No products in the cart.
آموزش Photoshop : طراحی افکت متنی پاستیلی

آموزش Photoshop : طراحی افکت متنی پاستیلی
توی این آموزش، طراحی افکت متنی پاستیلی رو با Photoshop با هم می بینیم. برای این کار از چند تا قلمو و رنگ های گرادیانت استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی پاستیلی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه و اضافه کردن لایه های متنی
گام اول
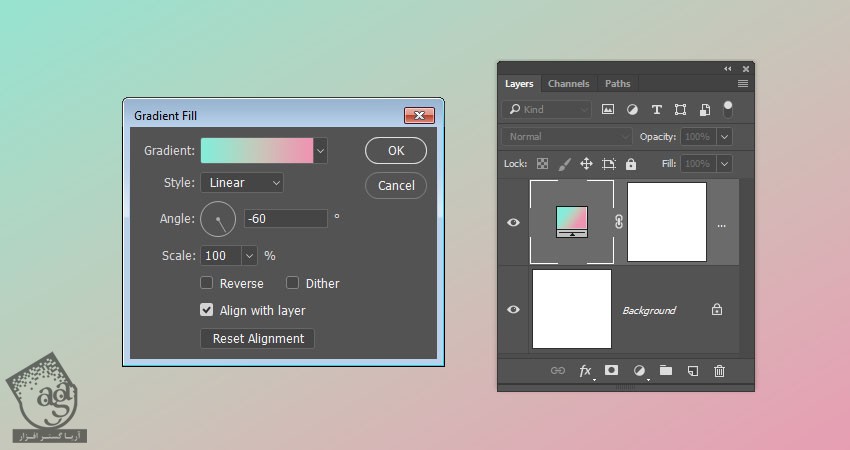
یک سند جدید به ابعاد 1000 در 1000 پیکسل درست می کنیم. روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و Gradient رو انتخاب می کنیم.
دو تا رنگ مکمل یا متضاد رو برای Gradient در نظر می گیریم و یک رنگ هم به عنوان ترانزیشن بین اون ها اضافه می کنیم.
من از کد رنگی #85ecd9 در چپ، #c5c8bb در وسط و #ee94b2 در راست استفاده کردم.
Angle رو هم میزاریم روی -69 و Ok می زنیم.

گام دوم
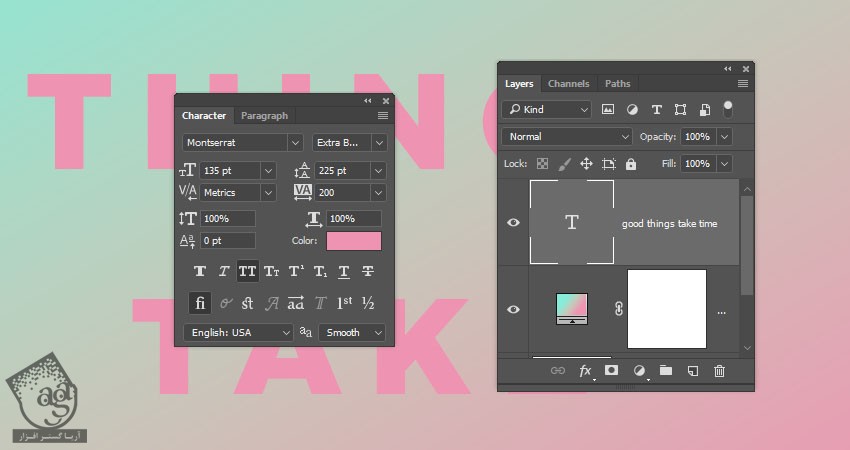
متن رو با فونت Montserrat Extra Bold و با حروف بزرگ وارد می کنیم و کد رنگی #ee94b2 رو براش در نظر می گیریم.
Size رو میزاریم روی 135pt و Tracking رو روی 200 قرار میدیم. اگه متن توی چند خط وارد شده، Leading رو روی 225 تنظیم می کنیم.

اضافه کردن قلموی های ابری
گام اول
کد رنگی #85ecd9 رو برای Foreground یا پیش زمینه در نظر می گیریم و ابزار Brush رو بر می داریم.
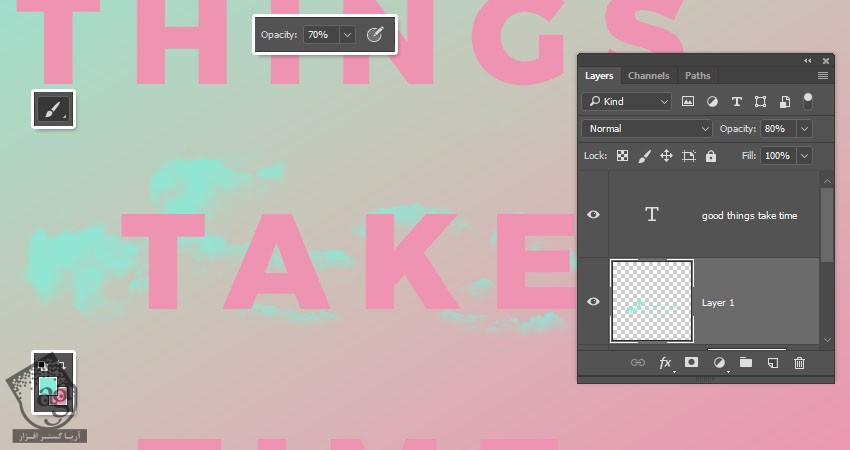
یک لایه جدید زیر لایه متن درست می کنیم. یکی از قلموهای ابری یا Cloud رو انتخاب می کنیم و چند تا ابر به پشت متن اضافه می کنیم.
Opacity نوک قلمو رو هم می تونیم از نوار امکانات تغییر بدیم. برای رسیدن به نتیجه دلخواه می تونیم Opacity لایه رو هم تنظیم کنیم.

گام دوم
یک لایه جدید درست می کنیم و ابرهای بیشتری رو بهش اضافه می کنیم. این طوری می تونیم کنترل بیشتری روی نتیجه کار داشته باشیم.

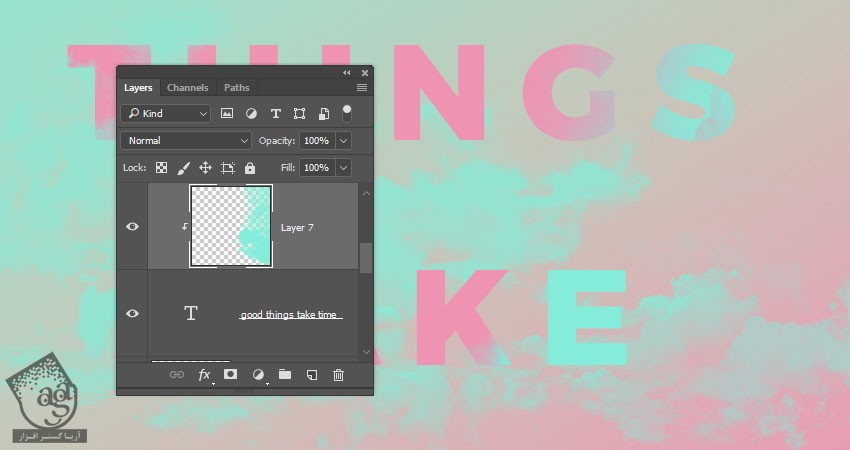
گام سوم
یک لایه جدید در بالای لایه متن درست می کنیم و ابرهای بیشتری رو بهش اضافه می کنیم. هر قدر بتونیم لایه بیشتری اضافه می کنیم.

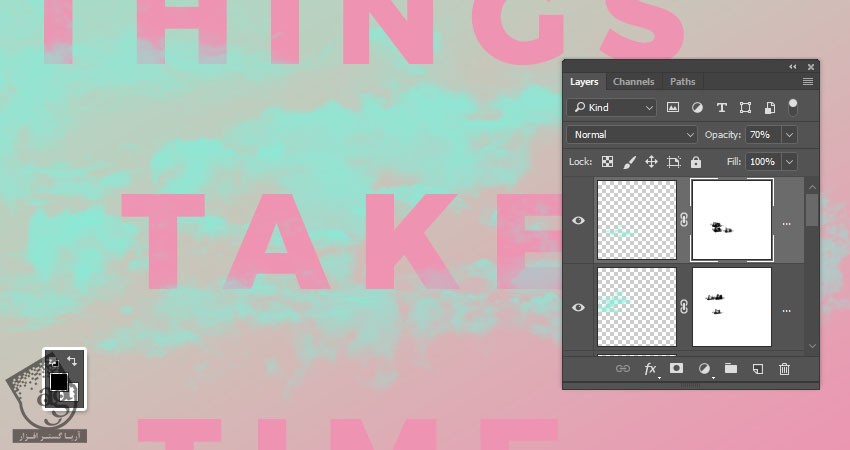
گام چهارم
یکی از لایه های ابر رو انتخاب می کنیم. روی آیکن Add Layer Mask که در پایین پنل Layers قرار داره کلیک می کنیم تا ماسک بشه.
روی Thumbnail ماسک کلیک می کنیم. رنگ مشکی رو برای Foreground در نظر می گیریم. قلموی نرم رو بر می داریم و نواحی ناخواسته رو حذف می کنیم.

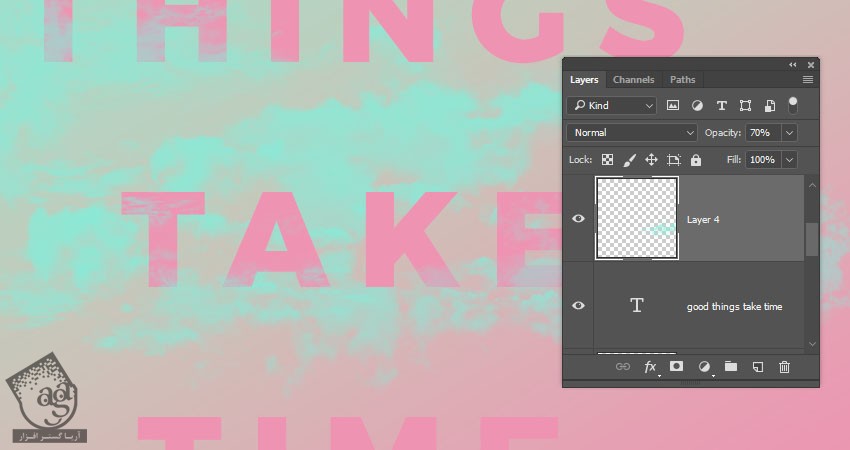
گام پنجم
یک لایه جدید در بالای لایه متن درست می کنیم. روی اوک کلیک راست می کنیم و Create Clipping Mask رو می زنیم.
برای رنگ آمیزی آخرین حرف از هر خط، از قلموهای ابری استفاده می کنیم.

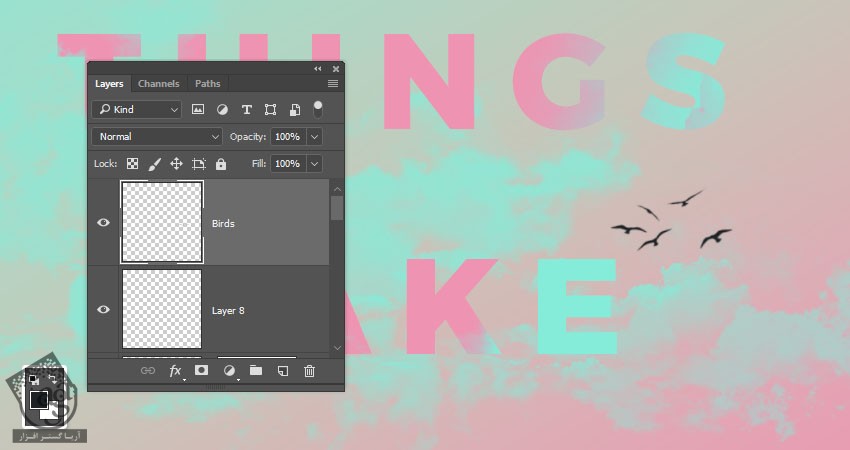
گام ششم
یک لایه جدید در بالای تمام لایه ها درست می کنیم. اسمش رو میزاریم Birds. کد رنگی #1e2126 رو برای Foreground در نظر می گیریم. قلموی Geese رو انتخاب می کنیم و چند تا پرنده اضافه می کنیم.

اضافه کردن نویز
گام اول
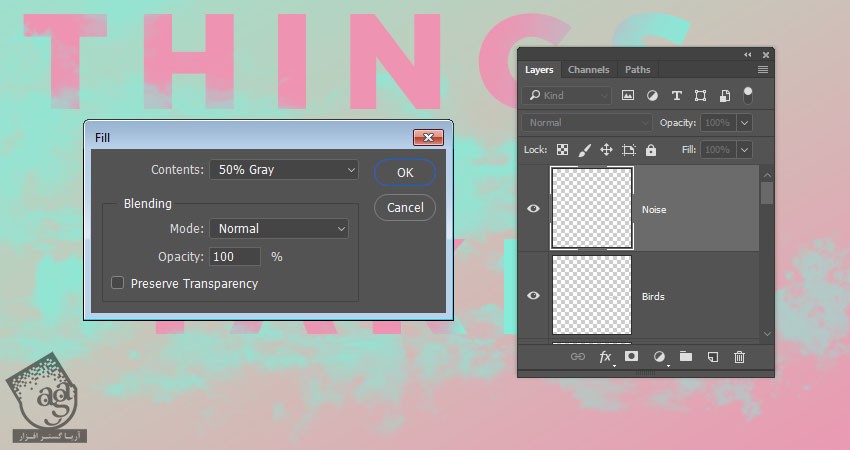
یک لایه جدید بالای همه لایه ها درست می کنیم و اسمش رو میزاریم Noise و وارد مسیر Edit > Fill میشیم.
Contents رو میزاریم روی 50% Gray و Ok می زنیم.

گام دوم
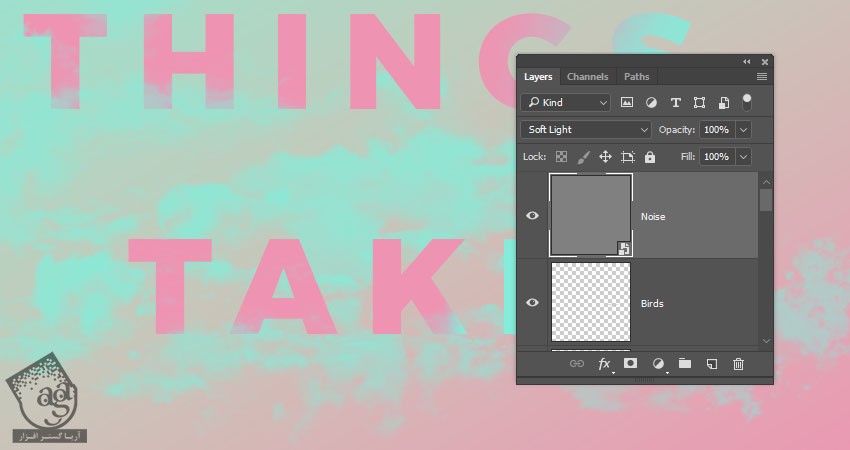
روی لایه Noise کلیک راست می کنیم و Convert to Smart Object رو می زنیم. Blend Mode رو روی Soft Light قرار میدیم.

گام سوم
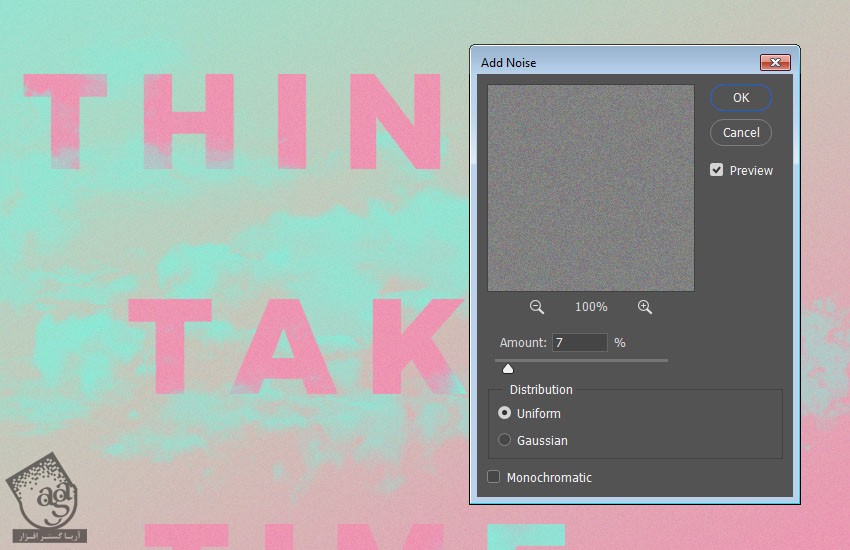
وارد مسیر Filter > Noise > Add Noise میشیم. Amount رو روی 7 قرار میدیم و امکان Uniform از زیر مجموعه Distribution رو تیک می زنیم.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی پاستیلی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت