No products in the cart.
آموزش Photoshop : طراحی افکت متنی قلاب دوزی

آموزش Photoshop : طراحی افکت متنی قلاب دوزی
توی این آموزش، طراحی افکت متنی قلاب دوزی رو با Photoshop با هم می بینیم و برای اینکه ظاهری واقعی پیدا کنه، از Layer Style کمک می گیریم.
با ” آموزش Photoshop : طراحی افکت متنی قلاب دوزی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد پس زمینه جین
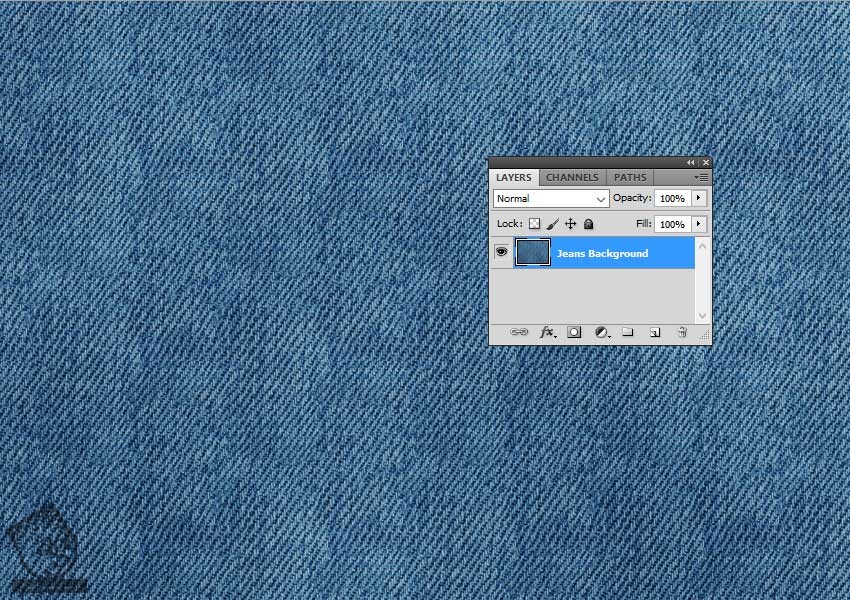
گام اول
یک سند جدید به ابعاد 1100 در 600 پیکسل درست می کنیم. اسم این لایه رو میزاریم jeans Background. لایه Jeans Texture رو روی این لایه Copy, Paste می کنیم. اندازه تکسچر باید بزرگ باشه.

گام دوم
یک لایه جدید به نام Texture درست می کنیم و رنگ سفید رو برای Fill در نظر می گیریم. مطمئن میشیم که Foreground Color روی سفید و Background Color روی Black تنظیم شده باشه. این بار وارد مسیر Filter > Render > Clouds میشیم.

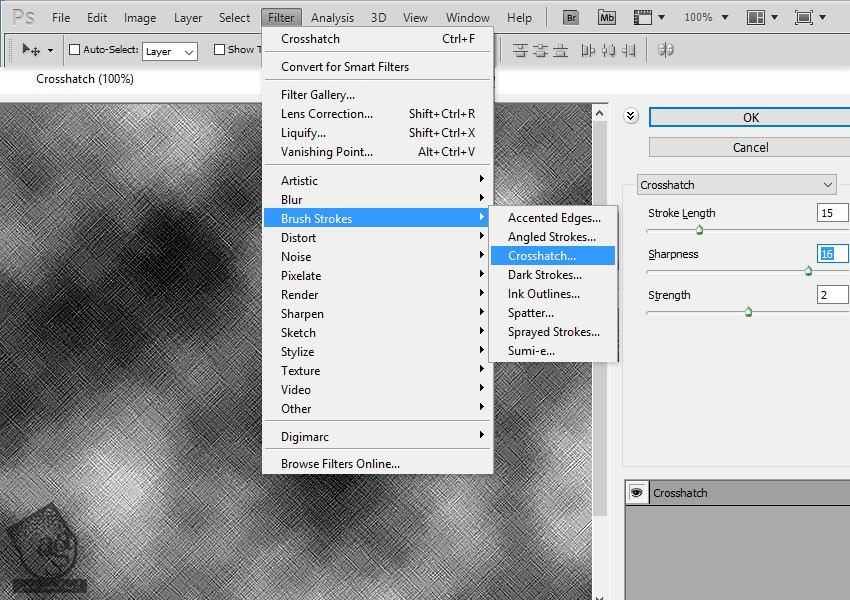
گام سوم
وارد مسیر Filter > Brush Stroke > Crosshatch میشیم. Stroke Length رو روی 15 و Sharpness رو روی 16 و Strength رو روی 2 تنظیم می کنیم.

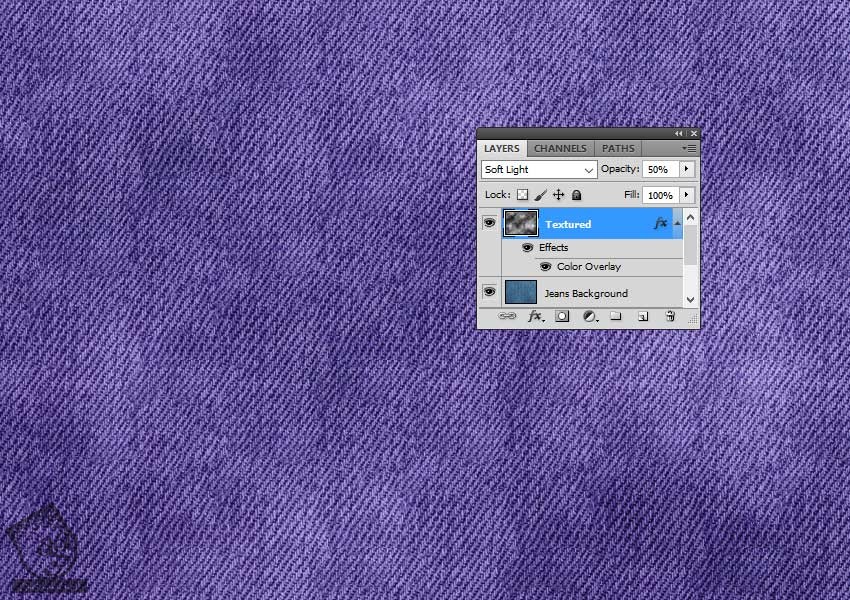
گام چهارم
Blend Mode لایه Textured رو میزاریم روی Soft Light. بعد هم Opacity رو تا حدود 50 درصد کاهش میدیم. اگه بخوایم می تونیم رنگ جین رو هم تغییر بدیم. برای این کار، یک Color Overlay Style به لایه Textured اضافه می کنیم. Blend Mode رو هم میزاریم روی Color.

ایجاد قلمو
گام اول
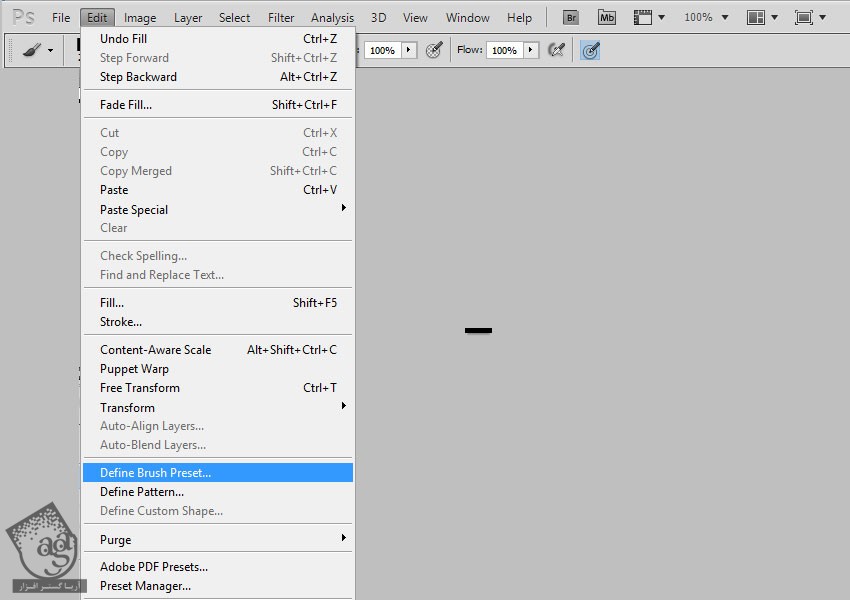
شروع می کنیم به درست کردن قلمو. یک فایل PSD جدید درست می کنیم و ابعاد 27 در 5 پیکسل رو براش در نظر می گیریم. رنگ مشکی رو برای Fill در نظر می گیریم. وارد مسیر Edit > Define Brush Preset میشیم و عنوان Stitch رو براش در نظر می گیریم و Ok می زنیم.

حالا فایل PSD رو بدون اینکه نیاز به ذخیره کردن باشه، می بندیم.
گام دوم
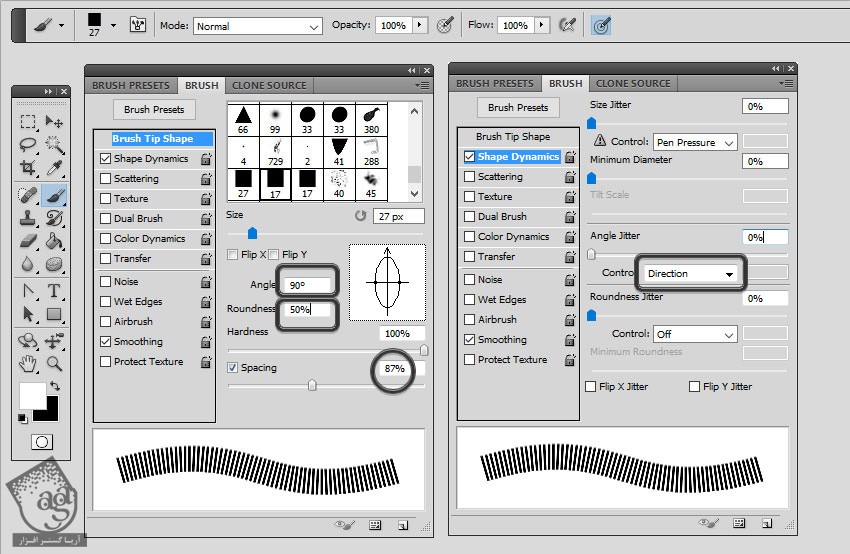
ابزار Brush رو بر می داریم و قلموی Stitch رو از Brush Preset Picker انتخاب می کنیم. وارد پنل brush میشیم. Angle رو روی 90 و Roundness رو روی 50 درصد و Spacing رو روی 87 درصد و Angle Jitter رو روی Direction تنظیم می کنیم.

گام سوم
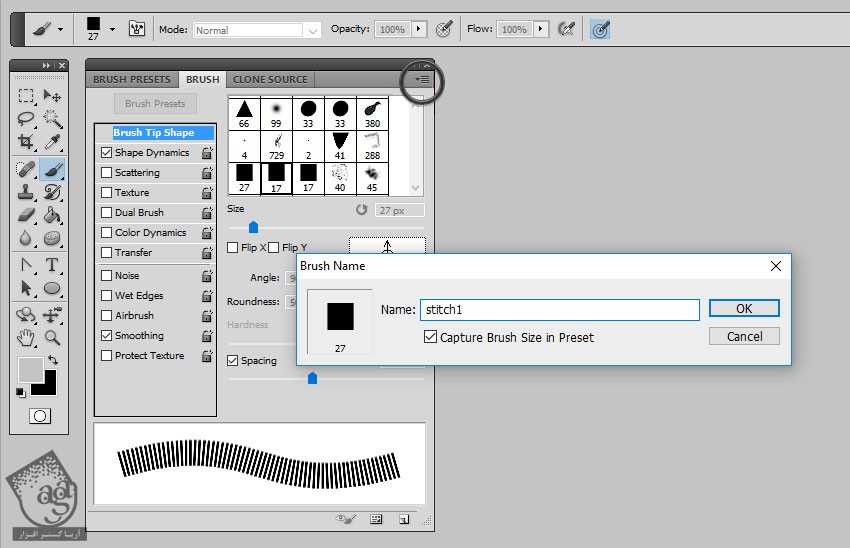
بالای سمت راست پنل brush کلیک می کنیم و New Brush Preset رو انتخاب می کنیم و اسمش رو میزاریم Stitch 1.

گام چهارم
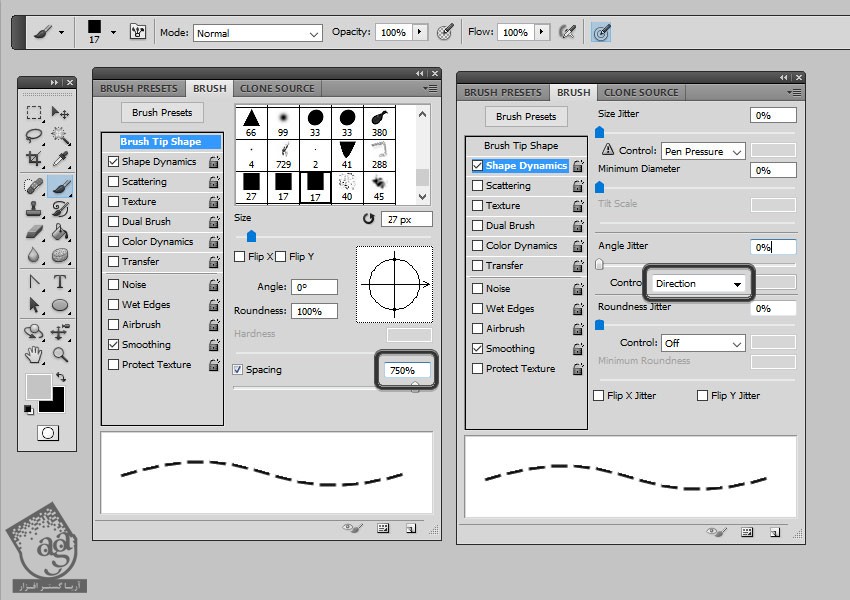
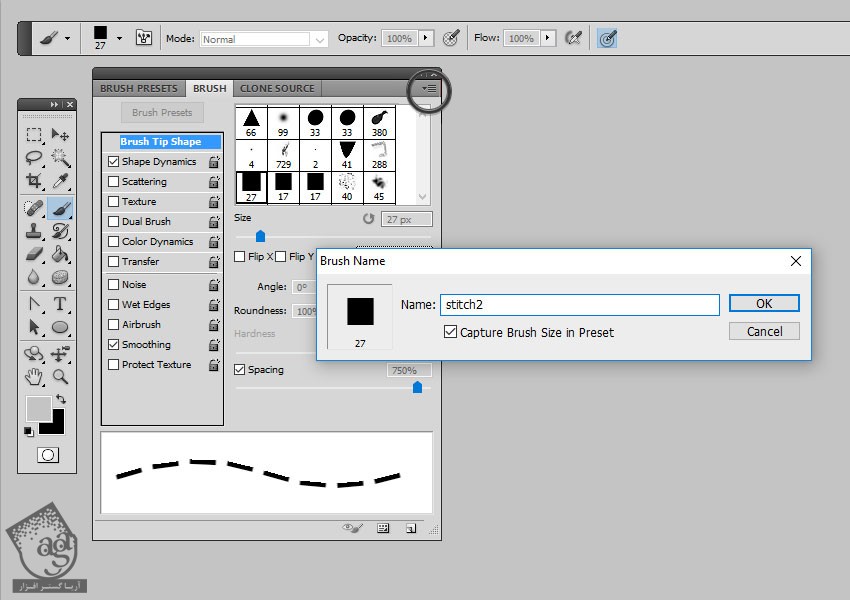
حالا می خوایم دومین قلمو رو درست کنیم. یک بار دیگه ابزار Brush رو بر می داریم و قلموی Stitch رو از Brush Preset Picker انتخاب می کنیم. وارد پنل Brush میشیم و Spacing رو روی 750 درصد و Angle Jitter رو روی Direction تنظیم می کنیم.

گام پنجم
بالای سمت راست پنل Brush کلیک می کنیم و New Brush Preset رو انتخاب می کنیم و عنوان Stitch 2 رو وارد می کنیم.

اضافه کردن دوخت
گام اول
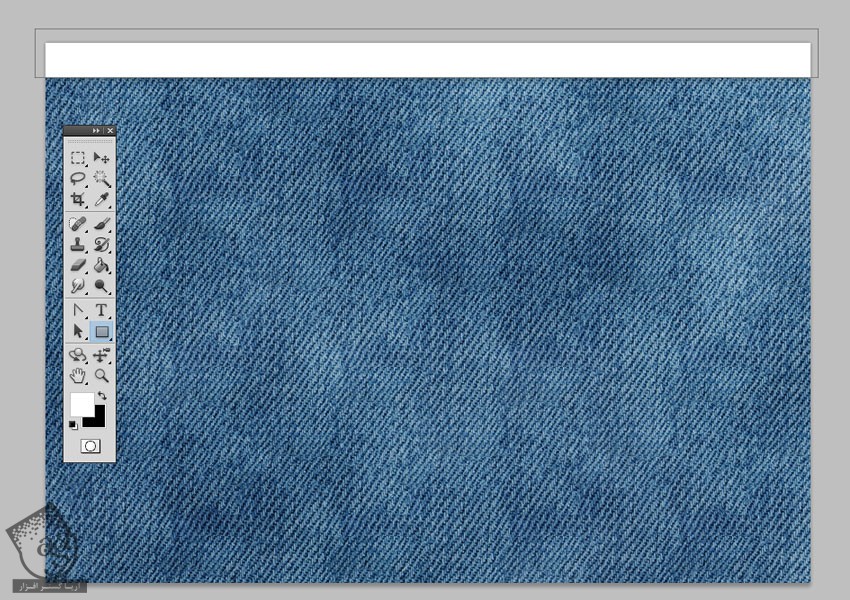
ابزار Rectangle رو بر می داریم و شکلی که در زیر می بینین رو رسم می کنیم. مطمئن میشیم که از بالا و پایین بوم بیرون بزنه. اسم لایه رو میزاریم Jeans Border.

گام دوم
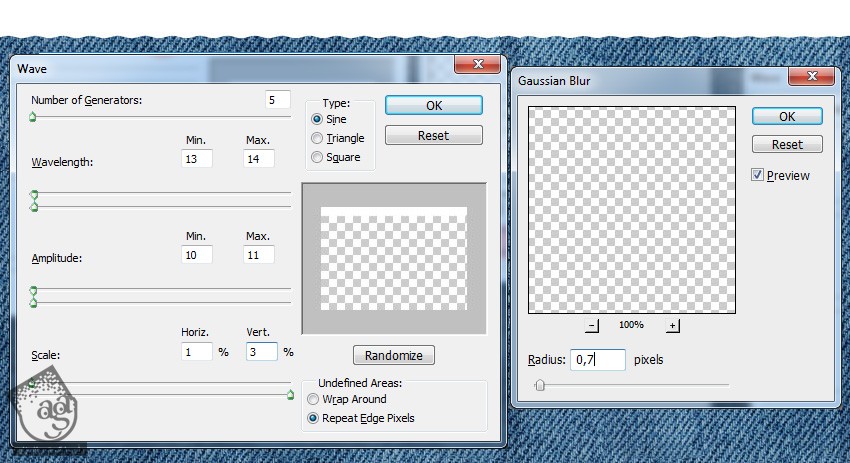
وارد مسیر Filter > Distort > Wave میشیم و Wavelength و Amplitude و Scale رو به صورت زیر تنظیم می کنیم. وارد مسیر Filter > Blur > Gaussain Blur میشیم و Radius رو میزاریم روی 0.7 پیکسل.

گام سوم
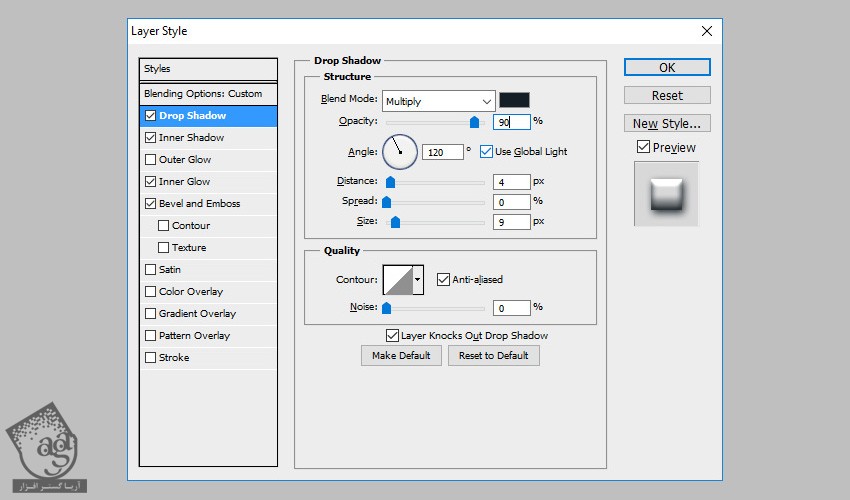
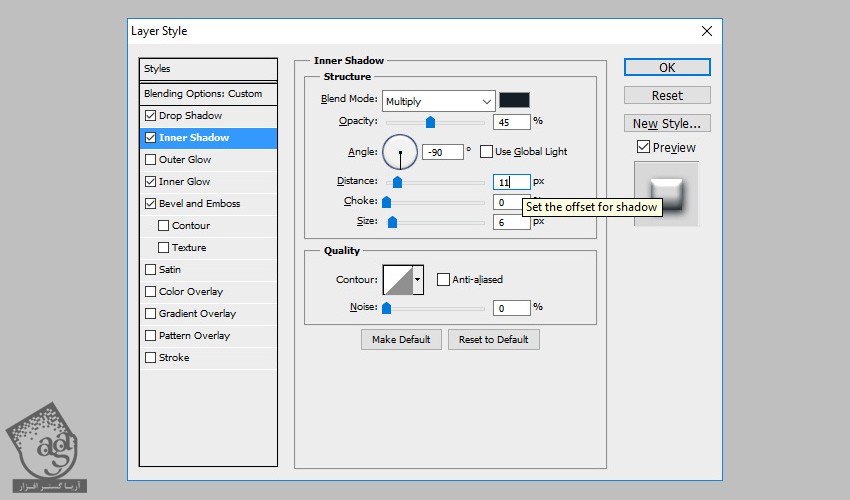
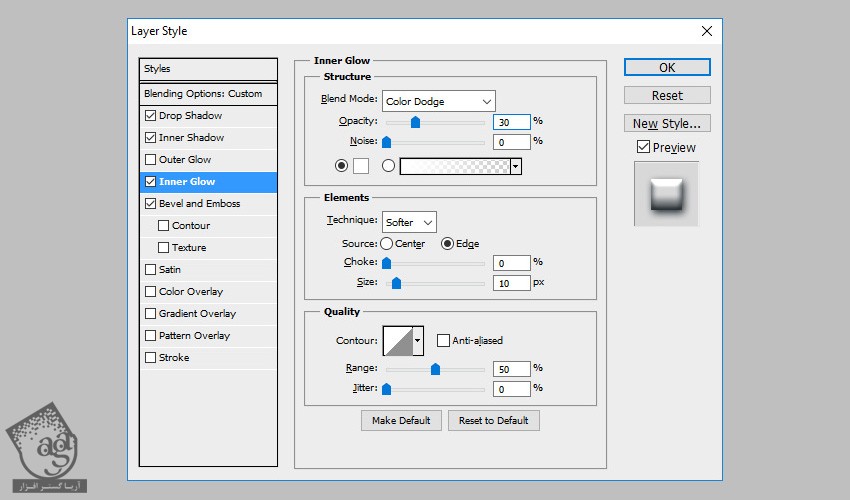
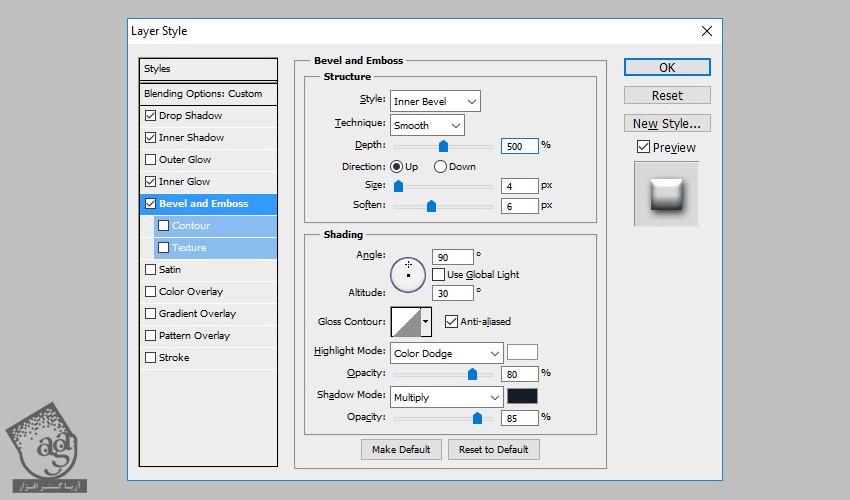
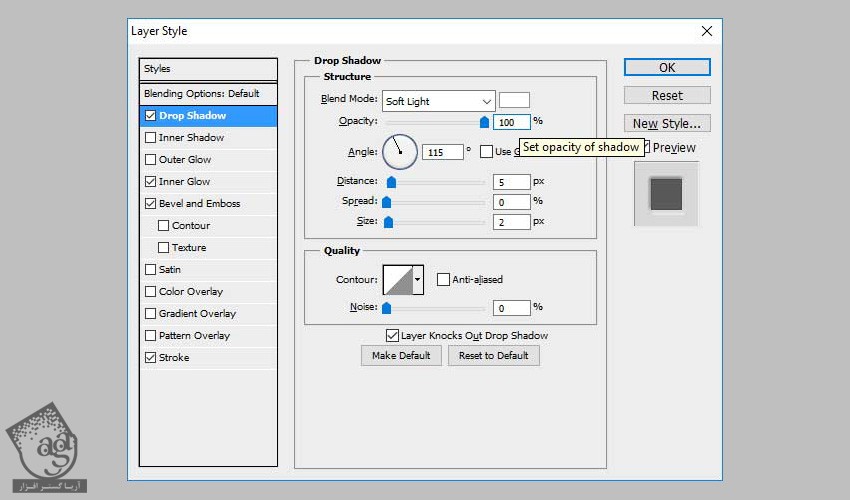
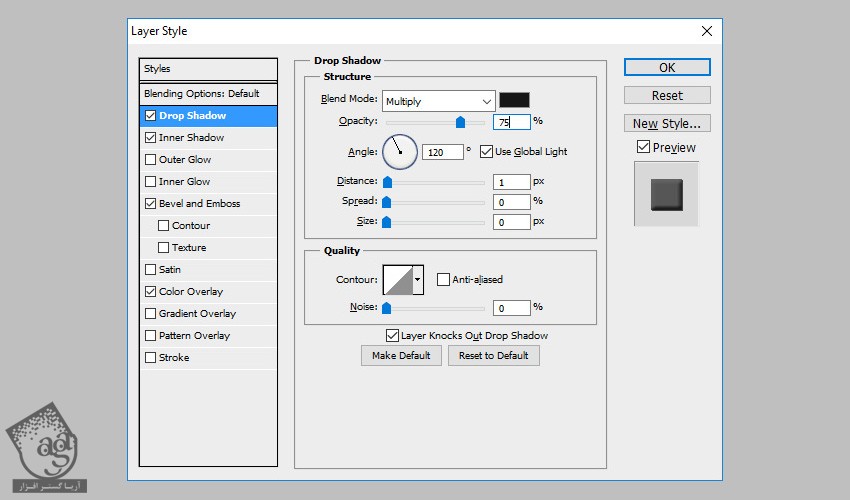
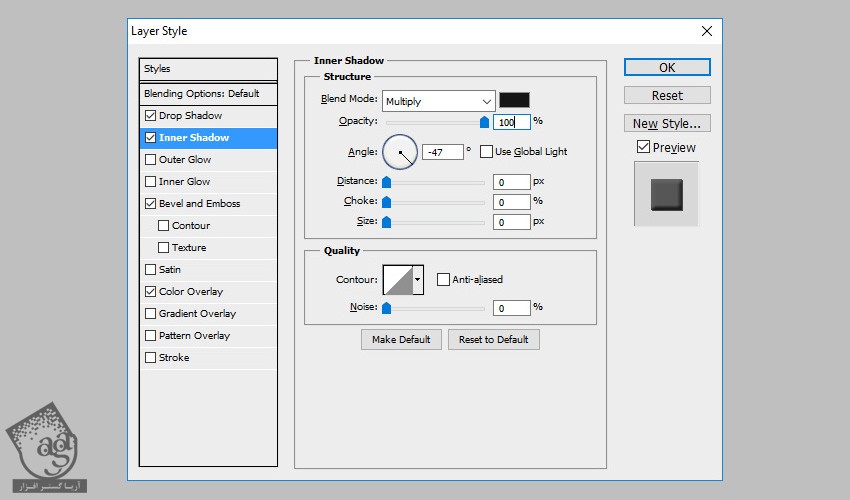
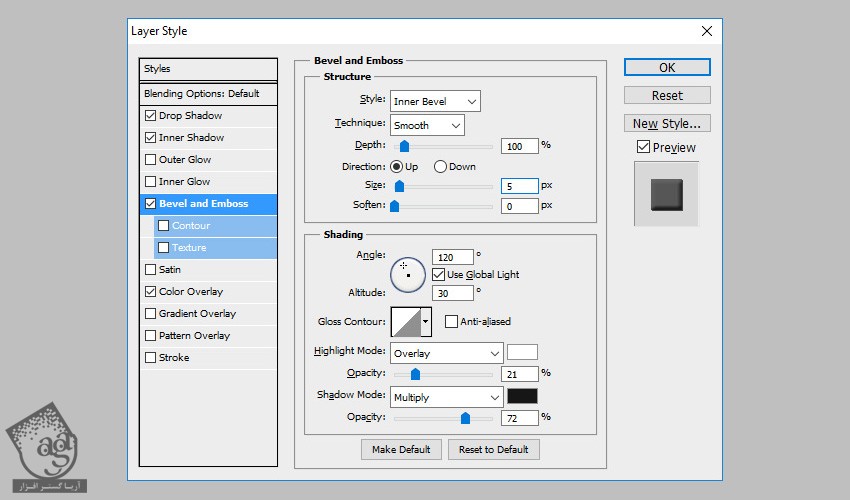
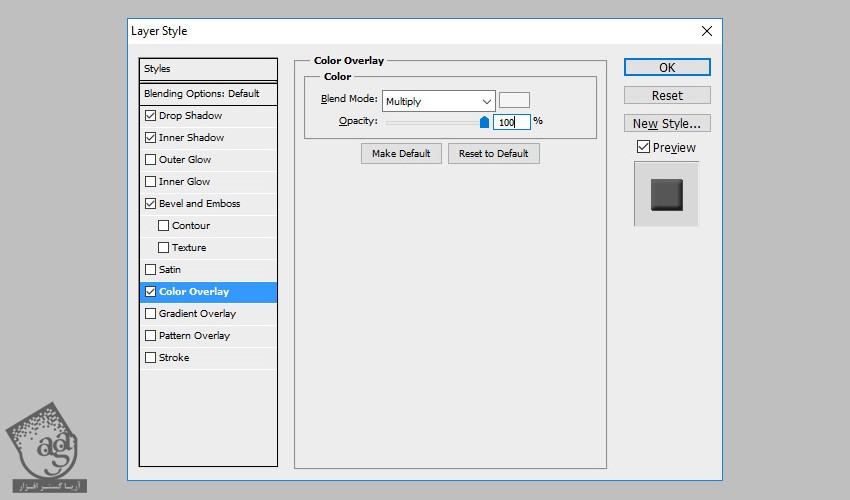
این Layer Style رو به لایه Jeans Border اضافه می کنیم:
Drop Shadow روی #131e26
Inner Shadow روی #131e26
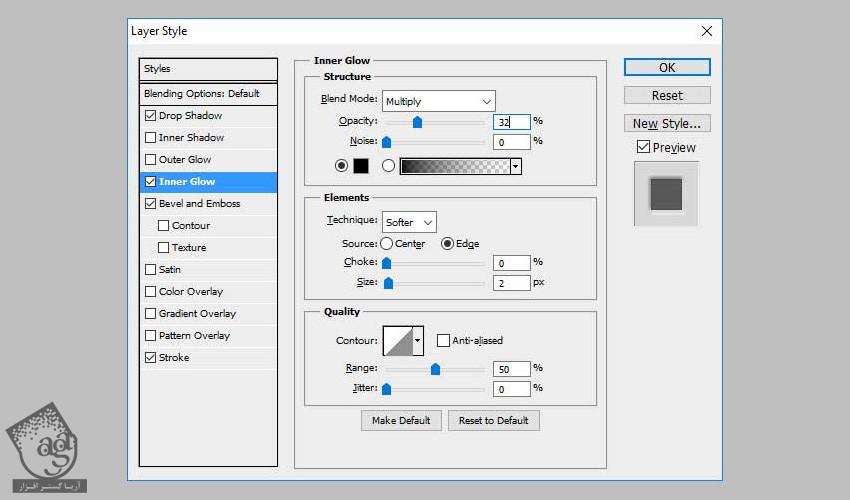
Inner Glow روی #ffffff
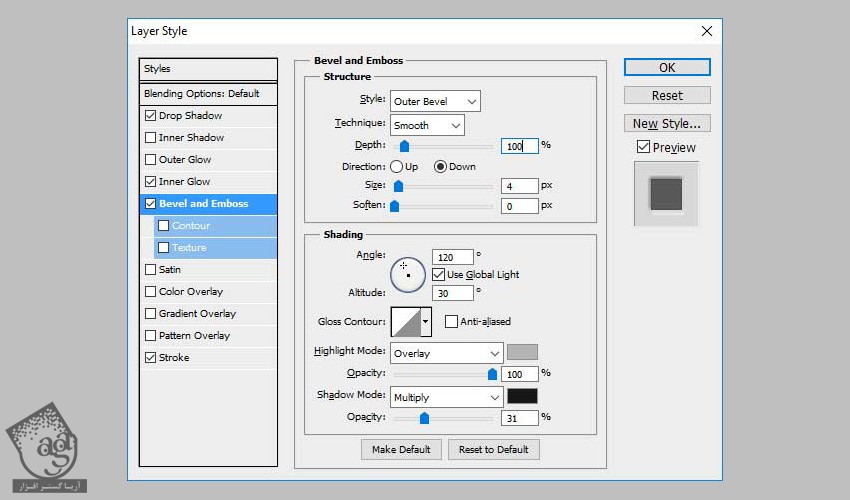
Bevel & Emboss روی #ffffff و #1313e26




گام چهارم
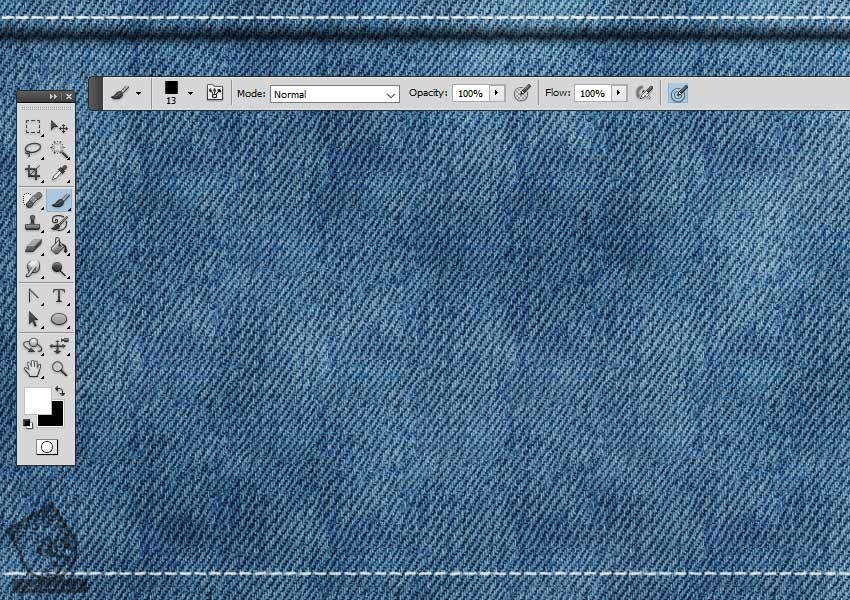
یک لایه جدید به اسم Stitch درست می کنیم. ابزار Brush رو بر می داریم و قلموی Stitch 2 رو انتخاب می کنیم. Size رو حدود 13 پیکسل و Color رو روی #ffffff تنظیم می کنیم. Shift رو نگه می داریم و یک خط صاف رسم می کنیم. یک خط دیگه هم در پایین پس زمینه جین رسم می کنیم.

گام پنجم
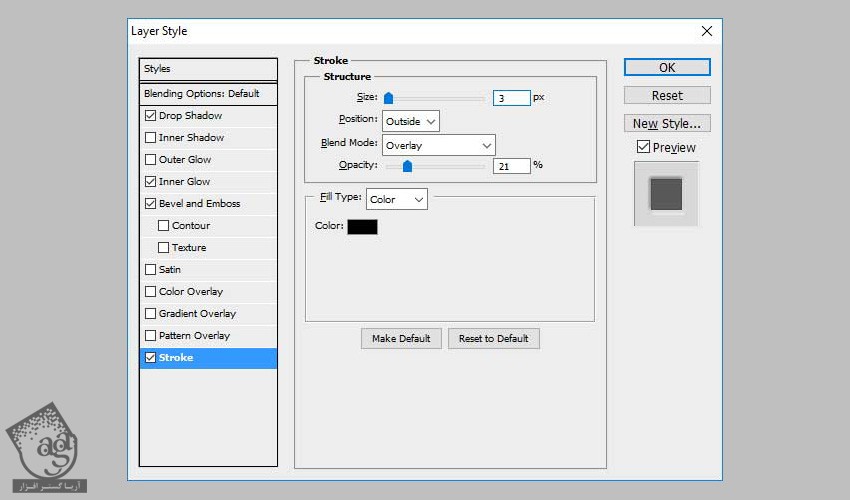
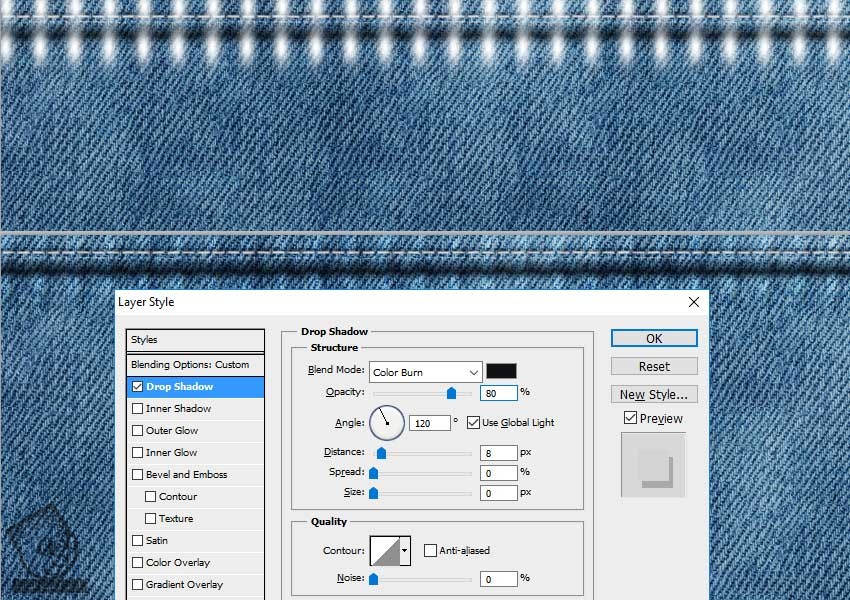
Layer Style لایه Stitch رو به صورت زیر تنظیم می کنیم:




گام ششم
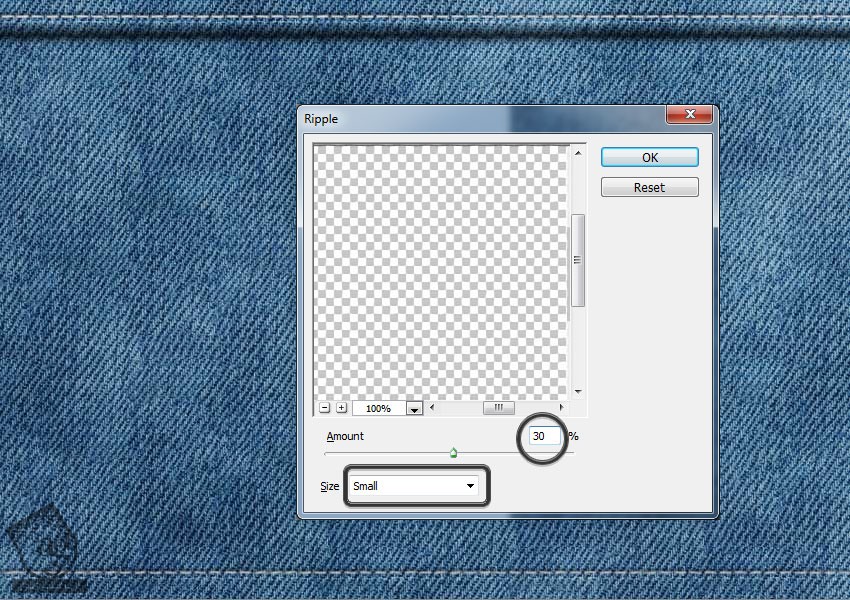
وارد مسیر Filter > Distort > Ripple میشیم و Amount رو روی 30 درصد قرار میدیم و Size رو هم کاهش میدیم.

گام هفتم
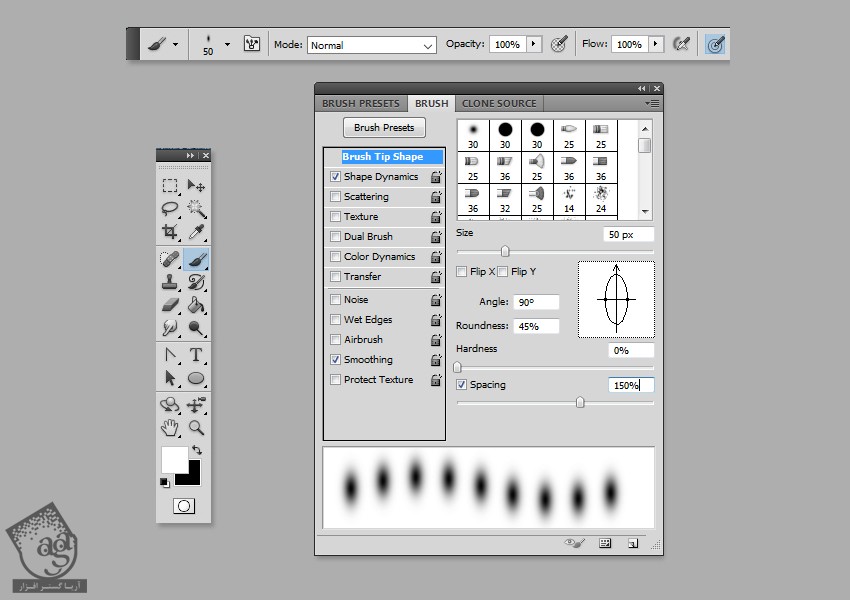
یک لایه جدید درست می کنیم و اسمش رو میزاریم Ripple Edge. ابزار Brush رو انتخاب می کنیم و قلموی Soft Round رو انتخاب می کنیم. وارد پنل Brush میشیم. Size رو روی 50 پیکسل و Angle رو روی 90 و Roundness رو روی 45 درصد و Spacing رو روی 150 درصد قرار میدیم.

گام هشتم
دو تا خط با استفاده از این قلمو و به رنگ سفید رسم می کنیم. Blend Mode لایه Ripple Edge رو میزاریم روی Overlay و Opacity رو هم تا 40 درصد کاهش میدیم. یک Drop Shadow هم با کد رنگی #0f1114 هم اضافه می کنیم.

اضافه کردن متن
گام اول
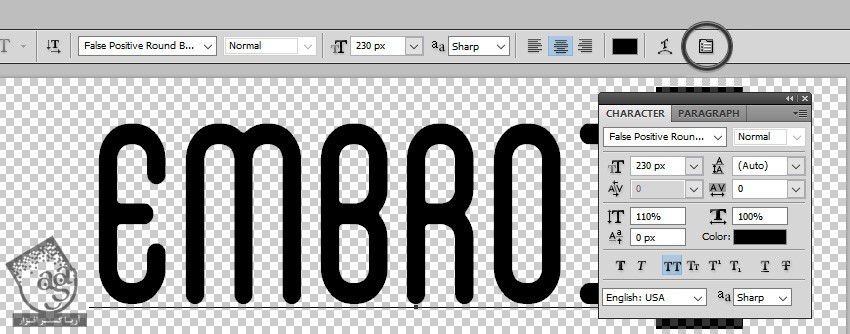
یک لایه جدید به اسم Embroidered Text درست می کنیم. متن رو با فونت False Positive وارد می کنیم و روی دکمه Toggle the Character and Paragraph Panels کلیک می کنیم. Size رو حدود 230 پیکسل قرار میدیم و متن رو به صورت افقی و عمودی تراز می کنیم.

گام دوم
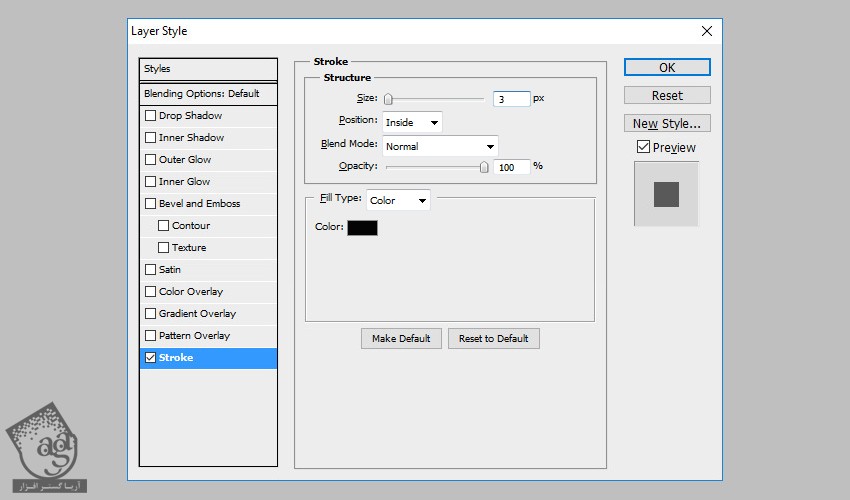
یک لایه Stroke به لایه Embroidered Text اضافه می کنیم. اما قبلش، روی این لایه کلیک راست می کنیم و Convert to Smart Object رو می زنیم.

گام سوم
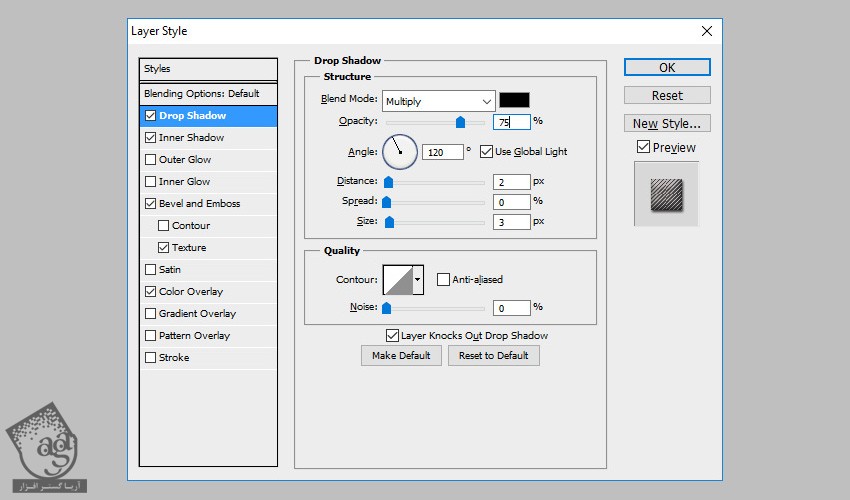
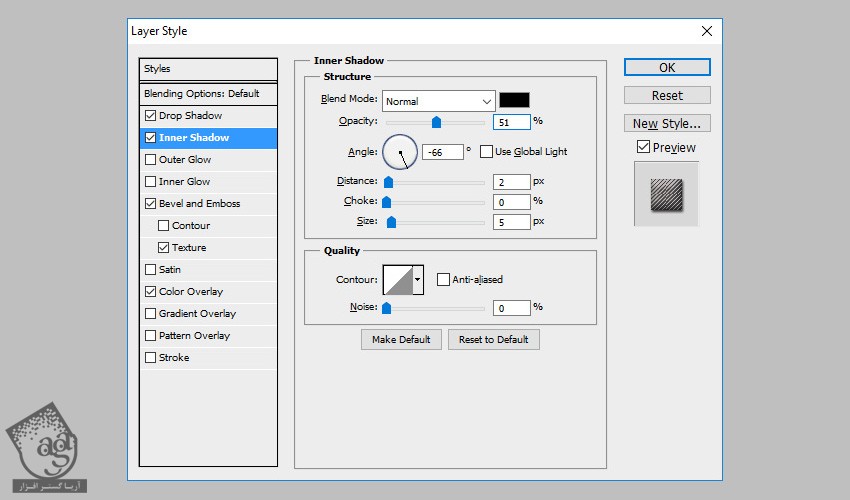
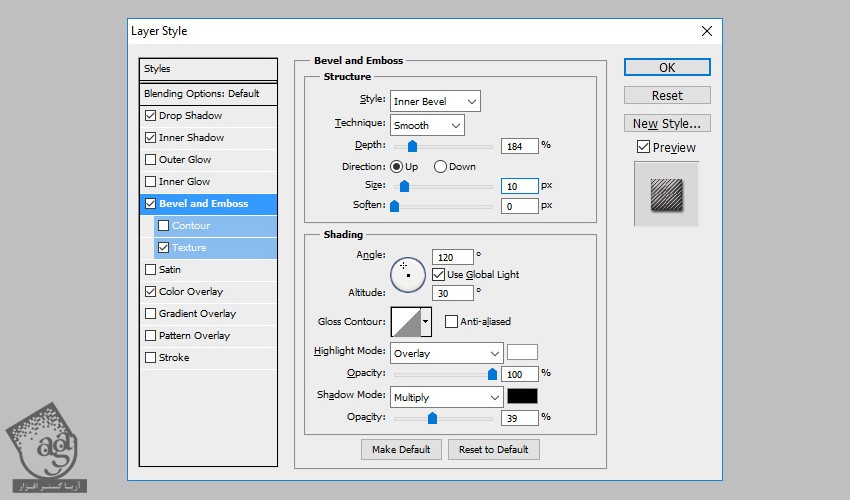
Layer Style زیر رو به لایه Embroidered Text اضافه می کنیم.
Drop Shaow روی #000000
Inner Shadow روی #000000
Bevel & Emboss روی #ffffff و #000000
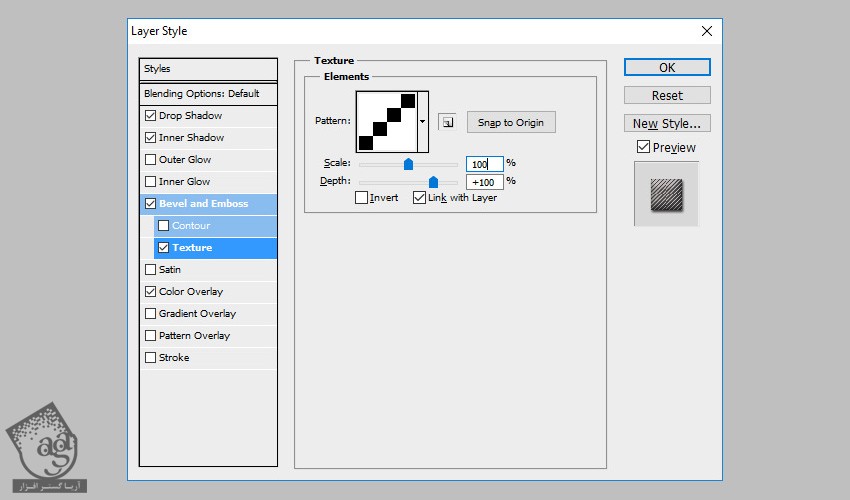
Bevel & Emboss – Texture روی Pixel Pattern – Diagonal
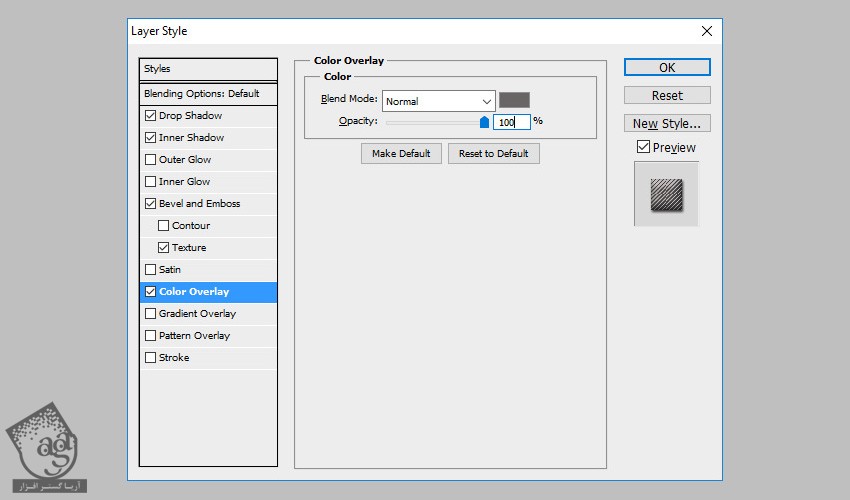
Color Overlay روی #686565





گام چهارم
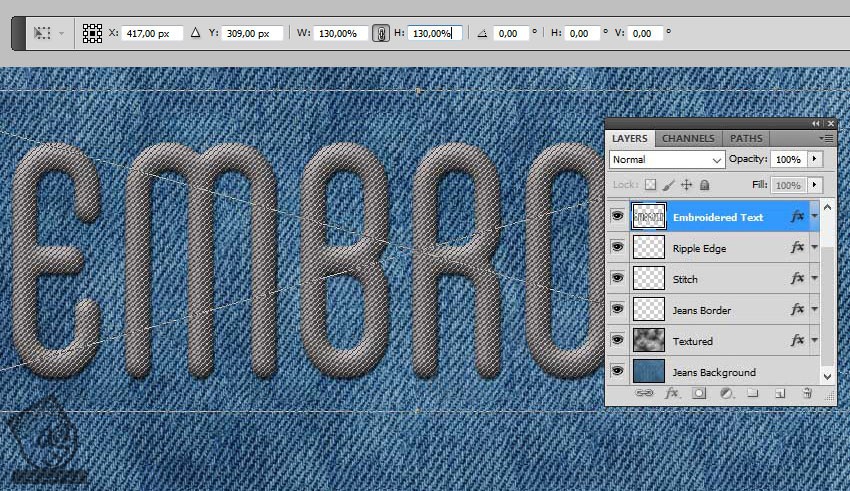
این لایه رو یک بار دیگه به Smart Object تبدیل می کنیم. این طوری بدون نیاز به Rasterize کردن افکت، می تونیم یک لایه دیگه اضافه کنیم. Ctrl+T رو فشار میدیم و Scale رو میزاریم روی 130 درصد و به صورت افقی و عمودی، تراز می کنیم.

گام پنجم
لایه Embroidered Text Smart Object رو Duplicate می کنیم و اسمش رو میزاریم Shadow. این لایه رو زیر Embroidered Text Smart Object قرار میدیم.
گام ششم
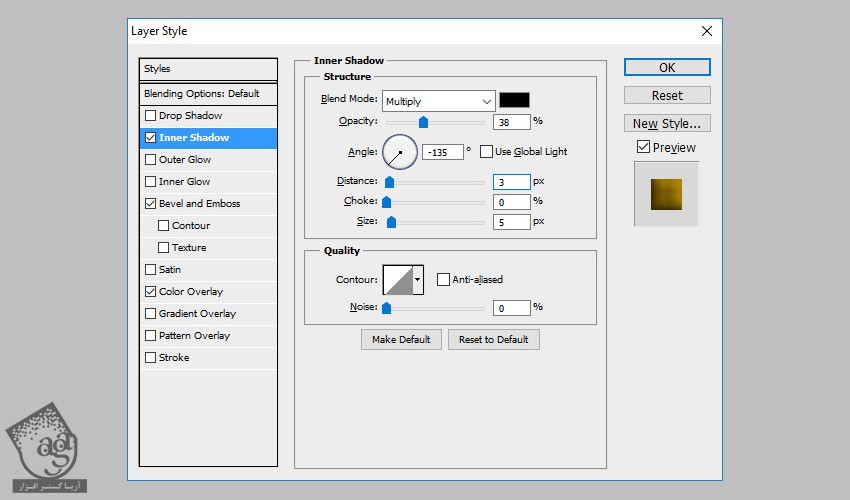
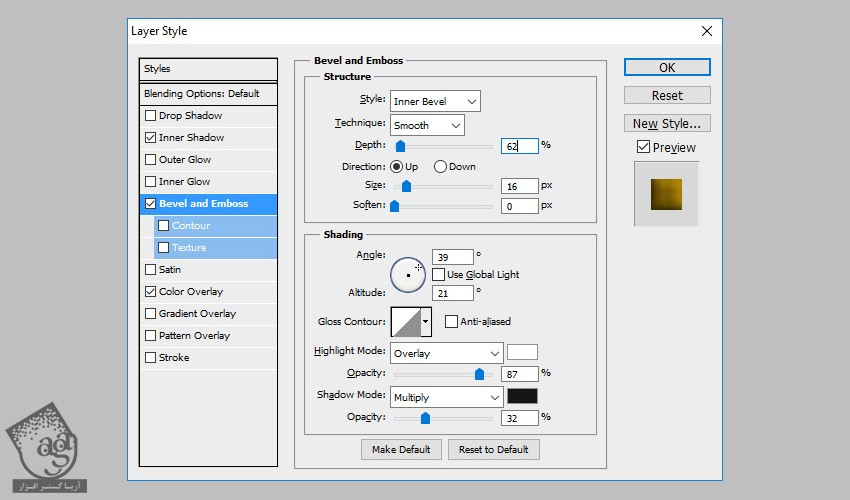
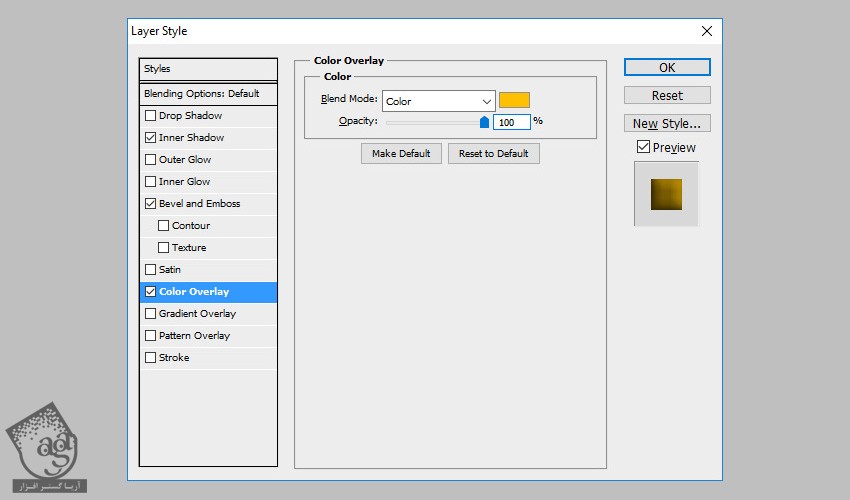
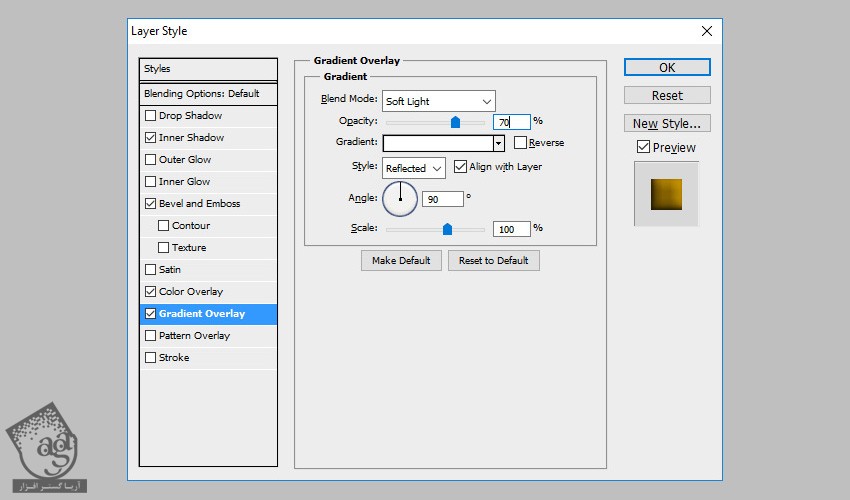
Layer Style زیر رو روی هر دو لایه اعمال می نیم.
Inner Shadow روی #000000
Bevel & Emboss روی #ffffff و #000000
Color Overlay روی #ffc000
Gradient Overlay روی #ffffff و #ffffff




گام هفتم
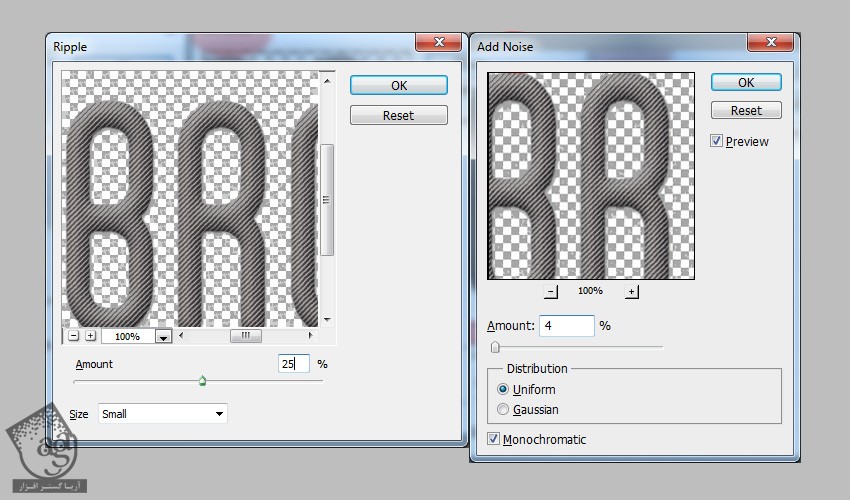
برای اینکه افکت واقعی تر به نظر بیاد، وارد مسیر Filter > Distort & Ripple و Filter > Distort > Noise میشیم. این دو افکت به صورت Smart Filter اضافه میشن. بنابراین میشه اون ها رو ادیت کرد.

گام هشتم
میریم سراغ Shadow Layer و Fill رو میزاریم روی 0 درصد. یک Bevel & Emboss به صورت #ffffff و #000000 اضافه می کنیم. لایه Embroidered Text تا اینجا به صورت زیر در میاد.

گام نهم
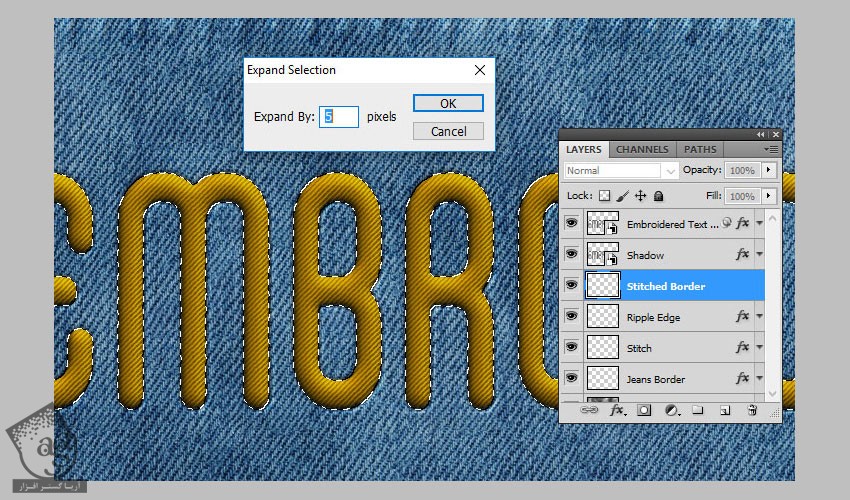
یک لایه جدید در زیر لایه Shadow درست می کنیم و اسمش رو میزاریم Stitched Border. حالا Ctrl رو نگه می داریم و روی Thumbnail مربوط به لایه Embroidered Text کلیک می کنیم و وارد مسیر Select > Modify > Expand میشیم و عدد 5 رو توی فیلد Expand By وارد می کنیم.

گام دهم
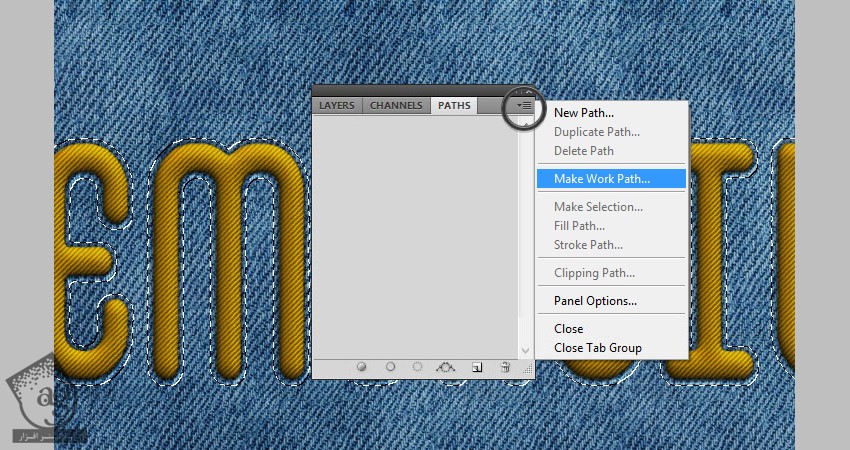
وارد تب Paths میشیم و Make Work Path رو انتخاب می کنیم.

گام یازدهم
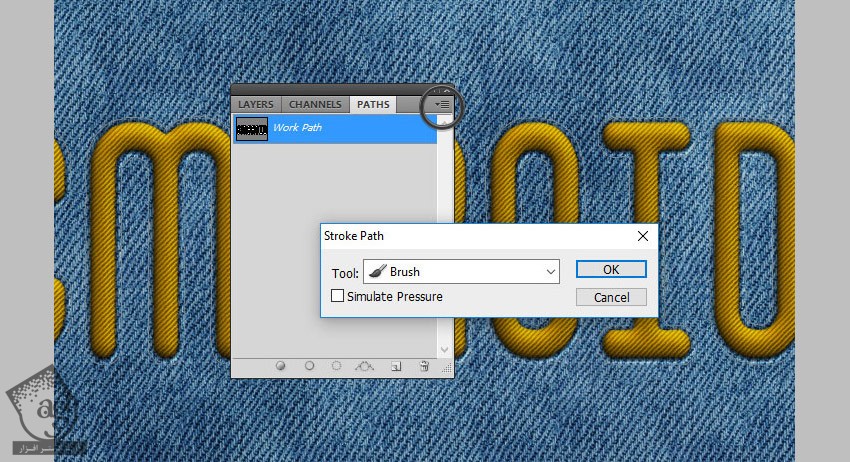
ابزار Brush رو انتخاب می کنیم. Color رو میزاریم روی #ffffff. قلموی Stitch 1 رو بر می داریم و وارد تب Paths میشیم. Stroke Path رو انتخاب و Delete رو می زنیم.

گام دوازدهم
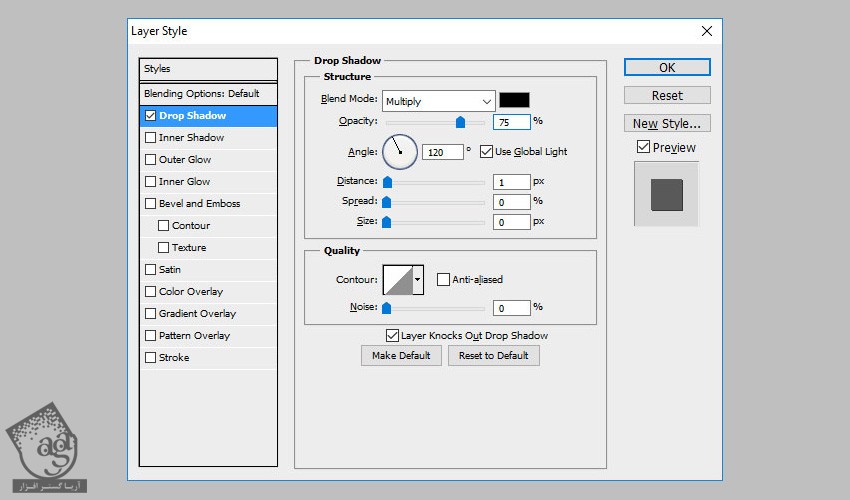
یک Drop Shadow با کد رنگی #000000 به لایه Stitched Border اضافه می کنیم و این لایه رو به Smart Object تبدیل می کنیم.

گام سیزدهم
در نهایت، Layer Style زیر رو به Stitched Border Smart Object اضافه می کنیم.
Drop Shadow روی #161616
Inner Shadow روی #161616
Bevel & Emboss روی #ffffff و #161616
Color Overlay روی #f5f5f5f




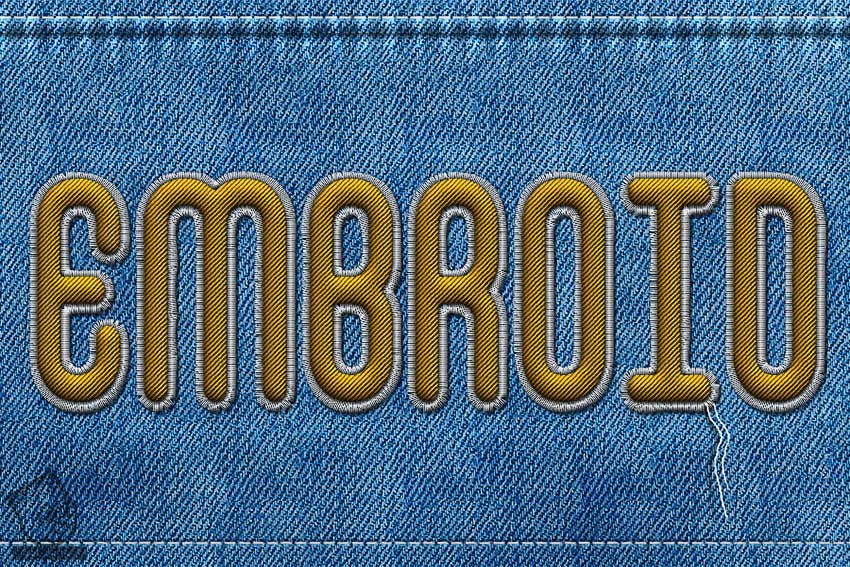
نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی قلاب دوزی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت