No products in the cart.
آموزش Photoshop : طراحی افکت متنی مرد عنکبوتی

آموزش Photoshop : طراحی افکت متنی مرد عنکبوتی
توی این آموزش، طراحی افکت متنی مرد عنکبوتی رو با Photoshop با هم می بینیم. برای این کار، از یک الگو و Layer Style ها استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی مرد عنکبوتی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه
من نحوه درست کردن پس زمینه نهایی رو بهتون نشون میدم اما اگه شما می خواین از پس زمینه خودتون استفاده کنین، نیازی نیست این مرحله رو طی کنین.
گام اول
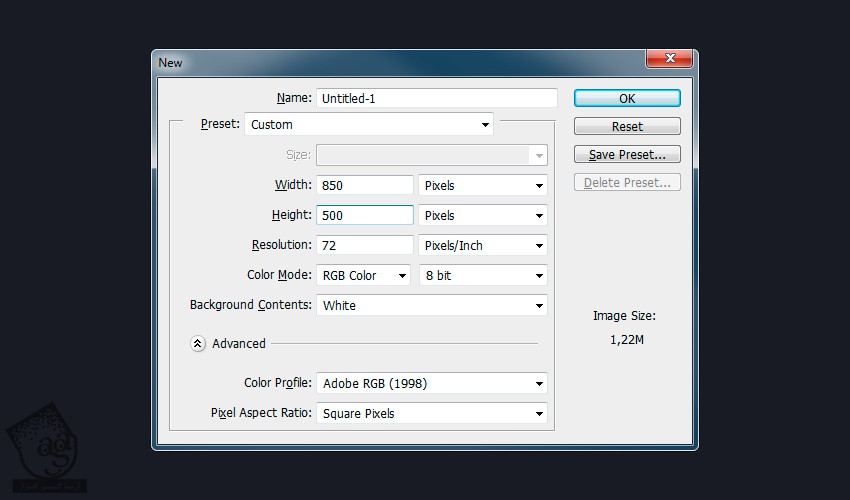
یک سند جدید به ابعاد 850 در 500 پیکسل درست می کنیم. resolution رو روی 72 Pixels/Inch و Background Contents رو روی White قرار میدیم.

گام دوم
روی لایه پس زمینه دابل کلیک می کنیم تا Unlock بشه. روی این لایه کلیک راست می کنیم و Blending Options رو انتخاب می کنیم. روش دیگه برای انجام این کار، دنبال کردن مسیر Layer > Layer Style > Blending Options هست.
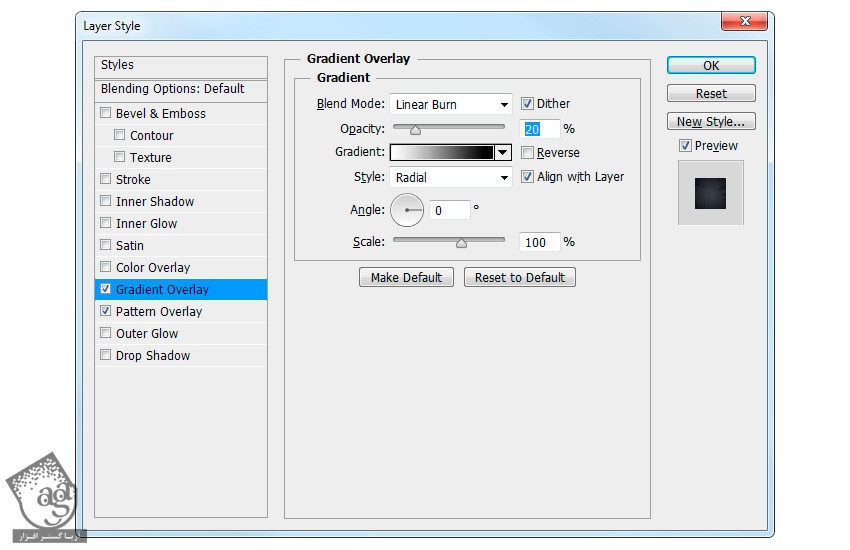
بعد هم Gradient Overlay رو با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Linear Burn
Opacity روی 20 درصد
روی Gradient کلیک می کنیم و رنگ سفید رو برای چپ و رنگ مشکی رو برای راست در نظر می گیریم
Style روی Radial
Angle روی 0 درجه
Ditcher رو تیک می زنیم

گام سوم
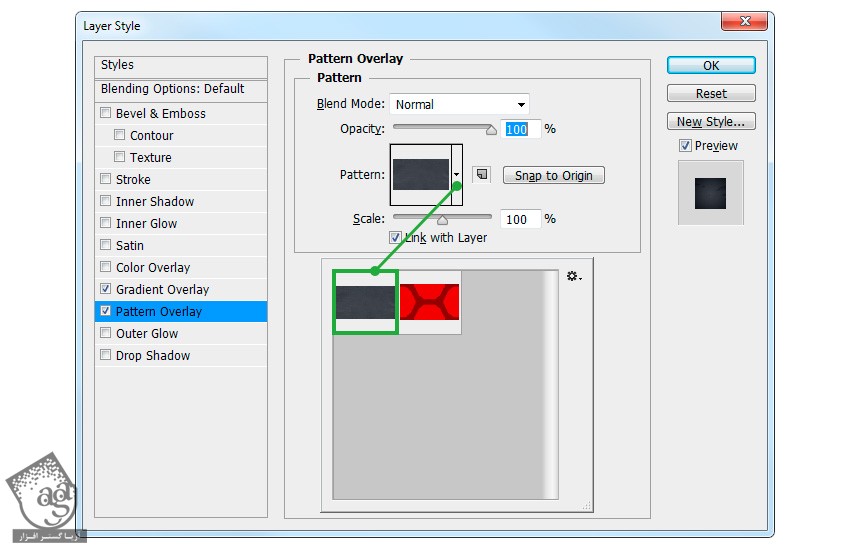
یک Pattern Overlay با تنظیمات زیر اضافه می کنیم:
روی Pattern کلیک می کنیم و الگوی Dark Wall رو انتخاب می کنیم
Opacity روی 100 درصد
Scale روی 100 درصد

به این ترتیب، کار پس زمینه تمام میشه.

طراحی افکت متنی مرد عنکبوتی
این افکت متنی از یک لایه درست میشه. بنابراین می تونیم اون رو به صورت یک استایل جدید توی پالت Styles ذخیره کنیم و بعدا هم ازش استفاده کنیم.
گام اول
ابزار Type رو بر می داریم و فونت Aero Matics رو انتخاب می کنیم. Font Style رو روی Bold Italic و Font Size رو حدود 200pt قرار میدیم. بعد هم کلمه SPIDER رو با حروف بزرگ تایپ می کنیم.

گام دوم
لایه متن رو از پنل Layers انتخاب می کنیم. روی لایه کلیک راست می کنیم و Blending Options رو انتخاب می کنیم.
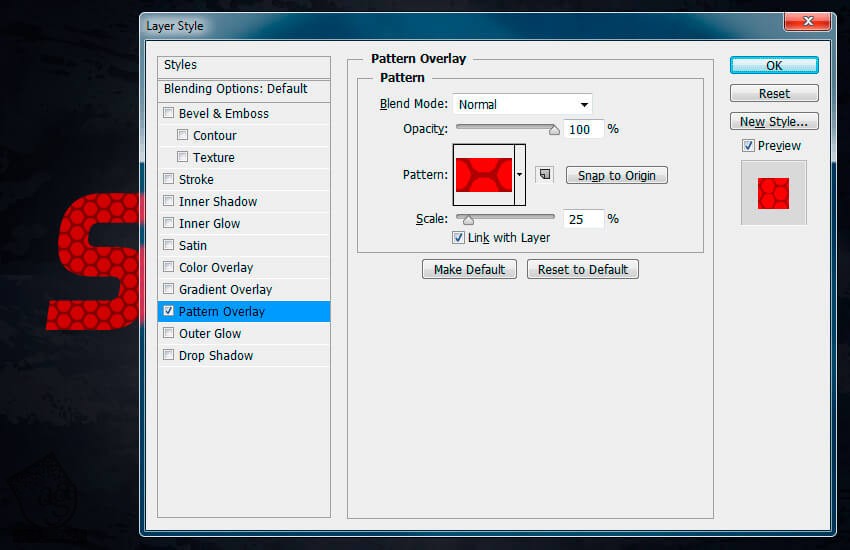
یک Pattern Overlay با تنظیمات زیر اضافه می کنیم:
روی Pattern کلیک می کنیم و الگوی Spidy رو انتخاب می کنیم
Scale روی 25 درصد
به این ترتیب، الگوی قرمز رنگ مرد عنکبوتی اضافه میشه.

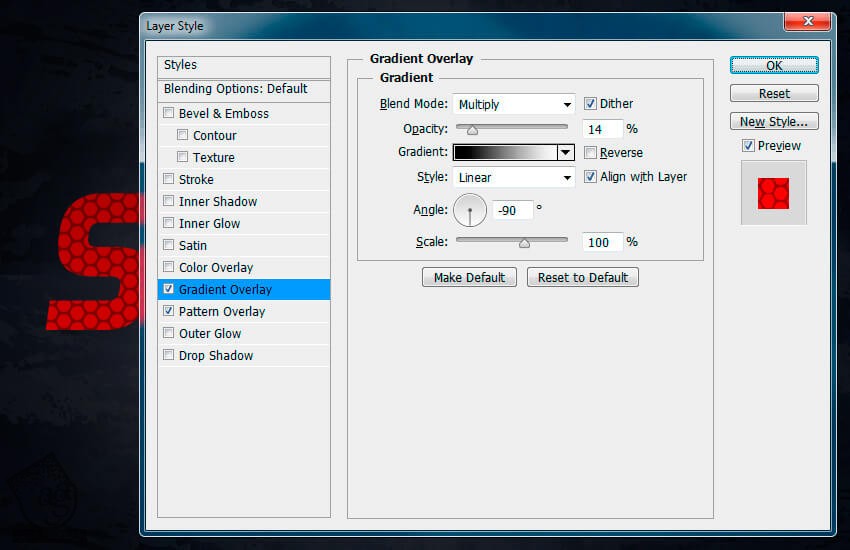
گام سوم
یک Gradient Overlay با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Multiply
Opacity روی 14 درصد
روی Gradient کلیک می کنیم و رنگ مشکی رو برای چپ و رنگ سفید رو برای راست در نظر می گیریم
Style روی Linear
Angle روی -90 درجه
Ditcher رو تیک می زنیم

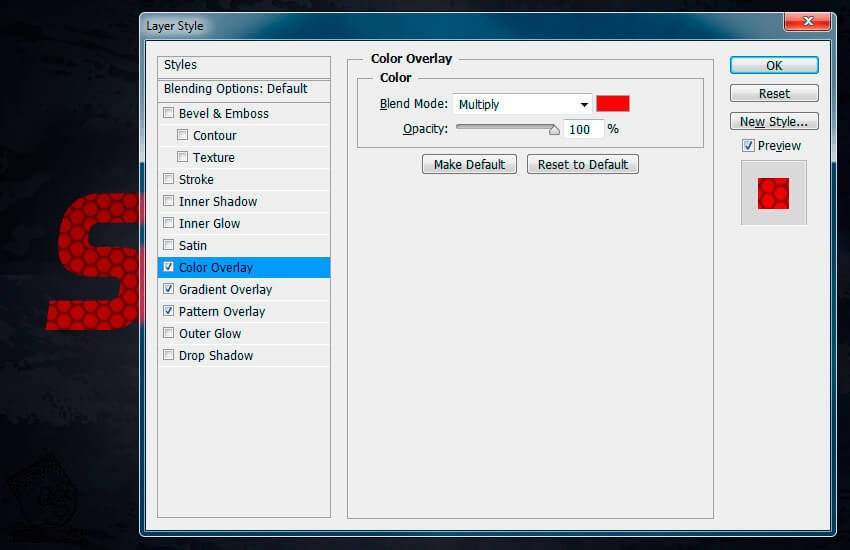
گام چهارم
یک Color Overlay با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Multiply
روی Color کلیک می کنیم و کد رنگی #e10505 رو براش در نظر می گیریم
Opacity روی 100 درصد
Color و Gradient Overlay، تکسچر اصلی رو به تدریج تیره می کنه

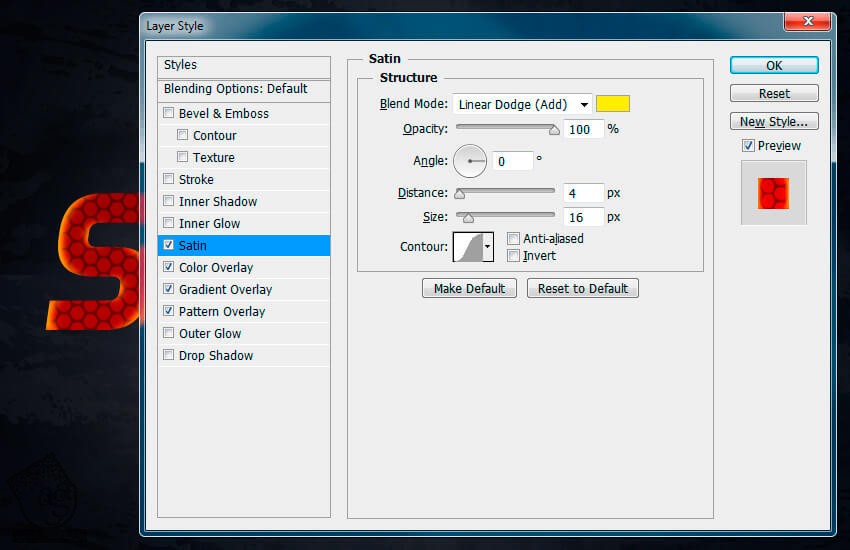
گام پنجم
یک Stain با تنظیمات زیر اضافه می کنیم:
Blend Mode رو ی Linear Dodge با کد رنگی #ffeb0d
Opacity روی 100 درصد
Angle روی 0 درصد
Distance روی 4 پیکسل
Size روی 16 پیکسل
تیک Invert رو بر می داریم
Stain، درخشندگی زرد و نارنجی رنگی رو به تکسچر اضافه می کنه.

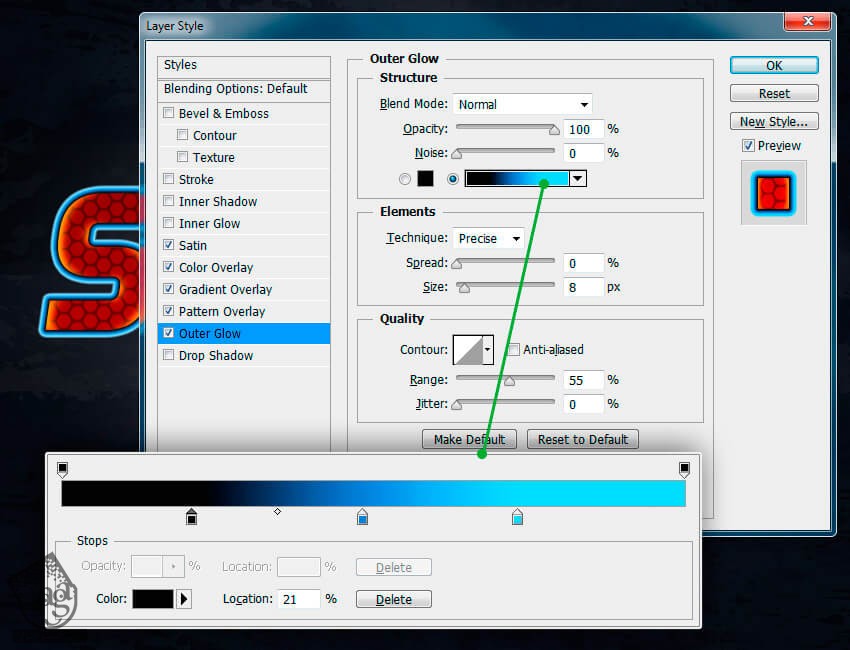
گام ششم
یک Outer Glow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Normal
Opacity روی 100 درصد
Technique روی Precise
Spread روی 0 درصد
Size روی 8 پیکسل
Range روی 55 درصد
Jitter روی 0 درصد
روی دکمه رادیویی کنار Gradient کلیک می کنیم و بعد هم Gradient Stops رو ادیت می کنیم:
کد رنگی #111111 رو برای اولین Stop Color در نظر می گیریم و Location رو روی 21 درصد قرار میدیم
کد رنگی #177ece رو برای دومین Stop Color در نظر می گیریم و Location رو روی 48 درصد قرار میدیم
کد رنگی #9adaff رو برای سومین Stop Color در نظر می گیریم و Location رو روی 73 درصد قرار میدیم
به این ترتیب، یک گرادیانت آبی رنگ دور متن و آبی تیره در وسط تشکیل میشه.

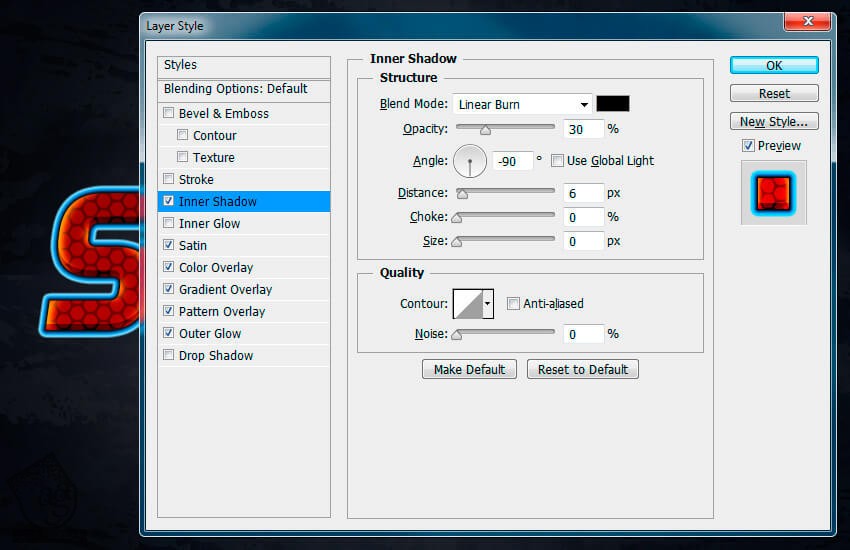
گام هفتم
یک Inner Shadow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Linear Burn با کد رنگی #3010101
Opacity روی 30 درصد
تیک use Global Light رو بر می داریم و Angle رو روی -90 درجه قرار میدیم
Distance روی 6 پیکسل
Choke روی 0 درصد
Size روی 0 پیکسل
Inner Shadow، ظاهری سه بعدی به استایل می بخشه

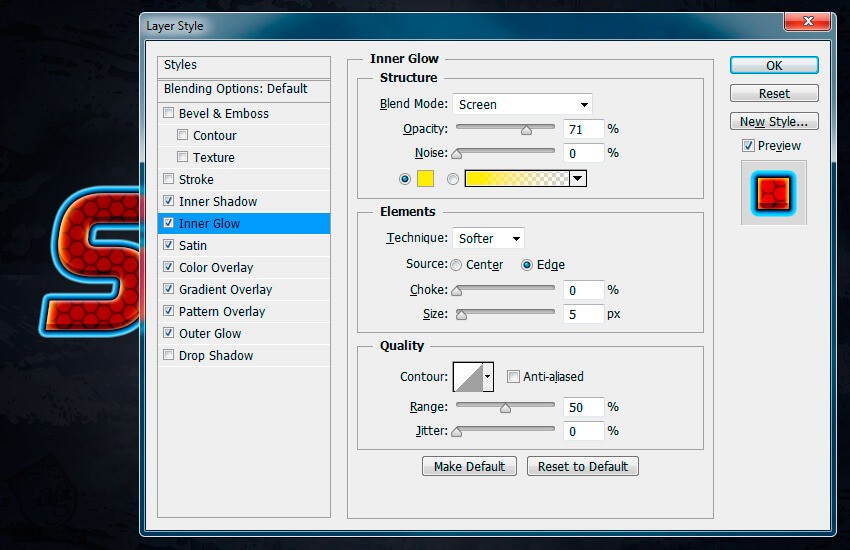
گام هشتم
یک Inner Glow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Screen
Opacity روی 71 درصد
کد رنگی #ffeb0d رو برای Color در نظر می گیریم
Technique روی Softer
Source روی Edge
Choke روی 0 درصد
Size روی 5 پیکسل
Inner Glow، یک Stroke باریک زرد رنگ دور تکسچر ایجاد می کنه.

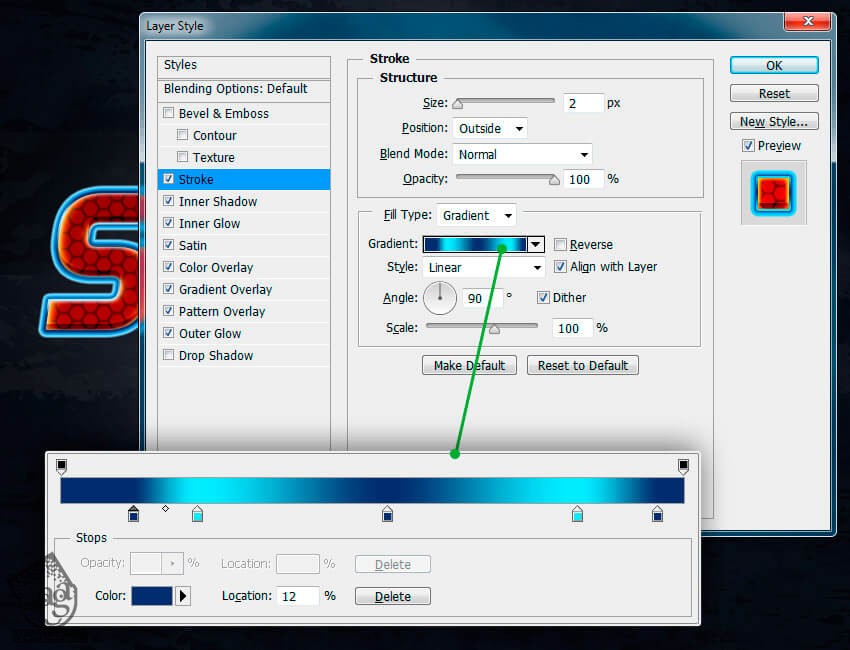
گام نهم
یک Stroke با تنظیمات زیر اضافه می کنیم:
Size روی 2 پیکسل
Position روی Outside
Blend Mode روی Normal
Opacity روی 100 درصد
Fill Type روی Gradient
Style روی Linear
Angle روی 90 درصد
Ditcher رو تیک می زنیم
5 تا Stop برای Gradient تنظیم می کنیم:
کد رنگی #003669 رو برای اولین Stop Color در نظر می گیریم و Location رو روی 12 درصد قرار میدیم
کد رنگی #bcebff رو برای دومین Stop Color در نظر می گیریم و Location رو روی 22 درصد قرار میدیم
کد رنگی #003669 رو برای سومین Stop Color در نظر می گیریم و Location رو روی 52 درصد قرار میدیم
کد رنگی #bcebff رو برای چهارمین Stop Color در نظر می گیریم و Location رو روی 83 درصد قرار میدیم
کد رنگی #003669 رو برای پنجمین Stop Color در نظر می گیریم و Location رو روی 96 درصد قرار میدیم
Stroke، خطوط آبی کوچک و براقی رو به دور متن اضافه می کنه.

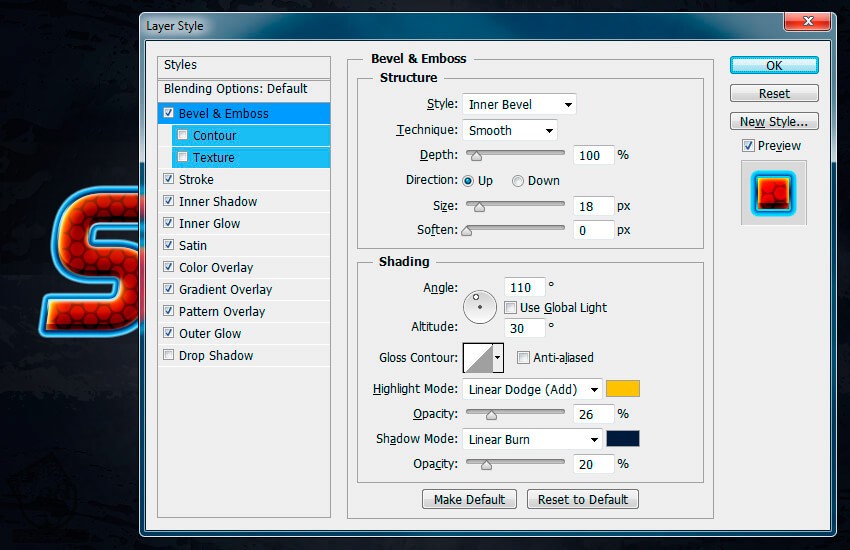
گام دهم
یک Bevel and Emboss با تنظیمات زیر اضافه می کنیم:
Style روی Inner Bevel
Technique روی Smooth
Depth روی 100 درصد
Direction روی Up
Size روی 18 پیکسل
تیک Use Global Light رو بر می داریم و Angle رو روی 110 درجه و Altitude رو روی 30 درجه تنظیم می کنیم
Highlight Mode روی Linear Dodge. بعد هم کد رنگی #ffc000 رو برای Color و عدد 26 درصد رو برای Opacity در نظر می گیریم
Shadow Mode روی Linear Burn. بعد هم کد رنگی #0a2a40 رو برای Color و عدد 20 درصد رو برای Opacity در نظر می گیریم

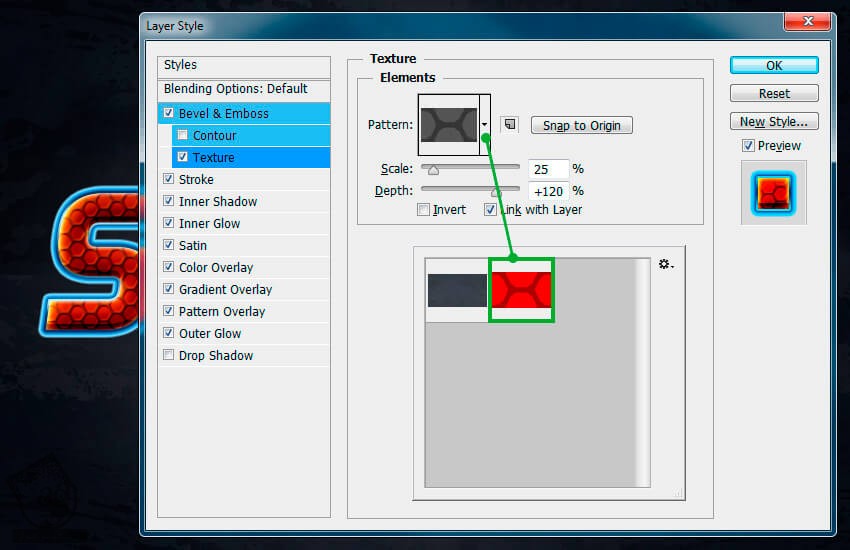
گام یازدهم
یک Texture با تنظیمات زیر اضافه می کنیم:
روی Pattern کلیک می کنیم و الگوی Spidy رو انتخاب می کنیم
Scale روی 25 درصد
Depth روی 120 درصد
Inner Bevel، عمق بیشتری به الگوی قرمز رنگ مرد عنکبوتی می بخشه.

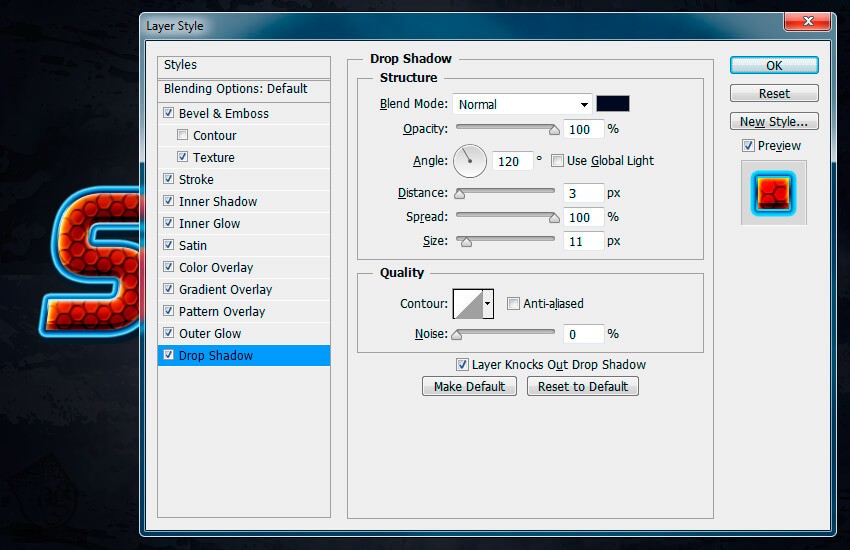
گام دوازدهم
توی آخرین گام، یک Drop Shadow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Normal با کد رنگی #001e2d
Opacity روی 100 درصد
تیک Use Global Light رو بر می داریم و Angle رو روی 120 درجه قرار میدیم
Distace روی 3 پیکسل
Spread روی 3 پیکسل
Size روی 11 پیکسل

تبریک! تمام شد!
توی این آموزش، نحوه طراحی افکت متنی مرد عنکبوتی رو با هم دیدیم. اول از همه، با یک پس زمینه تیره شروع کردیم. بعد لایه متنی رو درست کردیم و افکت های زیادی رو بهش اضافه کردیم. یادتون نره که این استایل روو توی پالت Layer Styles ذخیره کنین تا بتونین توی پروژه های بعدی هم ازش استفاده کنین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی مرد عنکبوتی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت