No products in the cart.
آموزش Photoshop : طراحی افکت متنی فلز درخشان – قسمت اول

آموزش Photoshop : طراحی افکت متنی فلز درخشان – قسمت اول
توی این آموزش، طراحی افکت متنی فلز درخشان رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی فلز درخشان ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه
گام اول
یک سند جدید به ابعاد 1260 در 850 پیکسل درست می کنیم و بعد هم لایه Background رو Duplicate می کنیم.

روی لایه Background Copy دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام دوم
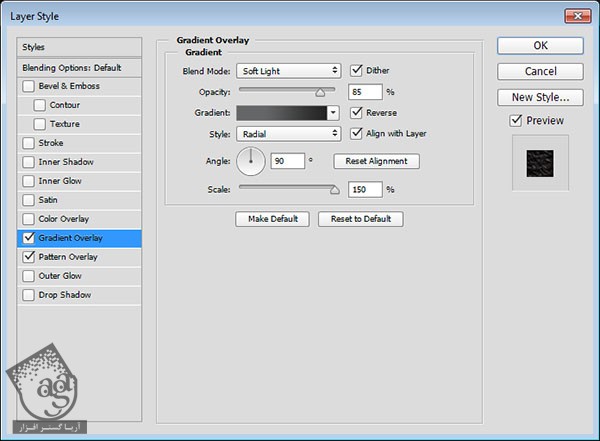
Gradient Overlay :
Dither رو تیک می زنیم
Blend Mode روی Soft Light
Opaacity روی 85 درصد
Style روی Radial
Scale روی 150 درصد
Reverse رو تیک می زنیم
روی Gradient کلیک می کنیم.

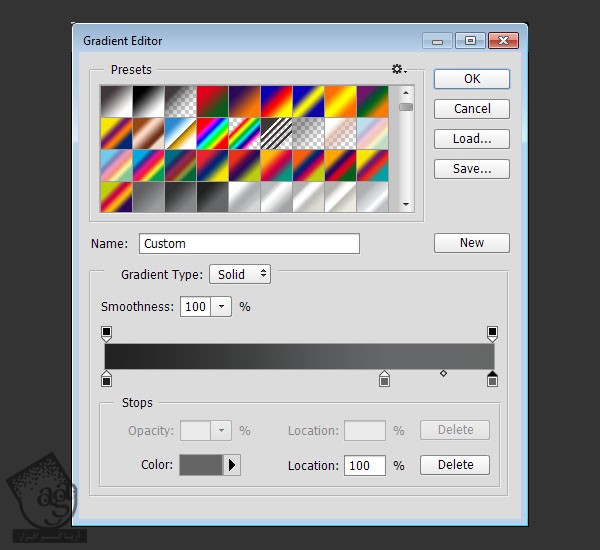
گام سوم
برای اضافه کردن Color Stops روی نوار Gradient کلیک می کنیم. هر کدوم از Color Stop ها رو انتخاب کرده و Color و Location رو به صورت زیر تنظیم می کنیم:
Color : #212121, Location: 0
Color : #656667, Location: 72
Color : #646565, Location: 100

گام چهارم
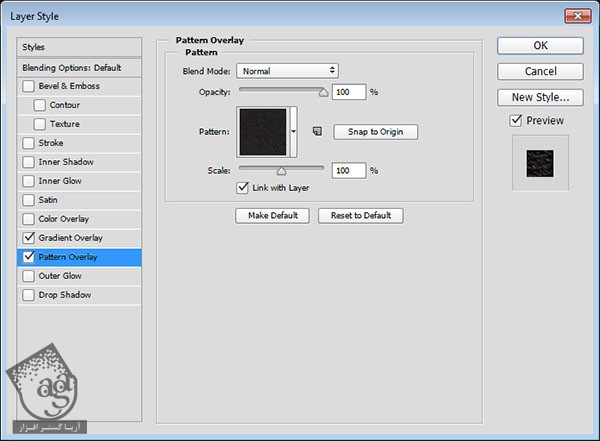
Pattern Overlay :
Pattern روی Webtreats_black_leather,jpg

این از نتیجه کار تا اینجا.

اضافه کردن متن
گام اول
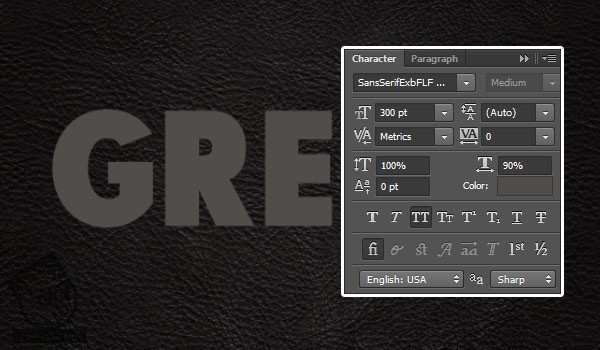
متن رو با حروف بزرگ وارد می کنیم. برای این کار از فونت Sans Serif Exb FLF استفاده می کنیم. Size رو روی 300 و Color رو روی #504d4a قرار میدیم و Horizontal Scale رو روی 90 درصد تنظیم می کنیم.

گام دوم
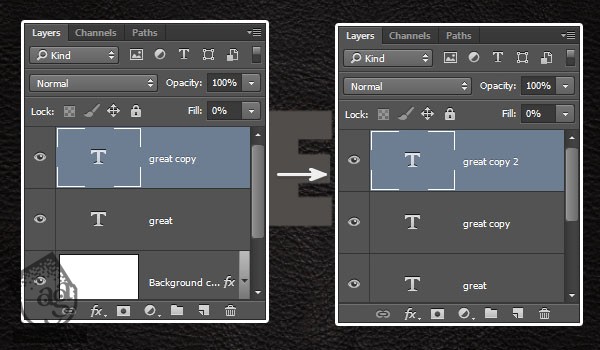
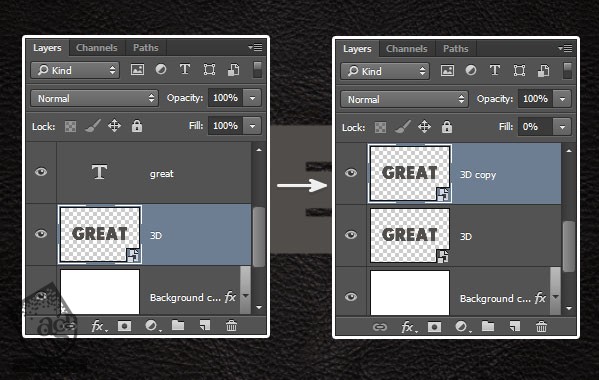
لایه متن رو Duplicate می کنیم. Fill نسخه کپی رو روی 0 قرار داره و اون رو Duplicate می کنیم.

گام سوم
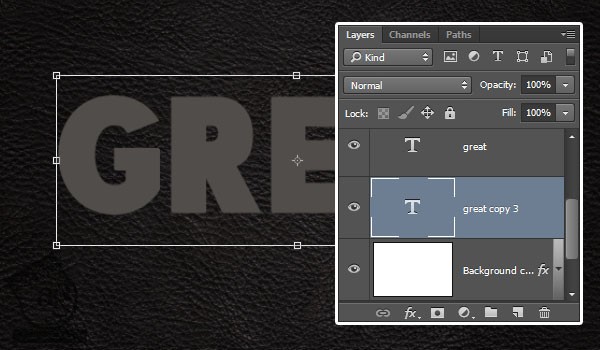
لایه اصلی متن رو Duplicate کرده و نسخه کپی رو در زیر درگ می کنیم.
وارد مسیر Edit > Free Transform میشیم. یک بار دکمه فلش راست و یک بار هم دکمه فلش چپ رو فشار میدیم.
بعد هم Enter می زنیم.

گام چهارم
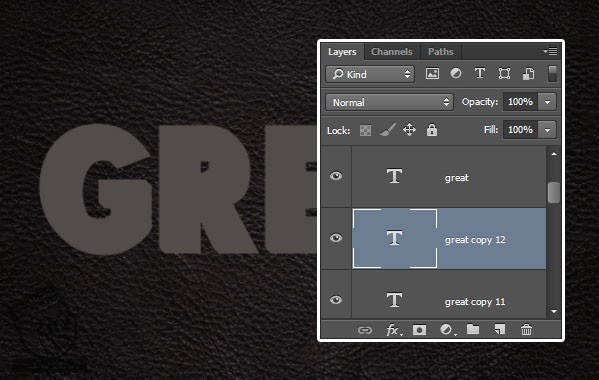
Alt+Ctrl+Shift+T رو نه بار فشار میدیم تا این لایه Duplicate بشه.

گام پنجم
تمام لایه های متن زیر لایه اصلی متن رو انتخاب کرده و وارد مسیر Filter > Convert for Smart Filters میشیم. اسم این Smart Object رو میزاریم 3D و بعد هم اون رو Duplicate می کنیم. Fill نسخه کپی رو هم روی 0 قرار میدیم.

اضافه کردن Layer Style به اولین لایه 3D
روی لایه 3D دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
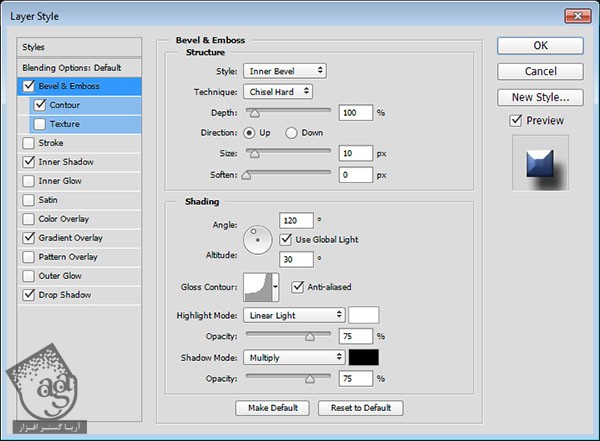
Bevel & Emboss :
Technique روی Chisel Hard
Size روی 10
Gloss Contour روی Cove – Deep
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light

گام دوم
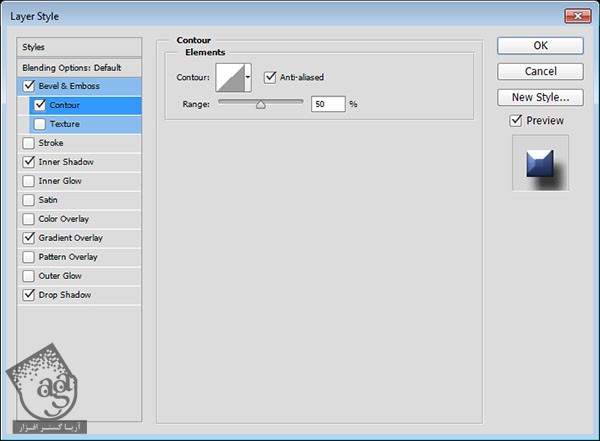
Contour :
Anti aliased رو تیک می زنیم

گام سوم
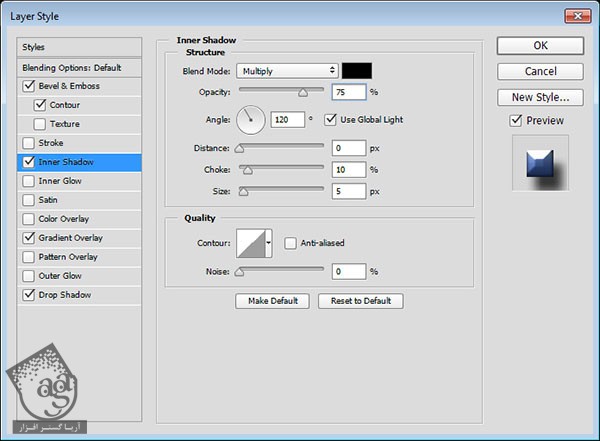
Inner Shadow :
Distance روی 0
Choke روی 10
Size روی 5

گام چهارم
Gradient Overlay :
از CSP True Sky Blue Gradient Fill استفاده می کنیم

گام پنجم
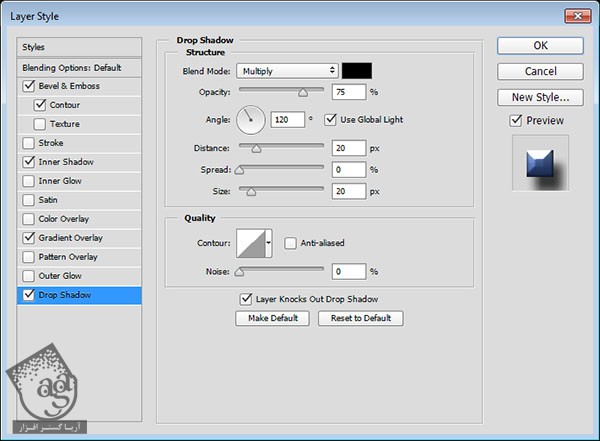
Drop Shadow :
Distance روی 20
Size روی 20

این از نتیجه تا به اینجا.

اضافه کردن Layer Style به لایه کپی 3D
روی لایه 3D Copy دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
Bevel & Emboss :
Technique روی Chisel Hard
Size روی 15
تیک Use Global Light رو بر می داریم
Angle روی 30
Altitude روی 50
Anti aliased رو تیک می زنیم
Highlight Mode – Opacity روی 0 درصد
Shadow Mode – Opacity روی 50 درصد

گام دوم
Contour :
Contour روی Cone
Anti aliased رو تیک می زنیم

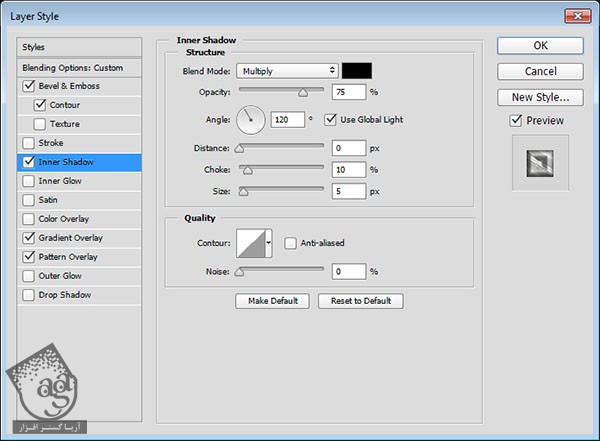
گام سوم
Inner Shadow :
Distance روی 0
Choke روی 10
Size روی 5

گام چهارم
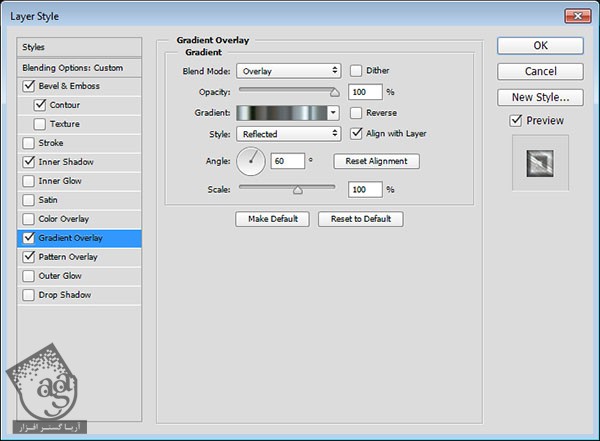
Gradient Overlay :
Blend Mode روی Overlay
Style روی Reflected
Angle روی 60
از Faucet 30 Gradient Fill استفاده می کنیم

گام پنجم
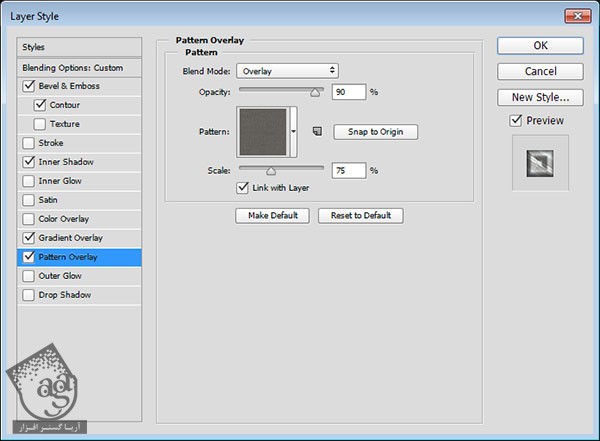
Pattern Overlay :
Blend Mode روی Overlay
Opacity روی 90 درصد
Pattern روی Metal_2-512px.jpg
Scale روی 75 درصد

نتیجه رو در زیر می بینین.

” آموزش Photoshop : طراحی افکت متنی فلز درخشان – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت