No products in the cart.
آموزش Photoshop : طراحی افکت متنی موج دار

آموزش Photoshop : طراحی افکت متنی موج دار
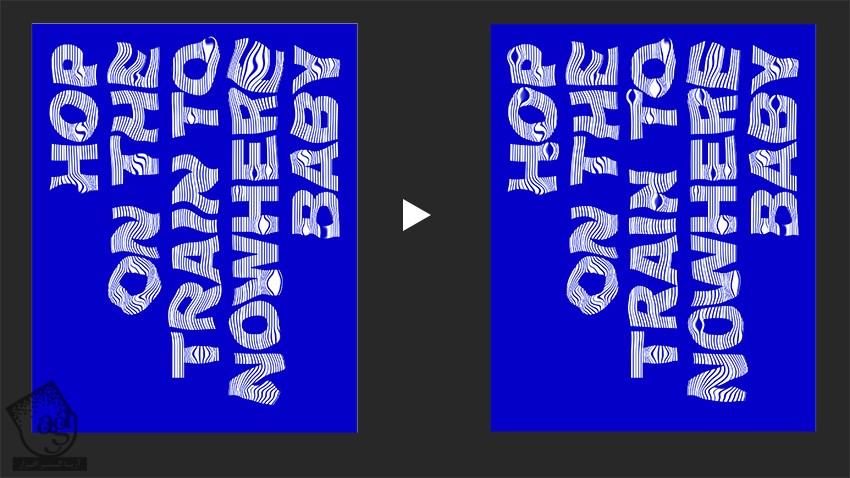
توی این آموزش، طراحی افکت متنی موج دار رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی موج دار ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
ایجاد سند جدید
گام اول
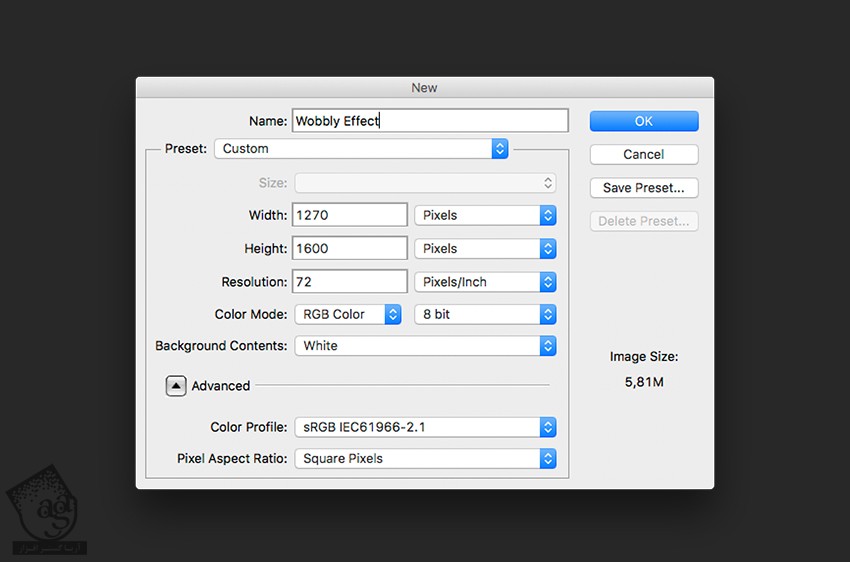
وارد فتوشاپ میشیم. یک سند جدید به اسم Wobbly Effect درست کرده و ابعاد 1270 در 1600 پیکسل رو براش در نظر می گیریم. Resolution رو روی 72 و Background Contents رو روی White قرار داده و Ok می زنیم.

گام دوم
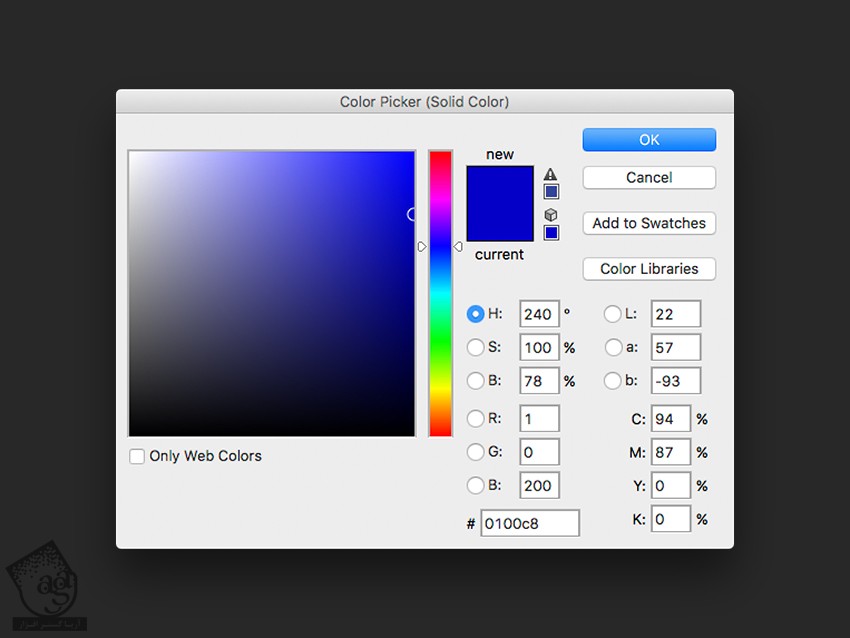
روی دکمه Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک کرده و Solid Color رو انتخاب می کنیم. کد رنگی #0100c8 رو براش در نظر می گیریم.

گام سوم
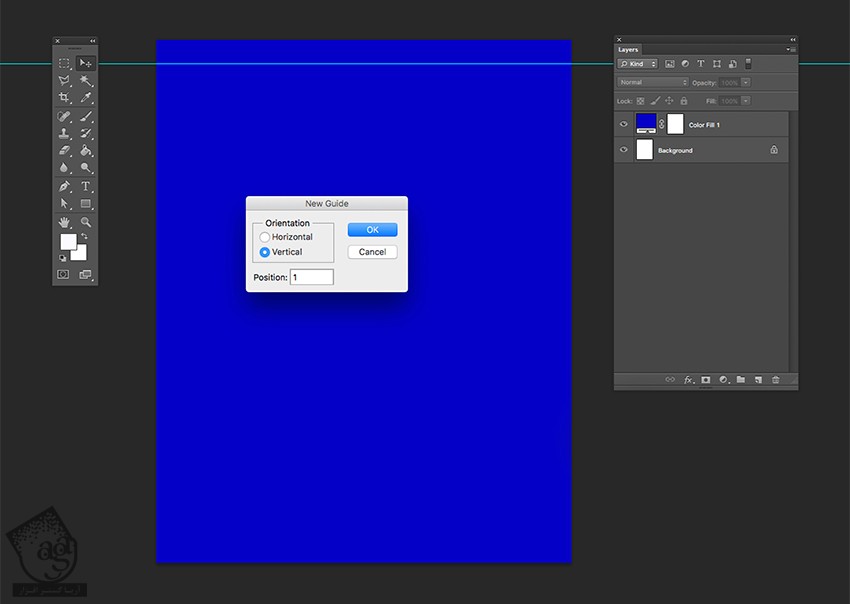
وارد مسیر View > New Guide میشیم. Orientation رو روی Horizontal و Position رو روی 1 اینچ قرار میدیم. همین کار رو برای Vertical Orientation هم انجام میدیم.

اضافه کردن و تنظیم متن
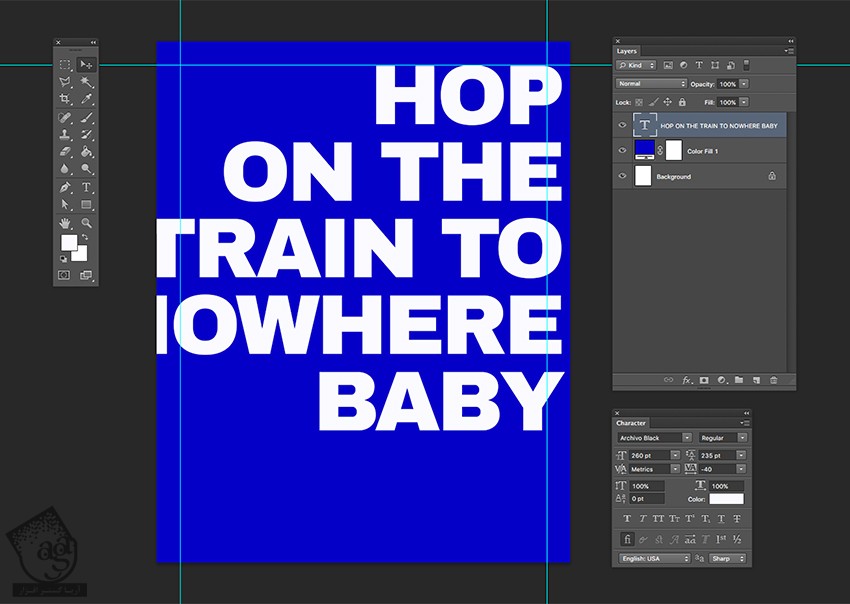
گام اول
ابزار Type Text رو برداشته و متن مورد نظر رو با حروف بزرگ وارد می کنیم. من از فونت Archivo Black استفاده کردم. رنگ سفید رو براش در نظر می گیریم. Size رو روی 260 و Leading رو روی 235 و Tracking رو روی 40- تنظیم می کنیم.

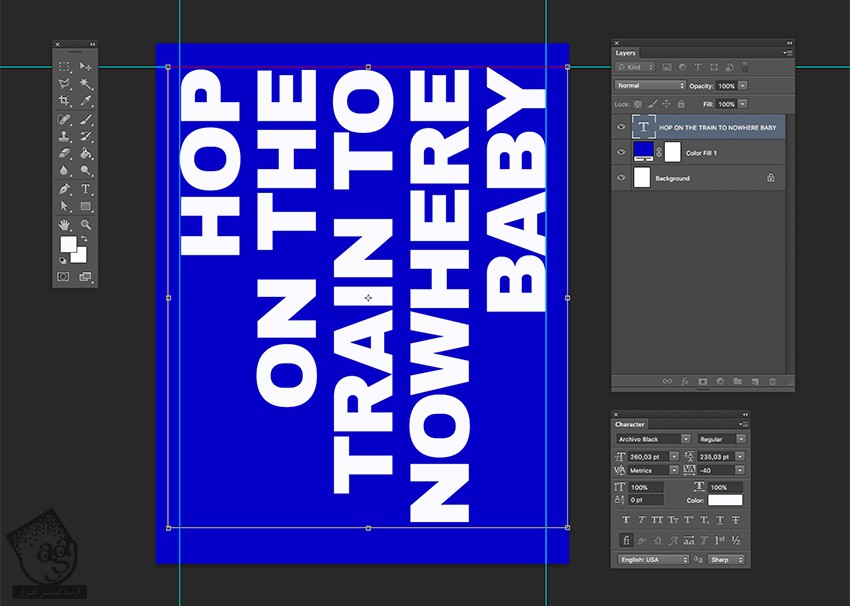
گام دوم
Ctrl+T رو فشار میدیم. یکی از زوایا رو انتخاب می کنیم. Shift رو نگه داشته و 90- درجه می چرخونیم. متن رو با حاشیه بالا تراز کرده و Enter می زنیم.

ایجاد Stroke ها و Duplicate کردن Stroke
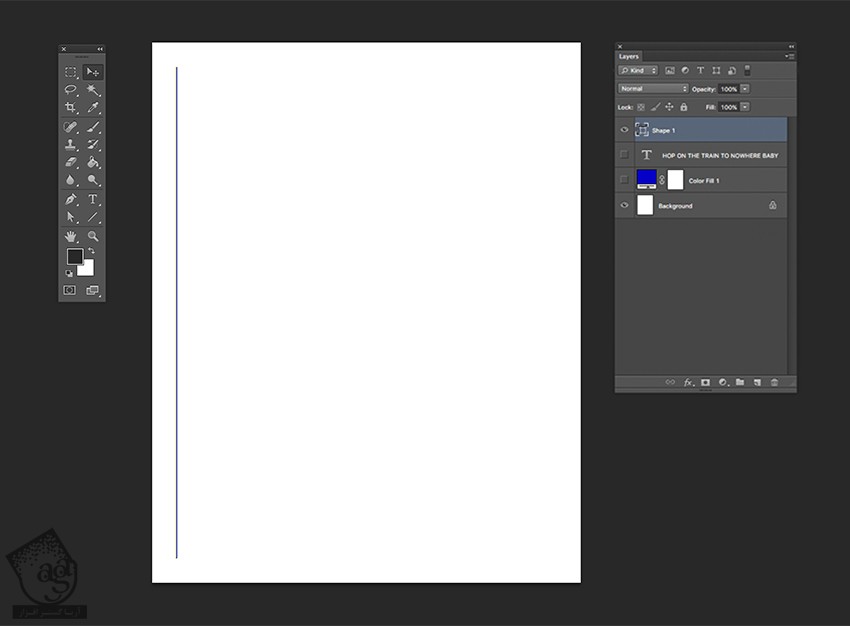
گام اول
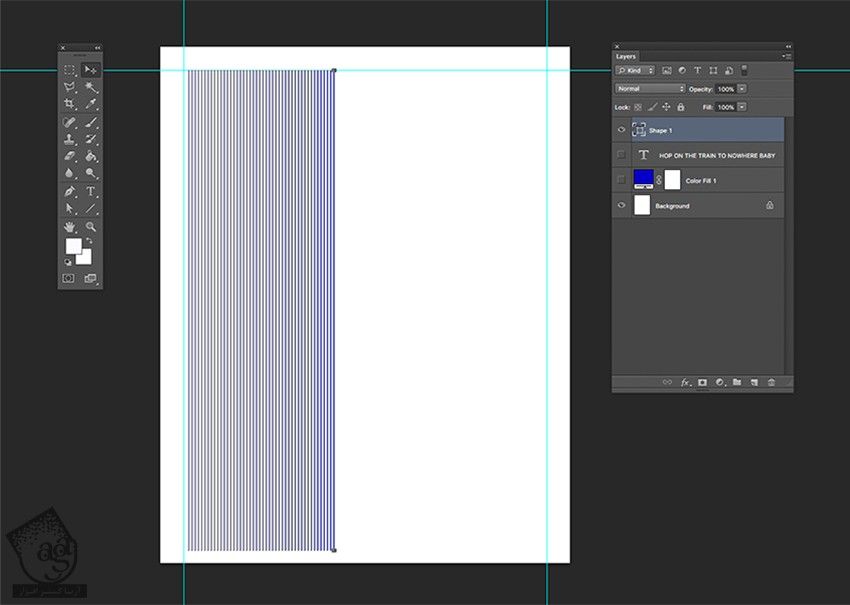
بقیه لایه های رو مخفی می کنیم. ابزار Line رو بر می داریم. میریم سراغ نوار امکانات. Fill رو روی No Color قرار میدیم. کد رنگی #0100c8 رو برای Stroke در نظر می گیریم. Stroke رو روی 3 پیکسل و Weight رو روی 3 پیکسل قرار میدیم و روی سند کلیک کرده و یک خط صاف عمودی رسم می کنیم.

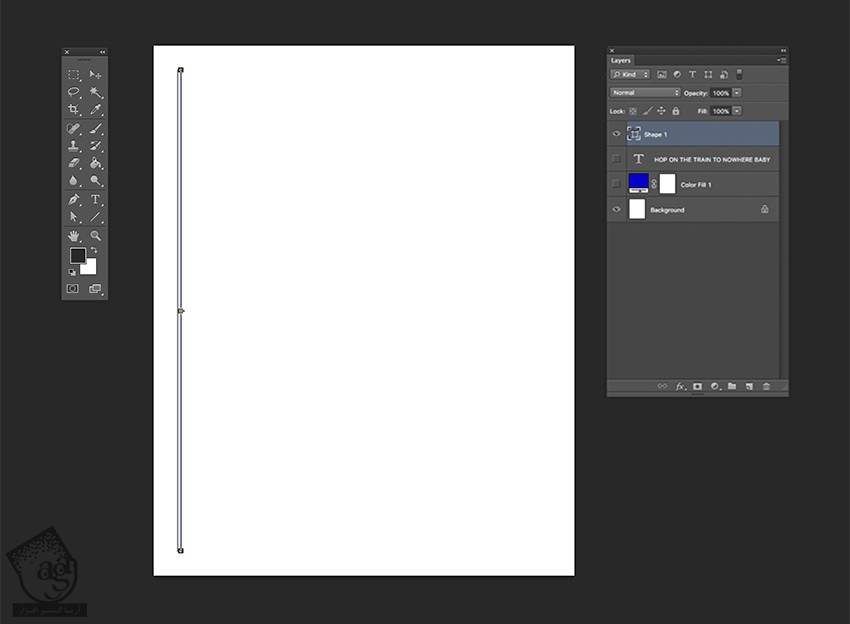
گام دوم
باید این خطوط رو روی سند Duplicate کنیم. لایه Stroke رو انتخاب کرده و Alt+Ctrl+T رو فشار داده و Stroke رو Duplicate می کنیم. برای جا به جا کردن Stroke، دکمه Shift رو نگه داشته و فلش بالای روی کیبورد رو فشار میدیم و Enter می زنیم.

گام سوم
Shift+Alt+Ctrl+T رو چند بار فشار میدیم تا صفحه از Stroke پر بشه.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
استفاده از ابزار Liquify
گام اول
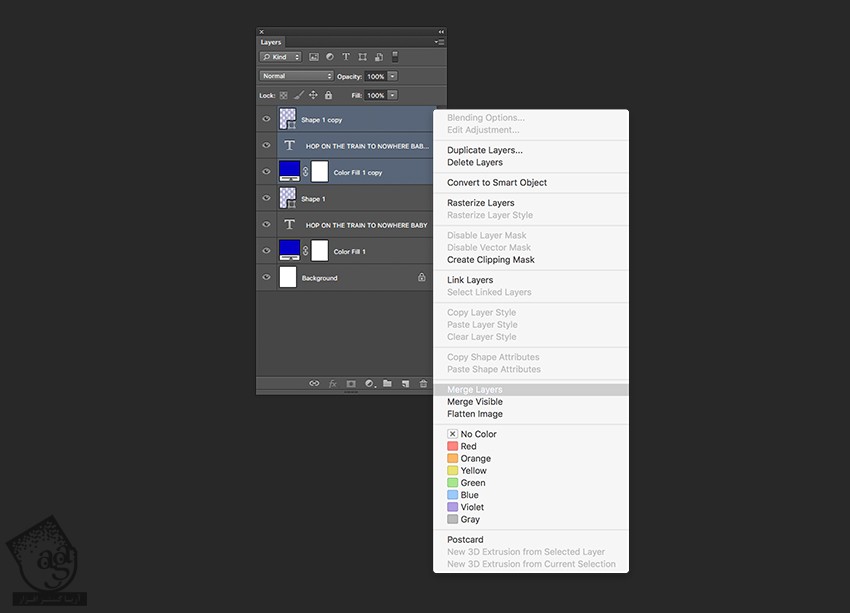
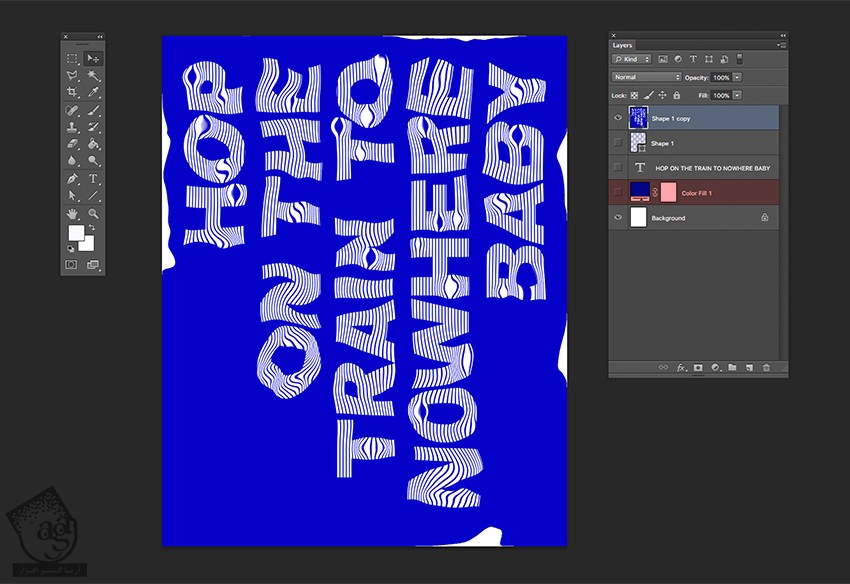
وارد پنل Layers میشیم. لایه متن و Stroke و Color Fill رو انتخاب می کنیم. کلیک راست کرده و Duplicate Layers رو می زنیم و در نهایت، روی Ok کلیک می کنیم. همچنان که لایه های Duplicate شده انتخاب شدن، کلیک راست کرده و Merge Layers رو می زنیم. بعد هم لایه های اصلی رو مخفی می کنیم.

گام دوم
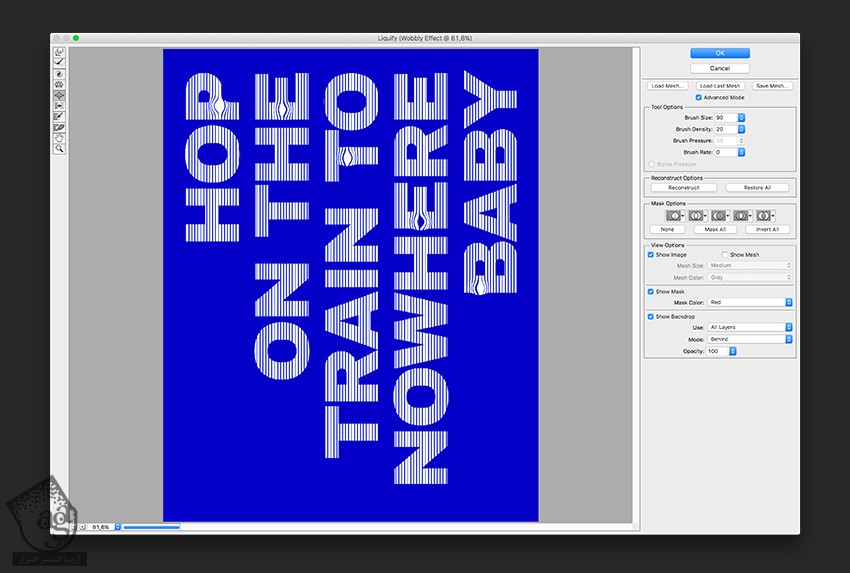
لایه Duplicate شده جدید رو انتخاب می کنیم. وارد مسیر Filter > Liquify میشیم. به این ترتیب، پنجره Liquify Options ظاهر میشه. من کار رو با ابزار Bloat آغاز می کنم. Brush Size رو روی 90 و Brush Density رو روی 20 قرار میدیم. بین دو تا خط کلیک می کنیم.

گام سوم
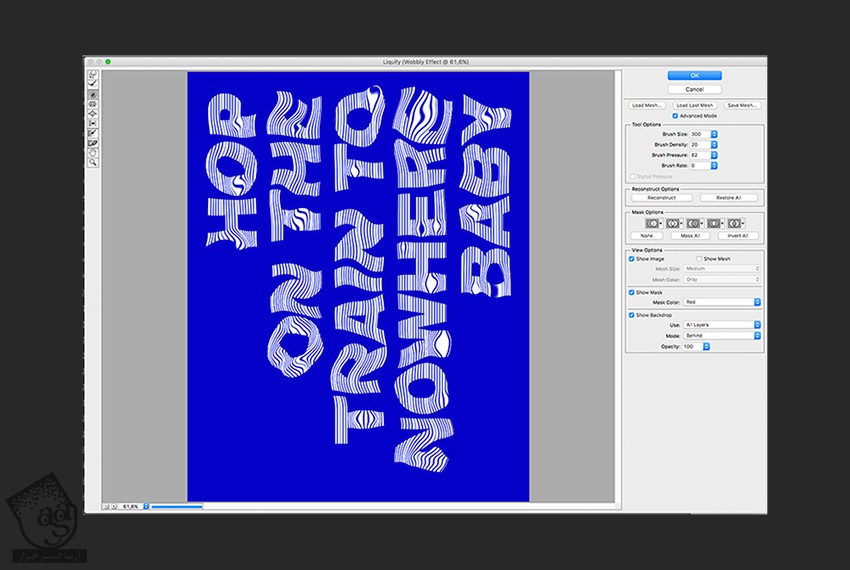
با استفاده از ابزار Twirl Clockwise، می تونیم خطوط رو به صورت موج دار در بیاریم. Brush Size رو روی 300 و Brush Density رو روی 20 و Brush Pressure رو روی 82 قرار میدیم.

گام چهارم
استفاده از ابزار Liquify خیلی جالب هست اما می تونیم از ابزار Forward Warp هم استفاده کنیم. متن رو به شکل دلخواه در آورده و Ok می زنیم.

گام پنجم
موقع استفاده از ابزار Liquify، ممکنه که لایه ای که روی اون کار می کنیم جا به جا بشه. فقط کافیه لایه اصلی Color Fill رو فعال کنیم.

ذخیره فایل فتوشاپ
گام اول
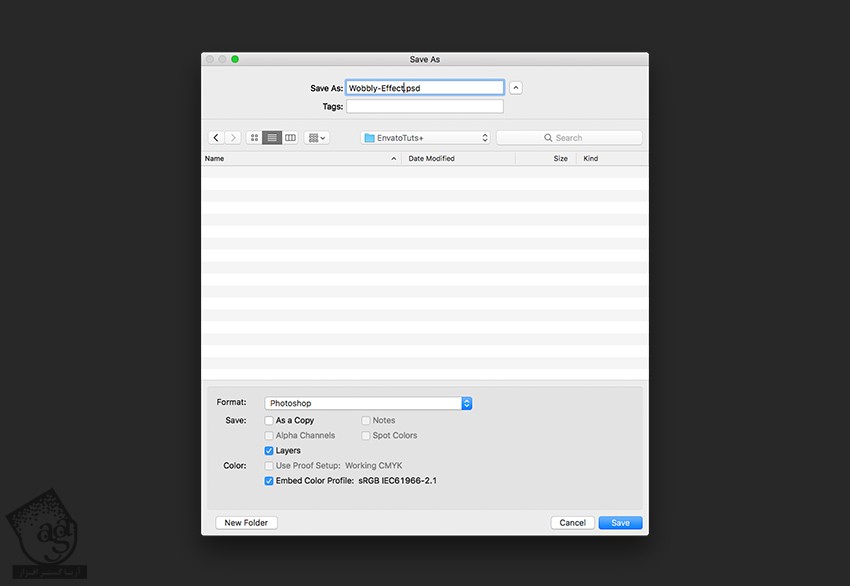
برای ذخیره کردن فایل، Ctrl+S رو فشار داده و اون رو توی مسیر دلخواه ذخیره می کنیم.

گام دوم
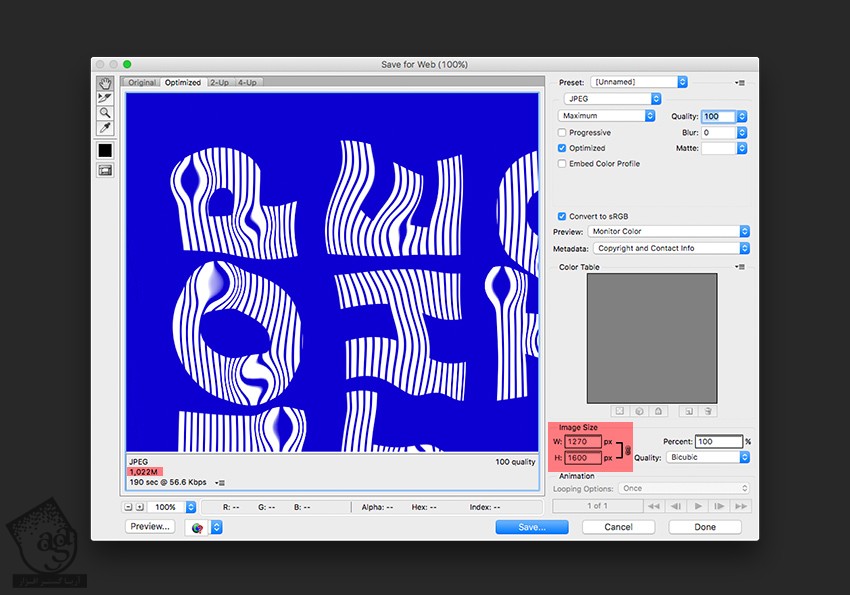
برای ذخیره فایل برای وب، وارد مسیر File > Save for Web میشیم. نوع فایل رو انتخاب می کنیم. من فرمت JPEG رو انتخاب کردم. Quality رو هم روی 100 قرار دادم. در نهایت روی Save و باز هم روی Save کلیک می کنیم.

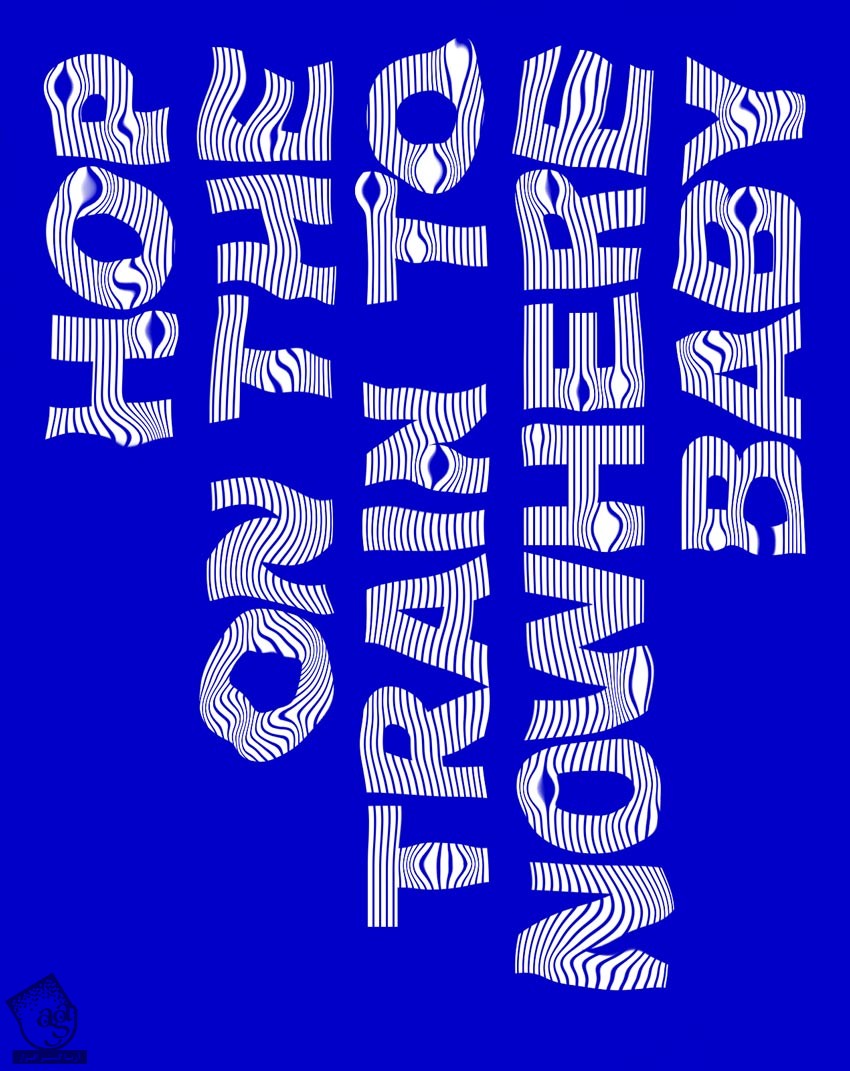
نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی موج دار ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت