جمع جزء:
450,000 تومان
آموزش Photoshop : طراحی افکت متنی نئونی

آموزش Photoshop : طراحی افکت متنی نئونی
توی این آموزش، طراحی افکت متنی نئونی رو با Photoshop با هم می بینیم. برای این کار از Layer Style هم کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی نئونی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
طراحی الگو
گام اول
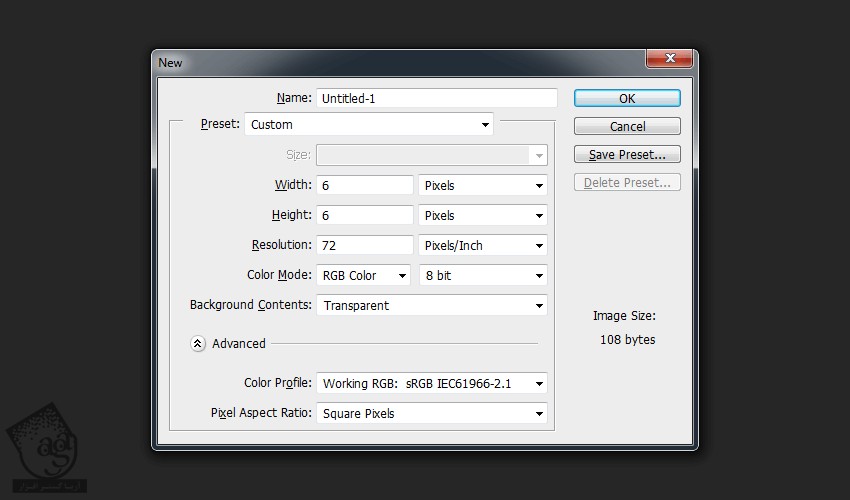
فتوشاپ رو باز می کنیم. وارد مسیر File > New میشیم و یک سند 6 در 6 پیکسل درست می کنیم. Background Contents رو میزاریم روی Transparent.

گام دوم
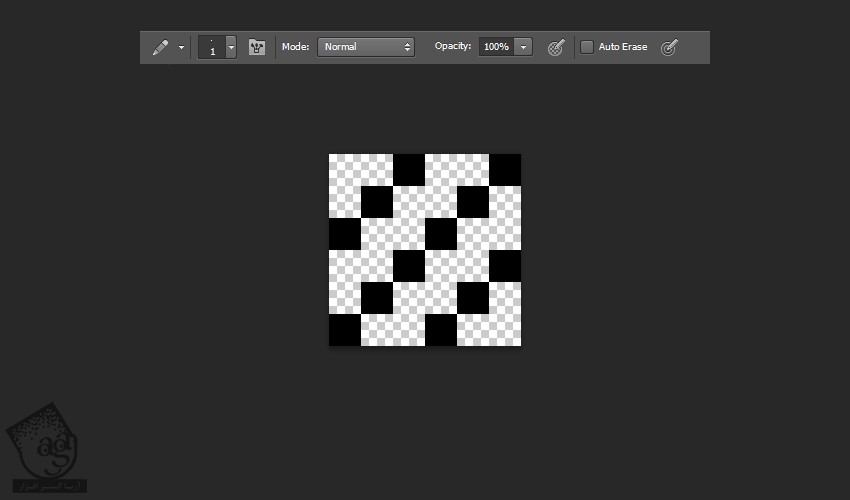
ابزار Pencil رو بر می داریم. Size رو روی 1 پیکسل قرار میدیم و خطوط مورب رو رسم می کنیم.

گام سوم
Ctrl+A رو فشار میدیم تا تصویر انتخاب بشه. بعد هم وارد مسیر Edit > Define Pattern میشیم. DL Pattern رو توی فیلد Name وارد می کنیم.

به این ترتیب، این الگو به Library اضافه میشه.
طراحی پس زمینه
گام اول
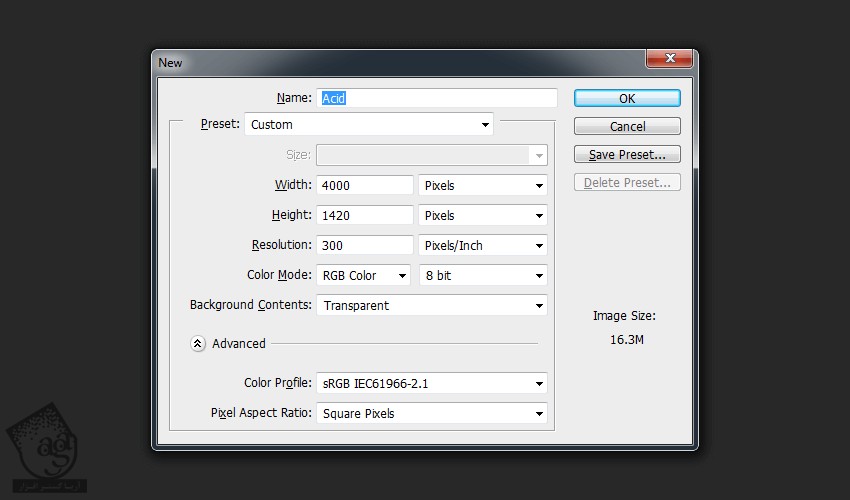
یک سند 4000 در 1420 پیکسل درست می کنیم. Resolution رو روی 300 قرار میدیم. Background Contents رو میزاریم روی Transparent.

گام دوم
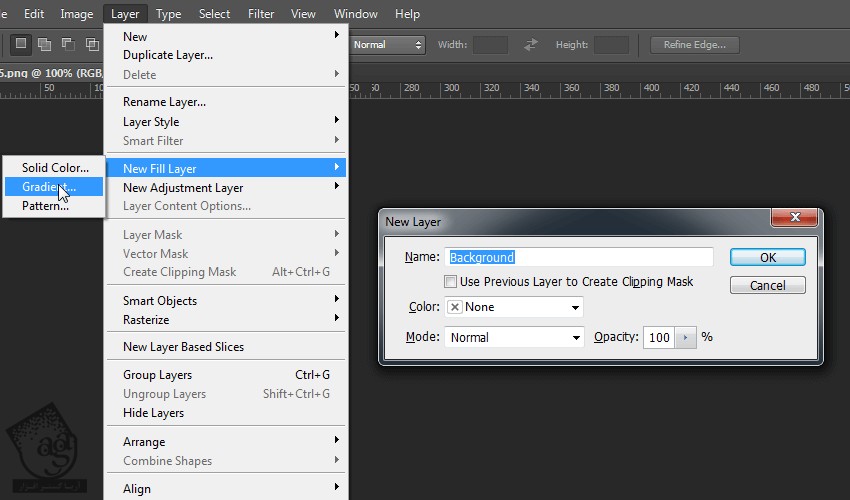
وارد مسیر Layer > New Fill Layer > Gradient میشیم. عبارت Background رو توی فیلد Name وارد می کنیم.

گام سوم
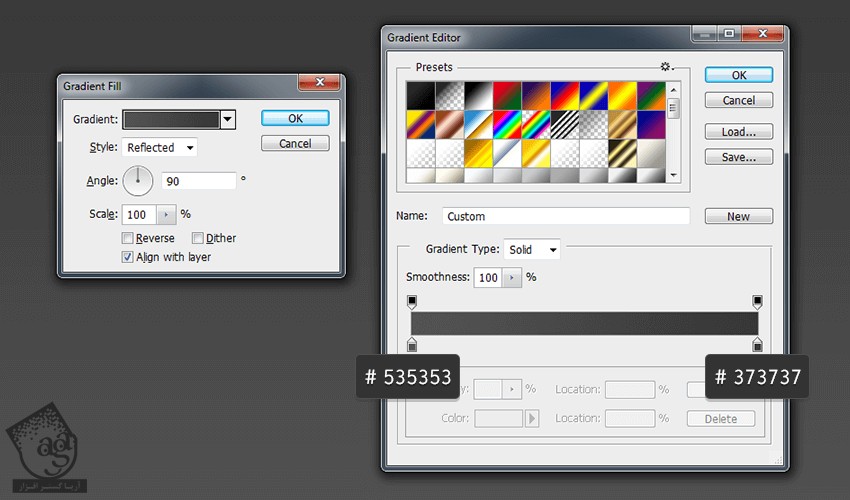
به این ترتیب، یک صفحه ظاهر میشه. روی Gradient Box کلیک می کنیم و Gradient Fill رو با کد رنگی #535353 در چپ و #373737 در راست وارد می کنیم. بعد هم Ok می زنیم.

گام چهارم
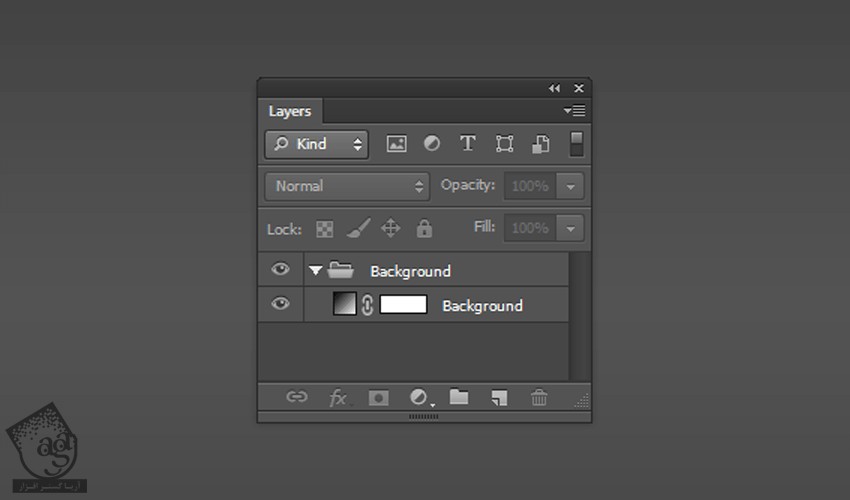
Background رو انتخاب می کنیم. وارد مسیر layer > Group Layers میشیم. اسم گروه رو میزاریم Background و اون رو می بندیم.

ایجاد Text Smart Object
گام اول
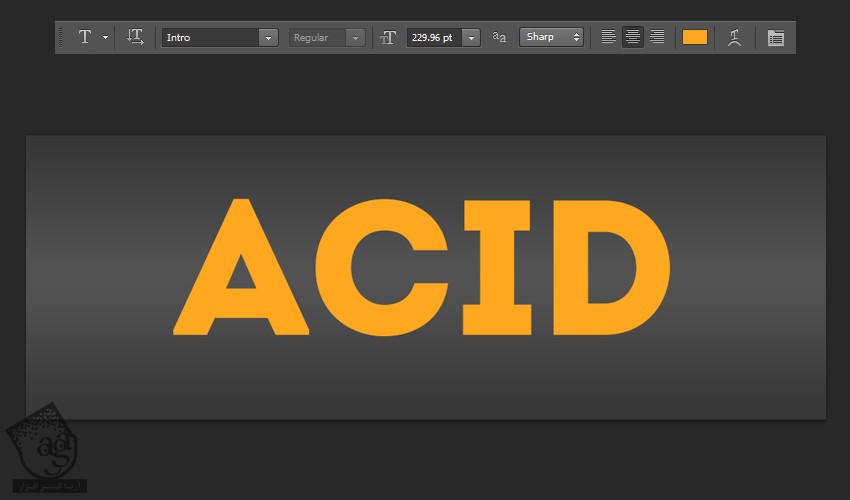
ابزار Type رو بر می داریم و فونت Intro رو براش در نظر می گیریم. Font Size رو روی 230 پیکسل قرار میدیم. کلمه ACID رو با حروف بزرگ تایپ می کنیم. رنگش مهم نیست.

گام دوم
لایه ACID رو انتخاب می کنیم و Ctrl+A رو فشار میدیم. ابزار Move رو بر می داریم. روی Align Vertical Center و Align Horizontal Center کلیک می کنیم. به این ترتیب، لایه متن به مرکز سند منتقل میشه.

گام سوم
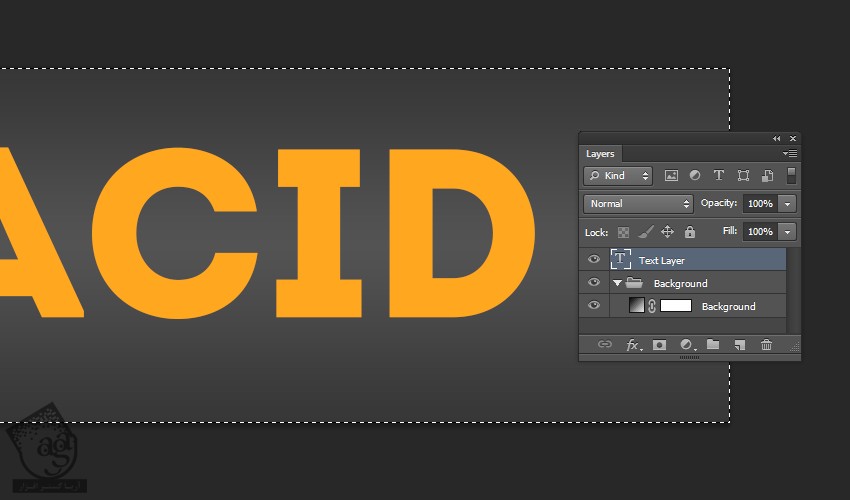
مطمئن میشیم که لایه ACID انتخاب شده باشه. روی اسم لایه دابل کلیک می کنیم و اون رو به Text Layer تبدیل می کنیم. بعد هم Enter می زنیم.

گام چهارم
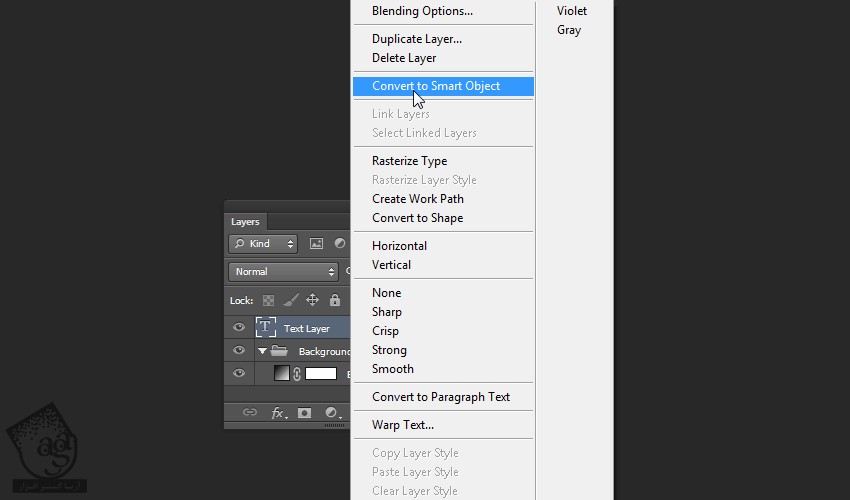
وارد مسیر layer > Smart Objects > Convert to Smart Object میشیم.

گام پنجم
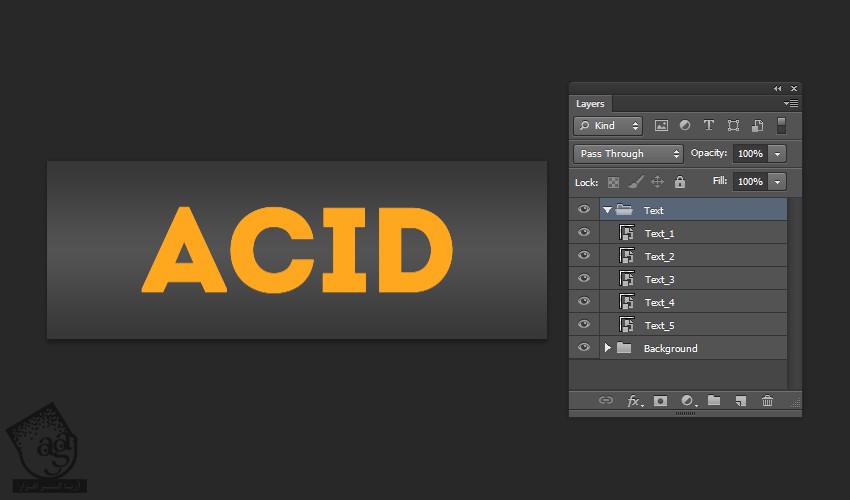
Smart Object رو چهار بار Duplicate می کنیم. در نتیجه این کار، پنج تا کپی از Smart Objectداریم. اسم هر لایه رو از بالا به پایین به صورت Text_1, 2, 3, 4, 5 تغییر میدیم. همه اون ها رو انتخاب و با هم گروه می کنیم. اسم گروه رو هم میزاریم Text.

اضافه کردن Layer Style برای لایه Text_1
گام اول
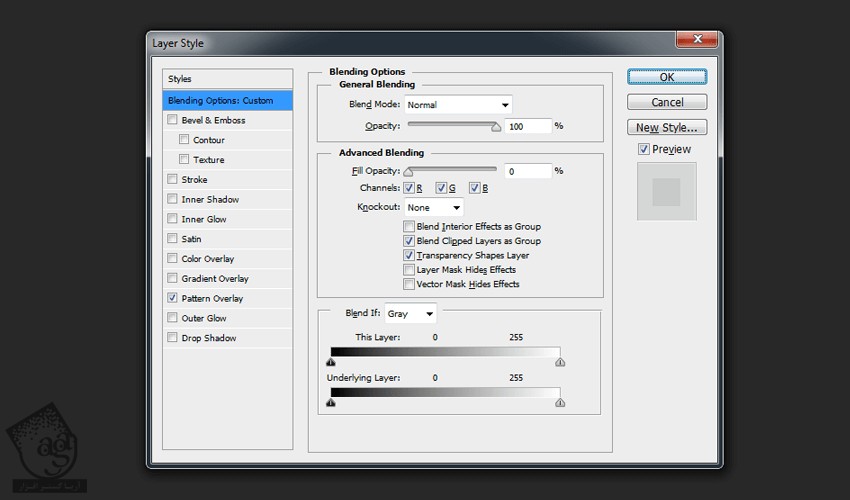
اول از همه Fill Opacity رو میزاریم روی 0.

گام دوم
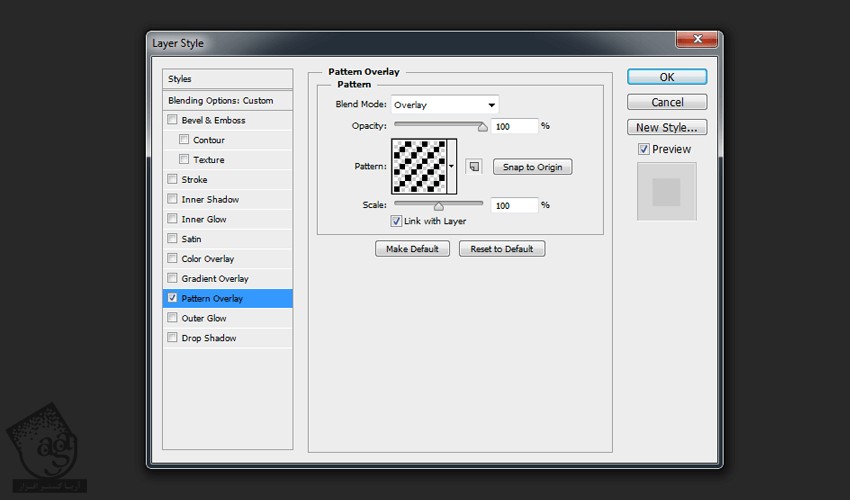
روی لایه Text_1 دابل کلیک می کنیم و layer Style زیر رو روی اون اعمال می کنیم. یک Pattern Overlay با تنظیمات زیر اضافه می کنیم.
Blend Mode روی Overlay
Opacity روی 100 درصد
روی Pattern کلیک می کنیم و الگویی که قبلا درست کرده بودیم رو انتخاب می کنیم
Scale روی 100 درصد

به این ترتیب، متن به صورت زیر در میاد.

اضافه کردن layer Style به لایه Text_2
گام اول
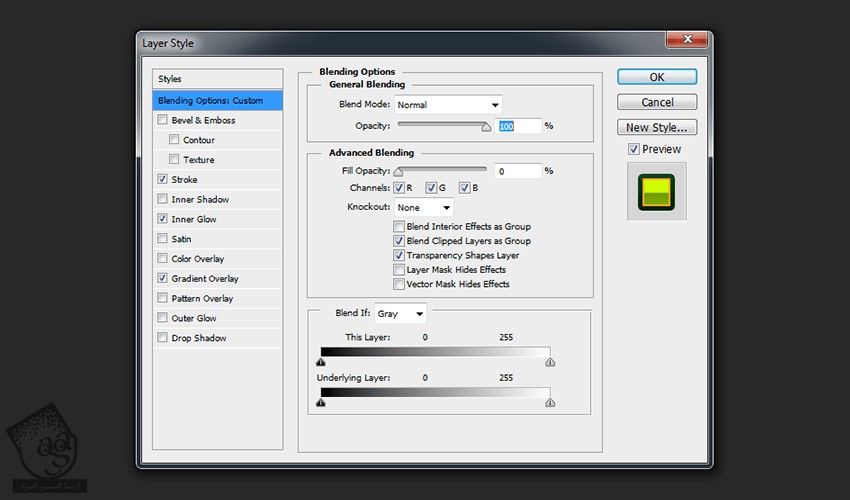
Fill Opacity رو میزاریم روی 0.

گام دوم
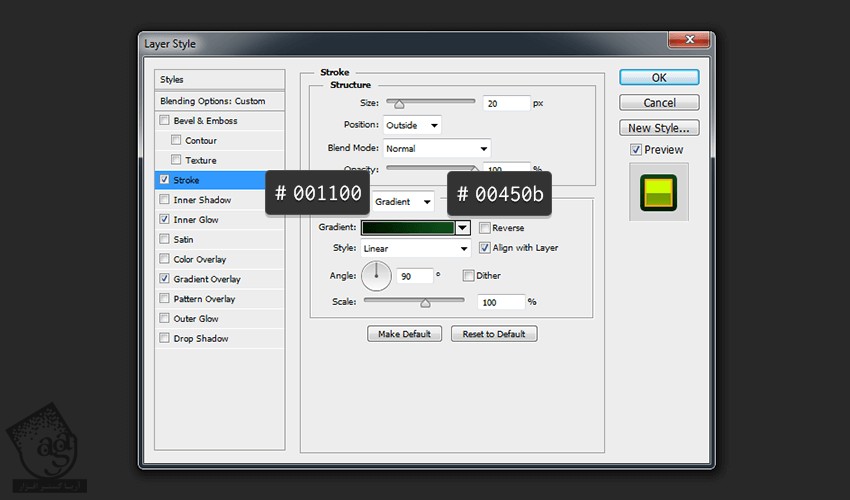
Stroke با تنظیمات زیر رو اضافه می کنیم:
Size روی 20 پیکسل
Position روی Outside
Blend Mode روی Normal
Opacity روی 100 درصد
Fill Type روی Gradient
Gradient از #001100 تا #00450b
Style روی Linear
Angle روی 90 درجه
Scale روی 100 درصد
تیک Reverse و Dither رو بر می داریم

گام سوم
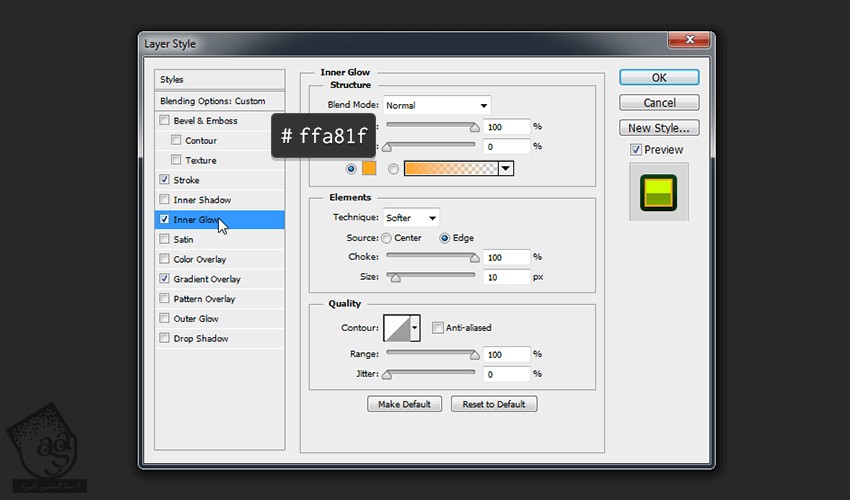
Inner Glow با تنظیمات زیر اضافه می کنیم.
Blend Mode روی Normal
Opacity روی 100 درصد
Noise روی 0 درصد
Color روی #ffa81f
Technique روی Softer
Source روی Edge
Choke روی 100 درصد
Size روی 10 پیکسل
تیک Anti aliased رو بر می داریم
Range روی 100 درصد
Jitter روی 0 درصد

گام چهارم
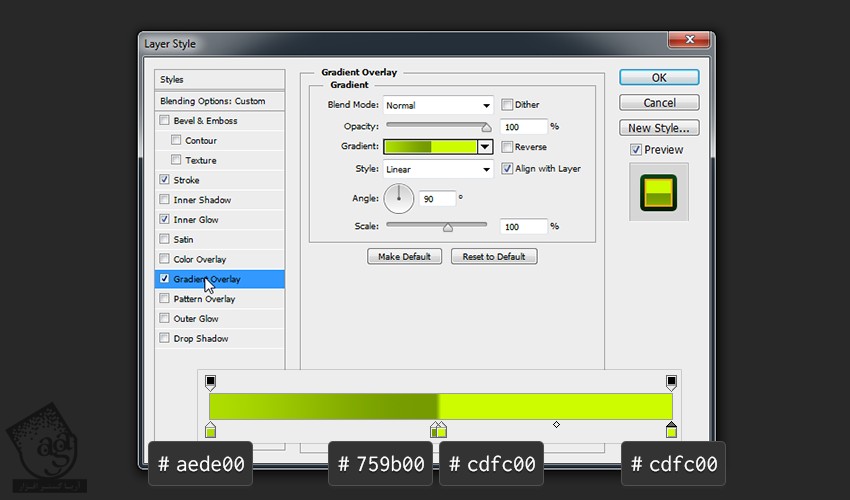
یک Gradient Overlay با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Normal
تیک reverse و Dither رو بر می داریم
Opacity روی 100 درصد
روی Gradient کلیک می کنیم و کد رنگی #aede00 رو به صورت 0 درصد و کد رنگی #759b00 رو به صورت 50 درصد و کد رنگی #cdfc00 رو به صورت 51 درصد و کد رنگی #cdfc00 رو به صورت 100 درصد تنظیم می کنیم.
Style روی Linear
Angle روی 90 درجه
Scale روی 100 پیکسل

نتیجه به صورت زیر در میاد.

اضافه کردن Layer Style به لایه Text_3
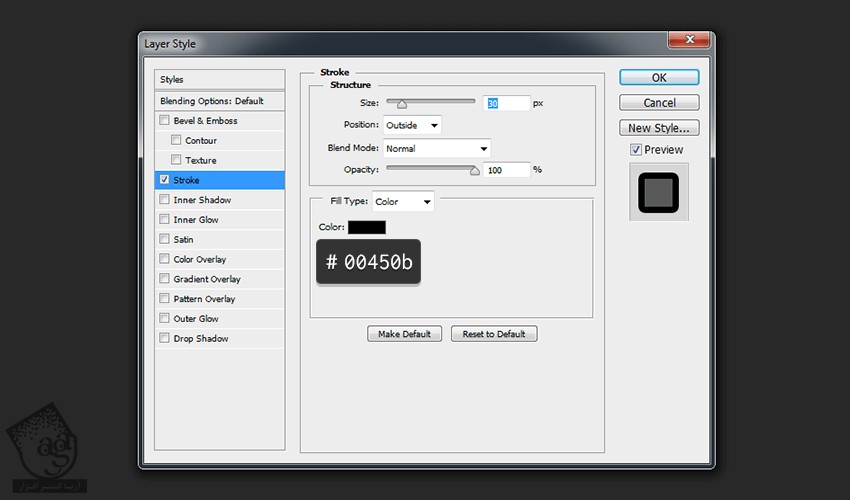
روی لایه Text_3 دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم. Stroke با تنظیمات زیر رو اضافه می کنیم:
Size روی 30 پیکسل
Position روی Outside
Blend Mode روی Normal
Opacity روی 100 درصد
Fill Type روی Color
Color روی #00450b

این هم از نتیجه.

اضافه کردن Layer Style به لایه Text_4
روی لایه Text_4 کلیک راست می کنیم. Blending Options رو انتخاب می کنیم.
گام اول
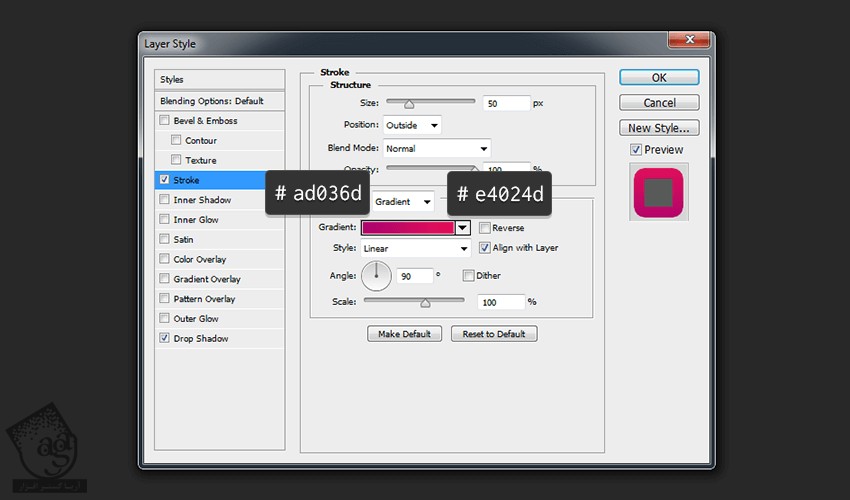
یک Stroke با تنظیمات زیر اضافه می کنیم:
Size روی 50 پیکسل
Position روی Outside
Blend Mode روی Normal
Opacity روی 100 درصد
Fill Type روی Gradient
Gradient از #ad036d تا #e4024d
Style روی Linear
Angle روی 90 درجه
Scale روی 100 درصد
تیک Reverse و Dither رو بر می داریم

گام دوم
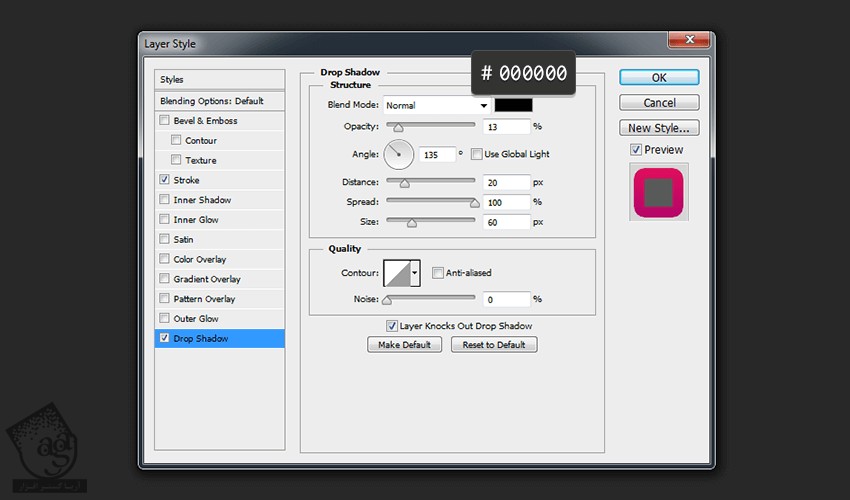
Drop Shadow با تنظیمات زیر اضافه می کنیم:
Blending Mode روی Normal
کد رنگی #000000 رو انتخاب می کنیم
Opacity روی 13 درصد
تیک Use Global Light رو بر می داریم
Angle روی 135 درجه
Distance روی 20 پیکسل
Spread روی 100 درصد
Size روی 60

نتیجه رو در زیر می بینین.

اضافه کردن Layer Style به لایه Text_5
این لایه رو انتخاب می کنیم و اون رو 20 پیکسل به پایین میاریم.
گام اول
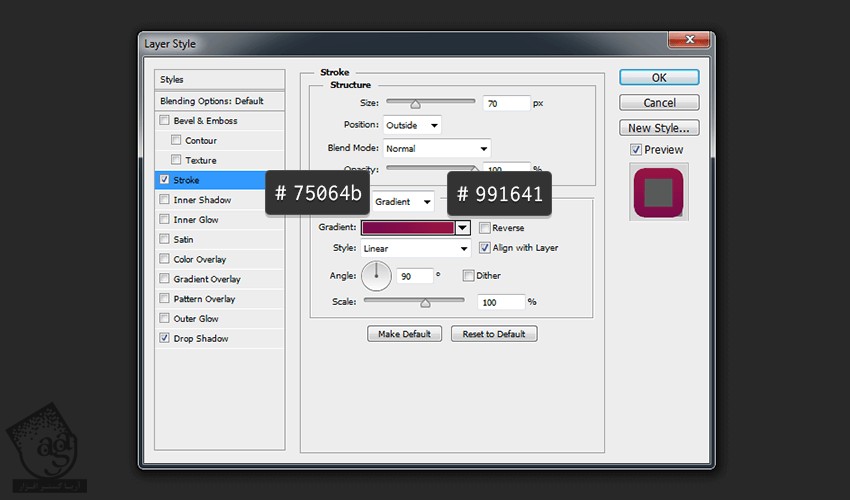
یک Stroke با تنظیمات زیر اضافه می کنیم:
Size روی 70 پیکسل
Position روی Outside
Blend Mode روی Normal
Opacity روی 100 درصد
Fill Type روی Gradient
Gradient از #75064b تا #991641
Style روی Linear
Angle روی 90 درجه
Scale روی 100 درصد
تیک Reverse و Dither رو بر می داریم

گام دوم
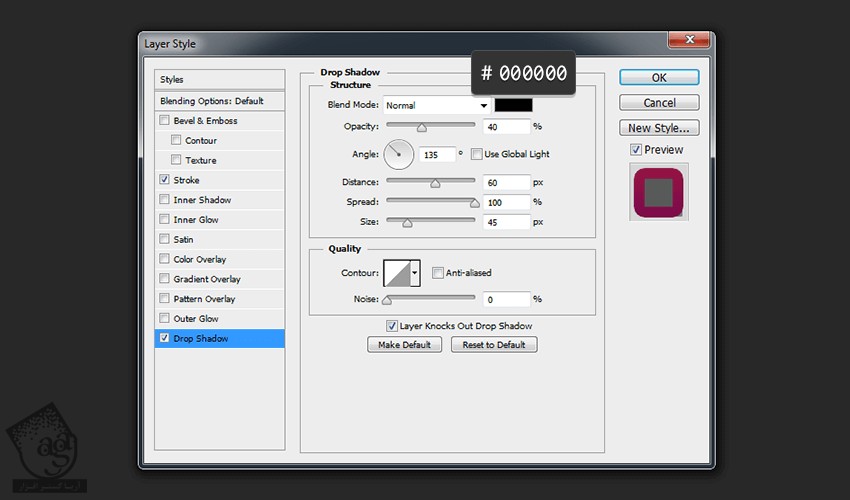
یک Drop Shadow با تنظیمات زیر اضافه می کنیم:
Blending Mode روی Normal
کد رنگی #000000 رو بر می داریم
Opacity روی 40 درصد
تیک Use Global Light رو بر می داریم
Angle روی 135 درجه
Distance روی 60 پیکسل
Spread روی 100 درصد
Size روی 45

تبریک! تمام شد!
افکت نهایی رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی نئونی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان






















































































قوانین ارسال دیدگاه در سایت