No products in the cart.
آموزش Photoshop : طراحی افکت متنی چراغ دار – قسمت اول

آموزش Photoshop : طراحی افکت متنی چراغ دار – قسمت اول
توی این آموزش، طراحی افکت متنی چراغ دار رو با Photoshop با هم می بینیم. برای این کار از چند تا تکسچر، Layer Style و Adjustment Layer استفاده می کنیم.
با ” آموزش Photoshop : طراحی افکت متنی چراغ دار ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
تنظیم تکسچر پس زمینه
گام اول
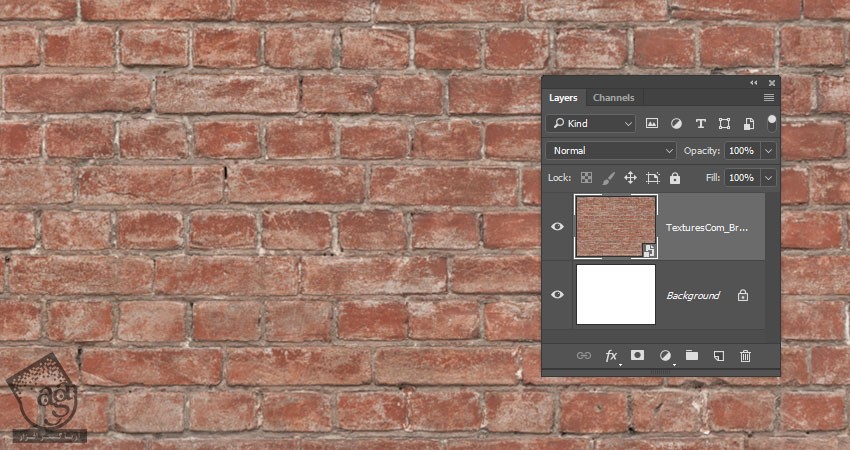
یک سند جدید به ابعاد 1000 در 750 پیکسل درست می کنیم. وارد مسیر File > Place Linked میشیم. تصویر BrickSmallBrown0478 رو باز می کنیم و اون رو به صورت Smart Object اضافه می کنیم.
تصویر رو طوری Resize می کنیم که کل سند رو پر کنه. بعد هم Enter می زنیم.

گام دوم
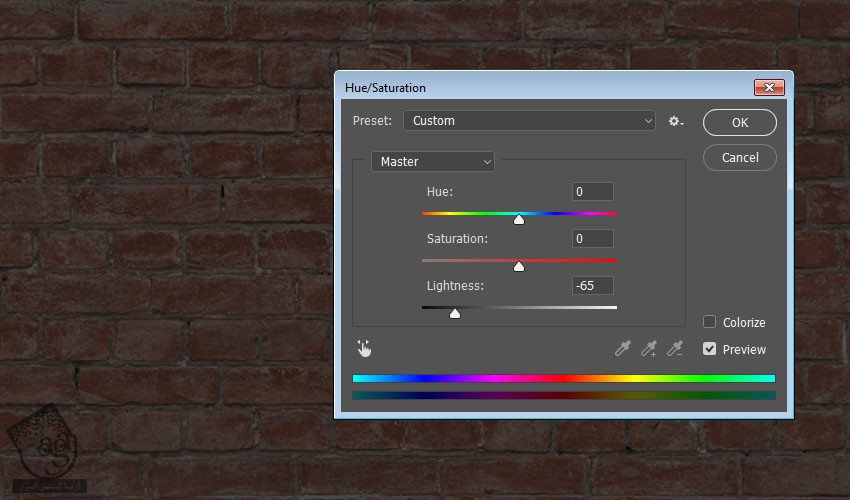
وارد مسیر Image > Adjustments > Hue/Saturation میشیم. Lightness رو میزاریم روی 65-.

گام سوم
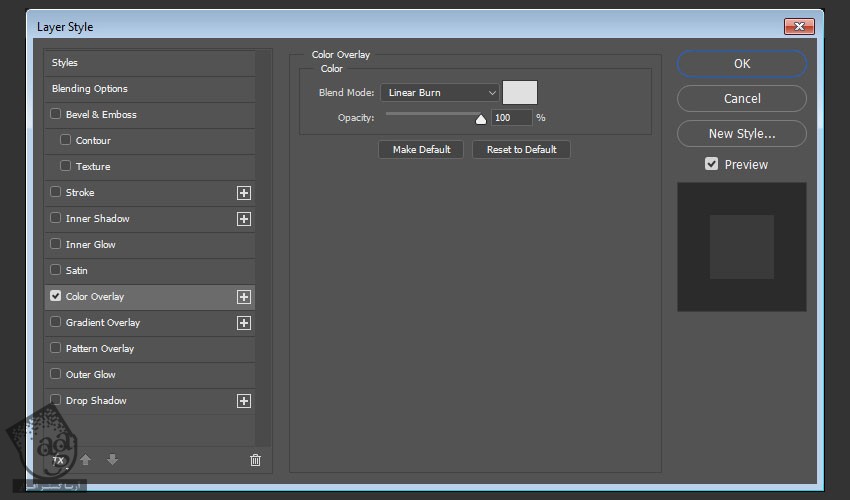
روی لایه BrickSmallBrown0478 دابل کلیک کرده و افکت Color Overlay رو با تنظیمات زیر اضافه می کنیم.
Color روی #e0e0e0
Blend Mode روی Linear Burn

این از پس زمینه.

اضافه کردن متن
گام اول
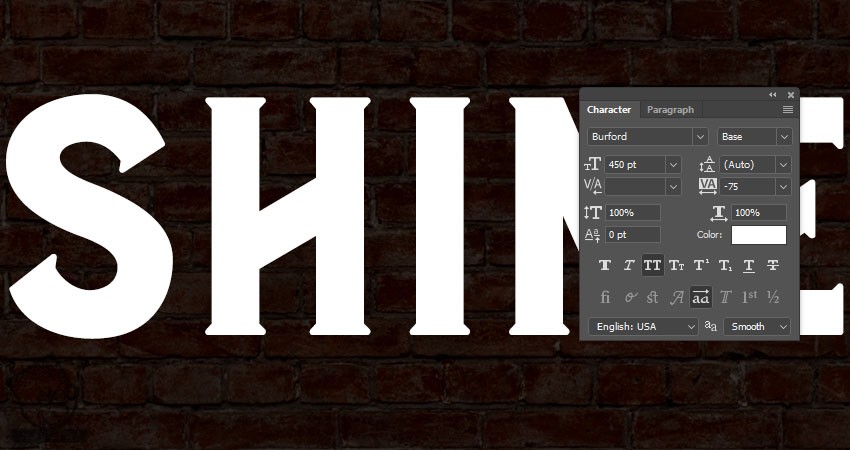
متن رو با حروف بزرگ وارد می کنیم. فونت Burford Base رو براش در نظر می گیریم. Size رو روی 450 و Tracking رو روی 75- قرار میدیم.

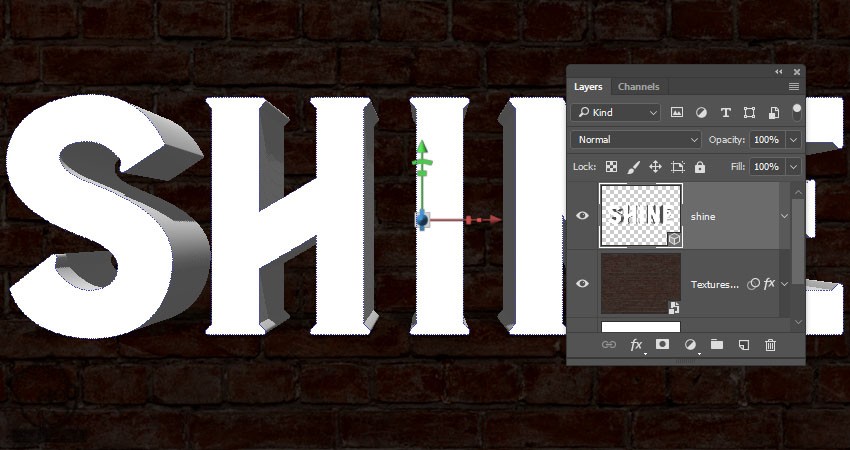
گام دوم
وارد مسیر 3D > New 3D Extrusion from Selected Layer میشیم.
به این ترتیب، لایه متن به صورت Editable یا قابل ویرایش در میاد.

کار با 3D Scene
گام اول
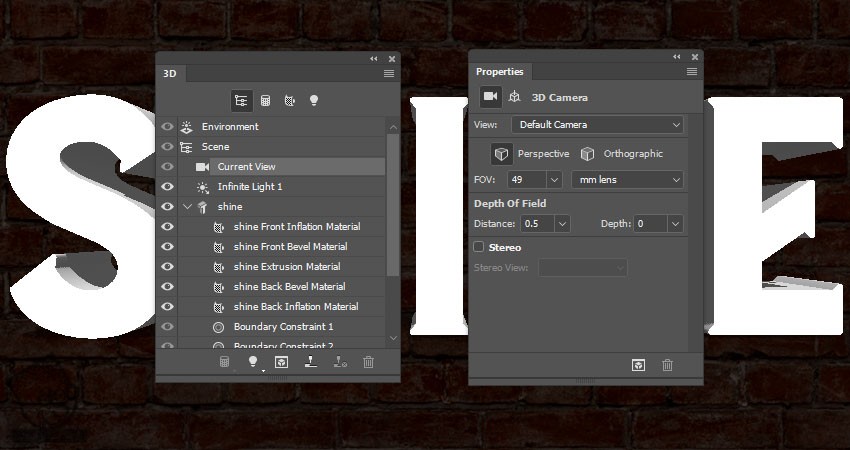
برای دسترسی به تنظیمات 3D Mesh، باید دو تا پنل رو باز کنیم. یکی پنل 3D و یکی هم پنل Properties که هر دوی اون ها توی منوی Window قرار داره.
تمام مولفه های صحنه 3D توی پنل 3D قرار داره. موقعی که روی عنوان هر کدوم از مولفه ها کلیک می کنیم، می تونیم به تنظیمات اون در پنل Properties دسترسی پیدا کنمی. مطمئن میشیم که همیشه تب مورد نظر برای تغییر رو انتخاب کنیم و بعد تنظیمات اون رو در پنل Properties تغییر بدیم.

گام دوم
اگه Move رو بر داریم، مجموعه ای از 3D Modes رو سمت راست نوار امکانات پیدا می کنیم.
موقعی که هر کدوم از این امکانات رو انتخاب می کنیم، با کلیک و درگ می تونیم تغییرات رو اجرا کنیم.
از این Mode ها برای تغییر Current Mode به زاویه دلخواه استفاده می کنیم.

تنظیم 3D Mesh و تنظیمات Cap
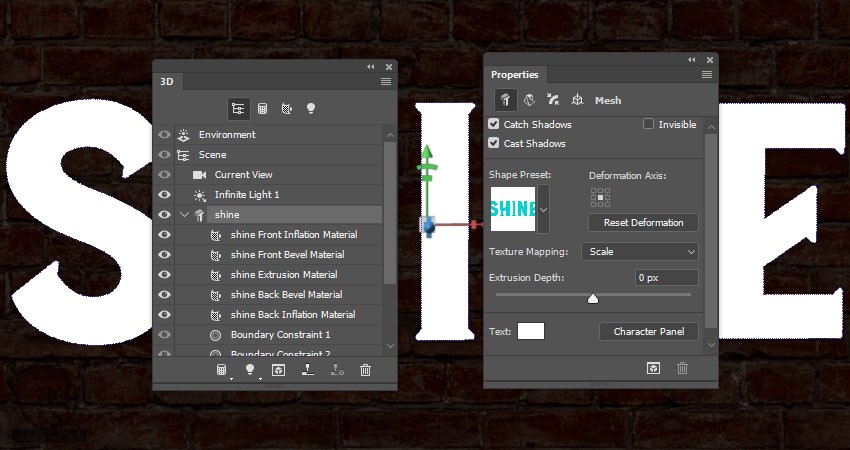
گام اول
تب مش متن رو از پنل 3D انتخاب می کنیم. Extrusion Depth که توی پنل Properties هست رو میزاریم روی 0.

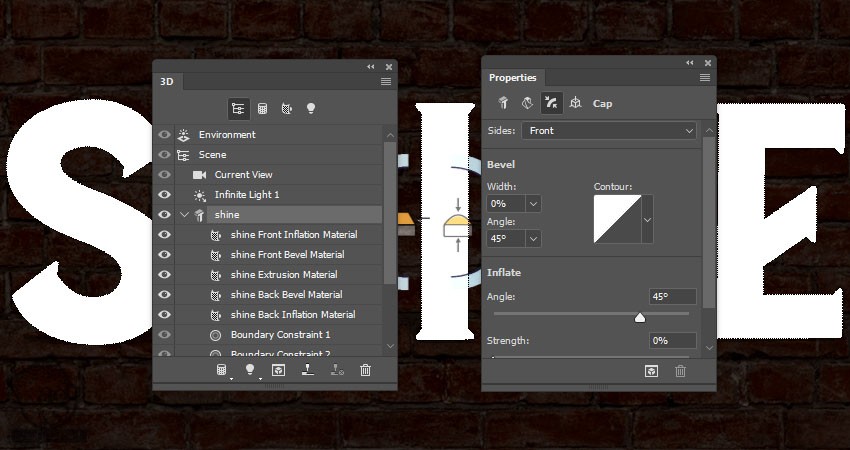
گام دوم
روی آیکن Cap که در بالای پنل Properties قرار داره کلیک می کنیم تا به این ترتیب، به تنظیمات اون دسترسی پیدا کنیم.

گام سوم
روی Contour کلیک می کنیم و یک Contour اختصاصی درست می کنیم.
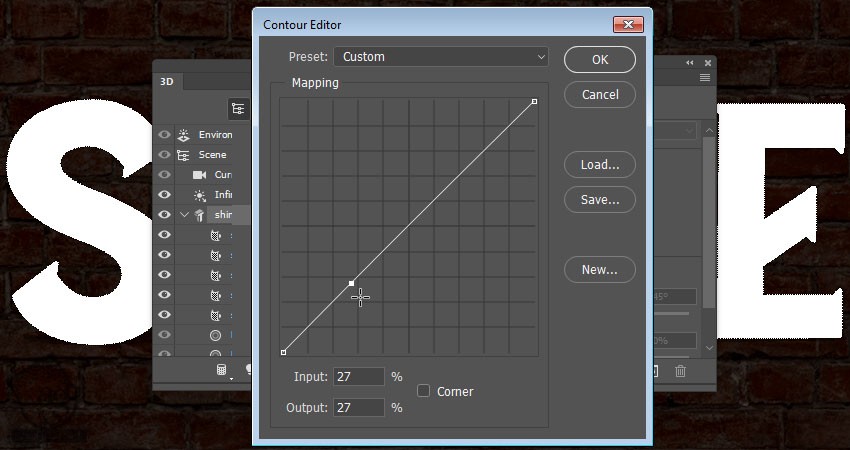
بعد از باز شدن Contour Editor، روی خط کلیک می کنیم و یک نقظه اضافه می کنیم.

گام چهارم
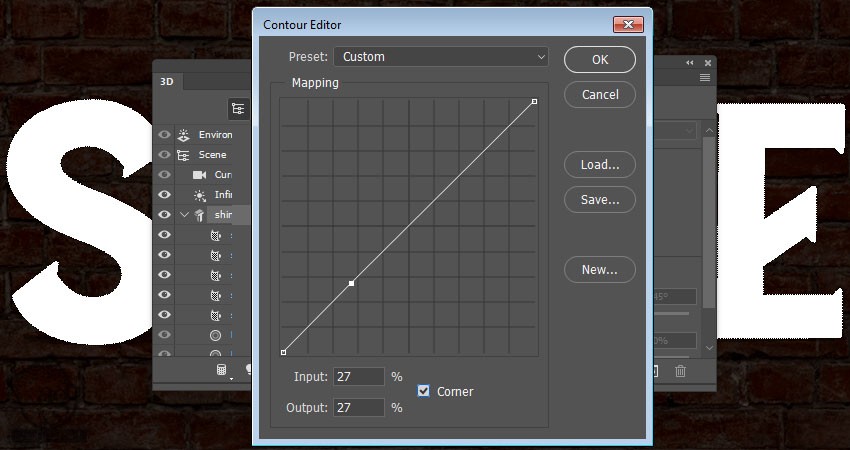
نقطه انتخاب شده رو انتخاب می کنیم. بعد هم Corner رو تیک می زنیم.

گام پنجم
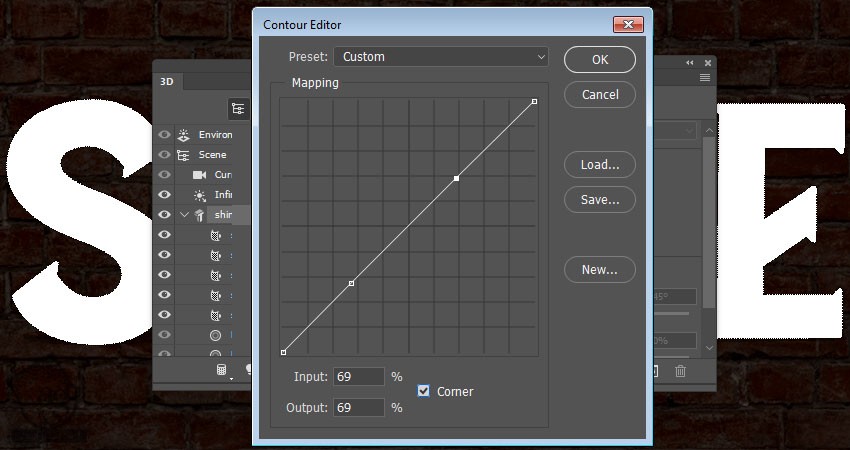
یک نقطه دیگه اضافه می کنیم و Corner رو تیک می زنیم.

گام ششم
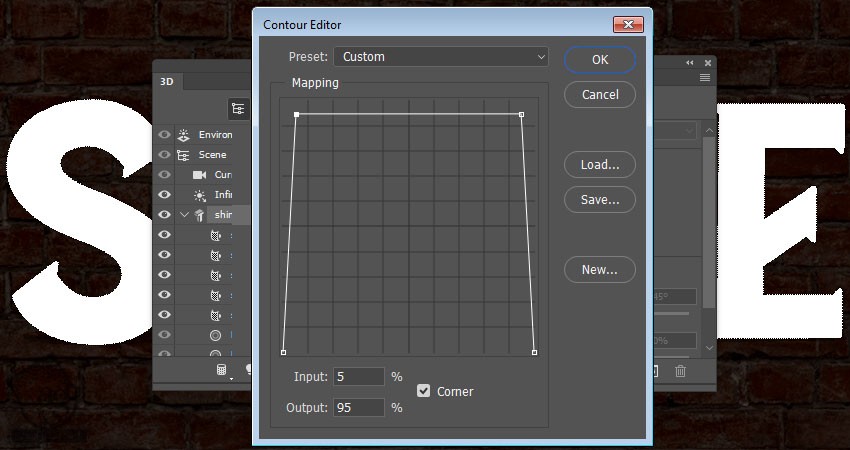
همه نقطه هایی که اضافه کردیم رو انتخاب می کنیم. بعد هم میریم سراغ Input و Output.
مقادیر مربوط به نقطه چپ:
Input روی 5
Output روی 95
مقادیر مربوط به نقطه راست:
Input روی 95
Output روی 95
روی Ok کلیک می کنیم.

گام هفتم
Bevel Width رو روی 12 و Angle رو روی 85 درصد قرار میدیم.
شما می تونین از مقادیر دیگه ای استفاده کنین و نتایج مختلفی رو ایجاد کنین.
ایجاد متریال
گام اول
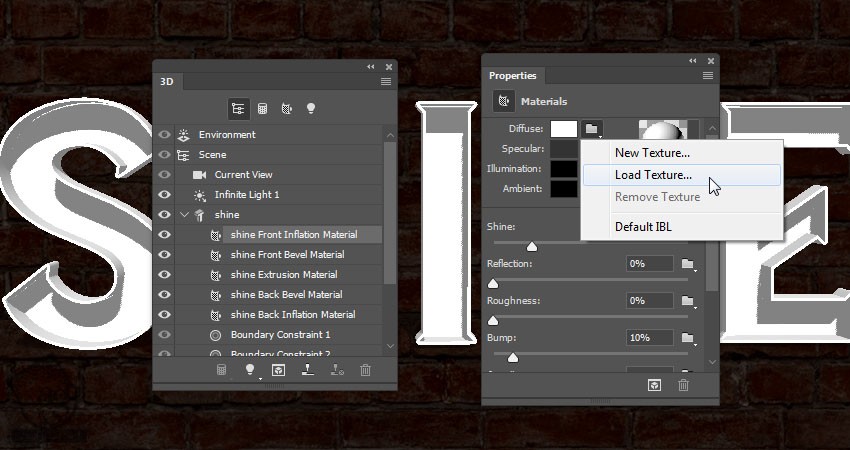
تب Front Inflation Material رو انتخاب می کنیم. روی آیکن پوشه Diffuse کلیک می کنیم و Load Texture رو می زنیم.
همون طور که می بینین، تصویر misto 1.jpg رو از مجموعه Metal Gradient Seamless Textures انتخاب می کنیم.

گام دوم
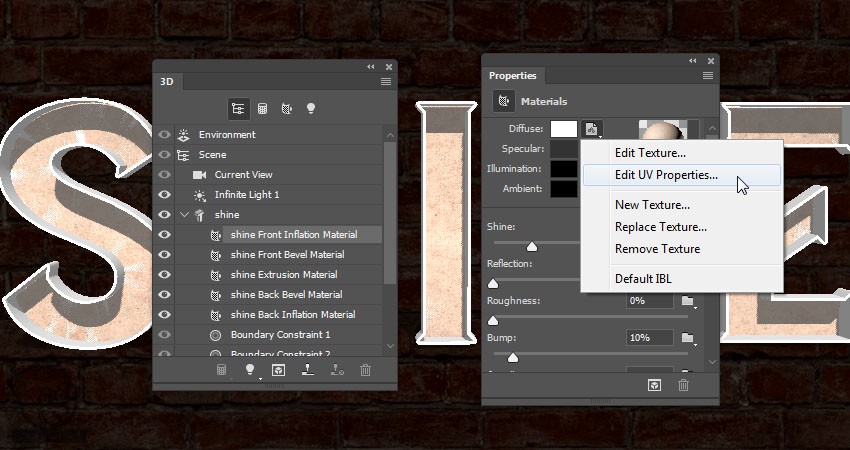
روی آیکن تکسچر Diffuse کلیک می کنیم و Edit UV Properties رو انتخاب می کنیم.

گام سوم
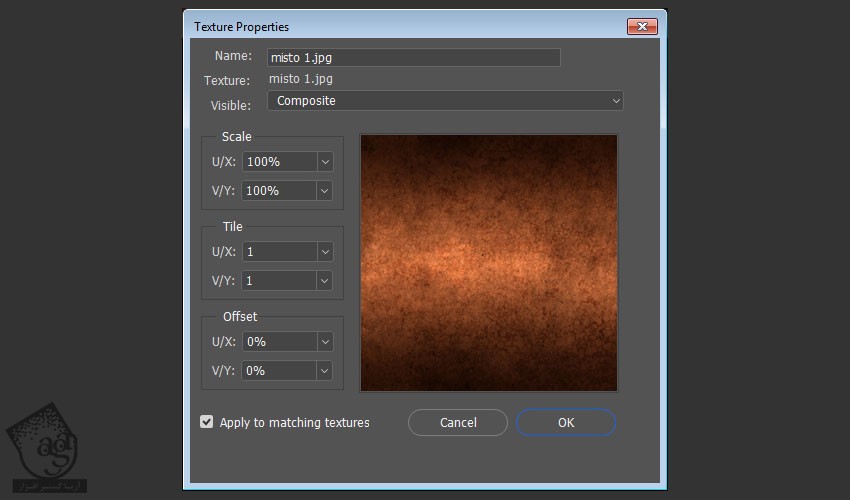
مقادیر Tile و Offset رو تنظظیم می کنیم تا به نتیجه دلخواه برسیم.

گام چهارم
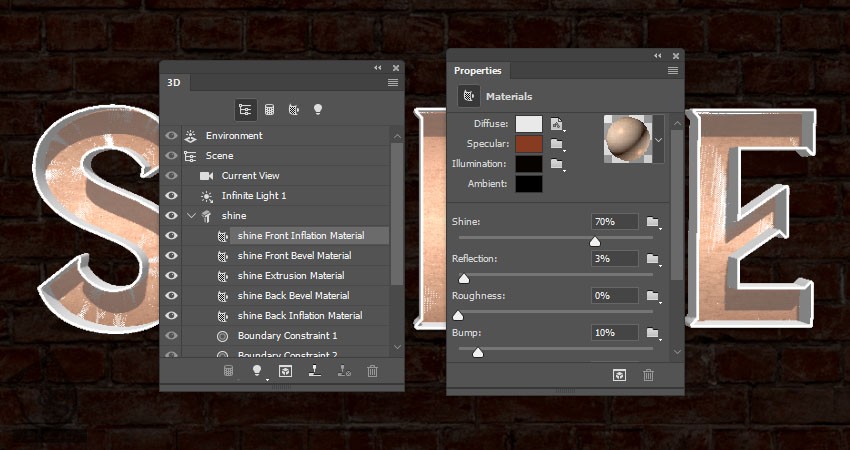
مقادیر زیر رو به شکل زیر تنظیم می کنیم:
Specular روی 135, 59, 33
Illumination روی 191, 96, 27 و Intensity روی 4.77-
Shine روی 70 درصد
Reflection روی 3 درصد

ذخیره و اعمال مجدد متریال های سه بعدی
گام اول
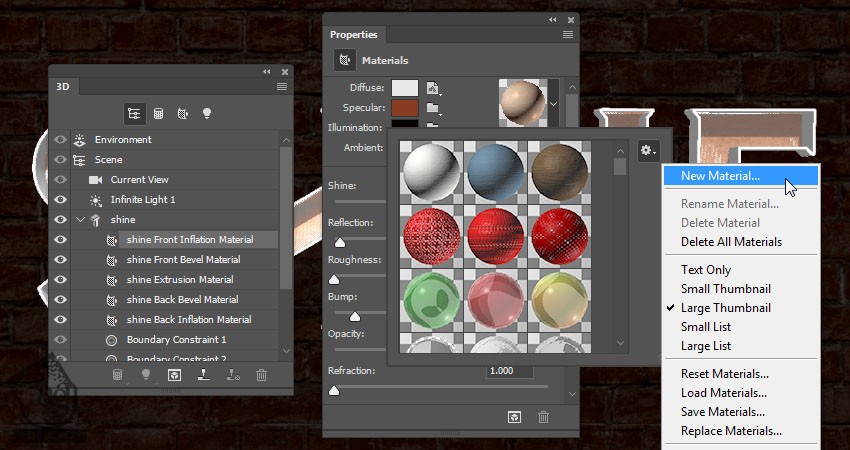
روی Material Picker کلیک می کنیم. روی آیکن منو هم کلیک می کنیم و New Material رو انتخاب می کنیم.

گام دوم
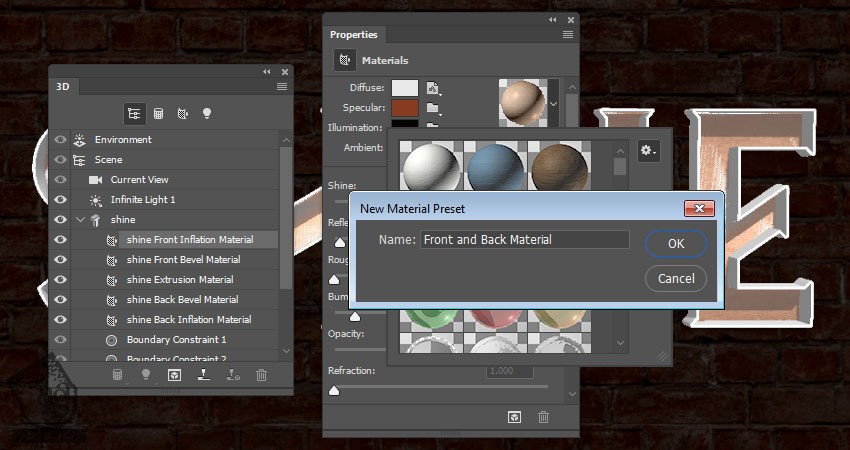
عبارت Front and Back Material رو توی فیلد Name وارد می کنیم و Ok می زنیم.
به این ترتیب، متریال اضافه میشه و بعدا می تونیم ازش استفاده کنیم.

گام سوم
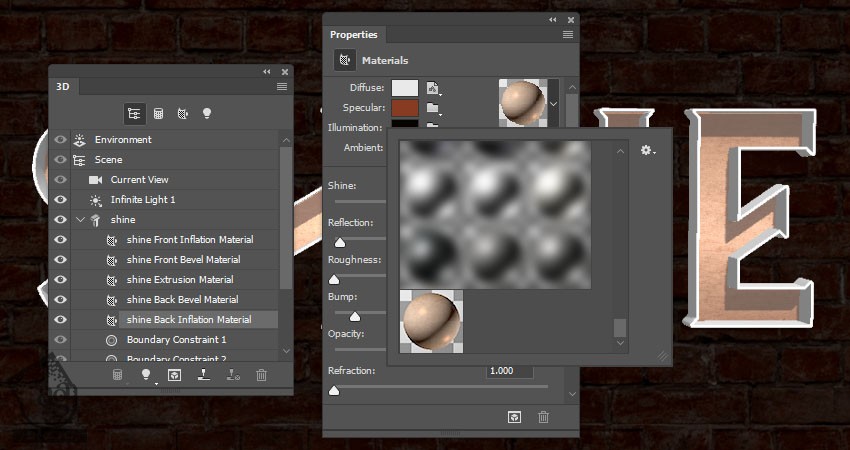
تب Back Inflation Material رو انتخاب می کنیم. Material Picker رو باز می کنیم. میریم سراغ آیکن Front and Back Material و روی اون کلیک می کنیم تا اعمال بشه.

ایجاد متریال های بیشتر
گام اول
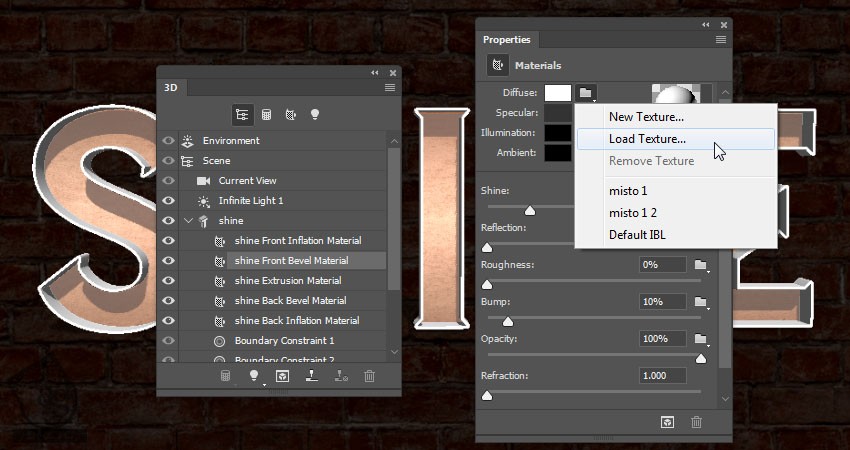
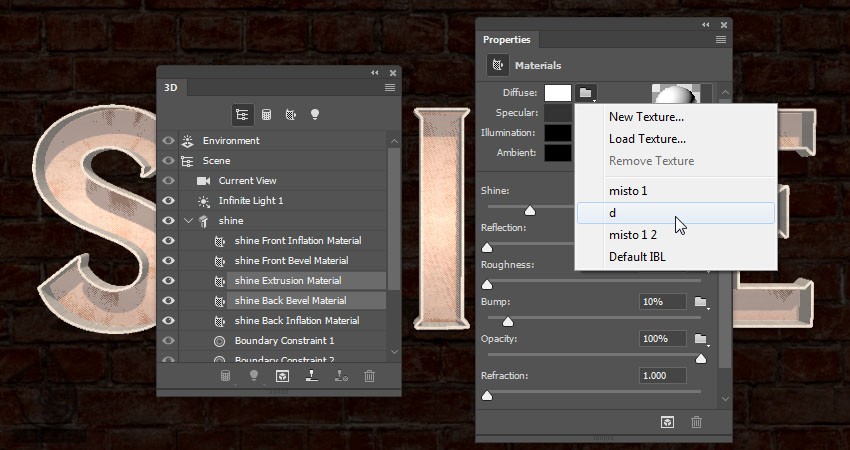
روی تب Front Bevel Material کلیک می کنیم. روی آیکن پوشه Diffuse کلیک می کنیم و Load Texture رو انتخاب می کنیم تا تصویر d.jpg از مجموعه Metal Gradient Seamless Textures رو باز می کنیم.

گام دوم
تب های Extrusion و Back Bevel Material رو انتخاب می کنیم. روی آیکن پوشه Diffuse کلیک می کنیم و تکسچر d رو از لیست انتخاب می کنیم.

گام سوم
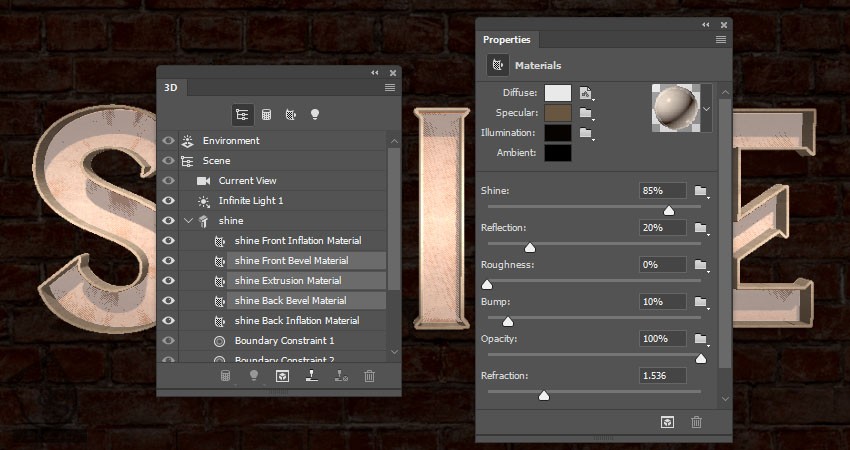
Front Bevel, Extrusion و Back Bevel Material رو انتخاب می کنیم و تنظیمات زیر رو وارد می کنیم:
Specular روی 104, 86, 64
Illumination روی 191, 96, 27 و Intensity روی 4.77-
Shine روی 85 درصد
Reflection روی 20 درصد
Refraction روی 1.536 درصد

گام چهارم
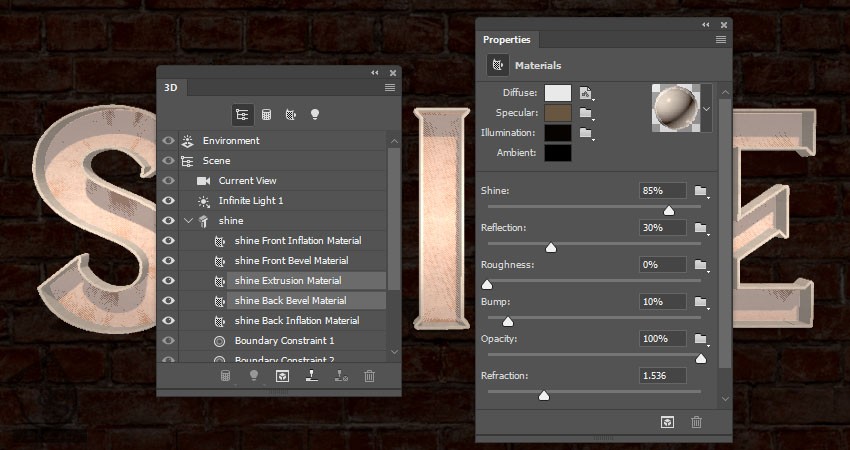
تب های Extrusion و Back Bevel Material رو انتخاب می کنیم و Shine رو میزاریم روی 30 درصد.

تنظیم نور صحنه 3D
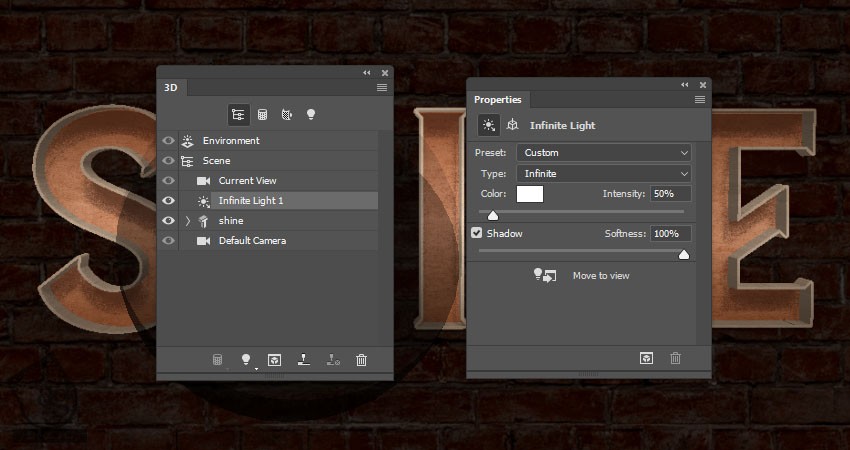
گام اول
تب Infinite Light 1 رو انتخاب می کنیم. Intensity رو میزاریم روی 50 درصد و Shadow Softness رو روی 100 درصد قرار میدیم.

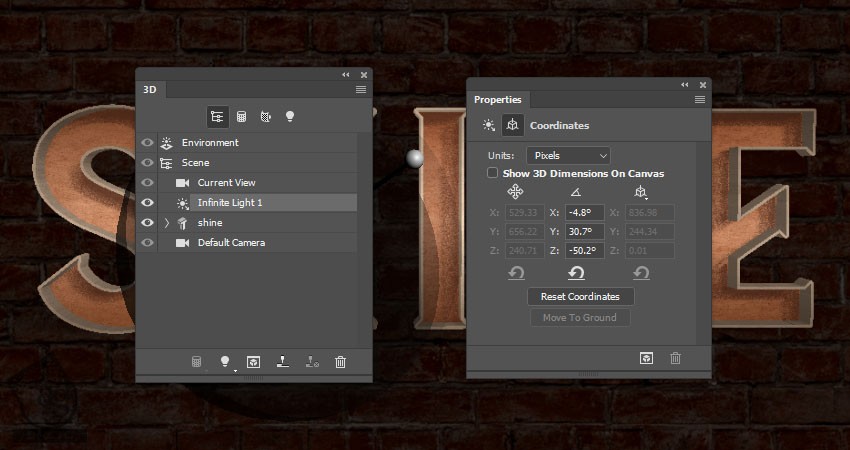
گام دوم
ابزار Move رو بر می داریم و نور رو به زاویه دلخواه جا به جا می کنیم. یا اینکه روی آیکن Coordinates که در بالای پنل Properties قرار داره کلیک می کنیم و مقادیر عددی رو وارد می کنیم.

تنظیمات بیشتر 3D
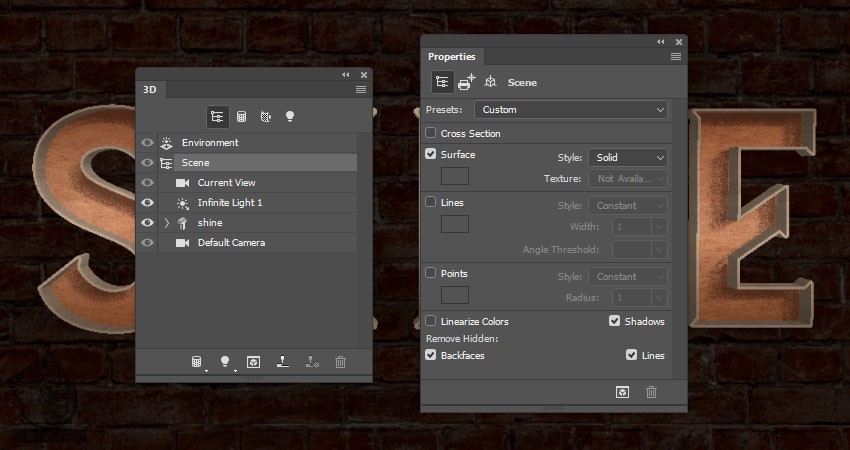
گام اول
از اونجایی که برای درست کردن 3D Mesh از Bevel Contour استفاده می کنیم و به Extrusion Depth کاری نداریم، ممکنه چند تا خط به صورت تصادفی روی کل متن ظاهر بشه.
برای اینکه از دست این خطوط خلاص بشیم، روی تب Scene کلیک می کنیم. میریم سراغ بخش Remove Hidden و پنل Properties، روی Backfaces و Lines کلیک می کنیم.

گام دوم
از اونجایی که قرار هست چراغ ها رو به صورت دستی از روی تصویر اضافه کنیم، هماهنگ کردن پرسپکتیو متن کار سختی هست.
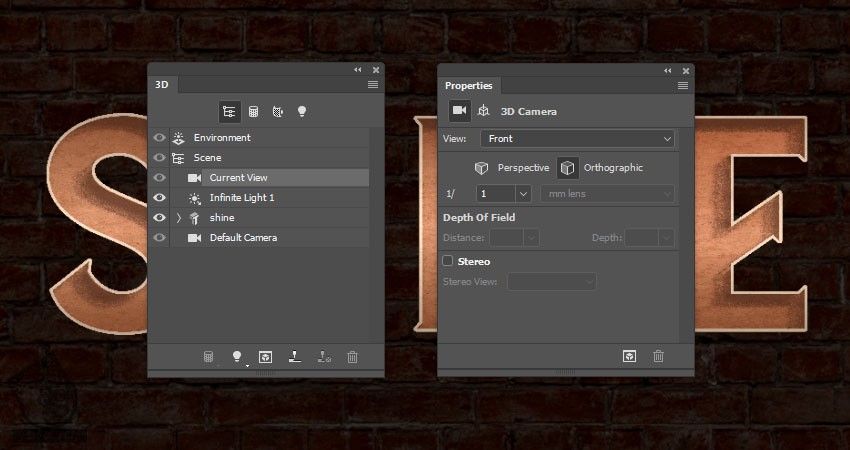
دو تا روش برای رفع این مشکل هست. روش اول: تب Custom View رو انتخاب می کنیم و Front Preset رو از منوی View انتخاب می کنیم.

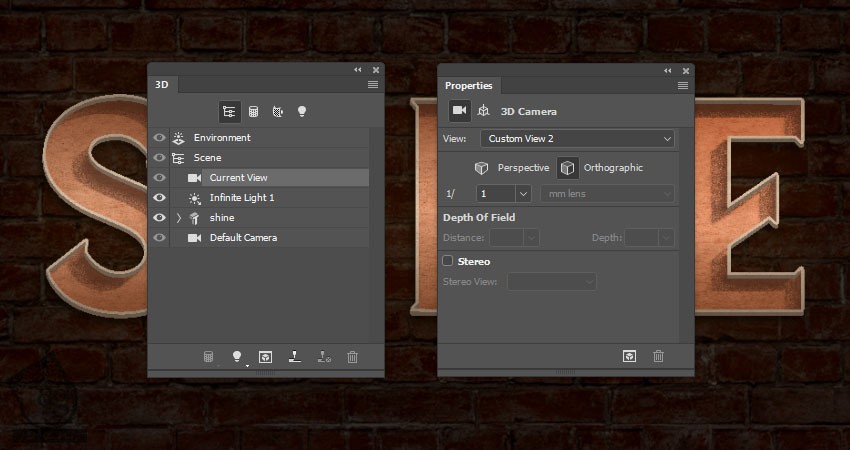
روش دوم این هست که دوربین رو با استفاده از 3D Mode ابزار Move به صورت دستی تنظیم می کنیم و روی تب Current View و آیکن Orthographic کلیک می کنیم.

” آموزش Photoshop : طراحی افکت متنی چراغ دار – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت