No products in the cart.
آموزش Photoshop : طراحی افکت متنی متحرک و درخشان ولنتاین – قسمت دوم

آموزش Photoshop : طراحی افکت متنی متحرک و درخشان ولنتاین – قسمت دوم
Smart Objects، لایه های قدرتمندی در Photoshop هستن که به ما اجازه ویرایش غیر مخرب رو میدن. توی این دوره آموزشی، برای طراحی افکت متنی متحرک، از Smart Objects کمک می گیریم. با استفاده از Smart Objects به سادگی می تونیم افکت رو به روز کنیم.
توی قسمت اول، افکت متنی متحرک رو درست کردیم و حالا ادامه…
این سری آموزش در دو مقاله منتشر شده است:
آموزش طراحی افکت متنی متحرک و درخشان ولنتاین: قسمت اول
آموزش طراحی افکت متنی متحرک و درخشان ولنتاین: قسمت دوم
7 . بهبود Sparkels
گام اول
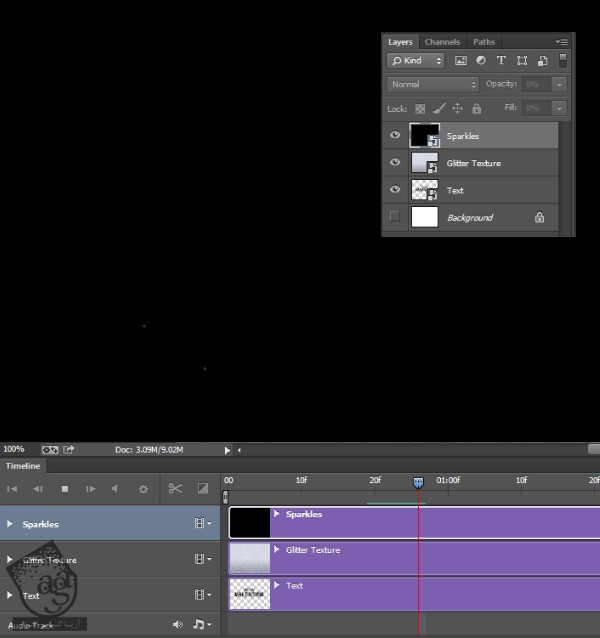
تمام Smart Object ها رو ذخیره می کنیم و میریم سراغ سند قبلی. توی این مرحله، چیزی مشخص نیست. اما بهتره بدونید که سندی که روش کار می کنیم، انیمیشینی که درست کردیم رو نشون میده. توی چند مرحله بعدی، از Smart Object متحرک برای بزرگ نمایی افکت درخشندگی استفاده می کنیم.

گام دوم
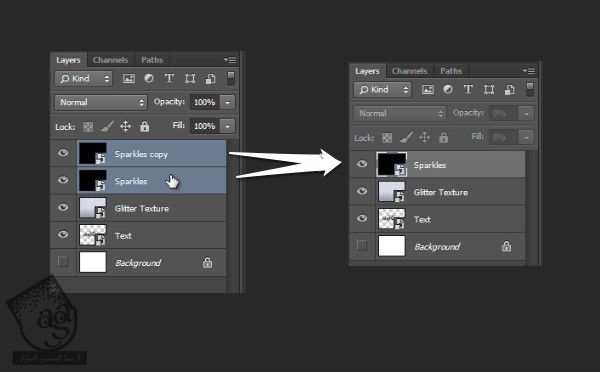
از طریق دستور Ctrl+D، Sparkles Smart Object رو Duplicate می کنیم.

گام سوم
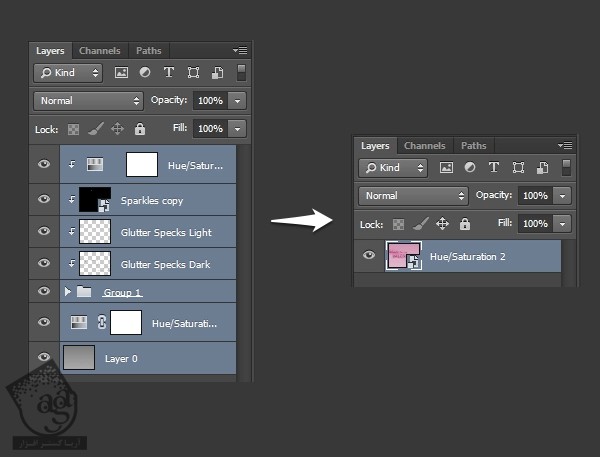
هر دو Sparkes Smart Object رو انتخاب می کنیم به صورت یک Smart Object در میاریم.

گام چهارم
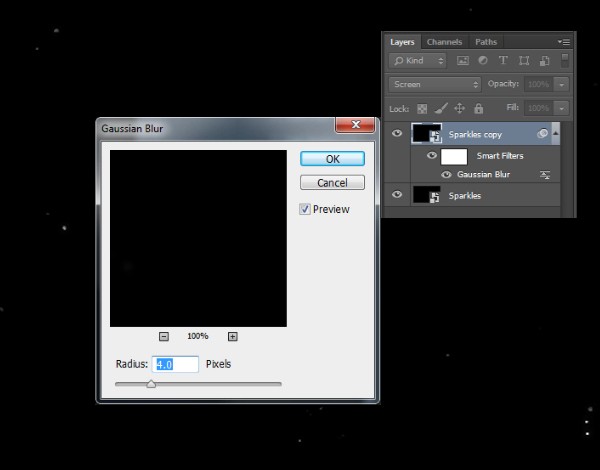
برای باز شدن Smart Object، روی Thumbnail اون دابل کلیک می کنیم. Gaussian Blur با Radius 4.0px رو به لایه بالا اضافه می کنیم.

گام پنجم
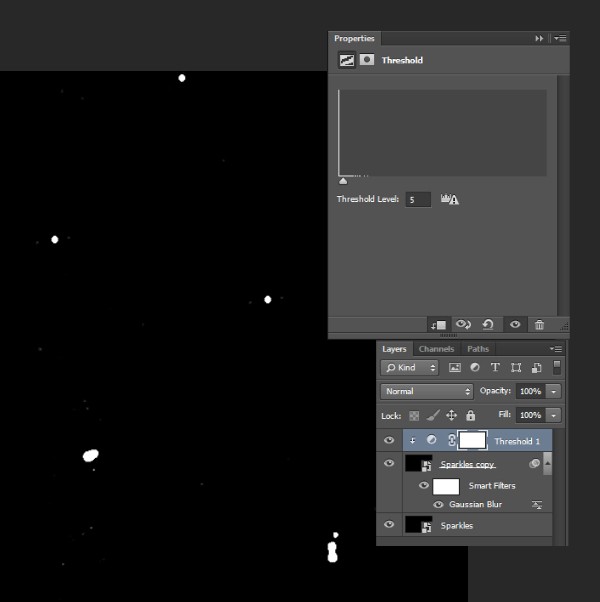
حالا Threshold رو به صورت لایه Clipping به لایه Copy Sparkles اضافه می کنیم. تنظیمات Threshold پنل Properties رو به شکلی که می بینیم در میاریم تا نقاط بزرگتر بشن.

گام ششم
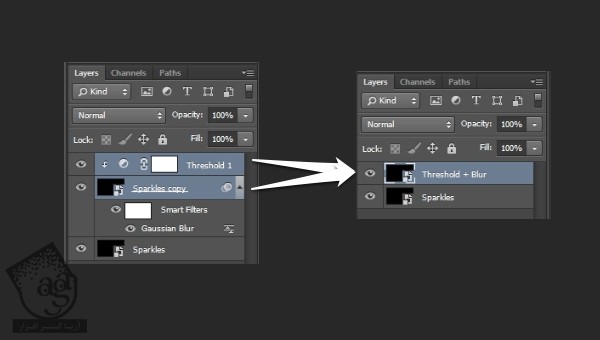
هر دو لایه Threshold و Sparkes Copy رو انتخاب می کنیم و به Smart Object تبدیل می کنیم. اسم این لایه رو Threshold-Blur میزاریم.

گام هفتم
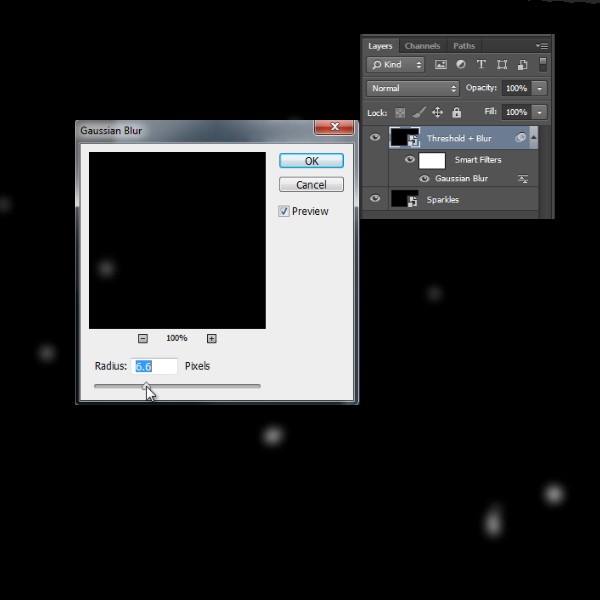
حالا یک Gaussian Blur دیگه با Radius 6px به همون لایه اضافه می کنیم.

گام هشتم
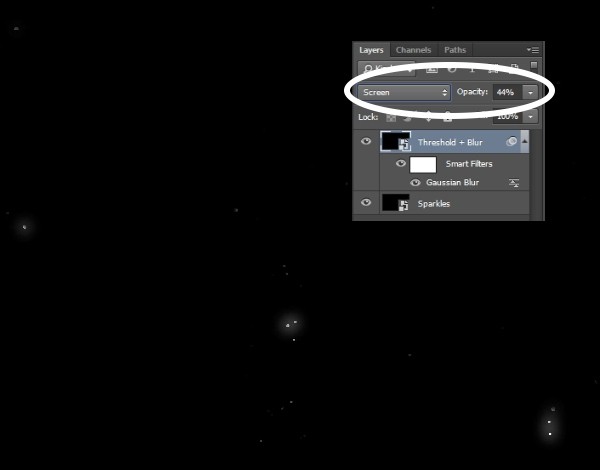
Blend Mode رو روی Screen و Opacity رو روی 40% قرار میدیم. حالا نقاط روی بوم باید درخشنده به نظر برسن.

8. اضافه کردن Lens Flare به Sparkles
گام اول
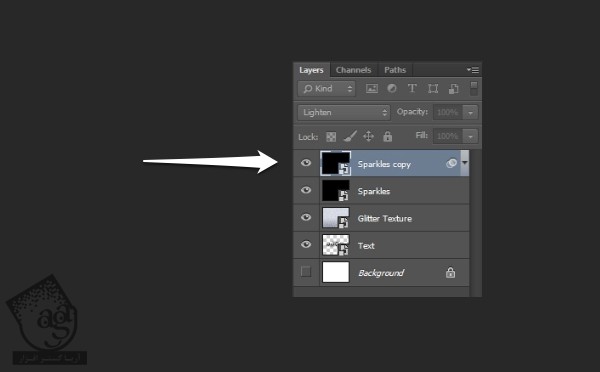
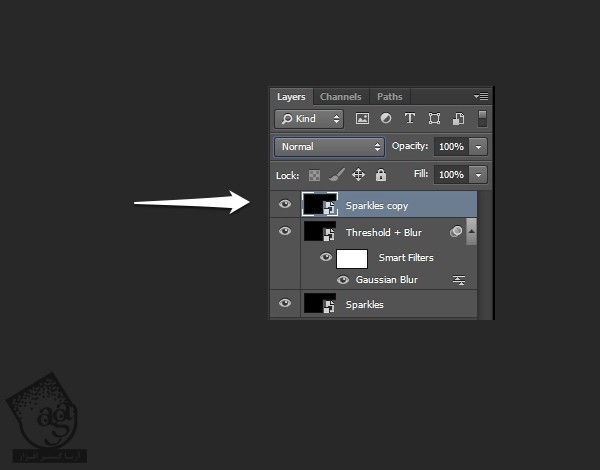
بهتره کار بیشتری روی لایه Sparkels انجام بدیم. یک نسخه دیگه از لایه اصلی Sparkles تهیه می کنیم و بالای لایه ها قرار میدیم.

گام دوم
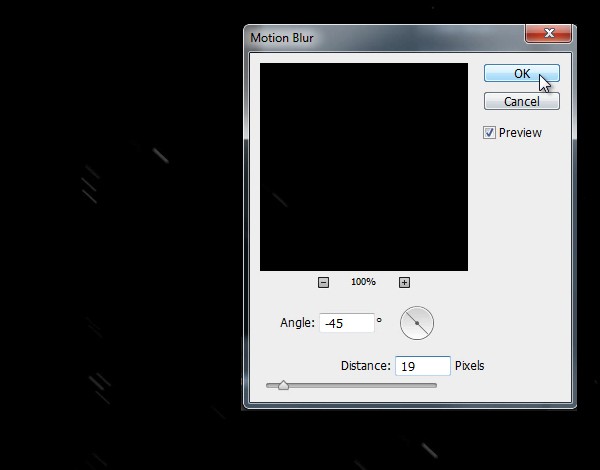
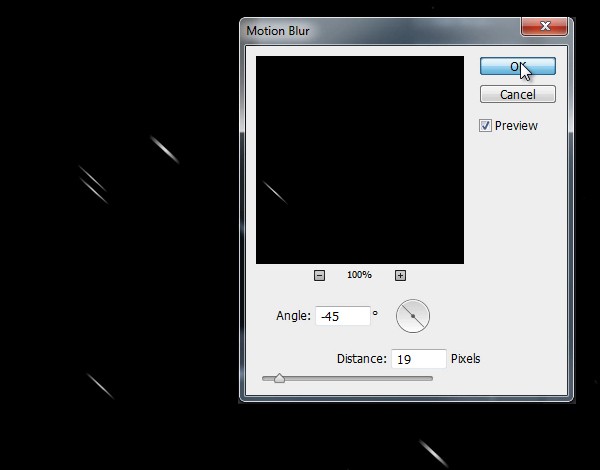
از مسیر Filter > Blur > Motion Blur، یک Motion Blur رو با زاویه -45 درجه و Distance 19px اعمال کنید.

گام سوم
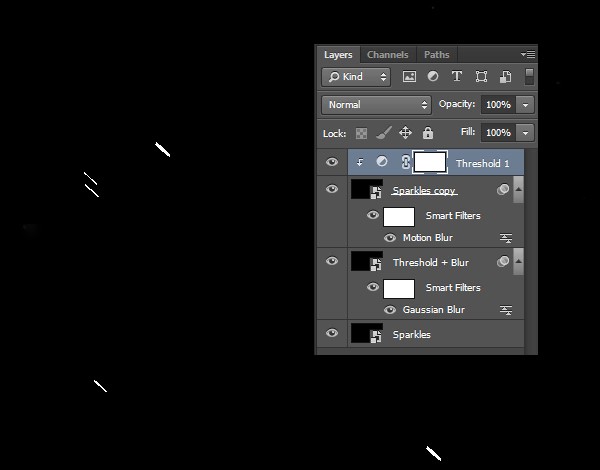
حالا یک لایه Threshold دیگه رو به عنوان لایه Clipping اضافه کنید. تا زمانی که خطوط محو رو بشه دید، تنظمیات رو تغییر بدید.

گام چهارم
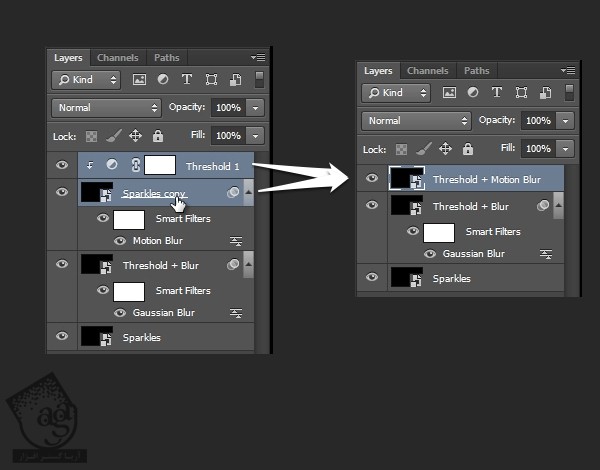
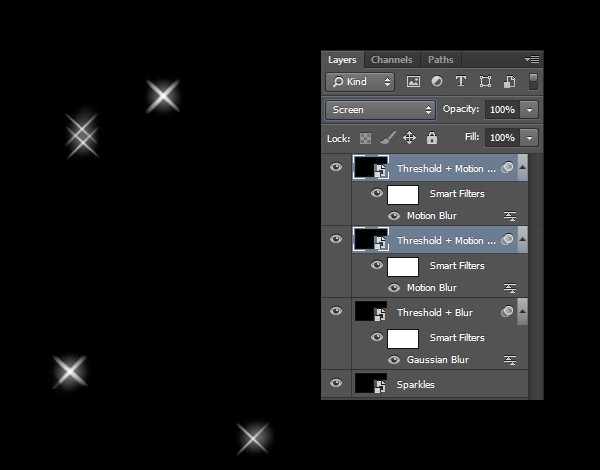
هر دوی این لایه ها رو انتخاب کنید و به Smart Object تبدیل کنید. اسم این لایه رو Threshold-Motion Blur بزارید.

گام پنجم
برای ملایم کردن خطوط، یک Motion Blur دیکه به این Smart Object اضافه کنید. این بار Distance رو به 23px افزایش بدید.

گام ششم
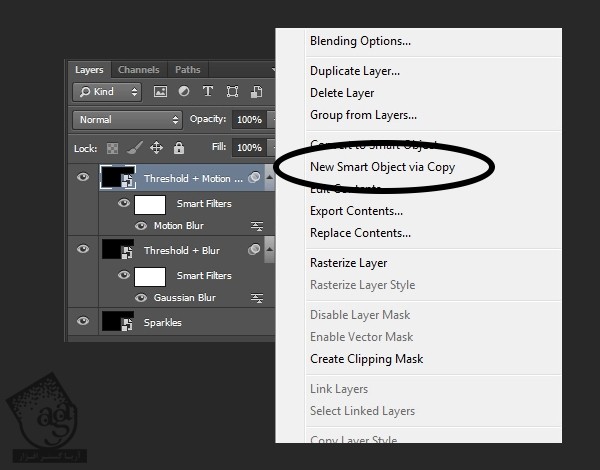
روی لایه Threshold-Motion Blur کلیک راست کنید و New Smart Onbject via Copy رو انتخاب کنید. این کار باعث میشه پیوند بین لایه اصلی و لایه کپی از هم باز بشه تا بتونیم بخش های مختلف هر لایه رو بدون اینکه روی Smart Object دیگه اثر داشته باشه، تغییر بدیم.

گام هفتم
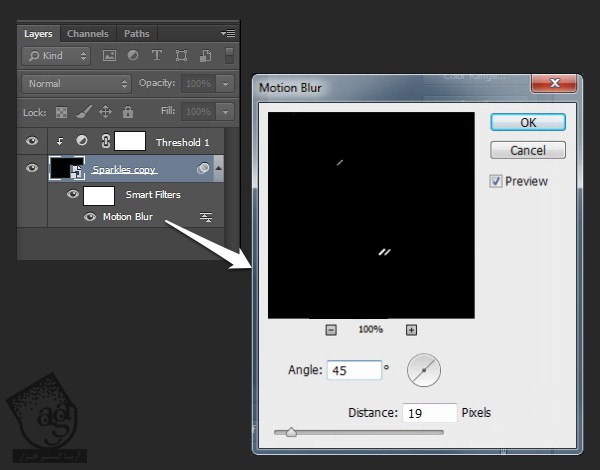
رو Thumbnail مربوط به Smart Object جدید دابل کلیک می کنیم تا باز بشه. Angel Motion Blur رو روی 45 درجه قرار میدیم. اون رو ذخیره می کنیم و بعد هم می بندیم و میریم سراغ سند قبلی.

گام هشتم
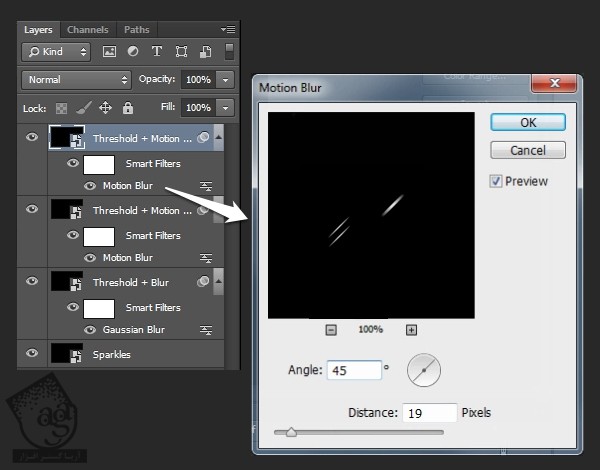
حالا Motion Blur Angel مربوط به لایه Threshold-Motion Blur Copy رو روی 45 درجه قرار میدیم.

گام نهم
Blend Mode دو لایه Smart Object بالای صفحه رو روی Screen قرار میدیم. حالا باید به شکل زیر به نظر بیاد.

گام دهم
با فشار دادن دکمه Spacebar می تونیم افکت متحرک درخشان رو ببینیم. وقتی تموم شد، این سند رو ذخیره می کنیم.

9. درست کردن منظره
گام اول
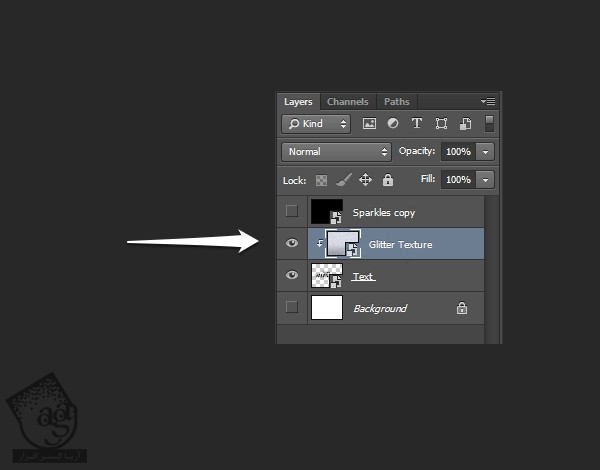
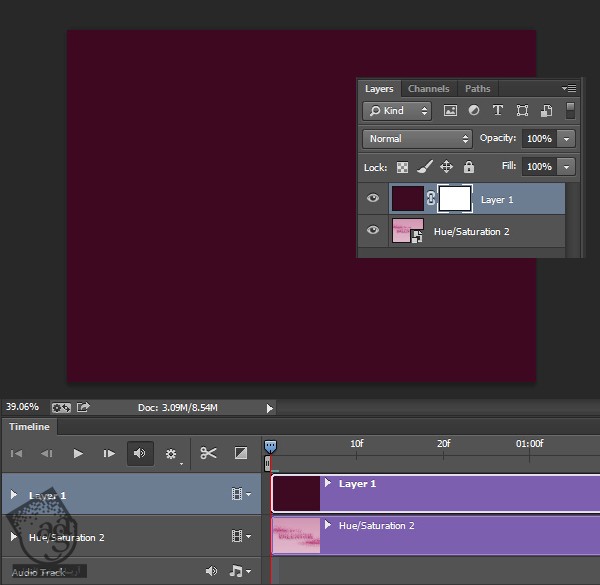
لایه Glitter Texture رو تبدیل به لایه Clipping می کنیم. این طوری انیمیشن فقط روی متن به نمایش در میاد.

گام دوم
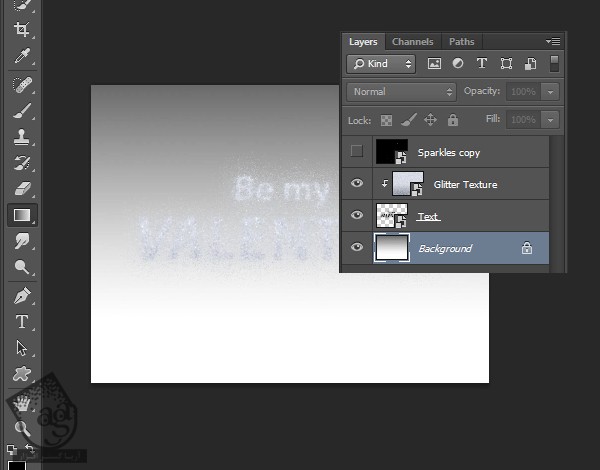
با استفاده از ابزار Gradient، یک گرادیانت مشکی- سفید به لایه Background یا پس زمینه اضافه می کنیم.

گام سوم
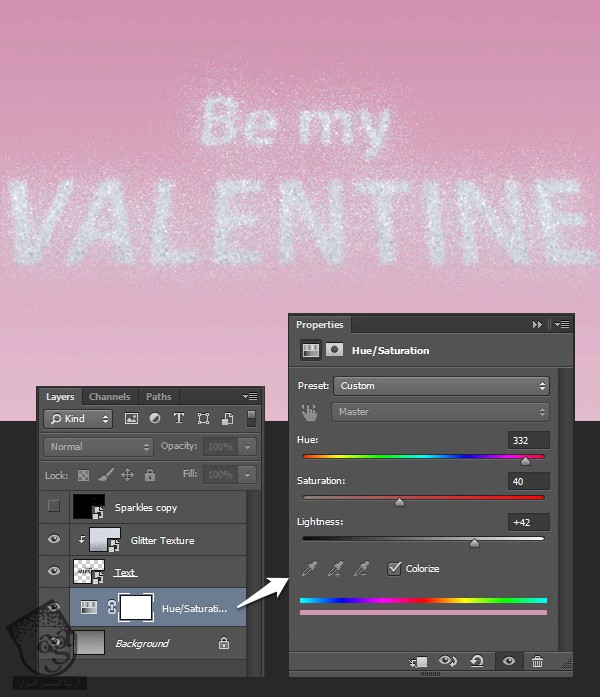
برای مشخص کردن رنگ پس زمینه، میریم سراغ لایه Adjustment. Hue/Saturation رو مستقیما بالای لایه Background قرار میدیم و از تنظیمات زیر استفاده می کنیم.
گام چهارم
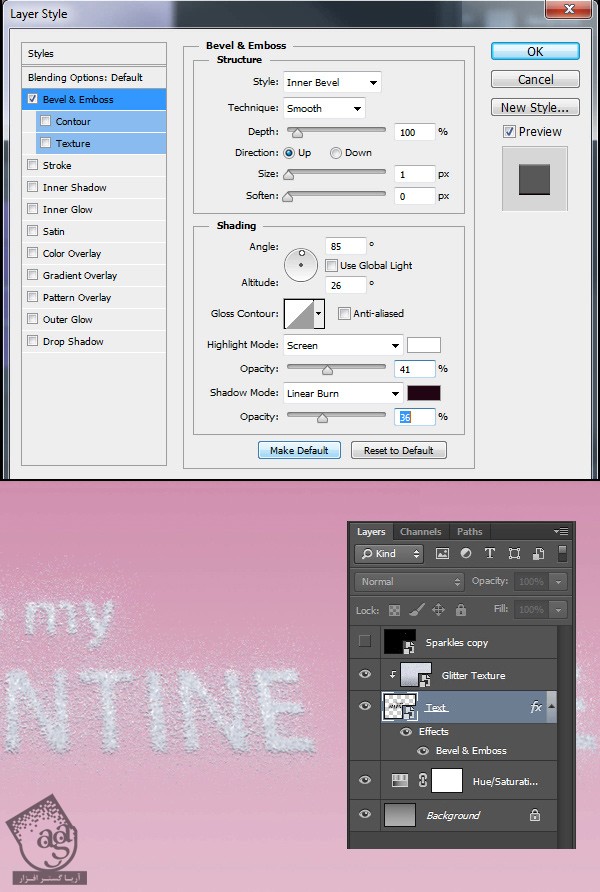
برای اینکه عمق بیشتری به لایه Text بدیم، Layer Style Bevel & Emboss رو اضافه می کنیم و تنظیمات زیر رو وارد می کنیم.

گام پنجم
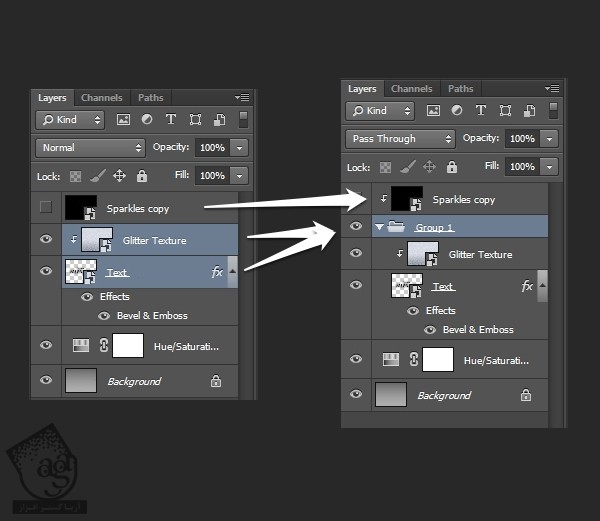
برای مرتب کردن پنل Layers، لایه های Text و Glitter Texture رو انتخاب می کنیم و با استفاده از دستور Ctrl+G، با هم Group می کنیم. به علاوه، لایه Sparkels رو تبدیل به Clipping Layer گروه جدید می کنیم.

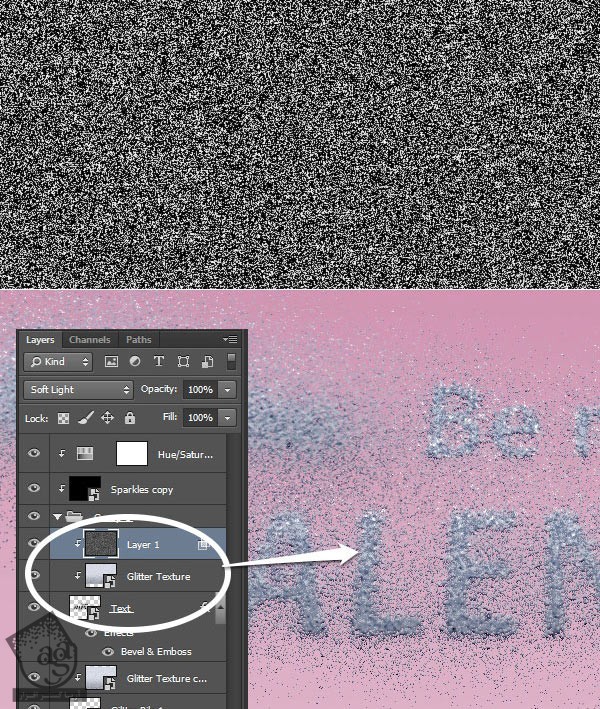
گام ششم
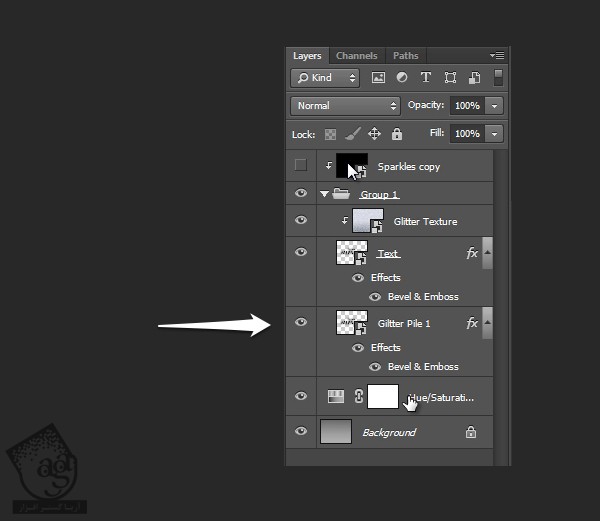
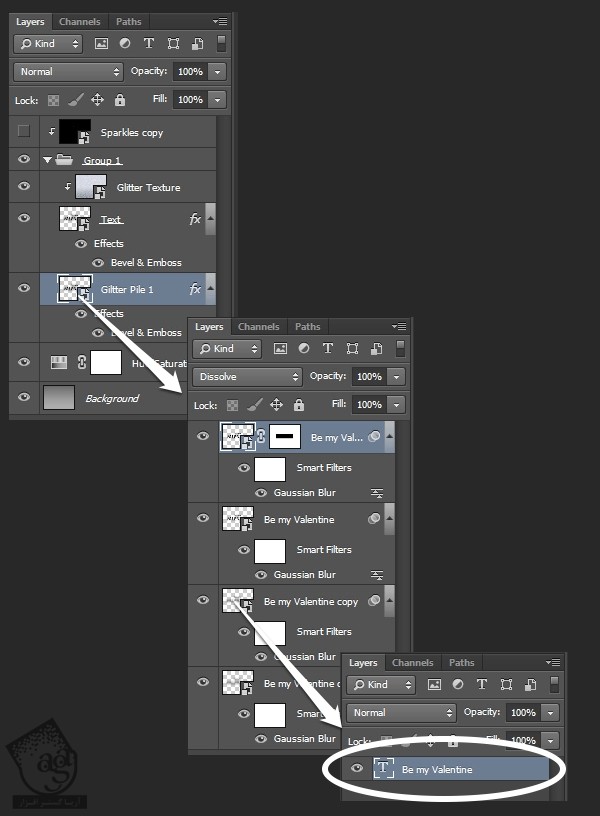
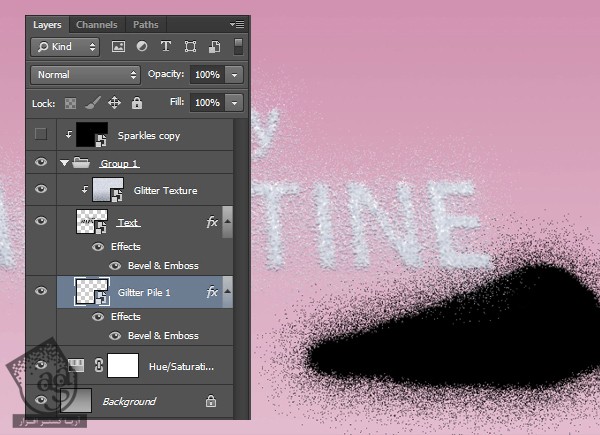
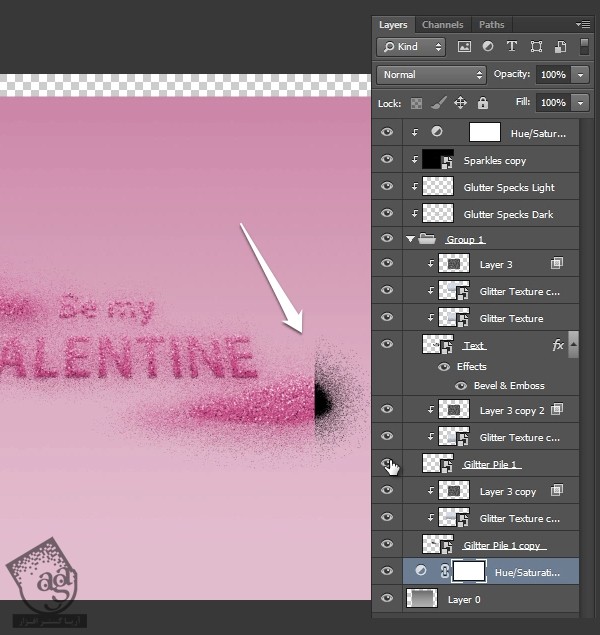
حالا می خوایم بخش های براقی رو به اطراف متن اضافه کنیم. برای این کار، لایه Text رو انتخاب می کنیم و روش کلیک راست می کنیم. New Smart Object via Copy رو می زنیم. به این ترتیب، پیوند بین Smart Object های Text جدا میشه و می تونیم بخش های مختلف یک Smart Object رو بدون اینکه روی اون یکی تاثیر داشته باشه، تغییر بدیم. اسم این لایه رو Glitter Pile 1 میزاریم و در جایی که در تصویر می بینید، قرار میدیم.

گام هفتم
برای ادیت Smart Object، روی Thumbnail اون دابل کلیک می کنیم. به این ترتیب یک مجموعه دیگه از Smart Object باز میشه. برای دسترسی به لایه Text اصلی، روی یکی از Thumbnail ها دابل کلیک می کنیم.

گام هشتم
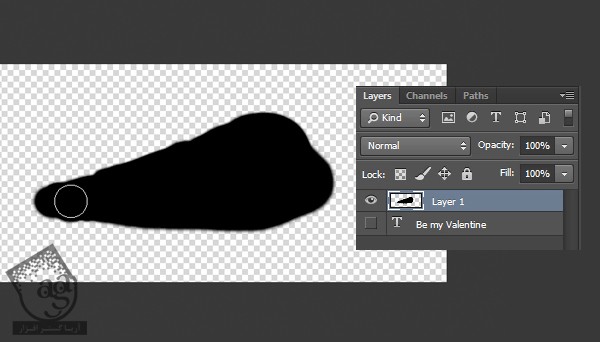
لایه Text رو مخفی می کنیم. بعد هم ابزار Brsuh رو بر میداریم و شروع می کنیم به کشیدن. همون بخش های براق قراره روی این قسمت قرار بگیره.

گام نهم
سند هر Smart Object رو ذخیره می کنیم و می بندیم تا به سند اصلی برسیم. همون طور که می بینید، یک Smart Object جدید روی صفحه داریم. این Smart Object رو پایین سمت چپ متن قرار میدیم.

گام دهم
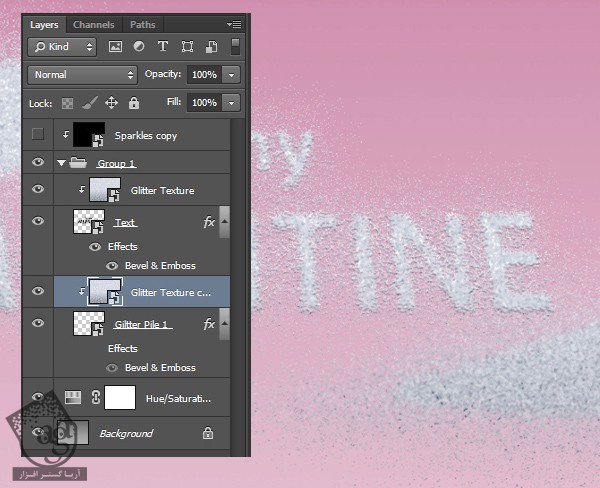
با دستور Ctrl+D، لایه Glitter Texture رو Duplicate می کنیم و بعد به صورت لایه Clipping روی Glitter Pile 1 Smart Object اعمال می کنیم.

گام یازدهم
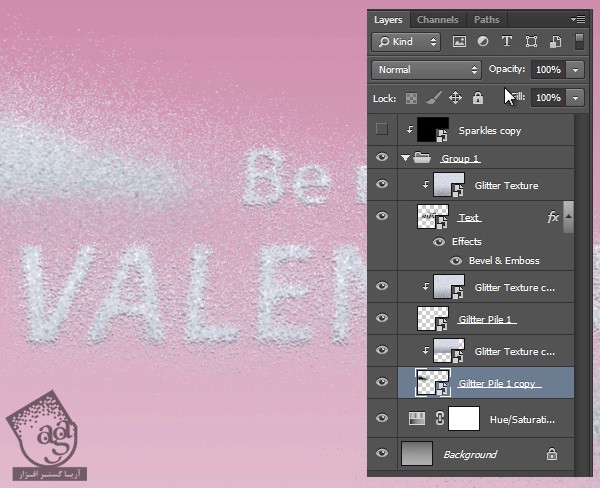
این تکنیک رو روی کپی Glitter Pile پیاده می کنیم و بالای سمت چپ متن قرار میدیم.

10. تکمیل بخش براق
گام اول
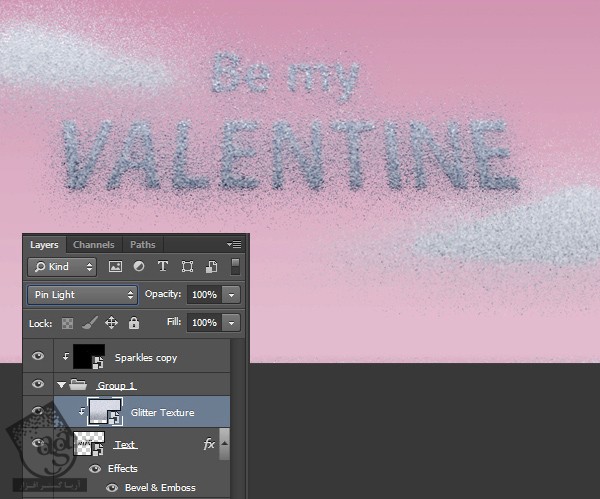
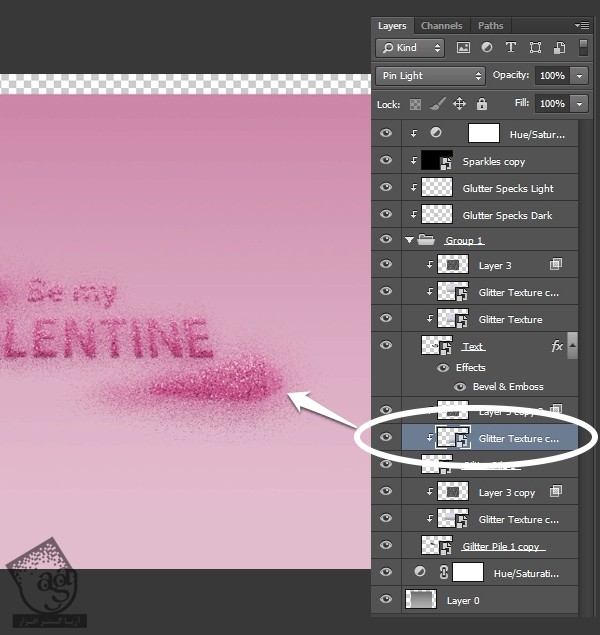
حالا یکی از Smart Object های Glitter Texture رو انتخاب می کنیم و Blend Mode رو روی Pin Light میزاریم. به این شکل، جزئیات بیشتری به این قسمت اضافه میشه. این کار رو روی تمام لایه های Glitter Texture تکرار می کنیم.

گام دوم
توی این مرحله اختیاری، با ایجاد یک لایه Clipping دیگه، مثلا به Glitter Texture Smart Object مورد استفاده، می تونیم جزئیات بیشتری رو به این قسمت اضافه کنیم. فقط کافیه لایه جدید رو از Noise پر کنیم و از اسلایدر Blend If برای کنترل ترکیب Noise با بافت صفحه، استفاده کنیم. Blend Mode رو روی Soft Light قرار میدیم. این کار رو برای تمام لایه های Glitter texture انجام میدیم.

گام سوم
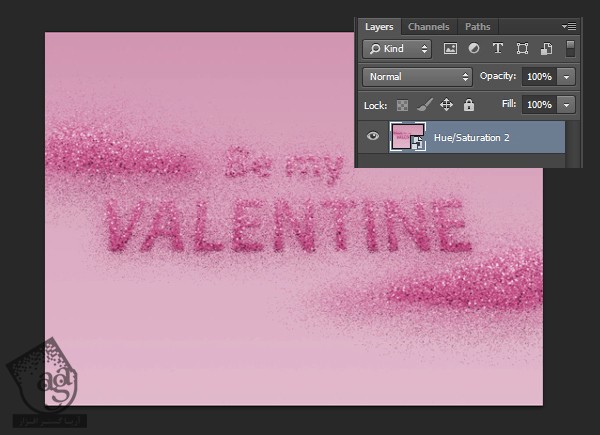
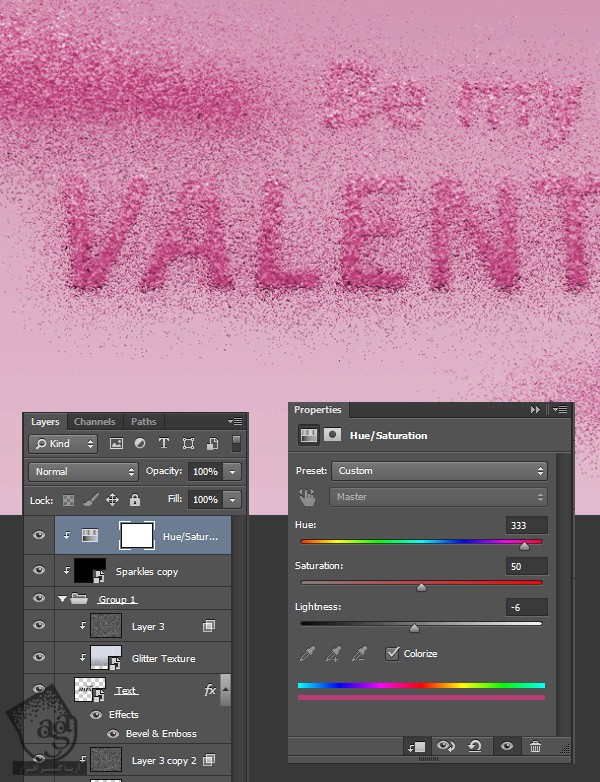
حالا وقتش رسیده که رنگ این قسمت براق رو اصلاح کنیم. Hue/Saturation لایه Adjustment رو به عنوان لایه Clipping روی لایه Sparkles قرار میدیم و تنظمیات زیر رو مشخص می کنیم. یادتون باشه که گزینه Colorize باید تیک داشته باشه.
گام چهارم
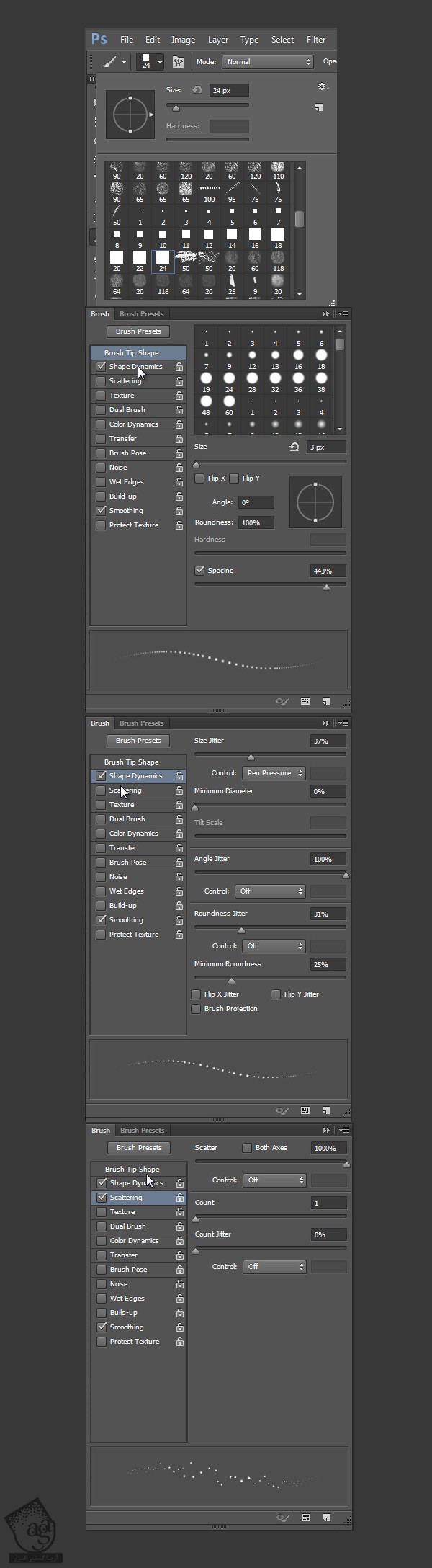
آخرین کاری که می تونیم روی Glitter انجام بدیم اینه که نور بازتابی بیشتری بهش اضافه کنیم. این کار رو میشه با درست کردن قلموی اخصاصی به صورت دستی انجام داد. اول از همه یک قلموی مربعی بر میداریم و تنظیمات زیر رو براش در نظر می گیریم.

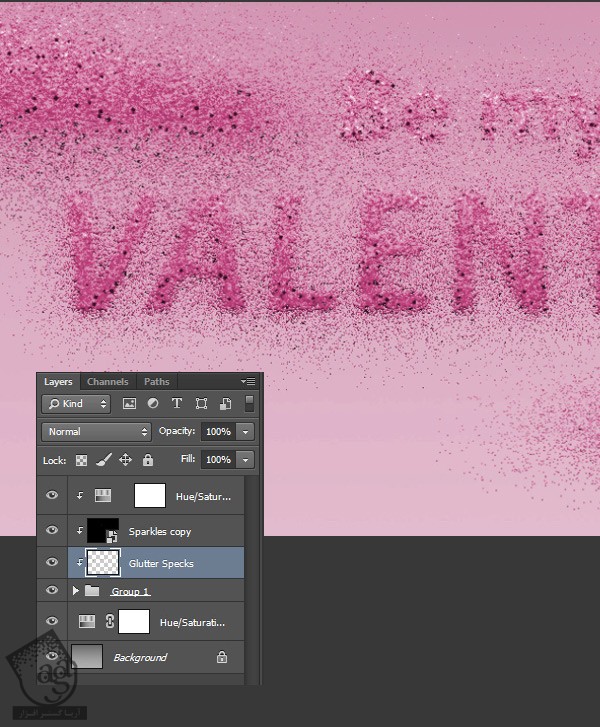
گام پنجم
روی لایه Clipping جدید لایه گروه، چند تا نقطه به رنگ قرمز تیره رسم می کنیم. از اونجایی که این لایه Clipping هست، این نقاط فقط روی اشکال براق دیده میشه.

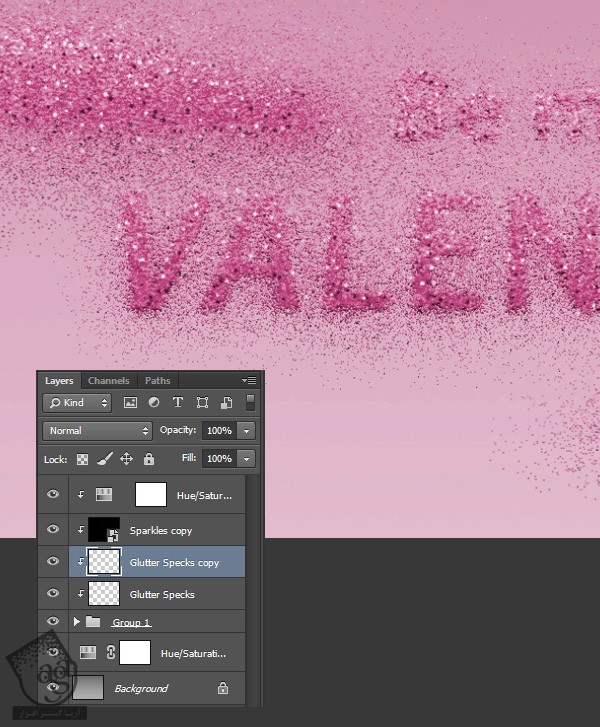
گام ششم
همین کار رو اما این بار با سفید، تکرار می کنیم.

11. تکمیل صحنه
گام اول
تمام لایه ها رو انتخاب و به Smart Object تبدیل می کنیم. این کار لازمه. چون این طوری فقط یک شکل برای متحرک سازی در اختیارمون قرار می گیره.

گام دوم
قبل از ادامه دادن، باید مطمئن بشیم که توی Smart Object همه چیز به نظر خوبی میاد. برای اصلاح Smart Object، روی Thumbnail اون دابل کلیک می کنیم. دقت کنید که بخش براق پایین صفحه، هنوز هیچ بافتی نداره. این رو تو مرحله بعد درست می کنیم.

گام سوم
لایه Glitter texture که روی Glitter Pile 1 اعمال شده رو پیدا می کنیم و اون رو طوری تنظیم می کنیم که کل شکل رو پوشش بده.

گام چهارم
سند Smart Object رو ذخیره می کنیم و میریم سراغ بخش فضای کارمون.

گام پنجم
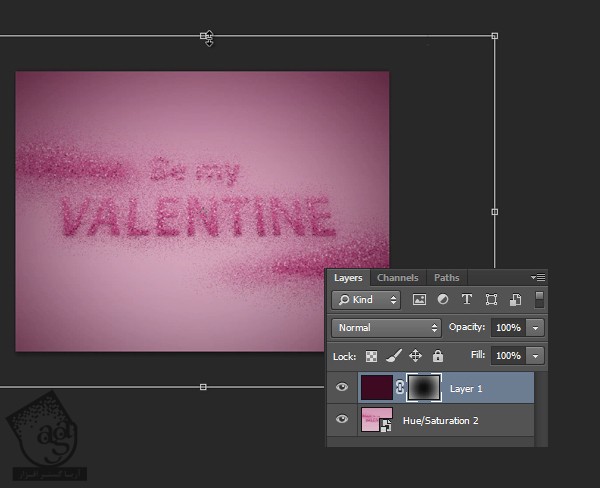
برای Vignette کردن صفحه، یک لایه جدید به رنگ قرمز تیره درست می کنیم و یک لایه ماسک هم اضافه می کنیم.
گام ششم
برای مخفی کردن ماسک اطراف مرکز صحنه، از ابزار Brush استفاده می کنیم. همچنین از دستور Ctrl+T هم می تونیم برای درست کردن موقعیت Vignette استفاده کنیم.

گام هفتم
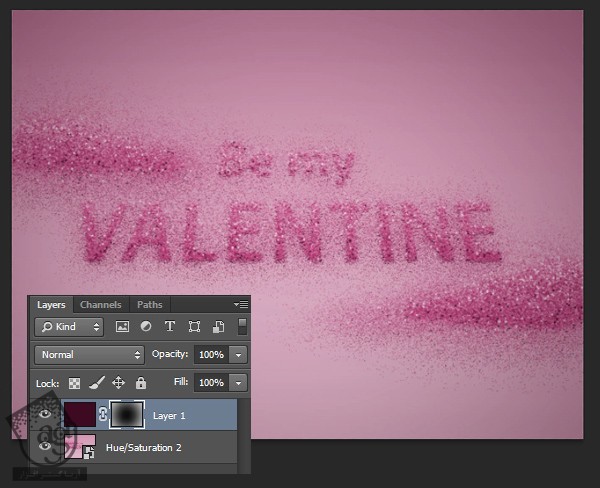
برای اتمام Vignette، Blend Mode رو روی Multiply و Opacity رو روی هر عددی که دوست داریم، قرار میدیم.

گام هشتم
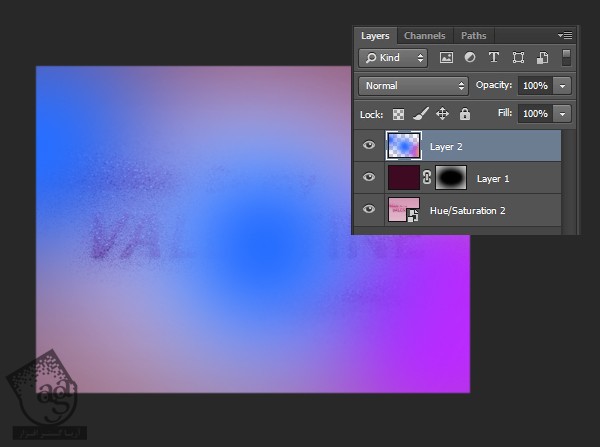
در آخر، باید افکت Lighting رو اضافه کنیم. روی یک لایه جدید، از ابزار Brush برای اضافه کردن نقطه های بزرگ و ملایم رنگ استفاده می کنیم.

گام نهم
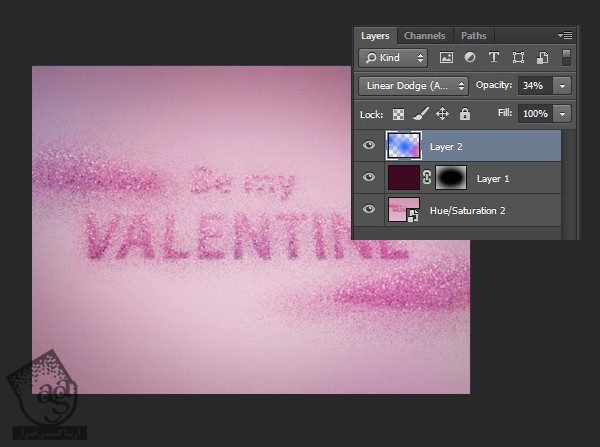
Blend Mode رو روی Linear Dodge(Add) و Opacity رو روی 34% قرار میدیم.

12. متحرک سازی کل صحنه
گام اول
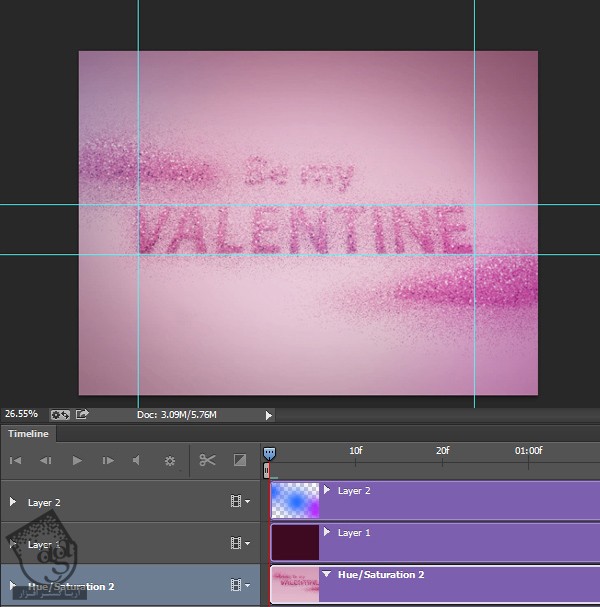
آخرین کاری که باید انجام بدیم، اینه که حس حرکت دوربین روی صحنه رو القا کنیم. این حرمت هست که در واقع افکت درخشندگی رو تکمیل می کنه. برای این کار، از تکنیک VideoCopilot استفاده می کنیم. برای شروع، چند تا خط راهنما به دور متن اضافه می کنیم. این خطوط بهمون کمک می کنه همه چیز تراز باشه.

گام دوم
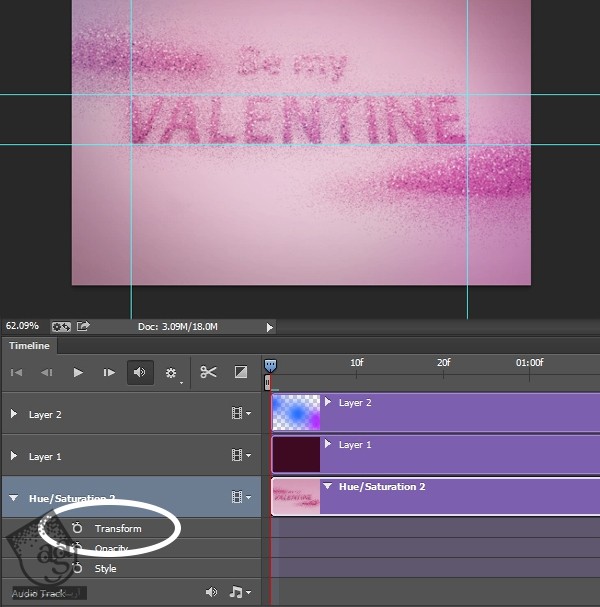
از پنل Timeline، روی فلش کنار لایه صحنه کلیک می کنیم تا به به Animation Priperties دسترسی پیدا کنیم. Transform هم باید یکی از این Properties باشه.

گام سوم
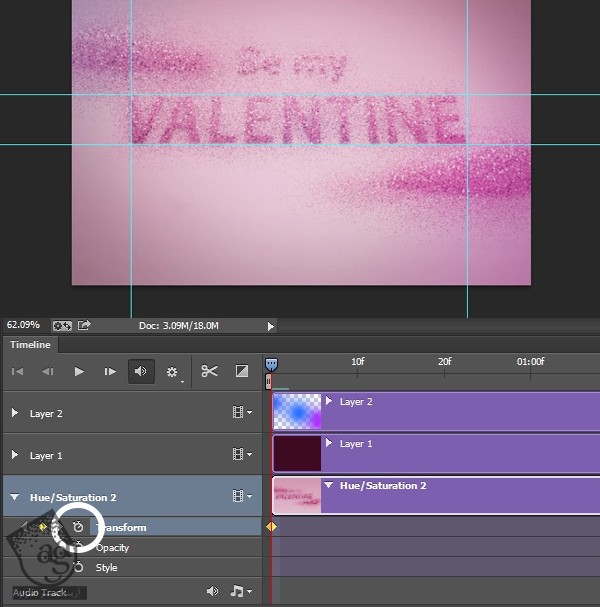
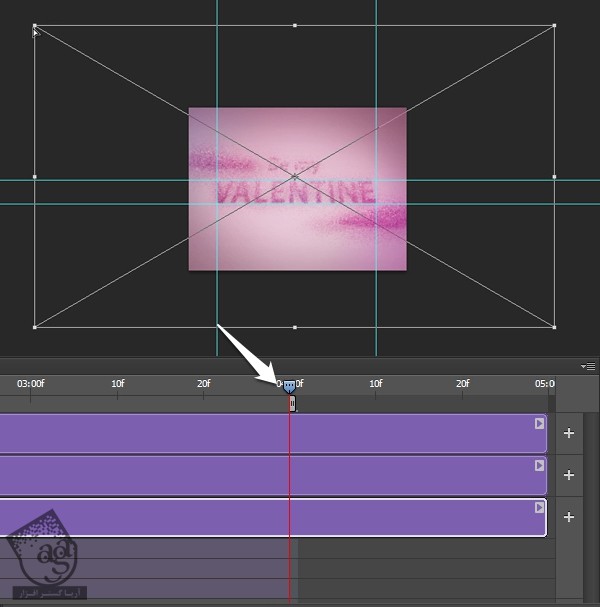
نشانگر زمان باید روی اولین فریم قرار گرفته باشه. بعد روی آیکن ساعت کلیک می کنیم تا کی فریم فعال بشه.

گام چهارم
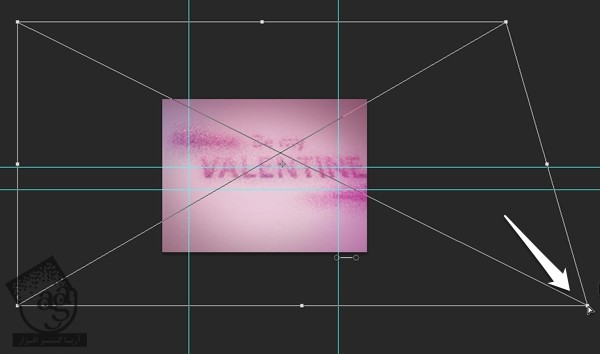
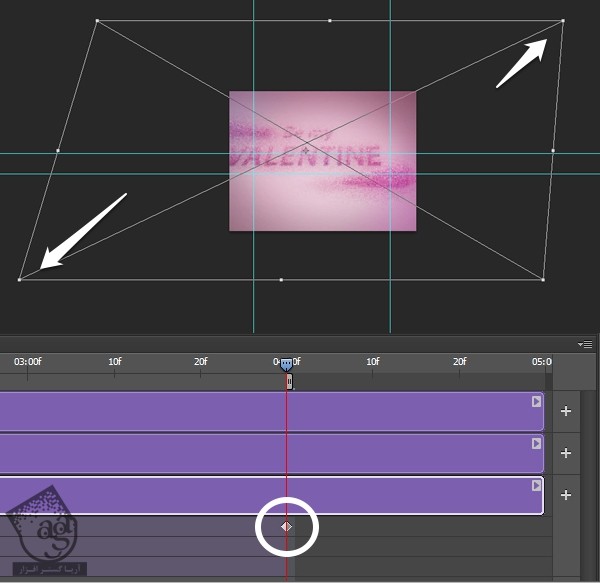
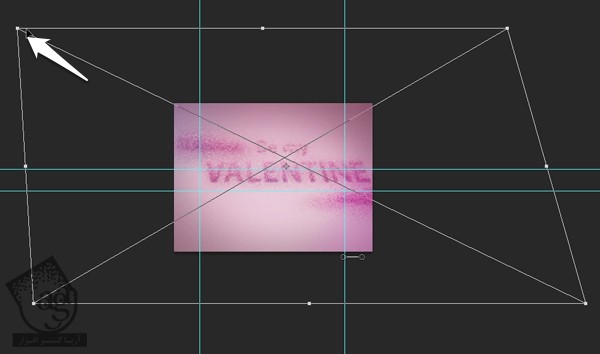
برای تغییر پرسپکتیو لایه، Ctrl+T رو فشارمیدیم. برای اولین فریم، Ctrl رو نگه میداریم و روی نقطه پایین سمت راست کلیک می کنیم و به مست بیرون می کشیم. برای اینکه مسیر مستقیم حفظ بشه، Shift رو حین این کار نگه میداریم.

گام پنجم
همین کار رو برای بالای سمت چپ هم انجام میدیم و به اندازه نصف پایین سمت راست، جا به جاش می کنیم. برای اعمال تغییرات، Enter رو می زنیم.
گام ششم
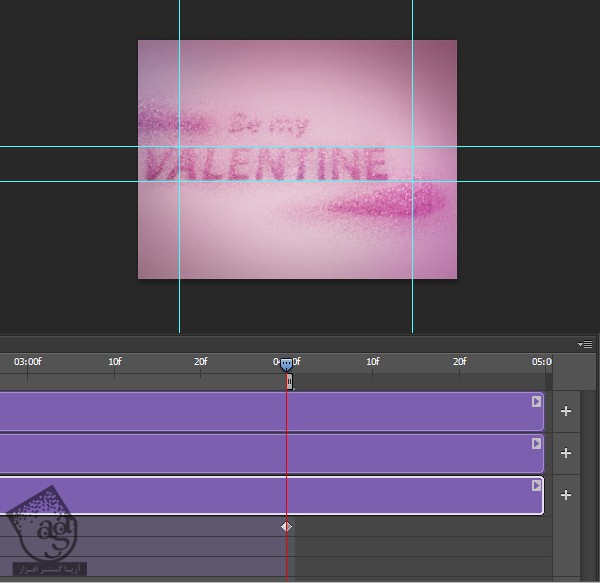
شاخص زمان رو روی فریم اول میزاریم و برای Transform شدن لایه یا تغییر پرسپکتیو، Ctrl+T رو فشار میدیم. همون دو نقطه رو به سر جالی اصلی شون بر می گردونیم تا خطوط به شکل مستطیل در بیاد. این طوری کار Transformation مجددا Reset میشه.

گام هفتم
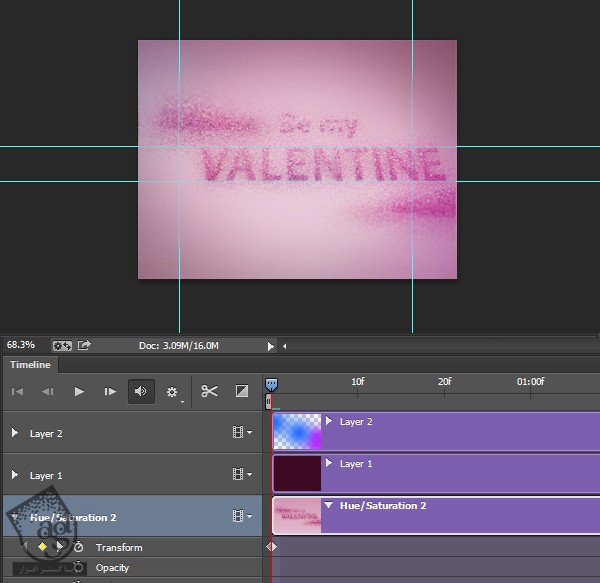
حالا دو نقطه دیگه رو می گیریم به سمت مخالف می کشیم. دقت کنید که یک کی فریم به صورت خودکار به Timeline اضافه شد. Transformation رو ادامه میدیم.

گام هشتم
از خطوط راهنمایی که اضافه کردیم برای قرار دادن صحنه وسط این خطوط استفاده می کنیم. اما باید بیشتر به سمت چپ تمایل داشته باشه.

گام نهم
شاخص زمان رو روی اولین فریم قرار میدیم و این بار لایه صحنه رو متمایل به راست قرار میدیم.

گام دهم
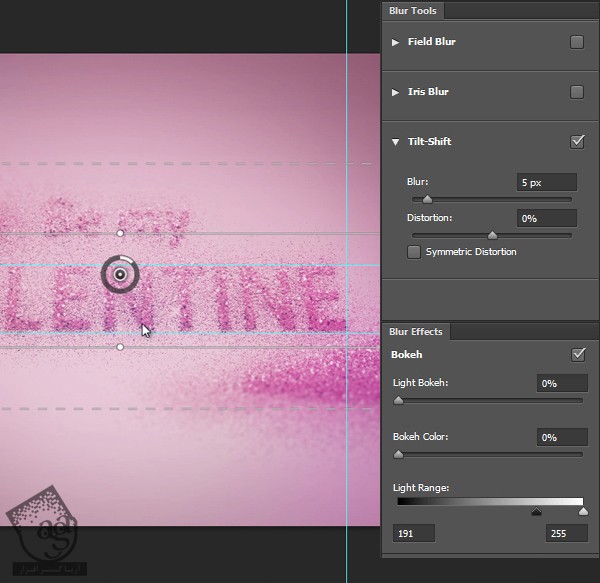
توی این مرحله اختیاری، می تونیم از طریق مسیر Filter > Blur > tilt Shift، یک افکت Tilt Shift به این مسیر اضافه کنیم. از اونجایی که اون رو به Smart Object اضافه می کنیم، تبدیل میشه با Smart Filter.

13. خروجی گرفتن از صحنه نهایی
گام اول
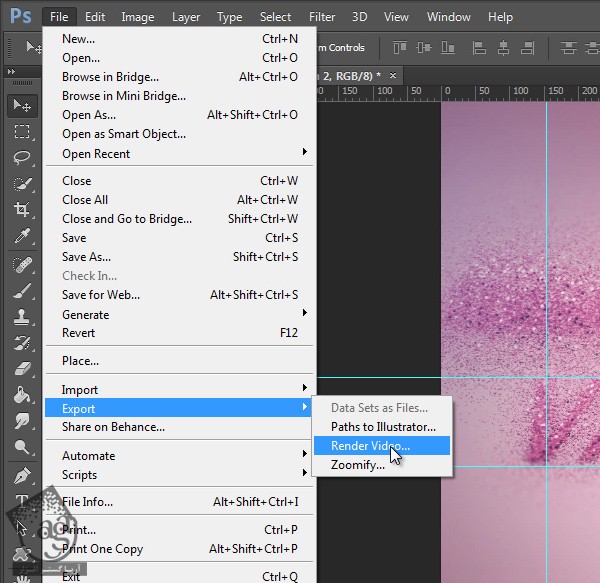
توی مرحله آخر، می تونیم این فایل رو به صورت ویدئو خروجی بگیریم. مسیر File > Export > Render Video رو دنبال می کنیم.

گام دوم
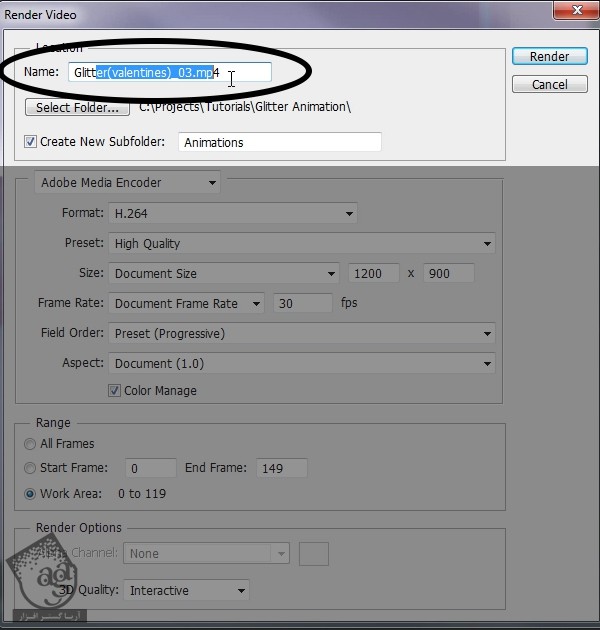
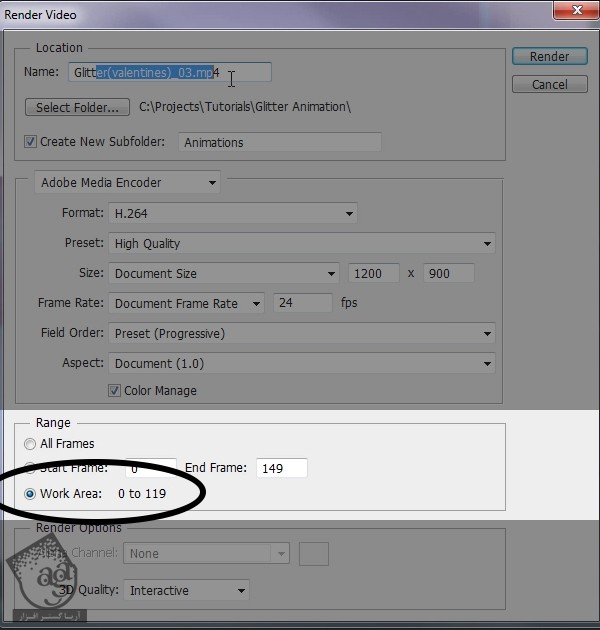
توی صفحه Render Video، چهار بخش وجود داره. توی بخش اول، نام فایل و مسیر ذخیره رو مشخص می کنیم.

گام سوم
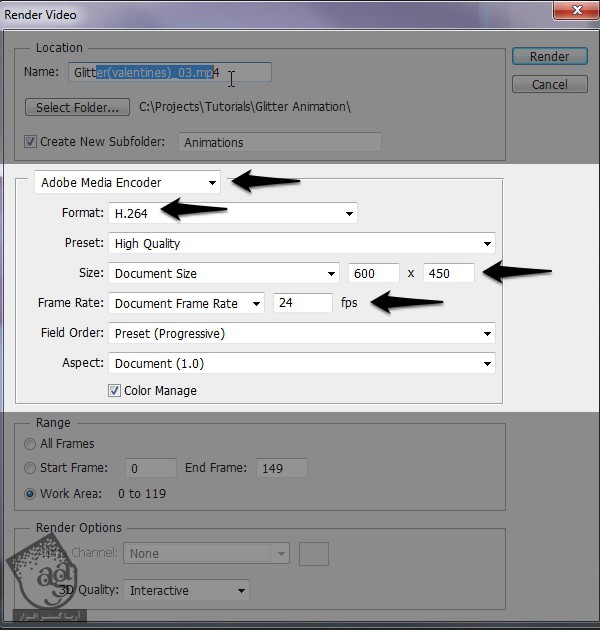
توی بخش دوم، Adobe Media Encoder رو انتخاب می کنیم تا فتوشاپ بتونه فایل رو با فرمت فیلم خروجی بگیره. من توی بخش Format، H.264 رو انتخاب کردم (شما می تونید هر چی خواستید رو انتخاب کنید). Size و Frame Rate رو هم به دلخواه مشخص کنید. Frame rate پیش فرض روی 30 fps قرار داره اما من 24 fps رو انتخاب کردم.

گام چهارم
توی بخش سوم، Work Area باید انتخاب شده باشه. نیازی نیست نگران بخش چهارم باشید. چون صحنه مون سه بعدی نیست برای همین به این تنظیمات نیازی نداریم.

گام پنجم
آخرین کار اینه که روی Render کلیک کنید و تمام. از اونجایی که کل این صحنه رو با Smart Object و لایه های Adjustment درست کردیم، اگه خواستیم می تونیم بعدا تغییرشون بدیم.

تبریک! تمام شد!
توی این آموزش، یاد گرفتیم که چطور میشه از Smart Object قدرتمند برای درست کردن افکت متنی استفاده کرد. همچنین با نحوه استفاده و دستکاری Smart Object رو برای درست کردن انیمیشن های پیچیده، آشنا شدیم. باید بتونید از این تکنیک های توی پروژه های بعدی هم استفاده کنید.
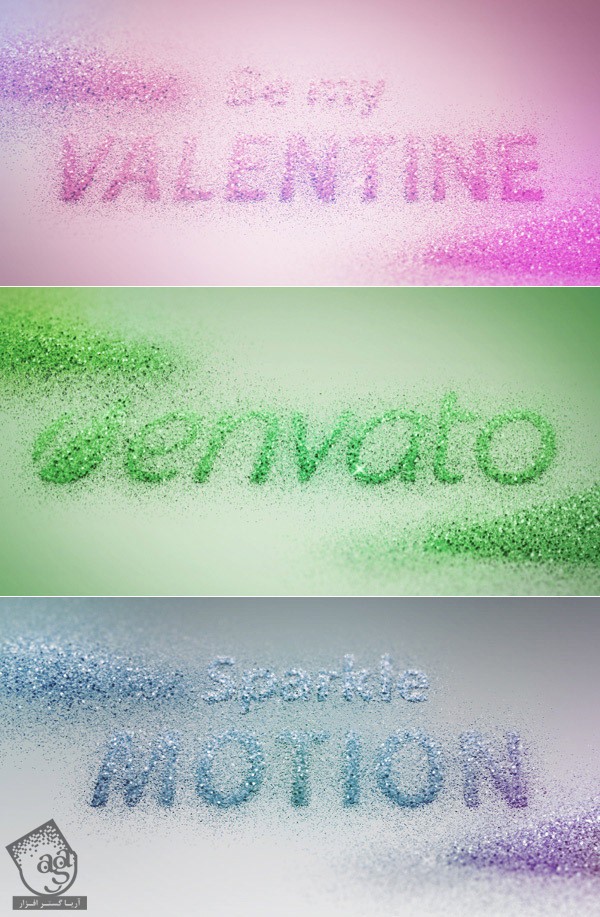
پیش نمایش فیلم ساخته شده برای این مقاله آموزشی:
امیدواریم آموزش ” طراحی افکت متنی متحرک و درخشان ولنتاین با Photoshop – قسمت دوم ” برای شما مفید بوده باشد…
توصیه می کنم آموزش های مرتبط با فتوشاپ آریا گستر رو حتما مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:Adobe Photoshop, افکت متنی

























































































قوانین ارسال دیدگاه در سایت