No products in the cart.
آموزش Photoshop : طراحی افکت متنی فلزی

آموزش Photoshop : طراحی افکت متنی فلزی
توی این آموزش، طراحی افکت متنی فلزی رو با Photoshop با هم می بینیم. برای این کار از Texture و pattern و چند تا Layer Style هم استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی فلزی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه
گام اول
یک سند جدید به ابعاد 800 در 600 پیکسل درست می کنیم. کد رنگی #252525 رو به عنوان رنگ Fill پس زمینه در نظر می گیریم و اون رو Duplicate می کنیم.

گام دوم
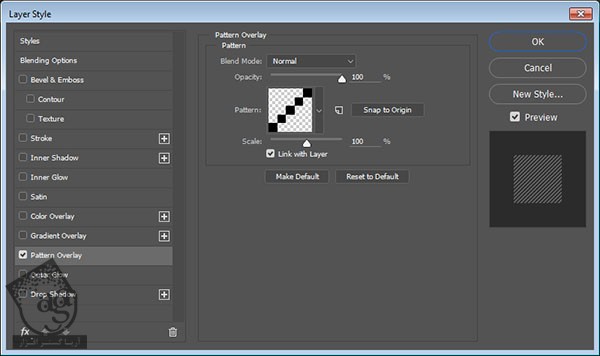
روی ایه Background Copy دابل کلیک می کنیم و یک افکت Pattern Overlay با استفاده از Fine Diagonal Linea Pattern از مجموعه 30 Simple Patterns، اعمال می کنیم.

این از تکسچر پس زمینه.

گام سوم
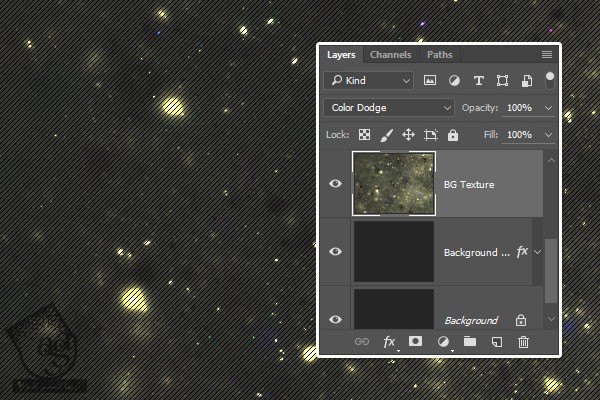
تصویر Free Texture Stock – Lights 1 رو در بالای هر دو لایه background قرار میدیم. در صورت نیاز، اندازه اون رو تغییر میدیم و Blend Mode لایه رو میزاریم روی Color Dodge.

گام چهارم
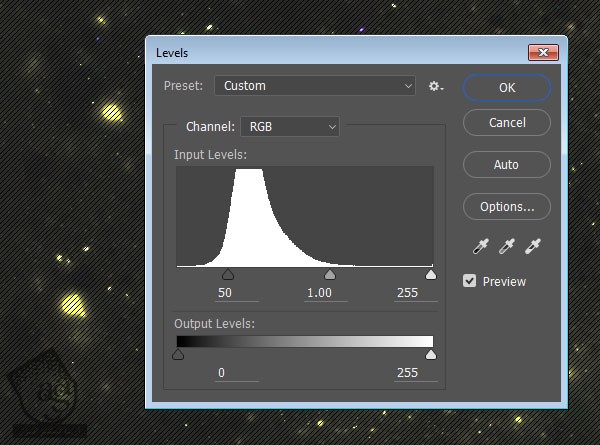
وارد مسیر Image > Adjustments > Levels میشیم و Shadows رو روی 50 تنظیم می کنیم.

گام پنجم
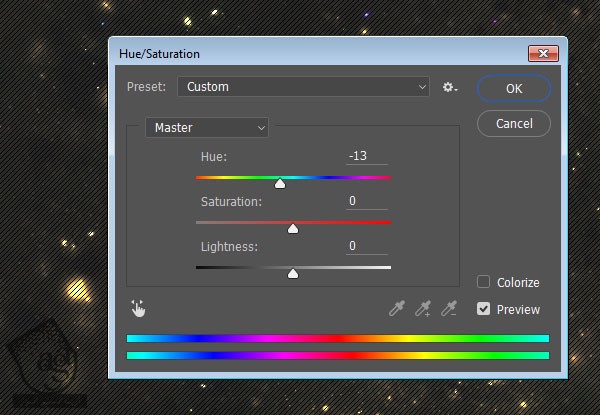
وارد مسیر Image > Adjustments > Hue/Saturation میشیم و Hue رو میزاریم روی -13.

ایجاد لایه های متنی
گام اول
متن رو با فونت Street Cred وارد می کنیم. Color رو روی کد رنگی #a2a2a2 و Size رو روی 200 pt تنظیم می کنیم.

گام دوم
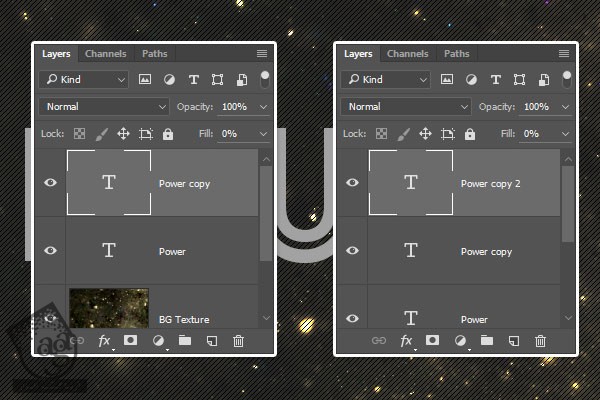
لایه متن رو Duplicate می کنیم. Fill رو روی 0 قرار میدیم و بعد هم نسخه کپی رو Duplicate می کنیم.

اضافه کردن Layer Style به لایه اصلی متن
روی لایه اصلی متن دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم.
گام اول
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
Size روی 18
تیک Use Global Light رو بر می داریم
Angle روی 59
Altitude روی 58
Anti aliased رو هم تیک می زنیم

گام دوم
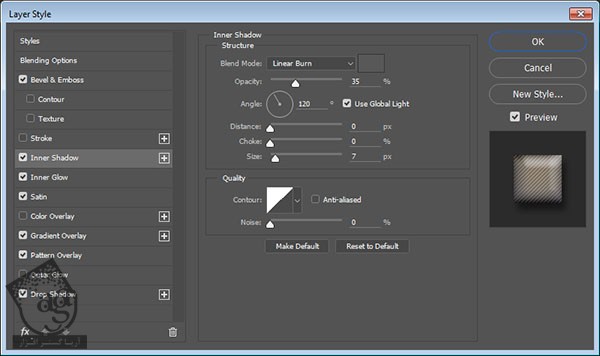
یک Inner Shadow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Linear Burn
Color روی #585858
Opacity روی 35 درصد
Distance روی 0
Size روی 7

گام سوم
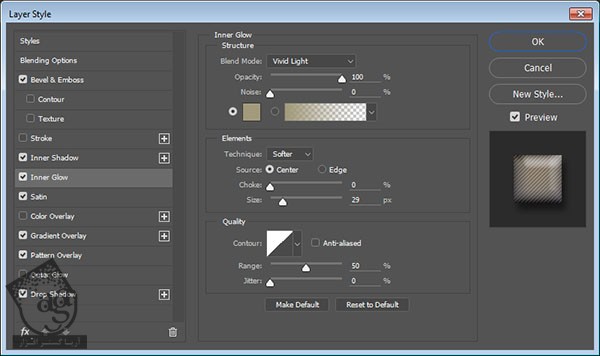
یک Inner Glow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Vivid Light
Opacity روی 100 درصد
Color روی #a39a7b
Source روی Center
Size روی 29

گام چهارم
یک Stain با تنظیمات زیر اضافه می کنیم:
Blend Mode روی hard Light
Color روی #d0d0d0
Distance روی 5
Size روی 8
Anti aliased رو تیک می زنیم
Invert رو تیک می زنیم

گام پنجم
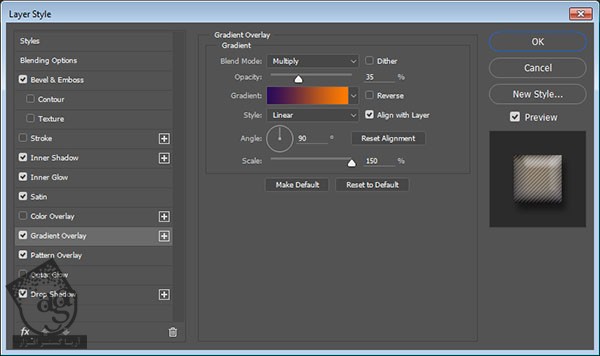
یک Gradient Overlay با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Multiply
Opacity روی 35 درصد
Scale روی 150 درصد
از Gradient Fill بنفش – نارنجی هم استفاده می کنیم

گام ششم
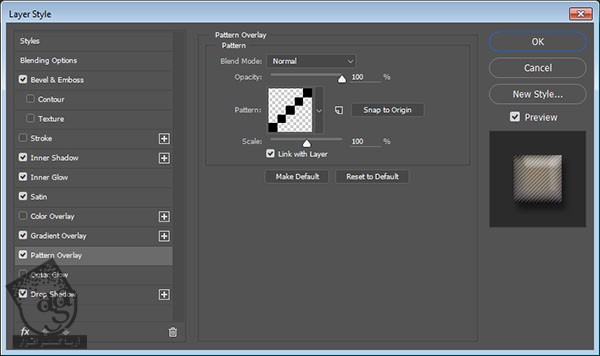
یک Pattern Overlay با تنظیمات زیر اضافه می کنیم:
Pattern روی Fine Diagonal Lines

گام هفتم
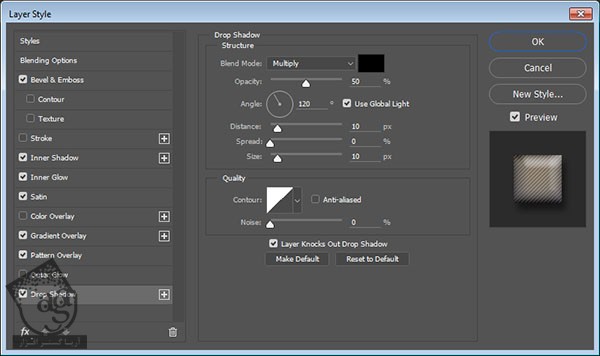
یک Drop Shadow با تنظیمات زیر اضافه می کنیم:
Opacity روی 50 درصد
Distance روی 10
Size روی 10

این از Style لایه اصلی متن.

اضافه کردن Layer Style به لایه کپی متن
روی لایه کپی متن دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم:
گام اول
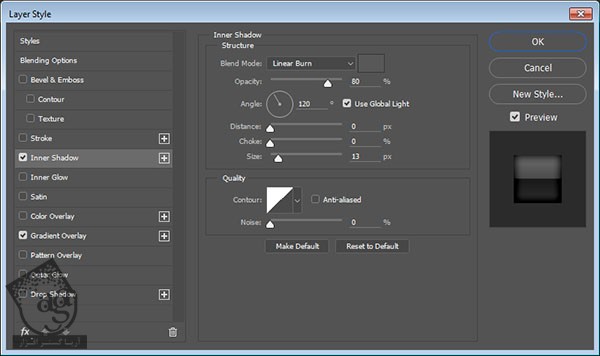
یک Inner Shadow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Linear Burn
Color روی #585858
Opacity روی 80 درصد
Distance روی 0
Size روی 13

گام دوم
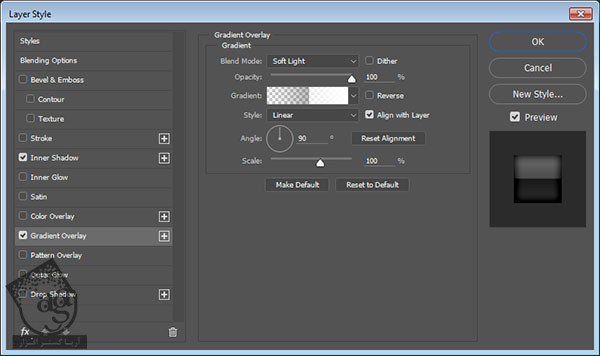
یک Gradient overlay با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Soft Light
Gradient Fill رو میزاریم روی Center Gradient

گام سوم
این از Style لایه کپی متن.

اضافه کردن Layer Style به دومین لایه کپی متن
روی دومین لایه کپی متن دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم:
گام اول
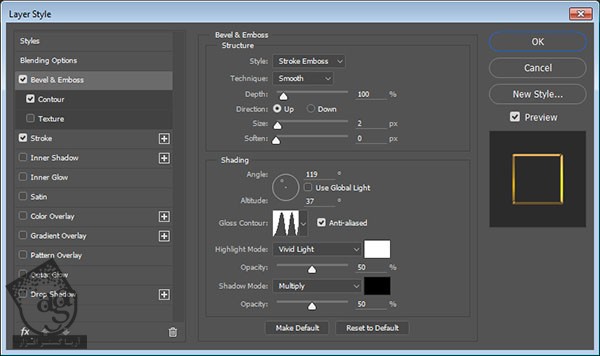
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
Style روی Stroke Emboss
Size روی 2
تیک Use Global Light رو بر می داریم
Angle روی 119
Altitude روی 37
Gloss Contour روی Ring – Double
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light

گام دوم
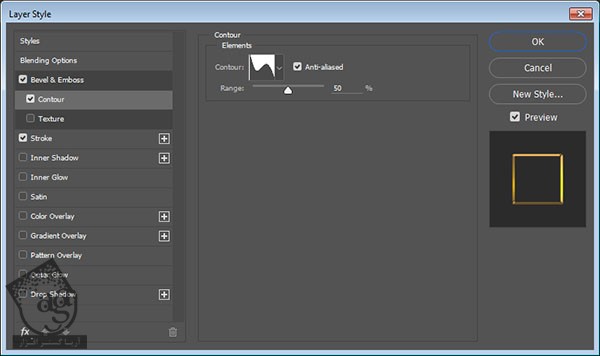
یک Contour با تنظیمات زیر اضافه می کنیم:
Contour روی Rolling Slope – Descending
Anti aliased رو تیک می زنیم

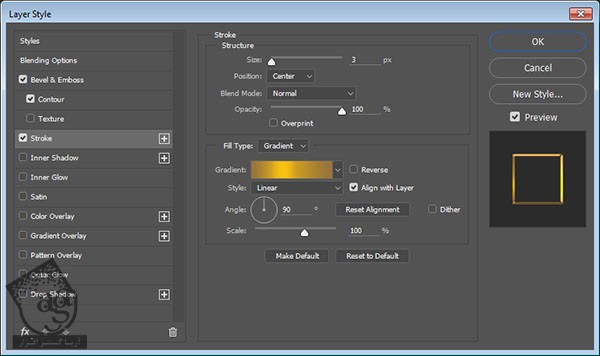
گام سوم
یک Stroke با تنظیمات زیر اضافه می کنیم:
Size روی 3
Position روی Center
Fill Type روی Gradient
Gradient Fill رو روی Golf 18k – L قرار میدیم.

تبریک! تمام شد!
توی این آموزش، از یک Pattern ساده و Tetxure به عنوان پس زمینه استفاده کردیم. بعد هم سه تا لایه متن درست کردیم و برای هر کدوم، Layer Style در نظر گرفتیم. امیدوارم بتونین این تکنیک ها رو توی پروژه های بعدی هم استفاده کنین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی فلزی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت