No products in the cart.
آموزش Photoshop : طراحی افکت متنی طلایی کارتونی

آموزش Photoshop : طراحی افکت متنی طلایی کارتونی
توی این آموزش، طراحی افکت متنی طلایی کارتونی رو با Photoshop با هم می بینیم و با تکنیک ها و ابزارهای مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی طلایی کارتونی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
گام اول
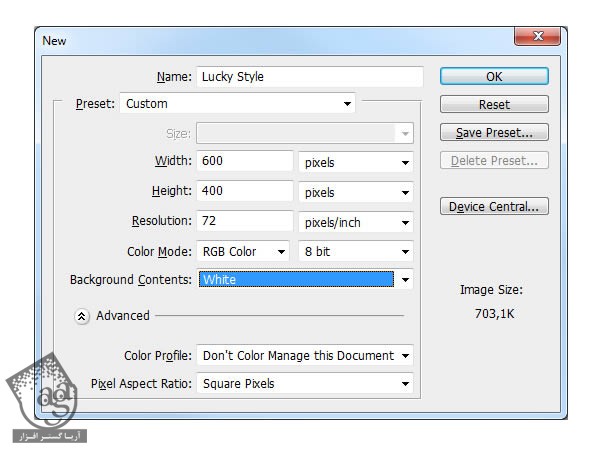
یک سند جدید به صورت PSD به ابعاد 600 در 400 پیکسل درست می کنیم. Color Mode رو روی RGB و Resolution رو روی 72 dpi و Background Contents رو روی White قرار میدیم. فونت HVD Comic Serif رو نصب می کنیم و فایل های .PAT رو باز می کنیم.

گام دوم
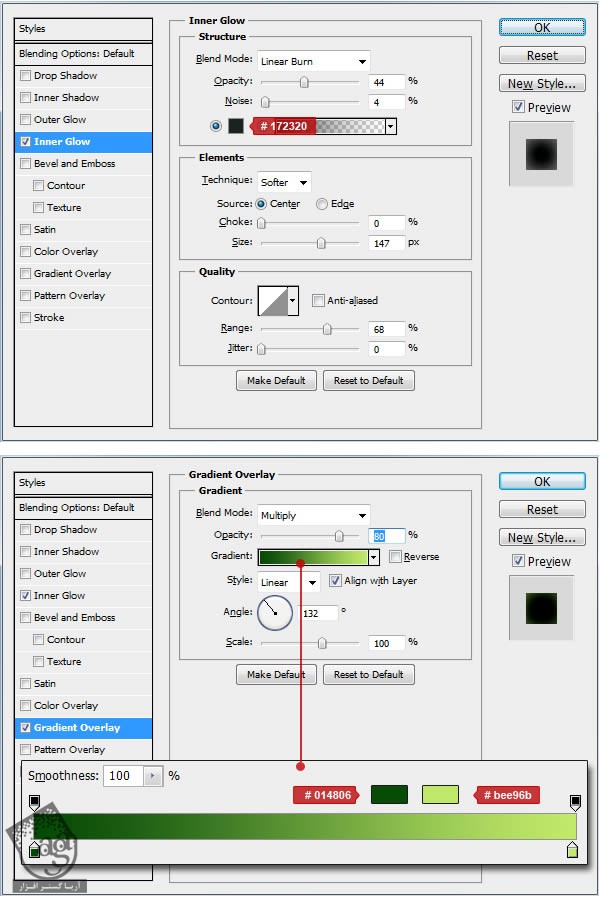
وارد مسیر Menu > Layer > Layer Style > Blending Options میشیم و تنظیمات زیر رو اعمال می کنیم. با دو روش سریع تر هم میشه به Blending Options دسترسی داشت. اولین روش اینه که روی لایه دابل کلیک کنیم. روش دیگه اینه که کلیک راست کنیم و Blending Options رو انتخاب کنیم. وقتی تنظیمات رو اعمال کردیم، Ok می زنیم و خارج میشیم.

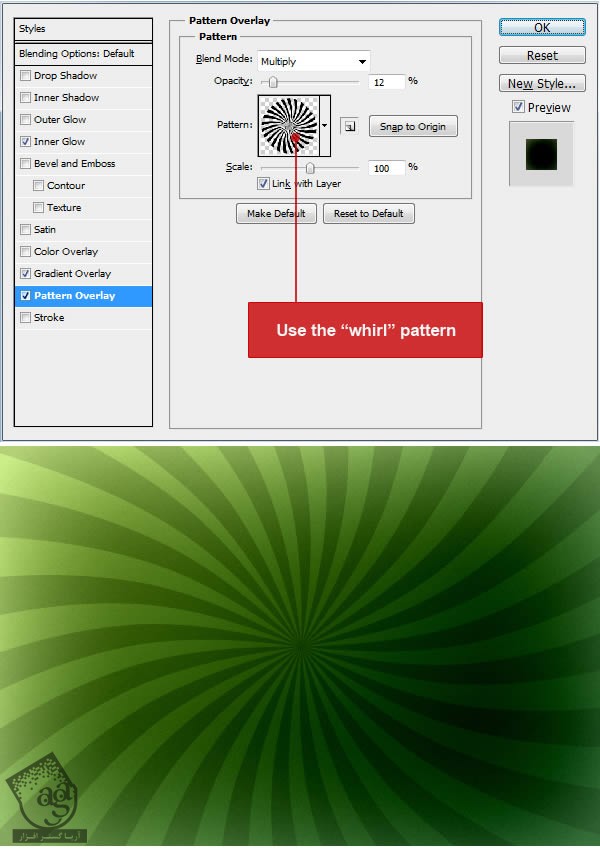
باید از Pattern Overlay که می بینین استفاده کنیم. Whirl Pattern که در زیر می بینین رو انتخاب می کنیم و اون رو به وسط میاریم.

گام سوم
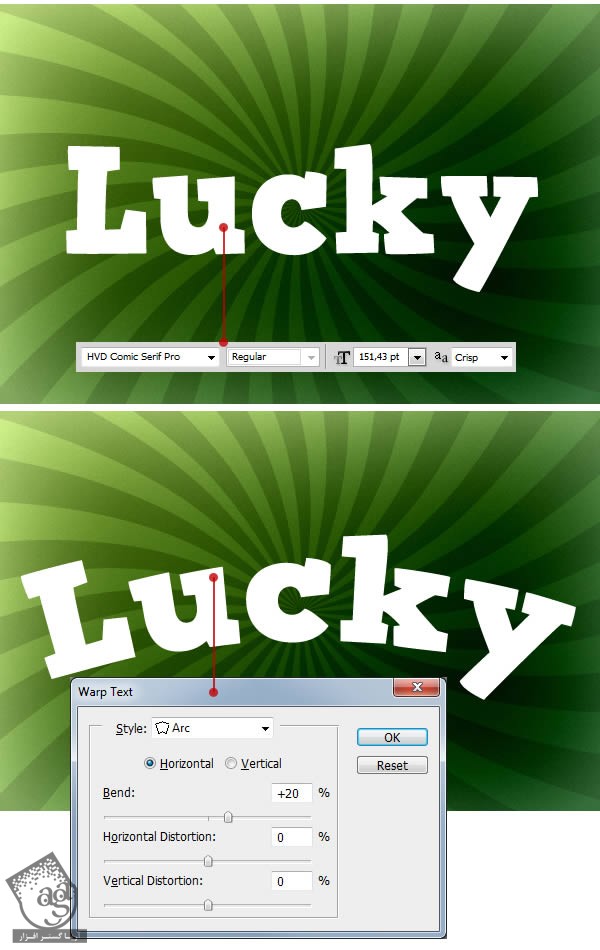
حالا شروع می کنیم به درست کردن افکت متنی. ابزار Type رو بر می داریم و فونتی که در بالا بهش اشاره کردم رو براش در نظر می گیریم. Size رو حدود 150 قرار میدیم و Anti aliasing Sharp رو انتخاب می کنیم. متن مورد نظر رو به رنگ سفید وارد می کنیم. بعد هم اون رو با Arc Style به صورت منحنی در میاریم.

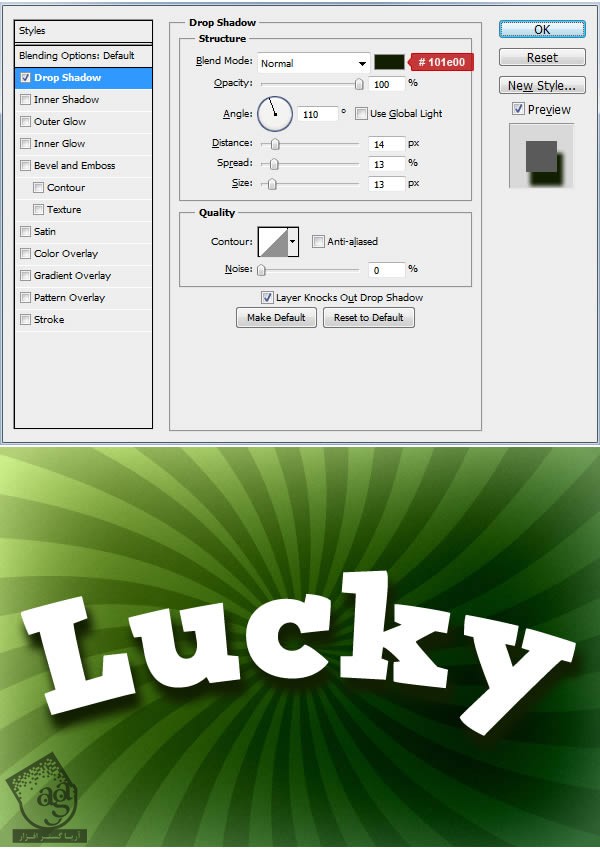
این لایه متن، پایین تمام لایه های متنی قرار می گیره. بنابراین باید بهش سایه اضافه کنیم. وارد مسیر Menu > Layer > Layer Style > Blending Options میشیم و تنظیمات زیر رو اعمال می کنیم.

گام چهارم
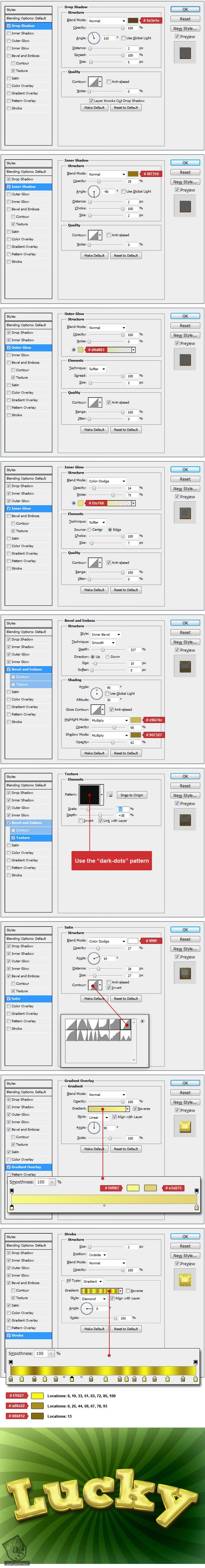
لایه متن رو Duplicate می کنیم. لایه متن جدید رو انتخاب می کنیم. وارد مسیر Menu > Layer > Duplicate Layer میشیم و اسم دلخواه رو براش در نظر می گیریم. این بار وارد مسیر Menu > Layer > Layer Style > Clear Layer Style میشیم و یک Style متفاوت رو برای این لایه درست می کنیم. در نهایت وارد مسیر Menu > Layer > Layer Style > Blending Options میشیم و تنظیمات زیر رو اعمال می کنیم. وقتی تمام شد، Ok می زنیم. این لایه باید در بالا باشه.
اگه از نتیجه راضی بودیم، می تونیم کار رو همین جا متوقف کنیم. در غیر این صورت، ادامه میدیم.

گام پنجم
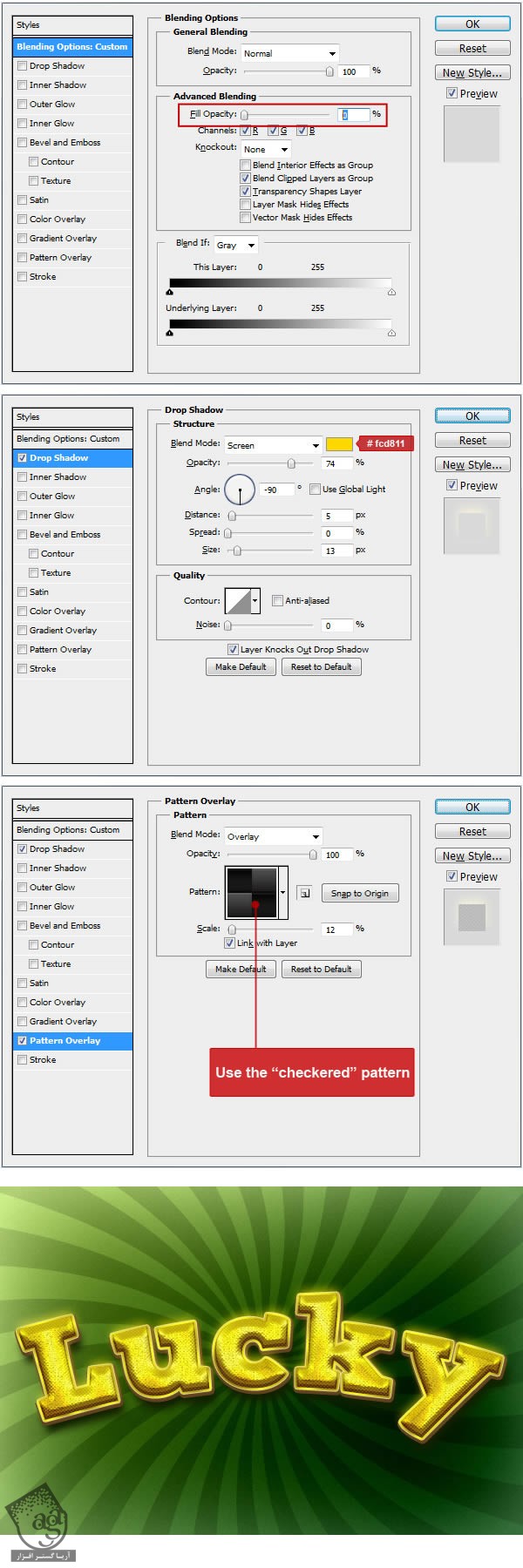
تقریبا تمام شده. فقط باید دومین لایه متن رو Duplicate کنیم و وارد مسیر Menu > Layer > Duplicate layer بشیم و اسم مورد نظر رو براش در نظر بگیریم. بعد هم وارد مسیر Menu > Layer > Layer Style > Clear Layer Style میشیم و یک Style دیگه برای این لایه درست می کنیم. در نهایت، مسیر Menu > Layer > Layer Style > Blending Options رو دنبال می کنیم و تنظیمات زیر رو اعمال می کنیم. وقتی تمام شد، Ok می زنیم.

گام ششم
اگه بخوایم می تونیم پس زمینه رو یک مقدار تزئین کنیم. اول از همه Layer Effect لایه های متنی گام 4 و 5 رو توی پالت Styles ذخیره می کنیم. برای این کار، لایه رو به همراه متن انتخاب می کنیم و وارد مسیر Meu > Layer Layer Style > Blending Options میشیم. روی New Style کلیک می کنیم و Ok می زنیم. همین کار رو برای هر دو لایه متنی تکرار می کنیم.
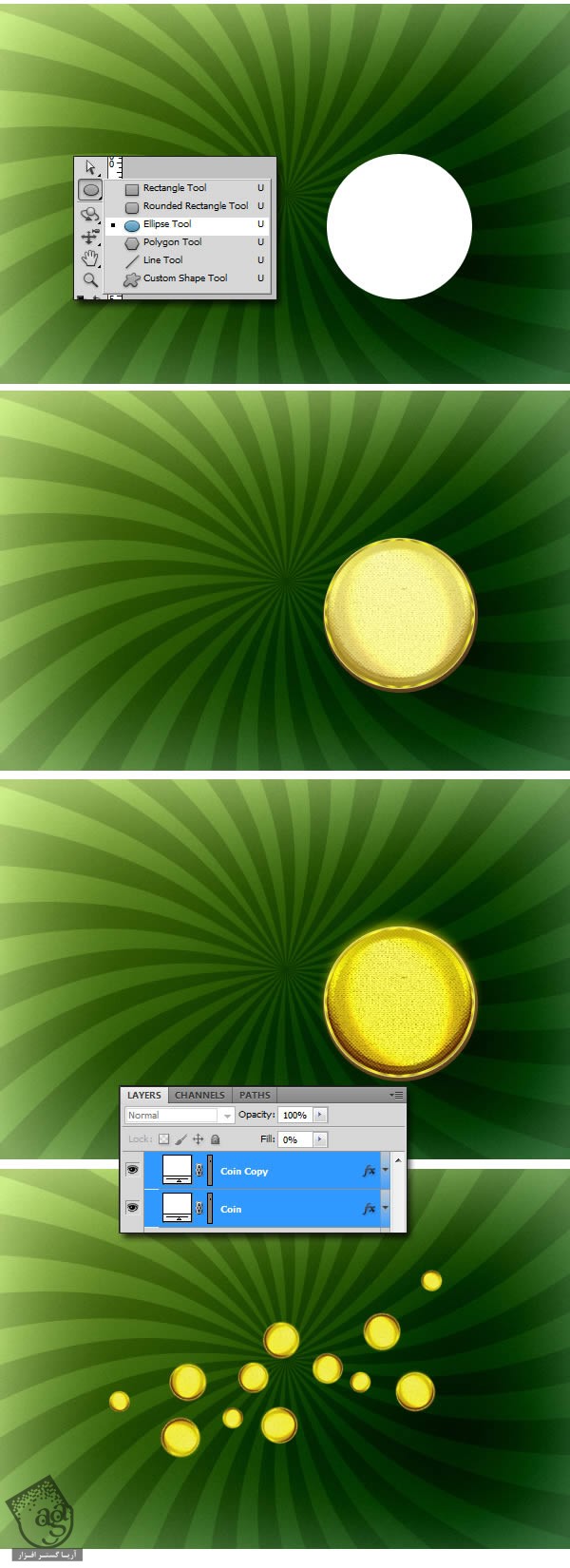
ابزار Ellipse رو بر می داریم و یک دایره رسم می کنیم. وقتی تمام شد، Layer Style گام 4 رو روی اون اعمال می کنیم.
بعد هم لایه سکه رو Duplicate می کنیم و Layer Style گام 5 رو روی اون اعمال می کنیم.
در آخر، هر دو لایه رو به صورت یک لایه با هم ادغام می کنیم. برای این کار کلیک راست می کنیم و Merge Layers رو می زنیم. وقتی با هم ادغام شدن، اون رو به تعداد Duplicate می کنیم و روی صحنه قرار میدیم.

تصویر نهایی!

امیدواریم ” آموزش Photoshop : طراحی افکت متنی طلایی کارتونی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت