No products in the cart.
آموزش Photoshop : طراحی افکت متنی فلز متالیک

آموزش Photoshop : طراحی افکت متنی فلز متالیک
توی این آموزش، طراحی افکت متنی فلز متالیک رو با Photoshop با هم می بینیم و با تکنیک ها رو روش های اون آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی فلز متالیک ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
گام اول
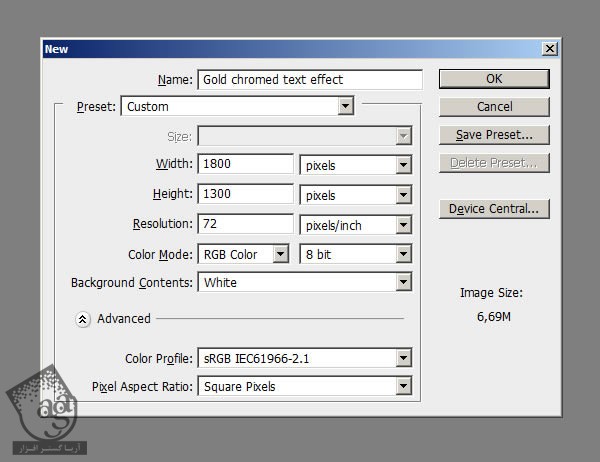
قبل از اینکه کار رو شروع کنیم، فونت Rothenburg Decorative Grunge Brushes رو نصب می کنیم. فتوشاپ رو باز می کنیم. یک سند جدید به ابعاد 1800 در 1300 پیکسل به صورت RGB Mode و 72 DPI درست می کنیم. رنگ خاکستری تیره با کد رنگی #1f1f1f رو برای Fill پس زمینه در نظر می گیریم.

گام دوم
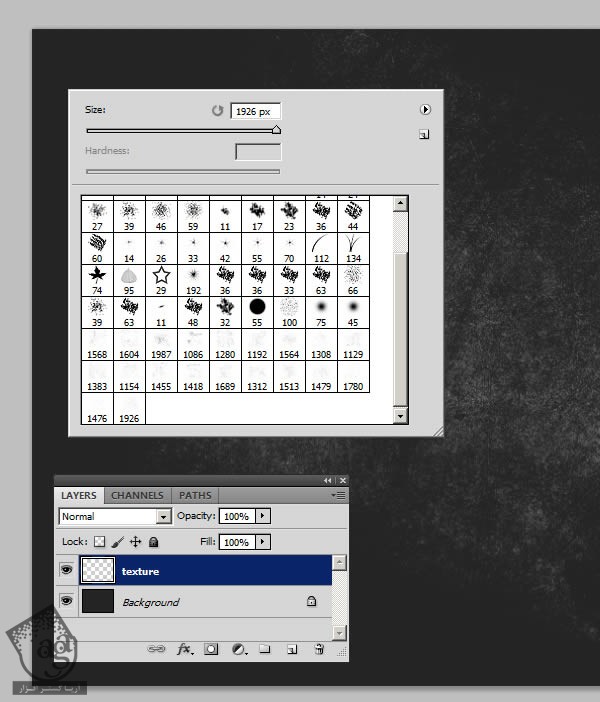
یک لایه جدید درست می کنیم. اسمش رو میزاریم Texture. با استفاده از Grunge Brushes به رنگ سفید، چند بار در وسط سند کلیک می کنیم. از قلموهای مختلف استفاده می کنیم. سعی می کنیم وسط سند رو با تکسچرهای مختلف بپوشونیم.

گام سوم
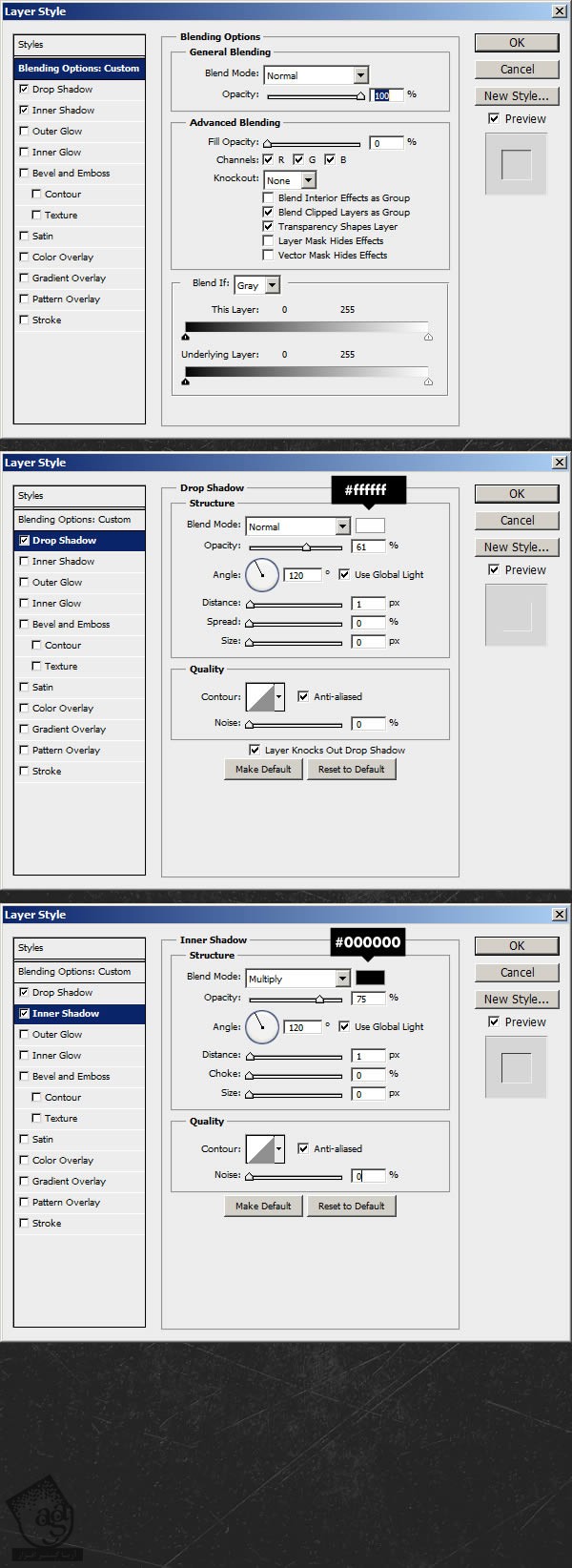
روی Thumbnail لایه Texture دابل کلیک می کنیم تا پنل Layer Style باز بشه. میریم سراغ Blending Options و Fill رو روی 0 قرار میدیم. بعد هم یک Drop Hsadow و Inner Shadow با استفاده از تنظیمات زیر اعمال می کنیم. این طوری تکسچر ظاهر واقعی تری پیدا می کنه.

گام چهارم
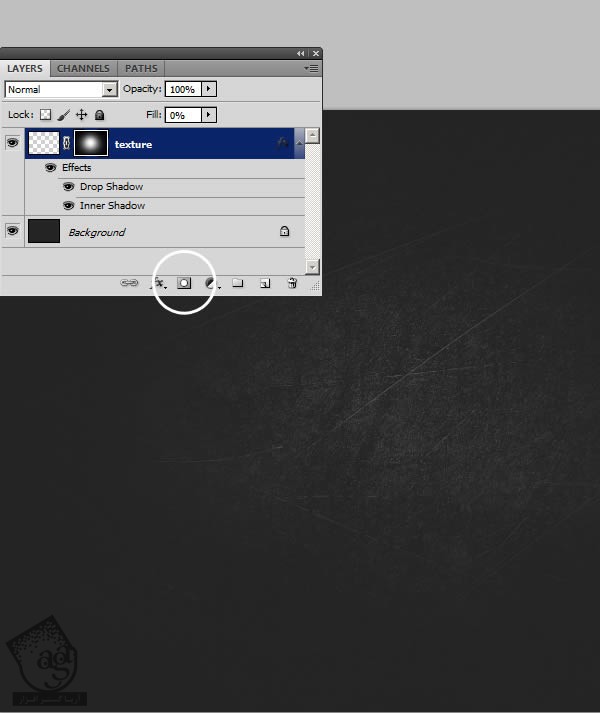
روی آیکن Add Layer Mask کلیک می کنیم. Ctrl رو نگه می داریم و I رو فشار میدیم تا Invert بشه. یک قلموی بزرگ و نرم بر می داریم. Hardness رو روی 0 درصد و Size رو روی 950 پیکسل قرار میدیم. روی مرکز سند کلیک می کنیم. به این ترتیب، لایه Texture در وسط سند دیده میشه و لبه های اون محو میشه.

گام پنجم
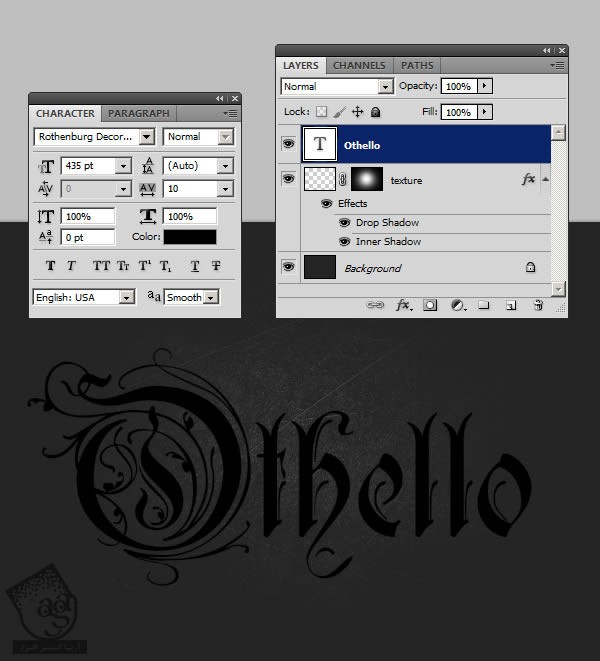
با استفاده از ابزار Type و تنظیمات زیر، کلمه Othello یا هر چیز دیگه رو وارد می کنیم. برای مشاهده پنجره Character، وارد مسیر Window > Character میشیم.

گام ششم
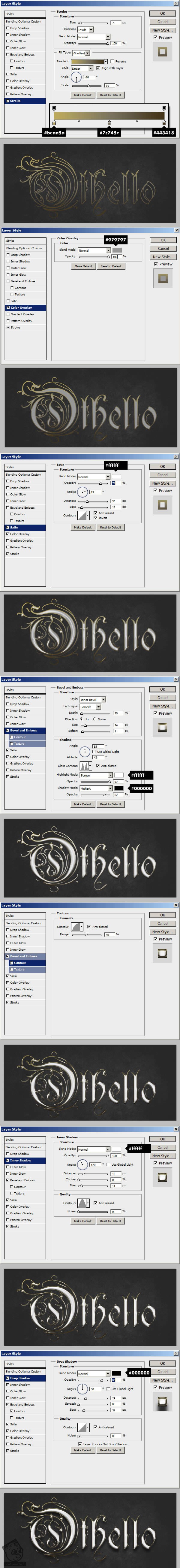
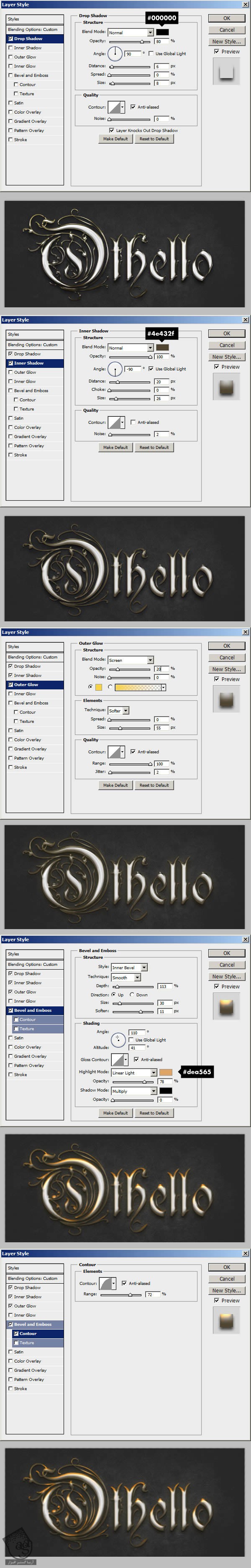
Layer Style مربوط به لایه Othello رو باز می کنیم و تنظیمات زیر رو اعمال می کنیم.

گام هفتم
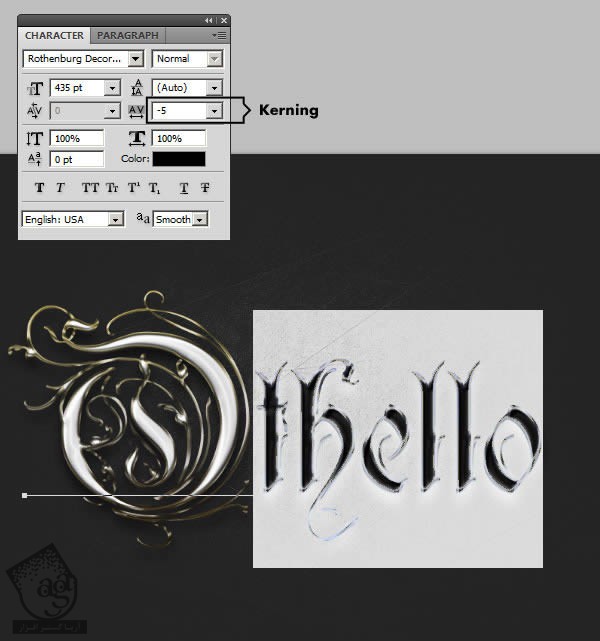
بعد از تنظیم Style، روی Ok کلیک می کنیم. حالا کلمه Othello رو با استفاده از ابزار Type انتخاب می کنیم. حرف اول رو انتخاب می کنیم و Kerning رو تا -5 کاهش میدیم.

گام هشتم
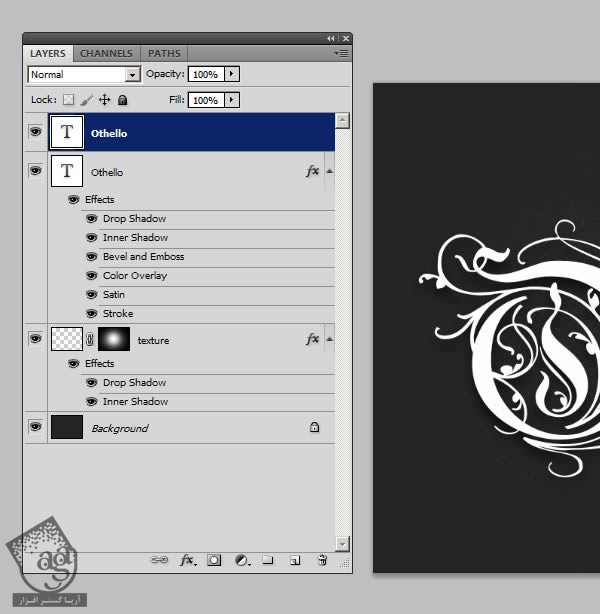
این لایه رو Duplicate می کنیم. کلیک راست می کنیم و Clear Layer Style رو می زنیم. حالا می تونیم دو تا افکت دیگه هم اضافه کنیم. روش مورد علاقه من برای کار با دو تا Layer Style اینه که یک Solid Base درست کنیم و بعد هم هایلایت و انعکاس و به لایه بالای اون اضافه کنیم. این طوری می تونیم نورها و رنگ ها رو راحت تر با تکسچر لایه پایین ادغام کنیم.

گام نهم
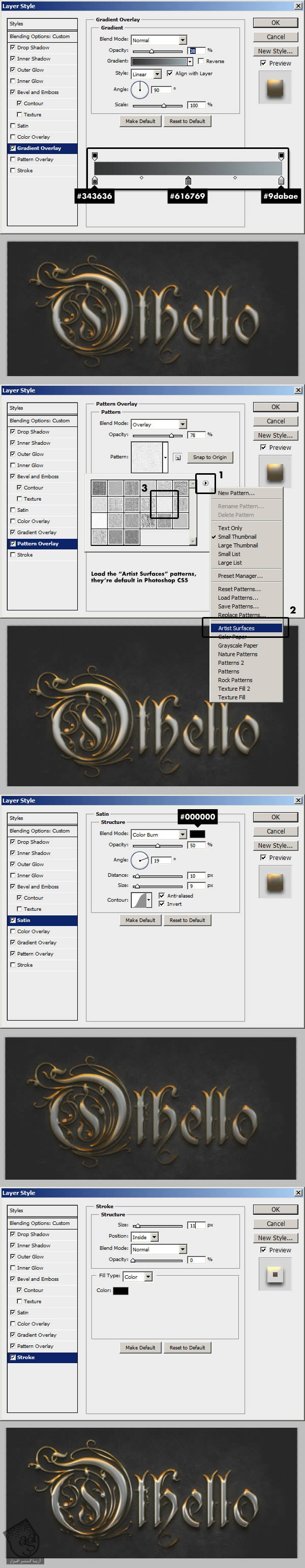
بیاین به دومین لایه متن هم Layer Style اضافه کنیم. روی Thumbnail اون دابل کلیک می کنیم. Opacity رو تا 0 کاهش میدیم.

گام دهم
تقریبا کار افکت تمام شده. اما باید ظاهر واقعی تری بهش بدیم. برای این کار، تنظیمات زیر رو اعمال می کنیم. وقتی تمام شد، روی Ok کلیک می کنیم.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی فلز متالیک ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت