جمع جزء:
590,000 تومان
آموزش Photoshop : طراحی افکت متنی ماگمای گداخته

آموزش Photoshop : طراحی افکت متنی ماگمای گداخته
توی این آموزش، نحوه طراحی افکت متنی ماگمای گداخته رو با استفاده از Layer Styles و Textures در Photoshop یاد می گیریم. بیاین شروع کنیم!
با آموزش ” طراحی افکت متنی ماگمای گداخته در Photoshop ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
گام اول
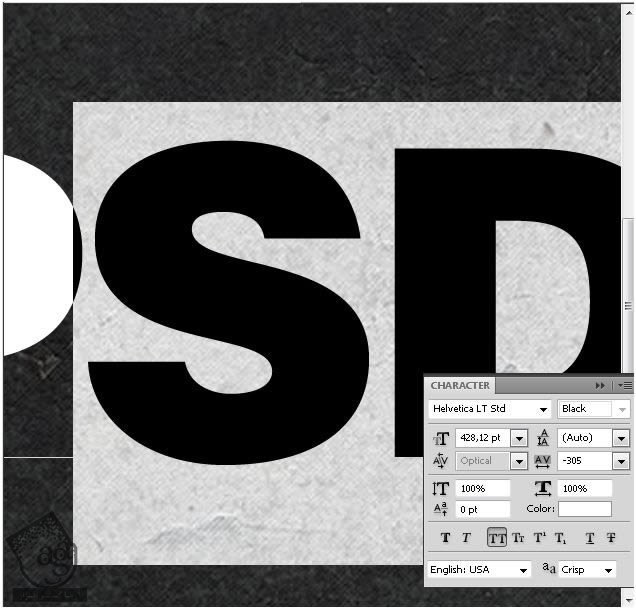
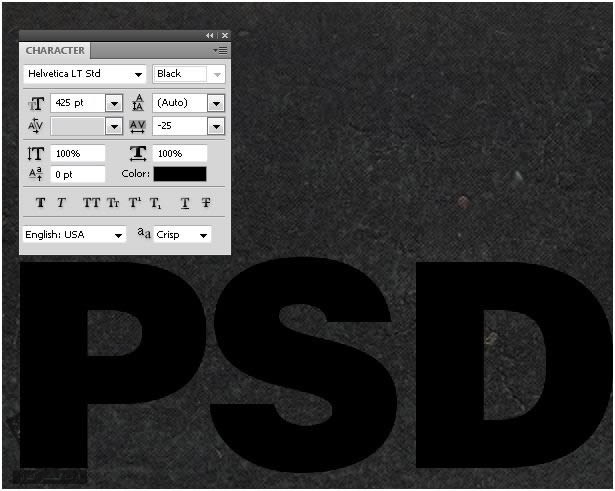
اول از همه، فایل Background Texture رو با فتوشاپ باز می کنیم و بعد هم با استفاده از ابزار Type، شروع می کنیم به تایپ کردن. توی این آموزش من از فونت Helvetica LT Std استفاده کردم اما شما می تونید این تکنیک ها رو روی هر فونت یا شکل دیگه ای پیاده کنین. برای اینکه نتیجه کارتون مشابه کار من بشه، با استفاده از فونت Helvetica LT Std متنی رو تایپ می کنیم. بعد هم از مسیر Window > Character، پنل Character رو باز می کنیم و مقدار Size رو روی 425 pt و مقدار Kerning رو روی -25 قرار میدیم.
گام دوم
همون طور که می بینین، هنوز هم حرف D و S به هم نزدیک هستن. برای رفع این مشکل، نشانگر ابزار Type رو بین این دو حرف قرار میدیم و مقدار Kerning رو روی -305 میزاریم. حالا باید بین حروف D و S فاصله بیشتری وجود داشته باشه.

گام سوم
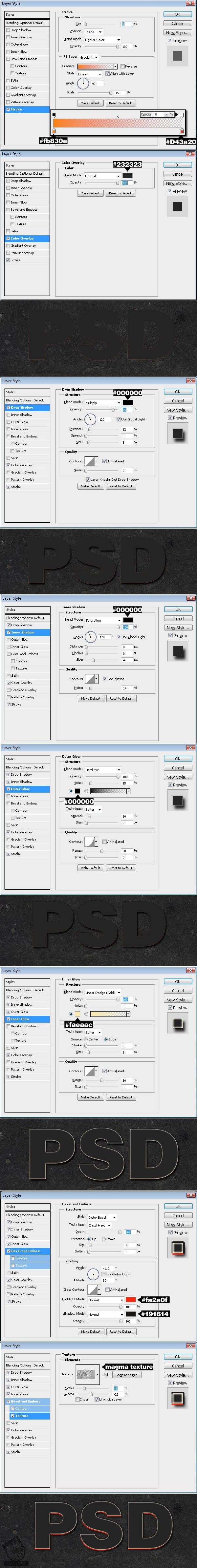
روی Thumbnail لایه PSD دابل کلیک می کنیم تا پنل Layer Style باز بشه. بعد هم افکت های زیر رو اعمال می کنیم.

گام چهارم
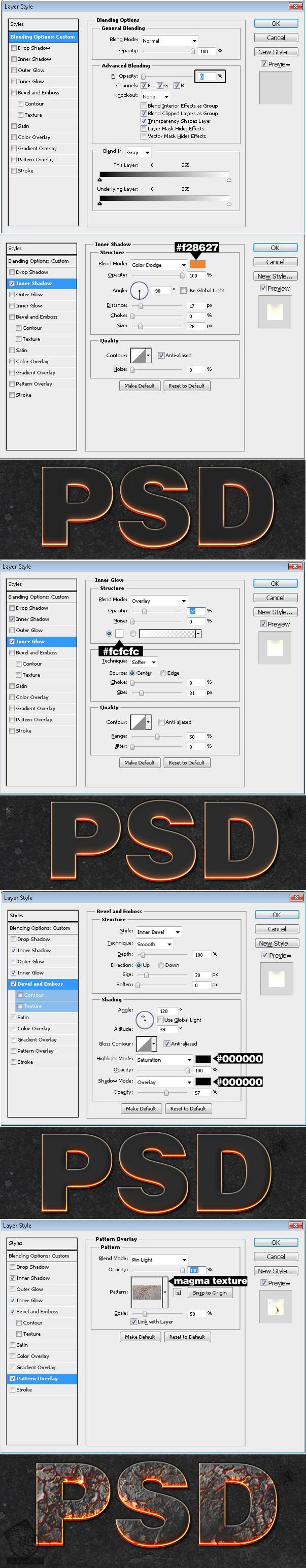
با دستور Ctrl+J، این لایه رو Duplicate می کنیم. بعد روی Thumbnail لایه کلیک راست می کنیم و Clear Layer Style رو می زنیم. این طوری، متن زیر و رو کاملا با هم هماهنگ میشن و می تونیم افکت های بیشتری رو بهش اضافه کنیم.

گام پنجم
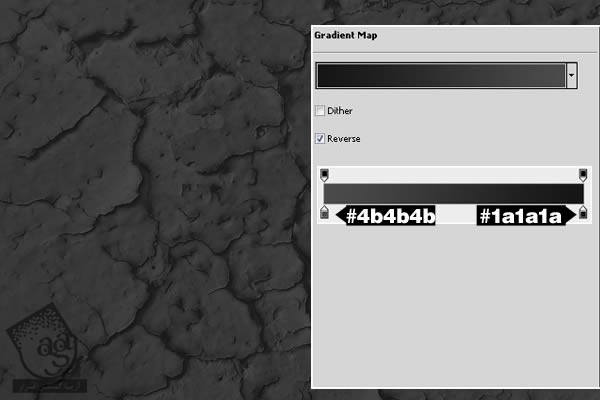
فایل Magma Texture رو وارد سند می کنیم و پشت متن قرار میدیم. حالا اون رو با Gradient Map اصلاح می کنیم. Gradient Map رو می تونین از توی لایه Adjustment از مسیر Window > Adjustment پیدا کنین. بعد هم Gradient زیر رو روی Texture یا بافت اعمال می کنیم.

گام ششم
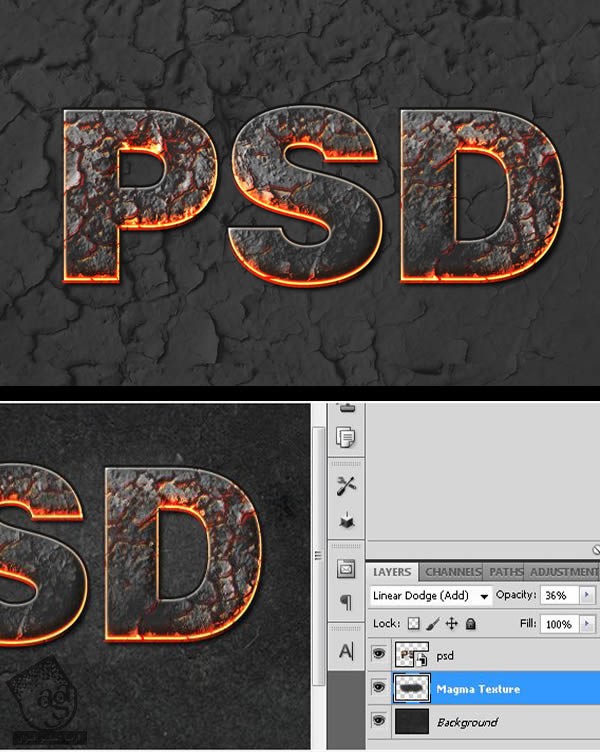
مطمئن میشیم که این بافت توی پنل Layers، دقیقا بالای پس زمینه قرار داشته باشه. حالا Blending Mode رو روی Linear Dodge(Add) و Opacity رو روی 36% میزاریم. به این ترتیب، رنگ ها و جزئیات پس زمینه تشدید میشن. با استفاده از یک قلموی نرم و بزرگی که Hardness اون روی 0% باشه، لبه ها رو پاک می کنیم تا ناحیه ای که زیر متن قرار داره، درخشان تر به نظر بیاد.

گام هفتم
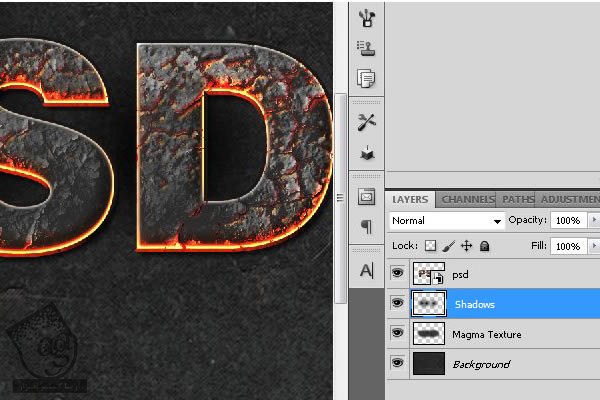
دو لایه متنی PSD رو انتخاب می کنیم. روی اون ها کلیک راست می کنیم و Convert to Smart Object رو می زنیم. یک لایه جدید به اسم Shadows درست می کنیم و با استفاده از ابزار Brush، مقداری سایه به زیر متن اضافه می کنیم. برای این کار، یک قلموی مشکی رو انتخاب می کنیم و Hardness اون رو روی 0% و Size رو حدود 280 px قرار میدیم.

گام هشتم
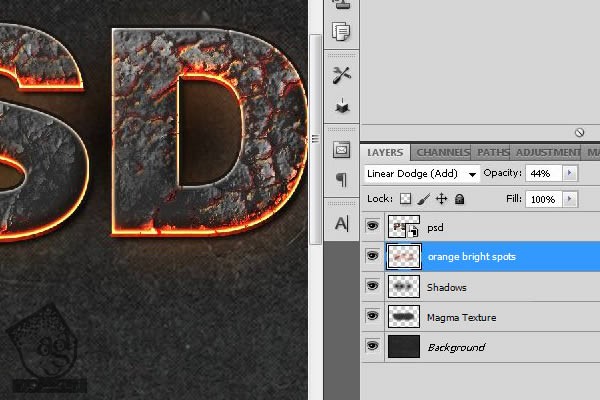
حالا با استفاده از ابزار Brush، تعدادی نقطه نارنجی به متن اضافه می کنیم. بعد هم Gaussian Blur رو روی اون اعمال می کنیم. Blending Mode رو روی Linear Dodge(Add) و Opacity رو حدود 45% میزاریم.

گام نهم
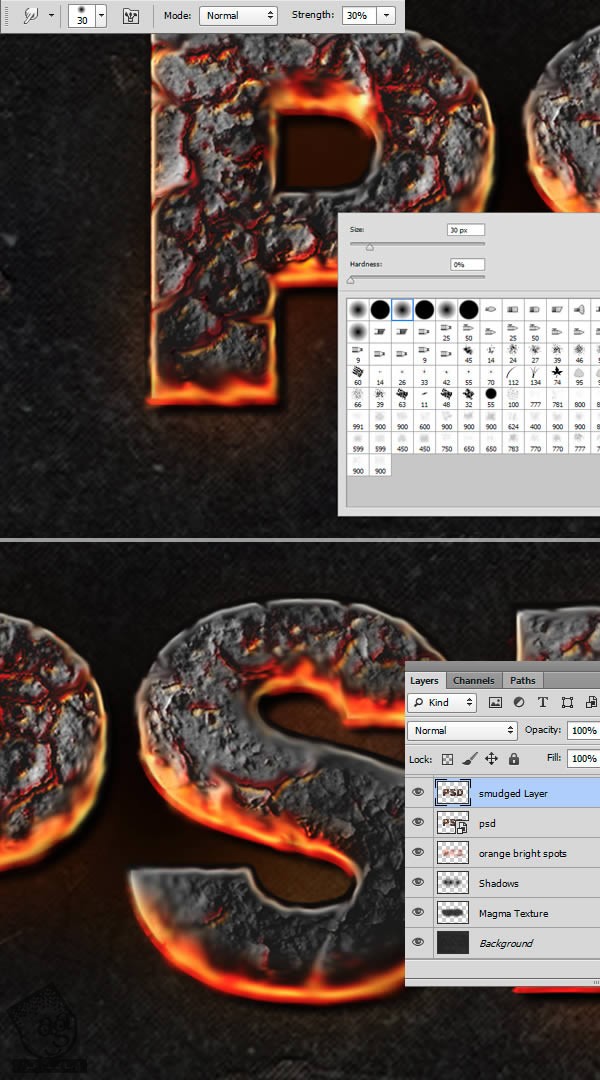
PSD Smart Object رو انتخاب و Duplicate می کنیم و اسمش رو میزاریم Smudged Layer و در نهایت هم با کلیک راست و انتخاب گزینه Rasterize، اون رو Rasterize می کنیم. حالا قسمتی از لبه های متن رو که در حال گداخته شدن و سوختن هست، محو می کنیم. برای این کار، ابزار Smudge رو بر می داریم. Strength رو روی 30% و Hardness این قلموی دایره ای رو روی 0% میزاریم. بعد هم لبه ها رو طوری Smudge می کنیم که انگار در حال گداختن هست.

گام دهم
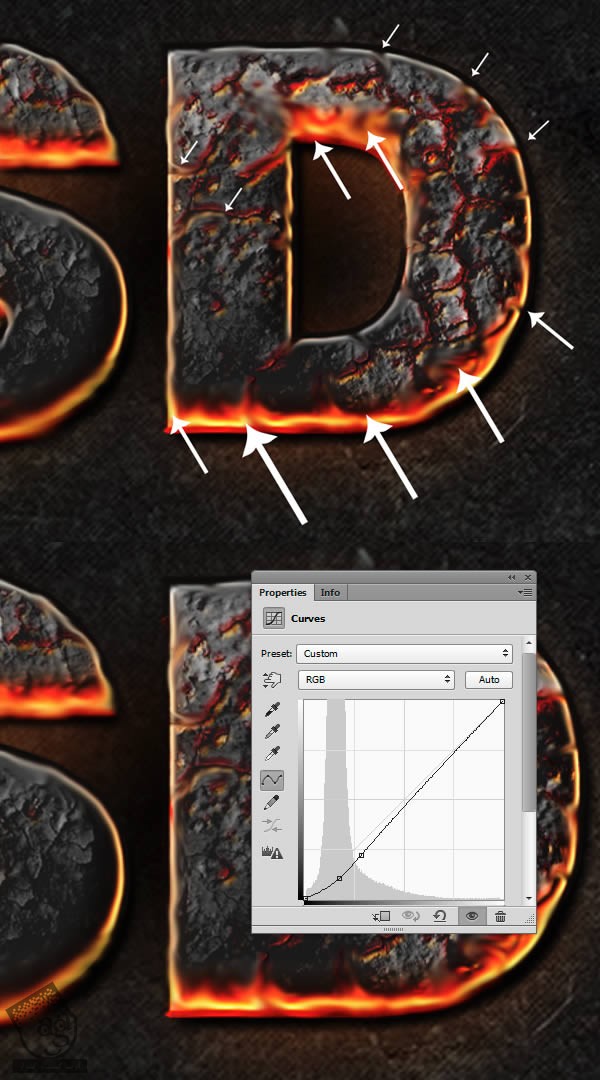
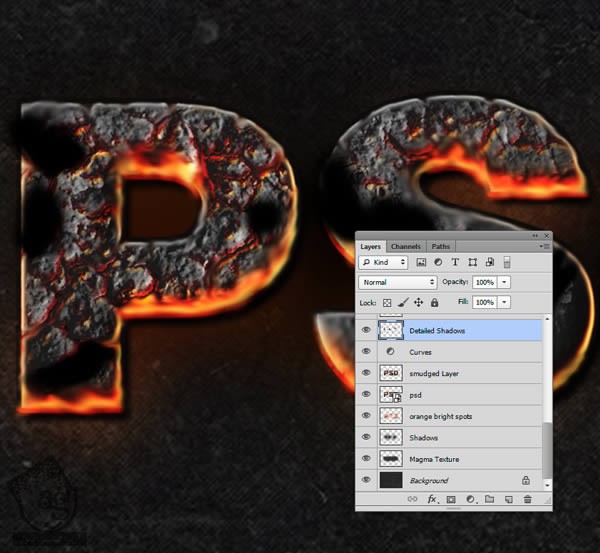
به این کار ادامه میدیم. بر اساس شکل متن پیش میریم، نه تصادفی. توی نواحی نارنجی از یک قلموی بزرگ تر استفاده می کنیم. بعد هم از طریق لایه Curves Adjustment، کنتراست رو افزایش میدیم.

گام یازدهم
یک لایه جدید درست می کنیم و با استفاده از یک قلموی مشکی با Hrdness 0%، مقداری سایه به متن اضافه می کنیم. در نهایت Opacity این لایه رو تا 40% کاهش میدیم.

گام دوازدهم
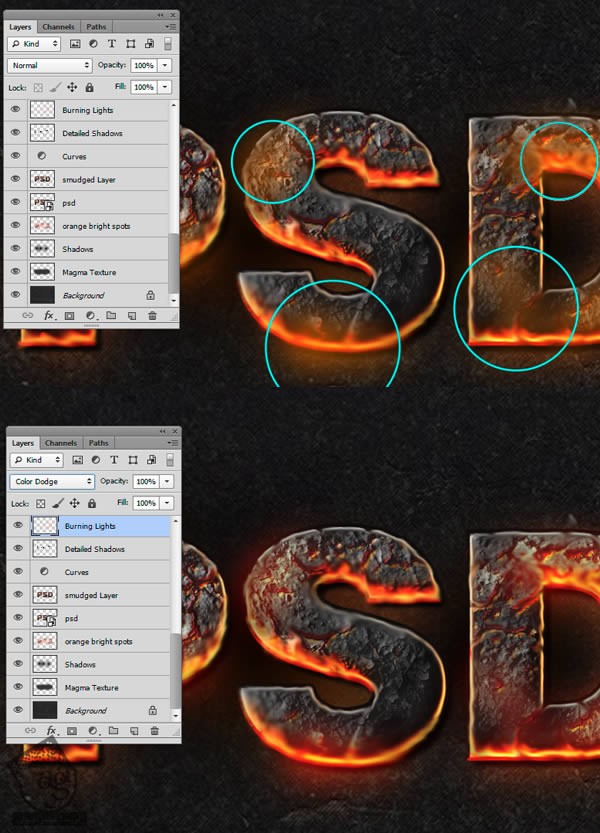
با استفاده از تکنیک اضافه کردن سایه، نورهای نارنجی هم به متن اضافه می کنیم. این بار Blending Mode رو روی Color Dodge میزاریم و از رنگ نارنجی براق تری استفاده می کنیم. برای اینکه تن رنگی مناسبی داشته باشیم، فیلتر Gaussian Blur رو از طریق مسیر Filter > Blur > Gaussian Blur اعمال می کنیم.

گام سیزدهم
یک قلموی نرم و سفید بر می داریم، Blending Mode رو روی Overlay قرار میدیم و شروع می کنیم به اضافه کردن هایلایت.

گام چهاردهم
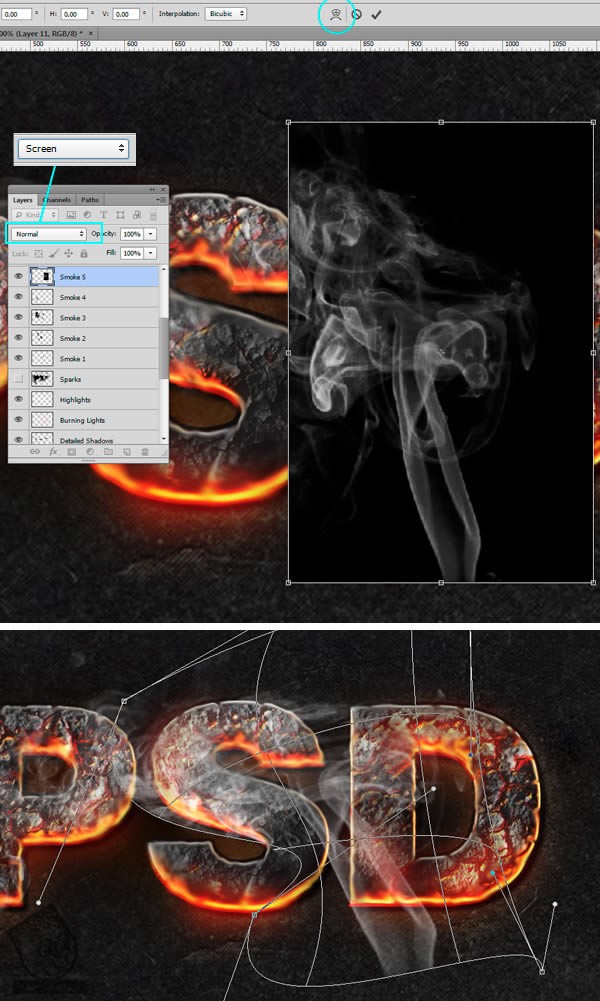
حالا فایل Smoke Texture رو بر می داریم. از مسیر Image > Adjustments > Desaturate یا با دستور Shift+Ctrl+U، رنگش رو حذف می کنیم. بعد هم اون رو با متن هماهنگ می کنیم، بخش های اضافه رو با استفاده از ابزار Eraser حذف می کنیم و در نهایت هم از ابزار Warp یا Ctrl+T برای تغییر فرم شکل استفاده می کنیم. یادتون باشه که Blending Mode لایه دود رو حتما رو ی Screen قرار بدید تا قسمت های مشکی اون دیده نشه. برای افزایش یا کاهش کنتراست از Levels یا Ctrl+L و برای اصلاح تن نهایی از ابزار Smudge استفاده می کنیم.

گام پانزدهم
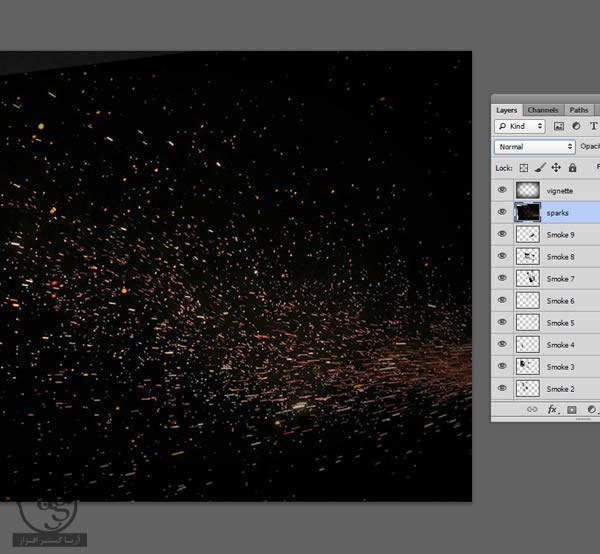
دود بیشتری بهش اضافه می کنیم. تغییر فرم و Smudge کردن توی این مرحله کاملا به خودتون بستگی داره. تا زمانی که به نتیجه دلخواه برسید، به این کار ادامه بدید. بعد هم فایل Sparkles رو وارد سند می کنیم.

گام شانزدهم
Blending Mode لایه Sparkles رو روی Color Dodge میزاریم و بعد با استفاده از لایه ماسک، بعضی قسمت ها رو حذف می کنیم. به خصوص قسمت هایی که بیرون از متن قرار می گیرین. چون که خیلی بهشون نیاز نداریم.

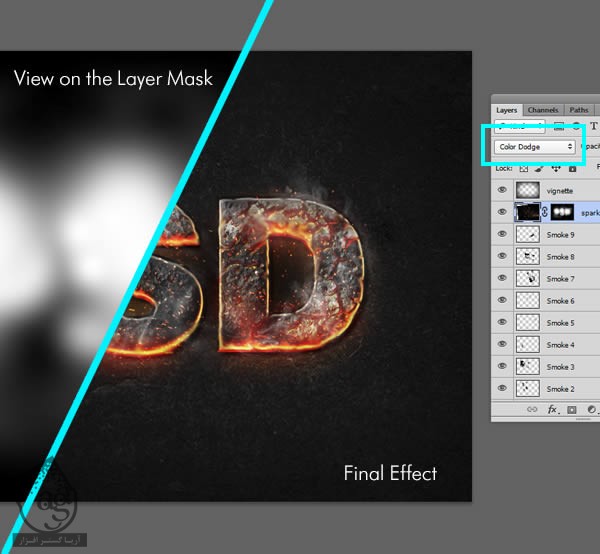
گام هفدهم
توی تصویر زیر می تونید لایه ماسک (سمت چپ) و افکت نهایی (سمت راست) رو مشاهده کنید. موقعی که لایه Sparkles روی Color Dodge قرار گرفته، لایه ماسک رو روی اون اعمال می کنیم. برای مشاهده لایه ماسک، Alt رو نگه می داریم و روی Thumnail اون کلیک می کنیم.

تصویر نهایی

امیدواریم آموزش ” طراحی افکت متنی ماگمای گداخته در Photoshop ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان























































































قوانین ارسال دیدگاه در سایت