No products in the cart.
آموزش Photoshop : طراحی افکت متنی فوتبالی – قسمت دوم

آموزش Photoshop : طراحی افکت متنی فوتبالی – قسمت دوم
توی این آموزش، طراحی افکت متنی فوتبالی رو با Photoshop با هم می بینیم. برای این کار از Layer Style، قلمو و تکسچر هم استفاده می کنیم. بنابراین بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت متنی فوتبالی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی فوتبالی – قسمت اول “
Stroke کردن لبه ها
گام اول
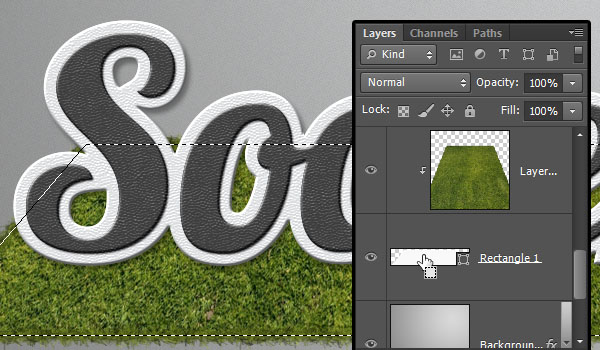
با استفاده از ابزار Direct Selection، این بار Anchor Point های شکل مستطیل رو انتخاب می کنیم و وارد مسیر Edit > Copy میشیم.

گام دوم
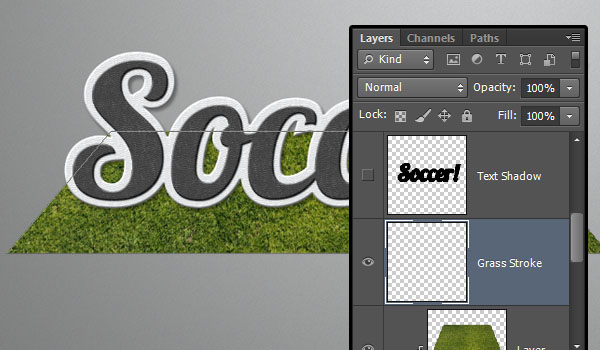
یک لایه جدید در بالای لایه تکسچر چمن درست می کنیم و اسمش رو میزاریم Grass Stroke. بعد هم وارد مسیر Edit > Paste میشیم.

گام سوم
ابزار Brush رو یک بار دیگه انتخاب می کنیم. کد رنگی #232d05 رو برای Foreground و کد رنگی #7b892a رو برای Background در نظر می گیریم. دکمه Enter رو سه بار فشار میدیم. بعد هم ابزار Direct Selection رو بر می اریم و یک بار دیگه Enter می زنیم.

گام چهارم
Ctrl رو نگه می داریم و روی Thumbnail لایه مستطیل کلیک می کنیم تا انتخاب بشه.

گام پنجم
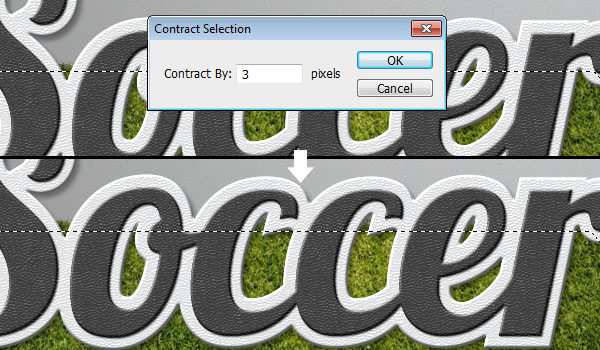
وارد مسیر Select > Modify > Contract میشیم و عدد 3 رو وارد می کنیم.

گام ششم
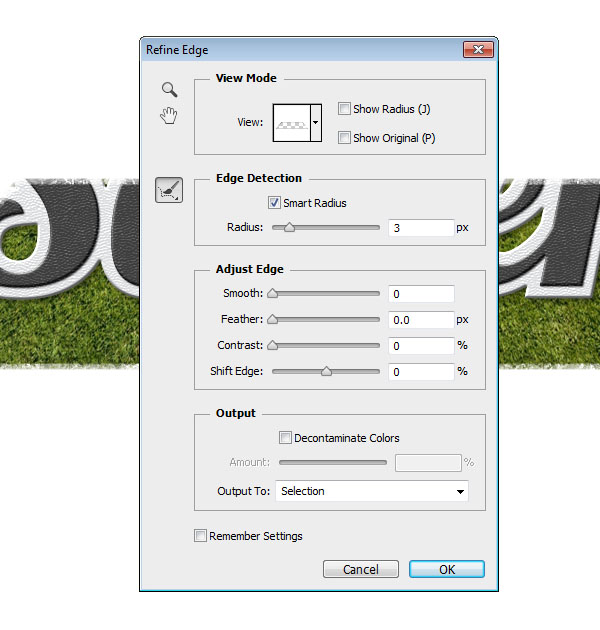
وارد مسیر Select > Redefine Edge میشیم. گزینه Smart Radius رو تیک می زنیم و عدد 3 رو برای Radius در نظر می گیریم.

گام هفتم
دکمه Delete رو می زنیم و بخش انتخاب شده رو حذف می کنیم. حالا وارد مسیر Select > Deselect میشیم. به این ترتیب، Stroke چمن با تکسچر ترکیب میشه.

گام هشتم
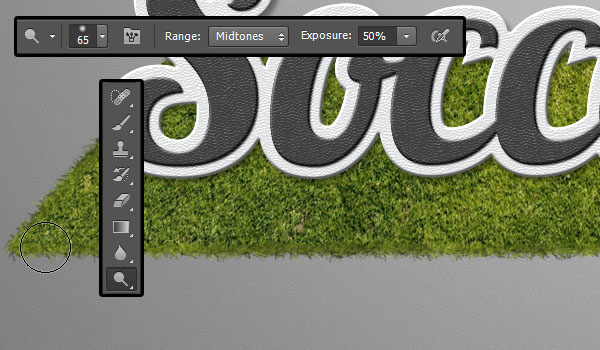
ابزار Dodge رو بر می داریم. میریم سراغ نوار ابزار و اندازه رو روی 65 پیکسل قرار میدیم. Range رو هم روی Midtones و Strength رو روی 50 درصد قرار میدیم.
حالا شروع می کنیم به روشن کردن Stroke در جایی که با ناحیه روشن تکسچر اصلی برخورد داره. به این ترتیب، یک بار دیگه این دو به خوبی با هم ادغام میشن.

اضافه کردن خاک زیر چمن
گام اول
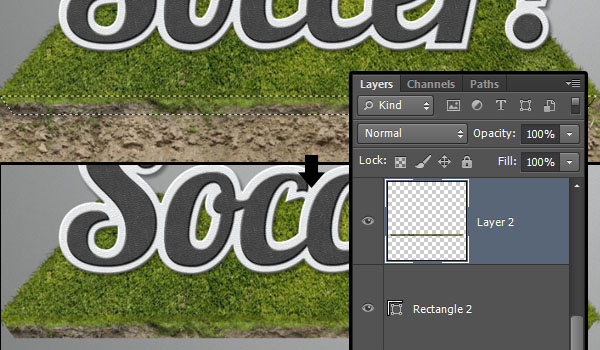
با استفاده از ابزار Rectangle، یک سمتطیل کوچک تر در زیر چمن درست می کنیم. بعد هم با دنبال کردن روش های قبلی، دو تا زوایه پایین رو انتخاب و به سمت داخل می کشیم.

گام دوم
تصویر SoilCliff0027_1_S رو در بالای مستطیل کوچک قرار میدی و مطمئن میشیم که چمن در بالای اون قرار گرفته باشه.

گام سوم
Ctrl رو نگه می داریم و روی Thumbnail مربوط به لایه مستطیل کوچک کلیک می کنیم تا انتخاب بشه. Ctrl+J رو می زنیم تا بخش انتخاب شده روی یک لایه جدید Duplicate بشه. لایه تکسچر اصلی SoilClif0027_1_S رو پاک می کنیم.

گام چهارم
Work Path مربوط به مستطیل کوچک رو روی کپی لایه SoilClif0027_1_S کپی و Paste می کنیم. کد رنگی #6a492b رو برای Foreground و کد رنگی #4e3119 رو برای Background در نظر می گیریم. بعد هم مسیر رو دو تا سه بار Stroke می کنیم. یادتون نره که بعد از انجام این کار، Path رو پاک کنین.

گام پنجم
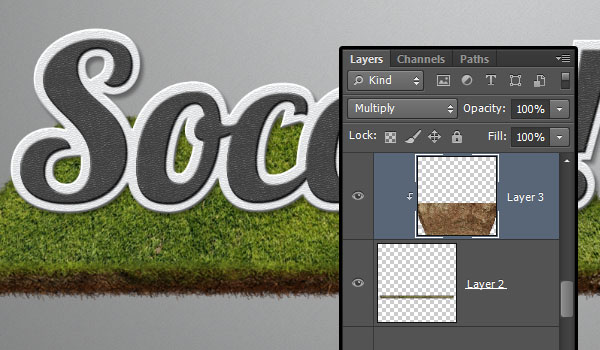
تصویر SoilClif0027_1_S رو در بالای لایه کپی SoilClif0027_1_S قرار میدیم و وارد مسیر Edit > Trasnform > Perspective میشیم و زوایای پایین رو به مست داخل درگ می کنیم.

گام ششم
روی لایه خاک کلیک راست می کنیم و Create Clipping Mask رو انتخاب می کنیم. بعد هم Blend Mode رو میزاریم روی Multiply.

گام هفتم
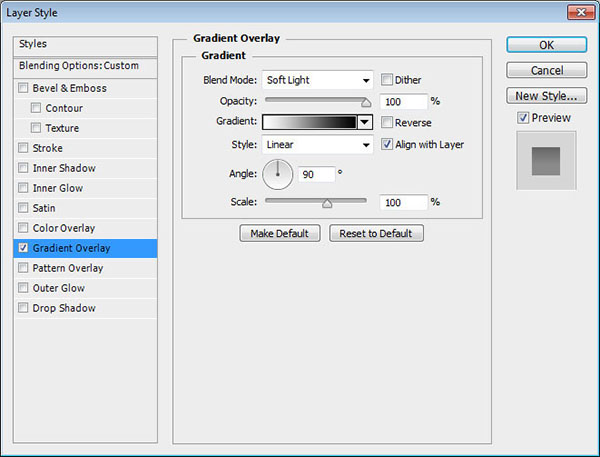
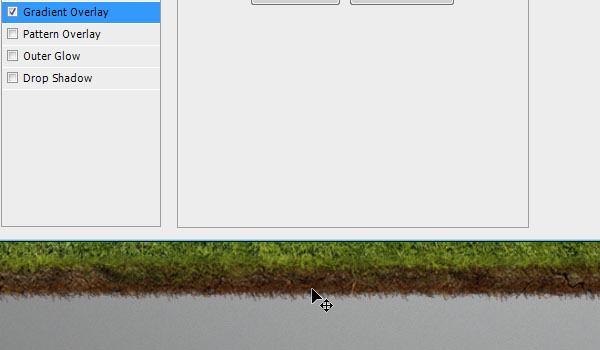
روی لایه Clip شده خاک کلیک راست می کنیم و یک افکت Gradient Overlay اعمال می کنیم. Blend Mode رو میزاریم روی Soft Light و از گرادیانت سفید – مشکی استفاده می کنیم.

گام هشتم
همچنان که Layer Style باز هست، گرادیانت رو روی سند درگ می کنیم. طوری که بالا تیره تر و پایین روشن تر باشه.

گام نهم
این هم از لایه خاک زیر چمن.

اضافه کردن سایه
گام اول
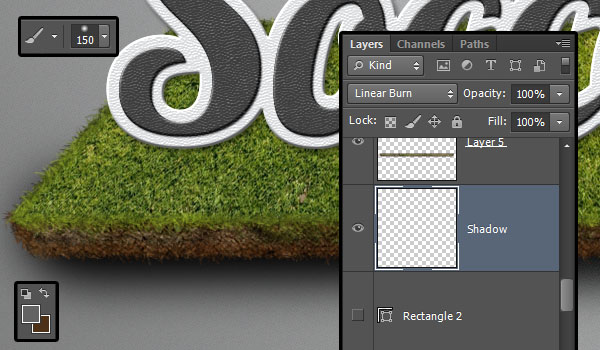
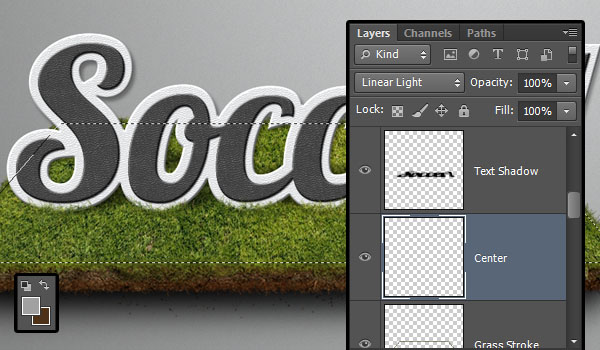
ابزار Brush رو بر می داریم و اندازه رو روی 150 پیکسل قرار میدیم. کد رنگی #a1a1a1 رو برای Foreground در نظر می گیریم. لایه مستطیل کوچک تر رو Invisible می کنیم. یک لایه جدید در بالای اون درست می کنیم و اسمش رو میزاریم Shadow. بعد هم Blend Mode رو روی Linear Light قرار میدیم.
نوک قلمو رو گوشه سمت چپ مستطیل قرار میدیم طوری که مرکز اون در وسط خاک قرار بگیره. کلیک می کنیم و Shift رو نگه می داریم. بعد هم به سمت راست درگ می کنیم تا سایه ایجاد بشه.

گام دوم
ابزار Eraser رو بر می داریم. یک قلموی نرم انتخابمی کنیم و بخش هایی از سایه رو که اضافه هست، پاک می کنیم.

گام سوم
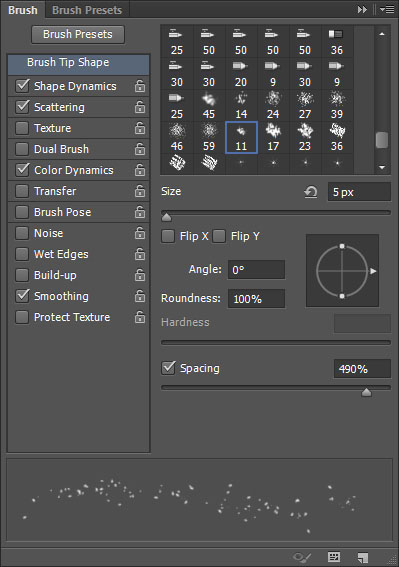
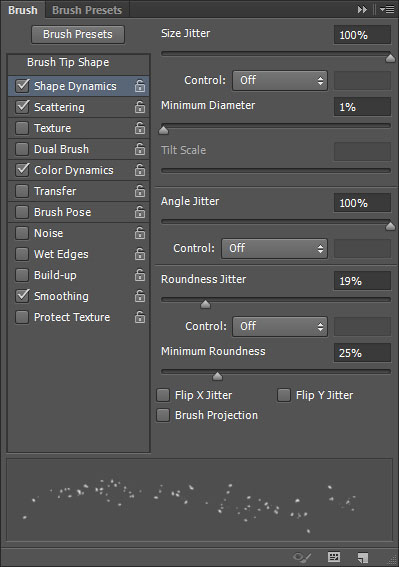
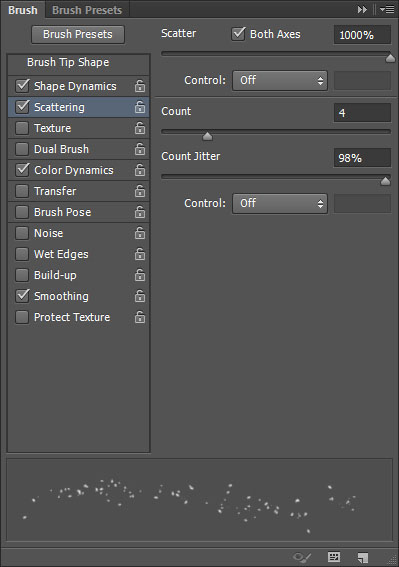
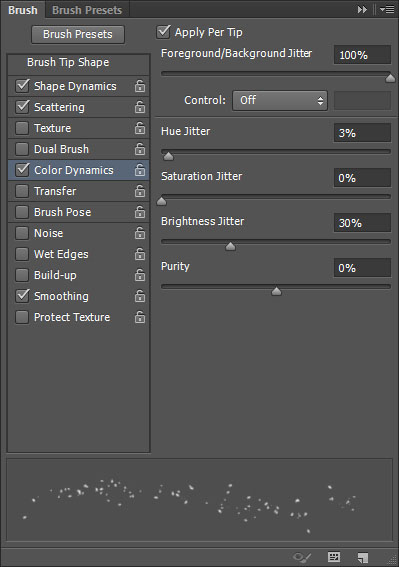
باز هم ابزار Brush رو بر می داریم. نوک Chalk 11 Pixels رو انتخاب می کنیم و تنظیمات اون رو به شکل زیر انجام میدیم.




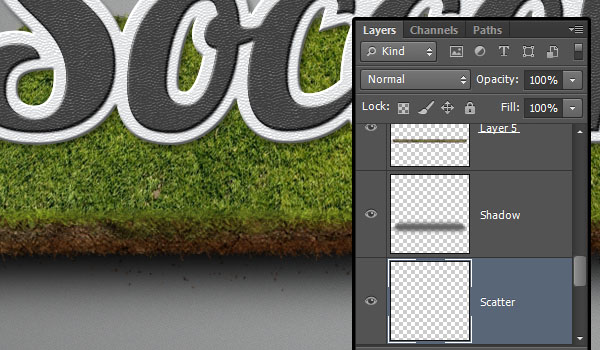
گام چهارم
کد رنگی #6a492b رو برای Foreground و کد رنگی #4e3119 رو برای Background در نظر می گیریم. یک لایه جدید در زیر لایه Shadow درست می کنیم و اسمش رو میزاریم Scatter. بعد هم شروع می کنیم به کشیدن روی سایه.

اضافه کردن چمن به جلوی متن و تنظیم سایه
گام اول
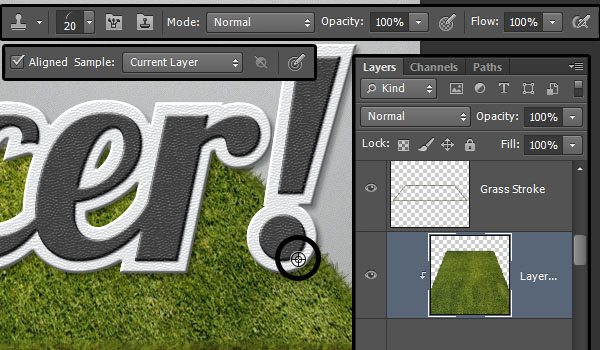
ابزار Brush رو بر می داریم. لایه تکسچر چمن رو انتخاب می کنیم. Alt رو نگه می داریم و جایی که آخرین حرف با چمن برخورد می کنه، کلیک می کنیم.

گام دوم
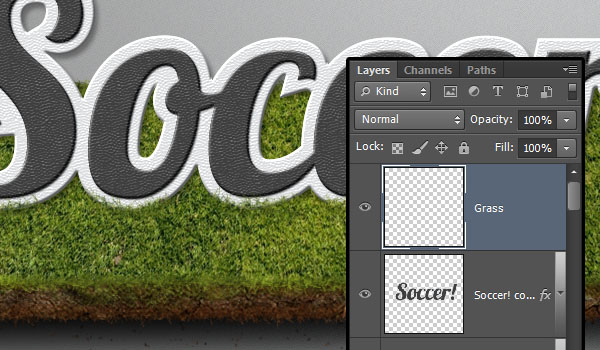
یک لایه جدید در بالای تمام لایه ها درست می کنیم و اسمش رو میزاریم Grass. با استفاده از ابزار Stamp و قلموی Modified Grass، شروع می کنیم به کشیدن روی لبه ها.

گام سوم
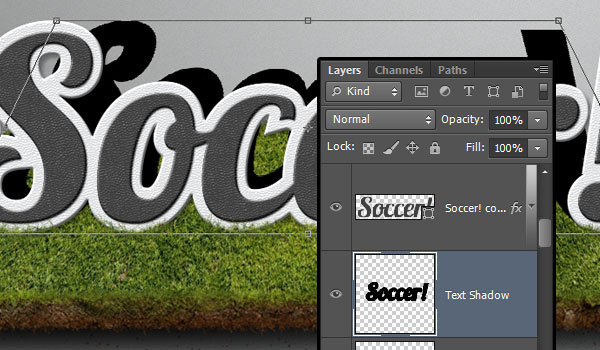
لایه Text Shadow رو انتخاب می کنمی. اون رو Invisible می کنیم و وارد مسیر Edit > Transform > Perspective میشیم و زوایای بالا رو به سمت داخل می کشیم.

گام چهارم
وارد مسیر Edit > Transform > Distort میشیم. روی لبه بالا کلیک و اون رو به سمت پایین درگ می کنیم و سایه رو روی چمن قرار میدیم. موقعی که به نتیجه دلخواه رسیدیم، Enter می زنیم.

گام پنجم
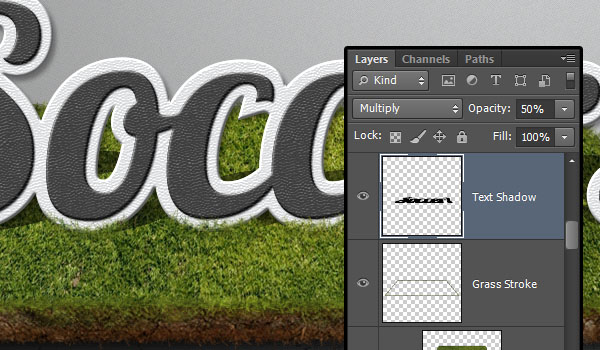
Blend Mode لایه Text Shadow رو روی Multiply و همچنین Opacity رو روی 50 درصد قرار میدیم.

گام ششم
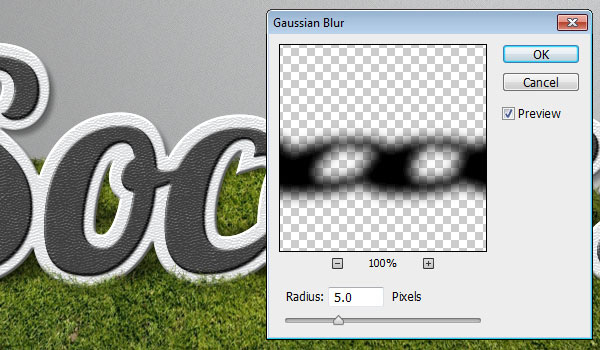
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 5.

اضافه کردن جزئیات میانی
گام اول
Ctrl رو نگه می داریم و روی Thumbnail مستطیل بزرگ کلیک می کنیم تا انتخاب بشه. یک لایه جدید زیر لایه Text Shadow درست می کنیم و اسمش رو میزاریم Center. حالا Blend Mode رو روی Linear Gradient قرار میدیم و کد رنگی #a1a1a1 رو برای Foreground در نظر می گیریم.

گام دوم
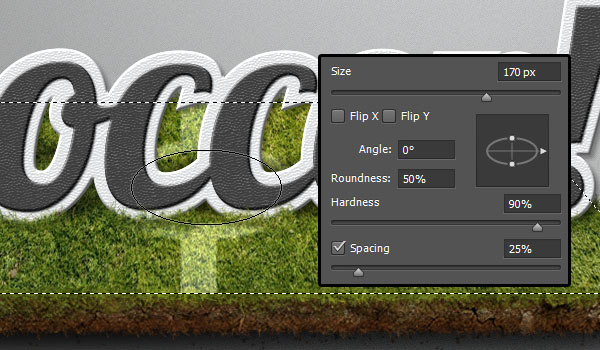
ابزار Brush رو بر می داریم. اندازه رو 35 پیکسل قرار میدیم. Hardness رو روی 90 درصد تنظیم می کنیم. روی بخش میانی از بالای مستطیل کلیک می کنیم. در حالی که Shift رو نگه داشتیم، اون رو به سمت پایین درگ می کنیم.

گام سوم
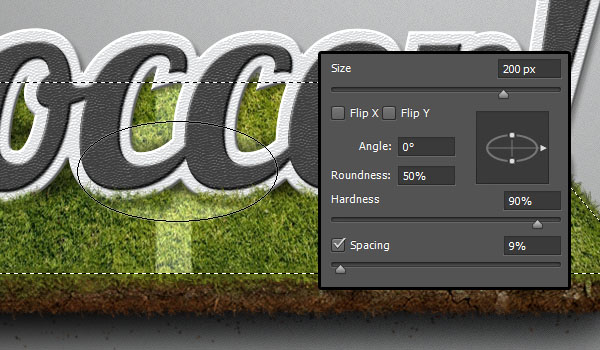
Brush Size رو روی 200 پیکسل و Roughness رو روی 50 درصد قرار میدیم و یک بیضی به وسط مستطیل اضافه می کنیم.

گام چهارم
ابزار Eraser رو بر می داریم. Size رو میزاریم روی 150 پیکسل و Hardness رو میزاریم روی 90 درصد. Roughness رو هم روی 50 درصد قرار میدیم و وسط بیضی کلیک می کنیم.

گام پنجم
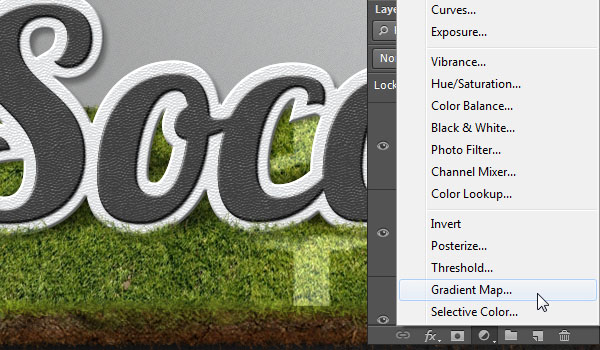
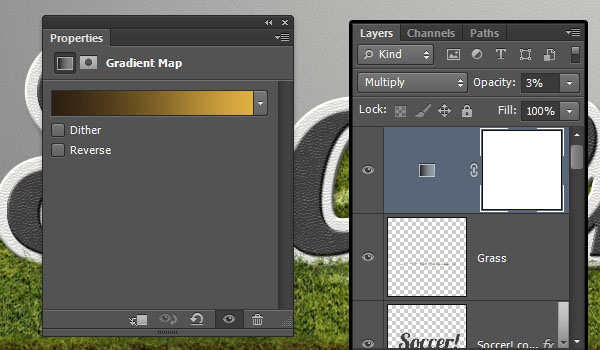
روی آیکن Create New Fill or Adjustment layer که در پایین پنل Layers قرار داره کلیک می کنیم و Gradient Map رو انتخاب می کنیم.

گام ششم
Adjustment Layer رو بالای تمام لایه ها قرار میدیم. Blend Mode رو میزاریم روی Multiply و Opacity رو تا 3 کاهش میدیم. برای Gradient کد رنگی #2c1f12 رو در چپ و #deaf41 رو در راست تنظیم می کنیم.

گام هفتم
یادتون نره که افکت Drop Shadow رو از Stroke خارجی پاک کنین.

تبریک! تمام شد!
نتیجه کار رو توی تصویر زیر می بینین. امیدوارم بتونین این تکنیک ها رو توی پروژه های بعدی هم مورد استفاده قرار بدین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی فوتبالی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت