No products in the cart.
آموزش Photoshop : طراحی افکت متنی نورانی – قسمت اول

آموزش Photoshop : طراحی افکت متنی نورانی – قسمت اول
توی این آموزش، طراحی افکت متنی نورانی رو با Photoshop با هم می بینیم. این نوع افکت های متنی، یک روش جالب برای جالب تر کردن تصاویر هست. توی این آموزش، این کار رو با استفاده از شکل های وکتور، قلمو، Layer Style و Adjustment Layer انجام میدیم.
با ” آموزش Photoshop : طراحی افکت متنی نورانی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
پیش از شروع: بارگذاری Preset ها
تصویر RustPaint0147 رو توی فتوشاپ باز می کنیم و وارد مسیر Edit > Define Pattern میشیم تا از این طریق بتونیم تکسچر رو به عنوان الگو یا Pattern به Pattern Preset اضافه کنیم.
برای بارگذاری Contours، وارد مسیر Edit > Preset Manager میشیم و Contours رو از منوی Preset Type انتخاب می کنیم. بعد هم روی فلش کوچکی که سمت راست منوی ظاهر شده قرار داره، کلیک می کنیم. در نهایت، روی Contours که در پایین منو قرار داره، کلیک می کنیم. بعد هم Append رو می زنیم.
برای بارگذاری Patterns، وارد مسیر Edit > Presets > Preset Manager میشیم و Patterns رو از منوی Preset Type انتخاب می کنیم. بعد هم روی فلش کوچکی که سمت راست منوی Preset Typeقرار داره، کلیک می کنیم. در نهایت، روی Patterns که در پایین منو قرار داره، کلیک می کنیم. بعد هم Append رو می زنیم.
طراحی پس زمینه و اضافه کردن متن
گام اول
یک سند جدید به ابعاد 1200 در 1600 پیکسل درست می کنیم. عدد 300 رو برای Resolution در نظر می گیریم. کد رنگی #35383f رو برای Foreground یا پیش زمینه و کد رنگی #1d1e23 رو برای Background یا پس زمینه در نظر می گیریم. ابزار Gradient رو بر می داریم. Foreground to Background Gradient Fill رو انتخاب می کنیم و روی آیکن Radial Gradient کلیک می کنیم. برای صاف شدن نتیجه، Ditcher رو تیک می زنیم.
بعد هم از مرکز سند به سمت یکی از گوشه ها کلیک و درگ می کنیم و پس زمینه رو ایجاد می کنیم.

گام دوم
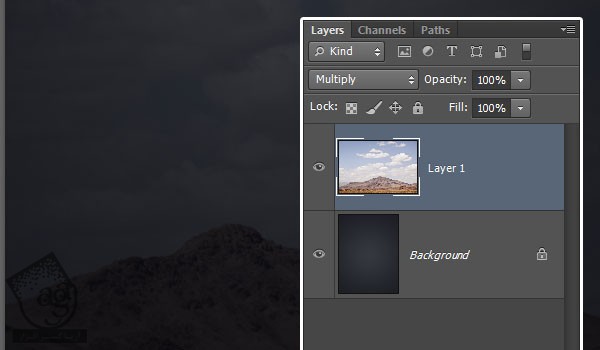
تصویر LanscapeArid0006 رو در بالای لایه پس زمینه قرار میدیم. بعد هم اون رو طوری جا به جا می کنیم که بالای کوه در نزدیکی پایین سند قرار بگیره. Blend Mode لایه رو هم میزاریم روی Multiply.

گام سوم
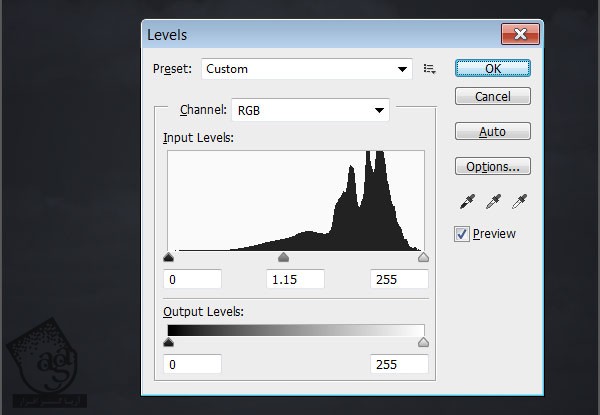
وارد مسیر Image > Adjustments > Desaturate و بعد هم Image > Adjustments > Levels میشیم و Gamma رو میزاریم روی 1.15.

گام چهارم
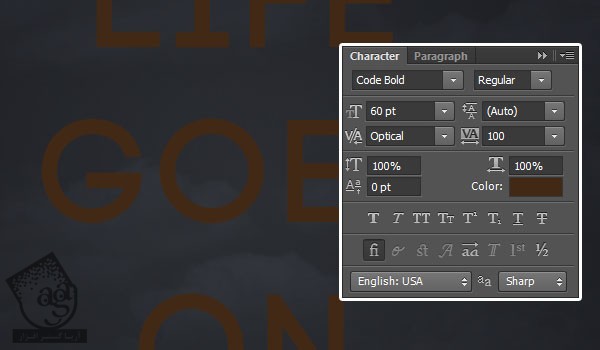
با استفاده از فونت Code Bold، متن رو وارد می کنیم. فونت و اندازه ای که من مورد استفاده قرار دادم، اهمیت زیادی برای این افکت متنی داره. چون که تنظیمات قلمو هم بر همین اساس انجام میشه. بنابراین حواس تون باشه که حتما از مقادیری که من استفاده می کنم استفاده کنین یا اینکه تنظیمات رو بسته به چیزی که انتخاب می کنین، تغییر بدین.
Size رو روی 60pt قرار میدیم. کد رنگی #422915 رو برای Color در نظر می گیریم. Tracking رو هم روی 100 و Kerning رو روی Optical تنظیم می کنیم.

گام پنجم
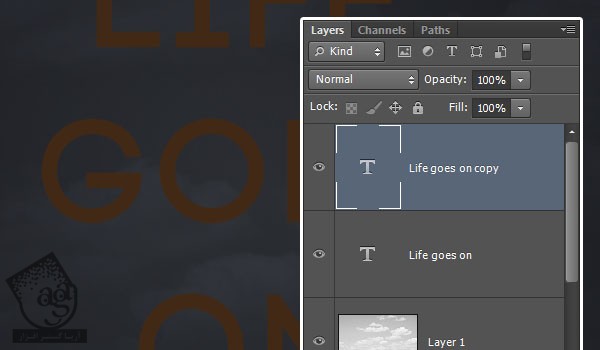
لایه متن رو Duplicate می کنیم.

اضافه کردن Layer Style به متن
روی کپی لایه متن دابل کلیک می کنیم و Layer Style رو به شکل زیر در میاریم.
گام اول
Bevel & Emboss:
Size روی 1
Anti aliased رو تیک می زنیم
Highlight Mode روی Overlay
Opacity روی 70 درصد
Shdow Mode > Opacity روی 70 درصد

گام دوم
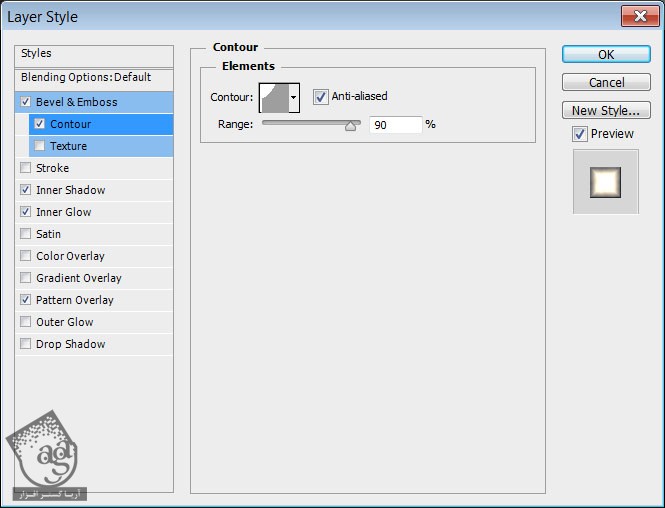
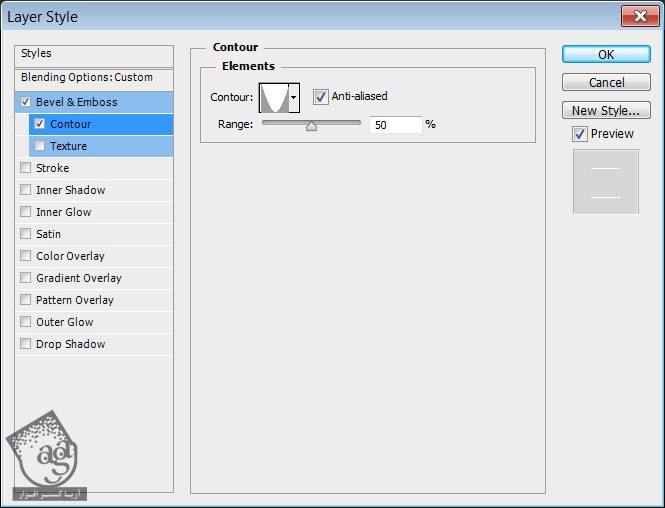
Contour:
Contour روی Cove- Shallow
Anti aliased رو تیک می زنیم
Range روی 90 درصد

گام سوم
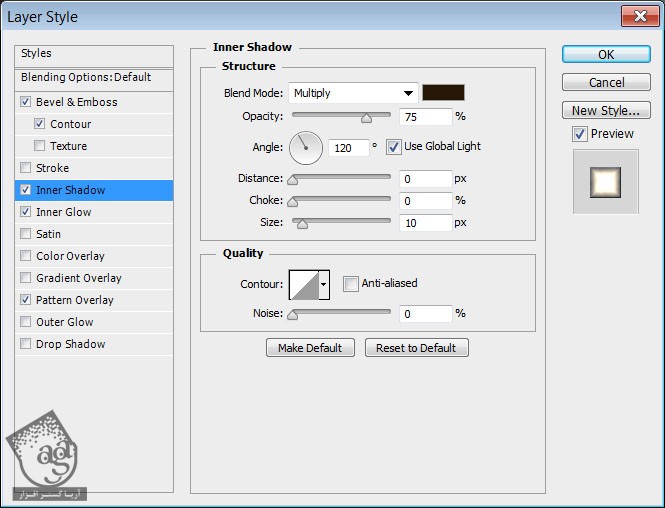
Inner Shadow :
Distance روی 0
Size روی 10

گام چهارم
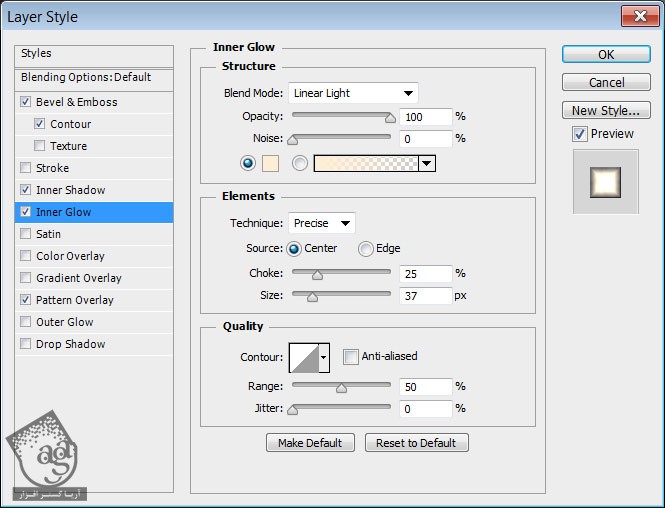
Inner Glow :
Blend Mode روی Linear Light
Opacity روی 100 درصد
Color روی #ffeed5
Technique روی Precise
Source روی Center
Choke روی 25
Size روی 37

گام پنجم
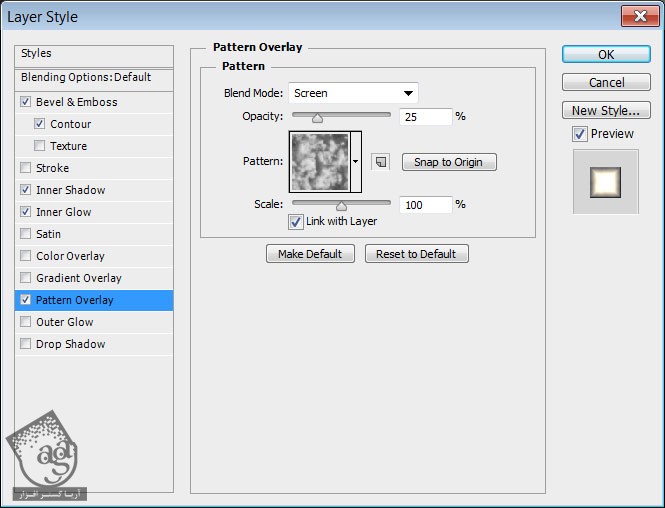
Pattern Overlay :
Blend Mode روی Screen
Opacity روی 25 درصد
Pattern روی Clouds

گام ششم
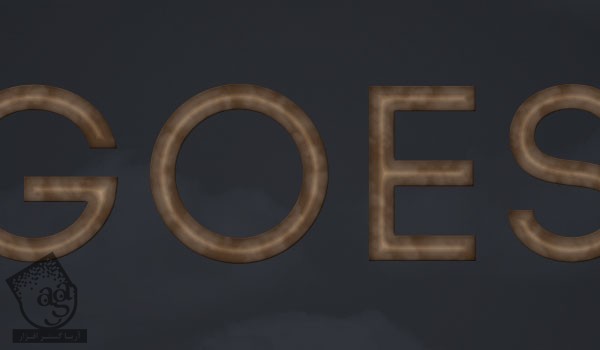
این هم از Layer Style متن. Pattern Overlay بهمون کمک می کنه تنوع نوری ایجاد کنیم. در حالی که Inner Glow امکان تشدید نور در مرکز متن رو فراهم می کنه.

درست کردن نوک قلمو
گام اول
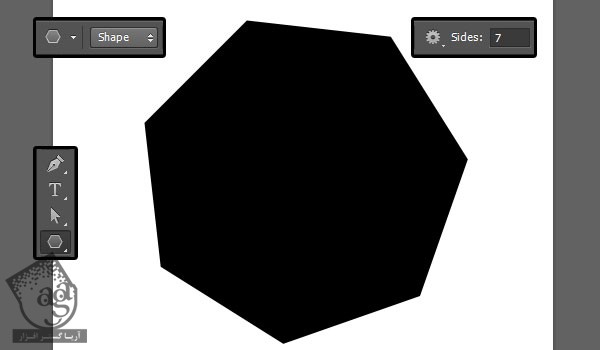
یک سند جدید به ابعاد 500 در 500 درست می کنیم. ابزار Polygon رو بر می داریم. Sides رو روی 7 قرار میدیم و یک چند ضلعی 320 در 320 مشکی درست می کنیم.

گام دوم
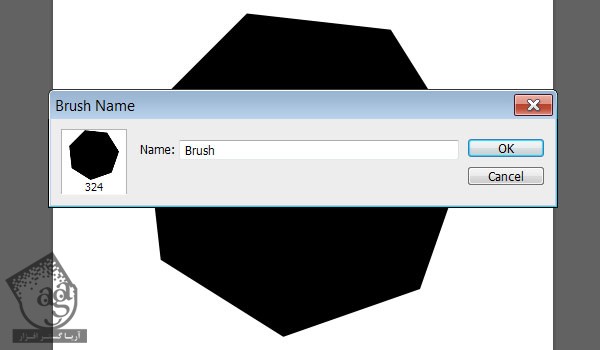
وارد مسیر Edit > Define Brush Preset میشیم. عنوان Brush رو توی فیلد Name وارد می کنیم. حالا می تونیم این سند رو ببندیم و بریم سراغ سند اصلی.

گام سوم
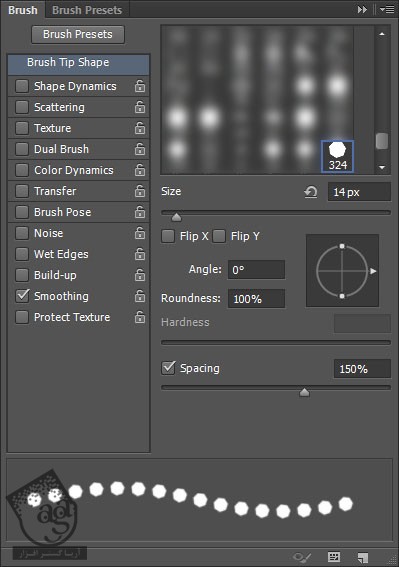
ابزار Brush رو بر می داریم و وارد پنل Brush میشیم. قلمویی که درست کردیم رو انتخاب می کنیم و تنظیمات اون رو به شکل زیر در میاریم.

گام چهارم
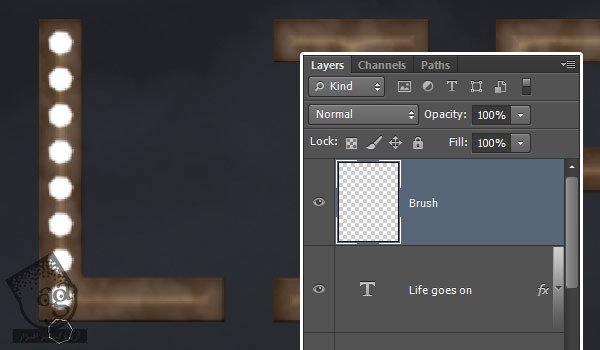
یک لایه جدید در بالای تمام لایه ها درست می کنیم و اسمش رو میزاریم Brush. رنگ سفید رو به عنوان رنگ پیش زمینه در نظر می گیریم. حالا باید بخش های مستقیم و مورب متن رو با این قلمو پر کنیم.
برای پر کردن بخش های افقی و عمودی، هر جایی که می خوایم خط رو شروع کنیم، کلیک می کنیم. Shift رو نگه می داریم و یک بار دیگه در پایان خط کلیک می کنیم و بعد هم ماوس رو رها می کنیم.
برای پر کردن بخش های مورب، محل شروع کلیک می کنیم. Shift رو نگه می داریم و در انتها کلیک می کنیم و ماوس رو رها می کنیم.
همیشه قبل از نگه داشتن Shift، کلیک کنین. در غیر این صورت خط ها به هم وصل میشن که باید مانع از این کار بشین.

گام پنجم
خطی که نمی خوایم رو می تونیم Undo کنیم و مجددا اون رو رسم کنیم. این مرحله ممکنه زمان بر باشه. اما نتیجه دقیقی به همراه داره.

پر کردن باقی حروف
بقیه حروف با Stroke کردن مسیر پر میشن.
گام اول
برای حرف O، می تونیم ابزار Ellipse رو بر داریم. امکان Path رو از نوار امکانات فعال کنیم و یک مسیر رو در مرکز حرف ایجاد کنیم.

گام دوم
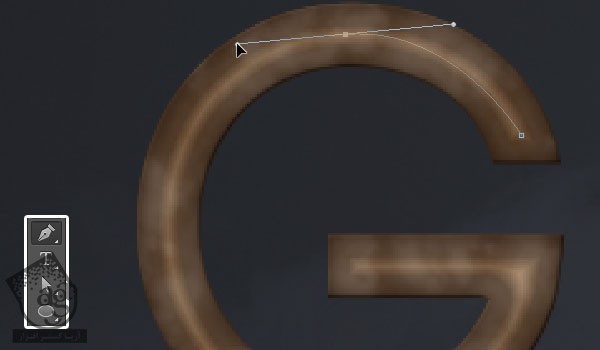
برای پر کردن بقیه حروف، ابزار Pen رو بر می داریم و یک مسیر ایجاد می کنیم.
برای اضافه کردن Anchor Point، یک بار کلیک می کنیم و برای ایجاد منحنی، کلیک و درگ می کنیم. از Inner Glow حروف هم می عنوان مرجع برای اضافه کردن مسیر استفاده می کنیم. نیازی نیست بی نقص باشه. بعدا روی این قسمت کار می کنیم.

گام سوم
نکته مهم در درست کردن مسیر این هست که قبل از Stroke کردن، همه اون ها رو درست کنیم. مسیری که الان درست میشه، بعدا هم مورد استفاده قرار می گیره. بنابراین باید اون ها رو توی یک زمان درست کرد.
برای این که بتونیم مسیرها رو از هم تفکیک کنیم، CTrl رو نگه می داریم و بعد هم درست کردن مسیر، بیورن از اون یک بار کلیک می کنیم. این طوری مسیری که درست کردیم، از مسیری که قرار هست درست کنیم، تفکیک میشه.

گام چهارم
بعد از درست کردن تمام مسیرها، ابزار Direct Selection رو بر می داریم و اون ها رو اصلاح می کنیم.
برای جا به جا کردن Anchor Point، روی هر کدام کلیک و درگ می کنیم یا اینکه روی Direction Handle هایی که در انتها وجود داره، کلیک می کنیم و مسیر منحنی رو تغییر میدیم. برای اینکه منحنی باریک یا عریض بشه، اون ها رو به داخل یا خارج درگ می کنیم.
در صورت لزوم می تونیم از ابزار Add/Delete Anchor Point هم استفاده کنیم.

گام پنجم
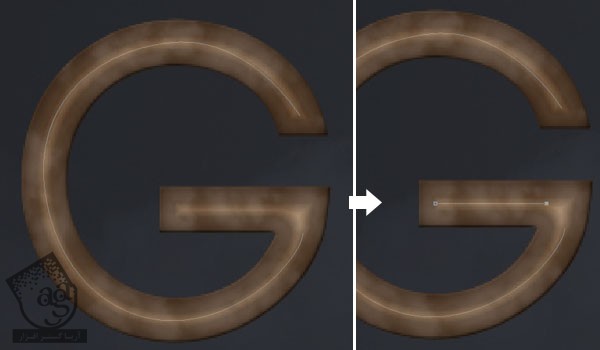
موقعی که از ظاهر مسیر راضی بودیم، ابزار Brush رو یک بار دیگه بر می داریم. مطمئن میشیم که لایه Brush انتخاب شده باشه. بعد هم دکمه Enter/Return رو فشار میدیم تا مسیر، Stroke بشه.
حالا ابزار Eraser رو بر می داریم و از شر بخش های ناخواسته خلاص میشیم و با استفاده از ابزار Brush، چندضلعی های جدیدی رو جایگزین می کنیم.
با انتخاب ابزار Direct Selection و زدن دکمه Enter/Return می تونیم کل مسیر رو از بین ببریم.

گام ششم
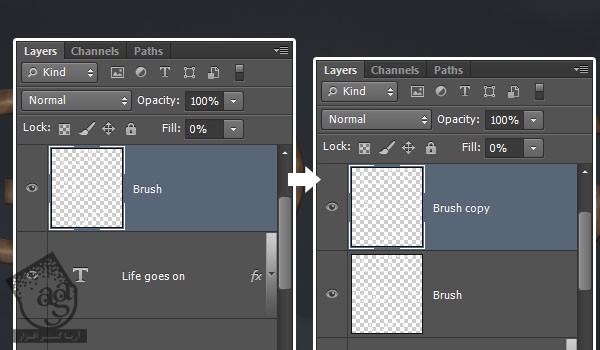
موقعی که اصلاح Stroke به پایان رسید، Fill مربوط به لایه Brush رو میزاریم روی 0 و اون رو Duplicate می کنیم.

اضافه کردن Layer Style به چراغ ها
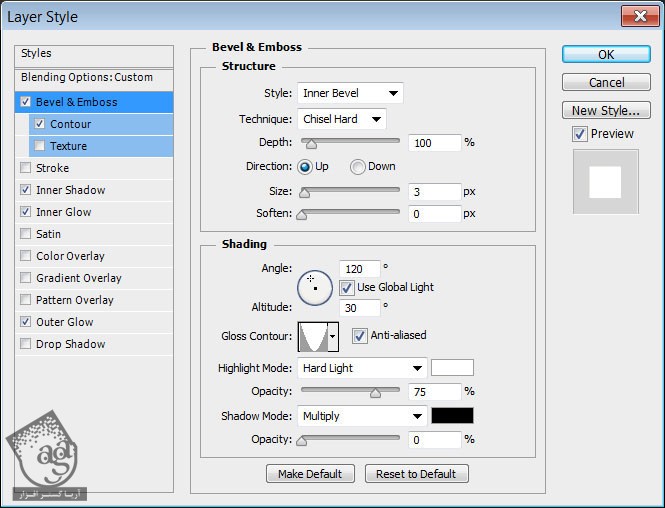
گام اول
Bevel & Emboss :
Technique روی Chisel Hard
Size روی 3
Gloss Contour روی Cone- Inverted
Anti aliased رو تیک می زنیم
Highlight Mode روی Hard Light
Shadow Mode- Opacity روی 0 درصد

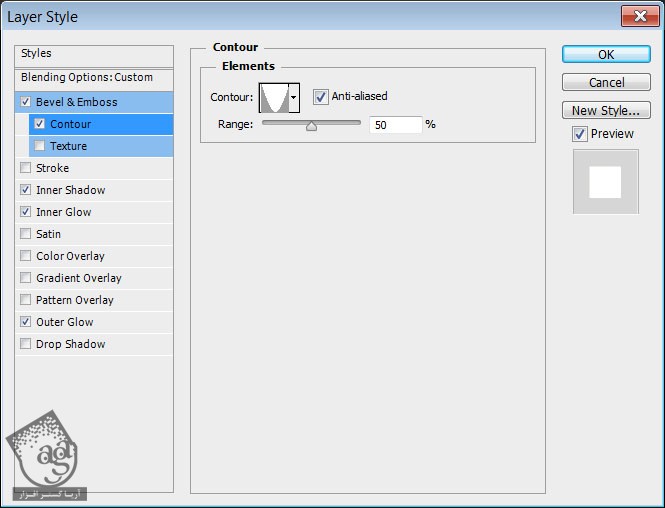
گام دوم
Contour :
Contour روی Cone- Inverted
Anti aliased رو تیک می زنیم

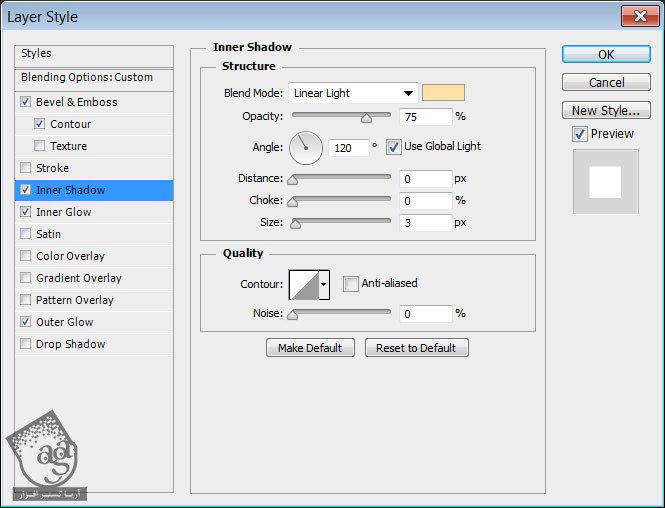
گام سوم
Inner Shadow :
Blend Mode روی Linear Light
Color روی #ffe1a5
Distance روی 0
Size روی 3

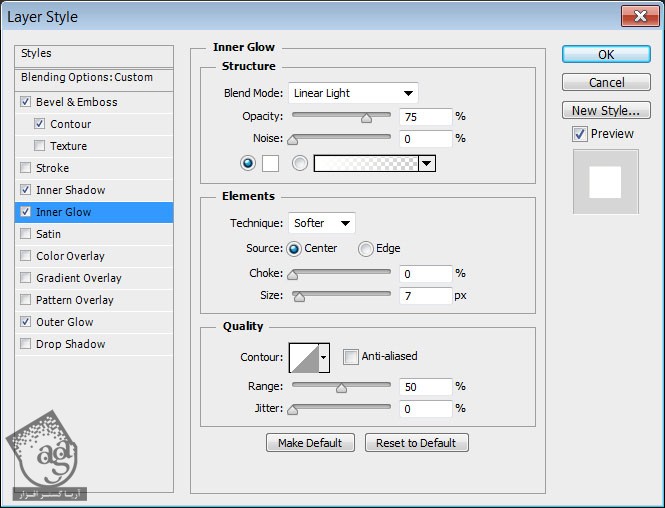
گام چهارم
Inner Glow :
Blend Mode روی Linear Light
Color روی #fffffd
Source روی Center
Size روی 7

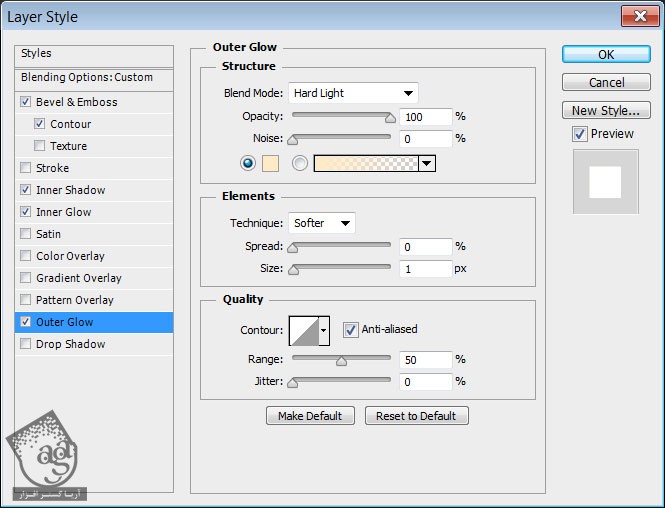
گام پنجم
Outer Glow :
Blend Mode روی Hard Light
Opacity روی 100 درصد
Color روی #ffeac7
Size روی 1

گام ششم
به این ترتیب، بخش درخشان چراغ ها Style میشه.

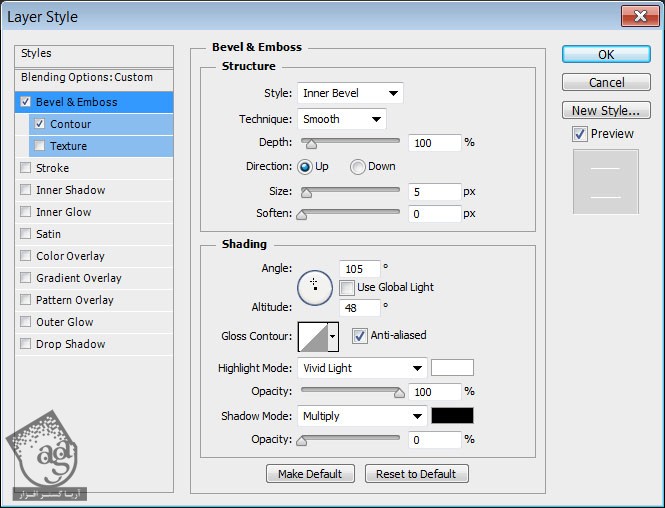
گام هفتم
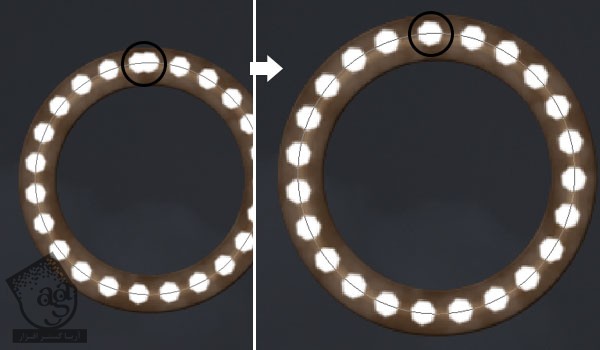
Bevel & Emboss :
روی لایه Copy Brush دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم:
تیک Use Global Light رو بر می داریم
Angle روی 105
Altitude روی 48
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Opacity روی 100 درصد
Shadow Mode – Opacity روی 0 درصد

گام هشتم
Contour :
Contour روی Conve – Inverted
Anti aliased رو تیک می زنیم

گام نهم
این هم از شیشه چراغ ها.

قلموی Reflection یا انعکاس
گام اول
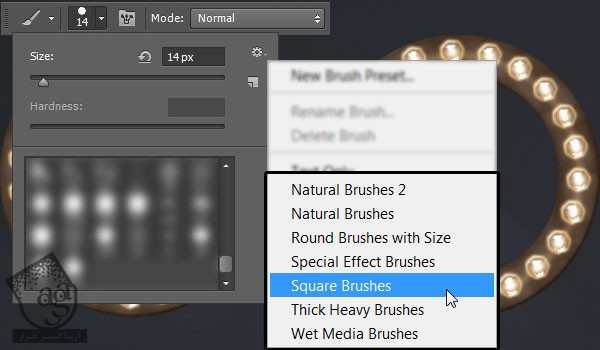
ابزار Brush رو بر می داریم. Brush Preset Picker رو باز می کنیم و روی آیکن بالای سمت راست منویی که ظاهر میشه، کلیک می کنیم. Square Brushes رو انتخاب می کنیم و روی Append کلیک می کنیم تا اون رو به سایر قلمویی که داریم هم اضافه کنیم.

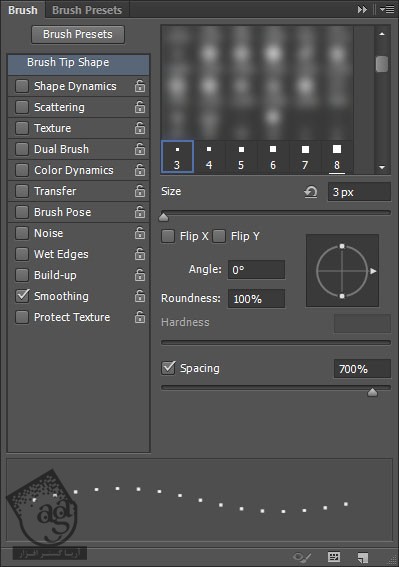
گام دوم
قلموی 3 پیکسلی رو انتخاب می کنیم و تنظیمات اون رو به شکل زیر در میاریم. از اونجایی که باید این قلموی مربعی رو به مرکز هر چند ضلعی اضافه کنیم، ممکن هست که یک مقدار مشکل باشه. بنابراین مقدار Spacing باید بسته به نتیجه مورد نظر تنظیم بشه.
توی این آموزش، من عدد 700 رو براش در نظر گرفتم. اما شما می تونین مقادیر دیگه ای رو هم امتحان کنین.

گام سوم
یک لایه جدید در بالای تمام لایه های درست می کنیم و رنگ قرمز براق رو به عنوان رنگ پیش زمینه در نظر می گیریم. بعد هم همون مراحلی که برای پر کردن متن با قلموی چند ضلعی دنبال کرده بودیم رو تکرار می کنیم.
فقط یادتون باشه که موقع کلیک، نوک قلمو در مرکز هر چند ضلعی قرار گرفته باشه.

گام چهارم
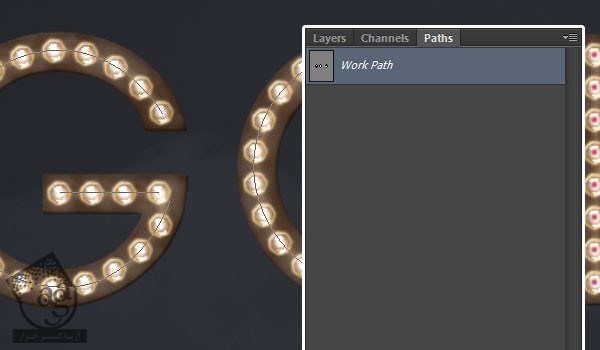
وارد پنل Paths میشیم و روی تب Work Path کلیک می کنیم.

گام پنجم
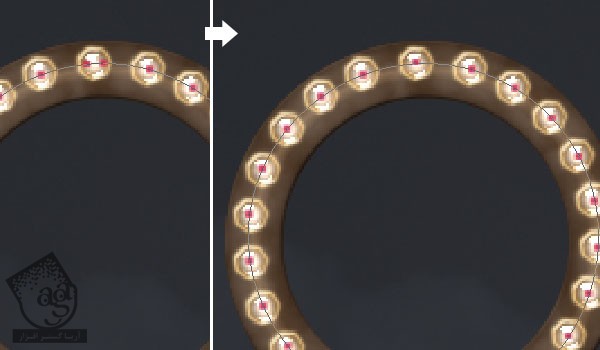
بر می گردیم سراغ پنل Layers و مسیر رو Stroke میشیم. بعد هم هر اشتباهی که تا اینجا پیش اومده رو برطرف می کنیم.

گام ششم
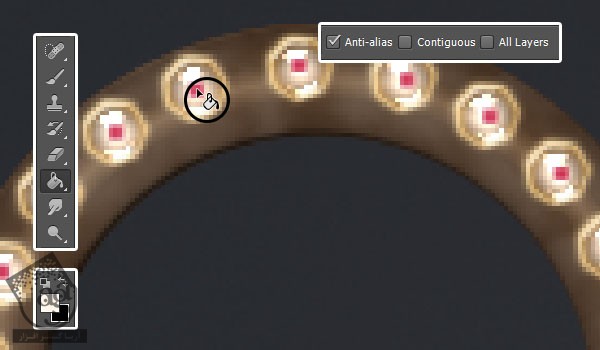
موقعی که این کار تمام شد، کد رنگی #fff5e9 رو برای پیش زمینه در نظر می گیریم. ابزار Paint Bucket رو بر می داریم. Contiguous رو از نوا امکانات فعال می کنیم. نشانگر ماوس رو وسط یکی از مربع ها قرار میدیم و کلیک می کنیم.
این روش خیلی دقیق نیست اما یک سری تنوع ایجاد می کنه.
اگه می خواین نتیجه کاملا دقیق باشه، می تونین از افکت Color Overlay با کد رنگی #fff5e9 استفاده کنین و بعد هم لایه رو Rasterize کنین.

” آموزش Photoshop : طراحی افکت متنی نورانی – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت