No products in the cart.
آموزش Photoshop : طراحی افکت متنی پلاستیکی

آموزش Photoshop : طراحی افکت متنی پلاستیکی
توی این آموزش، طراحی افکت متنی پلاستیکی رو با Photoshop با هم می بینیم و با تکنیک ها و روش های مختلف اون آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی پلاستیکی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
طراحی پس زمینه
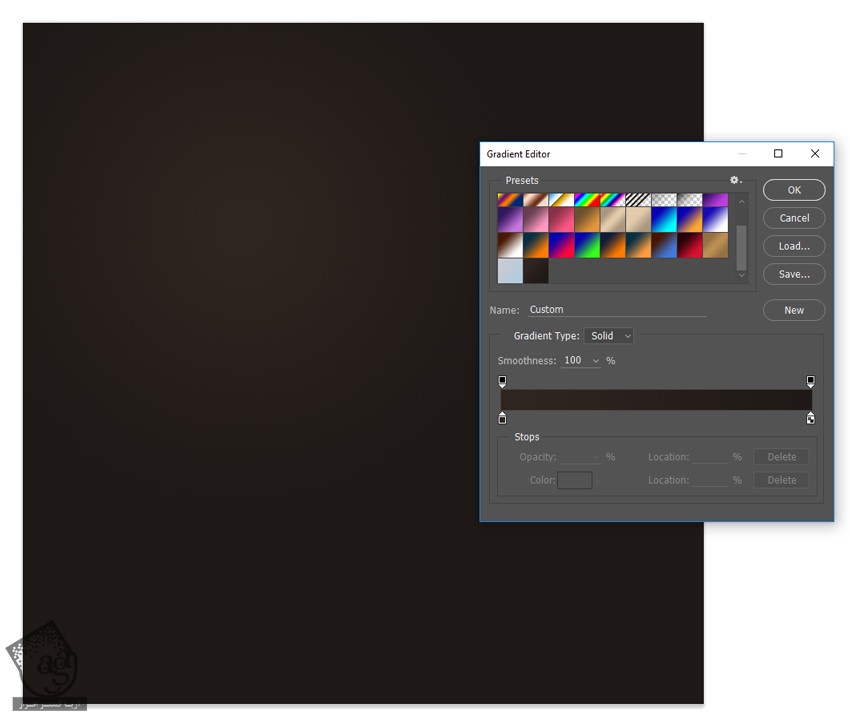
یک سند جدید به ابعاد 850 در 850 پیکسل درست می کنیم.
برای شروع همیشه باید یک پس زمینه به صورت گرادیانت درست کنیم. من Radial Gradient با دو رنگ قهوه ای به عنوان پس زمینه در نظر گرفتم که کدهای رنگی اون رو در زیر می بینین:
رنگ Foreground یا پیش زمینه روی #2f2520
رنگ Background با پس زمینه روی #1e1e916

استفاده از Layer Style
گام اول
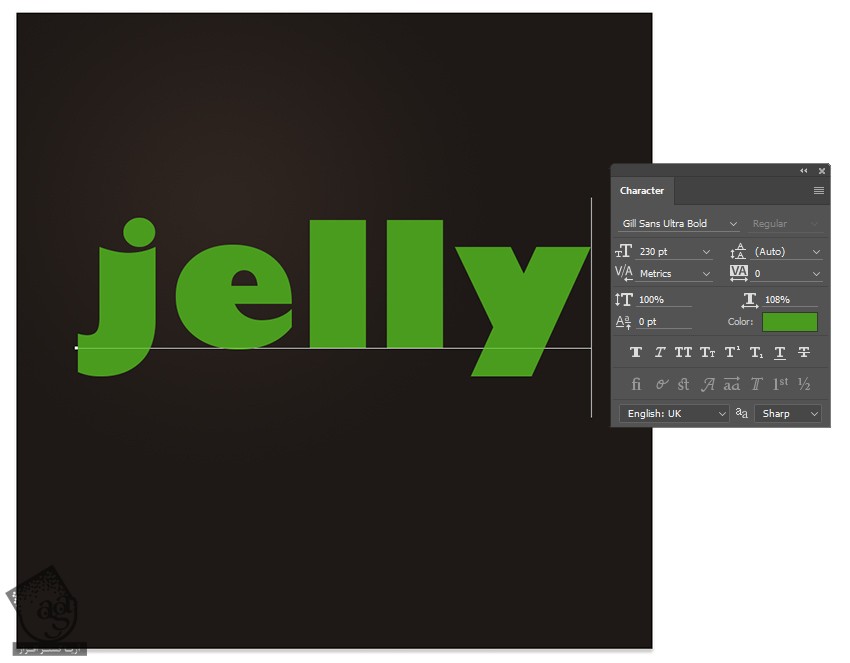
کد رنگی #4a9c1e رو انتخاب می کنیم و یک کلمه رو تایپ می کنیم. من کلمه Jelly رو وارد کردم و فونت Gill Sans Ultra Bold رو براش در نظر می گیریم. فونت های Bold برای این نوع افکت ها مناسب تر هست چرا که فضای بیشتری در اختیار Layer Style قرار میده.

گام دوم
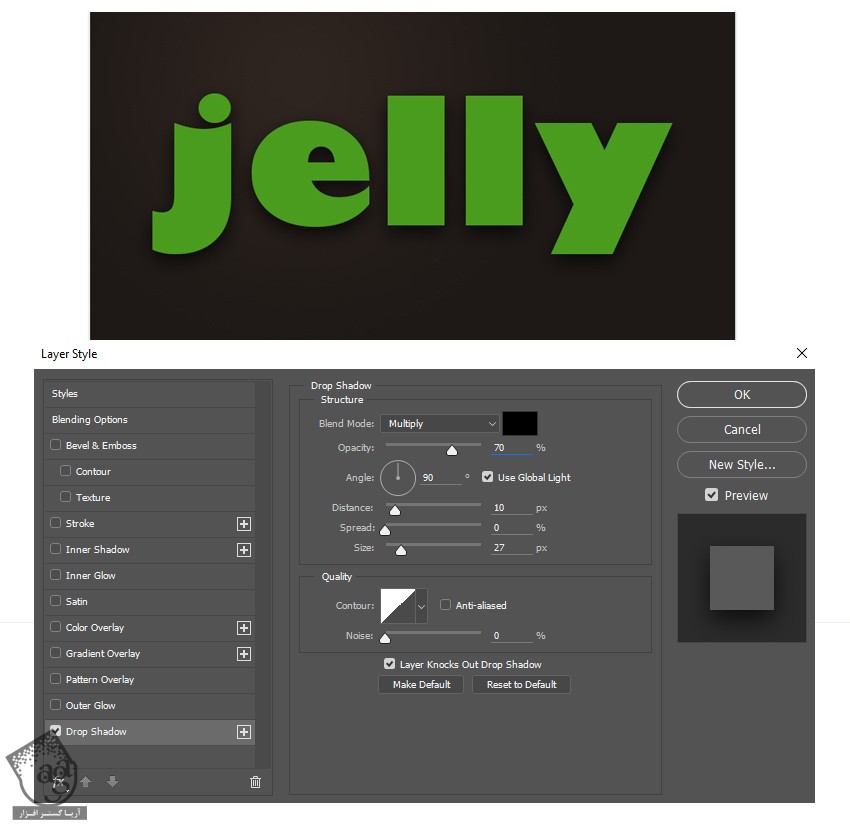
روی لایه کلیک راست می کنیم. Blending Options رو انتخاب می کنیم و Layer Styles رو اضافه می کنیم.
حالا یک Drop Shadow براش در نظر می گیریم.

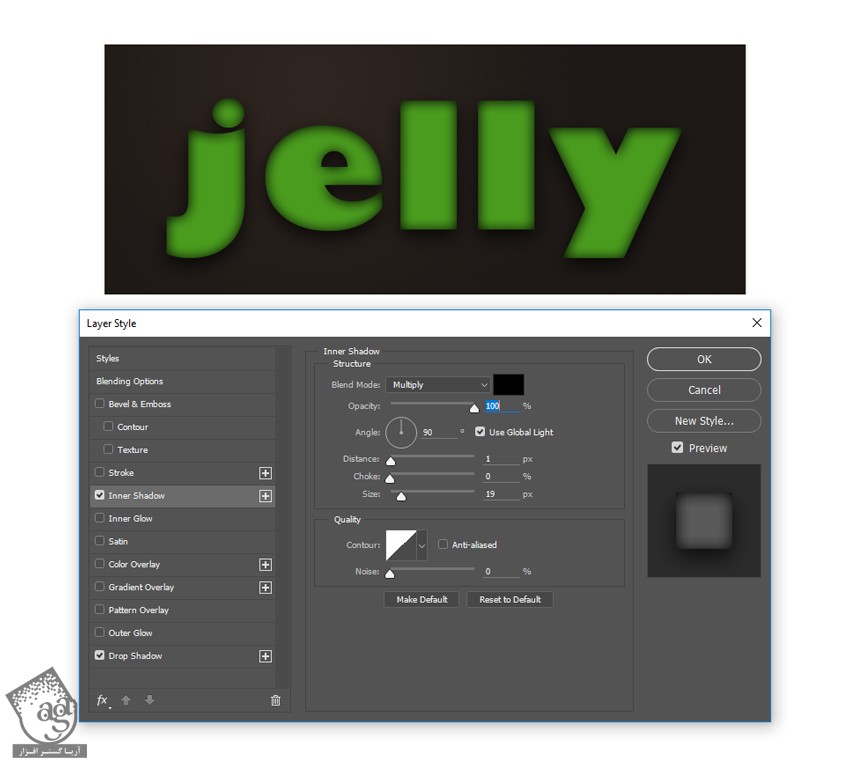
بعد هم Inner Shadow. بعد از اضافه کردن هایلایت ها، این سایه ها کنتراست خوبی ایجاد می کنن.

گام سوم
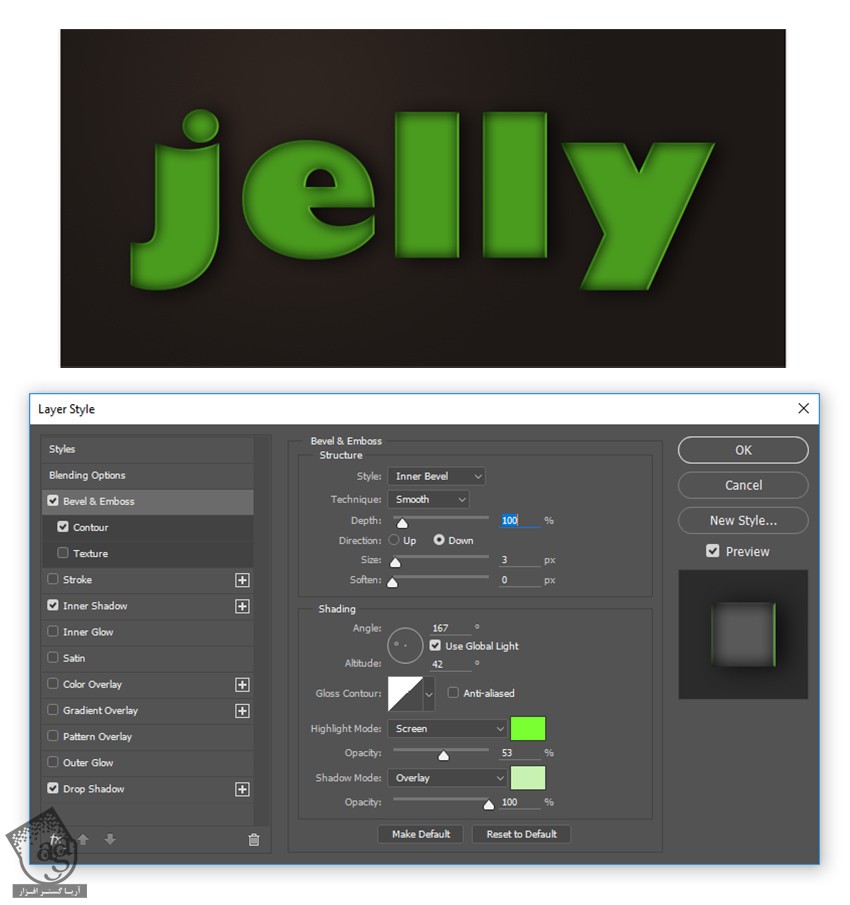
برای اضافه کردن هایلایت ها، Bevel & Emboss رو به کار می بریم. تنظیمات پیش فرض Bevel & Emboss اصلا مناسب نیست. بنابراین ازشون استفاده نمی کنیم. تنظیماتی که من استفاده کردم رو در زیر می بینین.

گام چهارم
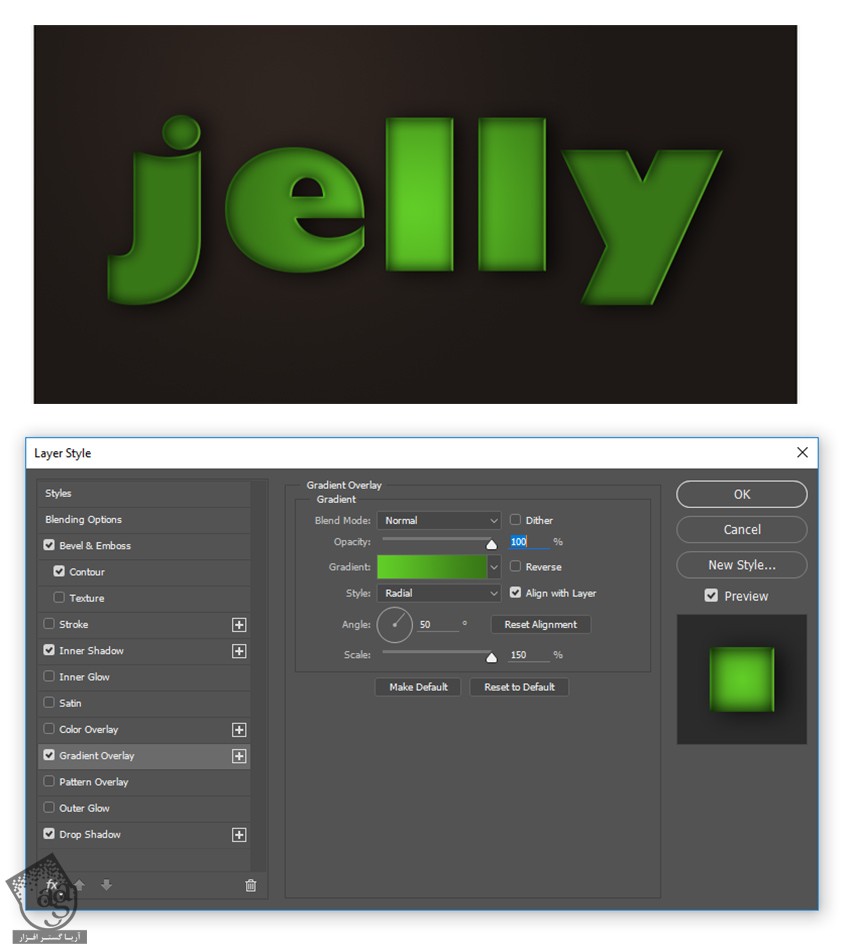
میریم سراغ Gradient Overlay و یک مقدار افکت روشنی و تاریکی به حروف اضافه می کنیم.

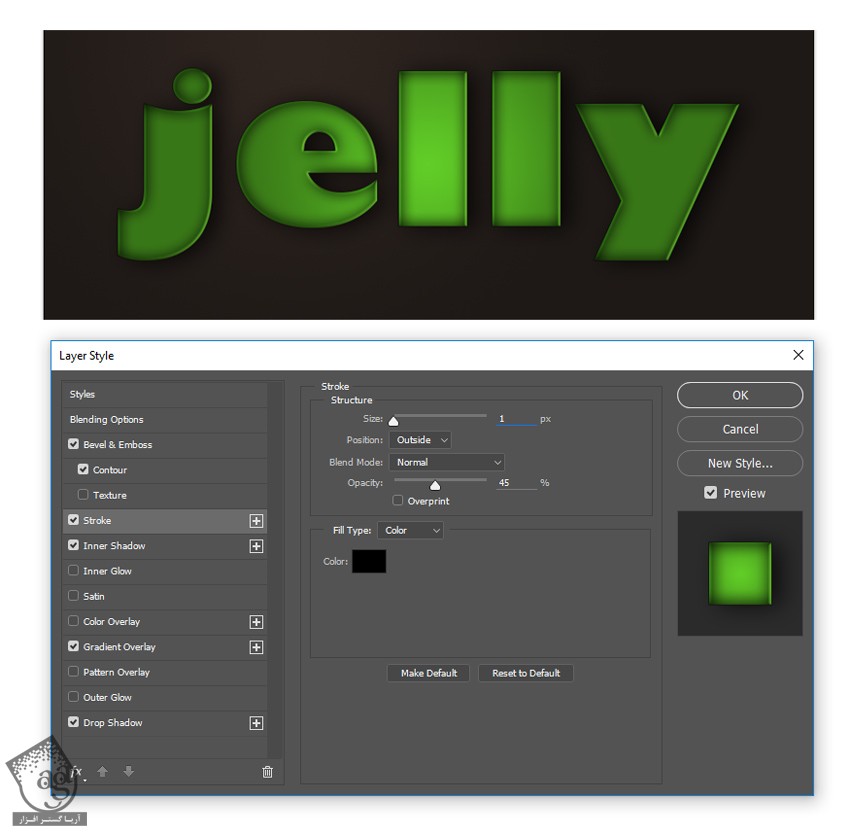
بعد هم Stroke Layer Style رو انتخاب می کنیم.

اعمال Layer Style با رنگ های جدید
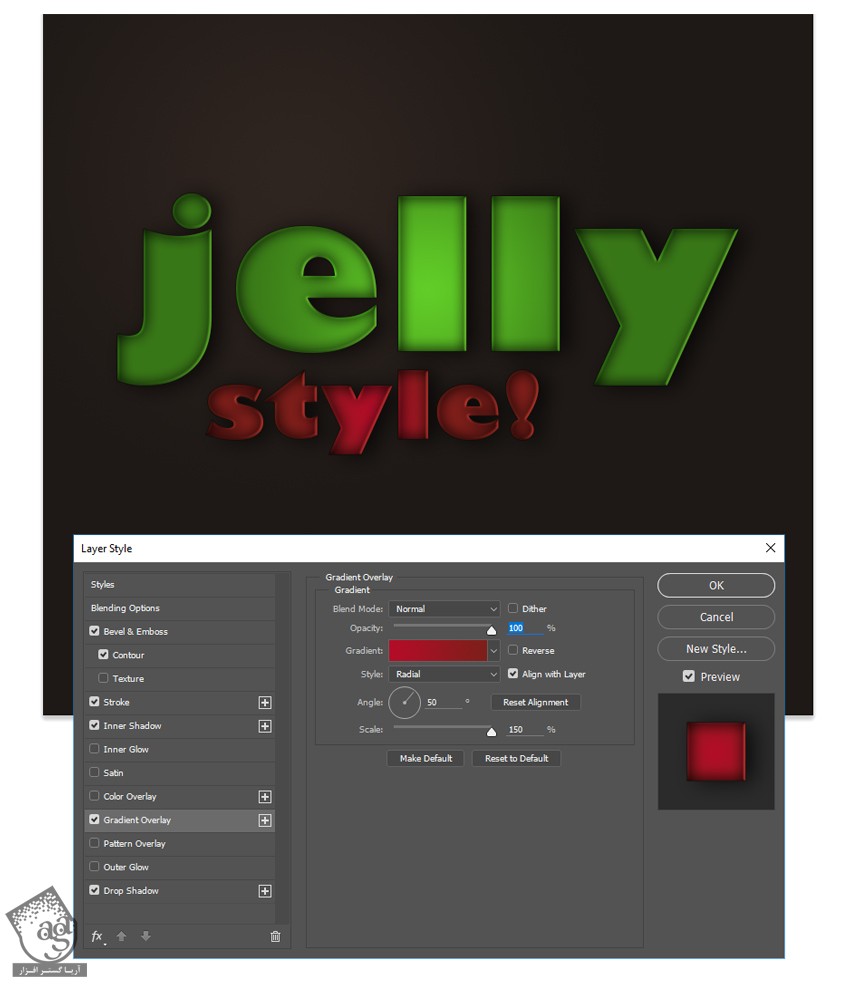
خوبی این استایل اینه که می تونیم رنگ هر لایه متن رو تغییر بدیم و رنگ جدیدی رو جایگزین کنیم. من دومین کلمه رو هم وارد کردم و یک رنگ دیگه رو بهش اختصاص دادم.

تکمیل افکت پلاستیکی
گام اول
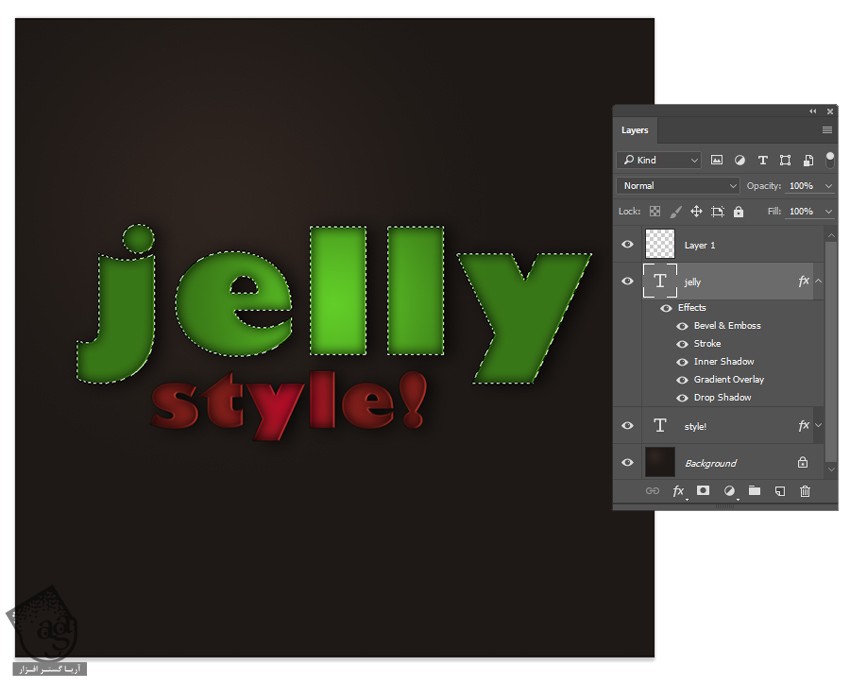
برای تکمیل افکت، یک لایه جدید در بالای تمام لایه ها درست می کنیم. Ctrl رو نگه می داریم و روی لایه متن کلیک می کنیم تا انتخاب بشه.

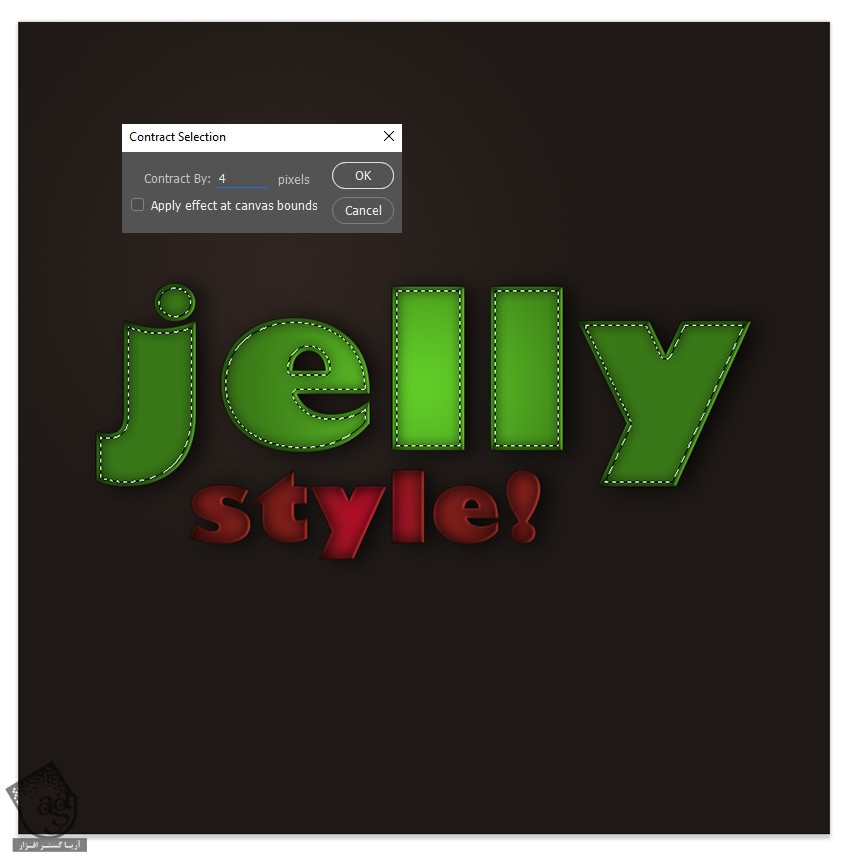
وارد مسیر Select > Modify > Contrast میشیم و عدد 4 رو برای Contrast By در نظر می گیریم.

گام دوم
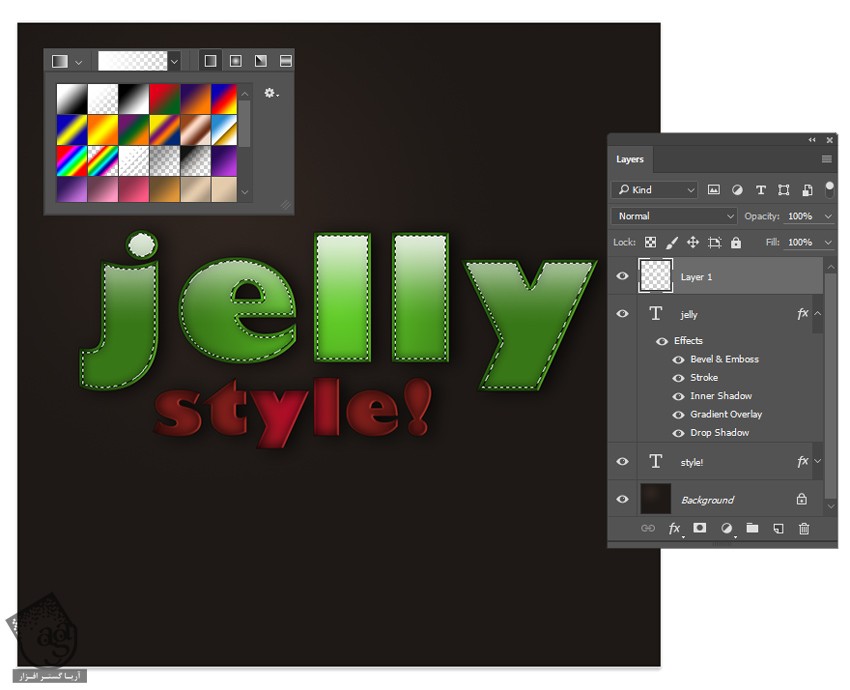
Layer 1 رو انتخاب می کنیم. یک Linear Gradient سفید تا Transparent انتخاب می کنیم. برای این کار از ابزار Gradient استفاده می کنیم.
یک Linear Gradient سفید – Tansparency به بخش انتخاب شده اختصاص میدیم.

گام سوم
ابزار Elliptical Marquee رو انتخاب می کنیم و بخشی رو به صورت بیضی انتخاب می کنیم. بعد هم دکمه Delete رو می زنیم.

تمام!
همین کار رو برای کلمه Style هم تکرار می کنیم.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی پلاستیکی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت