No products in the cart.
آموزش Photoshop : طراحی افکت متنی فولاد

آموزش Photoshop : طراحی افکت متنی فولاد
توی این آموزش، طراحی افکت متنی فولاد رو با Photoshop یاد می گیریم. از این افکت میشه توی پروژه های زیادی استفاده کرد. من روش استفاده از Layer Style ها و تصاویر مختلف رو بهتون نشون میدم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی فولاد ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه
گام اول
یک سند جدید به ابعاد 600 در 350 پیکسل درست می کنیم. تصویر Vintage Retro Car Interior رو روی لایه پس زمینه قرار میدیم و در صورت نیاز، اندازه اون رو تغییر میدیم.

گام دوم
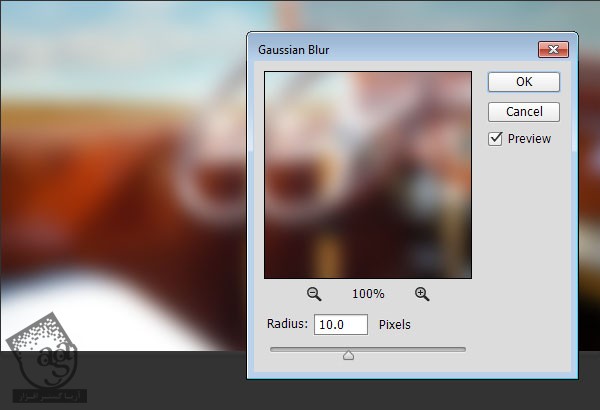
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو روی 10 قرار میدیم.

گام سوم
روی آیکن Create New Fill یا Adjustment پایین پنل Layers کلیک می کنیم و Hue / Saturation رو می زنیم.

گام چهارم
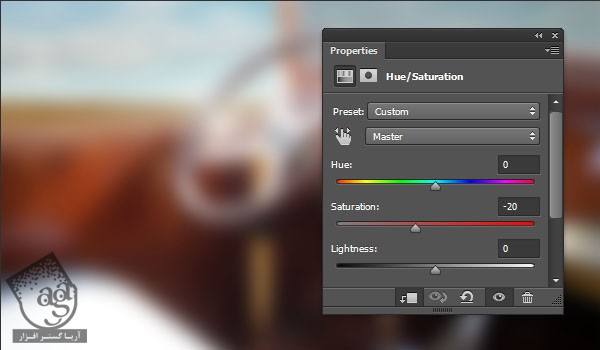
روی آیکن Clip to Layer کلیک می کنیم و Saturation رو روی -20 قرار میدیم.

ایجاد لایه متنی
گام اول
با استفاده از Dymaxion Script، متن مورد نظر رو وارد می کنیم. رنگش رو روی #a4a4a4 و همچنین Size رو روی 150 قرار میدیم.

گام دوم
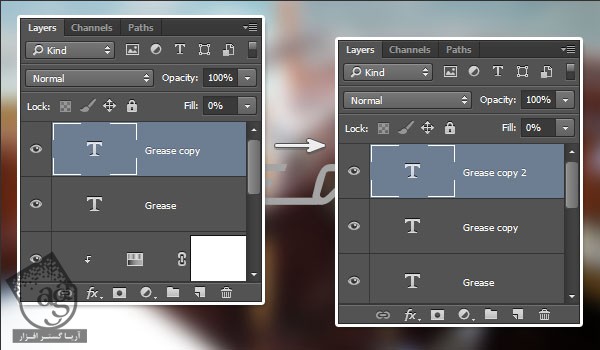
این لایه متنی رو Duplicate می کنیم. Fill نسخه کپی رو روی 0 میزاریم و لایه کپی رو باز هم Duplicate می کنیم.

استایل لایه متنی اصلی
روی لایه متنی اصلی دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم:
گام اول
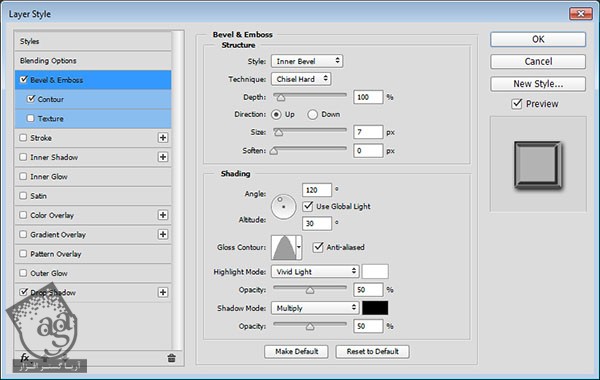
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
– Technique روی Chisel Hard
– Size روی 7
– Gloss Contour روی Cone
– Anti- aliased رو تیک می زنیم
– Highlight Mode روی Vivid Light
– Opacity روی 50 درصد
– Shadow Mode- Opacity روی 50 درصد

گام دوم
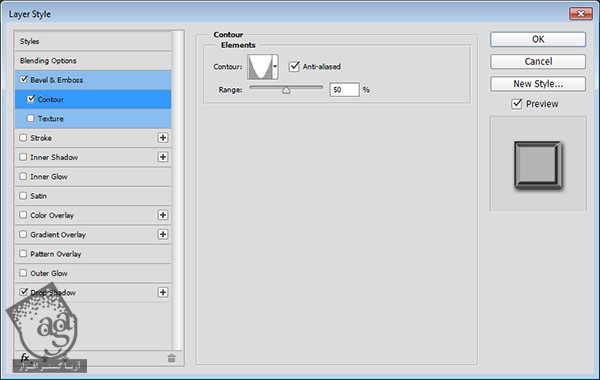
Contour رو با تنظیمات زیر اضافه می کنیم:
– Contour روی Cone- Inverted
– Anti- aliased رو تیک می زنیم.

گام سوم
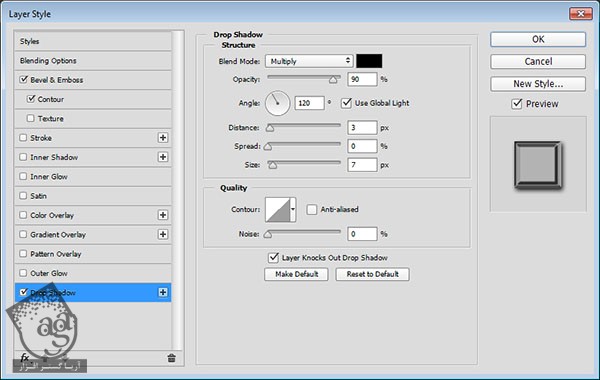
Drop Shadow رو با تنظیمات زیر اضافه می کنیم:
– Oapcity روی 90 درصد
– Distance روی 3
– Size روی 7

این از استایل لایه اول.

استایل اولین کپی لایه متنی
روی اولین کپی لایه متنی کلیک می کنیم و Layer Style زیر رو اعمال می کنیم:
گام اول
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
– Size روی 7
– Gloss Contour روی Rounded Steps
– Anti- aliased رو تیک می زنیم
– Highlight Mode روی Vivid Light
– Opacity روی 50 درصد
– Shadow Mode- Opacity روی 50 درصد

گام دوم
Contour رو با تنظیمات زیر اضافه می کنیم:
– Contour روی Cone- Deep
– Anti- aliased رو تیک می زنیم.

این از استایل لایه دوم.

استایل دومین کپی لایه متنی
روی دومین کپی لایه متنی دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم:
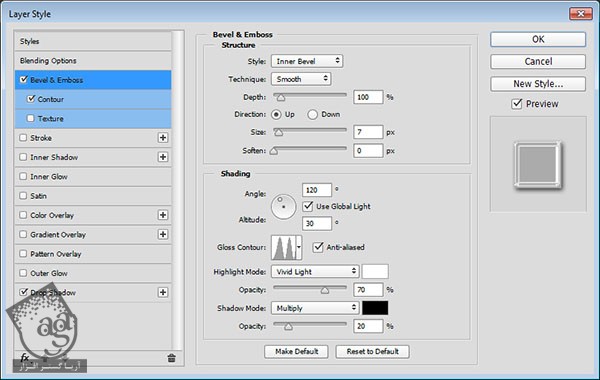
گام اول
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
– Size روی 7
– Gloss Contour روی Ring-Double
– Anti- aliased رو تیک می زنیم
– Highlight Mode روی Vivid Light
– Opacity روی 70 درصد
– Shadow Mode- Opacity روی 20 درصد

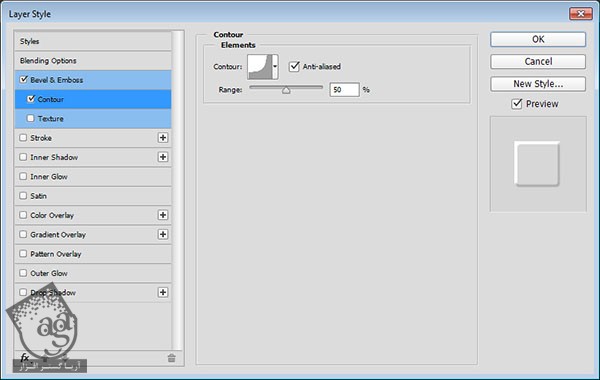
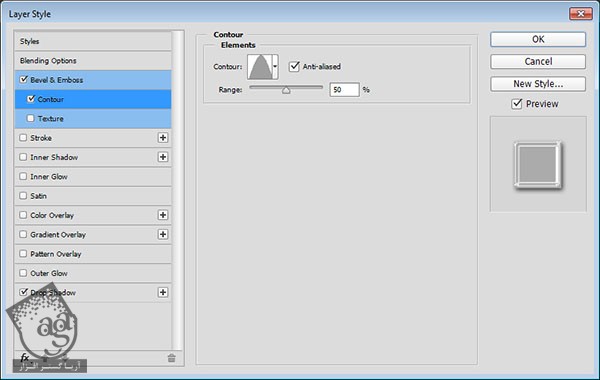
گام دوم
Contour رو با تنظیمات زیر اضافه می کنیم:
– Contour روی Cone
– Anti- aliased رو تیک می زنیم.

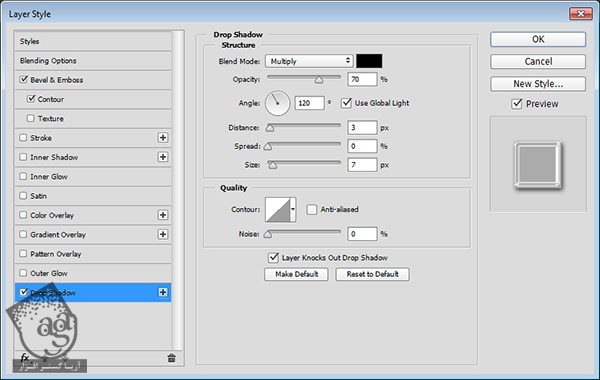
گام سوم
Drop Shadow رو با تنظیمات زیر اضافه می کنیم:
– Oapcity روی 70 درصد
– Distance روی 3
– Size روی 7

این از استایل آخرین لایه متنی. به این ترتیب جزئیات بیشتری به طرح اضافه میشه.

اضافه کردن بافت متنی
گام اول
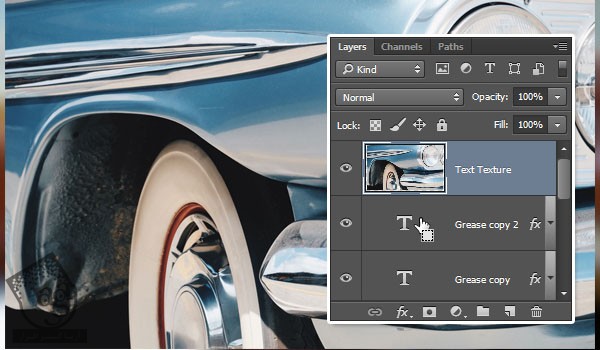
تصویر Luxury Vintage Car Side رو بالای تمام لایه ها قرار میدیم و اسم لایه رو میزاریم Text Texture. در صورت لزوم، اندازه تصویر رو تغییر میدیم. بعد هم Ctrl رو نگه می داریم و روی thumbnail لایه متنی کلیک می کنیم تا انتخاب بشه.

گام دوم
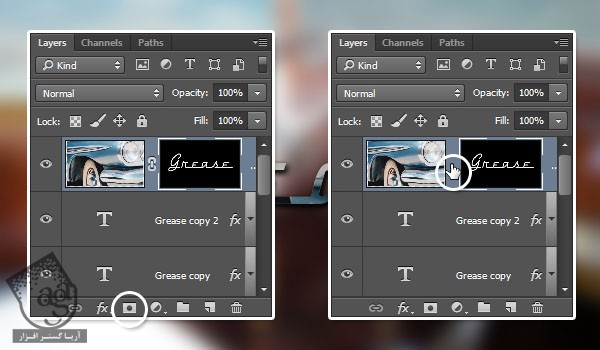
روی آیکن Add Layer Mask که انتهای پنل Layers قرار داره کلیک می کنیم تا بخشی از تکسچر یا بافت که بیرون از حوزه انتخابی متن قرار داره، حذف بشه.
اگه می خواین تکسچر اطراف رو جا به جا کنین، می تونین روی آیکن لینک بین Thumbnail های لایه و ماسک کلیک کنین تا این پیوند از بین بره. بعد هم روی Thumbnail لایه کلیک کنین و تکسچر داخلش رو جا به جا کنین.

گام سوم
Blend Mode مربوط به لایه Text Texture رو روی Color Burn و Opacity رو روی 30% قرار میدیم.
برای جا به جا کردن تکسچر می تونیم از ابزار Move استفاده کنیم. این بافت، رنگ و جزئیات جالبی رو به افکت اضافه می کنیم و باعث میشه که واقعی تر به نظر بیاد.

تنظیم رنگ تصویر نهایی
گام اول
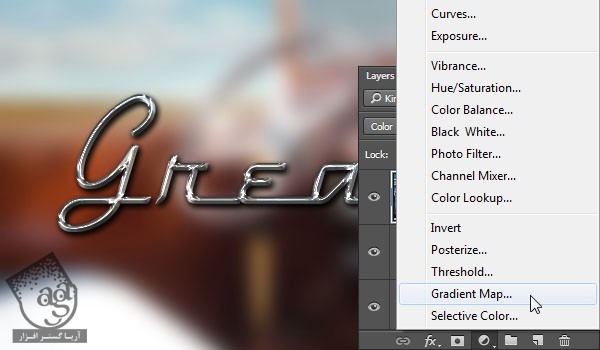
روی آیکن Create New Fill یا Adjustmentکلیک می کنیم و Gradient Map رو می زنیم.

گام دوم
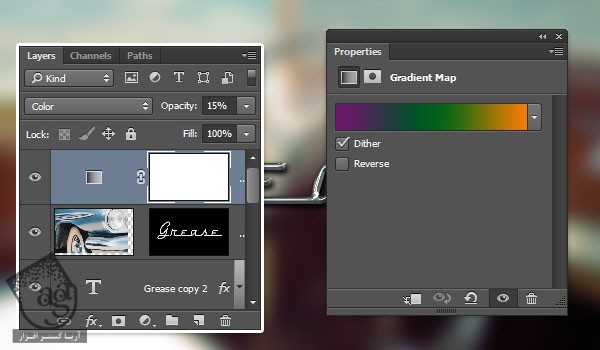
گرادیانت Violet, Green, Orange رو انتخاب می کنیم و Ditcher رو هم تیک می زنیم. Blend Mode مربوط به لایه Adjustment رو روی Color و Opacity رو روی 15% قرار میدیم.

به این ترتیب، جزئیات بیشتری به تصویر نهایی اضافه میشه.

تبریک! تمام شد!
توی این آموزش، از یک تصویر به عنوان پس زمینه استفاده کردیم. بعد هم چند تا لایه متنی اضافه کردیم و برای اینکه ظاهری فولاد مانند پیدا کنن، چند تا Layer Style اضافه کردیم. بعد از اون، برای اضافه کردن بافت و جزئیات به متن، یک تصویر دیگه رو انتخاب کردیم. در نهایت، Gradient Map و Adjustment Layer رو هم اضافه کردیم.
امیدواریم ” آموزش Photoshop : طراحی افکت متنی فولاد ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت