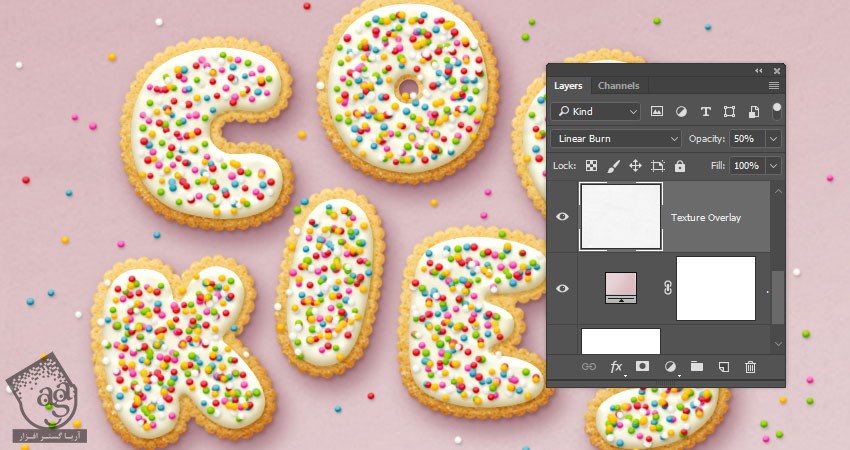
تصویر Cement Texture رو بالای لایه Gradient Fill قرار میدیم. اون رو Resize کردن و اسم لایه رو میزاریم Texture Overlay.
Blend Mode لایه Texture Overlayرو میزاریم روی Linear Burn و Opacity رو تا 50 درصد کاهش میدیم.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی شیرینی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت