No products in the cart.
آموزش Photoshop : طراحی افکت متنی شیشه ای

آموزش Photoshop : طراحی افکت متنی شیشه ای
توی این آموزش، طراحی افکت متنی شیشه ای رو با Photoshop با هم می بینیم و با تکنیک ها و ابزارهای مورد نیاز برای این کار آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی شیشه ای ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
گام اول
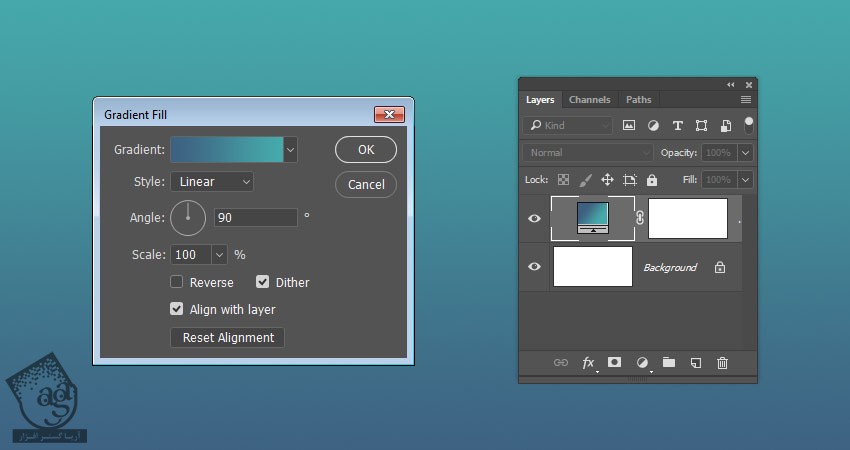
یک سند جدید به ابعاد 1000 در 500 پیکسل درست می کنیم. روی آیکن Carete New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و بعد هم Gradient رو می زنیم.
یک Gradient Fill درست می کنیم. کد رنگی #3e6181 رو برای چپ و #46aaab رو برای راست در نظر می گیریم و Dither رو تیک می زنیم.

گام دوم
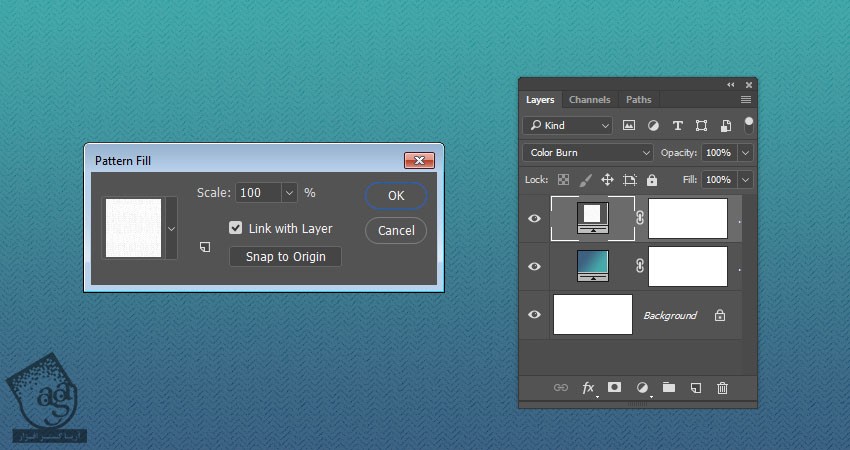
یک لایه Pattern Fill اضافه می کنیم. Pattern رو روی Grilled Noise قرار میدیم و Blending Mode رو میزاریم روی Color Burn.

گام سوم
متن رو تایپ می کنیم. فونت Cimochi رو براش در نظر می گیریم و Size رو میزاریم روی 350.

گام چهارم
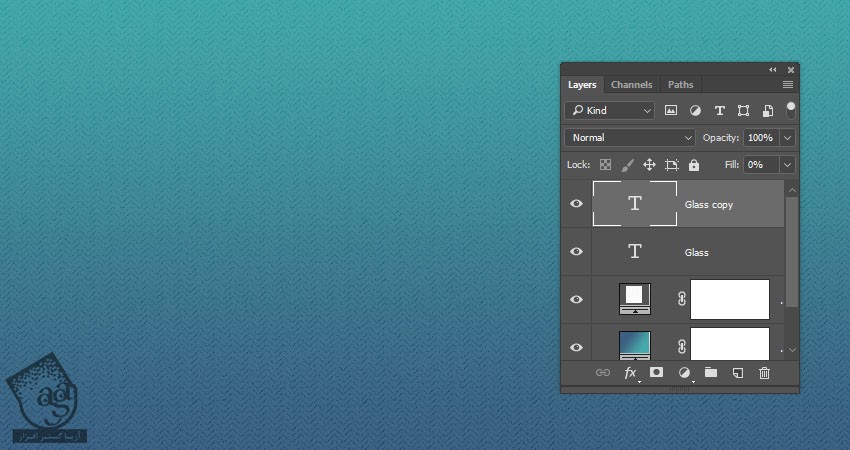
Fill لایه رو روی 0 قرار میدیم و اون رو Duplicate می کنیم.

گام پنجم
روی لایه اصلی متن دابل کلیک می کنیم و Layer Style زیر رو وارد می کنیم.
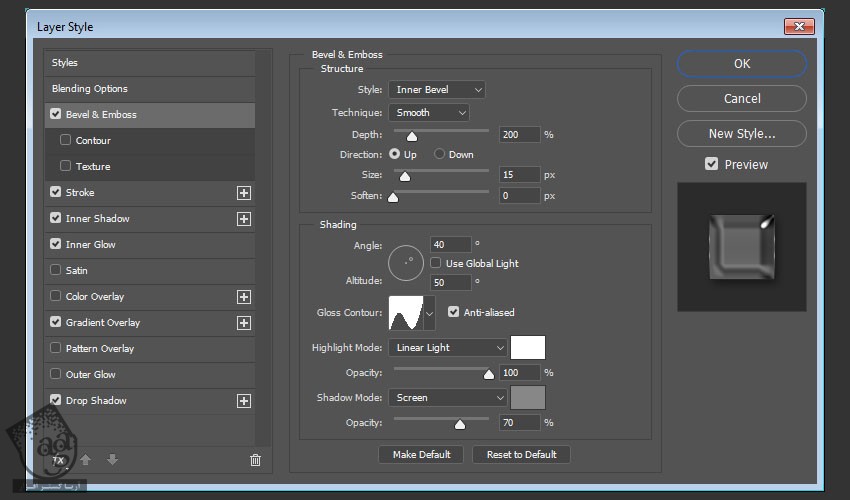
Bevel & Emboss :
Depth روی 200
Size روی 15
تیک Use Global Light رو بر می داریم
Angle روی 40
Altitude روی 50
Gloss Contour روی Valley – Low
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Opacity روی 100 درصد
Shadow Mode روی Screen
Color روی #888888
Opacity روی 70 درصد

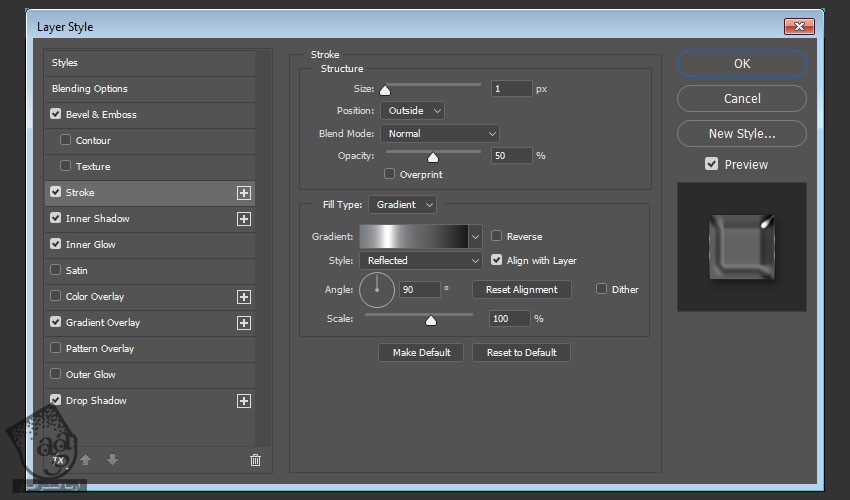
Stroke :
Size روی 1
Opacity روی 50 درصد
Fill Type روی Gradient
Style روی reflected
Steel S88 Gradient Fill رو انتخاب می کنیم

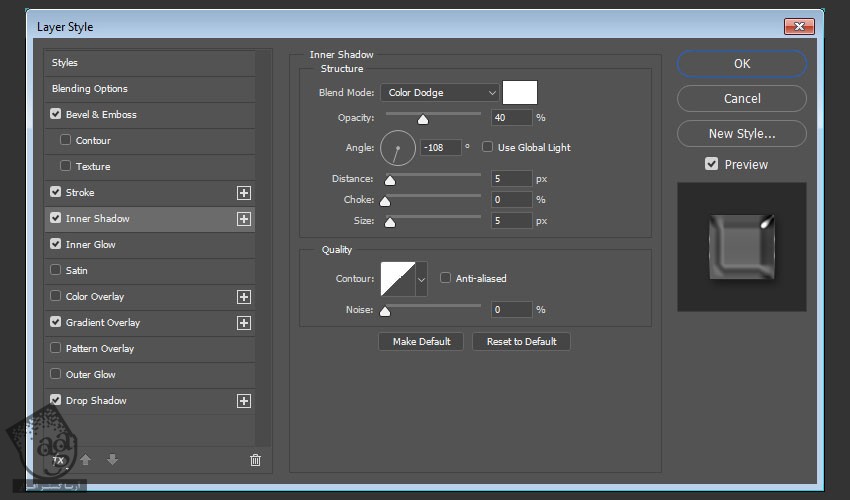
Inner Shadow :
Blend Mode روی Color Dodge
Color روی #ffffff
Opacity روی 40 درصد
تیک Use Global Light رو بر می داریم
Angle روی -108
Distance روی 5
Size روی 5

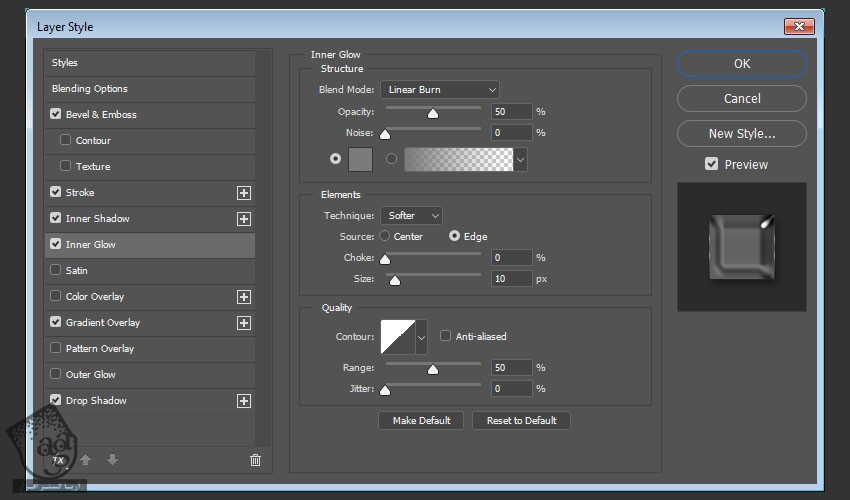
Inner Shadow :
Blend Mode روی Linear Burn
Opacity روی 50 درصد
Color روی #7b7b7b
Size روی 10

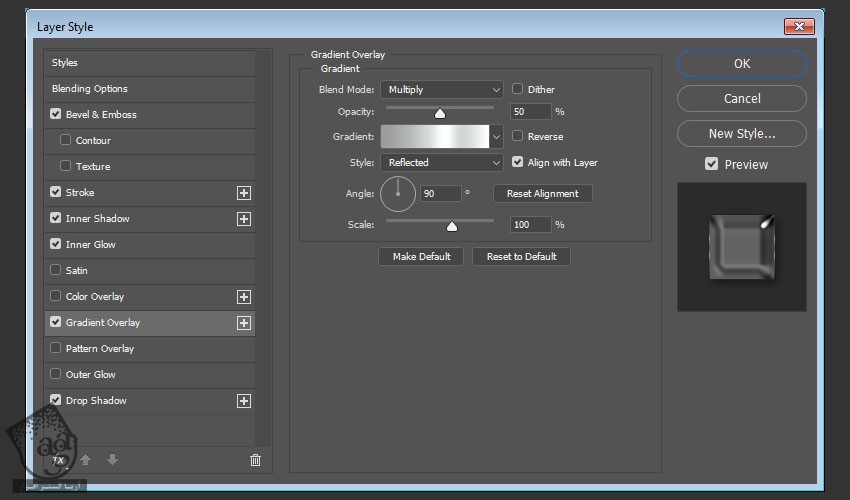
Gradient Overlay :
Blend Mode روی Multiply
Opacity روی 50 درصد
Style روی Reflected
Aluminum 5 Gradient Fill رو انتخاب می کنیم

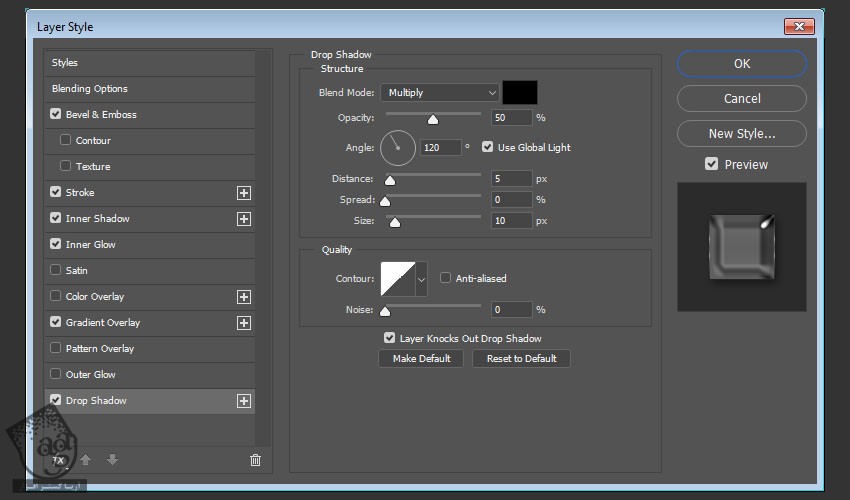
Drop Shadow :
Opacity روی 50 درصد
Distance روی 5
Size روی 10

این از Layer Style اولین لایه.

گام ششم
روی لایه کپی متن دابل کلیک می کنیم و Layer Style زیر رو اضافه می کنیم.
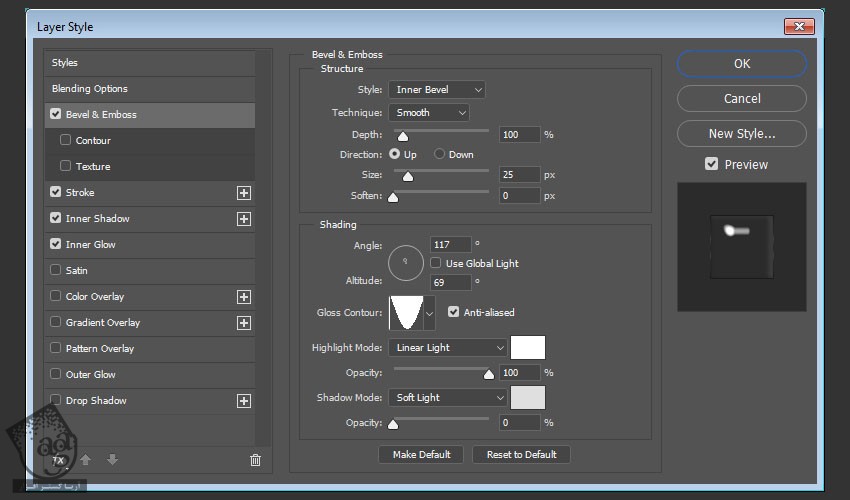
Bevel & Emboss :
Size روی 25
تیک Use Global Light رو بر می داریم
Angle روی 117
Altitude روی 69
Gloss Contour روی Cone – Inverted
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Opacity روی 100 درصد
Shadow Mode روی Soft Light
Opacity روی 0 درصد

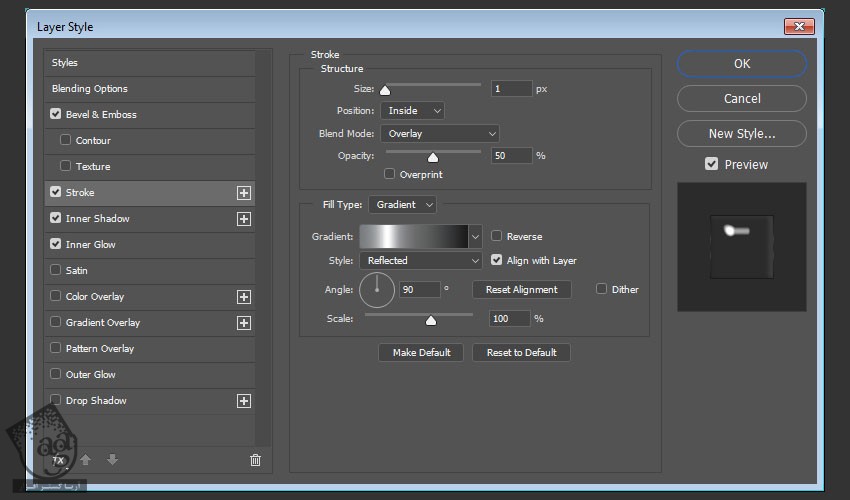
Stroke :
Size روی 1
Position روی Inside
Blend Mode روی Overlay
Opacity روی 50 درصد
Fill Type : Gradient
Style روی Refelected
از Steel S88 Gradient Fill استفاده می کنیم

Inner Shadow :
Blend Mode روی Overlay
Color روی #ffffff
Opacity روی 50 درصد
Opacity روی 50 درصد
تیک Use Global Light رو بر می داریم
Angle روی 24
Distance روی 5
Size روی 5

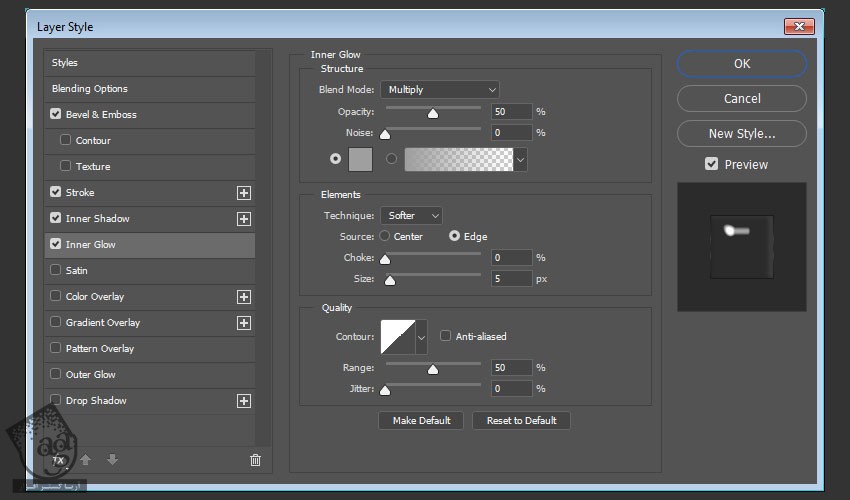
Inner Glow :
Blend Mode روی Multiply
Opacity روی 50 درصد
Color روی #9f9f9f
Size روی 5

افکت نهایی رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی شیشه ای ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت